メタタグ、ヘッダー、スクリプト内のトライアル トークンに関する一般的な問題に対処する。
このガイドは、Chrome のオリジン トライアルに関する知識があることを前提としています。よくある質問の詳細については、ウェブ デベロッパー向けのオリジン トライアル ガイドをご覧ください。
Chrome のオリジン トライアルでバグが発生した場合は、Chrome オリジン トライアルの GitHub リポジトリで新しい問題を報告してください。
チェックリスト
送信元トライアルのトラブルシューティングを行うには、提供されたリンクを使用して各問題に対処します。
Chrome DevTools を使用してトークンを確認する
DevTools の [Application] パネルには、選択したフレームのオリジン トライアル情報が表示されます。
![Chrome DevTools の [Application] パネルに表示されるオリジン トライアルの情報。](https://developer.chrome.google.cn/static/docs/web-platform/origin-trial-troubleshooting/image/chrome-devtools-origin-t-8c03470442c73.png?authuser=00&hl=ja)
上位フレームを展開して、サブフレームで使用可能なオリジン トライアル トークンを調べます。たとえば、ot-iframe.glitch.me のデモページでは、iframe 内のページがトークンを提供していることがわかります。
![Chrome DevTools の [Application] パネル。iframe 内のページのオリジン トライアル トークンが表示されています。](https://developer.chrome.google.cn/static/docs/web-platform/origin-trial-troubleshooting/image/chrome-devtools-applic-4b3b14647d8a3.png?authuser=00&hl=ja)
- トークンのステータス: ページに有効なトークンが設定されているかどうか。一部のオリジン トライアルでは、有効なトークンが存在するにもかかわらず、地域制限などの他の要因により、オリジン トライアル機能を使用できない場合があります。Chrome DevTools のステータス コードでは、オリジン トライアルの各コードの意味について説明しています。
- オリジン: トークンに登録されているウェブオリジン。
- 有効期限: トークンの有効期限の最大(最新)日時。ほとんどの場合、トライアルの終了日時と一致します。これは、[登録情報] に表示されるトークンの有効期限とは異なります。トークンの有効期限は、トークンの有効期間を示しており、延長可能です。
- 使用制限: 一部のトライアルで設定できる使用上限。
- サードパーティ: トークンでサードパーティの照合が有効かどうか。これは、トライアル機能に第三者スクリプトから複数のサイトでアクセスする必要がある一部のオリジン トライアルで利用できます。
- サブドメイン マッチ: トークンでサブドメイン マッチングが有効かどうか。これにより、サブドメインごとに異なるトークンを必要とせずに、オリジンの複数のサブドメインでオリジン トライアル機能をテストできます。
現在のユーザーがトライアルを利用できない場合、トークンが期限切れの場合、またはその他の制限がある場合は、Chrome DevTools にトライアル名の横に警告が表示されます。
![有効期限切れのトークンが表示された Chrome DevTools の [Application] パネルのオリジン トライアル情報](https://developer.chrome.google.cn/static/docs/web-platform/origin-trial-troubleshooting/image/chrome-devtools-origin-t-33ad685b01e98.png?authuser=00&hl=ja)
ステータス コード
Chrome DevTools で次のステータス コードが表示される場合があります。
期限切れ: トークンの有効期限が切れています。オリジンのトライアルを再度有効にするには、トークンを更新する必要があります。新しい有効期限の新しいトークンを生成します。ソースコード
FeatureDisabled: 試用版は使用できません。ソースコード
FeatureDisabledForUser: このトークンは、代替の使用制限付きで現在のユーザーに対して無効として指定されています。設計ドキュメントの「ユーザー サブセットの除外」セクションをご覧ください。ソースコード 1、ソースコード 2
