בקטע 'טריגרים של התראות' אפשר לתזמן התראות מקומיות שלא דורשות חיבור לרשת, ולכן הן אידיאליות לתרחישי שימוש כמו אפליקציות של יומן.
מהם טריגרים של התראות?
מפתחי אתרים יכולים להציג התראות באמצעות Web Notifications API. משתמשים בתכונה הזו יחד עם Push API כדי ליידע אותם לגבי מידע רגיש, כמו אירועים של מבזקי חדשות או הודעות שהתקבלו. ההתראות מוצגות על ידי הרצת JavaScript במכשיר של המשתמש.
הבעיה ב-Push API היא שהוא לא מהימן להפעלת התראות שחייבות להציג כשמתקיים תנאי מסוים, כמו שעה או מיקום. דוגמה לתנאי מבוסס זמן היא תזכורת ביומן שמזכירה לכם פגישה חשובה עם הבוס בשעה 14:00. דוגמה לתנאי מבוסס-מיקום היא התראה שמזכירה לכם לקנות חלב כשאתם מגיעים לחנות המכולת שלכם. קישוריות לרשת ותכונות לחיסכון בסוללה כמו מצב נמנום יכולות לעכב את שליחת ההתראות.
טריגרים של התראות פותרים את הבעיה הזו בכך שהם מאפשרים לתזמן מראש התראות עם מצב ההפעלה שלהן, כדי שמערכת ההפעלה תשלח את ההתראה בזמן הנכון, גם אם אין קישוריות לרשת או שהמכשיר נמצא במצב חיסכון בסוללה.
תרחישים לדוגמה
אפליקציות של יומן Google יכולות להשתמש בטריגרים של התראות מבוססות-זמן כדי להזכיר למשתמש על פגישות קרובות. תצוגת ברירת המחדל של אפליקציית יומן יכולה להיות הצגת התראה ראשונה שעה לפני הפגישה והתראה דחופה יותר חמש דקות לפני הפגישה.
רשת טלוויזיה עשויה להזכיר למשתמשים שתוכנית הטלוויזיה המועדפת עליהם עומדת להתחיל, או ששידור חי של ועידה עומד להתחיל.
אתרים שבהם יש המרות לפי אזור זמן יכולים להשתמש בטריגרים מבוססי-זמן של התראות, כדי לאפשר למשתמשים לתזמן התראות לשיחות ועידה בטלפון או לשיחות וידאו.
הסטטוס הנוכחי
| שלב | סטטוס |
|---|---|
| 1. יצירת הסבר | הושלם |
| 2. יצירת טיוטה ראשונית של מפרט | לא התחיל |
| 3. לאסוף משוב ולחזור על העיצוב. | בתהליך |
| 4. גרסת מקור לניסיון | התשובה מלאה |
| 5. הפעלה | לא התחיל |
איך משתמשים בטריגרים של התראות
הפעלה באמצעות about://flags
כדי להתנסות באופן מקומי ב-Notification Triggers API, בלי אסימון מקור לניסיון, צריך להפעיל את הסימון
#enable-experimental-web-platform-features ב-about://flags.
זיהוי תכונות
כדי לבדוק אם הדפדפן תומך בטריגרים להתראות, אפשר לבדוק אם הנכס showTrigger קיים:
if ('showTrigger' in Notification.prototype) {
/* Notification Triggers supported */
}
תזמון התראה
תזמון התראות דומה להצגת התראת Push רגילה, אלא שכדי להציג אותה צריך להעביר מאפיין תנאי showTrigger עם אובייקט TimestampTrigger כערך לאובייקט options של ההתראה.
