알림 트리거를 사용하면 네트워크 연결이 필요하지 않은 로컬 알림을 예약할 수 있으므로 캘린더 앱과 같은 사용 사례에 이상적입니다.
알림 트리거란 무엇인가요?
웹 개발자는 Web Notifications API를 사용하여 알림을 표시할 수 있습니다. 이 기능은 보통 Push API와 함께 속보 이벤트나 수신된 메시지와 같은 시간에 민감한 정보를 사용자에게 알리는 데 사용됩니다. 알림은 사용자의 기기에서 자바스크립트를 실행하여 표시됩니다.
Push API의 문제는 시간이나 위치와 같은 특정 조건이 충족될 때 반드시 표시되어야 하는 알림을 트리거하는 것이 안정적이지 않다는 것입니다. 시간 기반 조건의 예는 오후 2시에 상사와의 중요한 회의를 알려 주는 캘린더 알림입니다. 위치 기반 조건의 예로는 식료품점 근처에 들어갈 때 우유를 사라고 알려 주는 알림이 있습니다. 네트워크 연결이나 잠자기 모드와 같은 배터리 보존 기능으로 인해 푸시 기반 알림의 전송이 지연될 수 있습니다.
알림 트리거를 사용하면 트리거 조건으로 알림을 미리 예약할 수 있어 이 문제가 해결됩니다. 따라서 네트워크 연결이 없거나 기기가 절전 모드인 경우에도 운영체제에서 적절한 시점에 알림을 전송합니다.
사용 사례
캘린더 애플리케이션은 시간 기반 알림 트리거를 사용하여 예정된 회의에 대해 사용자에게 알릴 수 있습니다. 캘린더 앱의 기본 알림 스키마는 회의 1시간 전에 첫 번째 헤드업 알림을 표시하고 회의 5분 전에 또 다른 긴급 알림을 표시하는 것입니다.
TV 네트워크는 사용자에게 좋아하는 TV 프로그램이 곧 시작되거나 회의 실시간 스트림이 곧 시작된다고 사용자에게 알릴 수 있습니다.
시간대 변환 사이트에서는 시간 기반 알림 트리거를 사용하여 사용자가 전화 회의나 영상 통화 알람을 예약할 수 있습니다.
현재 상태
| 단계 | 상태 |
|---|---|
| 1. 설명 만들기 | 완전함 |
| 2. 사양의 초안 만들기 | Not started |
| 3. 의견을 수집하고 디자인을 반복합니다. | 진행 중 |
| 4. 오리진 트라이얼 | 완전함 |
| 5. 출시 | Not started |
알림 트리거를 사용하는 방법
about://flags를 통해 사용 설정 중
오리진 트라이얼 토큰 없이 로컬에서 Notification Triggers API를 실험하려면 about://flags에서 #enable-experimental-web-platform-features 플래그를 사용 설정합니다.
특징 감지
showTrigger 속성이 있는지 확인하여 브라우저에서 알림 트리거를 지원하는지 확인할 수 있습니다.
if ('showTrigger' in Notification.prototype) {
/* Notification Triggers supported */
}
알림 예약
알림을 예약하는 것은 일반 푸시 알림을 표시하는 것과 비슷합니다. 단, TimestampTrigger 객체를 사용하여 알림의 options 객체에 값으로 showTrigger 조건 속성을 전달해야 한다는 점이 다릅니다.
const createScheduledNotification = async (tag, title, timestamp) => {
const registration = await navigator.serviceWorker.getRegistration();
registration.showNotification(title, {
tag: tag,
body: 'This notification was scheduled 30 seconds ago',
showTrigger: new TimestampTrigger(timestamp + 30 * 1000),
});
};
예약된 알림 취소
예약된 알림을 취소하려면 먼저 ServiceWorkerRegistration.getNotifications()를 통해 특정 태그와 일치하는 모든 알림의 목록을 요청합니다. 예약된 알림을 목록에 포함하려면 includeTriggered 플래그를 전달해야 합니다.
