Los veelvoorkomende problemen op met proeftokens in metatags, headers en scripts.
In deze handleiding wordt ervan uitgegaan dat u praktische kennis heeft van origin-trials in Chrome . Voor gedetailleerde veelgestelde vragen raadpleegt u de Origin-proefgids voor webontwikkelaars .
Als u een bug tegenkomt met origin-proefversies in Chrome, dien dan een nieuw probleem in via de GitHub-opslagplaats voor origin-proefversies van Chrome.
Controlelijst
Om problemen met een origin-proefversie op te lossen, doorloopt u elk van de problemen met behulp van de meegeleverde links.
Gebruik Chrome DevTools om tokens te controleren
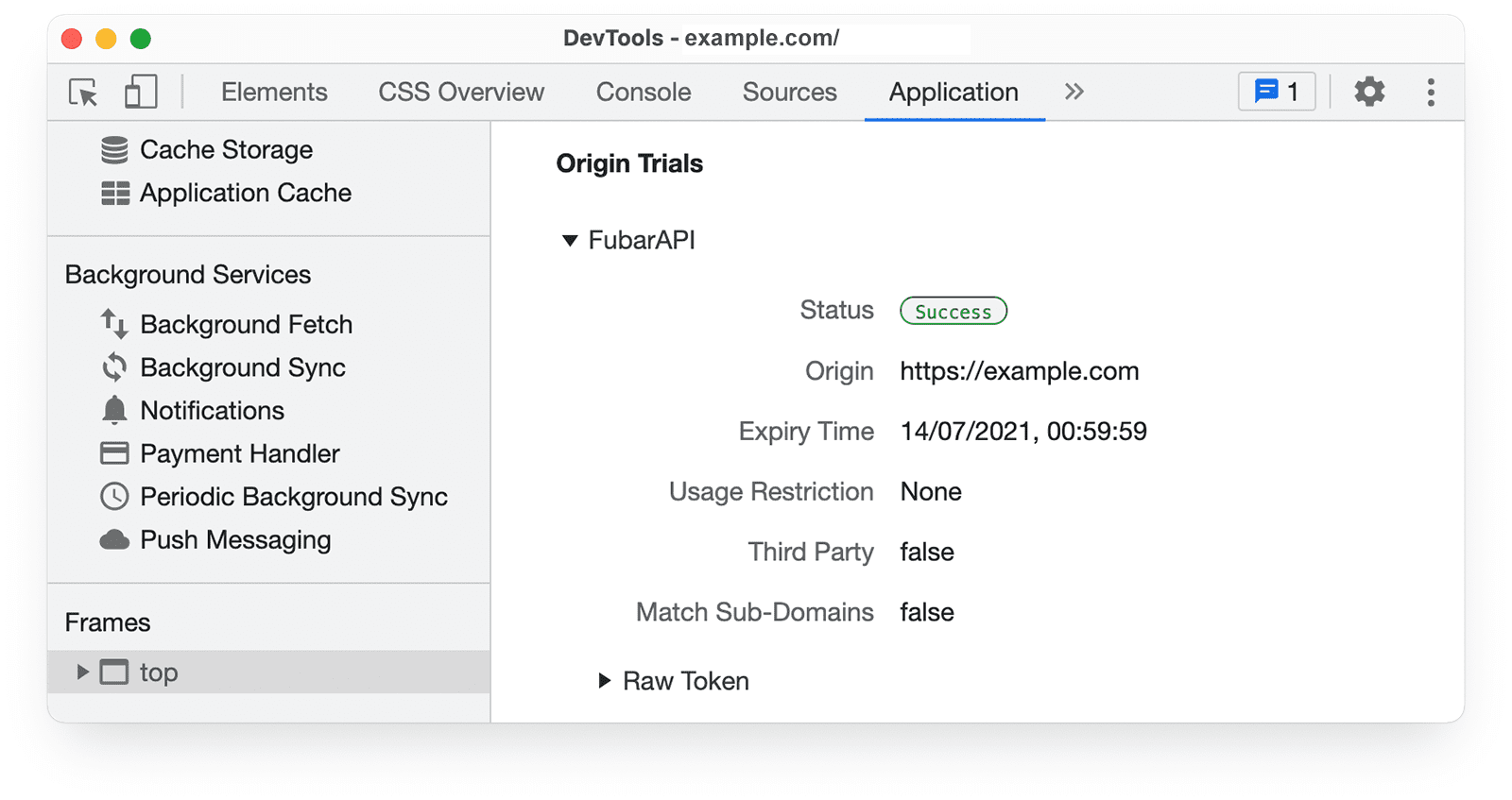
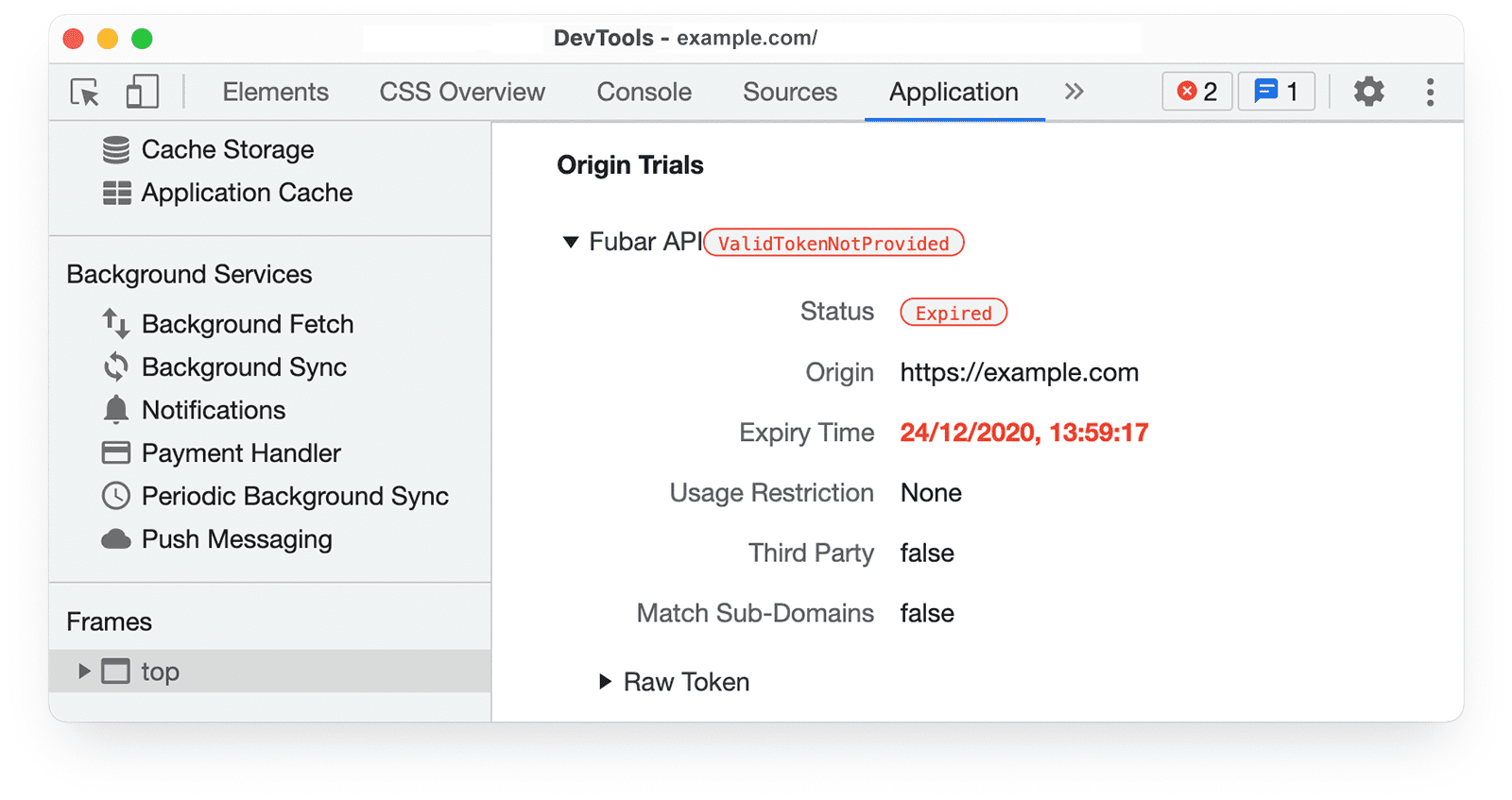
DevTools biedt informatie over de oorsprong van de proefversie in het paneel Toepassingen voor het geselecteerde frame.

