新しいまたは試験運用版のウェブ プラットフォーム機能をテストします。
オリジン トライアルでは、新しい機能や試験運用版の機能をご利用いただけます。一般公開に先立って、ユーザーが一定期間試用できる機能を構築できます。
Chrome で機能の試験運用版が提供されている場合は、試験運用版に登録して、オリジンのすべてのユーザーに対して機能を有効にできます。ユーザーがフラグを切り替えたり、別の Chrome ビルドに切り替えたりする必要はありません(ただし、アップグレードが必要な場合があります)。オリジン トライアルでは、デベロッパーは新しい機能を使用してデモやプロトタイプを構築できます。また、Chrome エンジニアは、新しい機能の使用方法と、他のウェブ技術との相互作用を把握するために、トライアルを利用しています。
オリジン トライアルは一般公開されており、すべてのデベロッパーが利用できます。期間と使用回数に制限があります。参加はセルフマネージド プロセスであり、ドキュメントやサポートが限られています。参加者は、利用可能なドキュメントを使用して比較的独立して作業する意思と能力を持っている必要があります。この段階では、API の仕様と説明に限定される可能性がありますが、可能な限りガイダンスを提供します。
トライアルに登録すると、Chrome チームからトライアル機能の使用に関する具体的なフィードバックが定期的に求められます。フィードバックが取り入れられ、調整が加えられるため、一部の機能は複数のオリジンで試験運用される場合があります。
オリジン トライアルは Firefox と Microsoft Edge でも利用できます。
サードパーティのオリジン トライアル
通常、オリジン トライアルはファースト パーティでのみ利用できます。登録済みの 1 つのオリジンでのみ機能します。サードパーティのオリジン トライアルを使用すると、埋め込みコンテンツのプロバイダは、オリジンごとにトークンを必要とせずに、複数のサイトで新しい機能を試すことができます。
非推奨トライアル
すべてのオリジン トライアルが新しい API のテスト用というわけではありません。一部のトライアルでは、非推奨の機能を一時的に再度有効にできます。これらは非推奨トライアルと呼ばれ、一部のコンテキストでは「リバース」オリジン トライアルと呼ばれています。
たとえば、Chrome 85 からの AppCache は、Chrome ではデフォルトで使用できなくなりました。AppCache からの移行に時間を要するサイトは、Chrome 93 まで AppCache のサポート終了後も引き続きトライアルを利用できます。
オリジン トライアルに参加する
- 有効なトライアルのリストからオリジン トライアルを選択します。
- [登録] ボタンをクリックしてフォームに記入し、トークンをリクエストします。
- トライアル機能を有効にするすべてのウェブページにトークンを指定します。
- <head> 内のメタタグとして:
<meta http-equiv="origin-trial" content="TOKEN_GOES_HERE"> - HTTP ヘッダーの場合:
Origin-Trial: TOKEN_GOES_HERE - プログラムでトークンを提供する。
- <head> 内のメタタグとして:
- 新機能をお試しください。
- フィードバックを送信します。元のトライアル サイトから行います。このフィードバックは公開されず、Chrome チームの限られたユーザー グループのみが利用できます。各トライアルには、コミュニティからのフィードバックにつながるリンクも用意されています。通常、GitHub などの公開チャンネルの機能が示されます。
- トークンの有効期限が切れると、更新リンクが記載されたメールが届きます。そのため、再度フィードバックを送信するよう求められます。
同じオリジン トライアルを異なるオリジンで複数回登録し、同じページに複数のトークンを含めることができます。これは、所有する複数のサイトに含まれているコードなど、異なるオリジンから提供されるリソースに対して有効なトークンを指定する必要がある場合に便利です。
オリジン トライアル フレームワークは、最初の有効なトークンを探し、他のすべてのトークンを無視します。これは、Chrome DevTools で検証できます。
プログラムでトークンを提供する
前述のように、HTTP ヘッダーとして、またはページの HTML のメタタグとしてトークンを指定する代わりに、JavaScript でトークンを挿入することもできます。
const otMeta = document.createElement('meta');
otMeta.httpEquiv = 'origin-trial';
otMeta.content = 'TOKEN_GOES_HERE';
document.head.append(otMeta);
この方法は、サードパーティのトライアルに参加している場合に使用します。
トークンと iframe
iframe からトライアル機能にアクセスするには、トライアル トークンをメタタグ、HTTP ヘッダー、またはプログラムで指定します。
すべてのトークン使用の場合と同様に、トークンに登録されたオリジンは、トライアル機能にアクセスする JavaScript のコンテキスト(インライン スクリプトを含むページのオリジン、または外部ファイルから読み込まれた JavaScript の <script> 要素の src)と一致する必要があります。
トークンと拡張機能
バックグラウンド スクリプト、ポップアップ、サイドパネル、オフスクリーン ドキュメント内でトライアル機能を使用するには、manifest.json ファイルで trial_tokens キーを使用します。
"trial_tokens": ["AnlT7gRo/750gGKtoI/A3D2rL5yAQA9wISlLqHGE6vJQinPfk0HiIij5LhWs+iuB7mTeotXmEXkvdpOAC1YjAgAAAG97Im9yaWdpbiI6ImNocm9tZS1leHRlbnNpb246Ly9sampoamFha21uY2lib25uanBhb2dsYmhjamVvbGhrayIsImZlYXR1cmUiOiJJQ2Fubm90QmVsaWV2ZVlvdVdhc3RlZFlvdXJUaW1lRGVjb2RpbmdUaGlzIiwiZXhwaXJ5Ijo1NzI1NDA3OTk5fQ=="]
