Giải quyết các vấn đề thường gặp với mã thông báo dùng thử trong thẻ meta, tiêu đề và tập lệnh.
Hướng dẫn này giả định bạn đã có kiến thức về thử nghiệm nguồn gốc trong Chrome. Để biết câu hỏi thường gặp chi tiết, hãy tham khảo Hướng dẫn thử nghiệm nguồn gốc dành cho nhà phát triển web.
Nếu bạn gặp lỗi với bản dùng thử theo nguyên gốc trong Chrome, hãy gửi vấn đề mới trên kho lưu trữ GitHub của bản dùng thử theo nguyên gốc Chrome.
Danh sách kiểm tra
Để khắc phục sự cố trong quá trình thử nghiệm theo nguyên gốc, hãy giải quyết từng vấn đề bằng cách sử dụng các đường liên kết được cung cấp.
Sử dụng Công cụ của Chrome cho nhà phát triển để kiểm tra mã thông báo
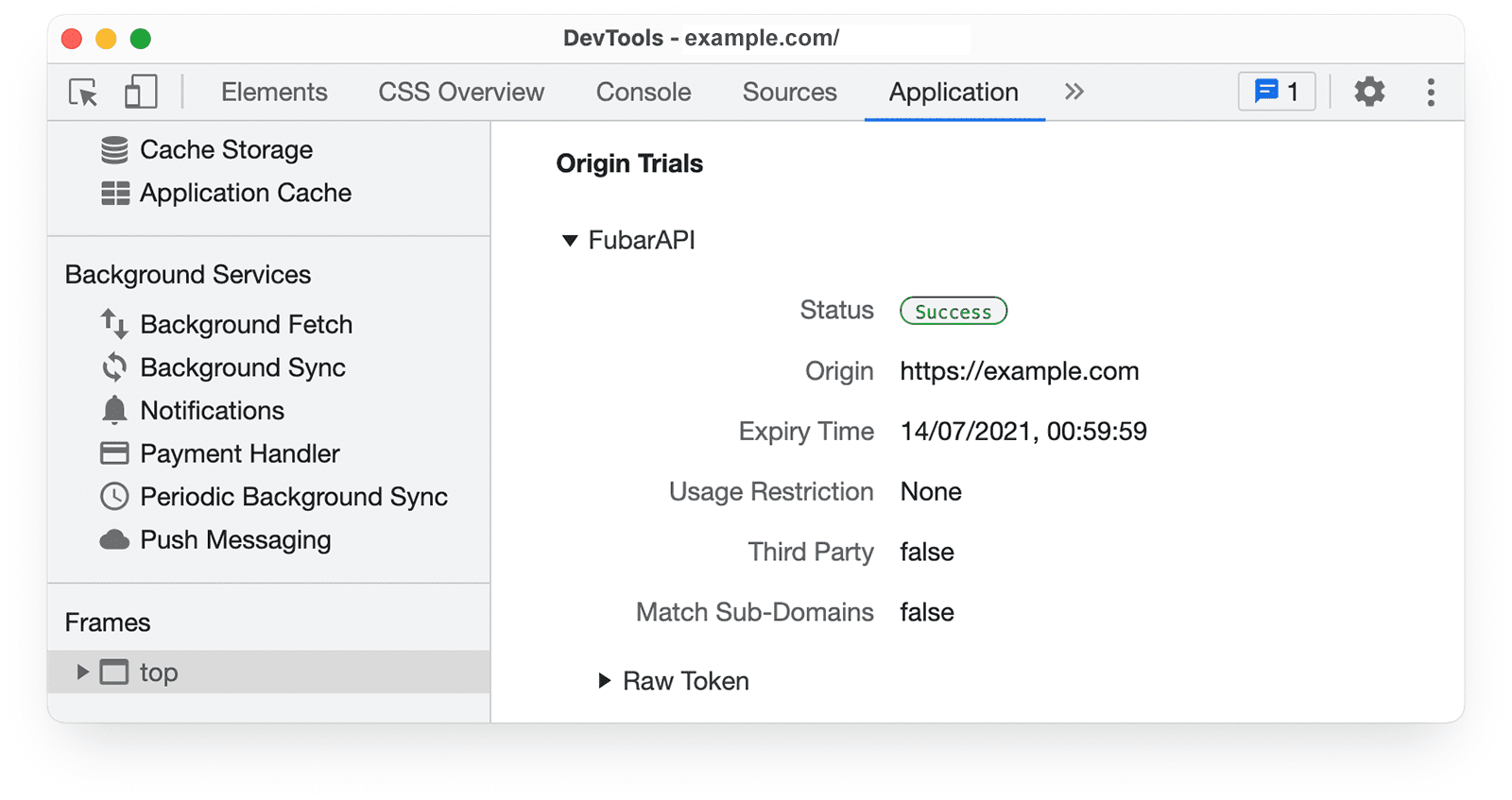
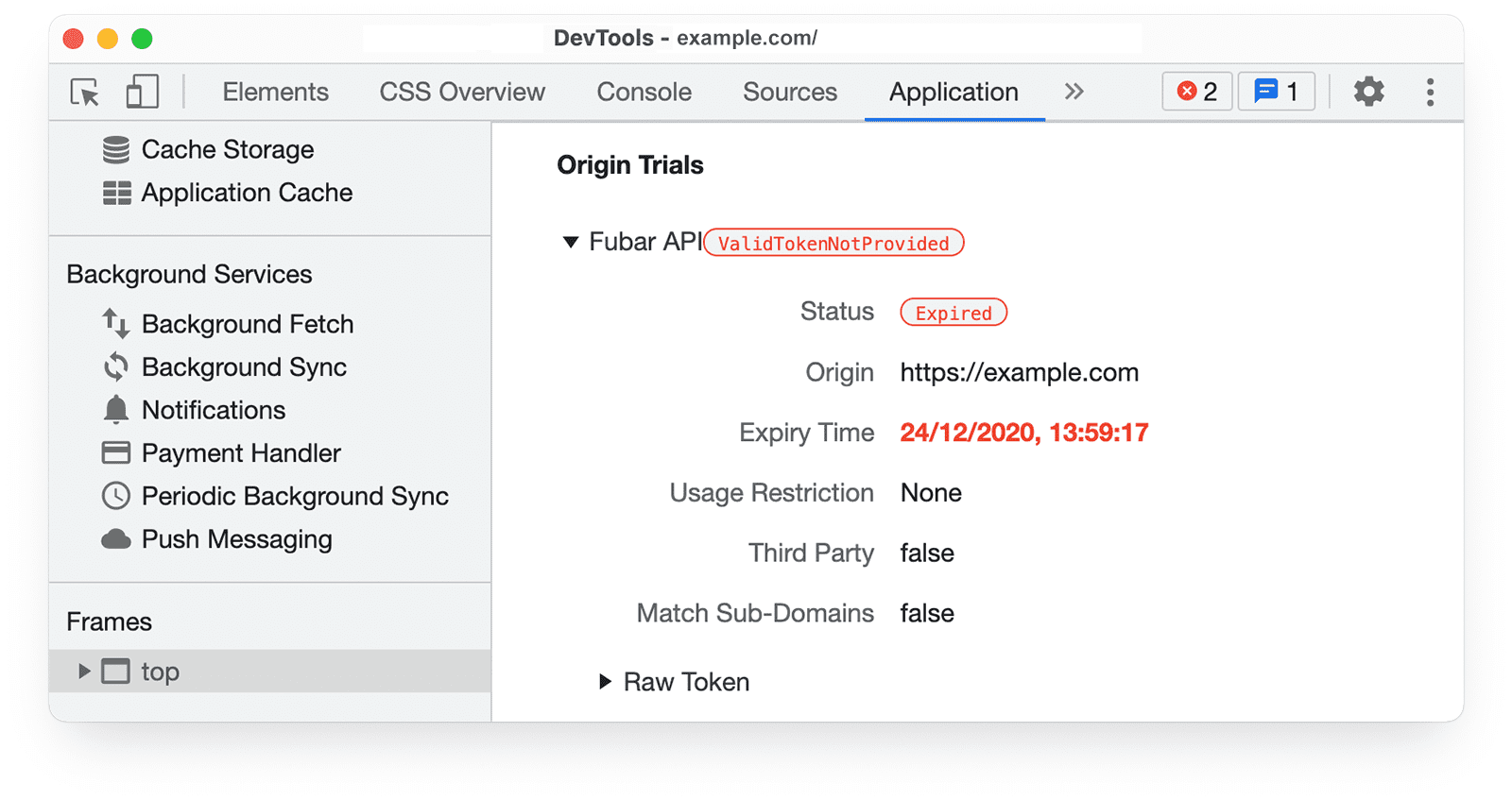
DevTools cung cấp thông tin thử nghiệm gốc trong bảng điều khiển Application (Ứng dụng) cho khung đã chọn.

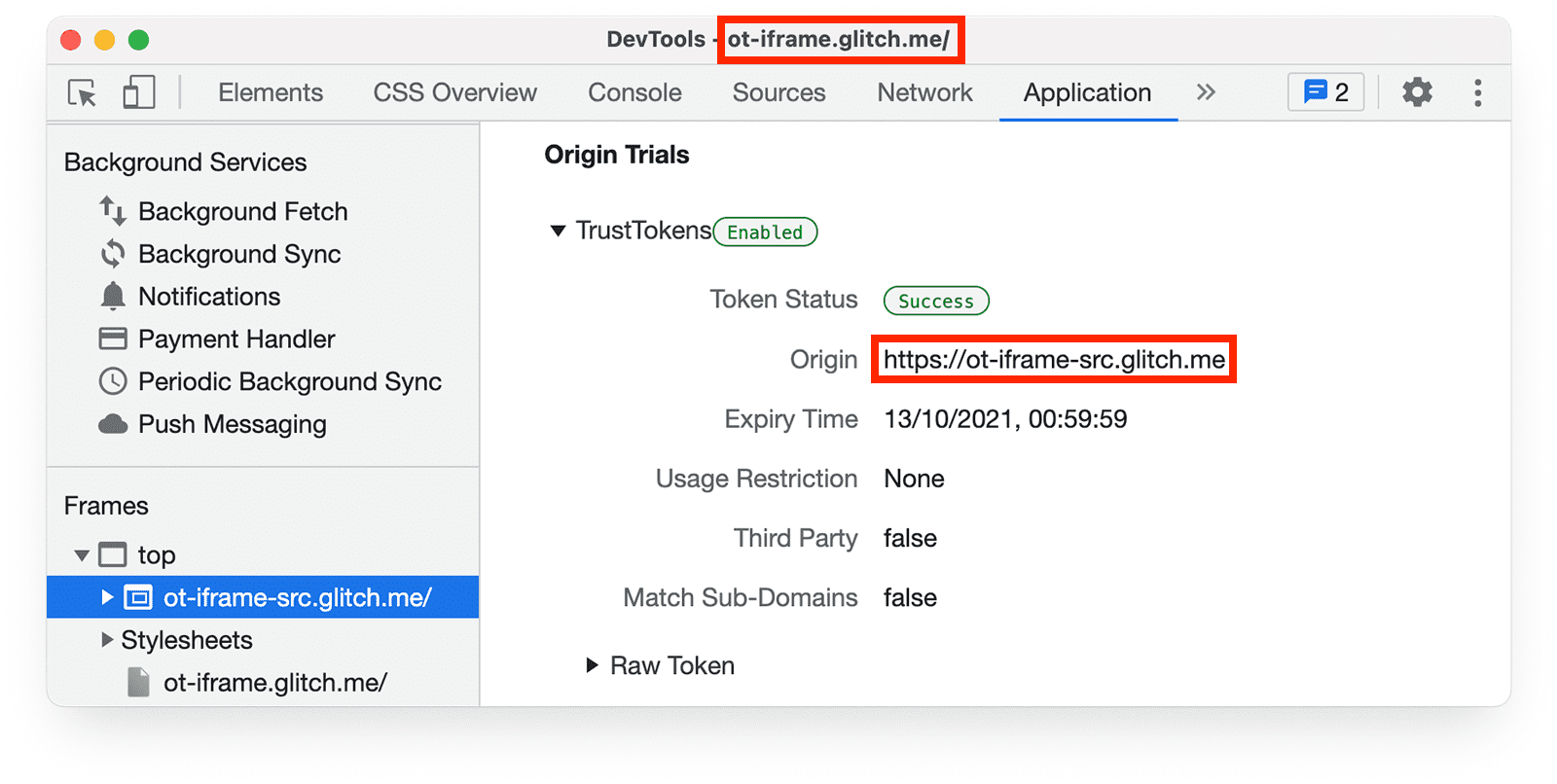
Mở rộng khung trên cùng để kiểm tra mã thông báo dùng thử gốc có sẵn cho một khung con. Ví dụ: đối với trang minh hoạ tại ot-iframe.glitch.me, bạn có thể thấy rằng trang trong iframe cung cấp một mã thông báo.