const createScheduledNotification = async (tag, title, timestamp) => {
const registration = await navigator.serviceWorker.getRegistration();
registration.showNotification(title, {
tag: tag,
body: 'This notification was scheduled 30 seconds ago',
showTrigger: new TimestampTrigger(timestamp + 30 * 1000),
});
};
ביטול התראה מתוזמנת
כדי לבטל התראות מתוזמנות, צריך לבקש קודם רשימה של כל ההתראות שתואמות לתג מסוים עד ServiceWorkerRegistration.getNotifications(). שימו לב שצריך להעביר את הדגל includeTriggered כדי שהתראות מתוזמנות ייכללו ברשימה:
const cancelScheduledNotification = async (tag) => {
const registration = await navigator.serviceWorker.getRegistration();
const notifications = await registration.getNotifications({
tag: tag,
includeTriggered: true,
});
notifications.forEach((notification) => notification.close());
};
ניפוי באגים
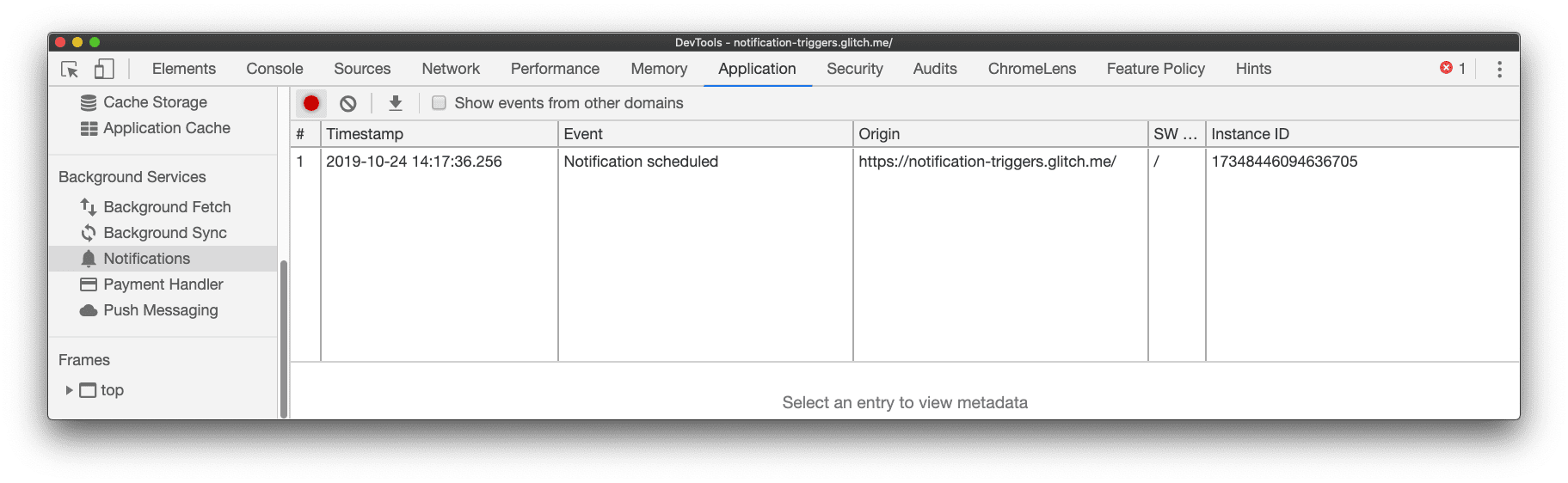
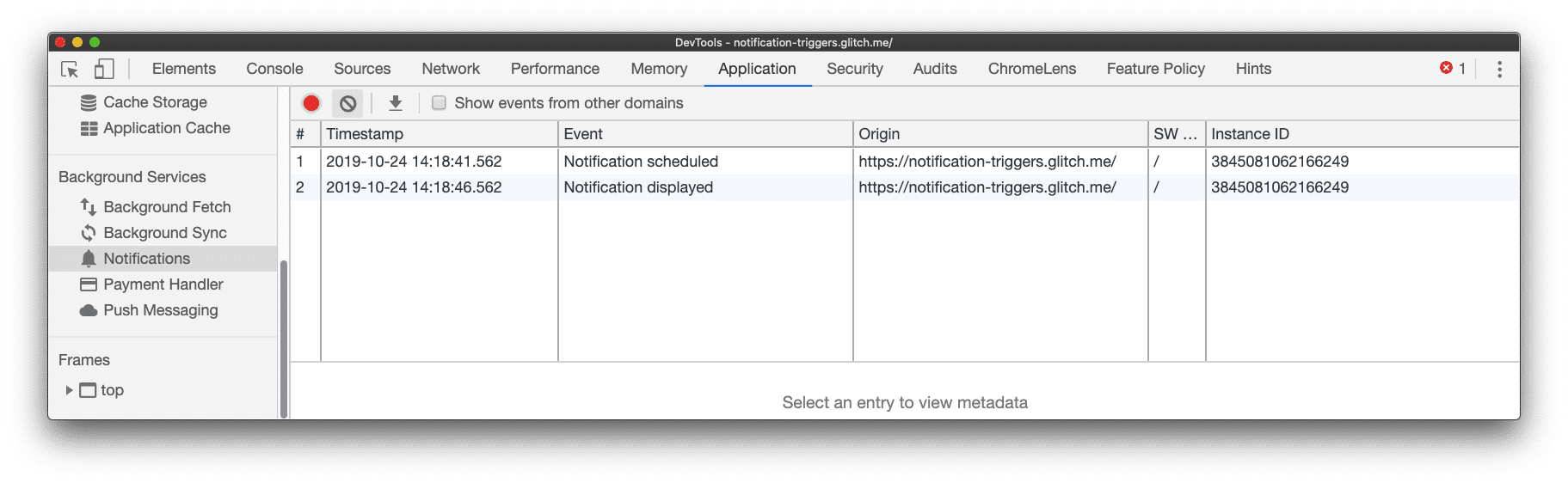
אפשר להשתמש בחלונית ההתראות של כלי הפיתוח ל-Chrome כדי לנפות באגים בהתראות. כדי להתחיל את ניפוי הבאגים, לוחצים על התחלת ההקלטה של האירועים
![]() או על Control+E (Command+E ב-Mac). כלי הפיתוח ל-Chrome מתעד את כל האירועים של ההתראות, כולל התראות מתוזמנות, מוצגות וסגורות, למשך שלושה ימים, אפילו כשכלי הפיתוח סגורים.
או על Control+E (Command+E ב-Mac). כלי הפיתוח ל-Chrome מתעד את כל האירועים של ההתראות, כולל התראות מתוזמנות, מוצגות וסגורות, למשך שלושה ימים, אפילו כשכלי הפיתוח סגורים.


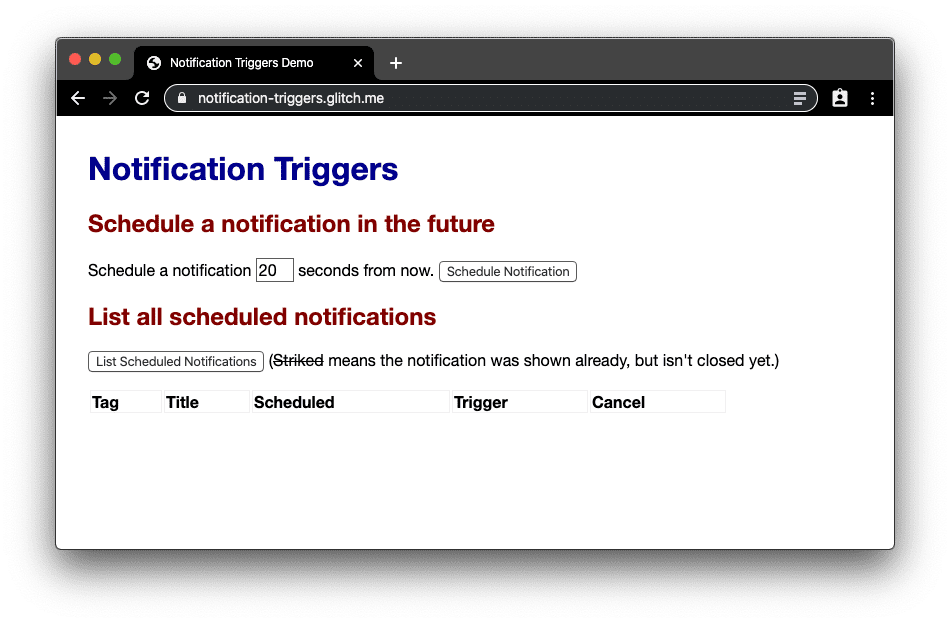
הדגמה (דמו)
בהדגמה, תוכלו לראות את טריגרי ההתראות בפעולה. הטריגרים האלה מאפשרים לתזמן התראות, להציג התראות מתוזמנות ולבטל אותן. קוד המקור זמין ב-Glitch.

