ทริกเกอร์การแจ้งเตือนช่วยให้คุณตั้งเวลาการแจ้งเตือนในเครื่องที่ไม่ต้องเชื่อมต่อเครือข่ายได้ ซึ่งเหมาะสำหรับกรณีการใช้งาน เช่น แอปปฏิทิน
ทริกเกอร์การแจ้งเตือนคืออะไร
นักพัฒนาเว็บสามารถแสดงการแจ้งเตือนได้โดยใช้ Web Notifications API โดยมักใช้ฟีเจอร์นี้ร่วมกับ Push API เพื่อแจ้งให้ผู้ใช้ทราบข้อมูลที่ต้องดำเนินการอย่างเร่งด่วน เช่น ข่าวล่าสุดหรือข้อความที่ได้รับ การแจ้งเตือนจะแสดงโดยการเรียกใช้ JavaScript ในอุปกรณ์ของผู้ใช้
ปัญหาเกี่ยวกับ Push API คือไม่น่าเชื่อถือในการทริกเกอร์การแจ้งเตือนซึ่งต้องแสดงเมื่อตรงตามเงื่อนไขที่เฉพาะเจาะจง เช่น เวลาหรือสถานที่ ตัวอย่างเงื่อนไขตามเวลาคือการแจ้งเตือนในปฏิทินที่ช่วยเตือนการประชุมสำคัญกับหัวหน้าเวลา 14:00 น. ตัวอย่างเงื่อนไขตามตำแหน่งคือการแจ้งเตือนที่ช่วยเตือนให้คุณซื้อนม เมื่อเข้าใกล้ร้านขายของชำ การเชื่อมต่อเครือข่ายหรือฟีเจอร์ประหยัดแบตเตอรี่ เช่น โหมดพัก อาจทำให้การนำส่งการแจ้งเตือนแบบพุชล่าช้า
ทริกเกอร์การแจ้งเตือนช่วยแก้ปัญหานี้ด้วยการให้คุณตั้งเวลาการแจ้งเตือนพร้อมเงื่อนไขทริกเกอร์ล่วงหน้า เพื่อให้ระบบปฏิบัติการส่งการแจ้งเตือนในเวลาที่เหมาะสม แม้ว่าจะไม่มีการเชื่อมต่อเครือข่ายหรืออุปกรณ์อยู่ในโหมดประหยัดแบตเตอรี่ก็ตาม
กรณีการใช้งาน
แอปพลิเคชันปฏิทินสามารถใช้ทริกเกอร์การแจ้งเตือนตามเวลาเพื่อเตือนผู้ใช้เกี่ยวกับ การประชุมที่กำลังจะมาถึง รูปแบบการแจ้งเตือนเริ่มต้นสำหรับแอปปฏิทินอาจเป็นการแสดงการแจ้งเตือนล่วงหน้าครั้งแรก 1 ชั่วโมงก่อนการประชุม แล้วจึงแสดงการแจ้งเตือนที่เร่งด่วนกว่าอีกครั้ง 5 นาทีก่อนการประชุม