安全でない: リクエストの送信元が安全ではなく、安全でない送信元ではトライアルが有効になっていません。オリジン トライアル トークン検証コードで説明されているように、「サードパーティ トークンの場合、現在のオリジンとスクリプトのオリジンの両方が安全である必要があります。サブドメインの一致により、トークンのオリジンが指定されたスクリプトのオリジンと完全に一致しない場合があります。その場合、結果には、どのオリジンが一致したかは示されません。つまり、適切なスクリプト オリジンを直接検索するものではありません。すべてのオリジンの比較をやり直さないように、スクリプト オリジンの数に応じたショートカットがあります。少なくとも 1 つは必要です。1 つもない場合、サードパーティ トークンは正常に検証されません。」ソースコード
InvalidSignature: トークンの署名が無効であるか、形式が正しくありません。ソースコード
不正な形式: トークンの形式が正しくないため、解析できませんでした。ソースコード
NotSupported: トークンで定義されたオリジン トライアルは、Chromium 埋め込み機能ではサポートされていません。埋め込み元は、ブラウザ(Chrome や Edge など)、WebView、その他のユーザー エージェントです。ソースコード
成功: トークンの形式が正しく、有効期限が切れていない、オリジン トライアル機能と一致し、想定されるオリジンからリクエストされている。ソースコード
TokenDisabled: トークンが無効としてマークされており、使用できません。ソースコード
TrialNotAllowed: オリジン トライアルは現在のユーザーが利用できません。ソースコード
UnknownTrial: このトークンは、既知のトライアルと一致しない特徴名を指定します。ソースコード
WrongOrigin: リクエストの送信元がトークンで指定された送信元と一致しません。スキーム、ホスト名、ポートなどを指定できます。このステータスは、外部 JavaScript ファイルではなく、HTTP ヘッダー、メタタグ、インライン スクリプトでサードパーティ トークンが指定されている場合にも表示されます。ソースコード
WrongVersion: トークンのバージョンが正しくありません。トークン バージョン 2 と 3 のみがサポートされています。ソースコード
送信元テストの必須条件
オリジン トライアルが想定どおりに機能しない場合は、次の条件を満たしていることを確認してください。
Chromium や他のブラウザではなく、Chrome でテストしている
Chrome オリジン トライアルは、Chrome ユーザー向けに設計されています。Chrome オリジン トライアル トークンでは、Chromium や Chromium ベースのブラウザなど、他のブラウザで機能が有効になりません。これは、Chrome オリジン トライアルは、Chrome で試験運用版として提供されている機能に固有のものであるためです。
オリジン トライアルは Firefox と Microsoft Edge でも利用できます。Firefox または Edge のオリジン トライアルに登録しても、Chrome で機能が有効になることはありません。
サイトにアクセスする Chrome バージョンでオリジン トライアルが有効になっている
オリジン トライアルへのアクセスは、特定のバージョンの Chrome に限定されています。つまり、トライアル機能は、Stable 前の Chrome チャンネル(Canary、Dev、Beta)でのみ利用可能である可能性があります。
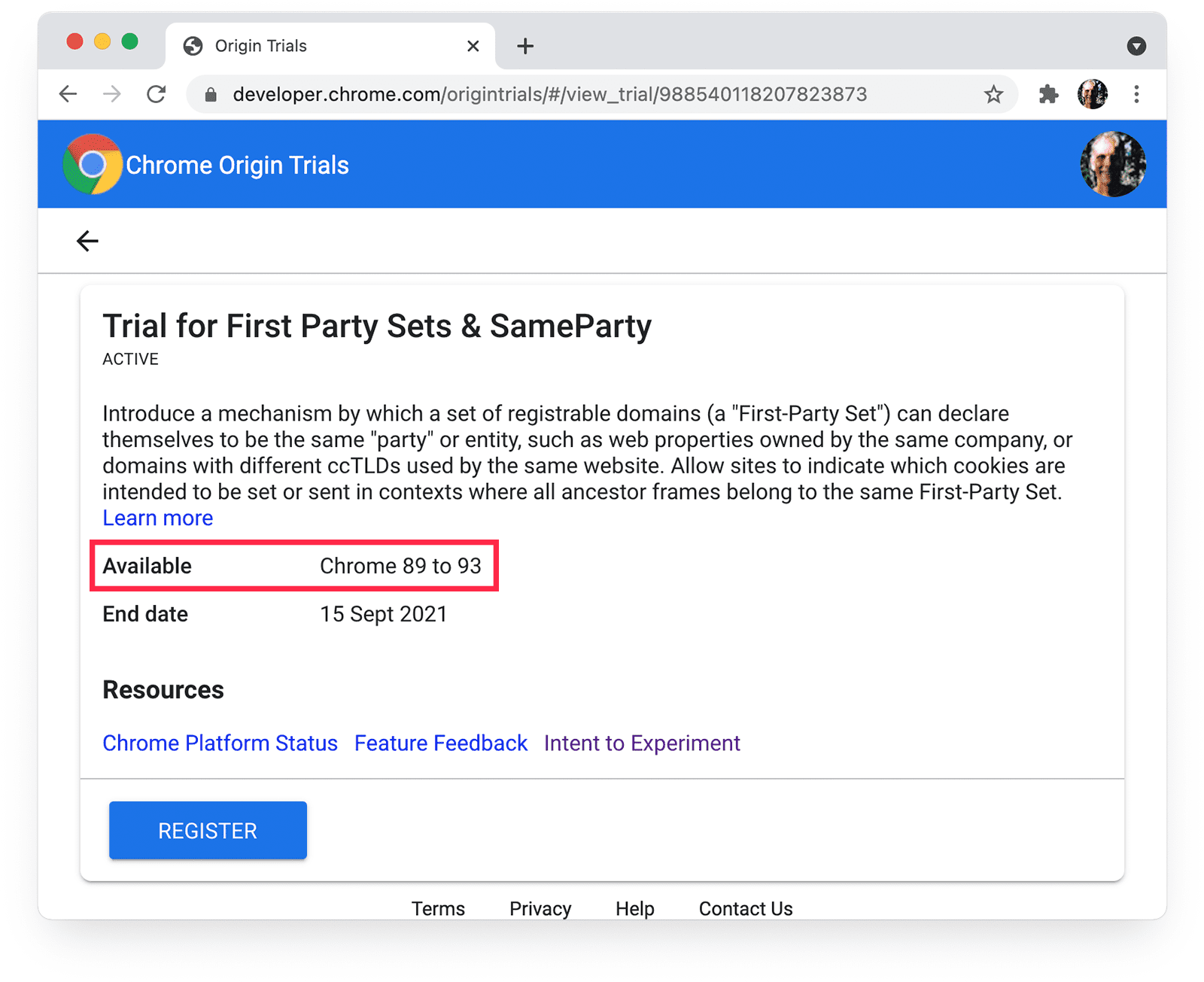
トライアルの登録ページで、利用可能なバージョンを確認できます。

使用している Chrome のバージョンは、chrome://version で確認できます。
オリジン トライアルが Chrome の設定で無効にされていない
特定のユーザーから機能が動作しないという報告を受けた場合は、Chrome の設定でその機能が無効になっていないことを確認します。たとえば、特定の プライバシー サンドボックス機能は、chrome://settings/adPrivacy ページから無効にできます。
キーワードと構文が正しい
オリジン トライアル トークンには、適切なキーワードと構文を使用してください。
自社で使用する場合は、origin-trial メタタグでトークンを指定できます。
<meta http-equiv="origin-trial" content="Aj4DysCv3VjknU3...">
または、Origin-Trial レスポンス ヘッダーでトークンを指定することもできます。Node.js で Express を使用する例を次に示します。
app.use(function(req, res, next) {
res.setHeader('Origin-Trial', 'Aj4DysCv3VjknU3...')