אבטחה והרשאות
צוות Chrome תכנן ויישם את Notification Triggers API, באמצעות עקרונות הליבה שמוגדרים במאמר Controlling Access to Power Platform features (שליטה בגישה לתכונות חזקות של פלטפורמת האינטרנט), כולל שליטה על המשתמשים, שקיפות וארגונומיה. ל-API הזה נדרשים קובצי שירות (service worker), לכן נדרש לו גם הקשר מאובטח. לשימוש ב-API נדרשת את אותה הרשאה כמו התראות רגילות.
שליטת המשתמשים
ה-API הזה זמין רק בהקשר של ServiceWorkerRegistration. המשמעות היא שכל הנתונים הנדרשים מאוחסנים באותו הקשר והם נמחקים באופן אוטומטי כשמוחקים את קובץ השירות (service worker) או כשהמשתמש מוחק את כל נתוני האתר במקור. החסימה של קובצי cookie מונעת גם את ההתקנה של קובצי שירות (service worker) ב-Chrome, ולכן השימוש ב-API הזה. המשתמשים תמיד יכולים להשבית את ההתראות של האתר בהגדרות האתר.
שקיפות
בניגוד ל-Push API, ה-API הזה לא תלוי ברשת, ולכן ההתראות המתוזמנות צריכות את כל הנתונים הנדרשים מראש, כולל משאבי תמונות שמצוינים במאפיינים badge, icon ו-image. כלומר, המפתח לא יכול לראות הודעה מתוזמנת, ולא צריך להעיר את קובץ השירות (service worker) עד לאינטראקציה של המשתמש עם ההתראה.
כתוצאה מכך, אין כרגע דרך ידועה למפתח לקבל מידע על המשתמש באמצעות גישות שעלולות לפגוע בפרטיות, כמו חיפוש מיקום גיאוגרפי של כתובת IP. העיצוב הזה גם מאפשר לתכונה להשתמש במנגנוני התזמון של מערכת ההפעלה, כמו AlarmManager של Android, כדי לעזור בשימור הסוללה.
משוב
צוות Chrome רוצה לשמוע על חוויית השימוש שלך בטריגרים של התראות.
ספרו לנו על תכנון ה-API
האם יש משהו ב-API שלא פועל כצפוי? או האם חסרות שיטות או מאפיינים שדרושים לכם ליישם את הרעיון שלכם? יש לכם שאלה או הערה לגבי מודל האבטחה? אתם יכולים לשלוח הודעה על בעיה במפרט במאגר של התראות על טריגרים ב-GitHub, או להוסיף את דעתכם לגבי בעיה קיימת.
נתקלת בבעיה בהטמעה?
האם גילית באג בהטמעה של Chrome? או שההטמעה שונה מהמפרט?
דווחו על באג בכתובת new.crbug.com. הקפידו לכלול כמה שיותר פרטים, הוראות פשוטות לשחזור ולהגדיר את הרכיבים ל-UI>Notifications. 'גליץ'' עובד מצוין לשיתוף שחזורים מהירים וקלים של באגים.
האם אתם מתכננים להשתמש ב-API?
האם אתם מתכננים להשתמש ב'טריגרים להתראות' באתר שלכם? התמיכה הציבורית שאתם מקבלים עוזרת לנו לקבוע סדרי עדיפות לתכונות ומוכיחה לספקי דפדפנים אחרים עד כמה זה חשוב לספק תמיכה בתכונות האלה. שלח ציוץ אל @ChromiumDev באמצעות ה-hashtag #NotificationTriggers וספר לנו איפה אתם משתמשים בו.
קישורים מועילים
- הודעת הסבר ציבורית
- הדגמה של הפעלת התראות | מקור הדגמה של הפעלת התראות
- באג במעקב
- רשומת ChromeStatus.com
- רכיב Blink:
UI>Notifications
אישורים
טריגרים להתראות יושמו על ידי Richard Knoll וההסבר שנכתב על ידי Peter Beverloo, בצירוף תרומות של ריצ'ארד. האנשים הבאים סקרו את המאמר: Joe Medley, Pete LePage, וגם ריצ'ארד ופיטר. תמונה ראשית (Hero) של Lukas Blazek ב-UnFlood.