const cancelScheduledNotification = async (tag) => {
const registration = await navigator.serviceWorker.getRegistration();
const notifications = await registration.getNotifications({
tag: tag,
includeTriggered: true,
});
notifications.forEach((notification) => notification.close());
};
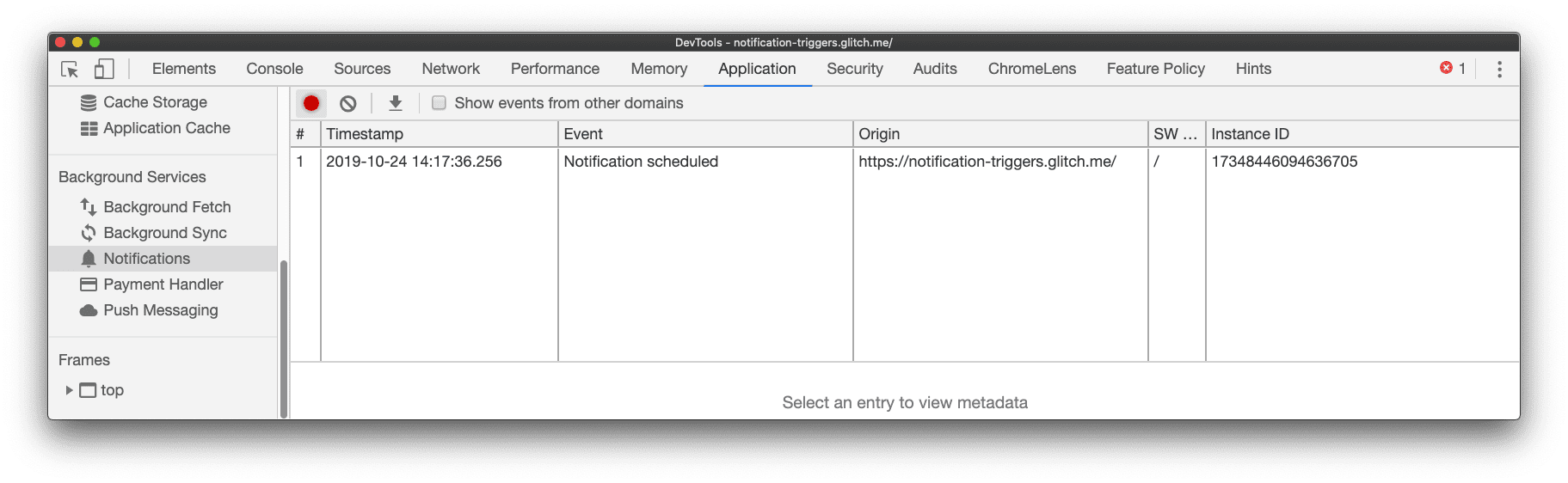
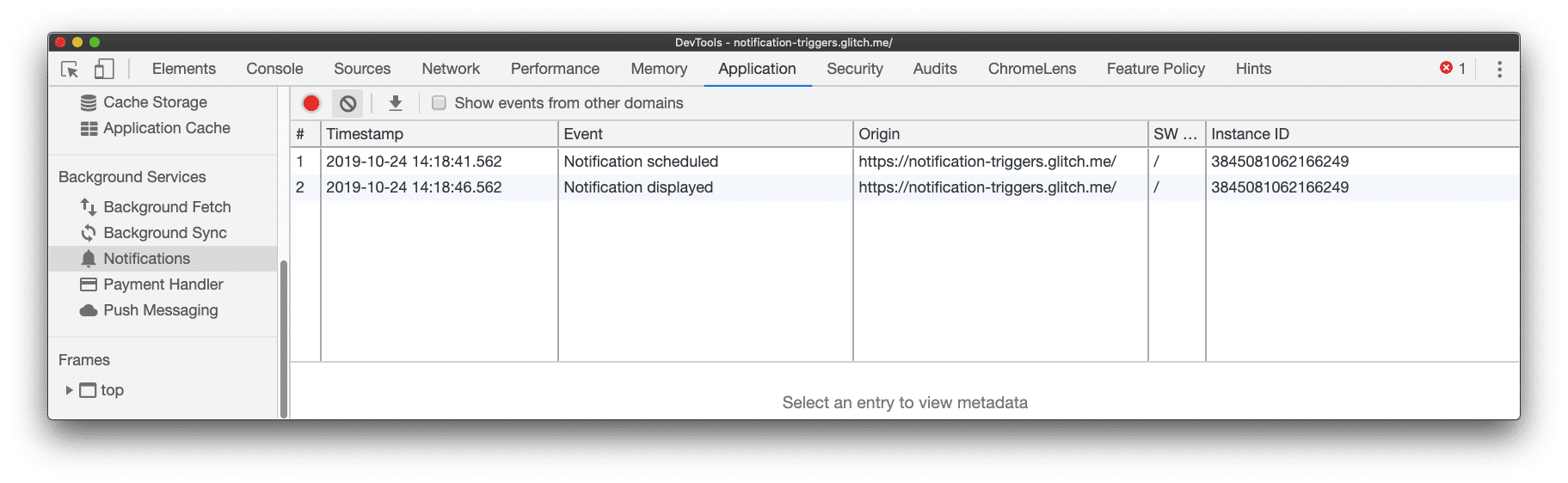
디버깅
Chrome DevTools 알림 패널을 사용하여 알림을 디버그할 수 있습니다. 디버깅을 시작하려면 Start recording events