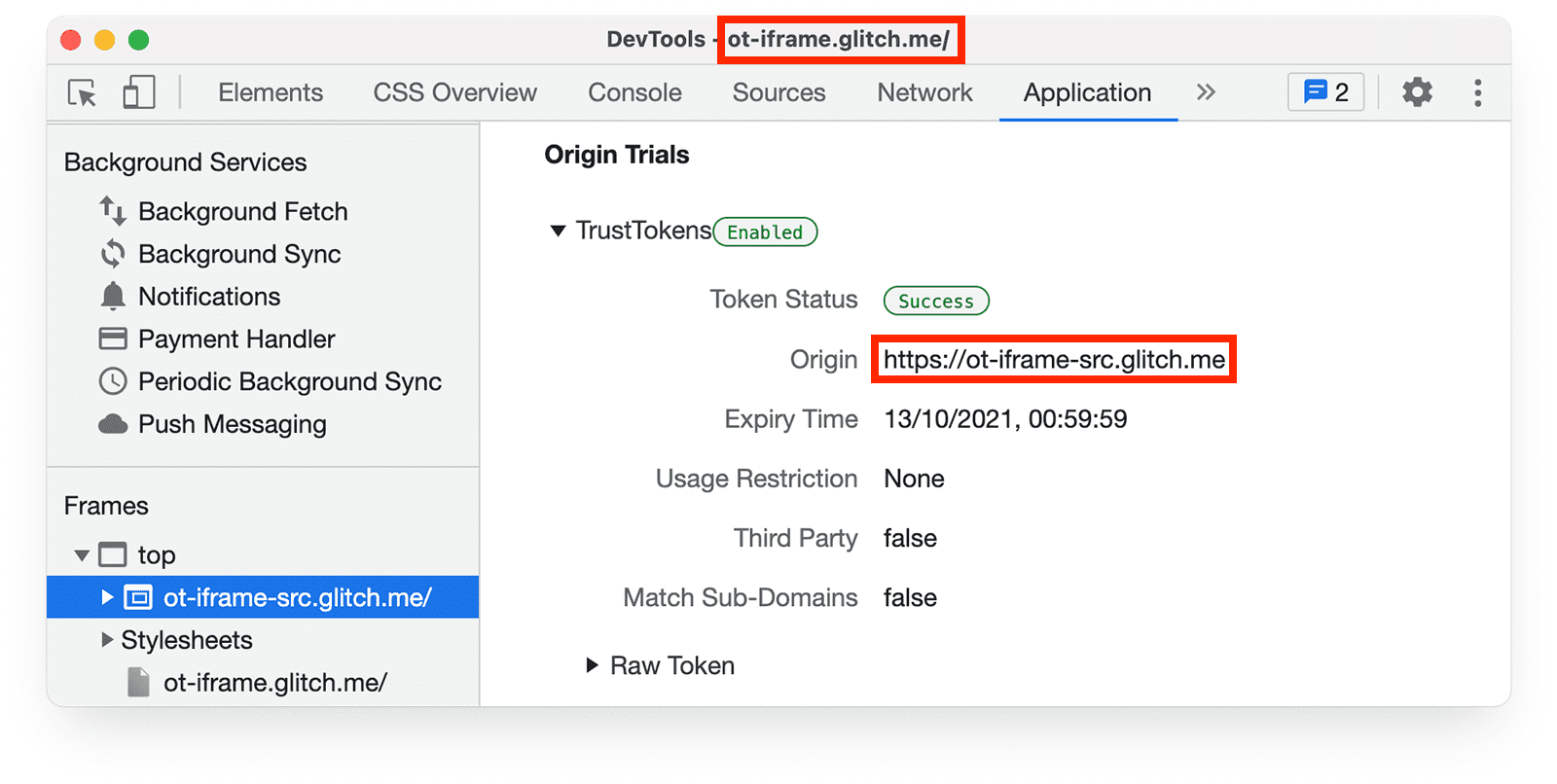
Vouw het bovenste frame uit om de herkomstproeftokens te inspecteren die beschikbaar zijn voor een subframe. Voor de demopagina op ot-iframe.glitch.me kunt u bijvoorbeeld zien dat de pagina in het iframe een token levert.

- Tokenstatus : of de pagina een geldig token heeft. Houd er rekening mee dat er voor sommige origin-trials andere factoren kunnen zijn, zoals geografische beperkingen, die betekenen dat de origin-trial-functie niet beschikbaar is, ondanks de aanwezigheid van een geldig token. Chrome DevTools-statuscodes leggen de betekenis uit van elk van de codes voor origin-proefversies.
- Oorsprong : de weboorsprong die voor het token is geregistreerd.
- Vervaltijd : de maximaal (laatst) mogelijke vervaldatum en -tijd voor het token, die (grotendeels) overeenkomt met het einde van de proefperiode. Dit is niet hetzelfde als de Geldig Tot-datum voor het token dat wordt weergegeven in Mijn Registraties , waarin wordt weergegeven hoe lang het token geldig is en kan worden verlengd .
- Gebruiksbeperking : Gebruikslimieten, die voor sommige proefversies kunnen worden ingesteld .
- Derde partij : of matching van derden is ingeschakeld voor het token. Dit is beschikbaar voor bepaalde originele proefversies, waarbij een proeffunctie op meerdere sites toegankelijk moet zijn via scripts van derden.
- Match subdomeinen : of subdomeinmatching is ingeschakeld voor het token. Hierdoor kan een origin-proeffunctie worden getest op meerdere subdomeinen van een origin, zonder dat voor elk subdomein een ander token nodig is.
Chrome DevTools geeft een waarschuwing weer naast de naam van de proefperiode als de proefperiode: niet beschikbaar is voor de huidige gebruiker, het token is verlopen of als er andere beperkingen zijn.

