Notification Triggers cho phép bạn lên lịch gửi thông báo cục bộ mà không cần kết nối mạng, nhờ đó, thông báo này rất phù hợp với các trường hợp sử dụng như ứng dụng lịch.
Notification Trigger (Điều kiện kích hoạt thông báo) là gì?
Nhà phát triển web có thể hiển thị thông báo bằng cách sử dụng Web Notifications API. Tính năng này thường được dùng với Push API để thông báo cho người dùng về thông tin nhạy cảm về thời gian, chẳng hạn như sự kiện tin tức nóng hổi hoặc tin nhắn đã nhận. Thông báo được hiển thị bằng cách chạy JavaScript trên thiết bị của người dùng.
Vấn đề với Push API là API này không đáng tin cậy khi kích hoạt thông báo phải xuất hiện khi một điều kiện cụ thể (chẳng hạn như thời gian hoặc vị trí) được đáp ứng. Ví dụ về điều kiện dựa trên thời gian là thông báo trên lịch nhắc bạn về một cuộc họp quan trọng với sếp lúc 2 giờ chiều. Ví dụ về điều kiện dựa trên vị trí là một thông báo nhắc bạn mua sữa khi bạn đến gần cửa hàng tạp hoá. Kết nối mạng hoặc các tính năng tiết kiệm pin như chế độ chờ có thể trì hoãn việc gửi thông báo đẩy.
Các điều kiện kích hoạt thông báo giải quyết vấn đề này bằng cách cho phép bạn lên lịch thông báo cùng với điều kiện kích hoạt trước, để hệ điều hành sẽ gửi thông báo vào đúng thời điểm ngay cả khi không có kết nối mạng hoặc thiết bị đang ở chế độ tiết kiệm pin.
Trường hợp sử dụng
Các ứng dụng lịch có thể sử dụng các điều kiện kích hoạt thông báo dựa trên thời gian để nhắc người dùng về các cuộc họp sắp tới. Chế độ thông báo mặc định cho một ứng dụng lịch có thể là hiện thông báo quan trọng đầu tiên một giờ trước cuộc họp và sau đó hiện một thông báo khẩn cấp hơn khác năm phút trước cuộc họp.
Một mạng truyền hình có thể nhắc người dùng rằng chương trình truyền hình yêu thích của họ sắp bắt đầu hoặc một hội nghị phát trực tiếp sắp diễn ra.
Các trang web chuyển đổi múi giờ có thể sử dụng các trình kích hoạt thông báo dựa trên thời gian để cho phép người dùng lên lịch báo thức cho các cuộc gọi hội nghị qua điện thoại hoặc cuộc gọi video.
Trạng thái hiện tại
| Bước | Trạng thái |
|---|---|
| 1. Tạo video giải thích | Hoàn tất |
| 2. Tạo bản nháp ban đầu của quy cách | Chưa bắt đầu |
| 3. Thu thập ý kiến phản hồi và lặp lại quy trình thiết kế. | Đang tiến hành |
| 4. Bản dùng thử theo nguyên gốc | Hoàn chỉnh |
| 5. Khởi chạy | Chưa bắt đầu |
Cách sử dụng điều kiện kích hoạt thông báo
Bật thông qua about://flags
Để thử nghiệm Notification Triggers API cục bộ mà không cần mã thông báo dùng thử theo nguyên gốc, hãy bật cờ #enable-experimental-web-platform-features trong about://flags.
Phát hiện đối tượng
Bạn có thể tìm hiểu xem trình duyệt có hỗ trợ Notification Triggers (Điều kiện kích hoạt thông báo) hay không bằng cách kiểm tra sự tồn tại của thuộc tính showTrigger:
if ('showTrigger' in Notification.prototype) {
/* Notification Triggers supported */
}
Lên lịch gửi thông báo
Lên lịch thông báo cũng tương tự như việc hiển thị thông báo đẩy thông thường, ngoại trừ việc bạn cần truyền một thuộc tính điều kiện showTrigger có đối tượng TimestampTrigger làm giá trị cho đối tượng options của thông báo.
