Résolvez les problèmes courants liés aux jetons d'essai dans les balises Meta, les en-têtes et les scripts.
Ce guide suppose que vous connaissez les phases d'évaluation des origines dans Chrome. Pour obtenir des questions fréquentes détaillées, consultez le guide des tests Origin pour les développeurs Web.
Si vous rencontrez un bug avec les phases d'évaluation d'origine dans Chrome, envoyez un nouveau problème dans le dépôt GitHub des phases d'évaluation d'origine de Chrome.
Checklist
Pour résoudre les problèmes liés à un test d'origine, suivez les instructions fournies dans les liens fournis.
Vérifier les jetons à l'aide des outils pour les développeurs Chrome
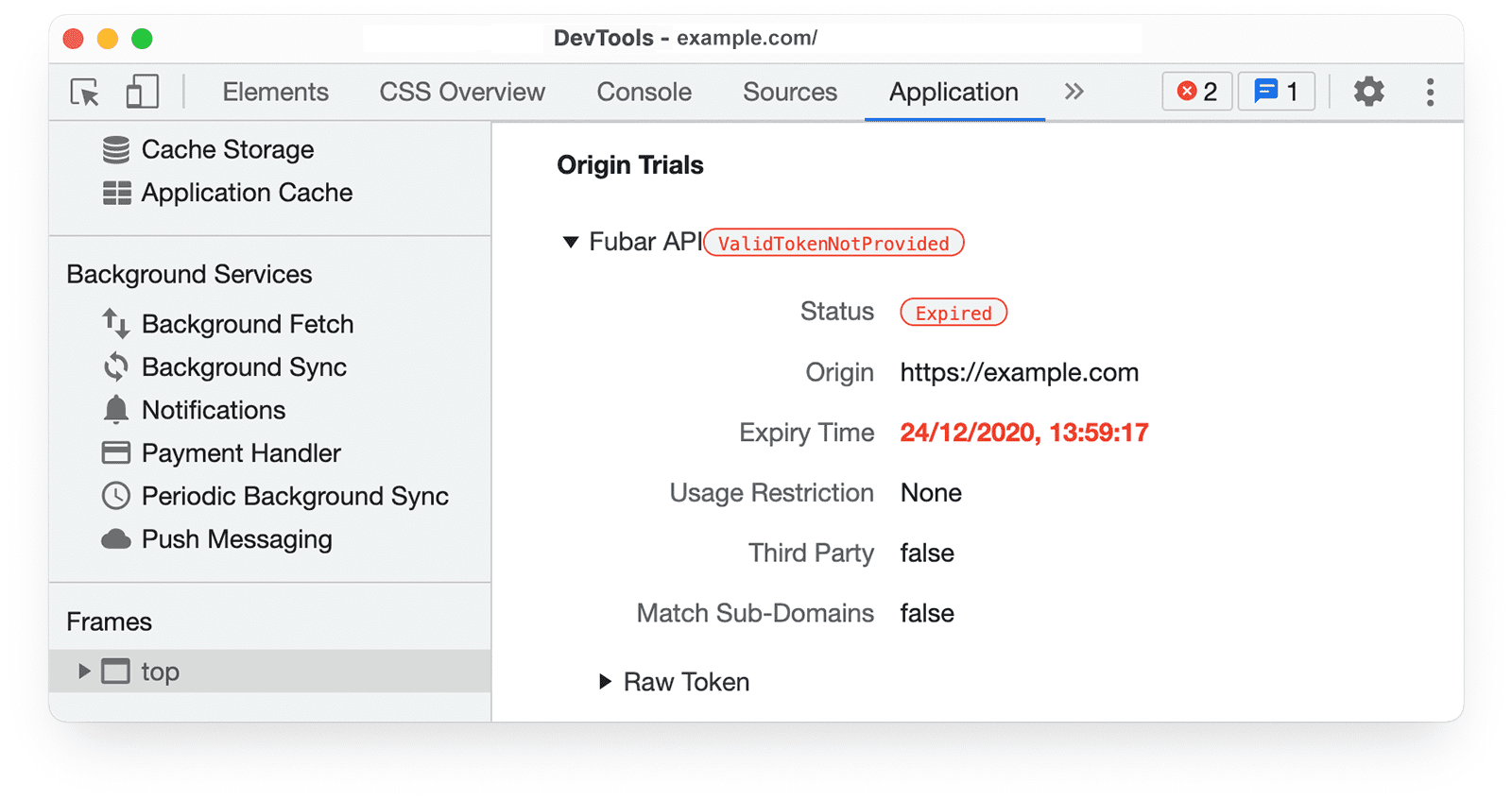
DevTools fournit des informations sur le test d'origine dans le panneau Application, pour le frame sélectionné.

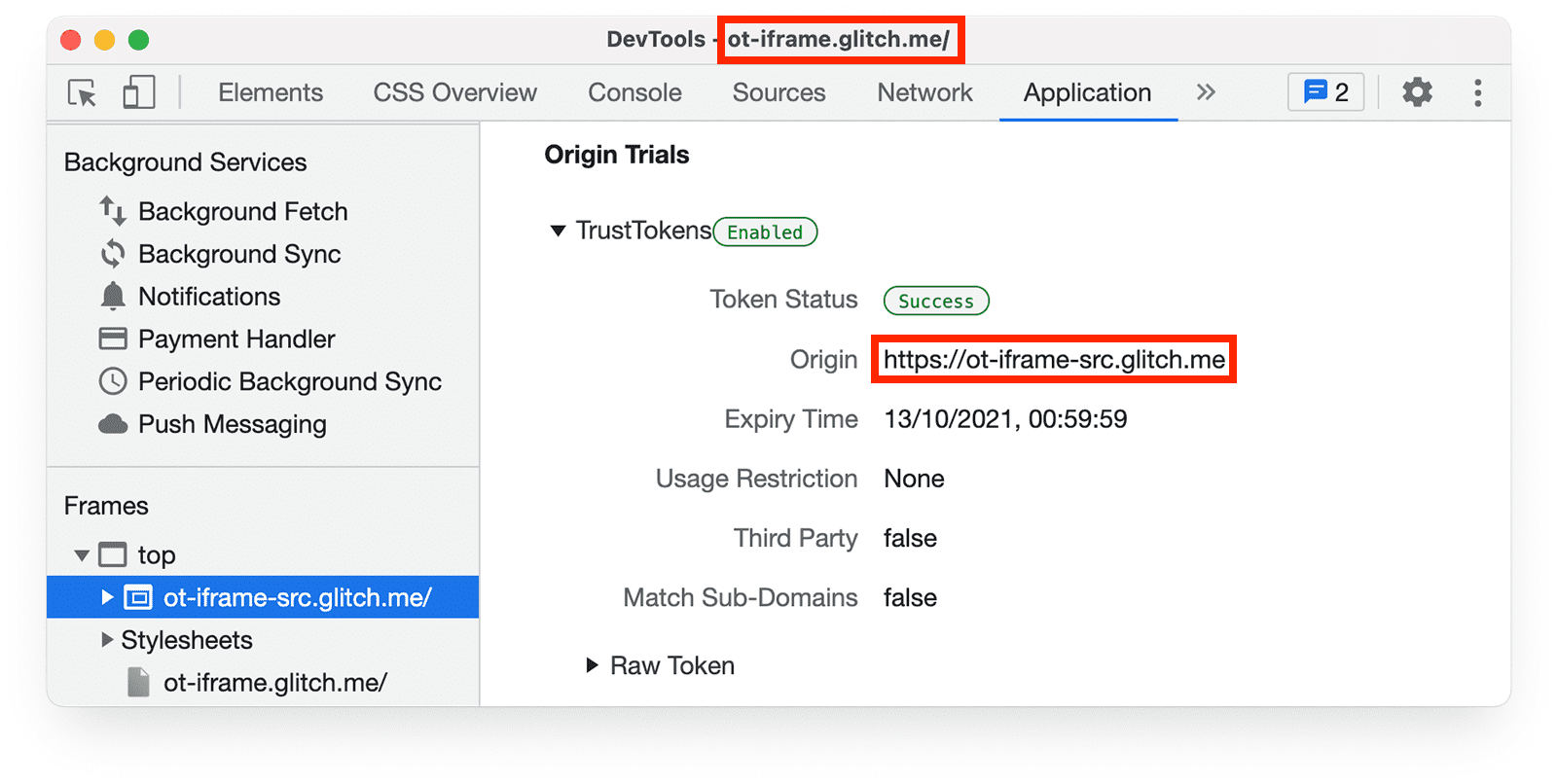
Développez le frame supérieur pour inspecter les jetons d'essai d'origine disponibles pour un sous-frame. Par exemple, pour la page de démonstration sur ot-iframe.glitch.me, vous pouvez voir que la page de l'iframe fournit un jeton.

- État du jeton: indique si la page dispose d'un jeton valide. Notez que pour certains essais d'origine, d'autres facteurs, tels que des restrictions géographiques, peuvent empêcher la fonctionnalité d'essai d'origine d'être disponible, malgré la présence d'un jeton valide. Codes d'état des outils de développement Chrome explique la signification de chacun des codes pour les essais d'origine.
- Origine: origine Web enregistrée pour le jeton.
- Expiry Time (Heure d'expiration) : date et heure d'expiration maximales (les plus récentes) possibles pour le jeton, qui correspondent généralement à la fin de l'essai. Il ne s'agit pas de la date de validité du jeton affichée dans Mes enregistrements, qui indique la durée de validité du jeton et peut être prolongée.
- Restriction d'utilisation: limites d'utilisation, que vous pouvez définir pour certains essais.
- Tiers: indique si la mise en correspondance tierce est activée pour le jeton. Cette option est disponible pour certaines phases d'évaluation d'origine, où une fonctionnalité d'évaluation doit être accessible sur plusieurs sites à partir de scripts tiers.
- Cibler les sous-domaines: indique si la correspondance des sous-domaines est activée pour le jeton. Cela permet de tester une fonctionnalité de test d'origine sur plusieurs sous-domaines d'une origine, sans avoir besoin d'un jeton différent pour chaque sous-domaine.
Chrome DevTools affiche un avertissement à côté du nom de l'essai si celui-ci n'est pas disponible pour l'utilisateur actuel, si le jeton a expiré ou s'il existe d'autres restrictions.