コンテンツ スクリプトは別の方法で処理されます。1 つのワールドに特徴を公開すると、混乱や直感性に欠ける可能性があります。マニフェストの trial_token を使用する代わりに、declarativeNetRequest を使用してヘッダーを挿入するか、プログラムによってコンテンツ スクリプトに直接、トークンをページに追加します。トークンは特定のドメインに関連付けられているため、拡張機能 ID ではなく、コンテンツ スクリプトが実行されているドメインにトークンを登録する必要があります。
試用版の拡張機能を登録するには、URL chrome-extension://YOUR_EXTENSION_ID を使用します(例: chrome-extension://ljjhjaakmncibonnjpaoglbhcjeolhkk)。
オリジン トライアルの登録を更新する
オリジン トライアルが延長された場合は、トライアルに登録されているオリジンごとに、登録を更新して新しいトークンを指定する必要があるという警告メールが届きます。
[登録情報] ページに移動します。
延長トライアルに登録されたオリジンごとに、[更新] ボタンをクリックします。
![Chrome オリジン トライアルの [マイ登録] ページのスクリーンショット([更新] ボタンが表示されている)](https://developer.chrome.google.cn/static/docs/web-platform/origin-trials/image/screenshot-chrome-origin-a8a6e3a849b0e.png?authuser=4&hl=ja)
新しいトークンをコピーし、トライアルに登録したままにするすべてのページで使用できるようにします。必要に応じて複数のトークンを指定できます。無効なトークンや有効期限切れのトークンは無視されます。
オリジン トライアル情報を表示する
Chrome デベロッパー ツールの [Application] パネルで、ページで利用可能なオリジン トライアルに関する情報を表示します。
![Chrome DevTools の [Application] パネルのフレーム詳細ビューに表示される、サイトのオリジン トライアル情報。](https://developer.chrome.google.cn/static/docs/web-platform/origin-trials/image/origin-trial-informati-95c8f5422682f.png?authuser=4&hl=ja)
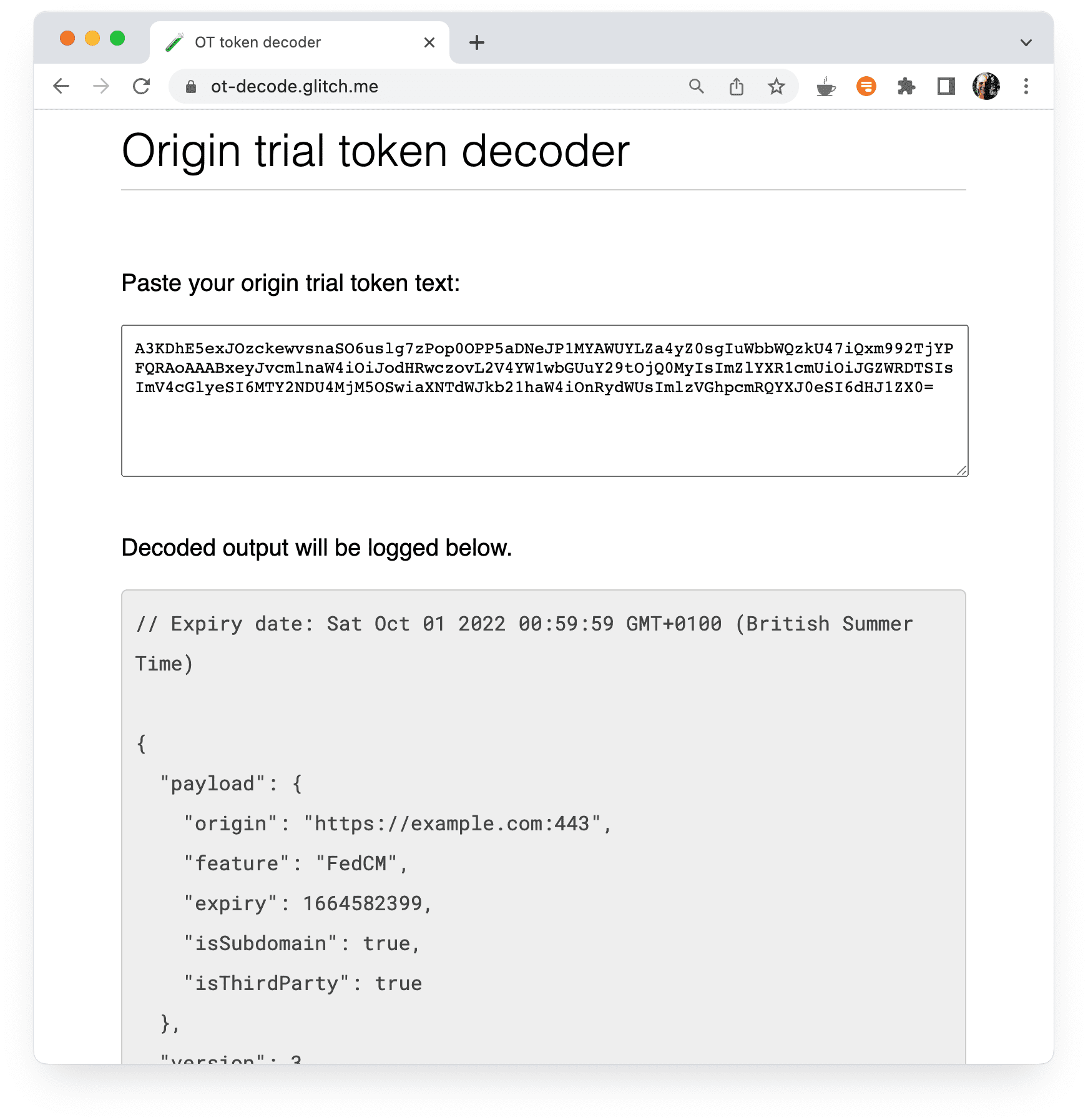
オリジン トライアル トークン デコーダを使用して、トークンにエンコードされたデータを表示することもできます。

オリジン トライアルのデモ
- メタタグ内トークン
- ヘッダー内トークン
- サードパーティ スクリプトによって挿入されたトークン
- iframe 内でアクセスされる機能
- クロスオリジン iframe の例
- オリジン トライアル トークン デコーダ