const createScheduledNotification = async (tag, title, timestamp) => {
const registration = await navigator.serviceWorker.getRegistration();
registration.showNotification(title, {
tag: tag,
body: 'This notification was scheduled 30 seconds ago',
showTrigger: new TimestampTrigger(timestamp + 30 * 1000),
});
};
Huỷ thông báo định kỳ
Để huỷ thông báo đã lên lịch, trước tiên, hãy yêu cầu danh sách tất cả thông báo khớp với một thẻ nhất định thông qua ServiceWorkerRegistration.getNotifications(). Xin lưu ý rằng bạn cần truyền cờ includeTriggered để thông báo được lên lịch xuất hiện trong danh sách:
const cancelScheduledNotification = async (tag) => {
const registration = await navigator.serviceWorker.getRegistration();
const notifications = await registration.getNotifications({
tag: tag,
includeTriggered: true,
});
notifications.forEach((notification) => notification.close());
};
Gỡ lỗi
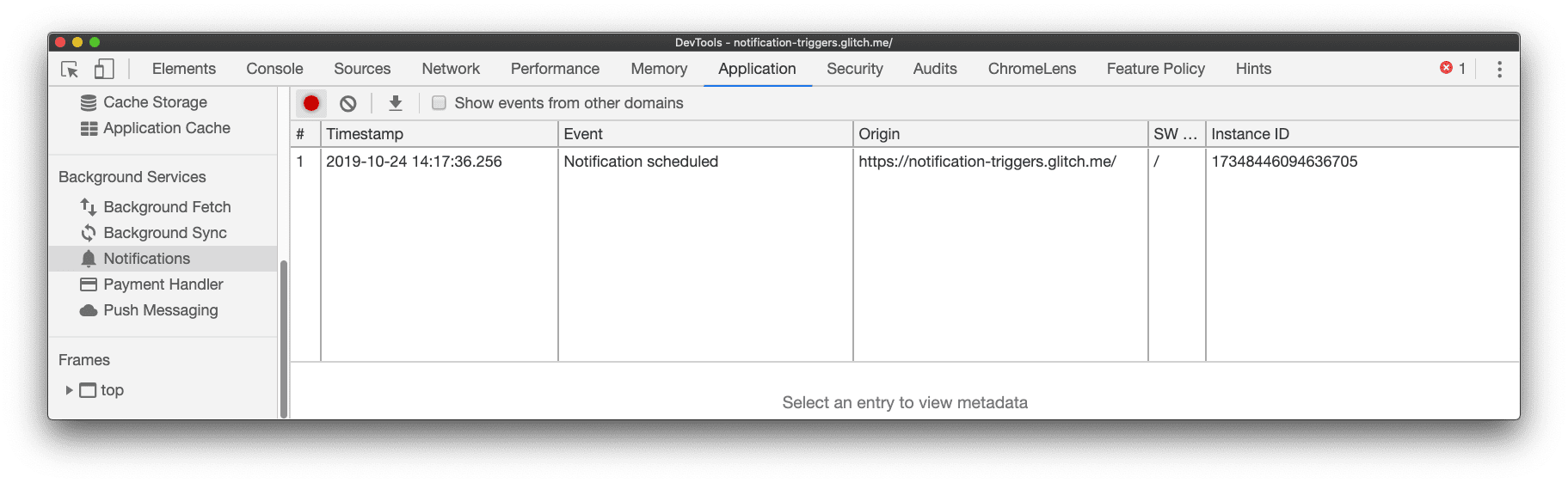
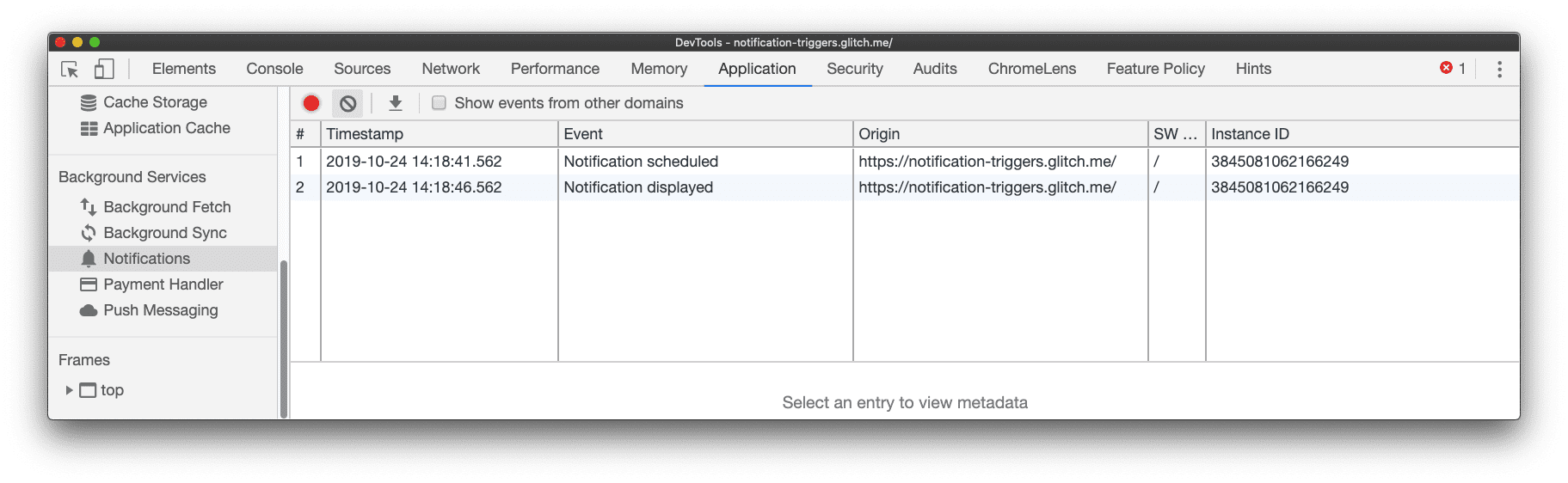
