通知觸發條件可讓您排定不需要網路連線的本機通知,因此非常適合用於日曆應用程式等用途。
什麼是通知觸發條件?
網路開發人員可以使用 Web Notifications API 顯示通知。這項功能通常會與 Push API 搭配使用,向使用者提供時間敏感資訊,例如突發新聞事件或收到的訊息。系統會在使用者裝置上執行 JavaScript,顯示通知。
Push API 的問題在於,當符合特定條件 (例如時間或位置) 時,它無法可靠地觸發必須顯示的通知。時間條件的例子是日曆通知,提醒您下午 2 點要與老闆進行重要會議。地點條件的例子包括:進入雜貨店附近時,系統會傳送通知,提醒你購買牛奶。網路連線或省電功能 (例如休眠模式) 可能會延遲推送通知的傳送時間。
通知觸發條件可讓您預先排定通知及其觸發條件,解決這個問題。即使沒有網路連線或裝置處於省電模式,作業系統也會在適當時間傳送通知。
用途
日曆應用程式可以使用時間型通知觸發條件,提醒使用者即將召開的會議。日曆應用程式的預設通知機制可能是在會議開始前一小時顯示第一則抬頭通知,然後在會議開始前五分鐘顯示另一則更緊急的通知。
電視網可能會提醒使用者喜愛的電視節目即將開播,或是會議直播即將開始。
時區轉換網站可使用時間型通知觸發條件,讓使用者排定電話會議或視訊通話的鬧鐘。
目前狀態
| 步驟 | 狀態 |
|---|---|
| 1. 建立說明影片 | 完成 |
| 2. 草擬規格初稿 | 尚未開始 |
| 3. 收集意見回饋並反覆修正設計。 | 處理中 |
| 4. 來源試用 | 完成 |
| 5. 啟動 | 尚未開始 |
如何使用通知觸發條件
透過 about://flags 啟用
如要在本機試用 Notification Triggers API,且不使用來源試用權杖,請在 about://flags 中啟用 #enable-experimental-web-platform-features 標記。
特徵偵測
如要瞭解瀏覽器是否支援通知觸發條件,請檢查 showTrigger 屬性是否存在:
if ('showTrigger' in Notification.prototype) {
/* Notification Triggers supported */
}
安排通知時間
排定通知的程序與顯示一般推送通知類似,但您需要將 showTrigger 條件屬性連同 TimestampTrigger 物件做為值,傳遞至通知的 options 物件。
const createScheduledNotification = async (tag, title, timestamp) => {