- Trạng thái mã thông báo: Cho biết trang có mã thông báo hợp lệ hay không. Xin lưu ý rằng đối với một số thử nghiệm gốc, có thể có các yếu tố khác, chẳng hạn như các quy định hạn chế về địa lý, khiến bạn không thể sử dụng tính năng thử nghiệm gốc, mặc dù có mã thông báo hợp lệ. Mã trạng thái của Công cụ cho nhà phát triển Chrome giải thích ý nghĩa của từng mã cho các thử nghiệm theo nguyên gốc.
- Nguồn gốc: Nguồn gốc web đã đăng ký cho mã thông báo.
- Thời gian hết hạn: ngày và giờ hết hạn tối đa (mới nhất) có thể có của mã thông báo, ngày và giờ này (trong hầu hết trường hợp) khớp với thời điểm kết thúc bản dùng thử. Ngày này không giống với ngày Hiệu lực đến của mã thông báo hiển thị trong phần Lượt đăng ký của tôi. Ngày này cho biết mã thông báo có hiệu lực trong bao lâu và có thể được gia hạn.
- Giới hạn sử dụng: Giới hạn sử dụng mà bạn có thể đặt cho một số bản dùng thử.
- Bên thứ ba: Liệu tính năng so khớp bên thứ ba có được bật cho mã thông báo hay không. Tính năng này có sẵn cho một số thử nghiệm gốc, trong đó cần truy cập vào một tính năng thử nghiệm trên nhiều trang web từ các tập lệnh của bên thứ ba.
- So khớp miền con: Liệu tính năng so khớp miền con có được bật cho mã thông báo hay không. Điều này cho phép thử nghiệm tính năng nguồn gốc trên nhiều miền con của một nguồn gốc mà không cần mã thông báo khác nhau cho mỗi miền con.
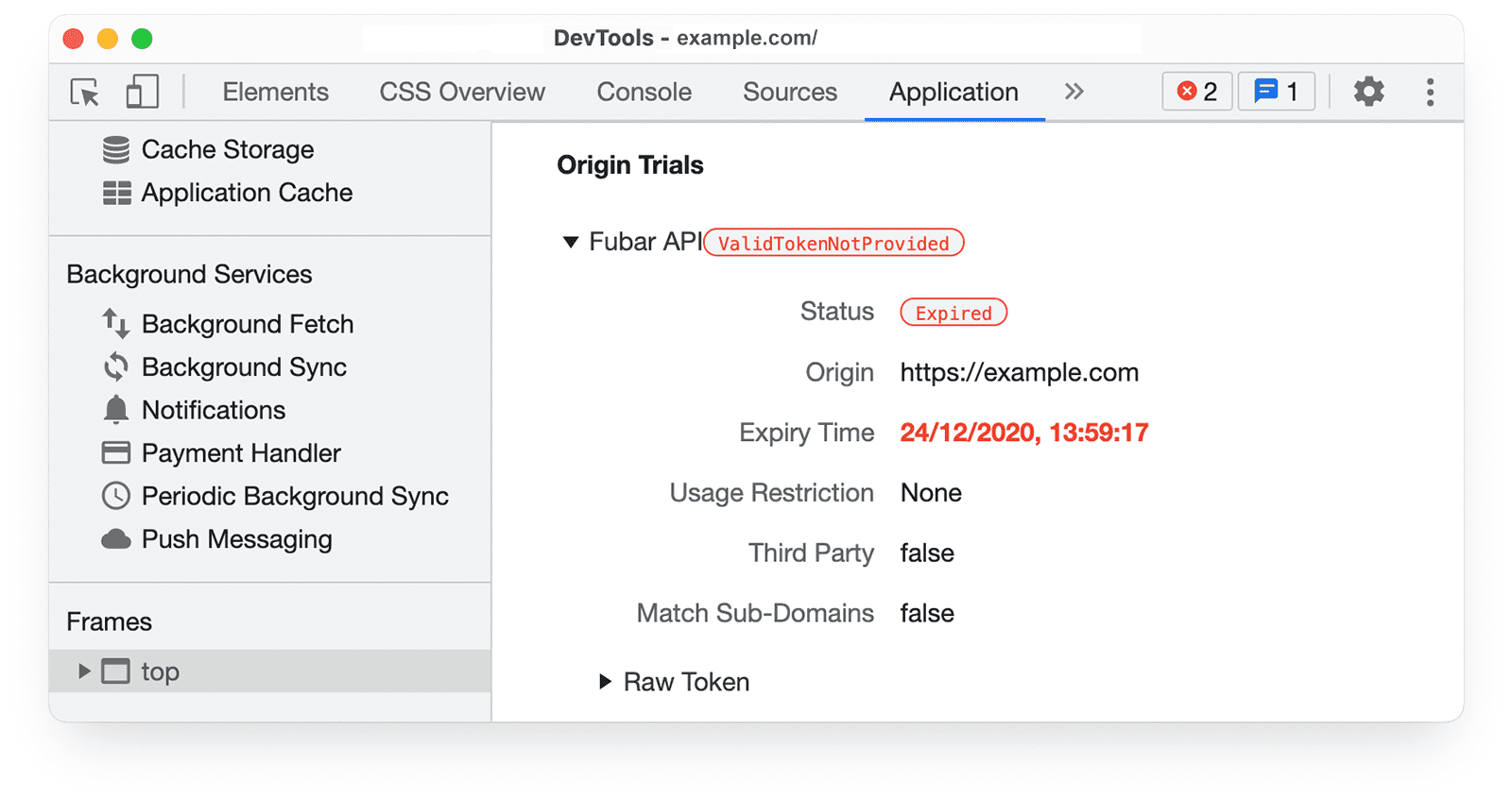
Công cụ của Chrome cho nhà phát triển sẽ hiển thị cảnh báo bên cạnh tên bản dùng thử nếu bản dùng thử: không dùng được cho người dùng hiện tại, mã thông báo đã hết hạn hoặc nếu có các hạn chế khác.