Codes d'état
Les codes d'état suivants peuvent s'afficher dans les outils pour les développeurs Chrome.
Expired (Expiré) : la date d'expiration du jeton est dépassée. Pour réactiver le test d'origine, le jeton doit être renouvelé. Générez un nouveau jeton avec une nouvelle date d'expiration. Code source
FeatureDisabled: l'essai est désactivé. Code source
FeatureDisabledForUser: ce jeton a été désigné comme désactivé pour l'utilisateur actuel avec une autre restriction d'utilisation. Consultez la section "Exclusions de sous-ensembles d'utilisateurs" de la documentation de conception. Code source 1 et Code source 2
Non sécurisé: l'origine de la requête n'est pas sécurisée et l'essai n'est pas activé pour les origines non sécurisées. Comme expliqué dans le code de validation du jeton d'essai d'origine : "Pour les jetons tiers, l'origine actuelle et l'origine du script doivent être sécurisées. En raison de la mise en correspondance des sous-domaines, l'origine du jeton peut ne pas correspondre exactement à l'une des origines de script fournies, et le résultat n'indique pas l'origine spécifique qui a été mise en correspondance. Cela signifie qu'il ne s'agit pas d'une recherche directe pour trouver l'origine du script appropriée. Pour éviter de refaire toutes les comparaisons d'origine, des raccourcis sont disponibles en fonction du nombre d'origines de script fournies. Il doit y en avoir au moins un, sinon le jeton tiers ne sera pas validé.' Code source
InvalidSignature: la signature du jeton est non valide ou mal formée. Code source
Incorrect: le jeton est incorrect et n'a pas pu être analysé. Code source
NotSupported: le test d'origine défini par le jeton n'est pas compatible avec l'outil d'intégration Chromium. Un intégrateur peut être un navigateur (Chrome ou Edge, par exemple), une WebView ou un autre user-agent. Code source
Succès: le jeton est bien formé, n'a pas expiré, correspond à une fonctionnalité de test d'origine et est demandé à partir d'une origine attendue. Code source
TokenDisabled: le jeton a été marqué comme désactivé et ne peut pas être utilisé. Code source
TrialNotAllowed: l'essai d'origine n'est pas disponible pour l'utilisateur actuel. Code source
UnknownTrial: le jeton spécifie un nom de fonctionnalité qui ne correspond à aucun test connu. Code source
WrongOrigin: l'origine de la requête ne correspond pas à l'origine spécifiée dans le jeton. Cela peut inclure le schéma, le nom d'hôte ou le port. Cet état s'affiche également si un jeton tiers est fourni dans un en-tête HTTP, une balise méta ou un script intégré, plutôt que dans un fichier JavaScript externe. Code source
WrongVersion: vous utilisez la mauvaise version de jeton. Seules les versions 2 et 3 des jetons sont acceptées. Code source
Conditions requises pour les tests d'origine
Si votre test d'origine ne fonctionne pas comme prévu, assurez-vous de remplir les conditions suivantes.
Vous effectuez des tests dans Chrome, et non dans Chromium ou un autre navigateur.
Les phases d'évaluation des origines Chrome sont conçues pour fonctionner pour les utilisateurs de Chrome. Les jetons de test d'origine Chrome n'activent pas les fonctionnalités dans d'autres navigateurs, y compris Chromium et les navigateurs basés sur Chromium. En effet, les phases d'évaluation de Chrome sont spécifiques aux fonctionnalités disponibles dans Chrome à des fins de test.
Les essais Origin Trial sont également disponibles pour Firefox et Microsoft Edge. L'inscription à un test d'origine Firefox ou Edge n'active pas de fonctionnalité dans Chrome.
L'essai de l'origine est activé pour les versions de Chrome qui accèdent à votre site.
L'accès aux phases d'évaluation de l'origine est limité à des versions spécifiques de Chrome. Cela peut signifier qu'une fonctionnalité d'essai n'est disponible que pour les versions Chrome préstables: Canary, en développement et bêta.
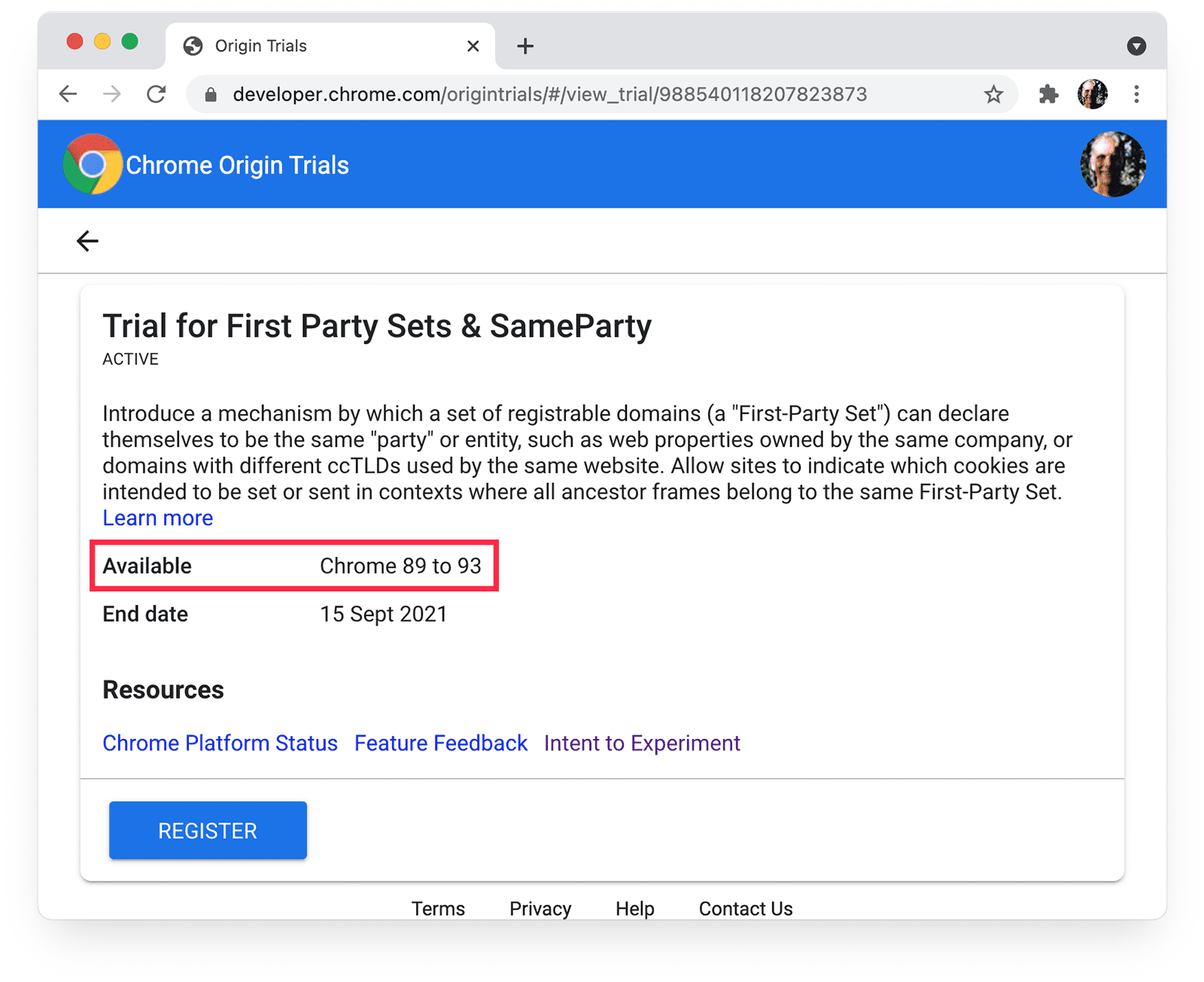
Vous pouvez vérifier la disponibilité des versions sur la page d'inscription pour l'essai:

Vous pouvez vérifier la version de Chrome que vous utilisez à l'adresse chrome://version.
L'essai Origin Trial n'est pas désactivé par les paramètres Chrome
Si un utilisateur signale qu'une fonctionnalité ne fonctionne pas pour lui, vérifiez qu'elle n'est pas désactivée dans ses paramètres Chrome. Par exemple, certaines fonctionnalités de la Privacy Sandbox peuvent être désactivées sur la page chrome://settings/adPrivacy.
Les mots clés et la syntaxe sont corrects
Assurez-vous d'utiliser les mots clés et la syntaxe appropriés pour les jetons de test d'origine.
Pour une utilisation propriétaire, un jeton peut être fourni dans une balise méta origin-trial:
<meta http-equiv="origin-trial" content="Aj4DysCv3VjknU3...">
Vous pouvez également fournir un jeton dans un en-tête de réponse Origin-Trial.
Voici un exemple utilisant Express dans Node.js:
app.use(function(req, res, next) {
res.setHeader('Origin-Trial', 'Aj4DysCv3VjknU3...')
next();
});
Les jetons peuvent également être fournis avec JavaScript:
function addTrialToken(tokenContents) {
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = tokenContents;
document.head.appendChild(tokenElement);
}
L'origine du jeton first party correspond à l'origine de la page
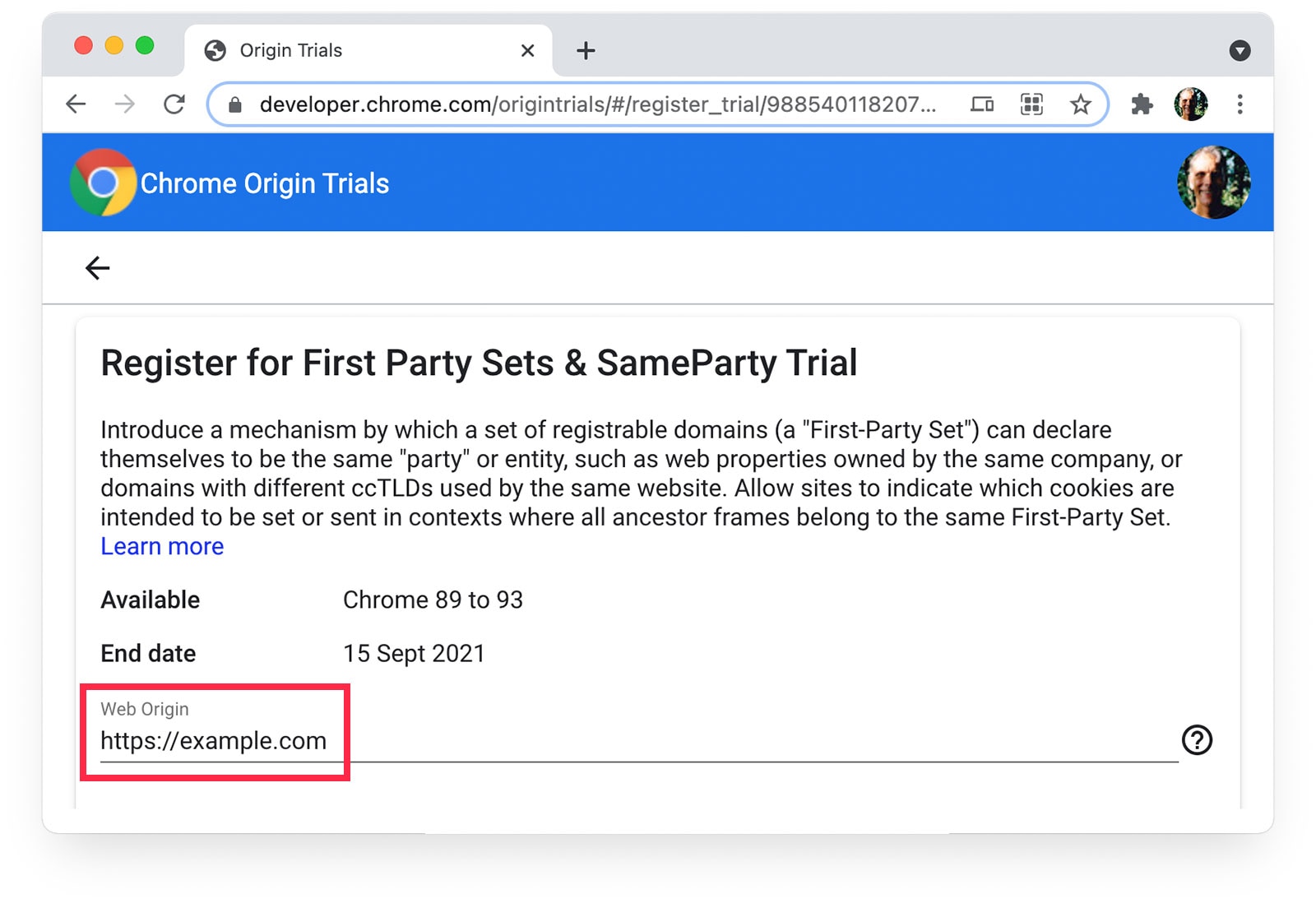
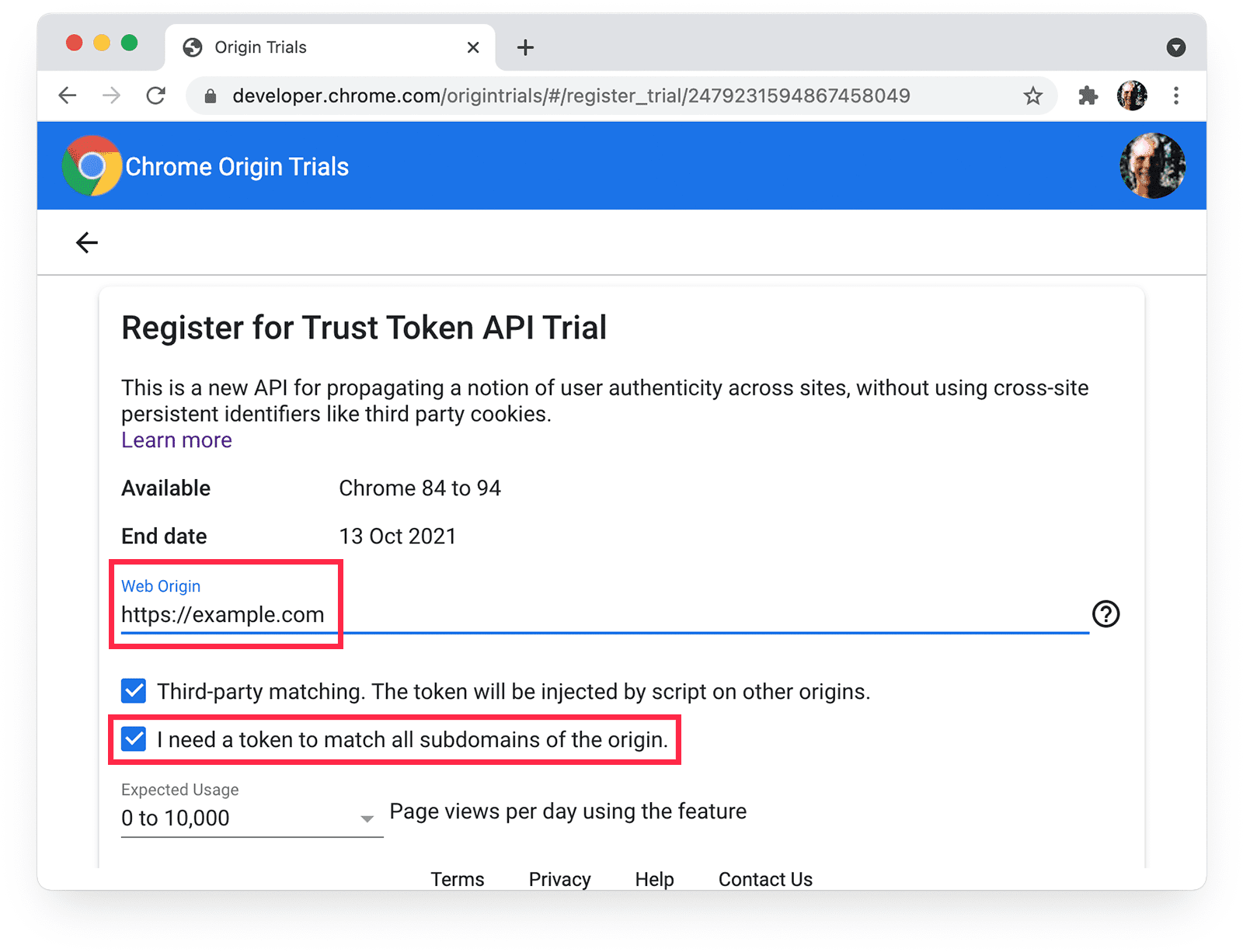
Assurez-vous que la valeur Web Origin sélectionnée lorsque vous vous inscrivez à un essai correspond à l'origine de la page contenant la balise méta ou l'en-tête qui fournit le jeton.
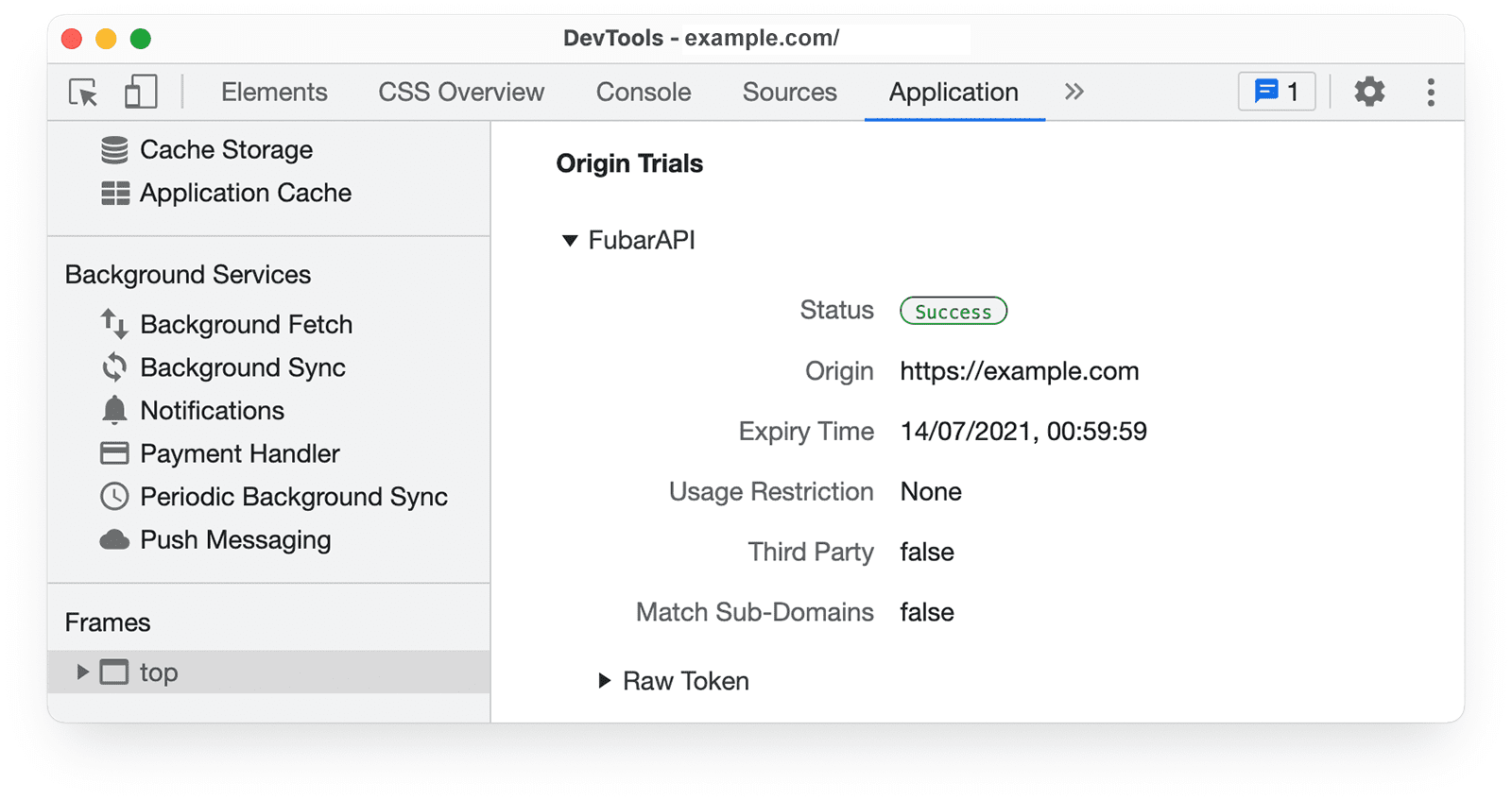
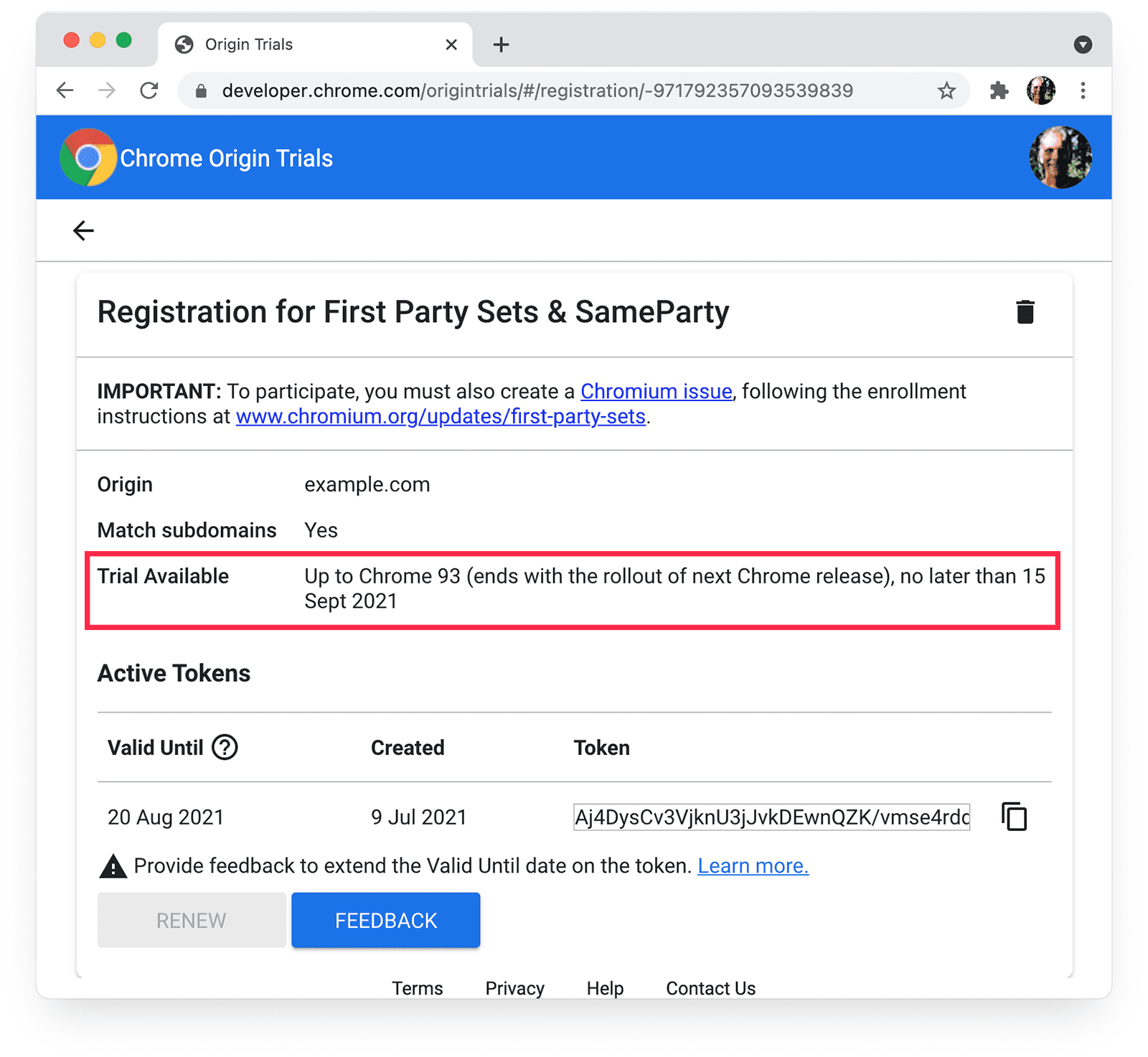
Par exemple, si vous avez sélectionné https://example.com comme origine Web:

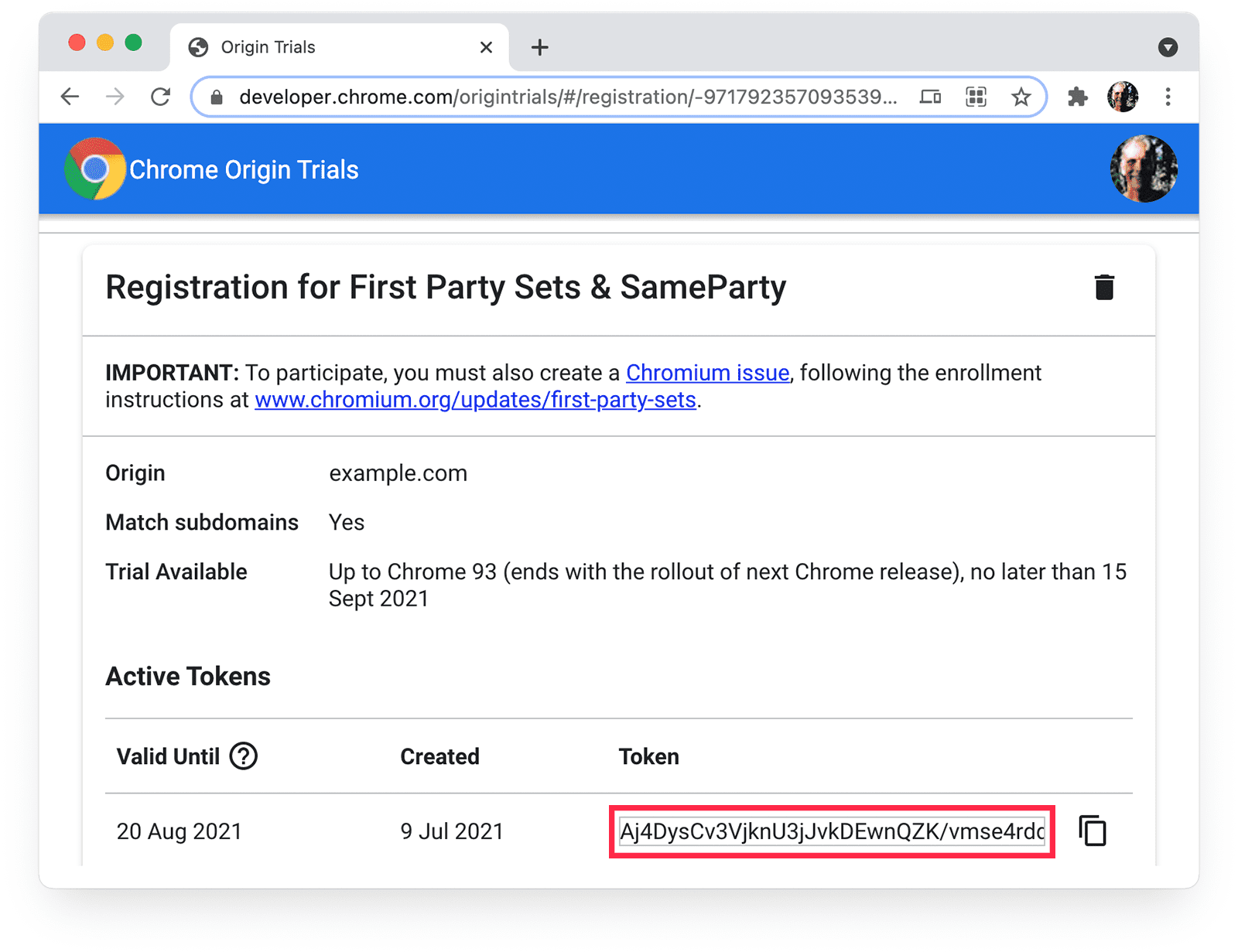
Vous pouvez obtenir une valeur de jeton semblable à celle-ci:

Vérifiez que cette valeur correspond au jeton utilisé sur la page que vous essayez de résoudre.
Pour un jeton fourni dans une balise Meta, vérifiez le code HTML:
<meta http-equiv="origin-trial" content="Aj4DysCv3VjknU3...">
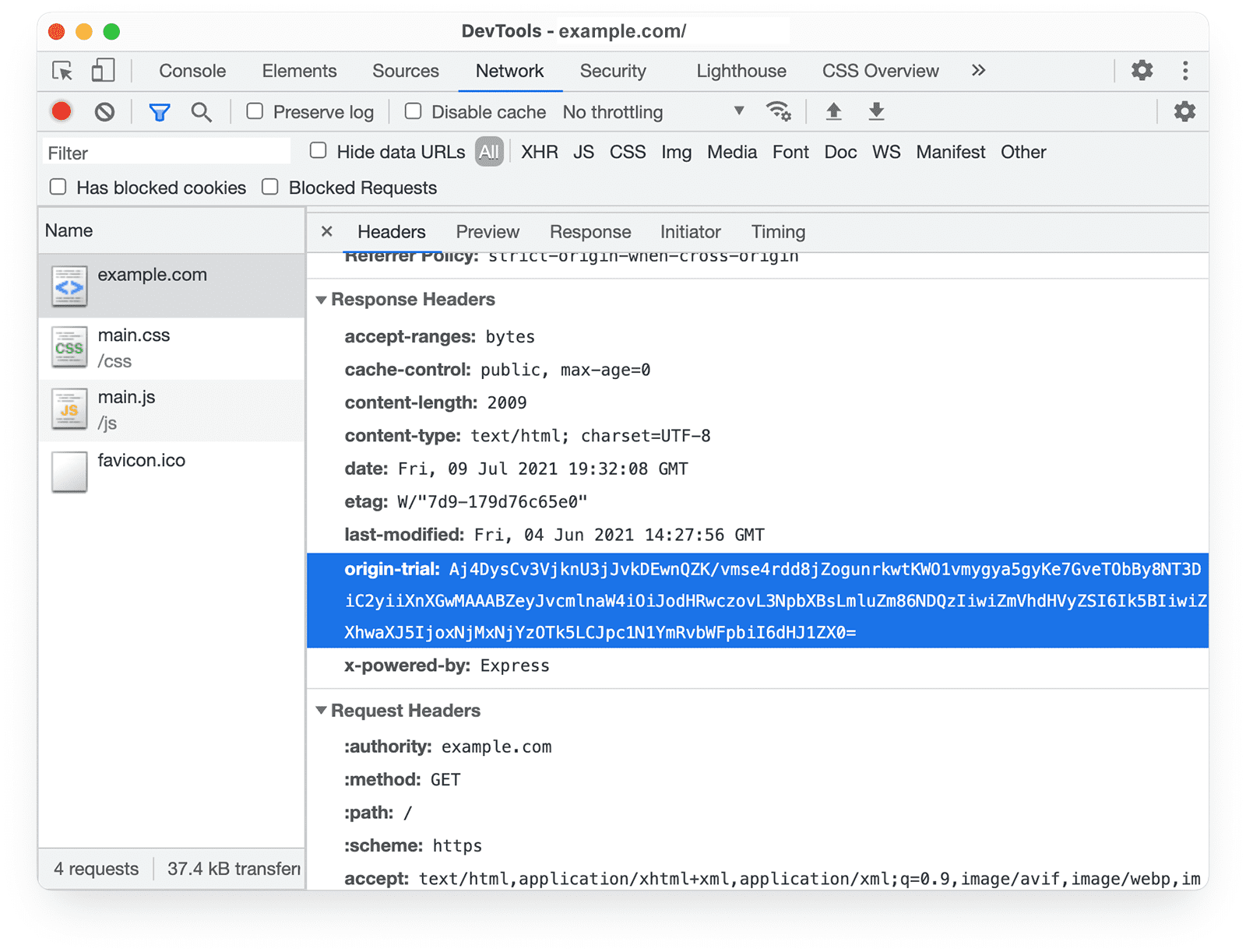
Pour un jeton fourni dans un en-tête, vous pouvez vérifier sa valeur dans le panneau réseau Chrome DevTools sous En-têtes de réponse:

Le jeton propriétaire est diffusé à partir de l'origine qui l'utilise.
Pour activer l'accès à une fonctionnalité de test d'origine pour le code inclus dans une page diffusée à partir de votre origine, fournissez un jeton de test dans une balise méta, un en-tête ou avec JavaScript de la même origine.
L'origine enregistrée pour un jeton doit correspondre à celle qui le diffuse.
L'origine du jeton tiers correspond à l'origine du script
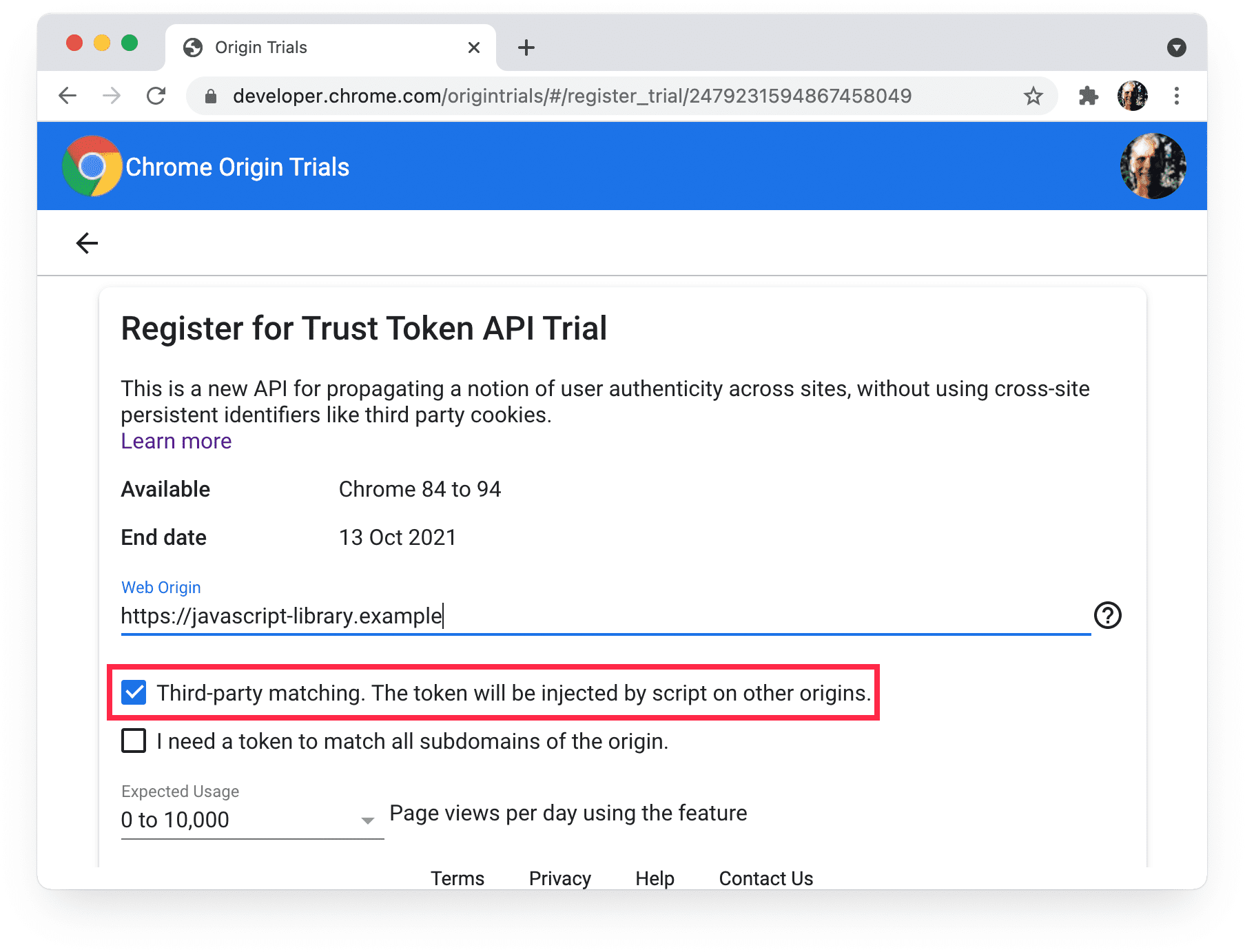
Vous pouvez vous inscrire pour participer à une phase d'évaluation d'origine pour les scripts injectés sur d'autres origines.
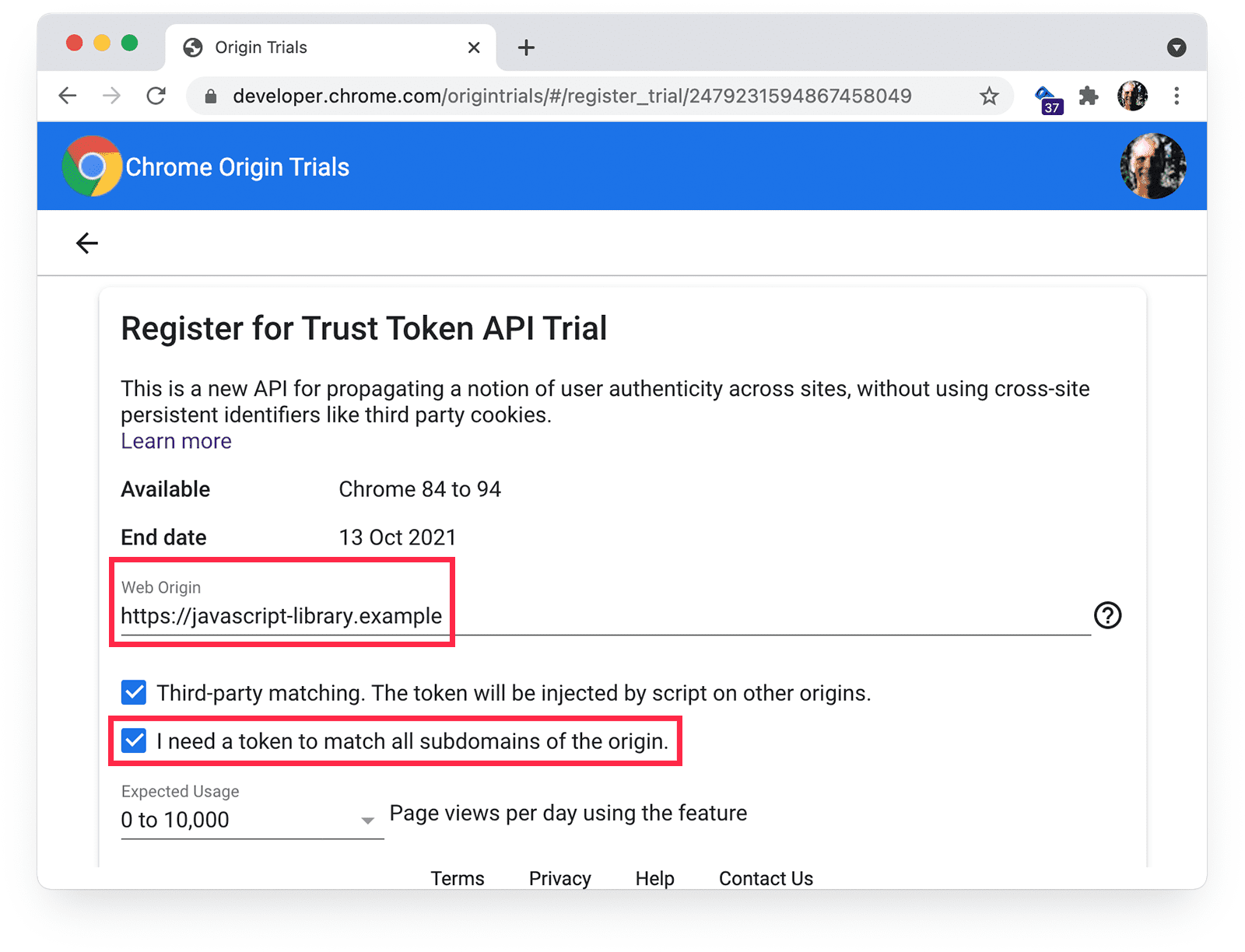
Par exemple, si vous souhaitez que les scripts diffusés à partir de javascript-library.example participent à un test d'origine, vous devez enregistrer un jeton avec une mise en correspondance tierce pour javascript-library.example.

La valeur d'origine d'un jeton tiers doit correspondre à l'origine du script qui l'injecte.
Le script tiers utilise un jeton tiers
Vous ne pouvez pas autoriser un script tiers à participer à un essai d'origine sur votre site en n'enregistrant qu'un jeton pour votre origine et en oubliant le script.
Les scripts tiers doivent utiliser des jetons avec la mise en correspondance tierce activée, injectés avec le script lui-même. Ces jetons ne peuvent pas être inclus dans une balise Meta ou un en-tête de votre site. Le code JavaScript peut se présenter comme suit:
// Add a third-party OT token
function addTrialToken(tokenContents) {
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = tokenContents;
document.head.appendChild(tokenElement);
}
Le jeton tiers est fourni avec un script externe, et non avec une balise méta, un en-tête HTTP ou un script intégré.
Les jetons tiers sont validés par rapport à l'origine du script qui les a injectés. Toutefois, les scripts intégrés et les balises <meta> dans le balisage statique n'ont pas d'origine.
Cela signifie qu'un jeton tiers doit être fourni avec un script externe, et non dans une balise <meta> ou un script intégré. Peu importe que le script externe qui injecte le jeton provienne de la même origine que la page contenante ou d'une autre origine, à condition que l'origine du script corresponde à une origine enregistrée pour le test.
Pour en voir une démonstration, consultez ot-iframe-3p.glitch.me.
L'accès à la fonctionnalité d'essai Origin est pris en charge pour la méthode utilisée pour fournir un jeton d'essai.
Certains types d'accès aux fonctionnalités d'essai Origin Trial nécessitent de fournir un jeton d'essai de manière spécifique. Par exemple, le seul moyen d'activer l'accès en phase de test pour les service workers et les workers partagés consiste à fournir un jeton dans un en-tête Origin-Trial.
La correspondance des sous-domaines est activée pour un jeton utilisé sur un sous-domaine
Si une fonctionnalité de test d'origine ne semble pas fonctionner pour certaines pages de votre site, vérifiez que les jetons sont correctement configurés pour les sous-domaines qui les diffusent.
Lorsque vous vous inscrivez à un essai d'origine, vous pouvez choisir d'associer tous les sous-domaines de l'origine:

Vous pouvez également faire correspondre des sous-domaines pour les jetons tiers:

Les jetons de sous-domaine ne sont pas émis pour les origines figurant dans la liste des suffixes publics. Par exemple, vous ne pouvez pas enregistrer une origine telle que https://appspot.com ou https://github.io, mais vous pouvez enregistrer des domaines dans cette origine, tels que https://example.appspot.com ou https://example.github.io.
Le jeton est toujours valide
Les jetons sont valables pendant six semaines après leur création. Au-delà de cette date, vous devez envoyer des commentaires pour prolonger la date de validité. Le guide des tests d'origine pour les développeurs Web explique comment vous assurer que votre jeton est valide pour l'ensemble d'un test d'origine.
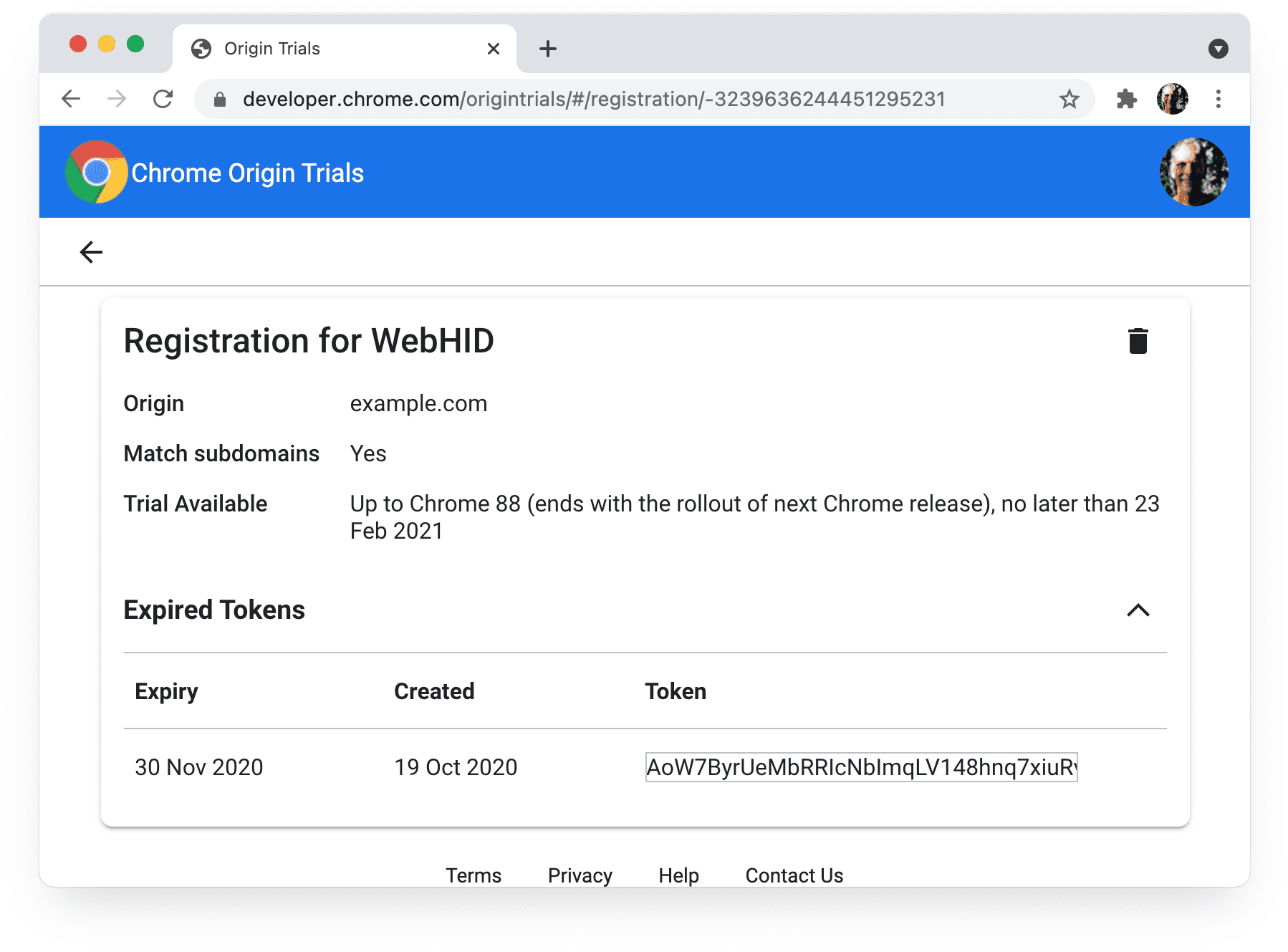
Vous pouvez vérifier les jetons actifs sur la page "Mes inscriptions" des essais Origin de Chrome:

Les outils pour les développeurs Chrome affichent l'état Success si le jeton est toujours valide:

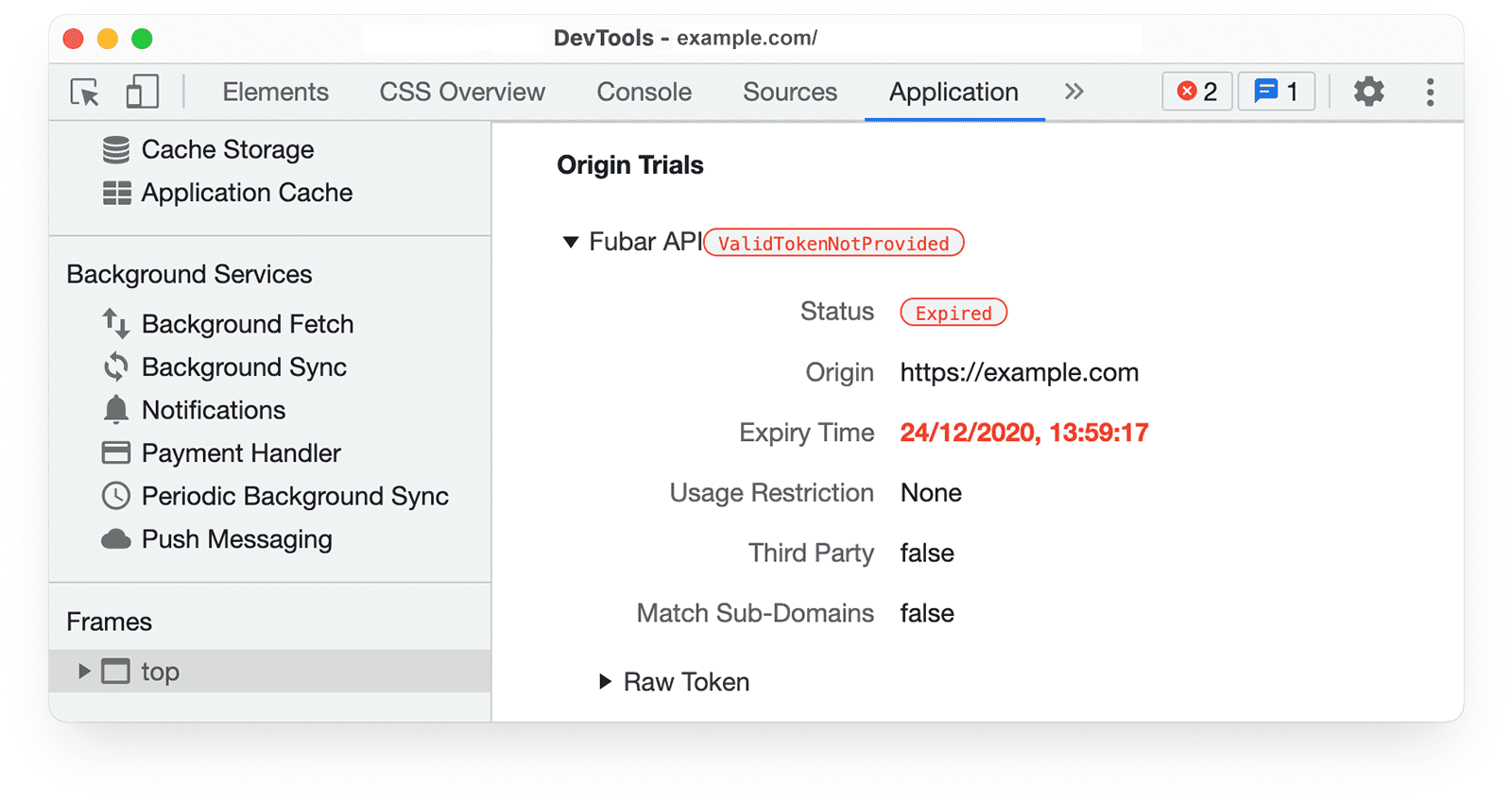
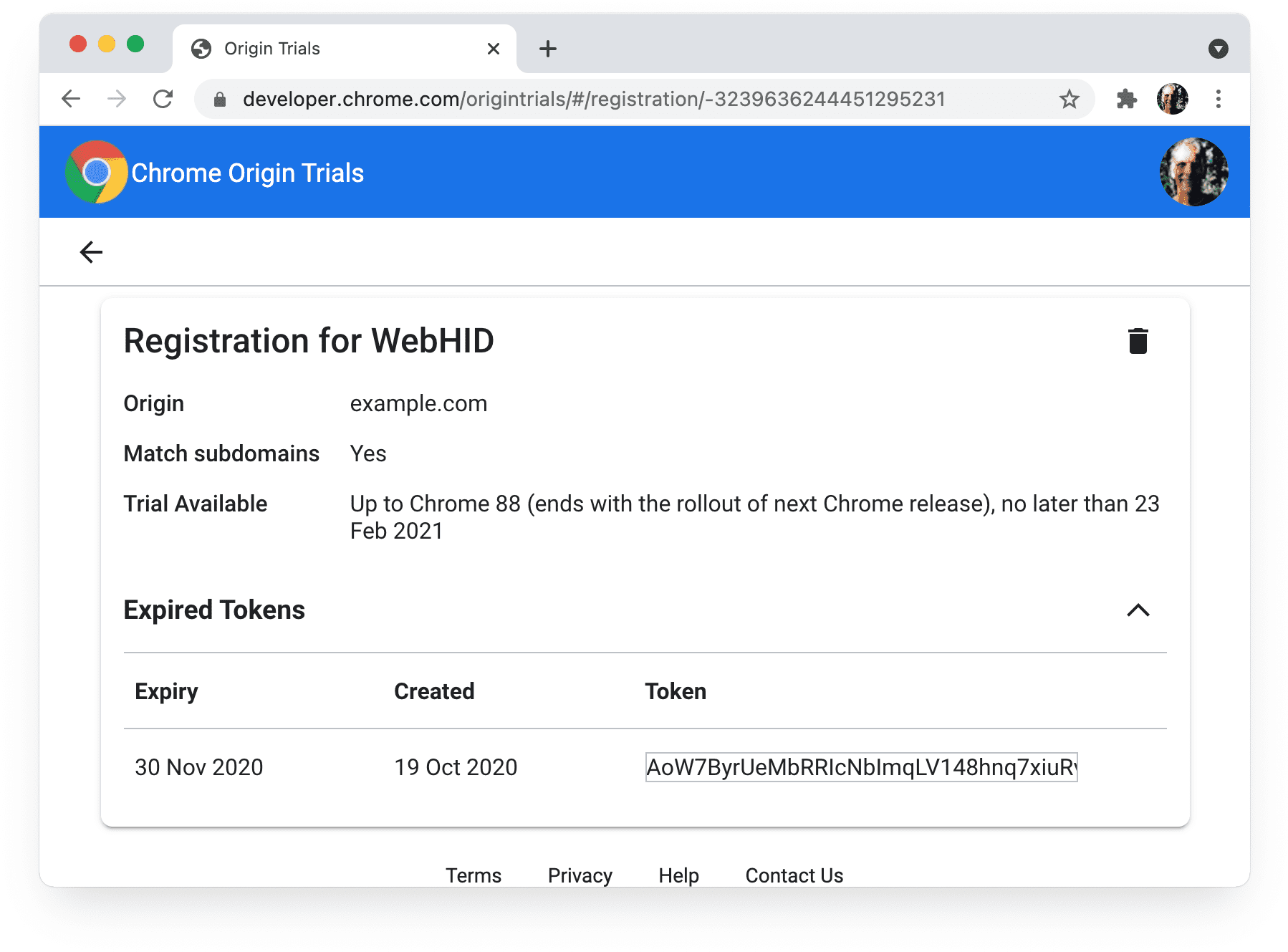
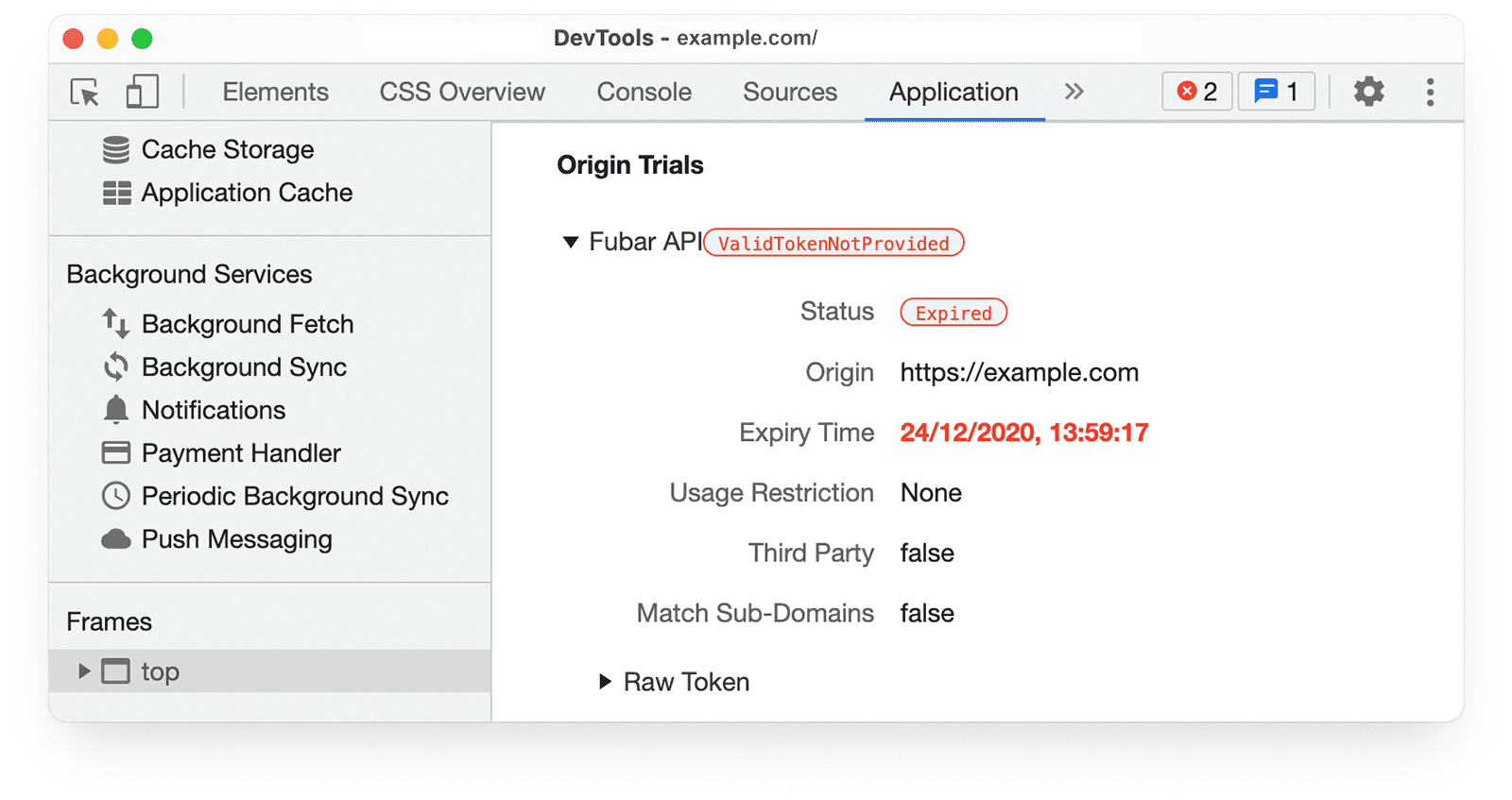
Si votre jeton a expiré, DevTools affiche l'état Expired et la section Jetons expirés s'affiche sur la page Mes enregistrements.