เครือข่ายทีวีอาจเตือนผู้ใช้ว่ารายการทีวีโปรดกำลังจะเริ่มหรือไลฟ์สดการประชุมกำลังจะเริ่ม
เว็บไซต์แปลงเขตเวลาสามารถใช้ทริกเกอร์การแจ้งเตือนตามเวลาเพื่อให้ผู้ใช้กำหนดเวลา การปลุกสำหรับการประชุมทางโทรศัพท์หรือวิดีโอคอลได้
สถานะปัจจุบัน
| ขั้นตอน | สถานะ |
|---|---|
| 1. สร้างวิดีโออธิบาย | เสร็จสมบูรณ์ |
| 2. สร้างร่างข้อกำหนดเบื้องต้น | ยังไม่เริ่ม |
| 3. รวบรวมความคิดเห็นและทำซ้ำการออกแบบ | กำลังดำเนินการ |
| 4. ช่วงทดลองใช้จากต้นทาง | เสร็จสมบูรณ์ |
| 5. เปิดตัว | ยังไม่เริ่ม |
วิธีใช้ทริกเกอร์การแจ้งเตือน
การเปิดใช้ผ่าน about://flags
หากต้องการทดสอบ Notification Triggers API ในเครื่องโดยไม่มีโทเค็นช่วงทดลองใช้จากต้นทาง ให้เปิดใช้
#enable-experimental-web-platform-features ใน about://flags
การตรวจหาฟีเจอร์
คุณตรวจสอบได้ว่าเบราว์เซอร์รองรับทริกเกอร์การแจ้งเตือนหรือไม่โดยดูว่ามีพร็อพเพอร์ตี้
showTrigger หรือไม่
if ('showTrigger' in Notification.prototype) {
/* Notification Triggers supported */
}
กำหนดเวลาการแจ้งเตือน
การตั้งเวลาการแจ้งเตือนคล้ายกับการแสดงข้อความพุชปกติ ยกเว้นว่าคุณต้องส่งพร็อพเพอร์ตี้เงื่อนไข showTrigger ที่มีออบเจ็กต์ TimestampTrigger เป็นค่าไปยังออบเจ็กต์ options ของการแจ้งเตือน
const createScheduledNotification = async (tag, title, timestamp) => {
const registration = await navigator.serviceWorker.getRegistration();
registration.showNotification(title, {
tag: tag,
body: 'This notification was scheduled 30 seconds ago',
showTrigger: new TimestampTrigger(timestamp + 30 * 1000),