const registration = await navigator.serviceWorker.getRegistration();
registration.showNotification(title, {
tag: tag,
body: 'This notification was scheduled 30 seconds ago',
showTrigger: new TimestampTrigger(timestamp + 30 * 1000),
});
};
取消排定的通知
如要取消預定通知,請先透過 ServiceWorkerRegistration.getNotifications() 要求與特定標記相符的所有通知清單。請注意,您必須傳遞 includeTriggered 旗標,預定通知才會納入清單:
const cancelScheduledNotification = async (tag) => {
const registration = await navigator.serviceWorker.getRegistration();
const notifications = await registration.getNotifications({
tag: tag,
includeTriggered: true,
});
notifications.forEach((notification) => notification.close());
};
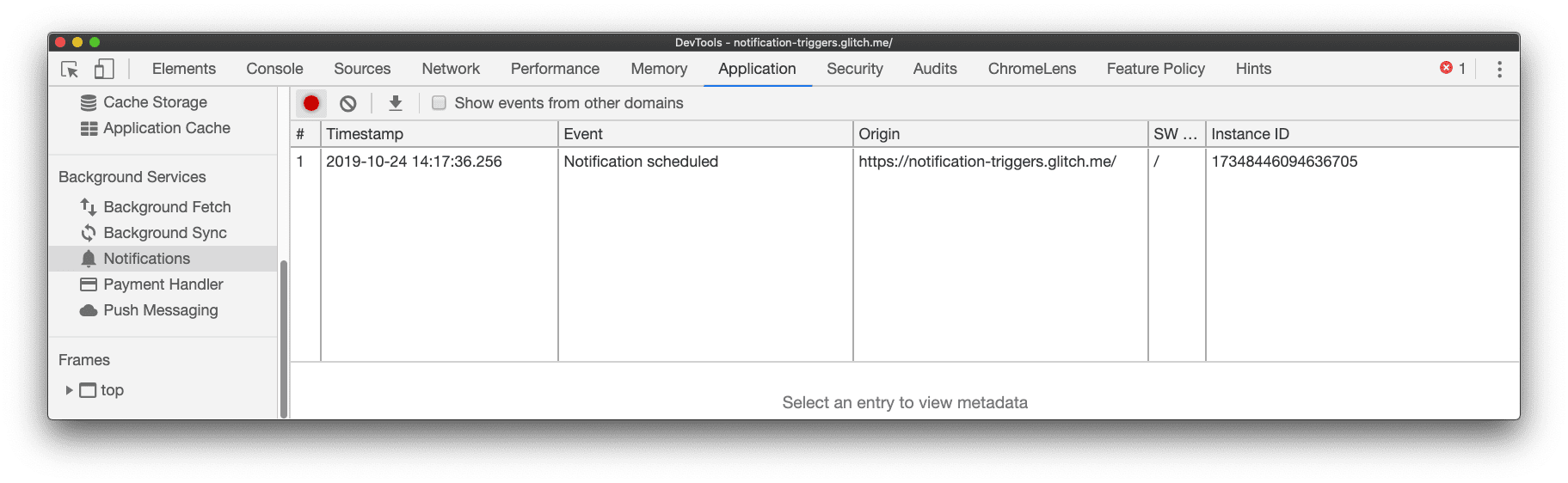
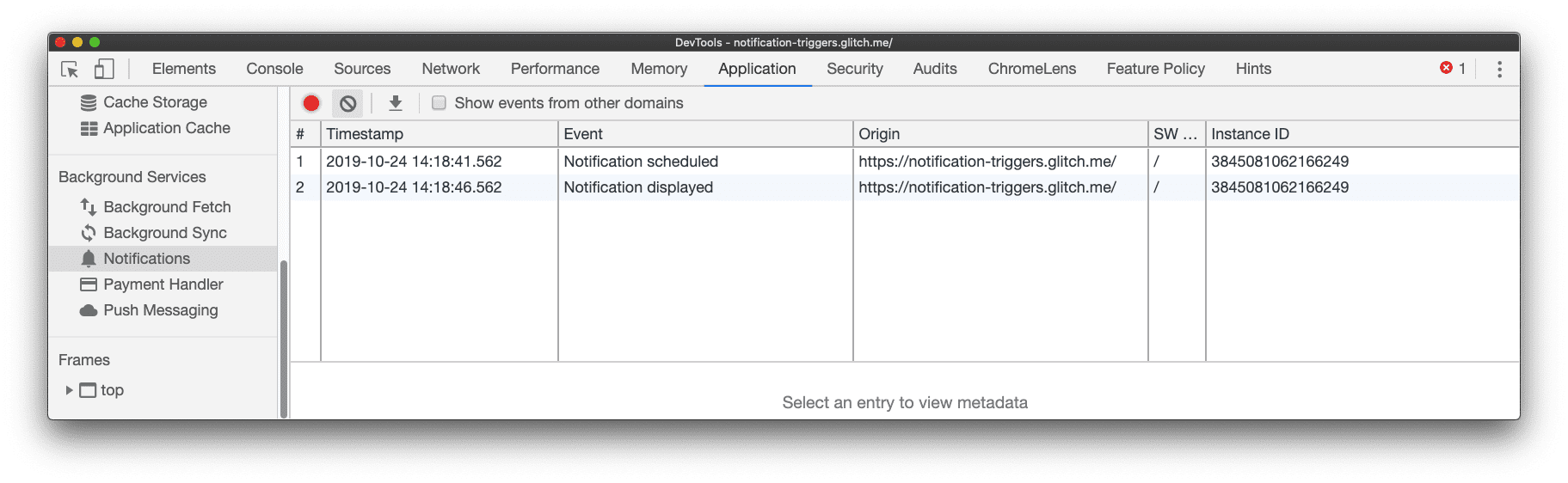
偵錯
您可以使用 Chrome 開發人員工具的「通知」面板,對通知進行偵錯。如要開始偵錯,請按下「開始記錄事件」![]() 或 Ctrl+E 鍵 (在 Mac 上為 Command+E 鍵)。Chrome 開發人員工具會記錄所有通知事件,包括排定、顯示和關閉的通知,最多可記錄三天,即使開發人員工具處於關閉狀態也仍會持續記錄。
或 Ctrl+E 鍵 (在 Mac 上為 Command+E 鍵)。Chrome 開發人員工具會記錄所有通知事件,包括排定、顯示和關閉的通知,最多可記錄三天,即使開發人員工具處於關閉狀態也仍會持續記錄。


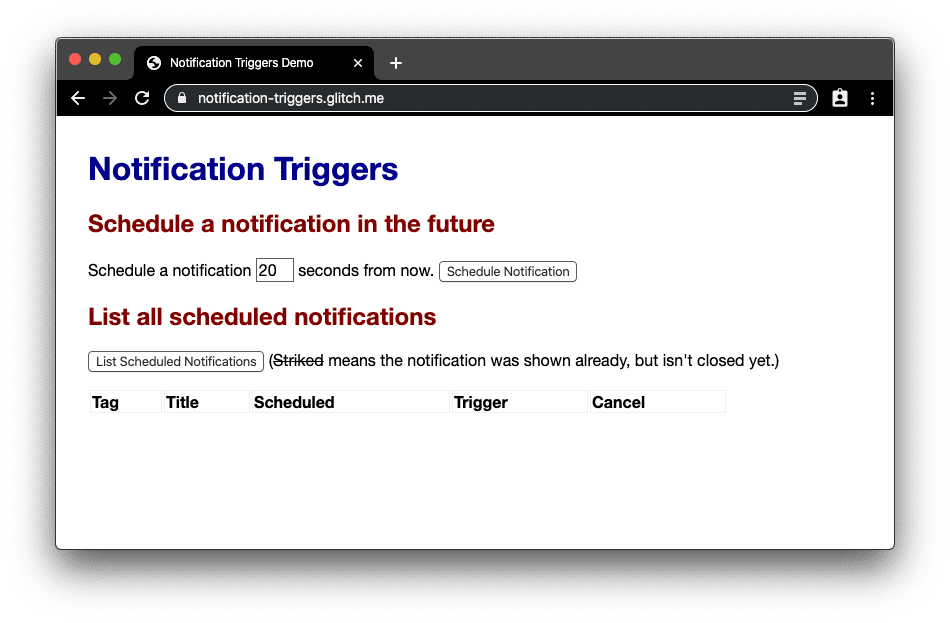
示範
您可以在示範中查看通知觸發條件的運作方式,包括排定通知、列出排定的通知及取消通知。

安全性和權限