next();
});
トークンは JavaScript で指定することもできます。
function addTrialToken(tokenContents) {
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = tokenContents;
document.head.appendChild(tokenElement);
}
ファーストパーティ トークンのオリジンがページのオリジンと一致している
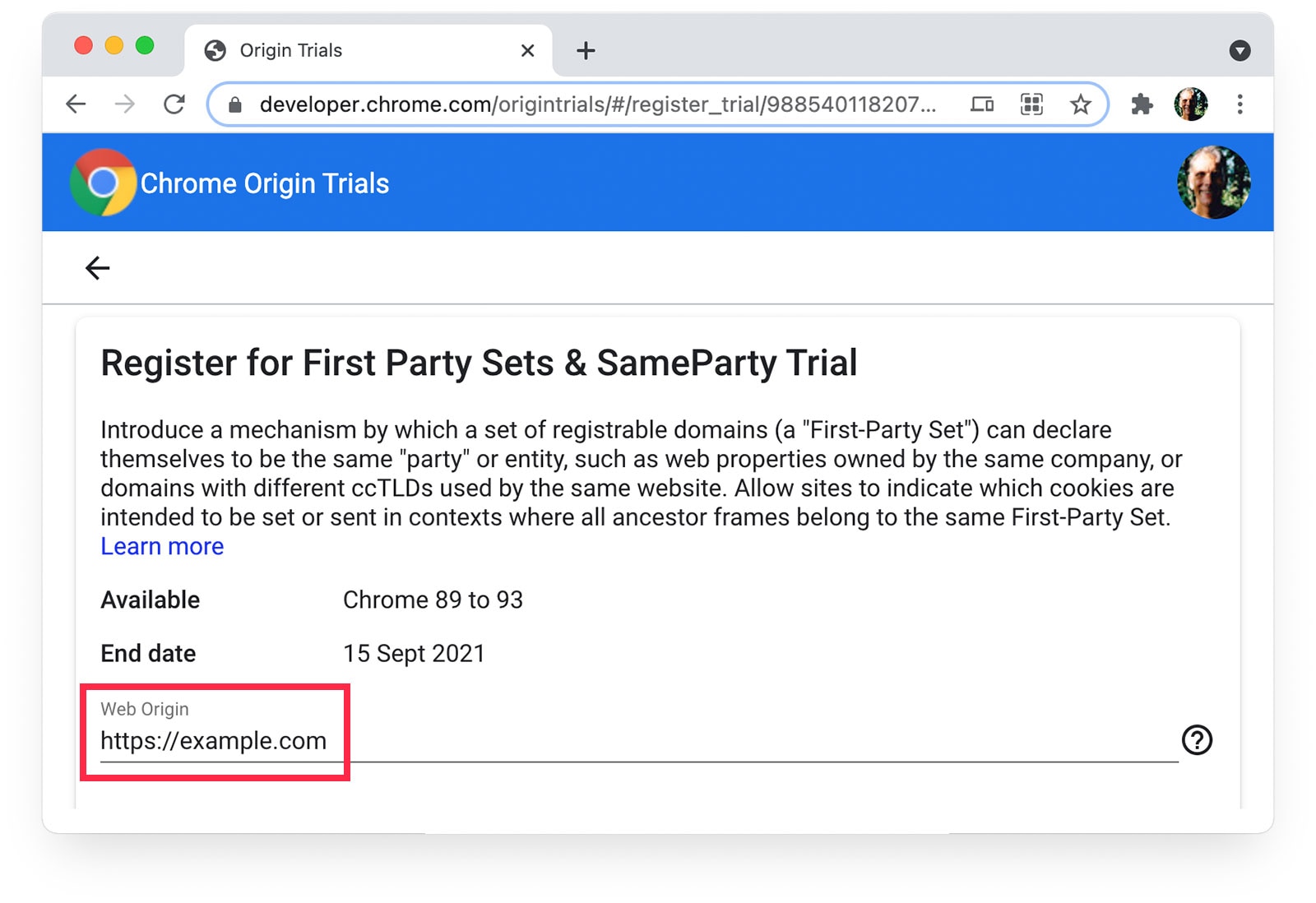
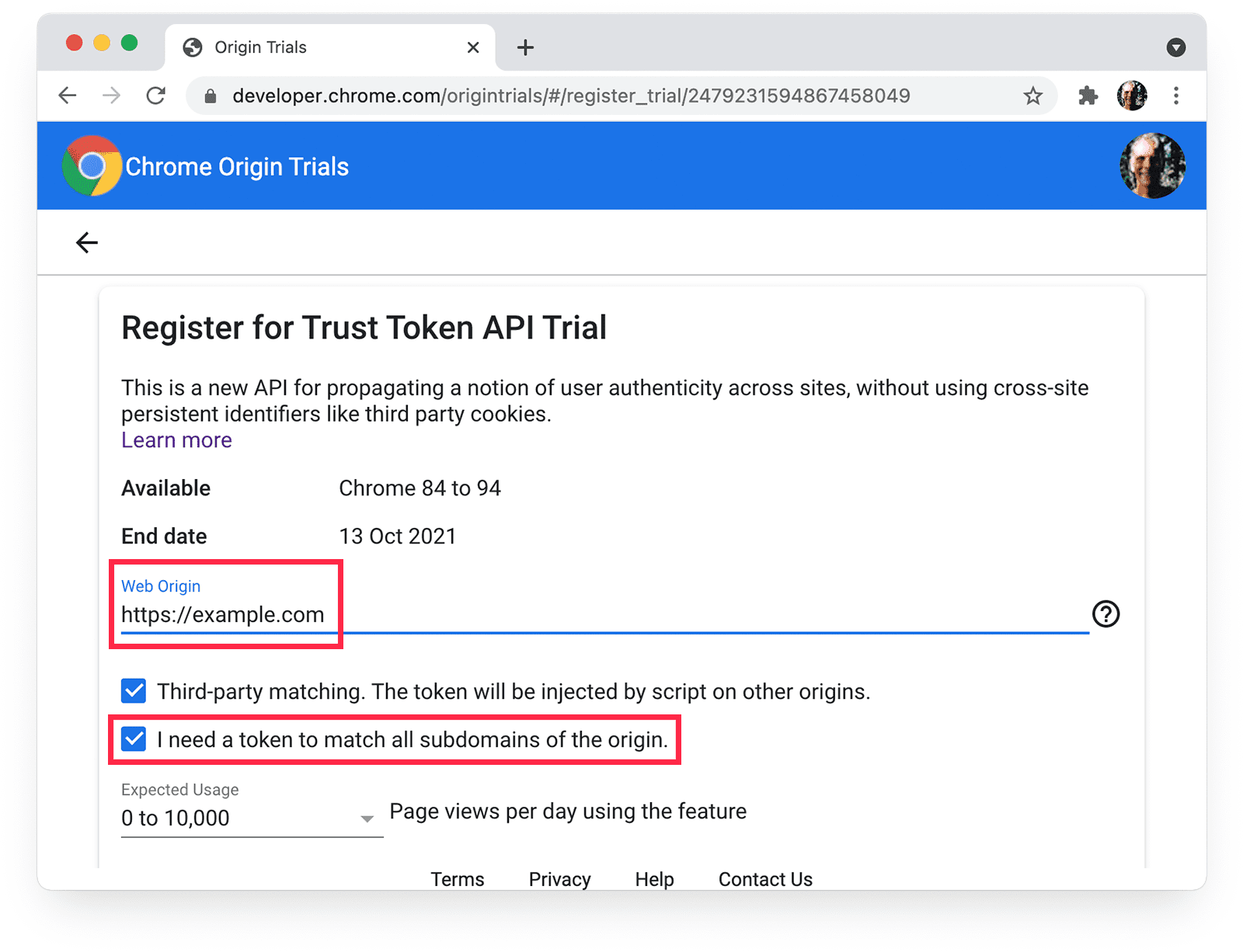
トライアルに登録する際に選択した [ウェブ オリジン] の値が、トークンを提供するメタタグまたはヘッダーを含むページのオリジンと一致していることを確認します。
たとえば、[Web Origin] として https://example.com を選択した場合は、次のように指定します。

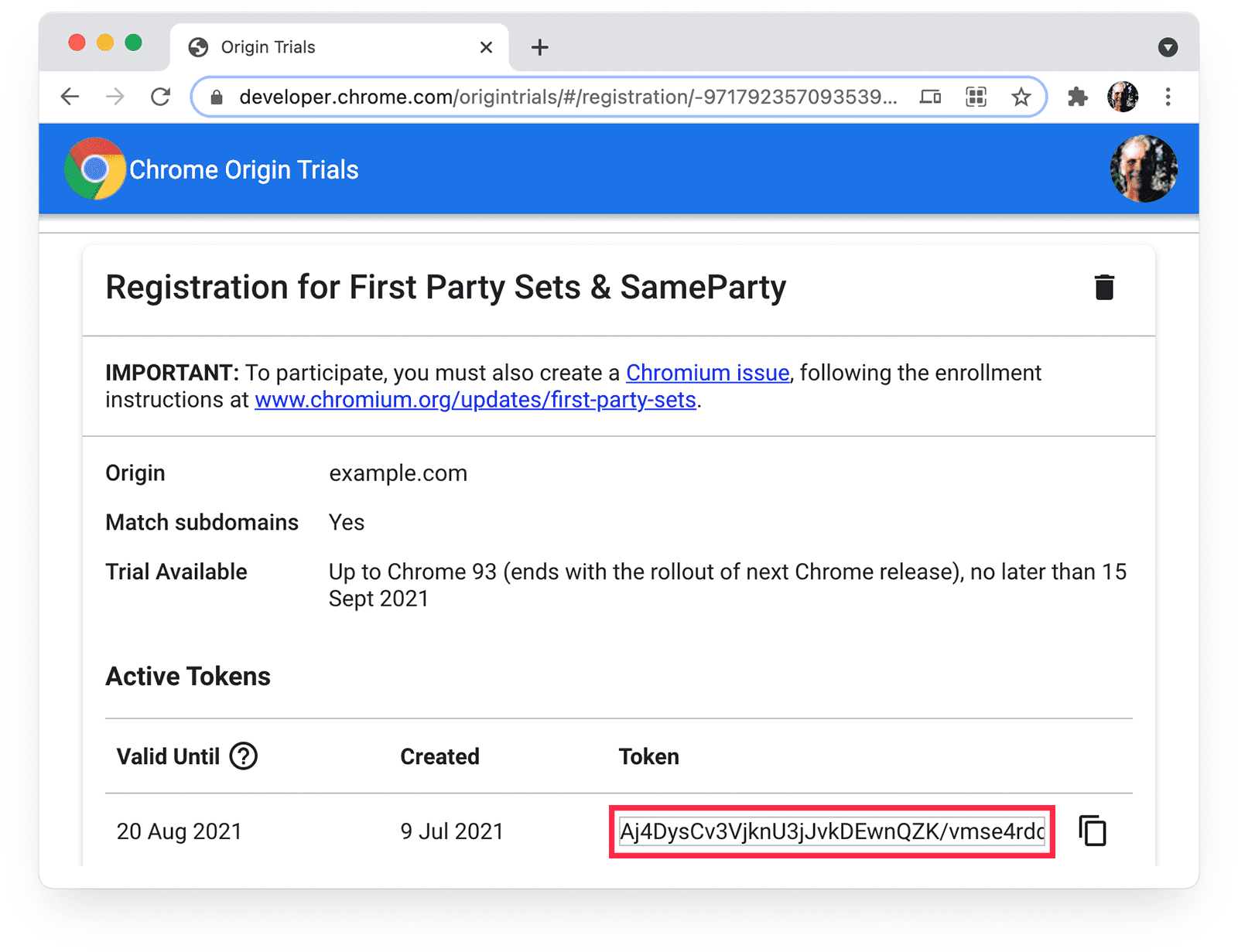
次のようなトークン値が返される場合があります。

この値が、トラブルシューティングを行うページで使用されているトークンと一致していることを確認します。
メタタグで指定されたトークンについては、HTML を確認します。
<meta http-equiv="origin-trial" content="Aj4DysCv3VjknU3...">
ヘッダーで指定されたトークンの値は、Chrome DevTools の [Network] パネルの [Response Headers] で確認できます。
![オリジン トライアルのレスポンス ヘッダーが表示された Chrome DevTools の [Network] パネル。](https://developer.chrome.google.cn/static/docs/web-platform/origin-trial-troubleshooting/image/chrome-devtools-network-d3b8b44e8beca.png?authuser=00&hl=ja)
ファーストパーティ トークンは、トークンを使用するオリジンから提供される
オリジンから提供されるページに含まれるコードに対してオリジン トライアル機能を有効にするには、メタタグ、ヘッダー、または同じオリジンの JavaScript でトライアル トークンを指定します。