});
};
การยกเลิกการแจ้งเตือนที่ตั้งเวลาไว้
หากต้องการยกเลิกการแจ้งเตือนที่กำหนดเวลาไว้ ให้ขอรายการการแจ้งเตือนทั้งหมดที่ตรงกับแท็กหนึ่งๆ ผ่าน ServiceWorkerRegistration.getNotifications() ก่อน โปรดทราบว่าคุณต้องส่งแฟล็ก
includeTriggeredเพื่อให้รวมการแจ้งเตือนที่กำหนดเวลาไว้ในรายการ
const cancelScheduledNotification = async (tag) => {
const registration = await navigator.serviceWorker.getRegistration();
const notifications = await registration.getNotifications({
tag: tag,
includeTriggered: true,
});
notifications.forEach((notification) => notification.close());
};
การแก้ไขข้อบกพร่อง
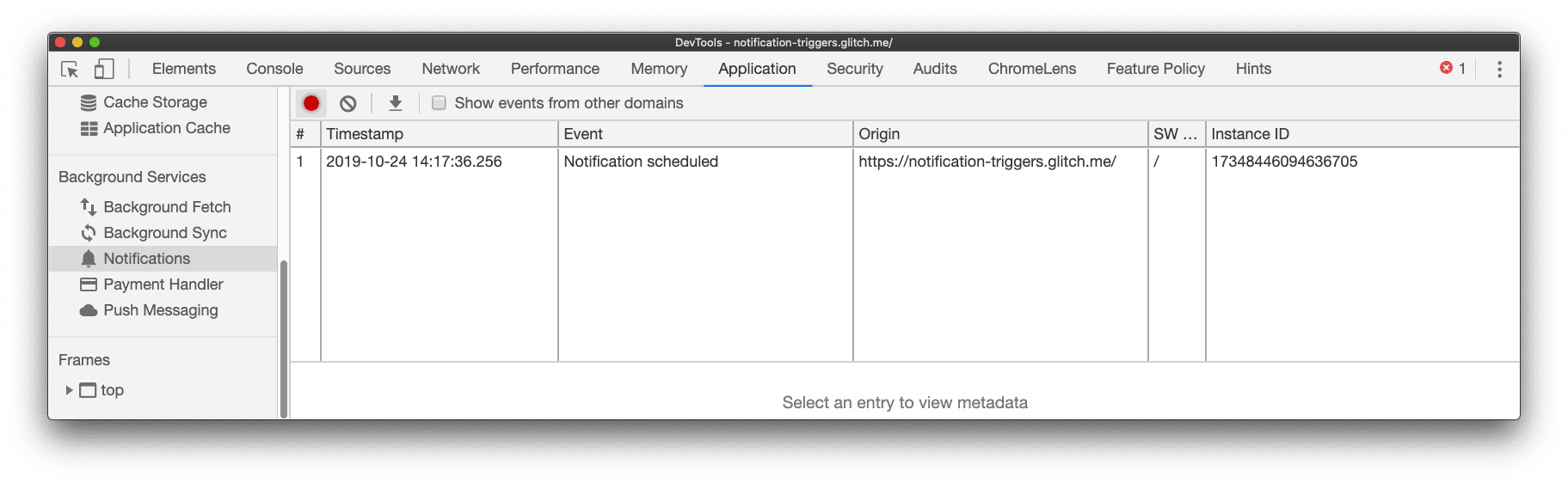
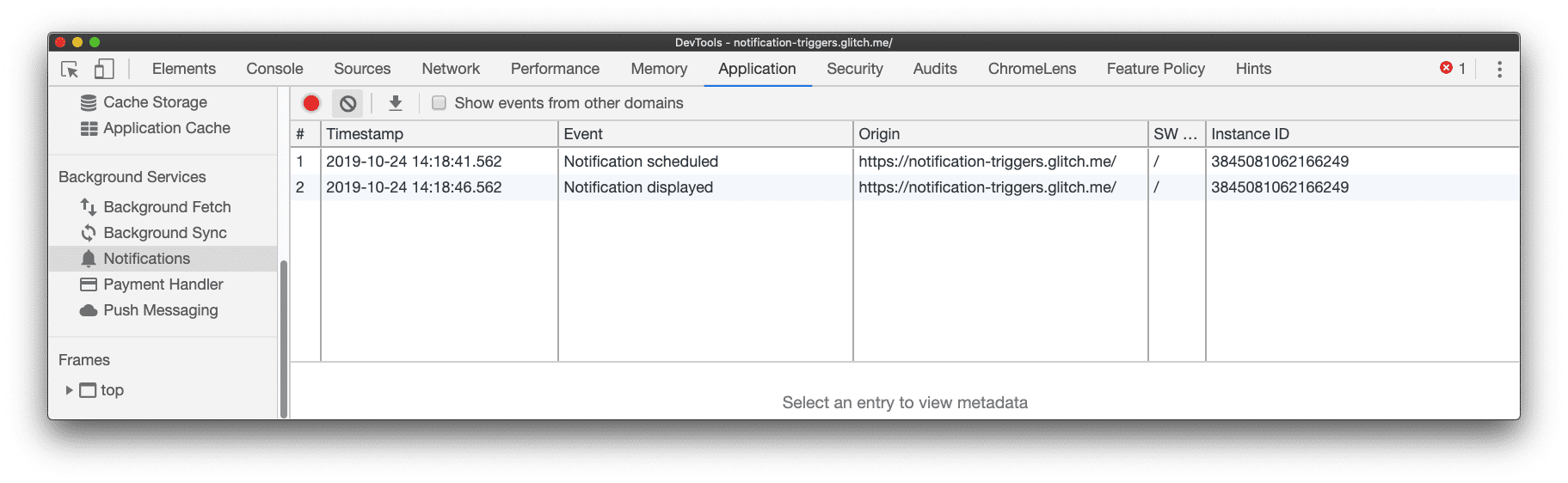
คุณใช้แผงการแจ้งเตือนของ Chrome DevTools เพื่อแก้ไขข้อบกพร่องของการแจ้งเตือนได้ หากต้องการเริ่ม
การแก้ไขข้อบกพร่อง ให้กดเริ่มบันทึกเหตุการณ์
![]() หรือ Control+E (Command+E ใน Mac) Chrome DevTools จะบันทึกเหตุการณ์การแจ้งเตือนทั้งหมด รวมถึงการแจ้งเตือนที่กำหนดเวลาไว้ แสดง และปิด เป็นเวลา 3 วัน
แม้ว่าจะปิด DevTools อยู่ก็ตาม
หรือ Control+E (Command+E ใน Mac) Chrome DevTools จะบันทึกเหตุการณ์การแจ้งเตือนทั้งหมด รวมถึงการแจ้งเตือนที่กำหนดเวลาไว้ แสดง และปิด เป็นเวลา 3 วัน
แม้ว่าจะปิด DevTools อยู่ก็ตาม


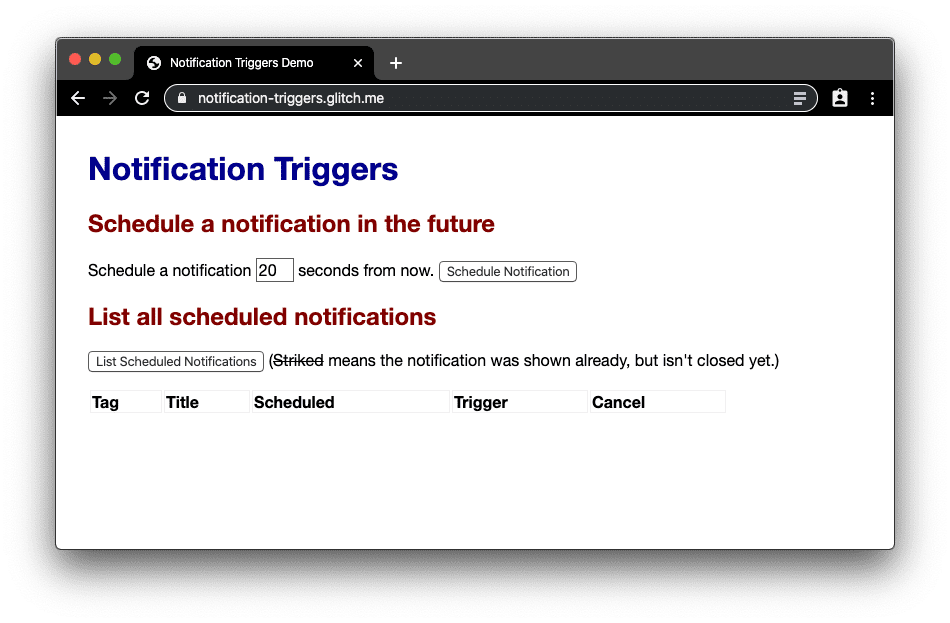
สาธิต
คุณอาจเห็นทริกเกอร์การแจ้งเตือนในการดำเนินการในเดโม ซึ่งช่วยให้คุณกำหนดเวลา การแจ้งเตือน แสดงรายการการแจ้งเตือนที่กำหนดเวลาไว้ และยกเลิกการแจ้งเตือนได้

ความปลอดภัยและสิทธิ์