Bạn có thể sử dụng bảng Thông báo của Công cụ của Chrome cho nhà phát triển để gỡ lỗi thông báo. Để bắt đầu gỡ lỗi, hãy nhấn vào Start recording events (Bắt đầu ghi lại các sự kiện) ![]() hoặc nhấn tổ hợp phím Control+E (Command+E trên máy Mac). Công cụ cho nhà phát triển của Chrome ghi lại tất cả các sự kiện thông báo, bao gồm cả thông báo đã lên lịch, thông báo đã hiển thị và thông báo đã đóng trong 3 ngày, ngay cả khi Công cụ cho nhà phát triển bị đóng.
hoặc nhấn tổ hợp phím Control+E (Command+E trên máy Mac). Công cụ cho nhà phát triển của Chrome ghi lại tất cả các sự kiện thông báo, bao gồm cả thông báo đã lên lịch, thông báo đã hiển thị và thông báo đã đóng trong 3 ngày, ngay cả khi Công cụ cho nhà phát triển bị đóng.


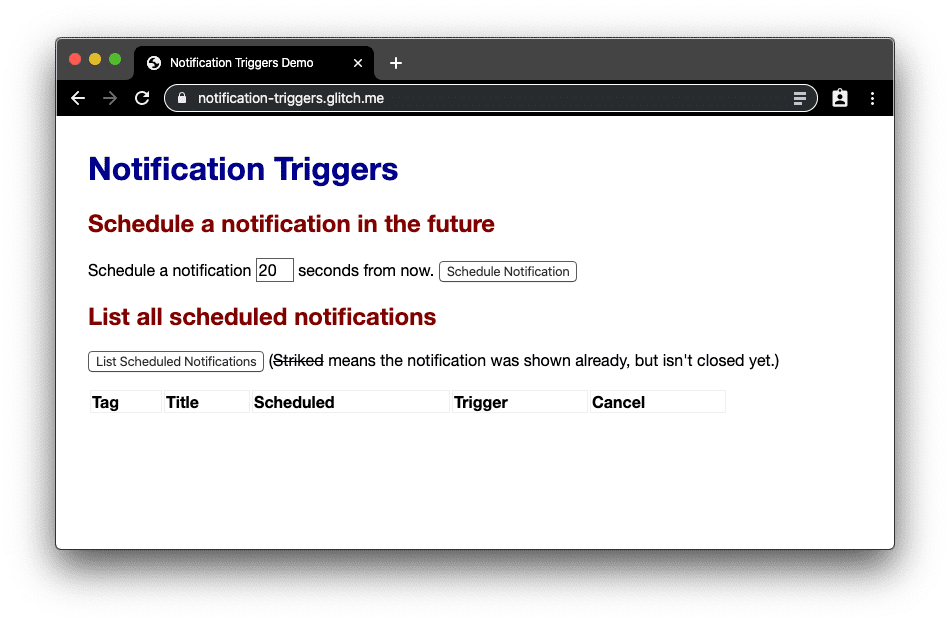
Bản minh hoạ
Bạn có thể xem các Trình kích hoạt thông báo hoạt động trong bản minh hoạ. Bản minh hoạ này cho phép bạn lên lịch thông báo, liệt kê thông báo theo lịch và huỷ thông báo.