トークンに登録されたオリジンは、トークンを提供するオリジンと一致する必要があります。
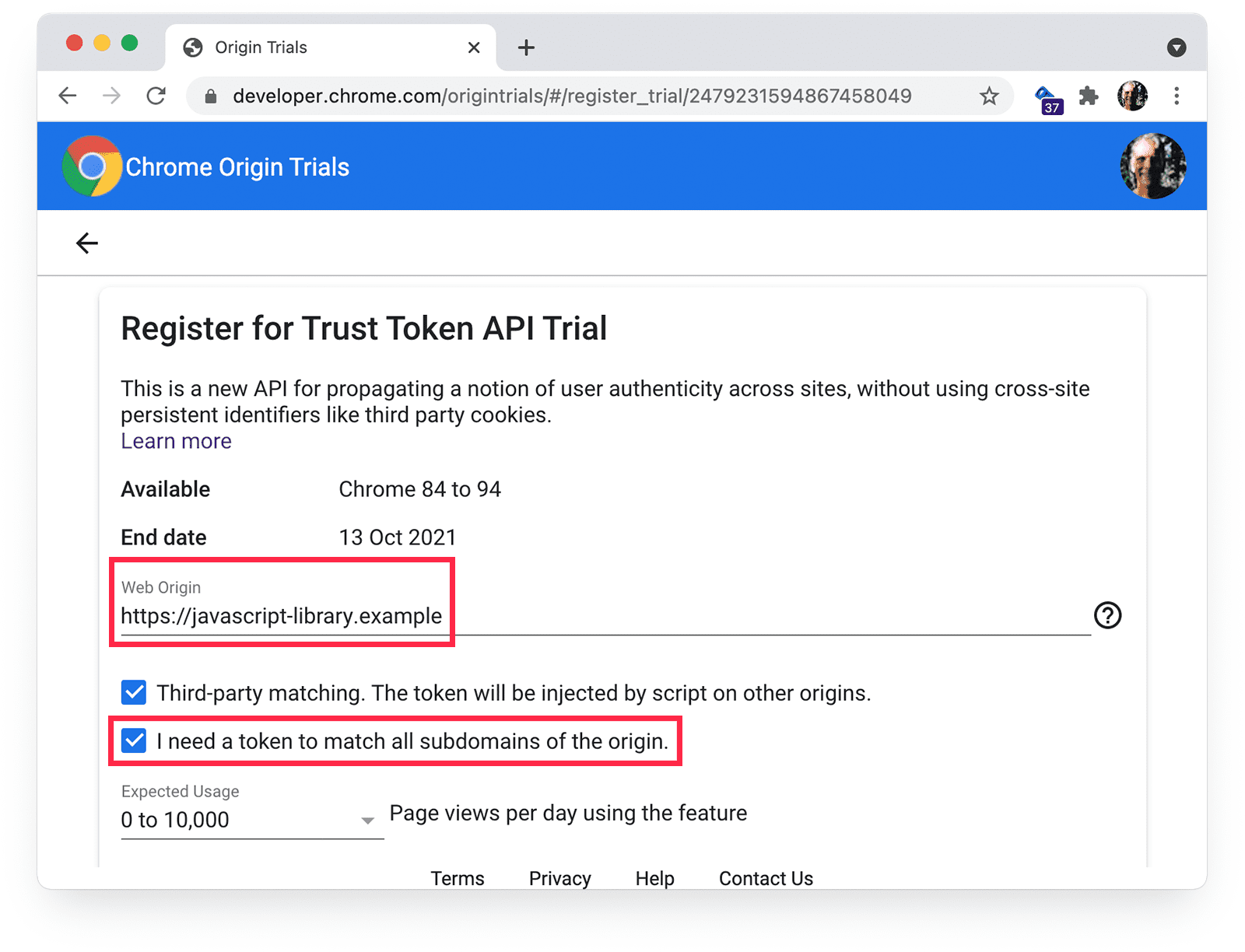
サードパーティ トークンの送信元がスクリプトの送信元と一致している
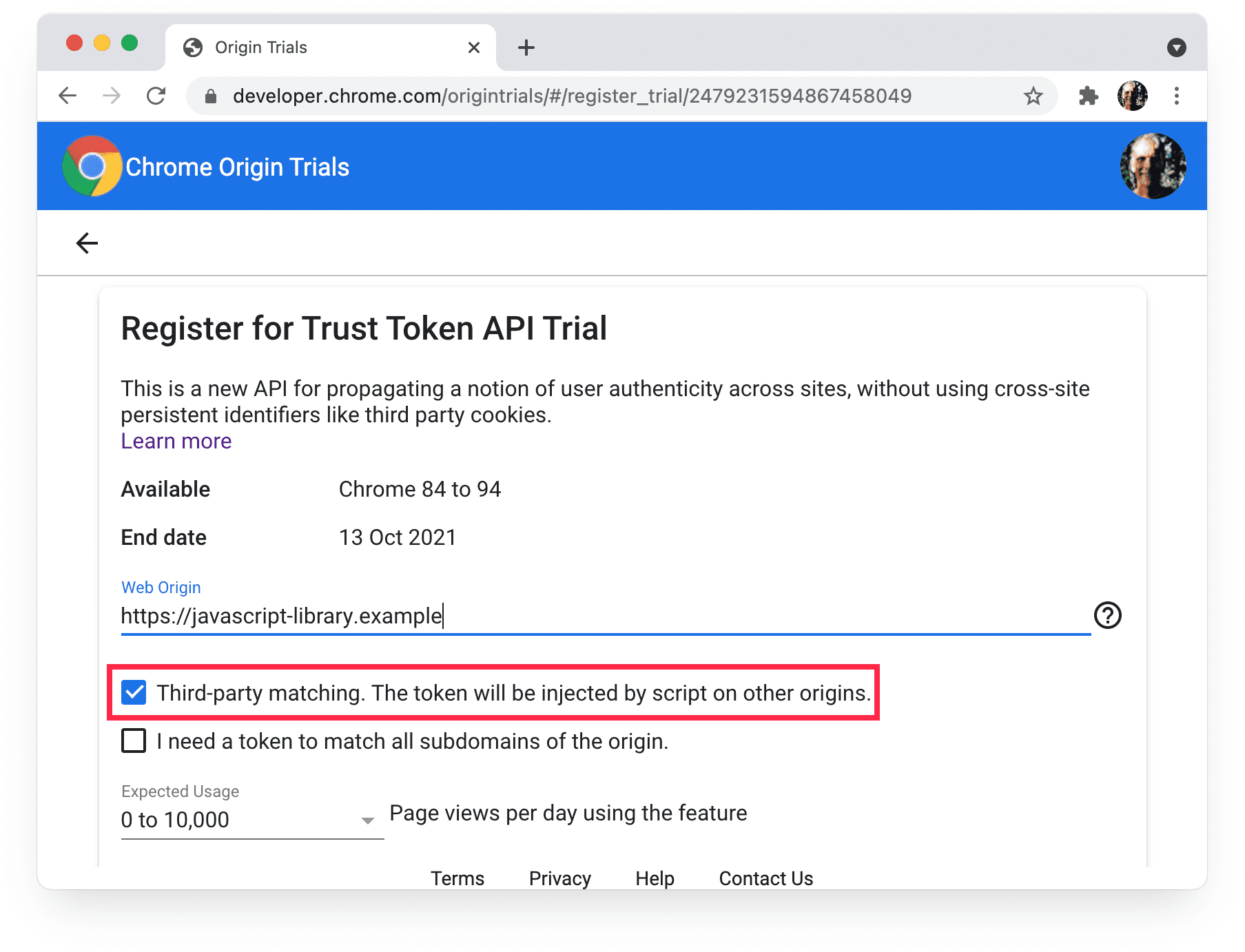
他のオリジンに挿入されるスクリプトのオリジン トライアルに参加するには、登録してください。
たとえば、javascript-library.example から配信されるスクリプトをオリジン トライアルに参加させる場合は、javascript-library.example のサードパーティ マッチングでトークンを登録する必要があります。

サードパーティ トークンのオリジン値は、トークンを挿入するスクリプトのオリジンと一致している必要があります。
サードパーティ スクリプトがサードパーティ トークンを使用している
オリジンのトークンを登録するだけで、スクリプトを忘れて、サードパーティ スクリプトを有効にしてサイトのオリジン トライアルに参加することはできません。
サードパーティ スクリプトでは、サードパーティ マッチングが有効になっているトークンを使用し、スクリプト自体に挿入する必要があります。これらのトークンは、サイトのメタタグやヘッダーに含めることはできません。JavaScript は次のようになります。
// Add a third-party OT token
function addTrialToken(tokenContents) {
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = tokenContents;
document.head.appendChild(tokenElement);
}
サードパーティ トークンは、メタタグ、HTTP ヘッダー、インライン スクリプトではなく、外部スクリプトで提供されている
サードパーティ トークンは、トークンを挿入したスクリプトの送信元に対して検証されます。ただし、静的マークアップの内部スクリプトと <meta> タグにはオリジンがありません。
つまり、サードパーティ トークンは、<meta> タグやインライン スクリプトではなく、外部スクリプトで指定する必要があります。トークンを挿入する外部スクリプトが、そのページと同じオリジンからのものであるか、異なるオリジンからのものであるかは関係ありません。ただし、スクリプトのオリジンがトライアル用に登録されたオリジンと一致している必要があります。