L'essai Origin Trial est en cours
Vous pouvez vérifier la date de fin d'un essai d'origine sur sa page d'enregistrement:

Pour les essais terminés, DevTools affiche quelque chose comme ceci:

Vous recevez des e-mails automatiques lorsque des commentaires sont nécessaires ou qu'un jeton est sur le point d'expirer, mais pas à la fin de l'essai.
L'essai d'origine est disponible pour l'utilisateur actuel
Certaines phases d'évaluation d'origine ne sont pas disponibles pour certains utilisateurs, même si un jeton valide est fourni.
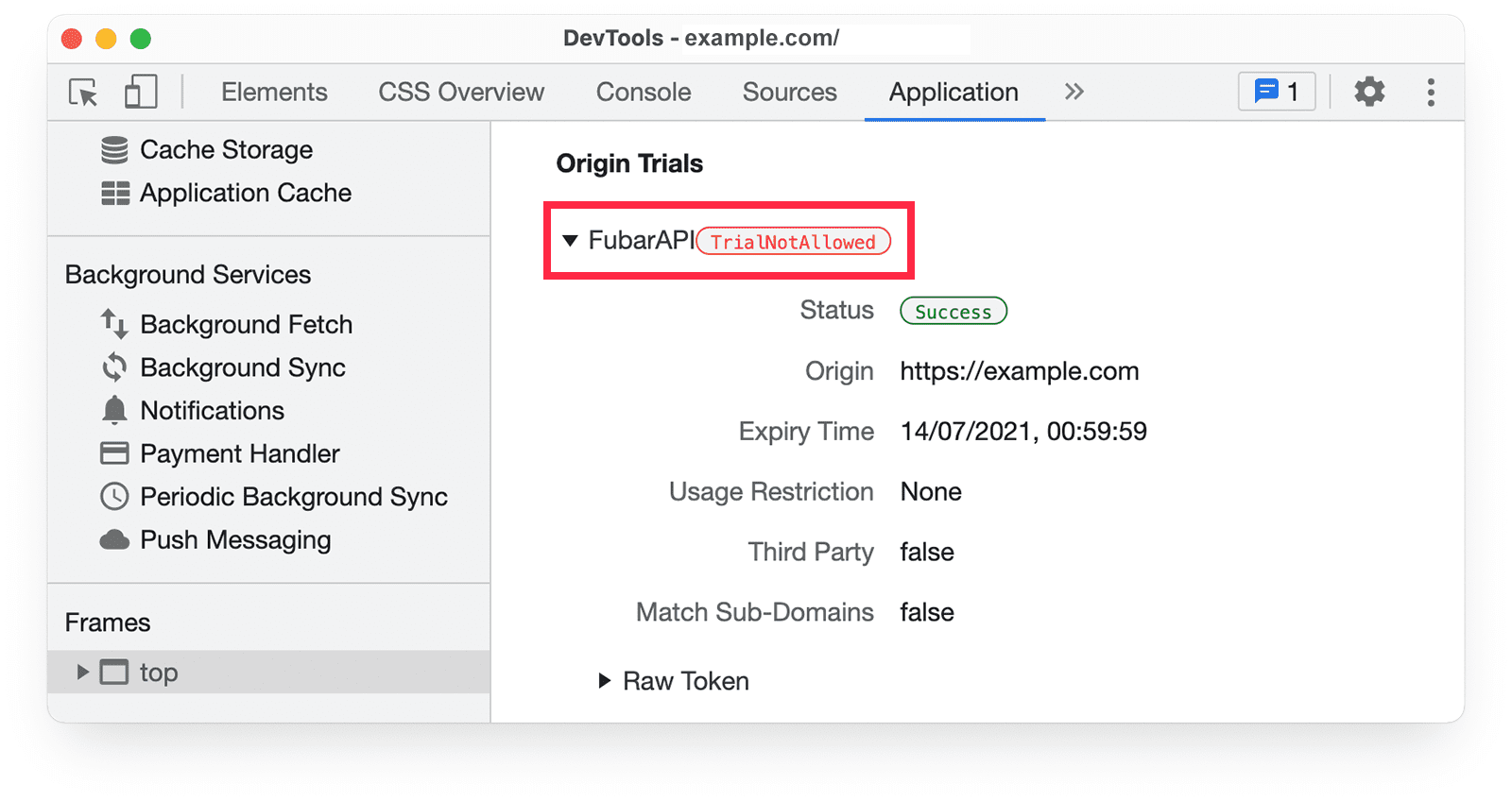
Si un essai n'est pas disponible pour l'utilisateur actuel, les outils pour les développeurs Chrome affichent un avertissement TrialNotAllowed:

Des informations sur les restrictions d'utilisation et la disponibilité sont fournies pour chaque test d'origine.
Comme pour toute fonctionnalité de plate-forme Web, vous devez utiliser la détection de fonctionnalités pour vérifier qu'une fonctionnalité de test d'origine est compatible avant de l'utiliser.
Les limites d'utilisation de l'essai de l'origine n'ont pas été dépassées
Par défaut, une fonctionnalité d'essai d'origine est activée sur toutes les pages disposant d'un jeton valide pour l'essai.
Sauf dans de rares cas, l'utilisation de la phase d'évaluation de l'origine est limitée à 0,5% maximum de toutes les pages chargées dans Chrome. La fonctionnalité de test de l'origine est désactivée si l'utilisation totale de tous les utilisateurs de Chrome dépasse ce montant. DevTools affiche l'état du jeton comme étant désactivé.
Il n'y a pas de limite d'utilisation pour les tests d'abandon, car ils n'introduisent pas de nouvelles fonctionnalités et ne présentent donc pas de risque de rendre une part importante du Web dépendante d'une fonctionnalité expérimentale.
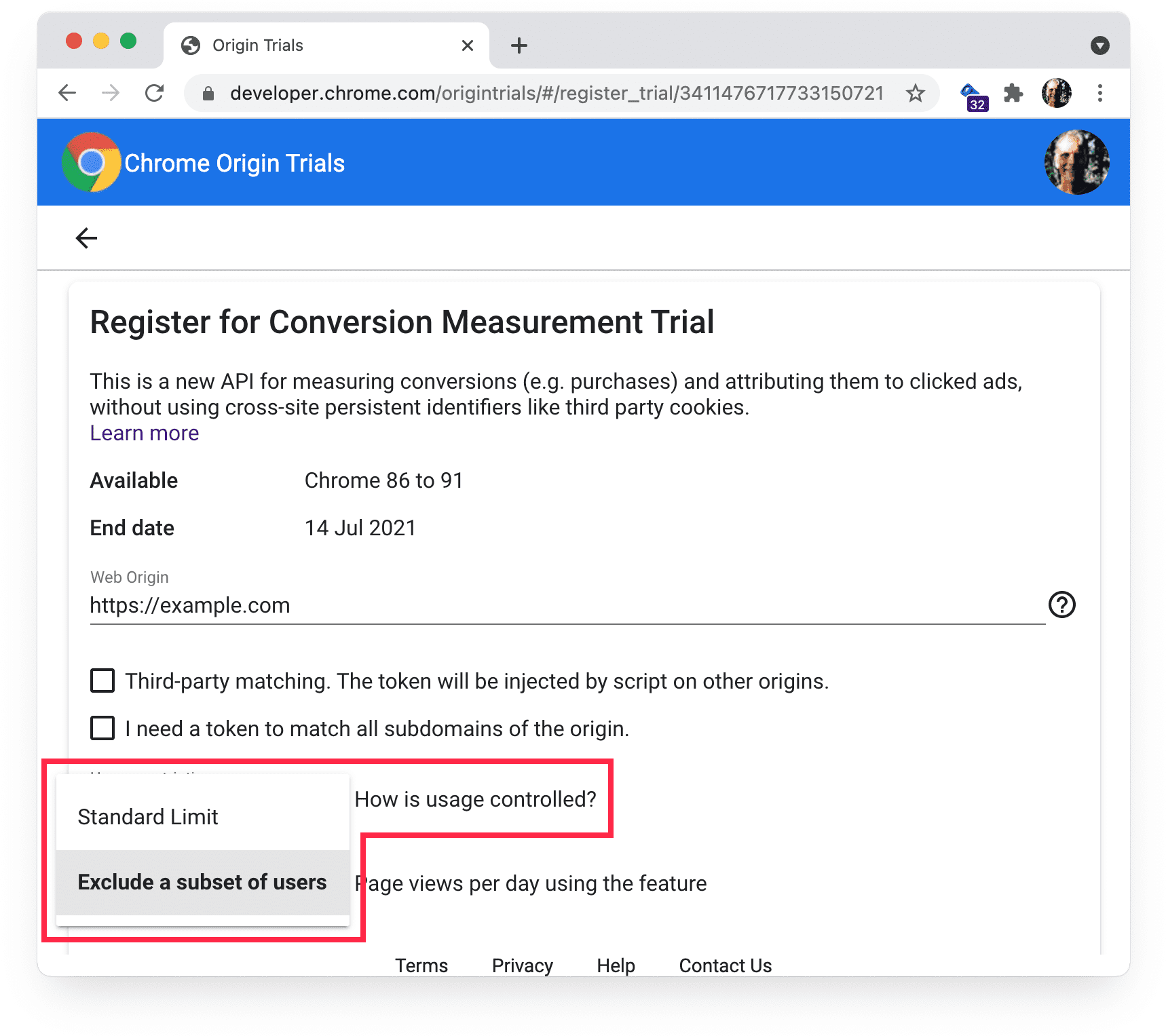
Certains essais proposent une option permettant de limiter l'utilisation, ce qui signifie que les fonctionnalités de l'essai d'origine sont désactivées pour certains utilisateurs. Cette option est disponible sur la page d'inscription d'un essai d'origine qui la propose:

Si vous constatez que l'accès de vos utilisateurs à une fonctionnalité d'essai d'origine est inférieur à ce que vous attendiez, assurez-vous que l'option Limite standard est sélectionnée.
Les iFrames fournissent leurs propres jetons
Pour autoriser l'accès à une fonctionnalité de test d'origine, une iFrame doit fournir un jeton dans une balise méta, un en-tête HTTP ou de manière programmatique. Les iFrames n'héritent pas de l'accès aux fonctionnalités activées pour les pages qui les contiennent.
ot-iframe.glitch.me illustre l'accès à une fonctionnalité de test d'origine à partir d'un iFrame. ot-iframe-3p.glitch.me fournit plusieurs exemples d'iFrames multi-origines.
Les règles d'autorisation sont correctement configurées
Certaines fonctionnalités de test de l'origine peuvent être affectées par un Permissions-Policy. Vous pouvez vérifier cela dans l'Intent to Experiment (Intent de test) pour la fonctionnalité d'essai ou dans la documentation destinée aux développeurs sur la fonctionnalité sur developer.chrome.com/docs.
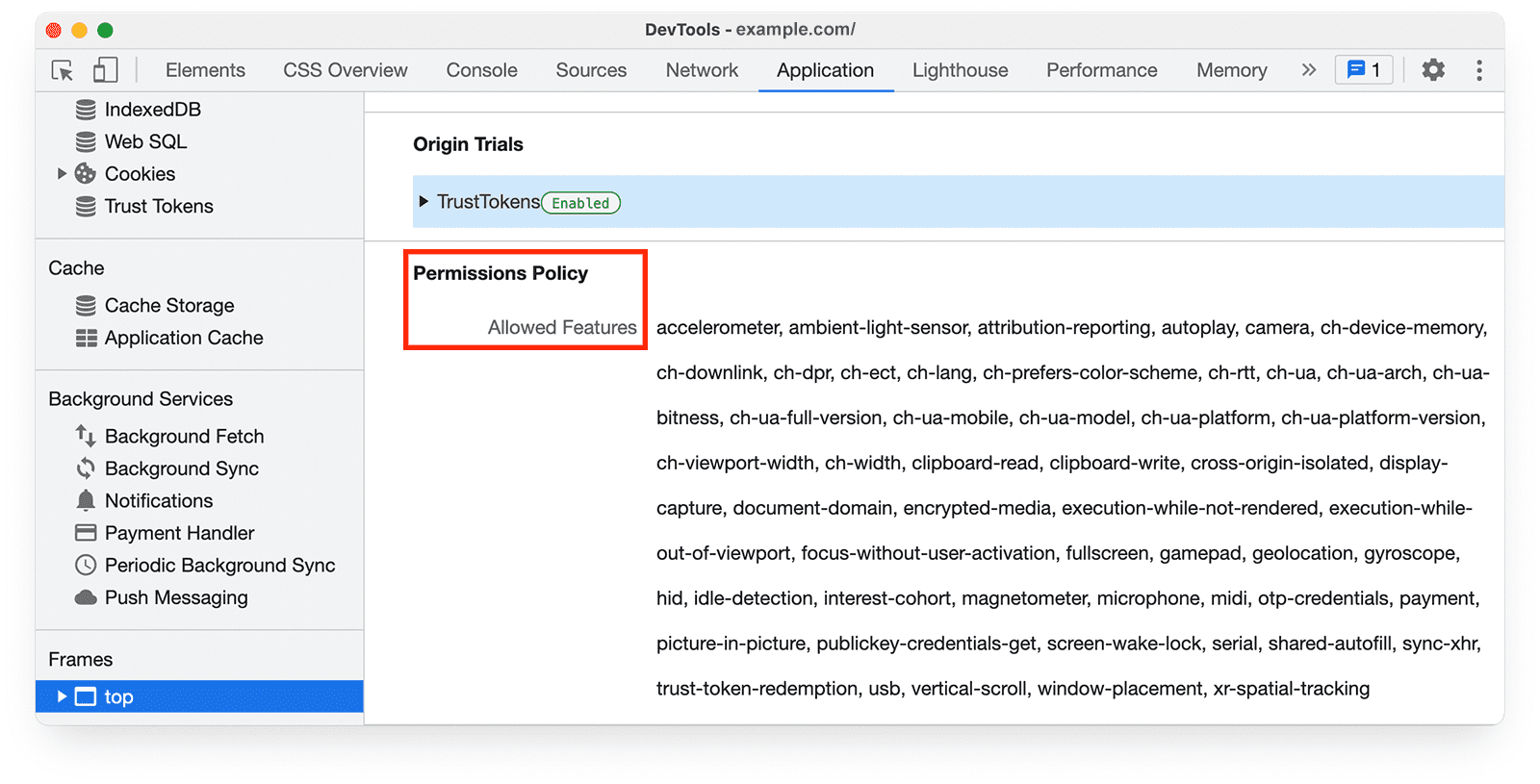
Assurez-vous que la fonctionnalité à laquelle vous essayez d'accéder n'est pas bloquée par une directive Permissions-Policy. Vous pouvez rechercher des en-têtes de réponse dans le panneau Network (Réseau) de Chrome DevTools et consulter la liste complète des fonctionnalités autorisées dans le panneau Application.

Qu'en est-il des travailleurs ?
Les fonctionnalités des essais d'origine peuvent être mises à la disposition des service workers, des workers partagés et des workers dédiés. Pour activer l'accès des services workers et des workers partagés, vous devez fournir un jeton dans un en-tête Origin-Trial.
Les travailleurs dédiés héritent de l'accès aux fonctionnalités activées par leur document parent.
Le jeton est fourni avant l'accès à la fonctionnalité
Assurez-vous qu'un jeton d'essai d'origine est fourni avant d'accéder à une fonctionnalité d'essai. Par exemple, si une page fournit un jeton avec JavaScript, assurez-vous que le code permettant de fournir le jeton est exécuté avant le code qui tente d'accéder à la fonctionnalité d'essai.
Démonstrations de l'essai Origin
Les sites suivants présentent des exemples de déploiement de jetons.
Fournir un jeton d'essai d'origine
- Jeton dans une balise Meta
- Jeton dans un en-tête
- Jeton injecté par un script tiers
- Fonctionnalité accessible dans un iframe
- Exemples d'iFrames inter-origines
Outils de l'essai Origin Trial
Fonctionnalités de l'essai Origin Trial
Vous trouverez ci-dessous des démonstrations d'API en cours d'évaluation.
- Espace de test de l'API Traducteur et de l'API Détecteur de langue
- Outil de test de l'API Summarizer
En savoir plus
- Premiers pas avec les phases d'évaluation des origines Chrome
- Tests d'origine tierce
- Guide des phases d'évaluation de l'origine pour les développeurs Web
- Explication de l'essai Origin
- Exécuter une phase d'évaluation de l'origine
- Procédure de lancement de nouvelles fonctionnalités dans Chromium
- Intent to explain: Demystifying the Blink shipping process
- Utiliser les phases d'évaluation de l'origine dans Microsoft Edge
- Phases d'évaluation pour les origines dans Firefox