![]() 또는 Control+E (Mac에서는 Command+E)를 누릅니다. Chrome DevTools는 DevTools가 닫혀 있어도 예약된 알림, 표시된 알림, 닫힌 알림을 비롯한 모든 알림 이벤트를 3일 동안 기록합니다.
또는 Control+E (Mac에서는 Command+E)를 누릅니다. Chrome DevTools는 DevTools가 닫혀 있어도 예약된 알림, 표시된 알림, 닫힌 알림을 비롯한 모든 알림 이벤트를 3일 동안 기록합니다.


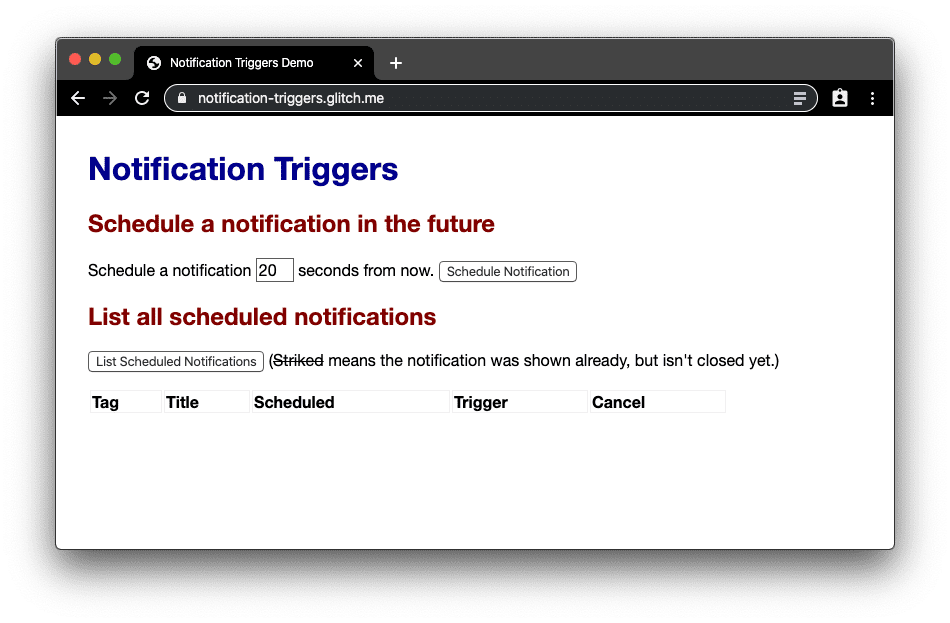
데모
데모에서 알림 트리거의 작동 방식을 확인할 수 있으며, 이를 통해 알림을 예약하고 예약된 알림을 나열하고 취소할 수 있습니다. 소스 코드는 Glitch에서 제공됩니다.