このデモは ot-iframe-3p.glitch.me でご覧いただけます。
オリジン トライアル機能へのアクセスは、トライアル トークンの提供に使用されたメソッドでサポートされています
オリジン トライアル機能へのアクセスには、特定の方法でトライアル トークンを指定する必要があります。たとえば、サービス ワーカーと共有ワーカーのオリジン トライアル アクセスを有効にする唯一の方法は、Origin-Trial ヘッダーでトークンを指定することです。
サブドメインで使用されるトークンに対してサブドメイン マッチングが有効になっている
サイト上の一部のページでオリジン トライアル機能が機能していないと思われる場合は、そのページを配信するサブドメインでトークンが正しく設定されていることを確認します。
オリジン トライアルに登録するときに、必要に応じてオリジンのすべてのサブドメインを照合するように選択できます。

サードパーティ トークンのサブドメインを照合することもできます。

Public Suffix List のオリジンにはサブドメイン トークンが発行されません。たとえば、https://appspot.com や https://github.io などのオリジンを登録することはできませんが、そのオリジン内のドメイン(https://example.appspot.com や https://example.github.io など)を登録することはできます。
トークンがまだ有効である
トークンは作成後 6 週間有効です。それ以降は、有効期限を延長するにはフィードバックを送信する必要があります。ウェブ デベロッパー向けのオリジン トライアル ガイドでは、オリジン トライアル全体でトークンが有効であることを確認する方法について説明しています。
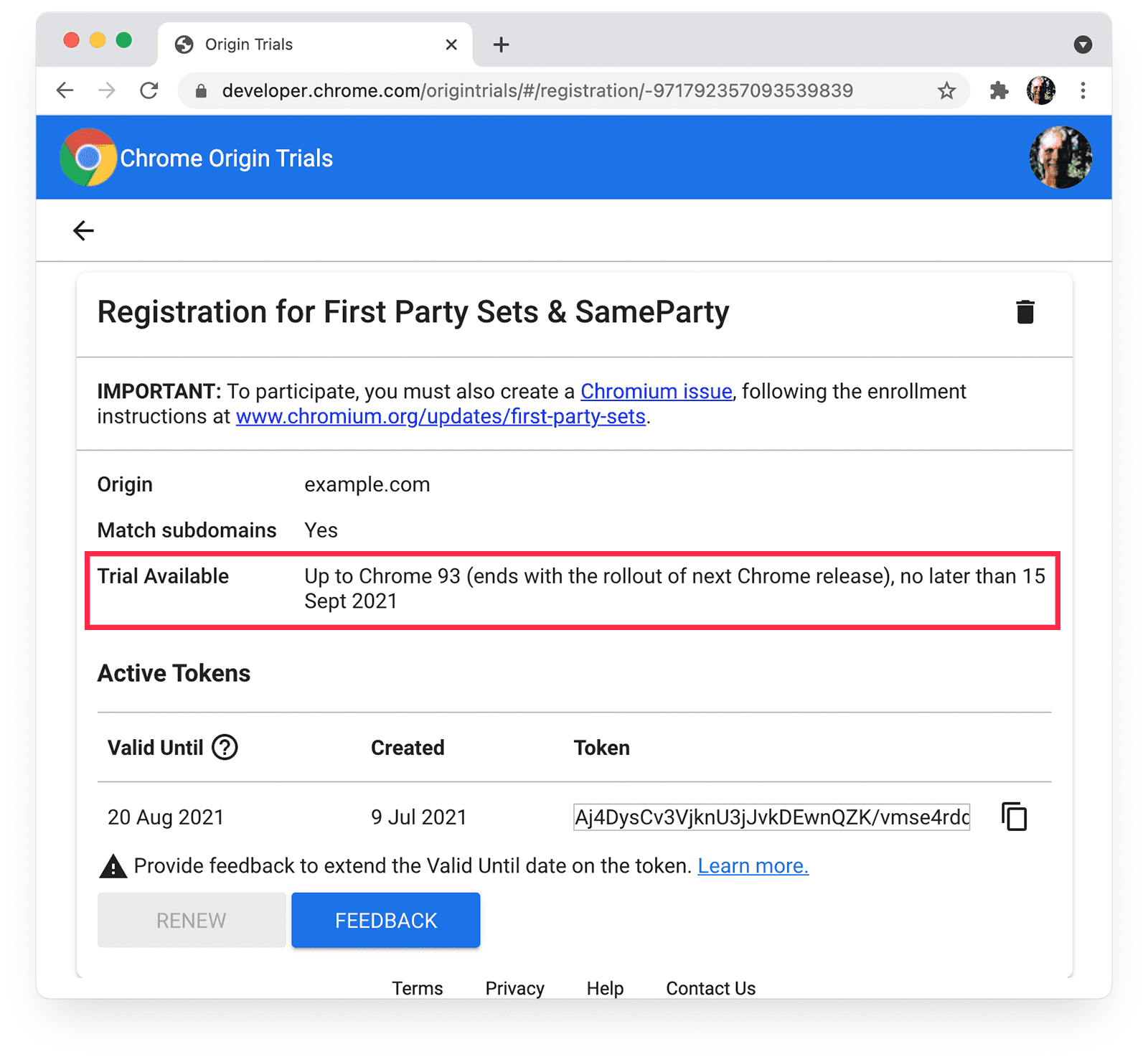
有効なトークンは、Chrome Origin Trials の [マイ登録] ページで確認できます。
![Chrome オリジン トライアルの [登録情報] ページに有効期限が表示されている](https://developer.chrome.google.cn/static/docs/web-platform/origin-trial-troubleshooting/image/chrome-origin-trials-re-c6d7c3d70c565.png?authuser=00&hl=ja)