Statuscodes
U kunt de volgende statuscodes tegenkomen in Chrome DevTools.
Verlopen : Token heeft de vervaldatum overschreden. Om de origin-proefperiode opnieuw in te schakelen, moet het token worden vernieuwd. Genereer een nieuw token met een nieuwe vervaldatum. Broncode
FeatureDisabled : Proefversie is uitgeschakeld voor gebruik. Broncode
FeatureDisabledForUser : dit token is aangewezen als uitgeschakeld voor de huidige gebruiker met een alternatieve gebruiksbeperking. Zie de sectie 'Uitsluitingen van gebruikerssubsets' in het ontwerpdocument . Broncode 1 en Broncode 2
Onveilig : de oorsprong van het verzoek is onveilig en de proefversie is niet ingeschakeld voor onveilige oorsprong. Zoals uitgelegd in de origin trial token validator code : 'Voor tokens van derden moeten zowel de huidige oorsprong als de scriptoorsprong veilig zijn. Als gevolg van subdomeinovereenkomsten komt de tokenoorsprong mogelijk niet exact overeen met een van de opgegeven scriptoorsprongen en geeft het resultaat niet aan welke specifieke oorsprong overeenkomt. Dit betekent dat het geen directe zoekopdracht is om de juiste scriptoorsprong te vinden. Om te voorkomen dat alle oorsprongsvergelijkingen opnieuw moeten worden uitgevoerd, zijn er snelkoppelingen die afhankelijk zijn van het aantal opgegeven scriptoorsprongen. Er moet er minstens één zijn, anders wordt het token van de derde partij niet succesvol gevalideerd.' Broncode
InvalidSignature : het token heeft een ongeldige of onjuist opgemaakte handtekening. Broncode
Misvormd : het token is verkeerd ingedeeld en kan niet worden geparseerd. Broncode
NotSupported : De oorspronkelijke proefversie die door het token wordt gedefinieerd, wordt niet ondersteund in de Chromium-insluiting. Een embedder kan een browser zijn (zoals Chrome of Edge), een WebView of een andere user-agent. Broncode
Succes : het token is goed gevormd, is niet verlopen, komt overeen met een origin-proeffunctie en wordt aangevraagd vanaf een verwachte oorsprong. Broncode
TokenDisabled : Token is gemarkeerd als uitgeschakeld en kan niet worden gebruikt. Broncode
TrialNotAllowed : De originele proefversie is niet beschikbaar voor de huidige gebruiker . Broncode
UnknownTrial : het token specificeert een functienaam die niet overeenkomt met een bekende proefversie. Broncode
WrongOrigin : de oorsprong van de aanvraag komt niet overeen met de oorsprong die is opgegeven in het token. Dit kan het schema, de hostnaam of de poort omvatten. Deze status wordt ook weergegeven als een token van derden wordt verstrekt in een HTTP-header, metatag of inline-script, in plaats van vanuit een extern JavaScript-bestand. Broncode
WrongVersion : u gebruikt de verkeerde tokenversie. Alleen tokenversie 2 en 3 worden ondersteund. Broncode
Vereiste voorwaarden voor herkomstproeven
Als uw Origin-proefperiode niet werkt zoals verwacht, controleer dan of u aan de volgende voorwaarden voldoet.
Je test in Chrome, niet in Chromium of een andere browser
Testversies van Chrome Origin zijn bedoeld voor Chrome-gebruikers. Met proefversietokens van Chrome-oorsprong zijn geen functies in andere browsers mogelijk, waaronder Chromium en Chromium-gebaseerde browsers. Dit komt omdat proefversies van Chrome-oorsprong specifiek zijn voor functies die in Chrome beschikbaar zijn gesteld voor experimenten.
Origin-proefversies zijn ook beschikbaar voor Firefox en Microsoft Edge . Bij inschrijving voor een originele proefversie van Firefox of Edge wordt een functie in Chrome niet ingeschakeld.
De Origin-proefperiode is ingeschakeld voor de Chrome-versies die toegang krijgen tot uw site
Toegang tot origin-proefversies is beperkt tot specifieke versies van Chrome. Dit kan betekenen dat een proeffunctie alleen beschikbaar is voor pre-stabiele Chrome-kanalen: Canary, Dev en Beta.
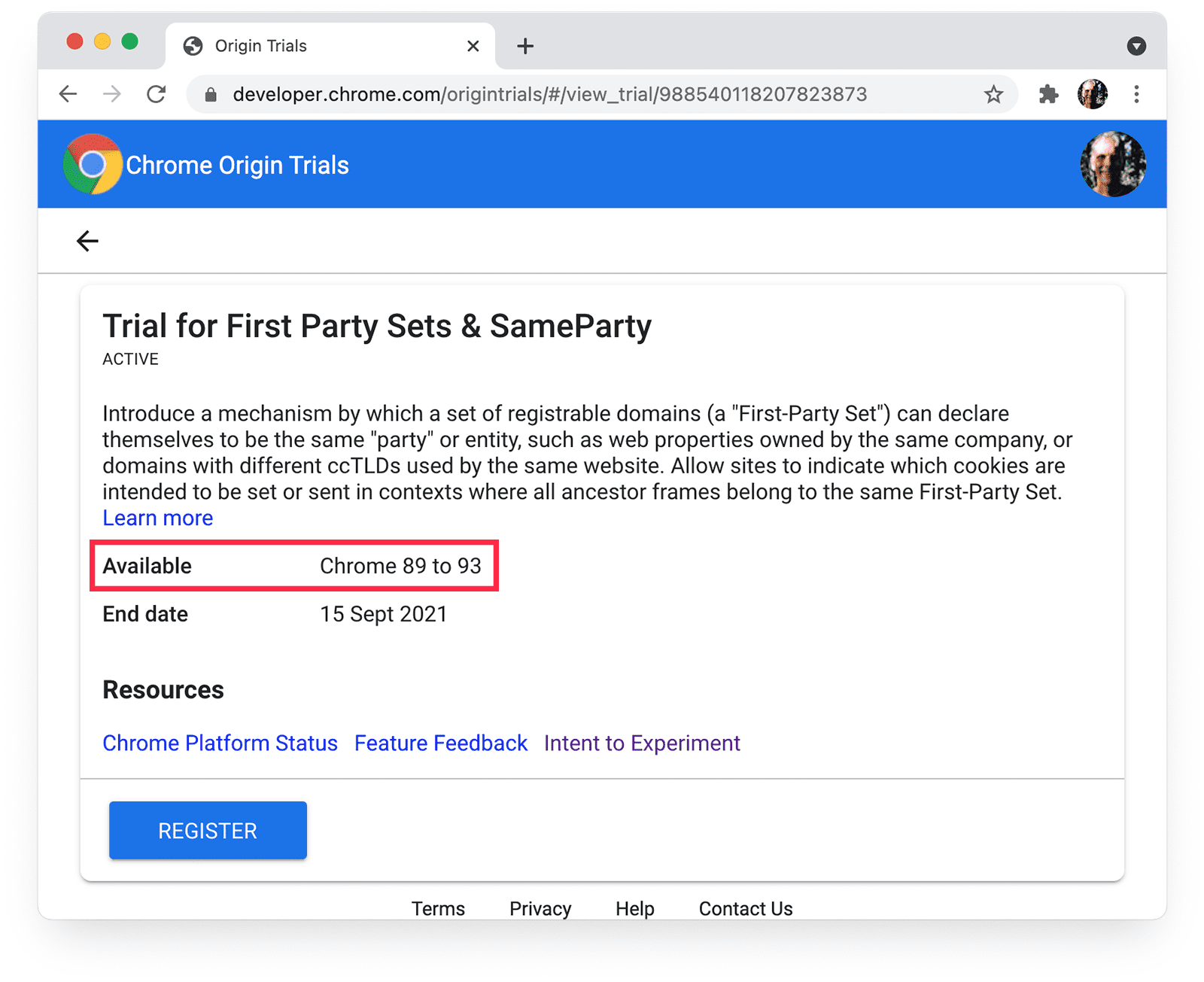
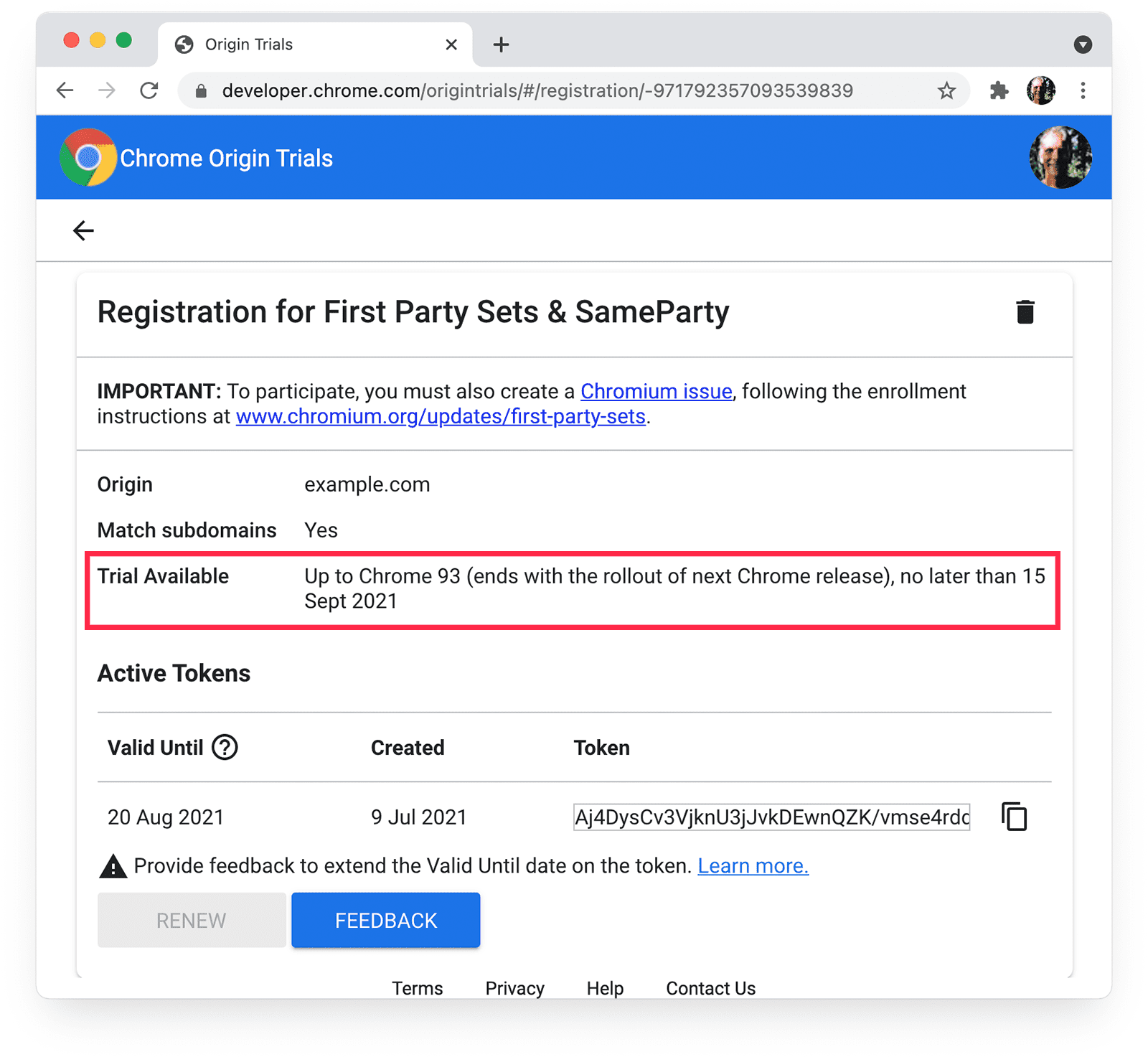
U kunt de beschikbaarheid van versies controleren op de registratiepagina voor de proefversie:

U kunt de Chrome-versie die u gebruikt controleren via chrome://version .
De Origin-proefperiode wordt niet uitgeschakeld door de Chrome-instellingen
Als een individuele gebruiker meldt dat een functie niet werkt, controleer dan of de functie niet is uitgeschakeld in de Chrome-instellingen. Bepaalde Privacy Sandbox- functies kunnen bijvoorbeeld worden uitgeschakeld via de chrome://settings/adPrivacy pagina.
Trefwoorden en syntaxis zijn correct
Zorg ervoor dat u de juiste trefwoorden en syntaxis gebruikt voor origin-proeftokens.
Voor gebruik door de eerste partij kan een token worden verstrekt in een origin-trial metatag:
<meta http-equiv="origin-trial" content="Aj4DysCv3VjknU3...">
Als alternatief kan een token worden verstrekt in een Origin-Trial -antwoordheader. Hier is een voorbeeld van het gebruik van Express in Node.js:
app.use(function(req, res, next) {
res.setHeader('Origin-Trial', 'Aj4DysCv3VjknU3...')
next();
});
Tokens kunnen ook worden voorzien van JavaScript :
function addTrialToken(tokenContents) {
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = tokenContents;
document.head.appendChild(tokenElement);
}
De oorsprong van de token van de eerste partij komt overeen met de oorsprong van de pagina
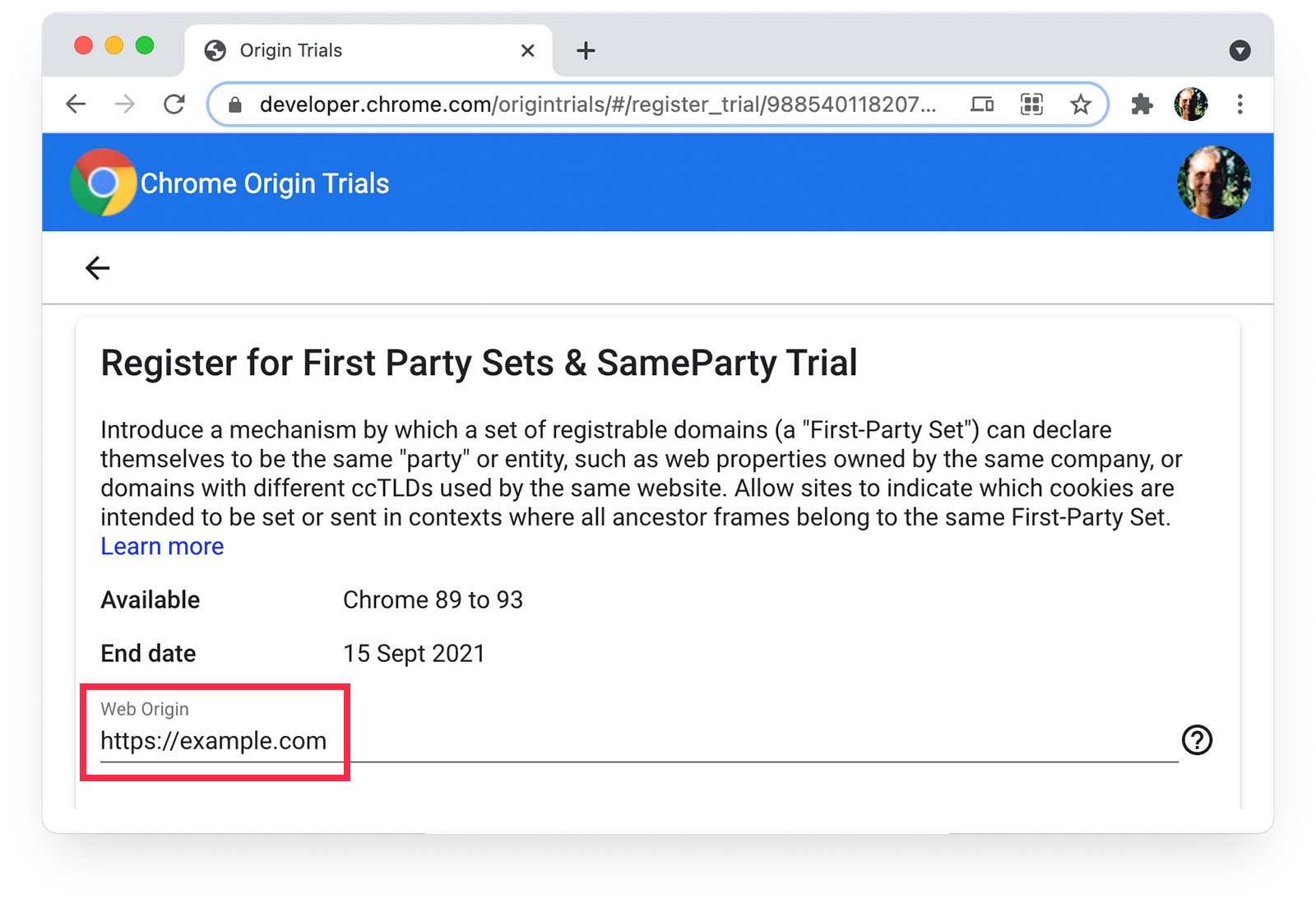
Zorg ervoor dat de Web Origin- waarde die u selecteert wanneer u zich registreert voor een proefperiode, overeenkomt met de oorsprong van de pagina met de metatag of header die het token levert.
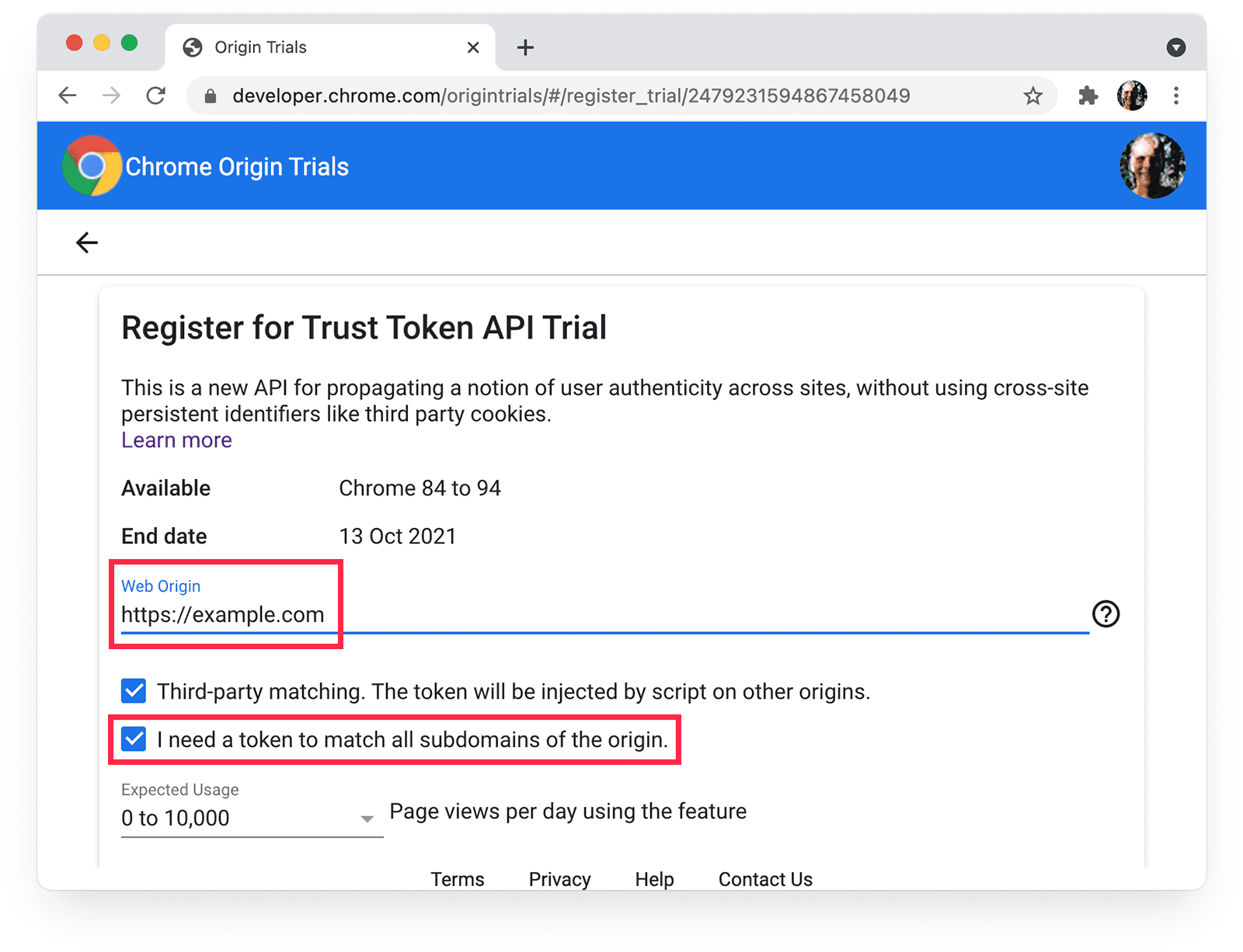
Als u bijvoorbeeld https://example.com als weboorsprong hebt geselecteerd:

Mogelijk krijgt u een tokenwaarde als deze:

Controleer of deze waarde overeenkomt met het token dat wordt gebruikt op de pagina waarvoor u problemen oplost.
Controleer de HTML voor een token in een metatag:
<meta http-equiv="origin-trial" content="Aj4DysCv3VjknU3...">
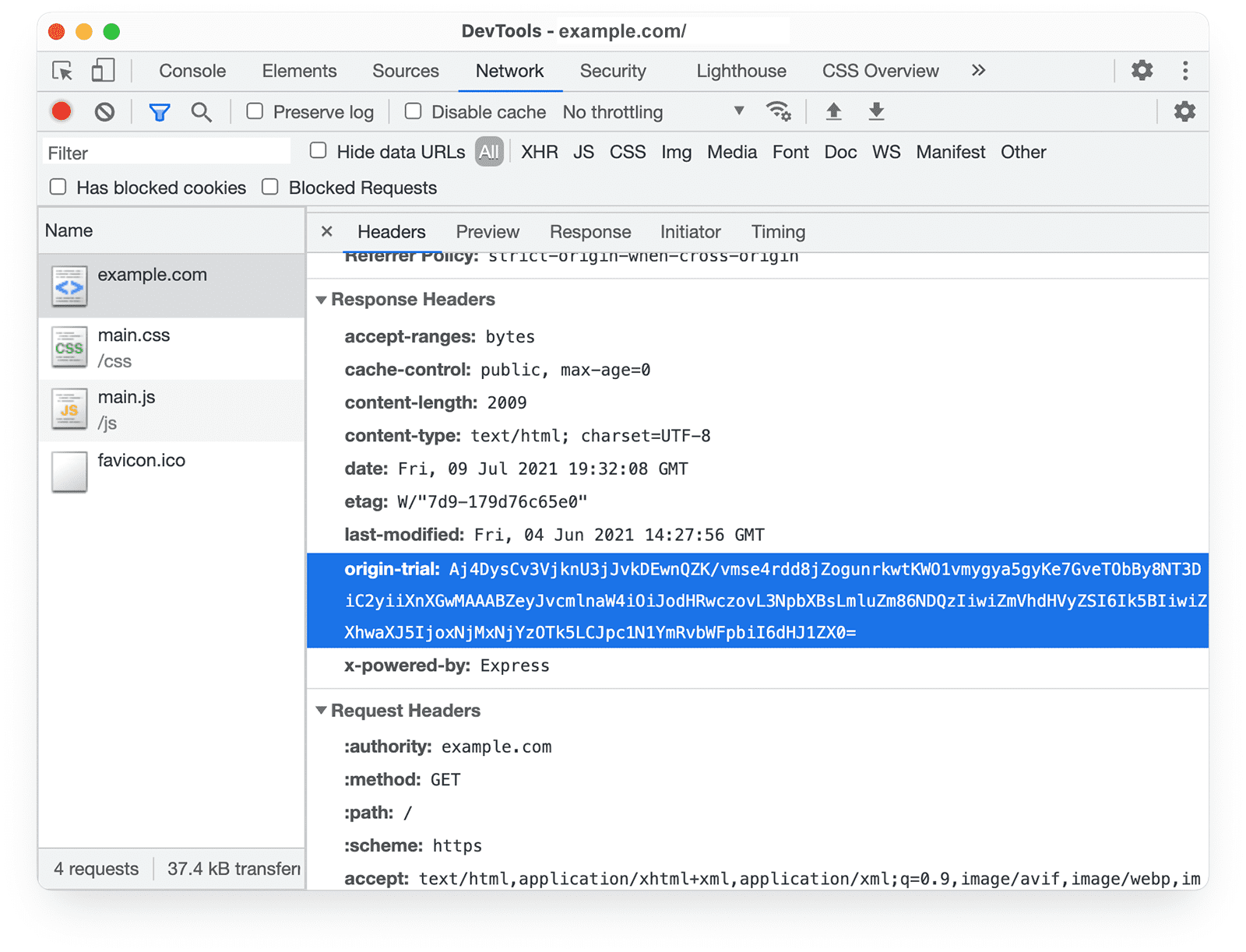
Voor een token in een header kunt u de tokenwaarde controleren in het Chrome DevTools Network-paneel onder Response Headers :