ทีม Chrome ได้ออกแบบและใช้ Notification Triggers API โดยใช้หลักการพื้นฐาน ที่กำหนดไว้ในการควบคุมการเข้าถึงฟีเจอร์ที่มีประสิทธิภาพของแพลตฟอร์มเว็บ ซึ่งรวมถึงการควบคุมของผู้ใช้ ความโปร่งใส และการยศาสตร์ เนื่องจาก API นี้ต้องใช้ Service Worker จึงต้องใช้ บริบทที่ปลอดภัยด้วย การใช้ API ต้องมีสิทธิ์เช่นเดียวกับข้อความ Push ปกติ
การควบคุมของผู้ใช้
API นี้ใช้ได้เฉพาะในบริบทของ ServiceWorkerRegistration ซึ่งหมายความว่าระบบจะจัดเก็บข้อมูลที่จำเป็นทั้งหมดในบริบทเดียวกัน และจะลบข้อมูลโดยอัตโนมัติเมื่อมีการลบ Service Worker หรือผู้ใช้ลบข้อมูลทั้งหมดของเว็บไซต์สำหรับต้นทาง การบล็อกคุกกี้ยังป้องกันไม่ให้ติดตั้ง Service Worker ใน Chrome และป้องกันไม่ให้ใช้ API นี้ด้วย ผู้ใช้ปิดใช้การแจ้งเตือนสำหรับเว็บไซต์ได้ทุกเมื่อในการตั้งค่าเว็บไซต์
ความโปร่งใส
API นี้ไม่เหมือนกับ Push API ตรงที่ไม่ได้ขึ้นอยู่กับเครือข่าย ซึ่งหมายความว่าการแจ้งเตือนที่กำหนดเวลาไว้
ต้องมีข้อมูลที่จำเป็นทั้งหมดล่วงหน้า รวมถึงทรัพยากรรูปภาพที่อ้างอิงโดยแอตทริบิวต์ badge, icon และ
image ซึ่งหมายความว่านักพัฒนาแอปไม่สามารถสังเกตเห็นการแสดงการแจ้งเตือนที่กำหนดเวลาไว้
และไม่ต้องปลุก Service Worker จนกว่าผู้ใช้จะโต้ตอบกับการแจ้งเตือน
ด้วยเหตุนี้ ปัจจุบันจึงไม่มีวิธีที่นักพัฒนาแอปจะได้รับข้อมูลเกี่ยวกับผู้ใช้
ผ่านแนวทางที่อาจละเมิดความเป็นส่วนตัว เช่น การค้นหาตำแหน่งทางภูมิศาสตร์ของที่อยู่ IP การออกแบบนี้ยัง
ช่วยให้ฟีเจอร์นี้ใช้กลไกการตั้งเวลาที่ระบบปฏิบัติการมีให้ได้ด้วย
เช่น AlarmManager ของ Android
ซึ่งช่วยถนอมแบตเตอรี่