トークンがまだ有効な場合、Chrome DevTools にはステータス Success が表示されます。
![Chrome DevTools の [Application] パネルのオリジン トライアル情報。ステータスが [Success] とハイライト表示されています。](https://developer.chrome.google.cn/static/docs/web-platform/origin-trial-troubleshooting/image/chrome-devtools-origin-t-b3655b356f3ff.png?authuser=00&hl=ja)
トークンの有効期限が切れている場合、DevTools にステータス Expired が表示され、[マイ登録ページ] に [有効期限切れのトークン] セクションが表示されます。
![Chrome オリジン トライアルの [登録情報] ページに、有効期限切れのトークンが表示されています。](https://developer.chrome.google.cn/static/docs/web-platform/origin-trial-troubleshooting/image/chrome-origin-trials-re-b7635b714dfed.png?authuser=00&hl=ja)
オリジン トライアルが進行中
オリジン トライアルの終了日は、登録ページで確認できます。

終了したトライアルの場合、DevTools には次のようなメッセージが表示されます。
![Chrome DevTools の [Application] パネルに表示されるオリジン トライアル情報。[ValidTokenNotProvided] と [Status Expired] が表示されています](https://developer.chrome.google.cn/static/docs/web-platform/origin-trial-troubleshooting/image/chrome-devtools-origin-t-12b4868247e75.png?authuser=00&hl=ja)
フィードバックが必要な場合やトークンの有効期限が切れる直前には自動メールが送信されますが、試用期間の終了時には送信されません。
現在のユーザーがオリジン トライアルを利用できる
有効なトークンが提供されていても、一部のユーザーは一部のオリジン トライアルを利用できません。