Het token van de eerste partij wordt aangeboden vanaf de oorsprong die het gebruikt
Als u toegang wilt krijgen tot een origin-proeffunctie voor code die is opgenomen in een pagina die vanuit uw oorsprong wordt weergegeven, geeft u een proeftoken op in een metatag, header of met JavaScript van dezelfde oorsprong.
De voor een token geregistreerde oorsprong moet overeenkomen met de oorsprong die deze token bedient.
De tokenoorsprong van derden komt overeen met de scriptoorsprong
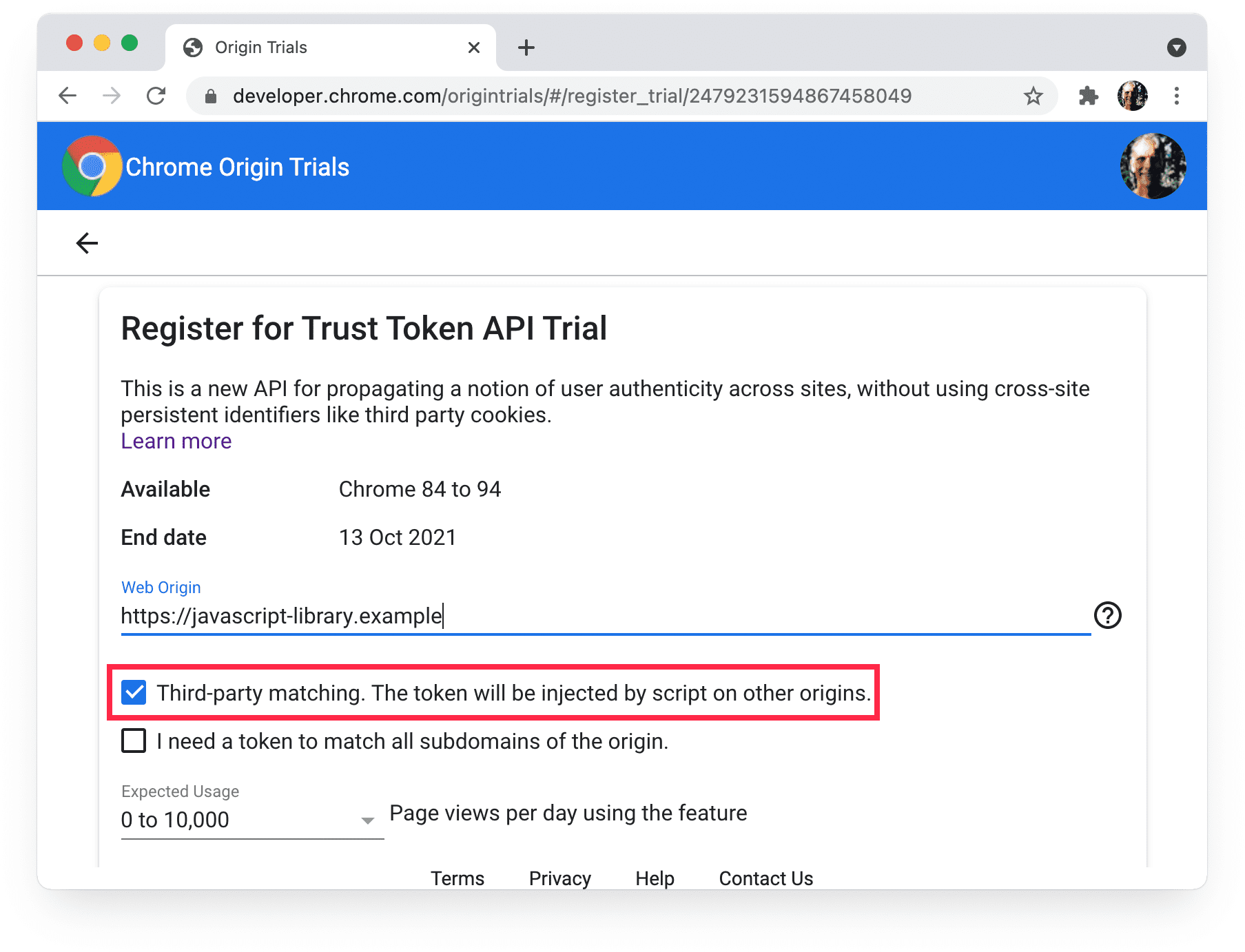
U kunt zich registreren om deel te nemen aan een origin-proef voor scripts die op andere origins zijn geïnjecteerd.
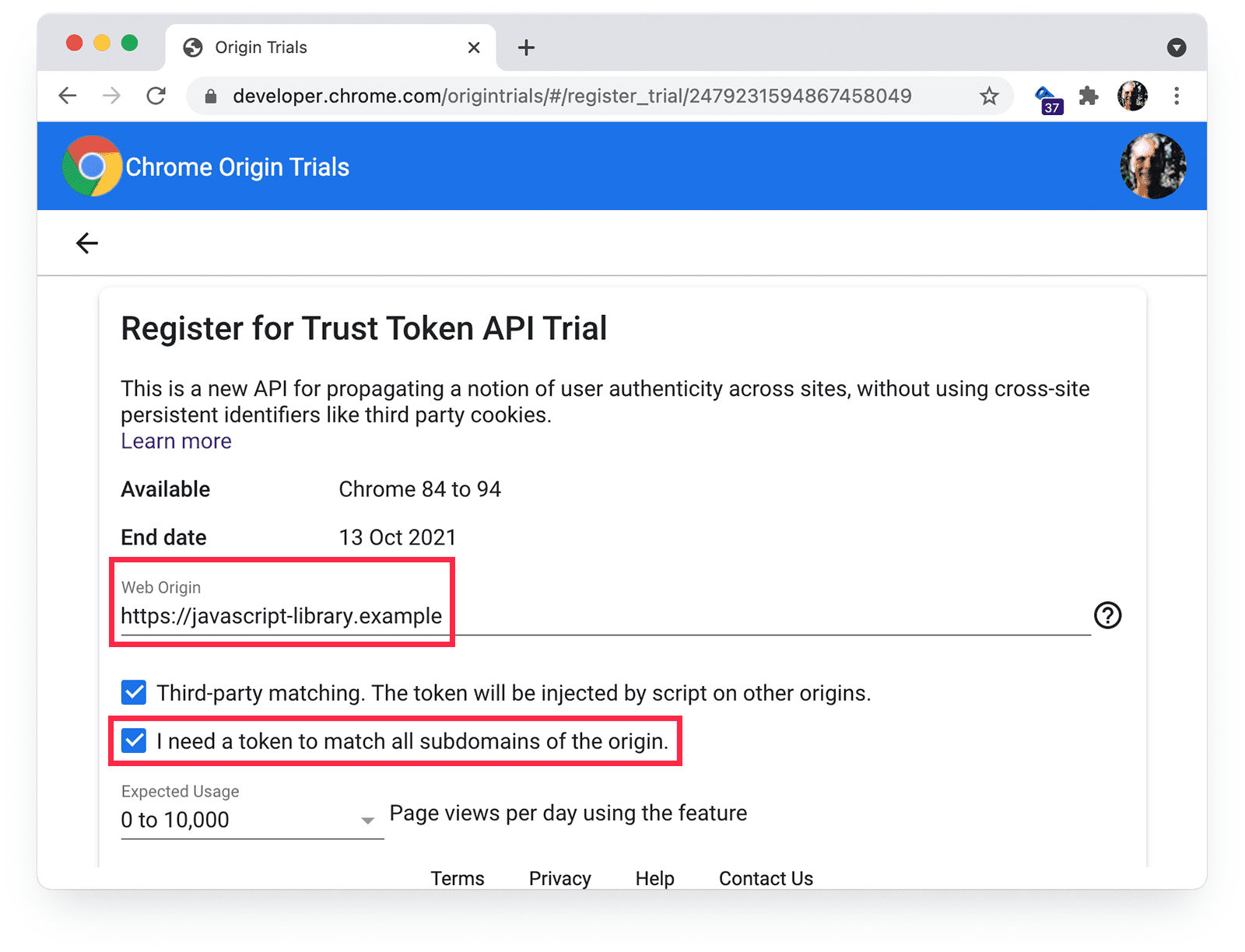
Als u bijvoorbeeld wilt dat scripts die worden geleverd vanuit javascript-library.example deelnemen aan een origin-proefversie, moet u een token registreren met overeenkomsten van derden voor javascript-library.example .

De oorsprongswaarde voor een token van derden moet overeenkomen met de oorsprong van het script dat het token injecteert.
Script van derden maakt gebruik van een token van derden
U kunt een script van derden niet inschakelen om deel te nemen aan een origin-proef op uw site door alleen een token voor uw origin te registreren en het script te vergeten.
Scripts van derden moeten tokens gebruiken waarvoor matching van derden is ingeschakeld, geïnjecteerd met het script zelf. Deze tokens kunnen niet worden opgenomen in een metatag of header op uw site. Het JavaScript kan er als volgt uitzien:
// Add a third-party OT token
function addTrialToken(tokenContents) {
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = tokenContents;
document.head.appendChild(tokenElement);
}
Token van derden wordt geleverd met een extern script, geen metatag, HTTP-header of inline script
Tokens van derden worden gevalideerd aan de hand van de oorsprong van het script dat ze heeft geïnjecteerd. Inline-scripts en <meta> -tags in statische opmaak hebben echter geen oorsprong.
Dit betekent dat een token van derden moet worden voorzien van een extern script, en niet in een <meta> -tag of inline script. Het maakt niet uit of het externe script dat het token injecteert afkomstig is van dezelfde oorsprong als de bevattende pagina of van een andere oorsprong, zolang de oorsprong van het script overeenkomt met een oorsprong die is geregistreerd voor de proefversie.
Bekijk een demo hiervan op ot-iframe-3p.glitch.me .
Toegang tot de Origin-proeffunctie wordt ondersteund voor de methode die wordt gebruikt om een proeftoken te leveren
Voor sommige soorten toegang tot de oorspronkelijke proefversiefuncties moet u op een specifieke manier een proeftoken opgeven. De enige manier om origin-proeftoegang voor servicemedewerkers en gedeelde medewerkers in te schakelen is bijvoorbeeld door een token op te geven in een Origin-Trial -header.
Subdomeinmatching is ingeschakeld voor een token dat op een subdomein wordt gebruikt
Als een origin-proeffunctie voor sommige pagina's op uw site niet lijkt te werken, controleer dan of de tokens correct zijn ingesteld voor de subdomeinen die ze bedienen.
Wanneer u zich registreert voor een origin-proefperiode, kunt u er optioneel voor kiezen om alle subdomeinen van de origin te matchen:

U kunt ook subdomeinen matchen voor tokens van derden:

Subdomeintokens worden niet uitgegeven voor oorsprongen in de openbare achtervoegsellijst . U kunt bijvoorbeeld geen origin zoals https://appspot.com of https://github.io registreren, maar u kunt zich wel registreren voor domeinen binnen die origin, zoals https://example.appspot.com of https://example.github.io .
Het token is nog steeds geldig
Tokens zijn zes weken geldig nadat ze zijn gemaakt. Daarnaast moet u feedback indienen om de Geldig tot- datum te verlengen. Origin Trials Guide for Web Developers legt uit hoe u ervoor kunt zorgen dat uw token geldig is voor een volledige origin-proefperiode.
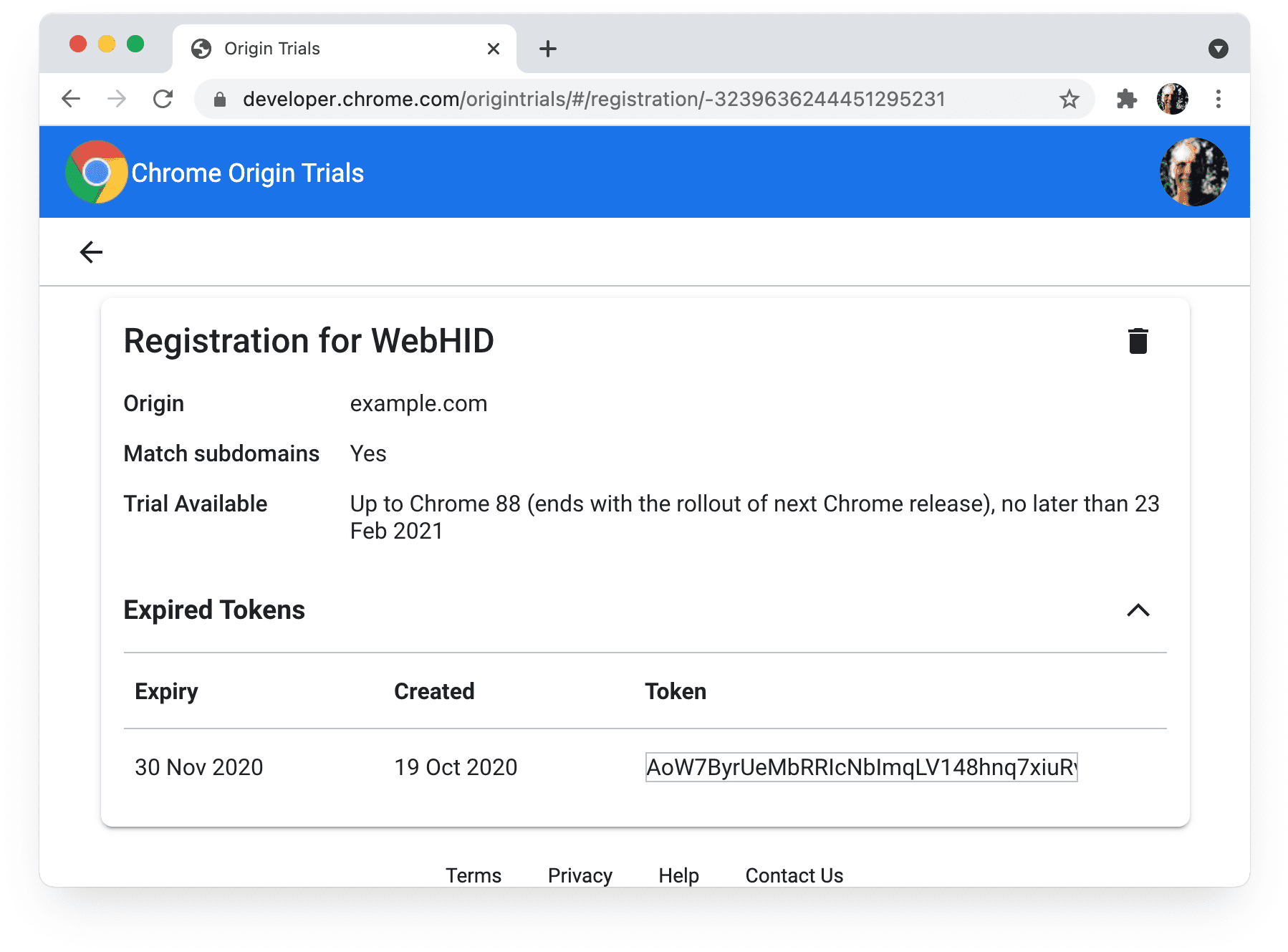
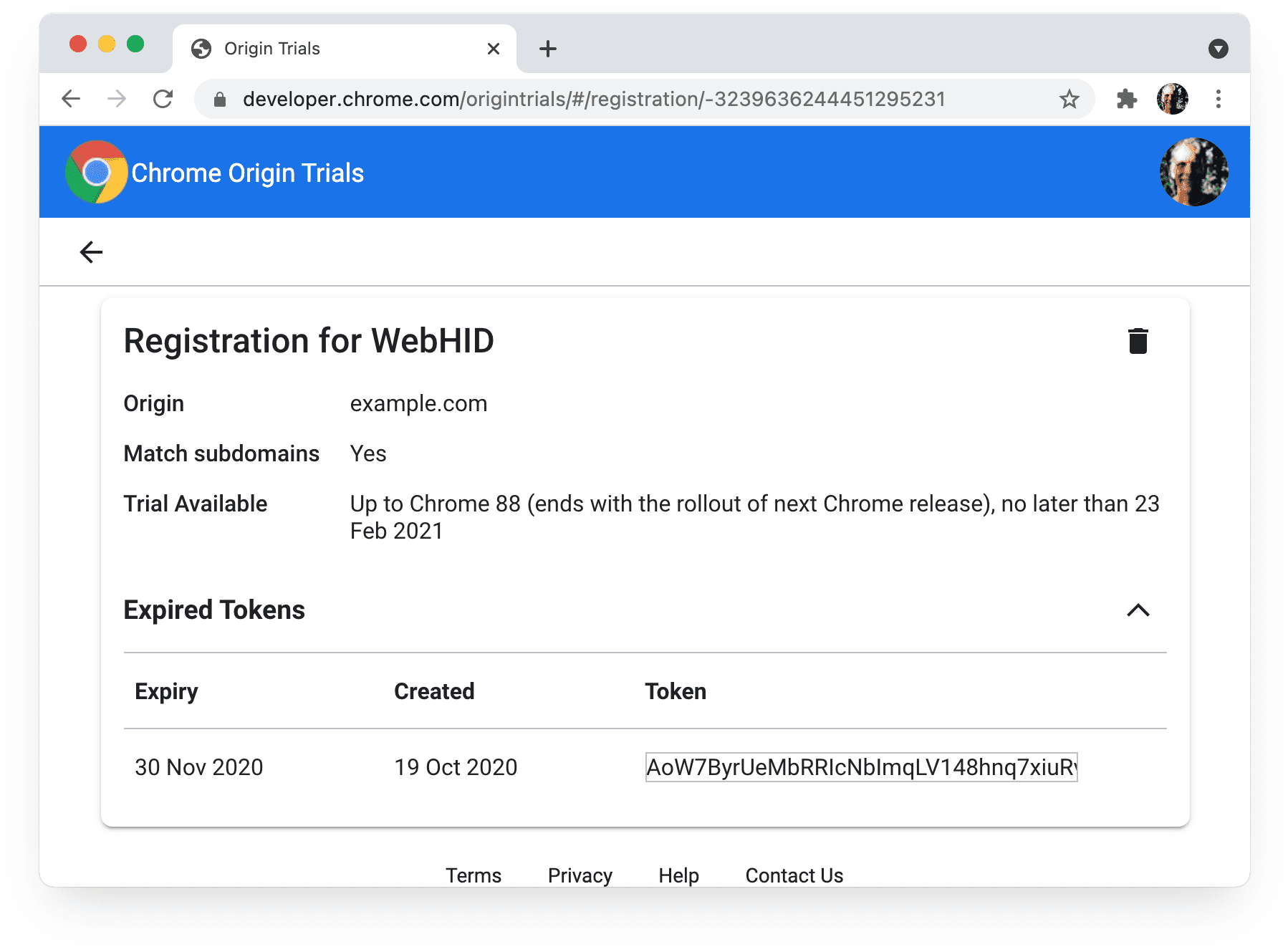
U kunt controleren of er actieve tokens zijn op de pagina Mijn registraties van Chrome Origin Trials:

Chrome DevTools geeft Status Success weer als het token nog steeds geldig is:

Als uw token is verlopen, geeft DevTools de status Expired en geeft uw pagina Mijn registraties een sectie Verlopen tokens weer.