ความคิดเห็น
ทีม Chrome อยากทราบความคิดเห็นของคุณเกี่ยวกับประสบการณ์การใช้งานทริกเกอร์การแจ้งเตือน
บอกเราเกี่ยวกับการออกแบบ API
มีอะไรเกี่ยวกับ API ที่ไม่ทำงานตามที่คุณคาดหวังไว้ไหม หรือมีเมธอด หรือพร็อพเพอร์ตี้ที่ขาดหายไปซึ่งคุณต้องใช้เพื่อนำแนวคิดไปใช้ไหม หากมีคำถามหรือความคิดเห็นเกี่ยวกับโมเดลความปลอดภัย แจ้งปัญหาเกี่ยวกับข้อกำหนดในที่เก็บ GitHub ของทริกเกอร์การแจ้งเตือน หรือแสดงความคิดเห็นในปัญหาที่มีอยู่
หากพบปัญหาในการติดตั้งใช้งาน
หากพบข้อบกพร่องในการใช้งาน Chrome หรือการติดตั้งใช้งานแตกต่างจากข้อกำหนด
รายงานข้อบกพร่องที่ new.crbug.com โปรดใส่รายละเอียดให้มากที่สุดเท่าที่จะทำได้
วิธีการง่ายๆ ในการทำซ้ำ และตั้งค่าคอมโพเนนต์เป็น UI>Notifications
หากมีแผนจะใช้ API
วางแผนที่จะใช้ทริกเกอร์การแจ้งเตือนในเว็บไซต์ใช่ไหม การสนับสนุนแบบสาธารณะของคุณช่วยให้เราจัดลำดับความสำคัญของฟีเจอร์ได้
และแสดงให้ผู้ให้บริการเบราว์เซอร์รายอื่นๆ เห็นว่าการสนับสนุนฟีเจอร์เหล่านี้มีความสำคัญเพียงใด ทวีตถึง @ChromiumDev โดยใช้แฮชแท็ก
#NotificationTriggers
และแจ้งให้เราทราบว่าคุณใช้ฟีเจอร์นี้ที่ใดและอย่างไร
ลิงก์ที่มีประโยชน์
- คำอธิบายสาธารณะ
- ข้อบกพร่องในการติดตาม
- รายการใน ChromeStatus.com
- คอมโพเนนต์ Blink:
UI>Notifications
คำขอบคุณ
Richard Knoll เป็นผู้ติดตั้งใช้งานทริกเกอร์การแจ้งเตือน และ Peter Beverloo เป็นผู้เขียนคำอธิบาย โดยมี การสนับสนุนจาก Richard บทความนี้ได้รับการตรวจสอบจากบุคคลต่อไปนี้ Joe Medley, Pete LePage รวมถึง Richard และ Peter รูปภาพหลักโดย Lukas Blazek ใน Unsplash