現在のユーザーがトライアルを利用できない場合は、Chrome DevTools に TrialNotAllowed 警告が表示されます。
![Chrome DevTools の [Application] パネルに表示されるオリジン トライアル情報。TrialNotAllowed 警告が表示されています。](https://developer.chrome.google.cn/static/docs/web-platform/origin-trial-troubleshooting/image/chrome-devtools-origin-tr-6c8b2487ab2ec.png?authuser=00&hl=ja)
使用制限と可用性に関する情報は、各オリジン トライアルで提供されます。
他のウェブ プラットフォーム機能と同様に、オリジン トライアル機能を使用前に、機能検出を使用して、その機能がサポートされていることを確認する必要があります。
オリジンのトライアルの使用制限を超えていない
デフォルトでは、トライアルの有効なトークンがあるページでは、オリジン トライアル機能が有効になります。
まれなケースを除き、オリジン トライアルの使用は、Chrome のすべてのページ読み込みの最大 0.5% に制限されています。すべての Chrome ユーザーによる使用量の合計がこの量を超えると、オリジン トライアル機能は無効になります。DevTools では、トークンのステータスが無効と表示されます。
非推奨トライアルには使用制限はありません。新しい機能が導入されないため、ウェブの大部分がトライアル機能に依存するリスクはありません。
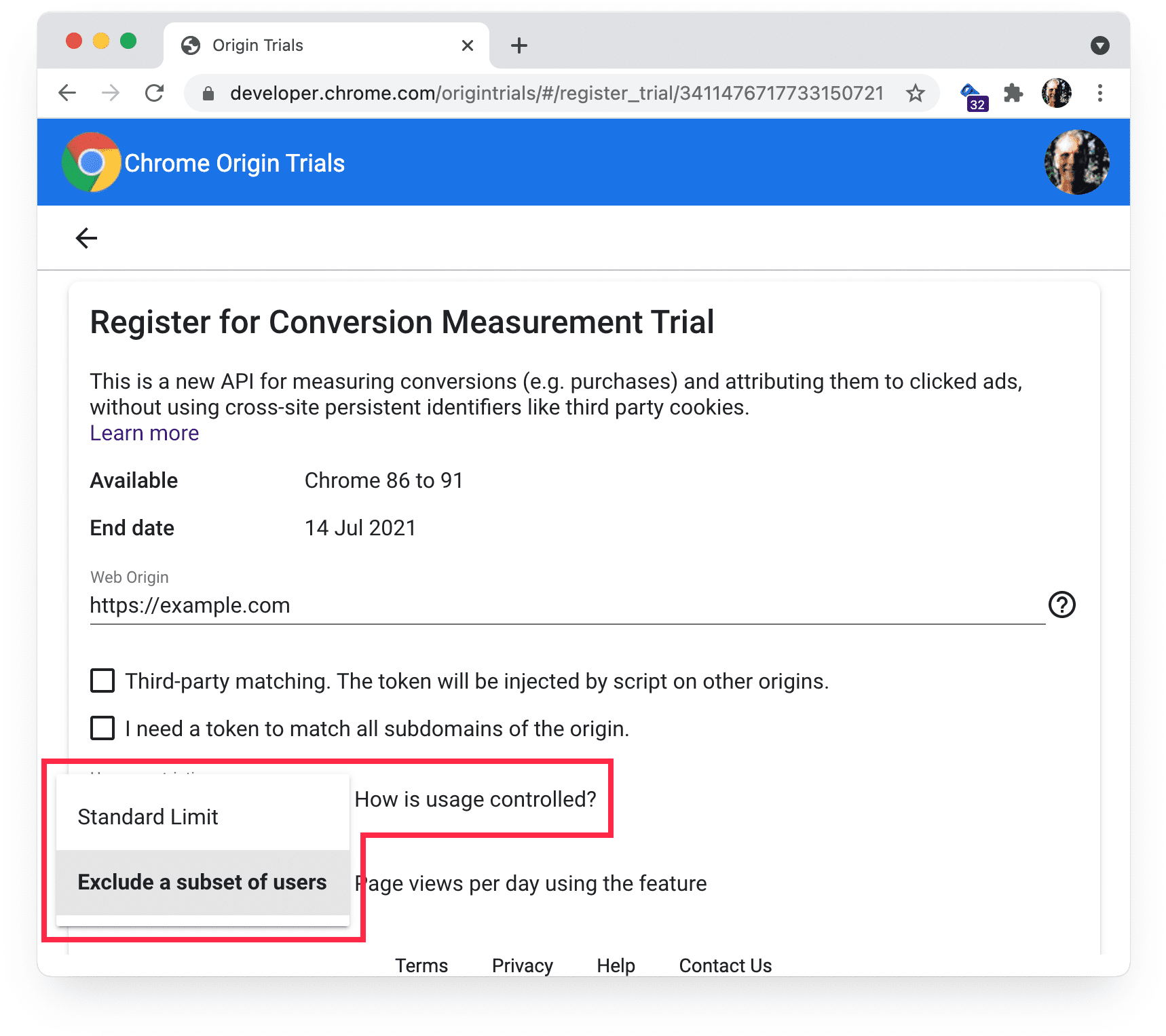
一部のトライアルでは、使用を制限するオプションが用意されています。つまり、一部のユーザーに対してオリジン トライアル機能が無効になります。このオプションは、このオプションを提供するオリジン トライアルの登録ページで利用できます。

ユーザーによるオリジン トライアル機能へのアクセスが想定よりも少ない場合は、[標準の上限] が選択されていることを確認してください。
iframe が独自のトークンを提供する
オリジン トライアル機能へのアクセスを許可するには、iframe でメタタグ、HTTP ヘッダー、またはプログラムによってトークンを指定する必要があります。iframe は、iframe を含むページで有効になっている機能へのアクセス権を継承しません。