Mã trạng thái
Bạn có thể gặp các mã trạng thái sau trong Công cụ của Chrome cho nhà phát triển.
Đã hết hạn: Mã thông báo đã hết hạn. Để kích hoạt lại bản dùng thử gốc, bạn phải gia hạn mã thông báo. Tạo mã thông báo mới có ngày hết hạn mới. Mã nguồn
FeatureDisabled: Bản dùng thử bị tắt. Mã nguồn
FeatureDisabledForUser: Mã thông báo này đã được chỉ định là tắt đối với người dùng hiện tại với một hạn chế sử dụng thay thế. Xem phần "Từ chối một nhóm nhỏ người dùng" trong tài liệu thiết kế. Mã nguồn 1 và Mã nguồn 2
Không an toàn: Nguồn gốc yêu cầu không an toàn và bản dùng thử không được bật cho các nguồn gốc không an toàn. Như đã giải thích trong mã trình xác thực mã thông báo thử nghiệm theo nguyên gốc: "Đối với mã thông báo của bên thứ ba, cả nguồn gốc hiện tại và nguồn gốc tập lệnh đều phải an toàn. Do tính năng so khớp miền con, nguồn gốc mã thông báo có thể không khớp chính xác với một trong các nguồn gốc tập lệnh được cung cấp và kết quả không cho biết nguồn gốc cụ thể nào đã được so khớp. Điều này có nghĩa là không phải là truy vấn trực tiếp để tìm nguồn gốc tập lệnh thích hợp. Để tránh phải thực hiện lại tất cả các phép so sánh nguồn gốc, có các phím tắt phụ thuộc vào số lượng nguồn gốc tập lệnh đã được cung cấp. Phải có ít nhất một, nếu không mã thông báo của bên thứ ba sẽ không được xác thực thành công." Mã nguồn
InvalidSignature: Mã thông báo có chữ ký không hợp lệ hoặc không đúng định dạng. Mã nguồn
Malformed (Không đúng định dạng): Mã thông báo không đúng định dạng và không phân tích được cú pháp. Mã nguồn
NotSupported: Thử nghiệm gốc do mã thông báo xác định không được hỗ trợ trong trình nhúng Chromium. Trình nhúng có thể là một trình duyệt (chẳng hạn như Chrome hoặc Edge), WebView hoặc một số tác nhân người dùng khác. Mã nguồn
Thành công: Mã thông báo được tạo đúng cách, chưa hết hạn, khớp với tính năng dùng thử theo nguồn gốc và được yêu cầu từ một nguồn gốc dự kiến. Mã nguồn
TokenDisabled: Mã thông báo đã bị đánh dấu là đã tắt và không thể sử dụng. Mã nguồn
TrialNotAllowed: Người dùng hiện tại không dùng được bản dùng thử gốc. Mã nguồn
UnknownTrial: Mã thông báo chỉ định tên tính năng không khớp với bất kỳ bản dùng thử nào đã biết. Mã nguồn
WrongOrigin: Nguồn gốc của yêu cầu không khớp với nguồn gốc được chỉ định trong mã thông báo. Thông tin này có thể bao gồm giao thức, tên máy chủ hoặc cổng. Trạng thái này cũng sẽ xuất hiện nếu mã thông báo của bên thứ ba được cung cấp trong tiêu đề HTTP, thẻ meta hoặc tập lệnh nội tuyến, thay vì từ tệp JavaScript bên ngoài. Mã nguồn
WrongVersion: Bạn đang sử dụng sai phiên bản mã thông báo. Chỉ hỗ trợ mã thông báo phiên bản 2 và 3. Mã nguồn
Điều kiện bắt buộc đối với thử nghiệm về nguồn gốc
Nếu bản dùng thử theo nguyên gốc không hoạt động như mong đợi, hãy đảm bảo rằng bạn đã đáp ứng các điều kiện sau.
Bạn đang kiểm thử trong Chrome, chứ không phải Chromium hoặc một trình duyệt khác
Bản dùng thử theo nguồn gốc của Chrome được thiết kế để hoạt động cho người dùng Chrome. Mã thông báo thử nghiệm theo nguồn gốc của Chrome sẽ không bật các tính năng trong các trình duyệt khác, bao gồm cả Chromium và các trình duyệt dựa trên Chromium. Điều này là do các thử nghiệm theo nguồn gốc trên Chrome chỉ dành cho các tính năng được cung cấp trong Chrome để thử nghiệm.
Bản dùng thử theo nguyên gốc cũng có sẵn cho Firefox và Microsoft Edge.Firefox Việc đăng ký bản dùng thử theo nguyên gốc trên Firefox hoặc Edge sẽ không bật một tính năng trong Chrome.
Phiên bản dùng thử theo nguồn gốc được bật cho các phiên bản Chrome truy cập vào trang web của bạn
Quyền truy cập vào các thử nghiệm theo nguyên gốc chỉ dành cho một số phiên bản Chrome. Điều này có thể có nghĩa là tính năng dùng thử chỉ có trên các kênh Chrome trước phiên bản chính thức: Canary, Dev và Beta.
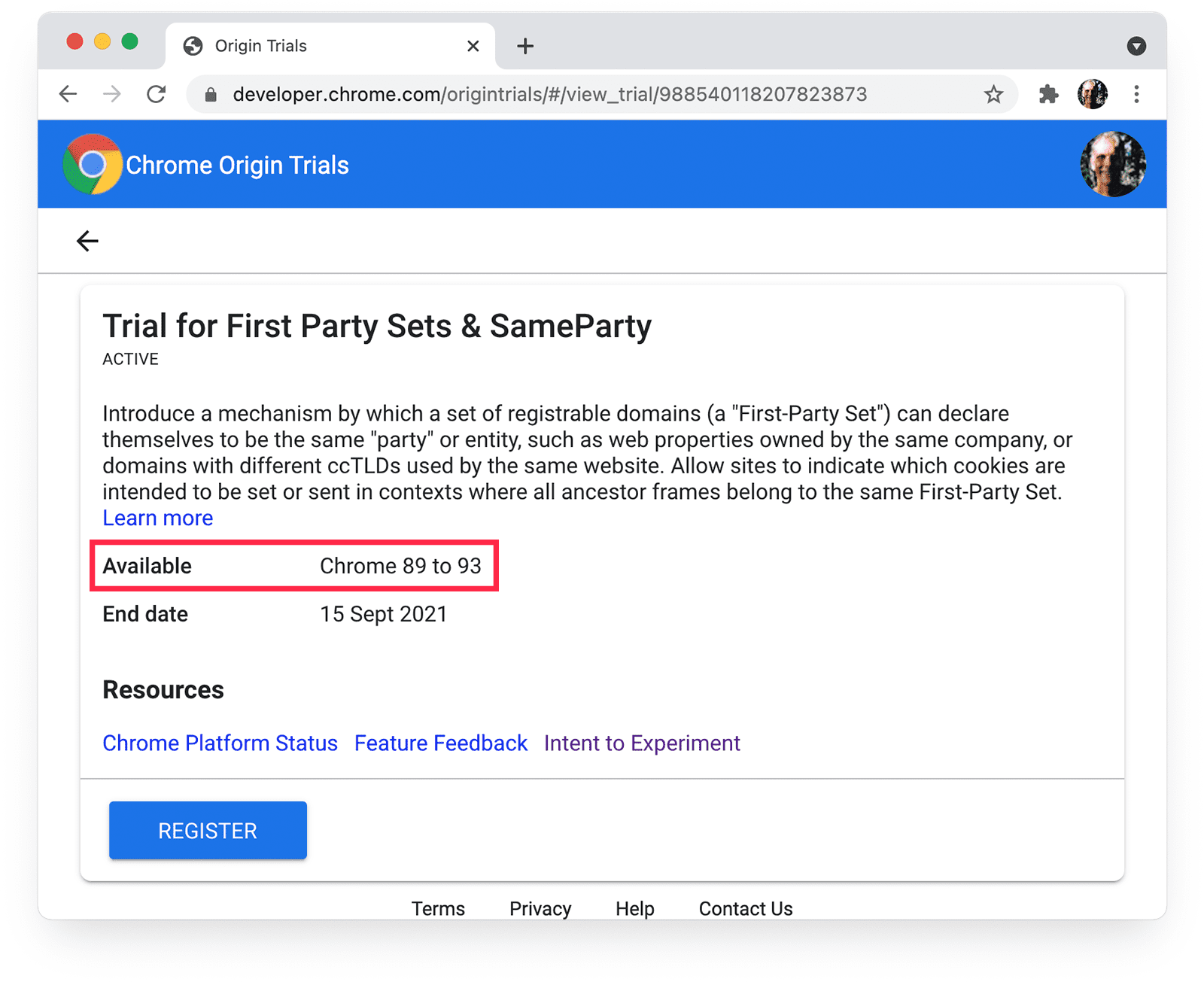
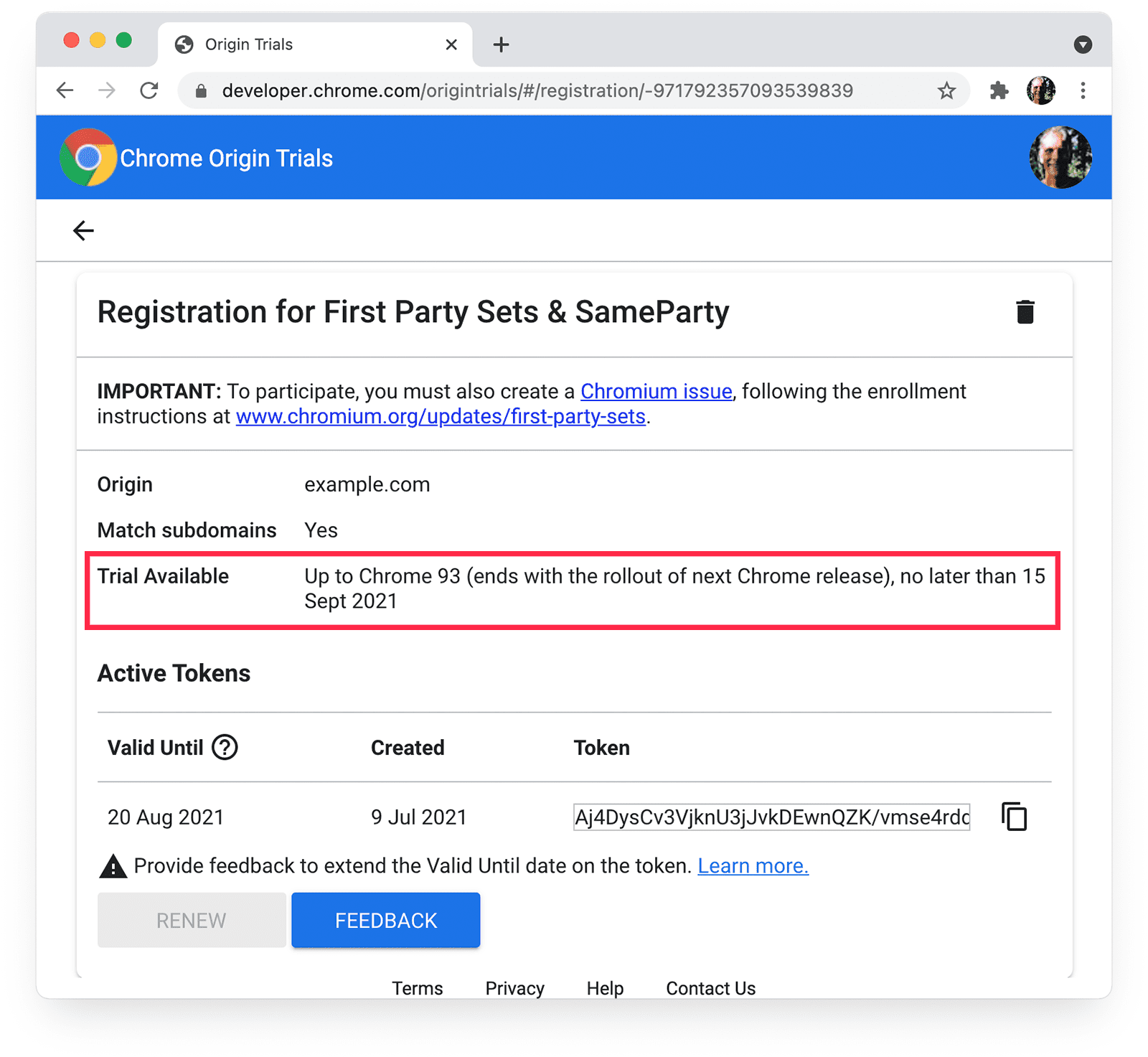
Bạn có thể kiểm tra tình trạng cung cấp phiên bản trên trang đăng ký để dùng thử:

Bạn có thể kiểm tra phiên bản Chrome mà mình đang sử dụng tại chrome://version.
Chế độ dùng thử theo nguồn gốc không bị chế độ cài đặt của Chrome tắt
Nếu một người dùng cá nhân báo cáo rằng một tính năng không hoạt động đối với họ, hãy kiểm tra để đảm bảo rằng tính năng đó không bị tắt trong phần cài đặt Chrome của họ. Ví dụ: bạn có thể tắt một số tính năng của Hộp cát về quyền riêng tư trên trang chrome://settings/adPrivacy.
Từ khoá và cú pháp chính xác
Hãy nhớ sử dụng từ khoá và cú pháp thích hợp cho mã thông báo dùng thử theo nguyên gốc.
Đối với mục đích sử dụng của bên thứ nhất, bạn có thể cung cấp mã thông báo trong thẻ meta origin-trial:
<meta http-equiv="origin-trial" content="Aj4DysCv3VjknU3...">
Ngoài ra, bạn có thể cung cấp mã thông báo trong tiêu đề phản hồi Origin-Trial.
Sau đây là ví dụ về cách sử dụng Express trong Node.js:
app.use(function(req, res, next) {
res.setHeader('Origin-Trial', 'Aj4DysCv3VjknU3...')
next();
});
Bạn cũng có thể cung cấp mã thông báo bằng JavaScript:
function addTrialToken(tokenContents) {
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = tokenContents;
document.head.appendChild(tokenElement);
}
Nguồn gốc mã thông báo của bên thứ nhất khớp với nguồn gốc trang
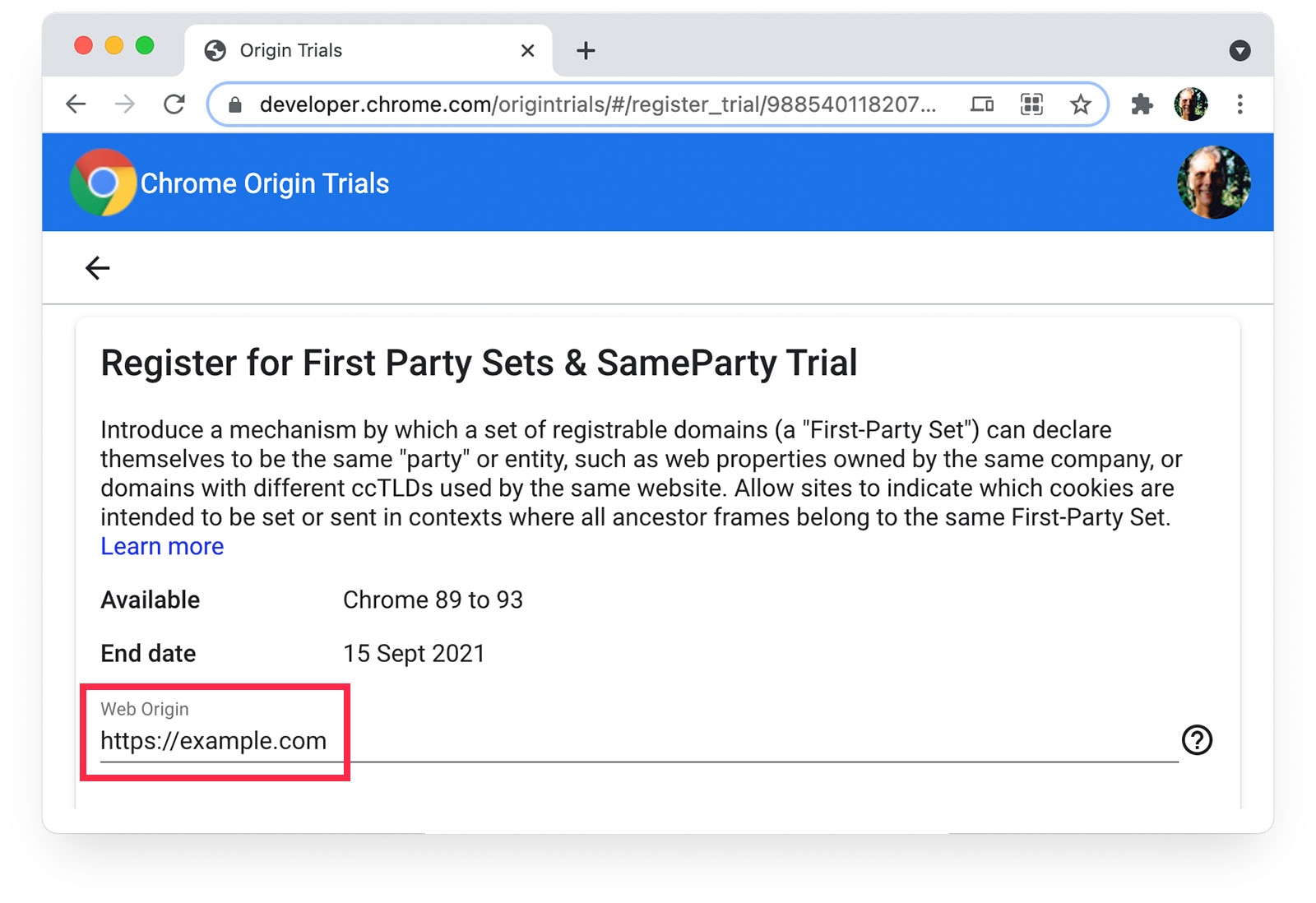
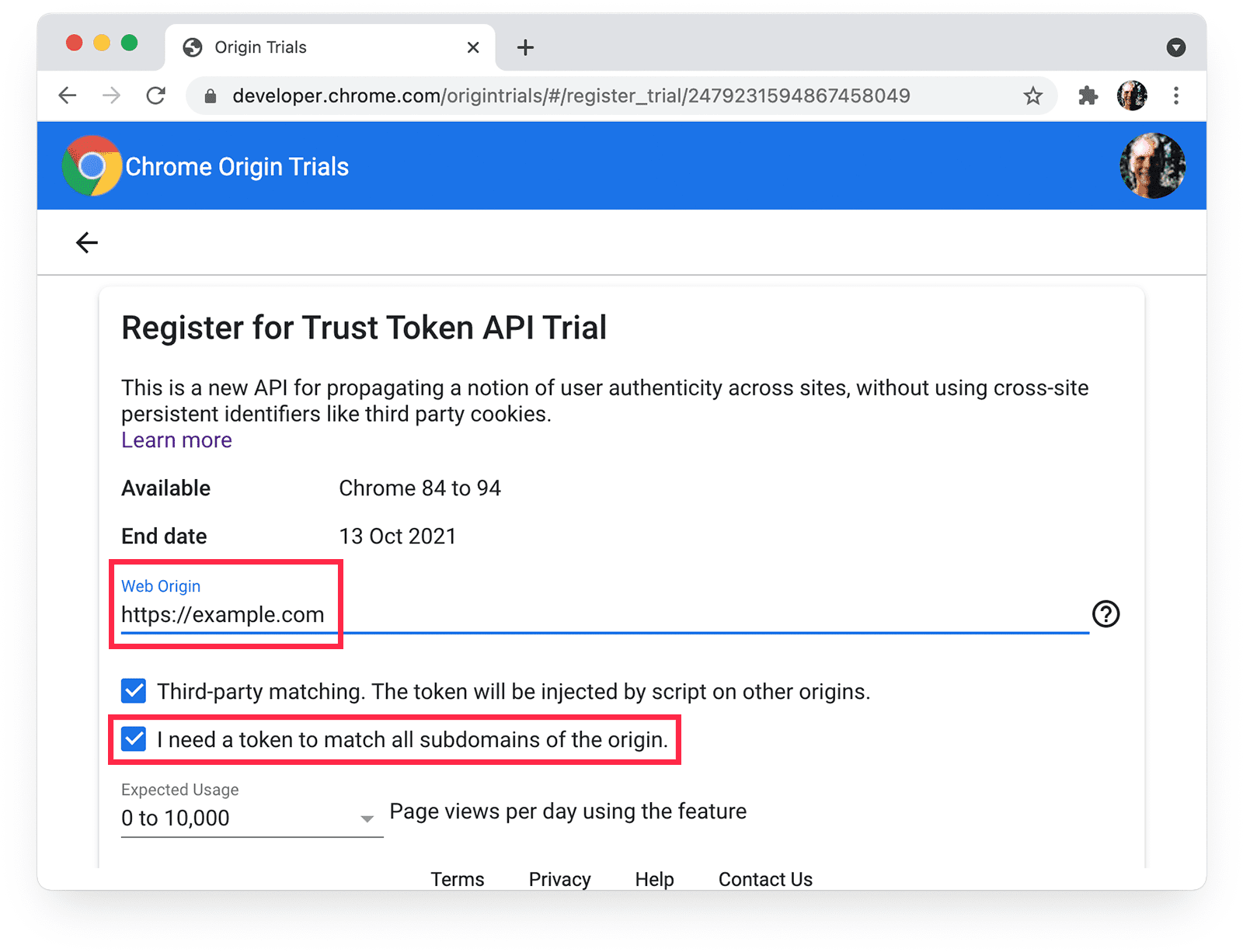
Đảm bảo giá trị Nguồn gốc web được chọn khi bạn đăng ký dùng thử khớp với nguồn gốc của trang có thẻ meta hoặc tiêu đề cung cấp mã thông báo.
Ví dụ: nếu bạn đã chọn https://example.com làm Nguồn gốc web:

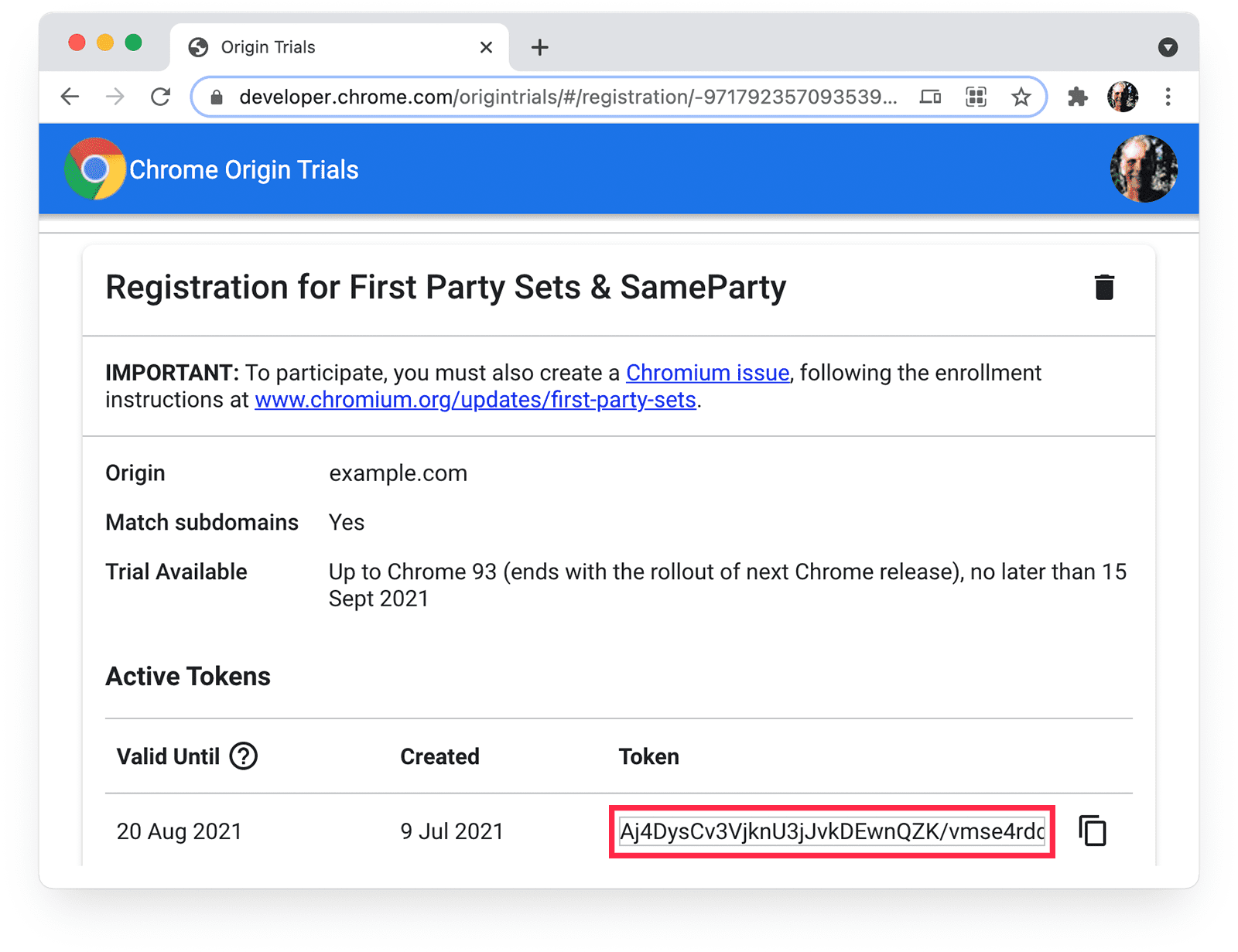
Bạn có thể nhận được giá trị mã thông báo như sau:

Kiểm tra để đảm bảo giá trị này khớp với mã thông báo được sử dụng trên trang mà bạn đang khắc phục sự cố.
Đối với mã thông báo được cung cấp trong thẻ meta, hãy kiểm tra HTML:
<meta http-equiv="origin-trial" content="Aj4DysCv3VjknU3...">
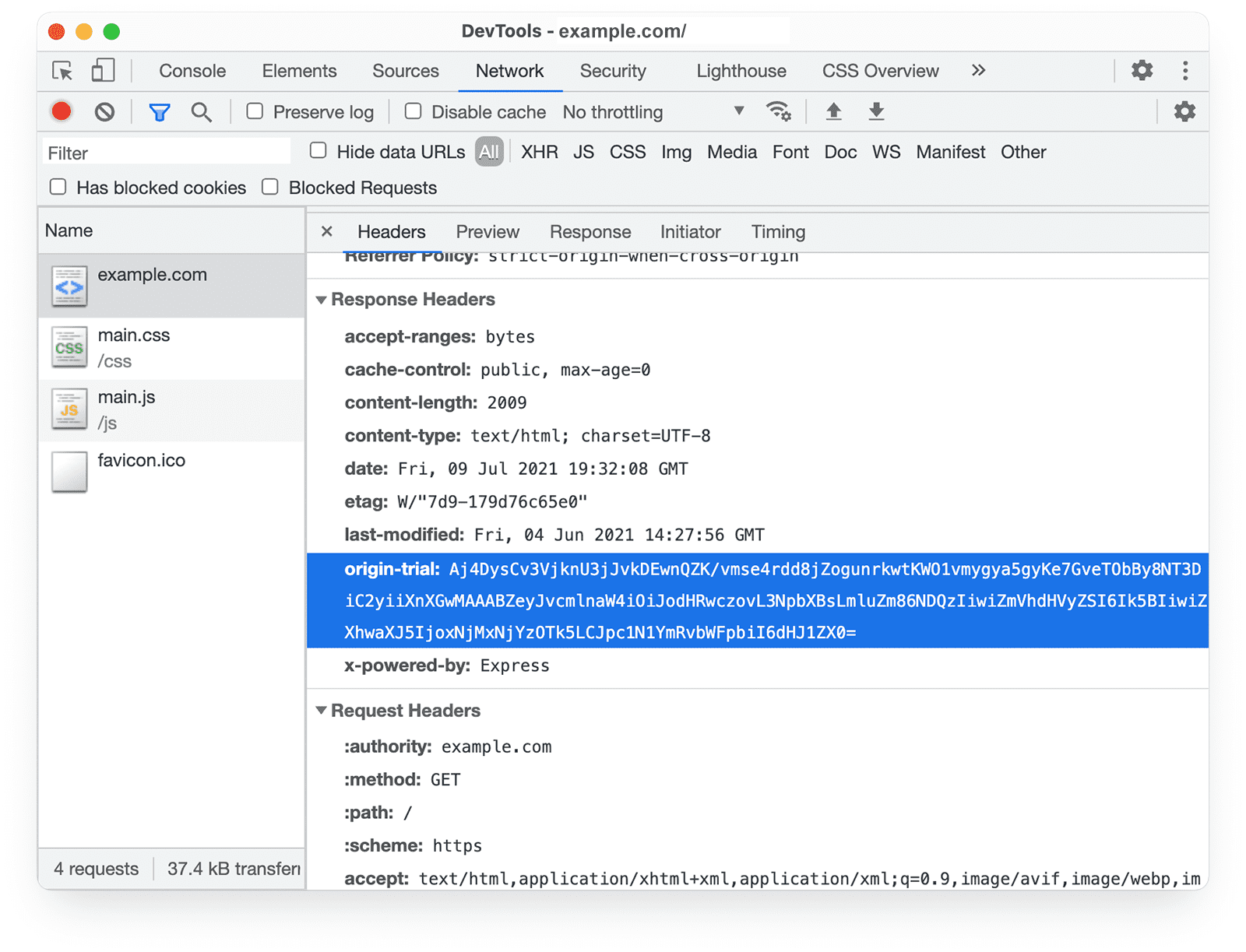
Đối với mã thông báo được cung cấp trong tiêu đề, bạn có thể kiểm tra giá trị mã thông báo trong bảng điều khiển Mạng của Chrome DevTools trong phần Tiêu đề phản hồi:

Mã thông báo của bên thứ nhất được phân phát từ nguồn gốc sử dụng mã thông báo đó
Để cho phép truy cập vào tính năng thử nghiệm theo nguồn gốc cho mã có trong trang được phân phát từ nguồn gốc của bạn, hãy cung cấp mã thông báo thử nghiệm trong thẻ meta, tiêu đề hoặc bằng JavaScript từ cùng một nguồn gốc.
Nguồn gốc được đăng ký cho một mã thông báo phải khớp với nguồn gốc phân phát mã thông báo đó.
Nguồn gốc mã thông báo của bên thứ ba khớp với nguồn gốc tập lệnh
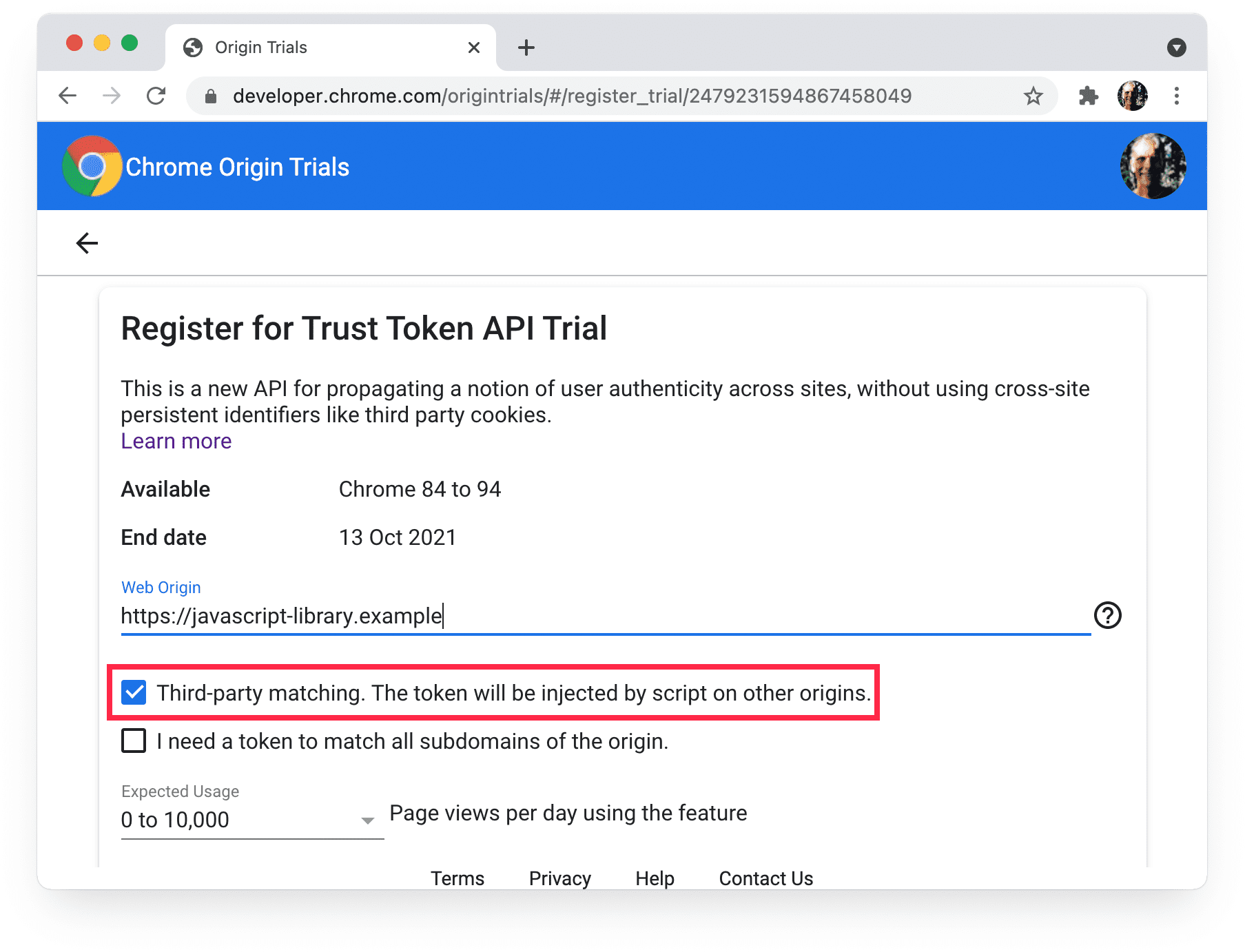
Bạn có thể đăng ký tham gia thử nghiệm về nguồn gốc cho các tập lệnh được chèn vào các nguồn gốc khác.
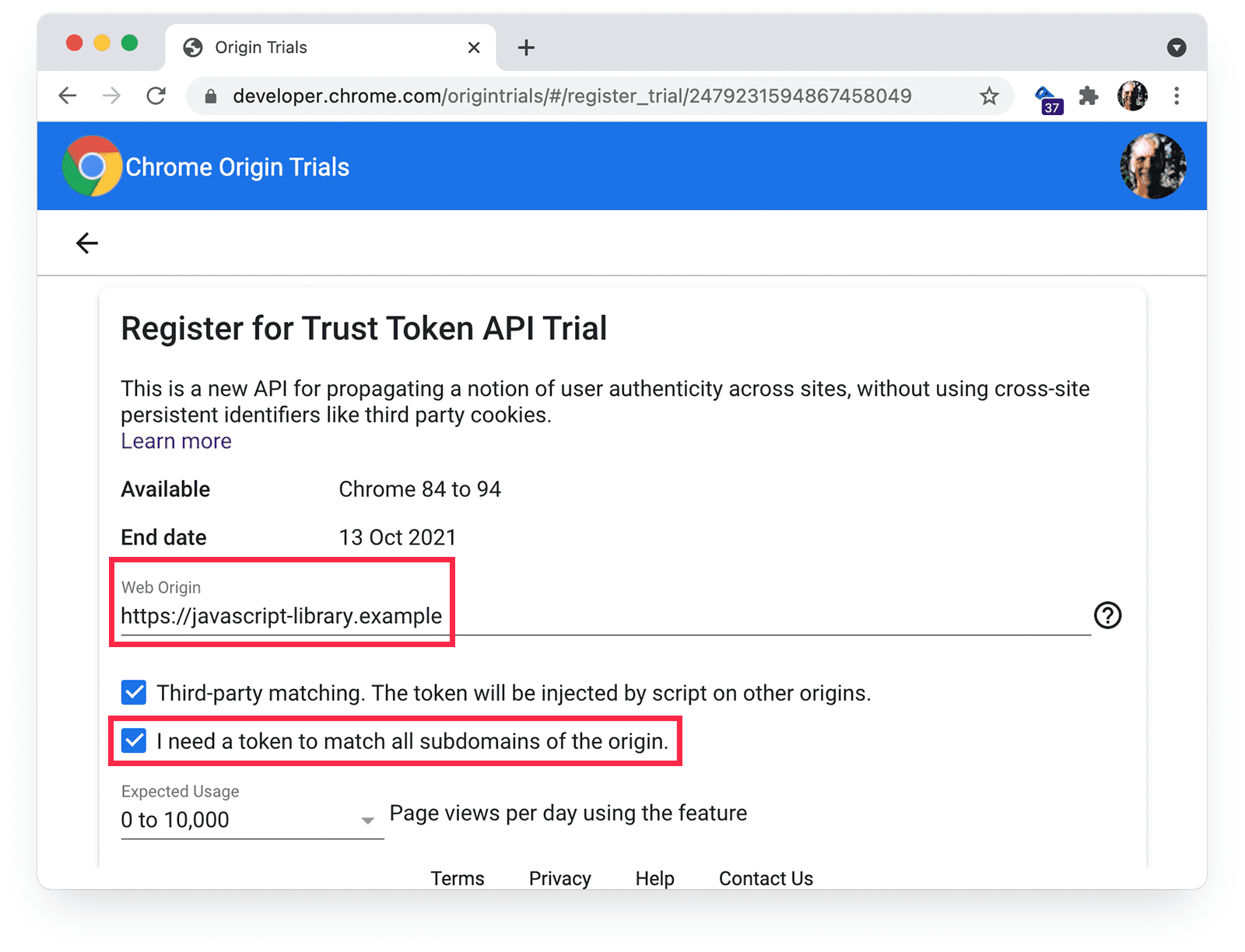
Ví dụ: nếu muốn các tập lệnh được phân phát từ javascript-library.example tham gia thử nghiệm gốc, bạn cần đăng ký mã thông báo có tính năng so khớp bên thứ ba cho javascript-library.example.

