通知トリガーを使用すると、ネットワーク接続を必要としないローカル通知をスケジュールできるため、カレンダー アプリなどのユースケースに最適です。
通知トリガーとは
ウェブ デベロッパーは、Web Notifications API を使用して通知を表示できます。この機能は多くの場合、Push API とともに使用され、ニュース速報や受信メッセージなど、時間的制約のある情報をユーザーに通知します。通知は、ユーザーのデバイスで JavaScript を実行することで表示されます。
Push API の問題は、通知のトリガーについては信頼性が低いことです。通知は、時間や場所など、特定の条件が満たされたときに表示する必要があります。時間ベースの条件の例として、午後 2 時の上司との重要な会議を通知するカレンダー通知があります。ロケーション ベースの条件の例として、食料品店付近に入ったときに牛乳を買うように促す通知があります。ネットワーク接続や Doze モードなどのバッテリー節約機能により、プッシュ通知の配信が遅れる可能性があります。
通知トリガーを使用すると、事前に通知のトリガー条件を指定して通知のスケジュールを設定できるため、この問題が解決されます。これにより、ネットワーク接続がない場合やデバイスがバッテリー セーバー モードになっている場合でも、オペレーティング システムは適切なタイミングで通知を配信できます。
ユースケース
カレンダー アプリケーションでは、時間ベースの通知トリガーを使用して、今後の会議をユーザーにリマインドできます。カレンダー アプリのデフォルトの通知スキームでは、会議の 1 時間前に最初のヘッドアップ通知を表示し、5 分前に別のさらに緊急の通知を表示します。
TV ネットワークは、お気に入りのテレビ番組がまもなく始まろうとしていることや、会議のライブ ストリームが始まろうとしていることをユーザーに通知することがあります。
タイムゾーン変換サイトでは、時間ベースの通知トリガーを使用して、ユーザーが電話会議やビデオ通話のアラームのスケジュールを設定できます。
現在のステータス
| ステップ | ステータス |
|---|---|
| 1. 説明を作成 | 完了 |
| 2. 仕様の初期ドラフトを作成する | 未開始 |
| 3. フィードバックを収集し、設計を繰り返す。 | 作成中 |
| 4. オリジン トライアル | 完了 |
| 5. リリース | 未開始 |
通知トリガーの使用方法
about://flags から有効にする
オリジン トライアル トークンを使用せずに Notification Triggers API をローカルでテストするには、about://flags で #enable-experimental-web-platform-features フラグを有効にします。
機能検出
ブラウザが通知トリガーをサポートしているかどうかを確認するには、showTrigger プロパティが存在するかどうかを確認します。
if ('showTrigger' in Notification.prototype) {
/* Notification Triggers supported */
}
通知のスケジュールを設定する
通知のスケジュール設定は、通常のプッシュ通知の表示と似ていますが、TimestampTrigger オブジェクトを値として指定した showTrigger 条件プロパティを通知の options オブジェクトに渡す必要があります。
const createScheduledNotification = async (tag, title, timestamp) => {
const registration = await navigator.serviceWorker.getRegistration();
registration.showNotification(title, {
tag: tag,
body: 'This notification was scheduled 30 seconds ago',
showTrigger: new TimestampTrigger(timestamp + 30 * 1000),
});
};
スケジュール設定された通知をキャンセルする
スケジュール設定された通知をキャンセルするには、まず ServiceWorkerRegistration.getNotifications() を使用して、特定のタグに一致するすべての通知のリストをリクエストします。スケジュール設定された通知をリストに含めるには、includeTriggered フラグを渡す必要があります。
const cancelScheduledNotification = async (tag) => {
const registration = await navigator.serviceWorker.getRegistration();
const notifications = await registration.getNotifications({
tag: tag,
includeTriggered: true,
});
notifications.forEach((notification) => notification.close());
};
デバッグ
Chrome DevTools の [通知] パネルを使用して通知をデバッグできます。デバッグを開始するには、Start recording events
![]() または Ctrl+E キー(Mac では Command+E)を押します。Chrome DevTools は、スケジュール済みの通知、表示した通知、閉じた通知など、すべての通知イベントを、DevTools が閉じている場合でも 3 日間記録します。