Het oorsprongsproces is aan de gang
U kunt de einddatum voor een origin-proefperiode controleren op de registratiepagina :

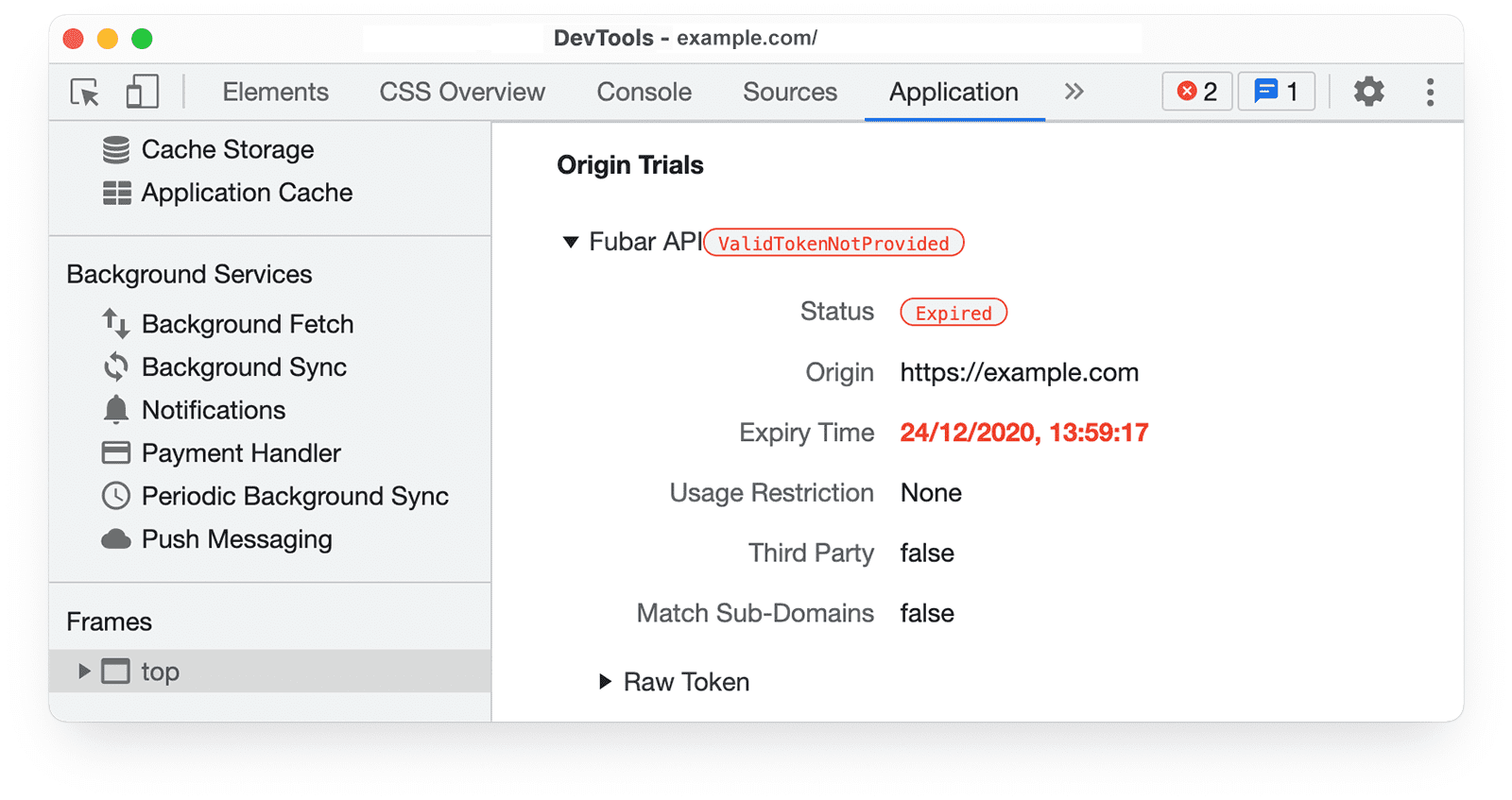
Voor proefversies die zijn beëindigd, geeft DevTools iets als dit weer:

U ontvangt geautomatiseerde e-mails wanneer feedback vereist is of een token op het punt staat te verlopen, maar niet wanneer de proefperiode eindigt.
De origin-proefversie is beschikbaar voor de huidige gebruiker
Sommige origin-proefversies zijn niet beschikbaar voor bepaalde gebruikers, zelfs als er een geldig token wordt verstrekt.
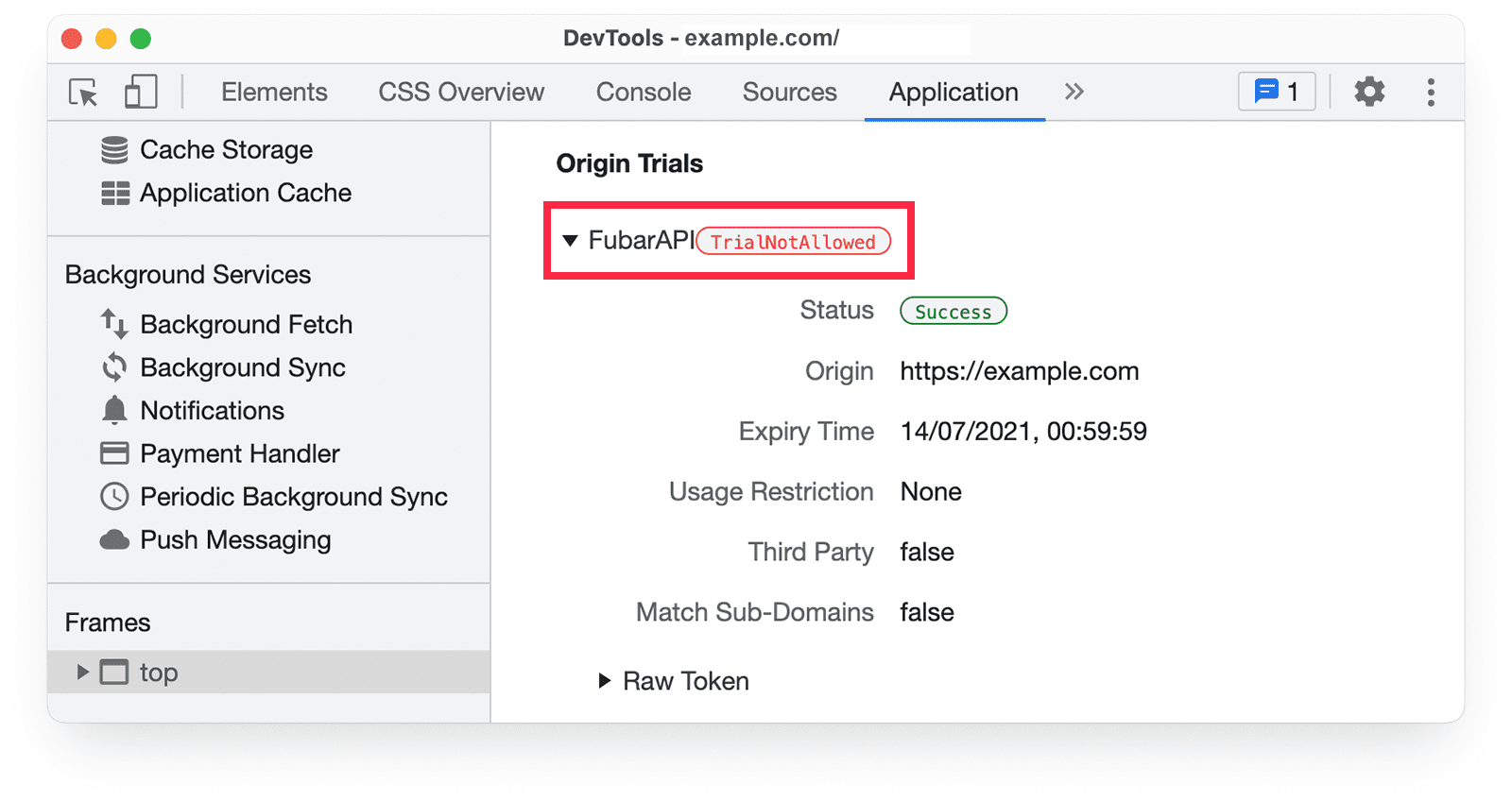
Als er geen proefversie beschikbaar is voor de huidige gebruiker, geeft Chrome DevTools een TrialNotAllowed waarschuwing weer:

Voor elke origin-proefversie wordt informatie verstrekt over gebruiksbeperkingen en beschikbaarheid.
Zoals bij elke webplatformfunctie moet u functiedetectie gebruiken om te bevestigen dat een oorspronkelijke proeffunctie wordt ondersteund voordat u deze gebruikt.
De gebruiksbeperkingen voor de Origin-proefperiode zijn niet overschreden
Standaard is een origin-proefversie ingeschakeld op elke pagina die een geldig token voor de proefversie heeft.
Behalve in zeldzame gevallen is het gebruik van de Origin-proefperiode beperkt tot maximaal 0,5% van alle geladen Chrome-pagina's . De origin-proeffunctie wordt uitgeschakeld als het totale gebruik door alle Chrome-gebruikers dat bedrag overschrijdt. DevTools geeft de tokenstatus weer als uitgeschakeld.
Er zijn geen gebruikslimieten voor beëindigingsproeven, omdat deze geen nieuwe functies introduceren en daarom geen risico inhouden dat een aanzienlijk deel van het internet afhankelijk wordt van een proeffunctie.
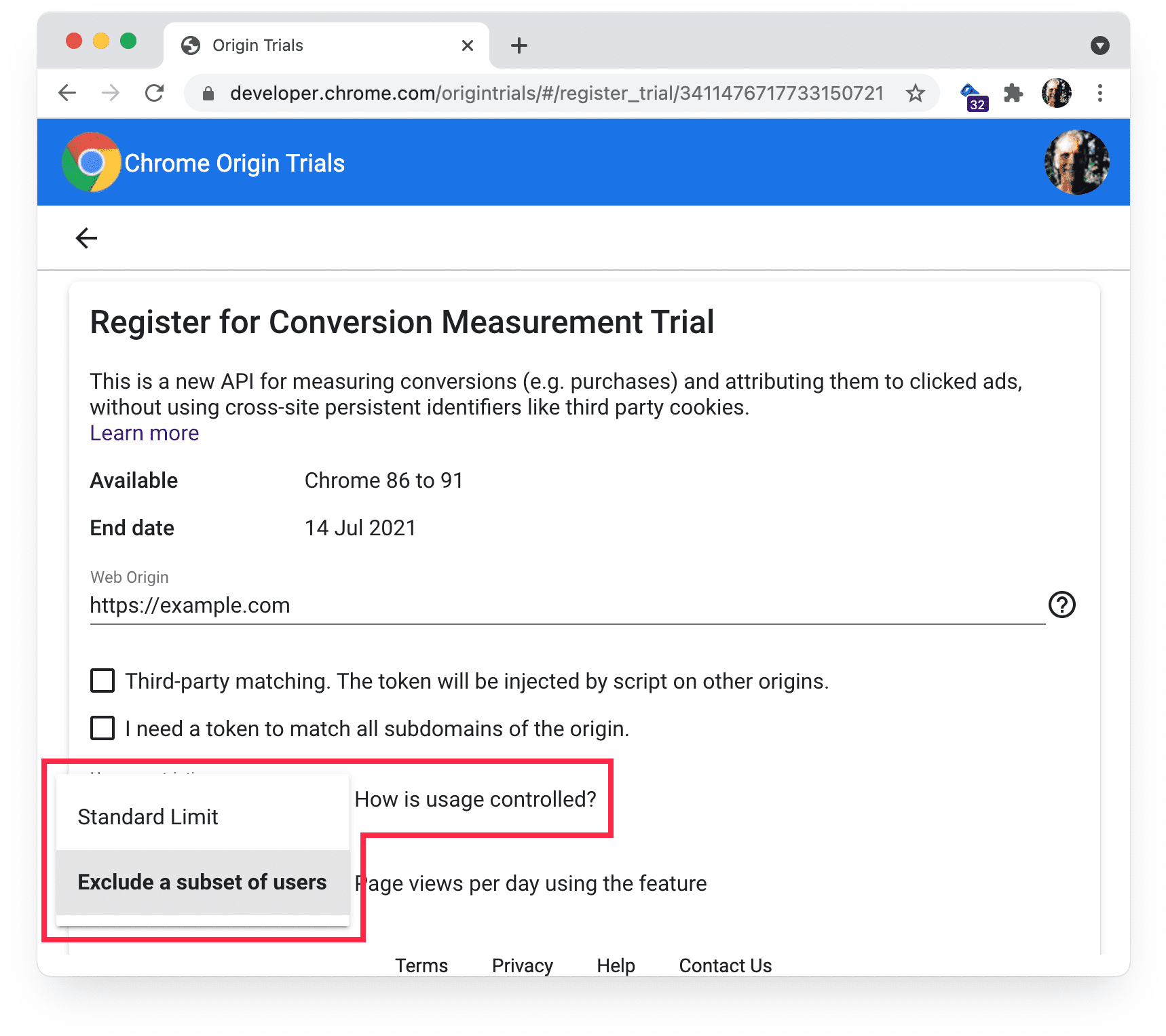
Sommige proefversies bieden een optie om het gebruik te beperken, wat betekent dat de functies van de originele proefversie voor sommige gebruikers zijn uitgeschakeld. Deze optie wordt beschikbaar gesteld op de registratiepagina voor een origin-proefversie die deze optie biedt:

Als u merkt dat de toegang van uw gebruikers tot een origin-proeffunctie lager is dan verwacht, zorg er dan voor dat Standaardlimiet is geselecteerd.
Iframes bieden hun eigen tokens
Om toegang tot een origin-proeffunctie mogelijk te maken, moet een iframe een token in een metatag, een HTTP-header of programmatisch bevatten. Iframes nemen geen toegang over tot functies die zijn ingeschakeld voor pagina's die deze bevatten.
ot-iframe.glitch.me demonstreert toegang tot een origin-proeffunctie vanuit een iframe. ot-iframe-3p.glitch.me biedt meerdere cross-origin iframe-voorbeelden.
Het machtigingsbeleid is correct geconfigureerd
Sommige functies van de oorspronkelijke proefversie kunnen worden beïnvloed door een Permissions-Policy . U kunt dit controleren in de Intent to Experiment voor de proeffunctie, of in de ontwikkelaarsdocumentatie voor de functie op developer.chrome.com/docs .
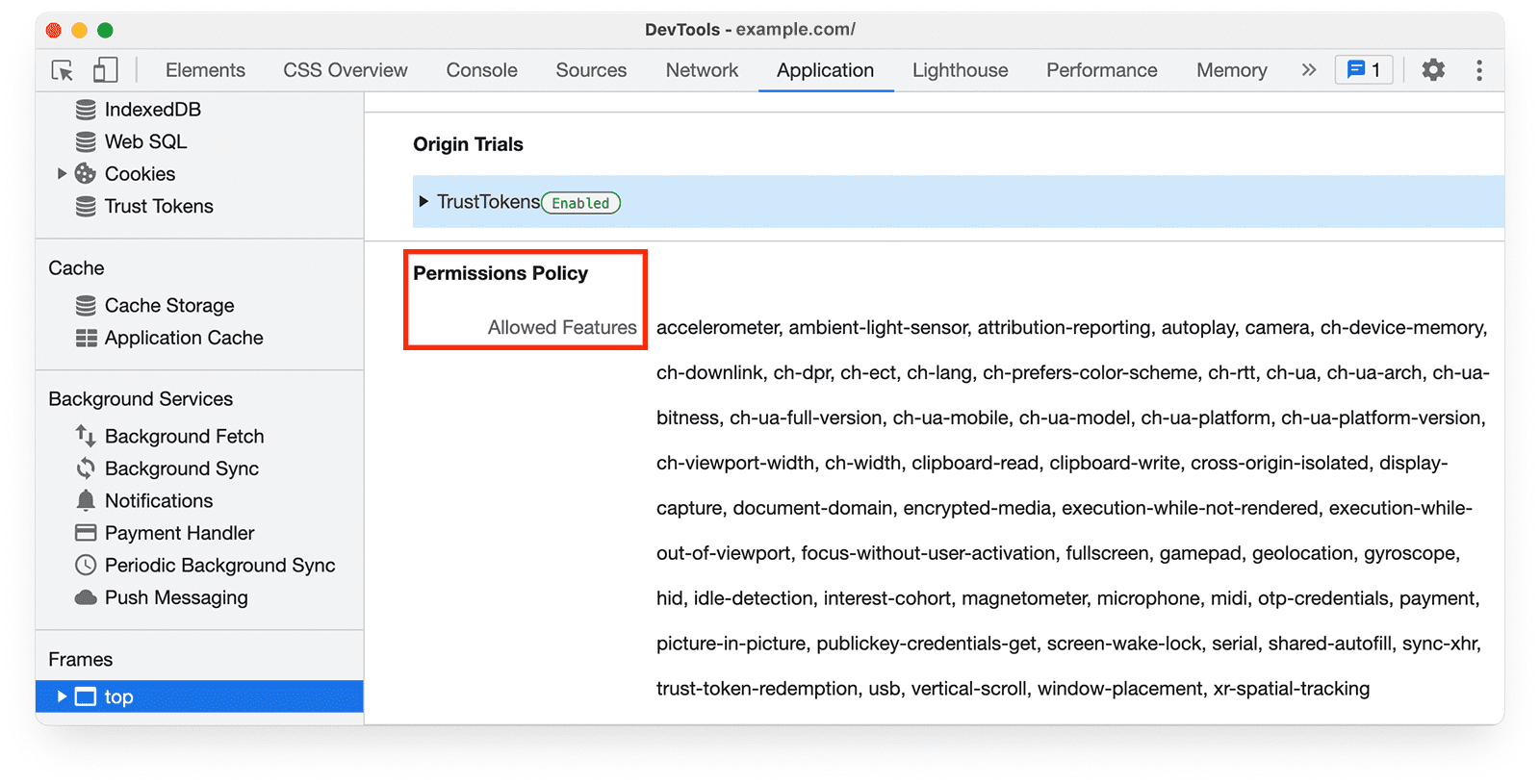
Zorg ervoor dat de functie die u probeert te openen niet wordt geblokkeerd door een Permissions-Policy richtlijn. U kunt controleren op antwoordheaders in het Chrome DevTools Network -paneel en de volledige lijst met toegestane functies bekijken in het Applicatie -paneel.

Hoe zit het met de arbeiders?
Functies voor Origin-proefversies kunnen beschikbaar worden gemaakt voor servicemedewerkers, gedeelde medewerkers en toegewijde medewerkers. Om toegang voor servicemedewerkers en gedeelde medewerkers mogelijk te maken, moet u een token opgeven in een Origin-Trial -header.
Toegewijde werknemers nemen de toegang over tot functies die door hun bovenliggende document worden ingeschakeld.
Token wordt verstrekt voordat toegang wordt verkregen tot de functie
Zorg ervoor dat er een origin-proeftoken wordt verstrekt voordat u toegang krijgt tot een proeffunctie. Als een pagina bijvoorbeeld een token met JavaScript levert, zorg er dan voor dat de code die het token levert, wordt uitgevoerd vóór de code die probeert toegang te krijgen tot de proeffunctie.
Origin-proefdemo's
Op de volgende sites worden voorbeelden van tokenimplementatie weergegeven.
Een origin-proeftoken opgeven
- Token in een metatag
- Token in een header
- Token geïnjecteerd door een script van derden
- Functie toegankelijk in een iframe
- Cross-origin iframe-voorbeelden
Origin-proeftools
Functies in origin-proefversie
Hieronder volgen demo's voor API's in lopende oorsprongsproeven
Meer informatie
- Ga aan de slag met proefversies van Chrome Origin
- Oorsprongsproeven van derden
- Origin-proefgids voor webontwikkelaars
- Oorsprong proef uitleg
- Een origin-proef uitvoeren
- Proces voor het lanceren van nieuwe functies in Chromium
- Intentie om uit te leggen: het demystificeren van het Blink-verzendproces
- Gebruik Origin-proefversies in Microsoft Edge
- Origin-proefversies voor Firefox