Chrome 團隊已根據「控管強大的網頁平台功能存取權」中定義的核心原則 (包括使用者控制權、透明度和人體工學),設計及實作 Notification Triggers API。由於這項 API 需要服務工作人員,因此也需要安全環境。使用這個 API 需要與一般推播通知相同的權限。
使用者控制項
這項 API 僅適用於 ServiceWorkerRegistration。這表示所有必要資料都儲存在相同環境中,且在刪除服務工作人員或使用者刪除來源的所有網站資料時,系統會自動刪除這些資料。封鎖 Cookie 也會導致 Chrome 無法安裝服務工作人員,因此無法使用這項 API。使用者隨時可以在網站設定中,停用網站通知。
透明度
與 Push API 不同,這個 API 不會依賴網路,這表示排定通知時,需要預先提供所有必要資料,包括 badge、icon 和 image 屬性參照的圖片資源。也就是說,開發人員無法觀察排定的通知,且在使用者與通知互動前,服務工作人員不會喚醒。因此,目前開發人員無法透過可能侵犯隱私權的方法 (例如 IP 位址地理位置查詢),取得使用者的相關資訊。這項設計也允許這項功能選擇性地使用作業系統提供的排程機制,例如 Android 的 AlarmManager,有助於節省電量。
意見回饋
Chrome 團隊很想瞭解您使用通知觸發條件的體驗。
介紹 API 設計
API 是否有任何功能無法如預期運作?或者,是否有缺少的屬性或方法需要實作,才能實現您的想法?對安全模型有任何問題或意見嗎?在 Notification Triggers GitHub 存放區中提出規格問題,或在現有問題中新增想法。
導入時發生問題嗎?
您是否發現 Chrome 實作方式有錯誤?還是實作方式與規格不同?
在 new.crbug.com 回報錯誤。請務必盡可能提供詳細資料、重現問題的簡單操作說明,並將「Components」設為 UI>Notifications。
打算使用 API 嗎?
您打算在網站上使用通知觸發條件嗎?您的公開支持有助於我們優先處理功能,並向其他瀏覽器供應商展示支援這些功能的必要性。使用 #NotificationTriggers 主題標記傳送推文給 @ChromiumDev,告訴我們您在何處使用這項功能,以及使用方式。
實用連結
- 公開說明
- 追蹤錯誤
- ChromeStatus.com 項目
- Blink 元件:
UI>Notifications
特別銘謝
通知觸發條件是由 Richard Knoll 實作,說明文件則由 Peter Beverloo 撰寫,並由 Richard 提供協助。下列人員已審查過這篇文章: Joe Medley、Pete LePage,以及 Richard 和 Peter。主頁橫幅,由 Unsplash 的 Lukas Blazek 提供。