Tính bảo mật và quyền truy cập
Nhóm Chrome đã thiết kế và triển khai Notification Triggers API dựa trên các nguyên tắc cốt lõi được xác định trong Controlling Access to Powerful Web Platform Features (Kiểm soát quyền truy cập vào các tính năng mạnh mẽ của nền tảng web), bao gồm cả quyền kiểm soát của người dùng, tính minh bạch và tính tiện dụng. Vì API này yêu cầu các worker dịch vụ, nên API này cũng yêu cầu một bối cảnh bảo mật. Để sử dụng API này, bạn cần có cùng quyền như thông báo đẩy thông thường.
Quyền kiểm soát của người dùng
API này chỉ có trong ngữ cảnh của một ServiceWorkerRegistration. Điều này có nghĩa là tất cả dữ liệu bắt buộc đều được lưu trữ trong cùng một bối cảnh và tự động bị xoá khi trình chạy dịch vụ bị xoá hoặc người dùng xoá tất cả dữ liệu trang web cho nguồn gốc. Việc chặn cookie cũng ngăn các worker dịch vụ được cài đặt trong Chrome, do đó, API này không được sử dụng. Người dùng luôn có thể tắt thông báo cho trang web trong phần cài đặt trang web.
Sự minh bạch
Không giống như Push API, API này không phụ thuộc vào mạng. Điều này có nghĩa là thông báo theo lịch cần có tất cả dữ liệu bắt buộc từ trước, bao gồm cả tài nguyên hình ảnh được tham chiếu theo các thuộc tính badge, icon và image. Điều này có nghĩa là nhà phát triển không thể quan sát thấy việc hiển thị một thông báo theo lịch và không liên quan đến việc đánh thức service worker cho đến khi người dùng tương tác với thông báo.
Do đó, hiện không có cách nào mà nhà phát triển có thể thu thập thông tin về người dùng thông qua các phương pháp có khả năng xâm phạm quyền riêng tư như tra cứu vị trí địa lý theo địa chỉ IP. Thiết kế này cũng cho phép tính năng tuỳ ý khai thác các cơ chế lập lịch do hệ điều hành cung cấp, chẳng hạn như AlarmManager của Android, giúp tiết kiệm pin.
Phản hồi
Nhóm Chrome muốn biết trải nghiệm của bạn với Thông báo kích hoạt.
Hãy cho chúng tôi biết về thiết kế API
Có vấn đề gì về API mà không hoạt động như bạn mong đợi không? Hoặc có phương thức hay thuộc tính nào bị thiếu mà bạn cần triển khai ý tưởng của mình không? Bạn có câu hỏi hoặc bình luận về mô hình bảo mật? Gửi vấn đề về thông số kỹ thuật trên kho lưu trữ GitHub về Trình kích hoạt thông báo hoặc thêm ý kiến của bạn vào một vấn đề hiện có.
Bạn gặp vấn đề khi triển khai?
Bạn có phát hiện thấy lỗi trong quá trình triển khai của Chrome không? Hoặc việc triển khai có khác với quy cách không?
Báo cáo lỗi tại new.crbug.com. Nhớ cung cấp càng nhiều thông tin chi tiết càng tốt, hướng dẫn đơn giản để tái tạo và đặt Thành phần thành UI>Notifications.
Bạn đang lên kế hoạch sử dụng API này?
Bạn có dự định sử dụng Thông báo kích hoạt trên trang web của mình không? Sự ủng hộ công khai của bạn giúp chúng tôi ưu tiên các tính năng và cho các nhà cung cấp trình duyệt khác thấy tầm quan trọng của việc hỗ trợ các tính năng này. Gửi một tweet đến @ChromiumDev bằng thẻ bắt đầu bằng #NotificationTriggers và cho chúng tôi biết bạn đang sử dụng tính năng này ở đâu và như thế nào.
Liên kết Hữu ích
- Thông tin giải thích công khai
- Lỗi theo dõi
- Mục nhập trên ChromeStatus.com
- Thành phần Blink:
UI>Notifications
Lời cảm ơn
Notification Triggers được Richard Knoll triển khai và phần giải thích do Peter Beverloo viết, có sự đóng góp của Richard. Những người sau đây đã xem xét bài viết này: Joe Medley, Pete LePage, cũng như Richard và Peter. Hình ảnh chính của Lukas Blazek trên Unsplash.