ot-iframe.glitch.me は、iframe からオリジン トライアル機能にアクセスする方法を示しています。ot-iframe-3p.glitch.me には、複数のクロスオリジン iframe の例が用意されています。
権限ポリシーが正しく設定されている
一部のオリジン トライアル機能は Permissions-Policy の影響を受ける可能性があります。試験運用版機能の試験運用の予定で確認できます。また、developer.chrome.com/docs で、その機能のデベロッパー向けドキュメントでも確認できます。
アクセスしようとしている機能が Permissions-Policy ディレクティブによってブロックされていないことを確認します。レスポンス ヘッダーは Chrome DevTools の [Network] パネルで確認できます。許可された機能の一覧は [Application] パネルで確認できます。
![Chrome DevTools の [Application] パネル。権限ポリシーで許可されている機能が表示されています。](https://developer.chrome.google.cn/static/docs/web-platform/origin-trial-troubleshooting/image/chrome-devtools-applic-8b990be7d8572.png?authuser=00&hl=ja)
労働者はどうなりますか?
オリジン トライアル機能は、Service Worker、Shared Worker、専用ワーカーで利用できます。サービス ワーカーと共有ワーカーのアクセスを有効にするには、Origin-Trial ヘッダーにトークンを指定する必要があります。
専用ワーカーは、親ドキュメントで有効になっている機能へのアクセス権を継承します。
機能にアクセスする前にトークンが提供される
トライアル機能にアクセスする前に、オリジン トライアル トークンが提供されていることを確認してください。たとえば、ページが JavaScript でトークンを提供する場合は、トライアル機能にアクセスしようとするコードの前に、トークンを提供するコードが実行されるようにしてください。
オリジン トライアルのデモ
次のサイトは、トークンのデプロイの例を示しています。
オリジン トライアル トークンを提供する方法
オリジン トライアル ツール
オリジン トライアルの機能
以下は、現在進行中のオリジン トライアルの API のデモです。