Giá trị gốc của mã thông báo bên thứ ba phải khớp với nguồn gốc của tập lệnh chèn mã thông báo đó.
Tập lệnh của bên thứ ba sử dụng mã thông báo của bên thứ ba
Bạn không thể cho phép tập lệnh của bên thứ ba tham gia thử nghiệm gốc trên trang web của mình bằng cách chỉ đăng ký mã thông báo cho gốc và quên tập lệnh.
Tập lệnh của bên thứ ba cần sử dụng mã thông báo đã bật tính năng so khớp bên thứ ba, được chèn bằng chính tập lệnh đó. Bạn không thể đưa các mã thông báo này vào thẻ meta hoặc tiêu đề trên trang web của mình. Mã JavaScript có thể có dạng như sau:
// Add a third-party OT token
function addTrialToken(tokenContents) {
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = tokenContents;
document.head.appendChild(tokenElement);
}
Mã thông báo của bên thứ ba được cung cấp bằng tập lệnh bên ngoài, chứ không phải thẻ meta, tiêu đề HTTP hoặc tập lệnh nội tuyến
Mã thông báo của bên thứ ba được xác thực dựa trên nguồn gốc của tập lệnh đã chèn các mã thông báo đó. Tuy nhiên, tập lệnh nội tuyến và thẻ <meta> trong mã đánh dấu tĩnh không có nguồn gốc.
Điều này có nghĩa là mã thông báo của bên thứ ba phải được cung cấp bằng tập lệnh bên ngoài, không phải trong thẻ <meta> hoặc tập lệnh nội tuyến. Không quan trọng liệu tập lệnh bên ngoài chèn mã thông báo có đến từ cùng một nguồn với trang chứa hay một nguồn khác, miễn là nguồn của tập lệnh khớp với nguồn đã đăng ký cho bản dùng thử.
Xem bản minh hoạ về cách này tại ot-iframe-3p.glitch.me.
Quyền truy cập vào tính năng bản dùng thử theo nguyên gốc được hỗ trợ cho phương thức dùng để cung cấp mã thông báo dùng thử
Một số loại quyền truy cập vào các tính năng dùng thử theo nguyên gốc yêu cầu bạn cung cấp mã thông báo dùng thử theo một cách cụ thể. Ví dụ: cách duy nhất để bật quyền truy cập thử nghiệm nguồn gốc cho trình chạy dịch vụ và trình chạy chia sẻ là cung cấp mã thông báo trong tiêu đề Origin-Trial.
Tính năng so khớp miền con được bật cho mã thông báo được sử dụng trên miền con
Nếu một tính năng thử nghiệm theo nguyên gốc có vẻ như không hoạt động đối với một số trang trên trang web của bạn, hãy kiểm tra để đảm bảo rằng bạn đã thiết lập mã thông báo đúng cách cho các miền con phân phát các trang đó.
Khi đăng ký dùng thử nguồn gốc, bạn có thể chọn so khớp tất cả miền con của nguồn gốc nếu muốn:

Bạn cũng có thể so khớp miền con cho mã thông báo của bên thứ ba:

Mã thông báo miền con không được phát hành cho các nguồn gốc trong Danh sách hậu tố công khai. Ví dụ: bạn không thể đăng ký một nguồn gốc như https://appspot.com hoặc https://github.io, mặc dù bạn có thể đăng ký cho các miền trong nguồn gốc đó, chẳng hạn như https://example.appspot.com hoặc https://example.github.io.
Mã thông báo vẫn hợp lệ
Mã thông báo có hiệu lực trong 6 tuần sau khi được tạo. Ngoài ra, bạn phải gửi ý kiến phản hồi để gia hạn ngày Hợp lệ cho đến. Hướng dẫn thử nghiệm nguồn gốc dành cho nhà phát triển web giải thích cách đảm bảo mã thông báo của bạn hợp lệ cho toàn bộ quá trình thử nghiệm nguồn gốc.
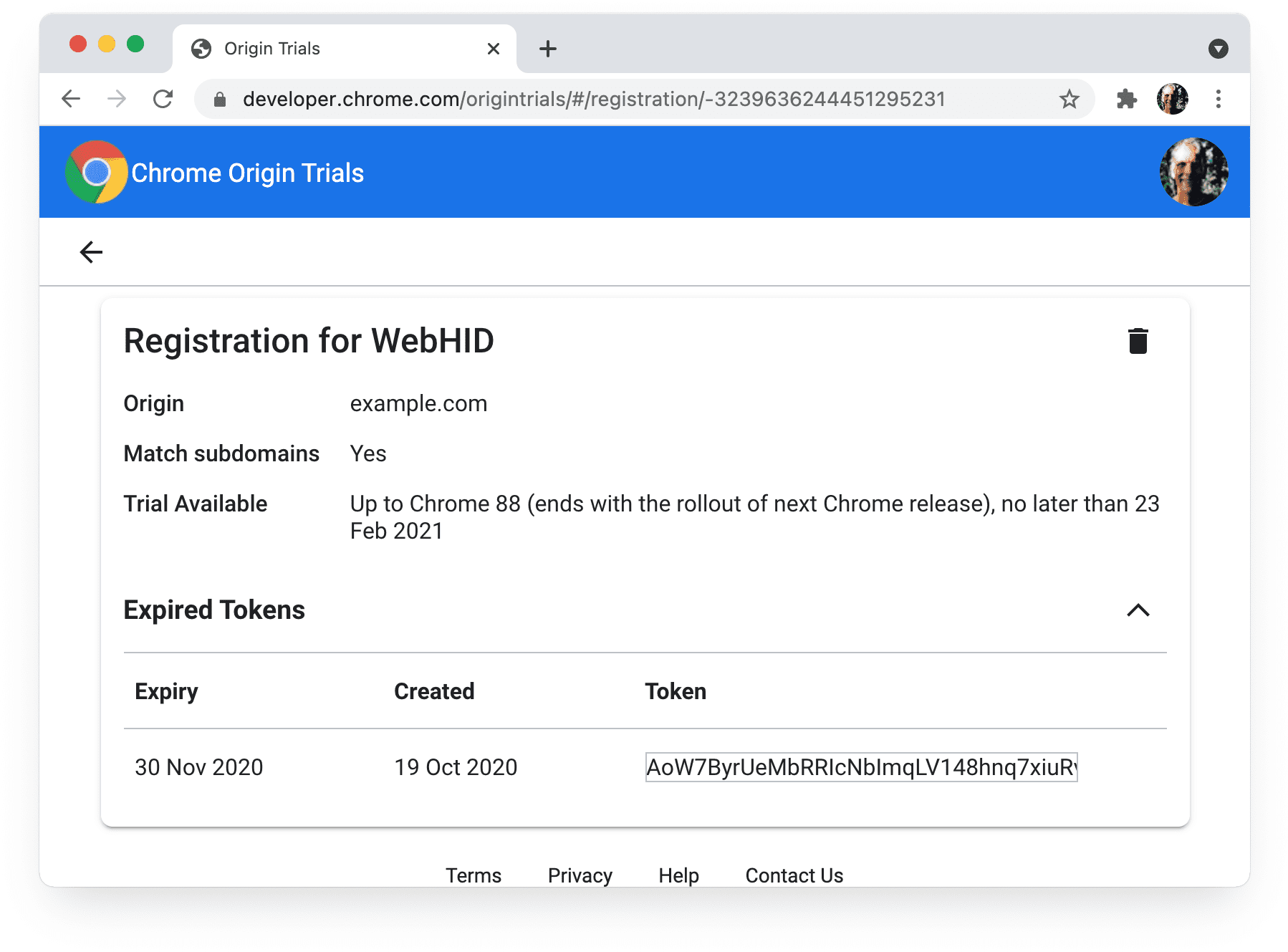
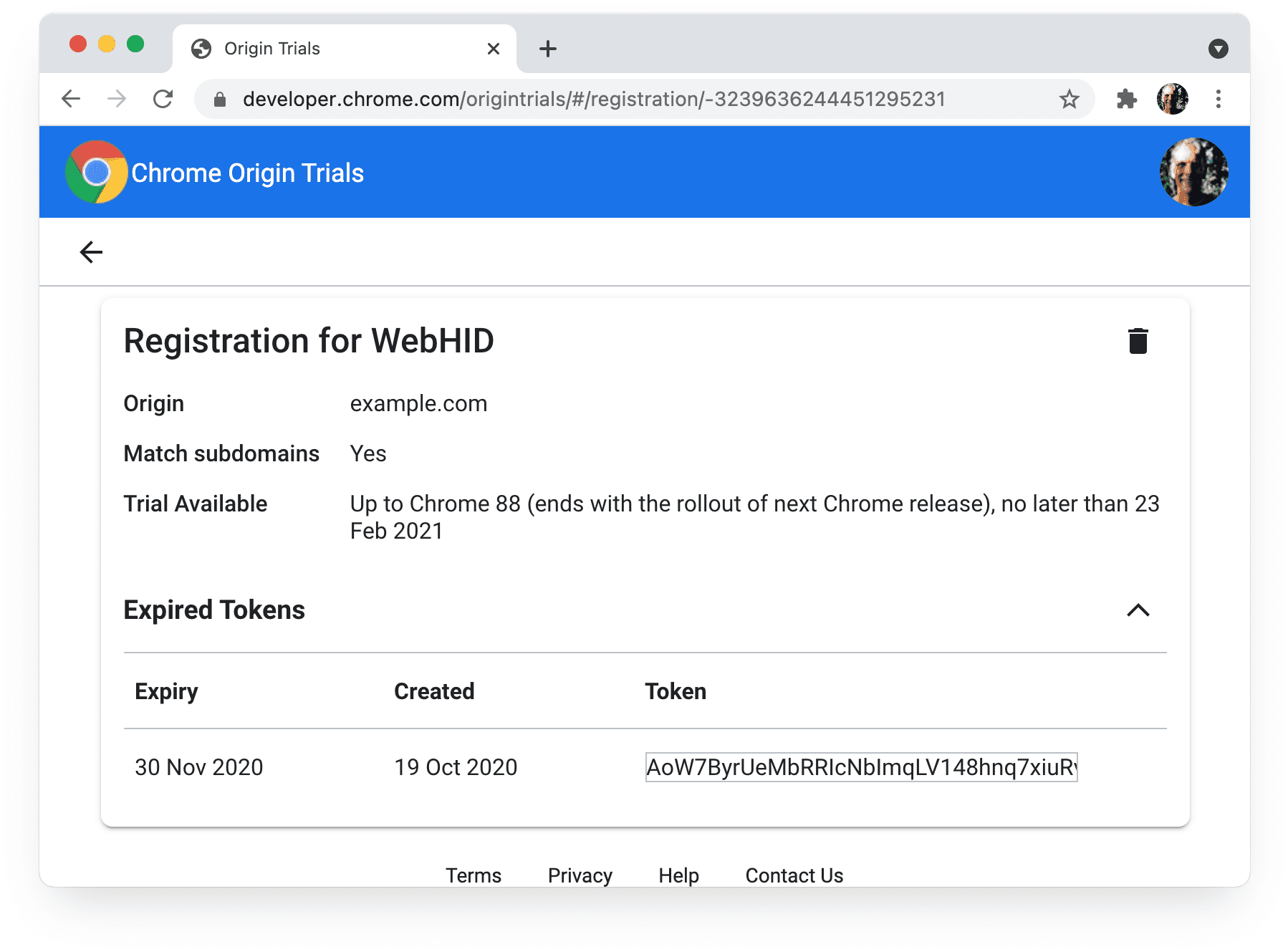
Bạn có thể kiểm tra các mã thông báo đang hoạt động trên trang Đăng ký của tôi trong chương trình Thử nghiệm nguồn gốc của Chrome:

Công cụ của Chrome cho nhà phát triển sẽ hiển thị Trạng thái Success nếu mã thông báo vẫn hợp lệ:

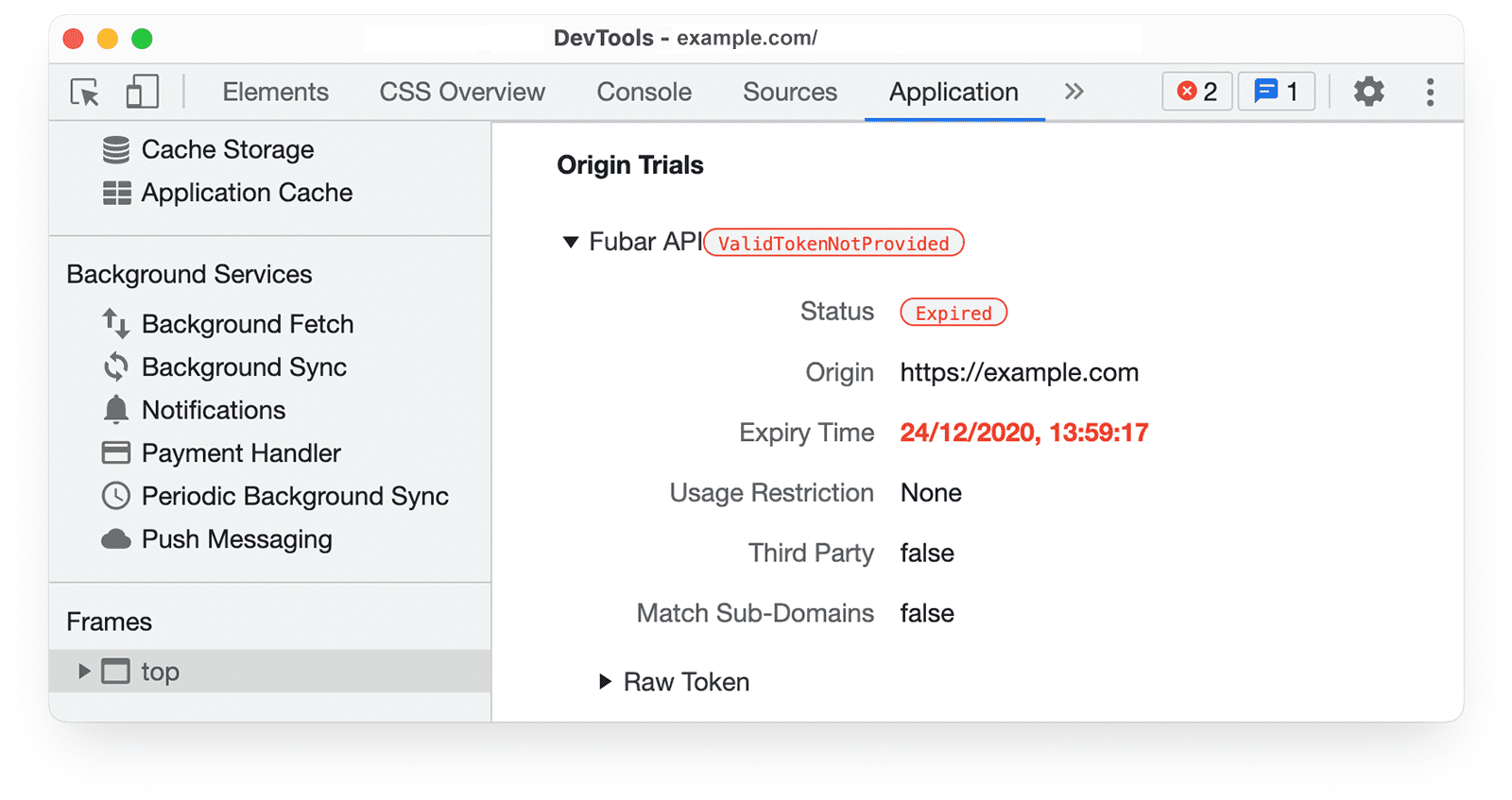
Nếu mã thông báo của bạn đã hết hạn, DevTools sẽ hiển thị trạng thái Expired và trang Đăng ký của tôi sẽ hiển thị phần Mã thông báo đã hết hạn.

Bản dùng thử theo nguyên gốc đang diễn ra
Bạn có thể kiểm tra ngày kết thúc của phiên bản thử nghiệm theo nguyên gốc trên trang đăng ký của phiên bản thử nghiệm đó:

Đối với các bản dùng thử đã kết thúc, DevTools sẽ hiển thị nội dung như sau:

Bạn sẽ nhận được email tự động khi cần phản hồi hoặc mã thông báo sắp hết hạn, nhưng không phải khi thời gian dùng thử kết thúc.
Người dùng hiện tại có thể dùng thử phiên bản gốc
Một số người dùng nhất định không thể sử dụng một số bản dùng thử theo nguyên gốc, ngay cả khi họ cung cấp mã thông báo hợp lệ.
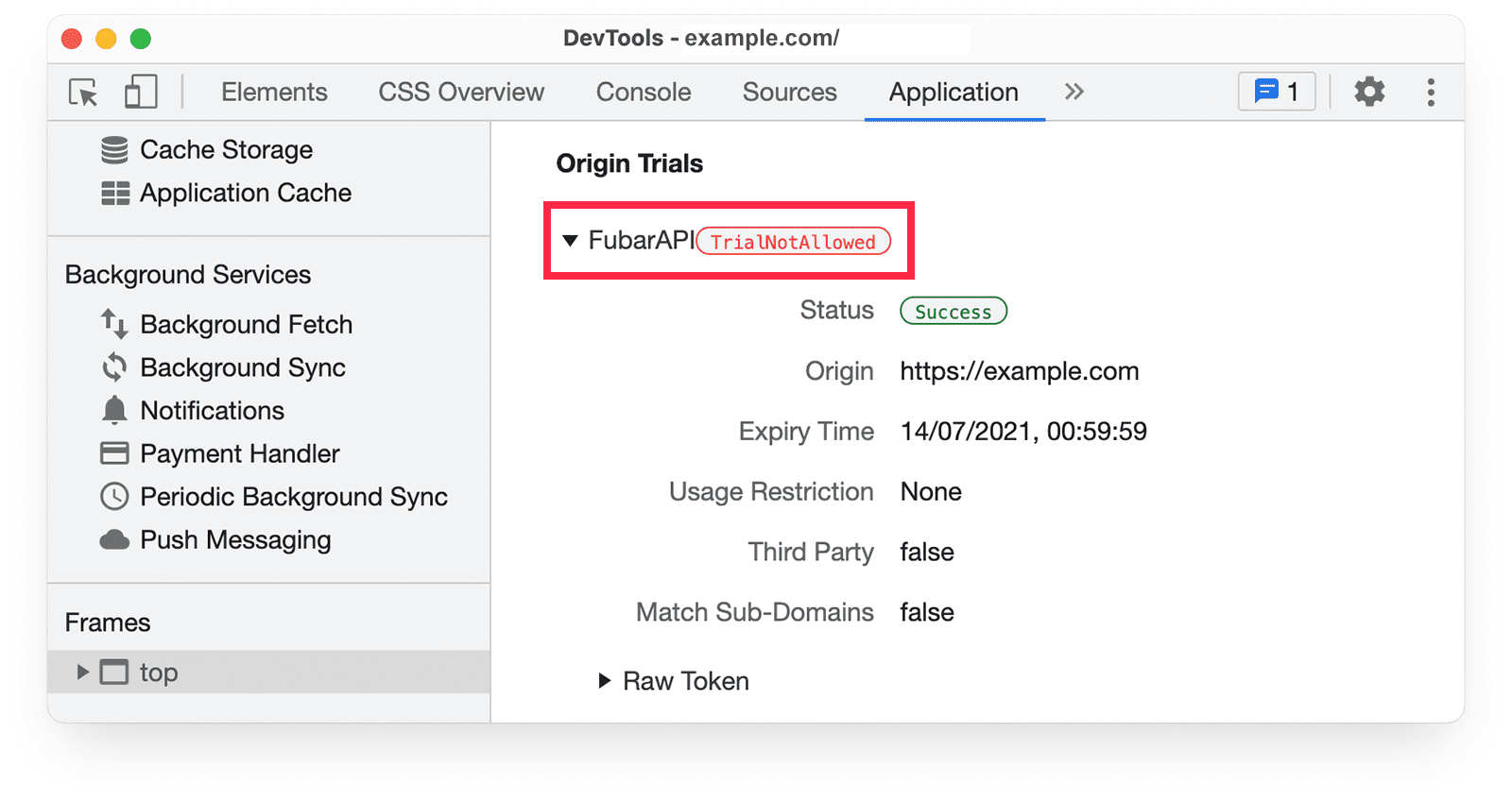
Nếu người dùng hiện tại không có bản dùng thử, thì Công cụ của Chrome cho nhà phát triển sẽ hiển thị cảnh báo TrialNotAllowed:

Thông tin về các quy định hạn chế về việc sử dụng và phạm vi cung cấp được cung cấp cho từng bản dùng thử theo nguyên gốc.
Giống như mọi tính năng nền tảng web khác, bạn nên sử dụng tính năng phát hiện tính năng để xác nhận rằng tính năng thử nghiệm gốc được hỗ trợ trước khi sử dụng.
Chưa vượt quá các quy định hạn chế về việc sử dụng bản dùng thử theo nguyên gốc
Theo mặc định, tính năng dùng thử theo nguyên gốc sẽ được bật trên mọi trang có mã thông báo hợp lệ cho bản dùng thử.
Ngoại trừ một số ít trường hợp, mức sử dụng bản dùng thử theo nguyên gốc sẽ giới hạn ở mức tối đa là 0,5% trong tất cả lượt tải trang trên Chrome. Tính năng dùng thử theo nguồn gốc sẽ bị tắt nếu tổng mức sử dụng của tất cả người dùng Chrome vượt quá số lượng đó. Công cụ cho nhà phát triển hiển thị trạng thái mã thông báo là bị vô hiệu hoá.
Không có giới hạn sử dụng đối với các bản dùng thử tính năng ngừng hoạt động vì các bản dùng thử này không giới thiệu tính năng mới và do đó không có nguy cơ khiến một tỷ lệ đáng kể trang web phụ thuộc vào tính năng dùng thử.
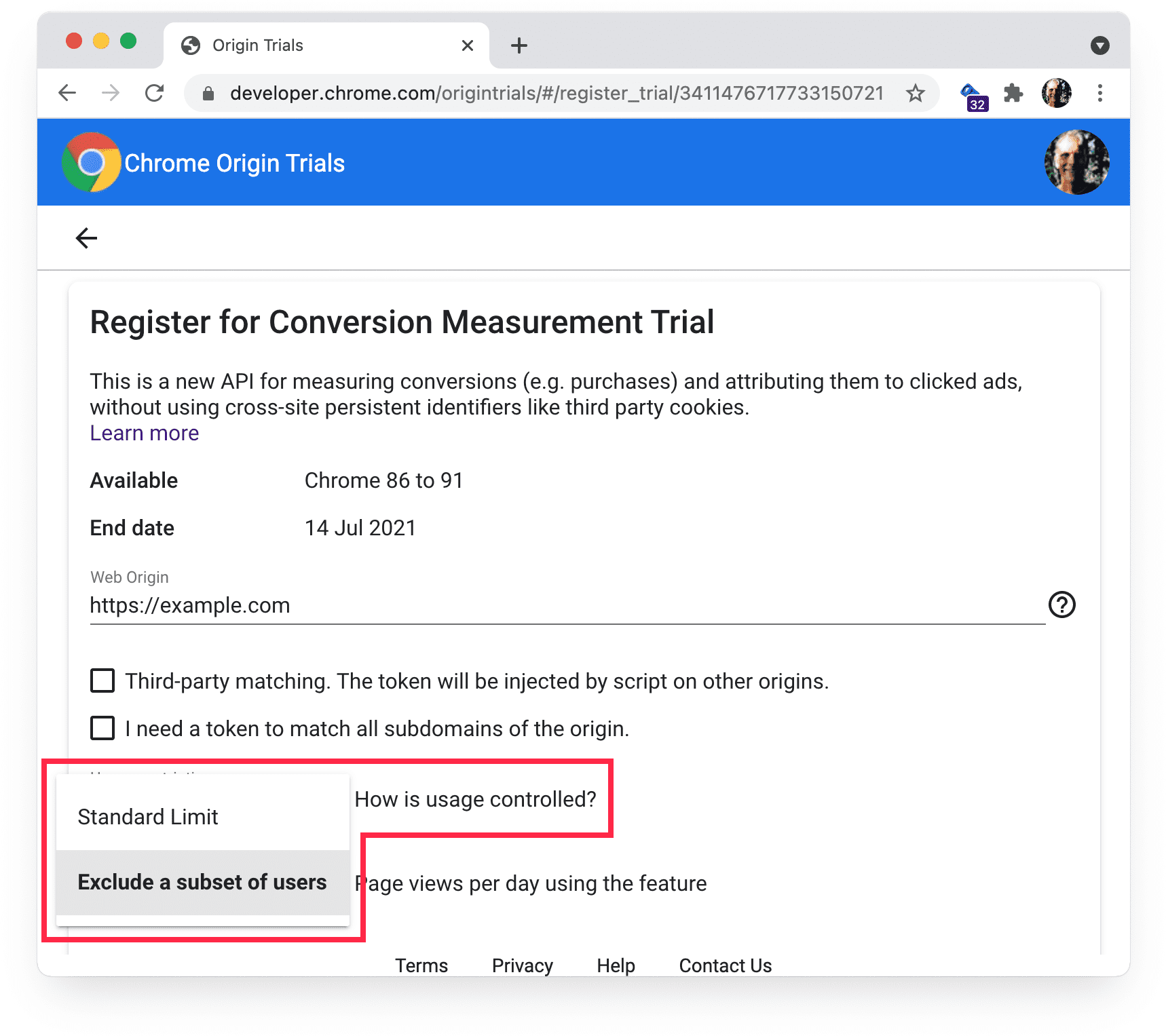
Một số bản dùng thử cung cấp tuỳ chọn giới hạn mức sử dụng, tức là các tính năng dùng thử theo nguyên gốc sẽ bị tắt đối với một số người dùng. Bạn có thể chọn tuỳ chọn này trên trang đăng ký cho một phiên bản dùng thử nguồn cung cấp tuỳ chọn này:

Nếu bạn nhận thấy số người dùng sử dụng tính năng dùng thử theo nguyên gốc thấp hơn dự kiến, hãy nhớ chọn Giới hạn tiêu chuẩn.
Iframe cung cấp mã thông báo riêng
Để cho phép truy cập vào một tính năng dùng thử theo nguyên gốc, iframe phải cung cấp mã thông báo trong thẻ meta, tiêu đề HTTP hoặc theo phương thức lập trình. Iframe không kế thừa quyền truy cập vào các tính năng được bật cho các trang chứa iframe.
ot-iframe.glitch.me minh hoạ quyền truy cập vào một tính năng dùng thử theo nguyên gốc từ một iframe. ot-iframe-3p.glitch.me cung cấp nhiều ví dụ về iframe trên nhiều nguồn gốc.
Chính sách quyền được định cấu hình chính xác
Một số tính năng thử nghiệm theo nguyên gốc có thể chịu ảnh hưởng của Permissions-Policy. Bạn có thể kiểm tra điều này trong phần Ý định thử nghiệm cho tính năng dùng thử hoặc trong tài liệu dành cho nhà phát triển về tính năng này trên developer.chrome.com/docs.
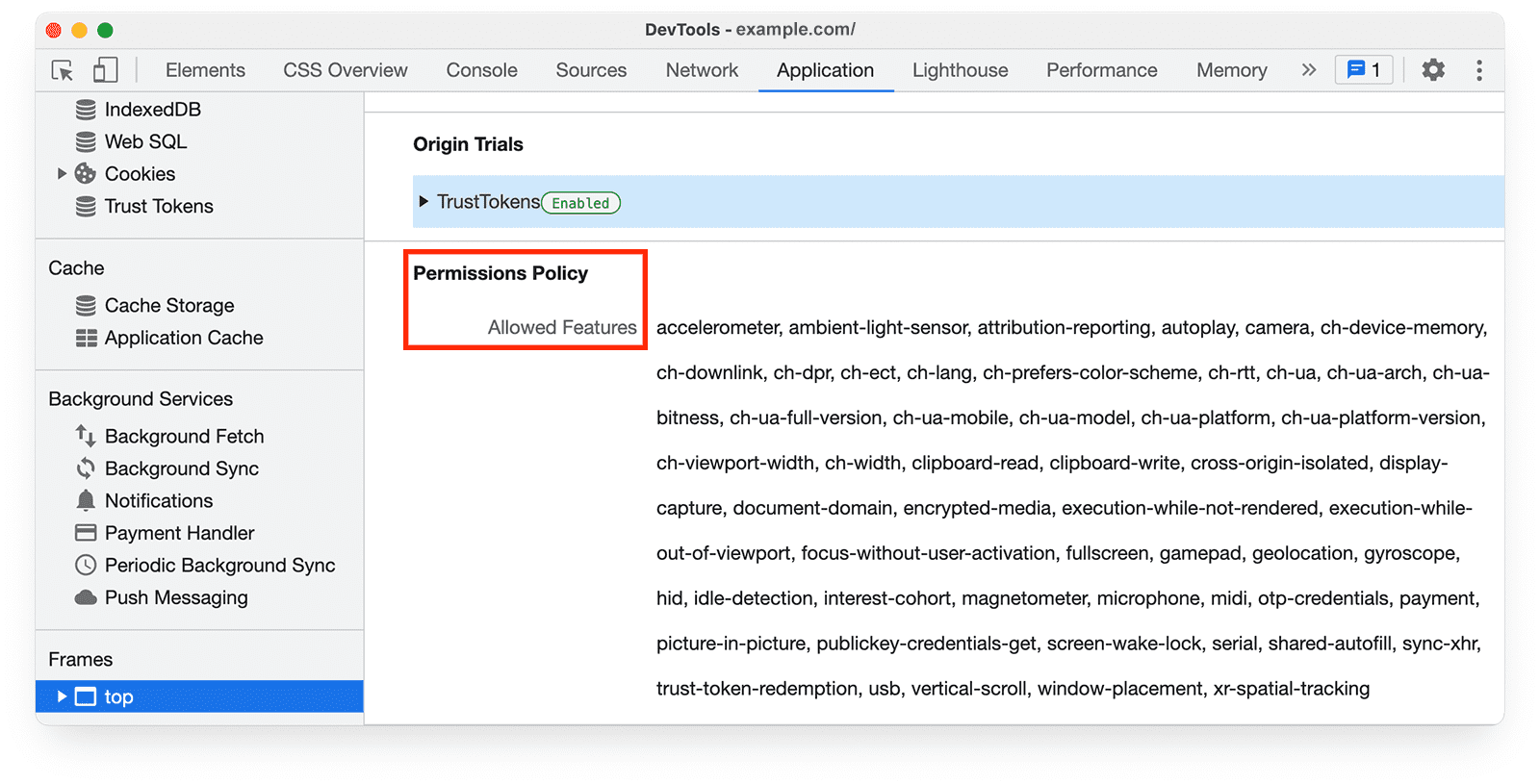
Đảm bảo tính năng bạn đang cố gắng truy cập không bị lệnh Permissions-Policy chặn. Bạn có thể kiểm tra các tiêu đề phản hồi trong bảng điều khiển Mạng của Công cụ cho nhà phát triển Chrome và xem danh sách đầy đủ các tính năng được phép trong bảng điều khiển Ứng dụng.

Còn worker thì sao?
Bạn có thể cung cấp các tính năng thử nghiệm theo nguyên gốc cho worker dịch vụ, worker dùng chung và worker chuyên dụng. Để cho phép quyền truy cập cho worker dịch vụ và worker dùng chung, bạn phải cung cấp mã thông báo trong tiêu đề Origin-Trial.
Worker chuyên dụng kế thừa quyền truy cập vào các tính năng do tài liệu mẹ bật.
Mã thông báo được cung cấp trước khi truy cập vào tính năng
Đảm bảo rằng mã thông báo dùng thử gốc được cung cấp trước khi truy cập vào một tính năng dùng thử. Ví dụ: nếu một trang cung cấp mã thông báo bằng JavaScript, hãy đảm bảo rằng mã cung cấp mã thông báo được chạy trước mã cố gắng truy cập vào tính năng dùng thử.
Bản minh hoạ bản dùng thử theo nguyên gốc
Các trang web sau đây cho thấy ví dụ về việc triển khai mã thông báo.
Cách cung cấp mã thông báo dùng thử theo nguyên gốc
- Mã thông báo trong thẻ meta
- Mã thông báo trong tiêu đề
- Mã thông báo do tập lệnh của bên thứ ba chèn
- Tính năng được truy cập trong một iframe
- Ví dụ về iframe trên nhiều nguồn gốc
Công cụ dùng thử theo nguyên gốc
Các tính năng trong bản dùng thử theo nguyên gốc
Sau đây là các bản minh hoạ cho các API đang trong giai đoạn thử nghiệm theo nguyên gốc
- Translator and Language Detector API playground (Môi trường thử nghiệm API của Translator và Language Detector)
- Summarizer API playground
Tìm hiểu thêm
- Bắt đầu thử nghiệm về nguồn gốc trên Chrome
- Thử nghiệm nguồn gốc của bên thứ ba
- Hướng dẫn thử nghiệm gốc dành cho nhà phát triển web
- Video giải thích về bản dùng thử theo nguyên gốc
- Chạy bản dùng thử theo nguyên gốc
- Quy trình ra mắt tính năng mới trong Chromium
- Ý định giải thích: Giải thích quy trình vận chuyển Blink
- Sử dụng Bản dùng thử theo nguyên gốc trong Microsoft Edge
- Bản dùng thử theo nguyên gốc cho Firefox