または Ctrl+E キー(Mac では Command+E)を押します。Chrome DevTools は、スケジュール済みの通知、表示した通知、閉じた通知など、すべての通知イベントを、DevTools が閉じている場合でも 3 日間記録します。
![スケジュール設定された通知イベントが、[Application] パネルにある Chrome DevTools の [Notifications] ペインに記録されました。](https://developer.chrome.google.cn/static/docs/web-platform/notification-triggers/image/a-scheduled-notification-1bbf14c57c2da.png?authuser=0&hl=ja)
![表示された通知イベントが Chrome DevTools の [通知] ペインに記録されました。](https://developer.chrome.google.cn/static/docs/web-platform/notification-triggers/image/a-displayed-notification-d54816e76c8f2.png?authuser=0&hl=ja)
デモ
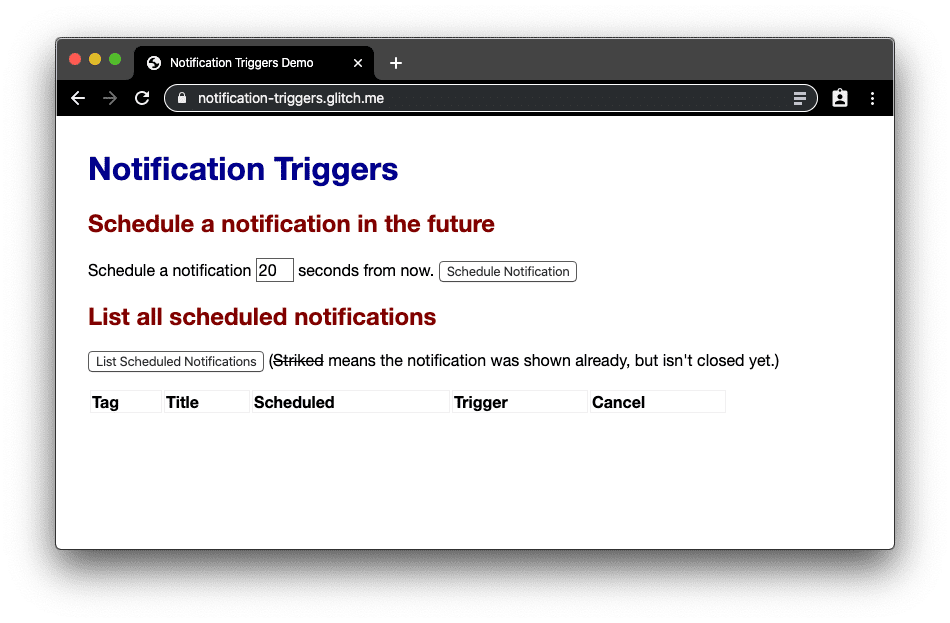
デモで通知トリガーの動作を確認できます。このデモでは、通知のスケジュール設定、スケジュール設定された通知の一覧表示、キャンセルを行うことができます。ソースコードは Glitch で入手できます。

セキュリティと権限
Chrome チームは、ユーザー コントロール、透明性、エルゴノミクスなど、強力なウェブ プラットフォーム機能へのアクセスの制御で定義されている基本原則に基づいて、Notification Triggers API を設計し、実装しました。この API には Service Worker が必要なため、安全なコンテキストも必要です。API を使用するには、通常のプッシュ通知と同じ権限が必要です。
ユーザー コントロール
この API は、ServiceWorkerRegistration のコンテキストでのみ使用できます。これは、必要なすべてのデータが同じコンテキストに保存され、Service Worker が削除されるか、ユーザーがオリジンのすべてのサイトデータを削除すると、自動的に削除されます。また、Cookie をブロックすると、Chrome に Service Worker がインストールできなくなり、この API も使用できなくなります。ユーザーはいつでもサイトの設定でサイトの通知を無効にできます。
透明性
Push API とは異なり、この API はネットワークに依存しないため、スケジュール設定された通知では、badge、icon、image 属性で参照される画像リソースなど、必要なすべてのデータを事前に必要になります。つまり、デベロッパーはスケジュール設定された通知を表示できず、ユーザーが通知を操作しない限り、Service Worker を起動しません。そのため、デベロッパーが IP アドレスの位置情報検索など、プライバシーを侵害する可能性のあるアプローチを使用してユーザーに関する情報を取得する方法は知られていません。また、この設計により、Android の AlarmManager など、オペレーティング システムが提供するスケジュール メカニズムをオプションとして利用してバッテリーを節約することもできます。
フィードバック
通知トリガーを使用した感想をお聞かせください。
API 設計について教えてください
API で想定どおりに機能していないものはありますか?あるいは、アイデアを実装するために 不足しているメソッドやプロパティがないでしょうか。セキュリティモデルについて ご不明な点がある場合やNotification Triggers GitHub リポジトリで仕様の問題を提出するか、既存の問題に考えを加えてみます。
実装に問題がある場合
Chrome の実装にバグは見つかりましたか?または、実装が仕様と異なっていますか?
new.crbug.com でバグを報告します。できる限り詳しい情報と簡単な再現手順を記載し、Component を UI>Notifications に設定します。Glitch はバグの再現をすばやく簡単に共有できる優れたツールです。
API の使用をご計画の場合は、
サイトで通知トリガーを使用するご予定でしたら、皆様の公開サポートは、Google が機能に優先順位を付けるのに役立ち、そのサポートの重要性を他のブラウザ ベンダーに伝えることができます。ハッシュタグ #NotificationTriggers を使用して @ChromiumDev にツイートし、どこでどのように使用しているかをお知らせください。
関連リンク
- 公開解説
- 通知トリガーのデモ | 通知トリガーのデモソース
- バグのトラッキング
- ChromeStatus.com のエントリ
- Blink コンポーネント:
UI>Notifications
謝辞
通知トリガーは Richard Knoll が実装し、解説は Peter Beverloo が Richard の協力を得て実装しました。Joe Medley、Pete LePage、Richard、Peter がこの記事をレビューしました。ヒーロー画像(Lukas Blazek、Unsplash より)。