보안 및 권한
Chrome팀은 사용자 제어, 투명성, 인체공학 등 강력한 웹 플랫폼 기능에 대한 액세스 제어에 정의된 핵심 원칙을 사용하여 Notification Triggers API를 설계하고 구현했습니다. 이 API에는 서비스 워커가 필요하므로 안전한 컨텍스트도 필요합니다. API를 사용하려면 일반 푸시 알림과 동일한 권한이 필요합니다.
사용자 제어
이 API는 ServiceWorkerRegistration 컨텍스트에서만 사용할 수 있습니다. 즉, 필요한 모든 데이터는 동일한 컨텍스트에 저장되며 서비스 워커가 삭제되거나 사용자가 원본의 모든 사이트 데이터를 삭제하면 자동으로 삭제됩니다. 또한 쿠키를 차단하면 서비스 워커가 Chrome에 설치되지 않으므로 이 API가 사용되지 않습니다. 사용자는 사이트 설정에서
사이트 알림을 언제든지 사용 중지할 수 있습니다.
투명성
Push API와 달리 이 API는 네트워크에 종속되지 않으므로 예약된 알림에 badge, icon, image 속성에서 참조되는 이미지 리소스를 비롯하여 모든 필수 데이터가 미리 필요합니다. 즉, 개발자는 예약된 알림을 표시하는 것을 관찰할 수 없으며 사용자가 알림과 상호작용할 때까지 서비스 워커의 절전 모드를 해제하지 않습니다.
따라서 개발자가 IP 주소 위치정보 조회와 같은 개인 정보 침해 가능성이 있는 접근 방식을 통해 사용자에 대한 정보를 얻을 수 있는 방법은 현재 알려져 있지 않습니다. 또한 이러한 설계를 통해 이 기능은 Android의 AlarmManager와 같은 운영체제에서 제공하는 예약 메커니즘을 선택적으로 활용할 수 있으므로 배터리를 보존하는 데 도움이 됩니다.
의견
Chrome팀은 고객님의 알림 트리거 사용 경험에 대해 듣고자 합니다.
API 디자인에 대해 알려주세요.
API에 대해 예상한 대로 작동하지 않는 부분이 있나요? 아니면 아이디어를 구현하는 데 필요한 메서드나 속성이 누락되어 있나요? 보안 모델에 대한 질문이나 의견이 있으신가요? 알림 트리거 GitHub 저장소에서 사양 문제를 제출하거나 기존 문제에 관한 의견을 추가합니다.
구현에 문제가 있나요?
Chrome 구현과 관련된 버그를 발견했나요? 아니면 구현이 사양과 다른가요?
new.crbug.com에서 버그를 신고합니다. 가능한 한 많은 세부정보와 간단한 재현 안내를 포함하고 구성요소를 UI>Notifications로 설정하세요. Glitch는 버그 재현을 빠르고 쉽게 공유하는 데 효과적입니다.
API를 사용할 계획이신가요?
사이트에서 알림 트리거를 사용할 예정이신가요? 공개 지원은 Google에서 기능의 우선순위를 정하는 데 도움이 되며 다른 브라우저 공급업체에 이러한 기능을 지원하는 것이 얼마나 중요한지 알려줍니다. 해시태그 #NotificationTriggers를 사용하여 @ChromiumDev로 트윗을 보내 어디서, 어떻게 사용하고 있는지 알려주세요.
유용한 링크
- 공개 설명
- 알림 트리거 데모 | 알림 트리거 데모 소스
- 추적 버그
- ChromeStatus.com 항목
- 깜박임 구성요소:
UI>Notifications
감사의 말씀
알림 트리거는 리차드 놀이 구현했으며, 설명 가이드는 피터 베벌루가 작성했으며 리처드가 참여했습니다. 다음 사람들은 조 메들리, 피트 리페이지, 리차드와 피터를 리뷰했습니다. Lukas Blazek의 히어로 이미지(Unsplash).


