借助通知触发器,您可以安排不需要网络连接的本地通知,这使得它们非常适合日历应用等使用情形。
什么是通知触发器?
Web 开发者可以使用 Web Notifications API 显示通知。此功能通常与 Push API 搭配使用,以告知用户时间敏感型信息,例如突发新闻事件或收到的消息。通过在用户设备上运行 JavaScript 来显示通知。
Push API 的问题在于,它无法可靠地触发在满足特定条件(例如时间或位置)时必须显示的通知。基于时间的条件的一个示例是日历通知,它会在下午 2 点提醒您与老板有一个重要会议。基于位置的条件的一个示例是,当您进入杂货店附近时,系统会发送通知提醒您购买牛奶。网络连接或低电耗模式等节省电池电量的功能可能会延迟推送通知的传递。
通知触发器通过让您提前安排通知及其触发条件来解决此问题,这样即使没有网络连接或设备处于省电模式,操作系统也会在正确的时间传递通知。
使用场景
日历应用可以使用基于时间的通知触发器来提醒用户即将到来的会议。日历应用的默认通知方案可能是在会议开始前一小时显示第一个浮动通知,然后在会议开始前五分钟显示另一个更紧急的通知。
电视网络可能会提醒用户,他们喜爱的电视节目即将开始,或者会议直播即将开始。
时区转换网站可以使用基于时间的通知触发器,让用户安排电话会议或视频通话的闹钟。
当前状态
| 步骤 | 状态 |
|---|---|
| 1. 创建说明 | 完成 |
| 2. 创建规范的初始草稿 | 尚未开始 |
| 3. 收集反馈并迭代设计。 | 进行中 |
| 4. 源试用 | 完成 |
| 5. 发布 | 尚未开始 |
如何使用通知触发器
通过 about://flags 启用
如需在本地试用 Notification Triggers API,而无需源试用令牌,请在 about://flags 中启用 #enable-experimental-web-platform-features 标志。
功能检测
您可以通过检查 showTrigger 属性是否存在来确定浏览器是否支持通知触发器:
if ('showTrigger' in Notification.prototype) {
/* Notification Triggers supported */
}
安排通知
安排通知的流程与显示常规推送通知类似,只不过您需要将 showTrigger 条件属性(以 TimestampTrigger 对象作为值)传递给通知的 options 对象。
const createScheduledNotification = async (tag, title, timestamp) => {
const registration = await navigator.serviceWorker.getRegistration();
registration.showNotification(title, {
tag: tag,
body: 'This notification was scheduled 30 seconds ago',
showTrigger: new TimestampTrigger(timestamp + 30 * 1000),
});
};
取消预定通知
如需取消预定通知,请先通过 ServiceWorkerRegistration.getNotifications() 请求与特定标记匹配的所有通知的列表。请注意,您需要传递 includeTriggered 标志,才能在列表中包含预定通知:
const cancelScheduledNotification = async (tag) => {
const registration = await navigator.serviceWorker.getRegistration();
const notifications = await registration.getNotifications({
tag: tag,
includeTriggered: true,
});
notifications.forEach((notification) => notification.close());
};
调试
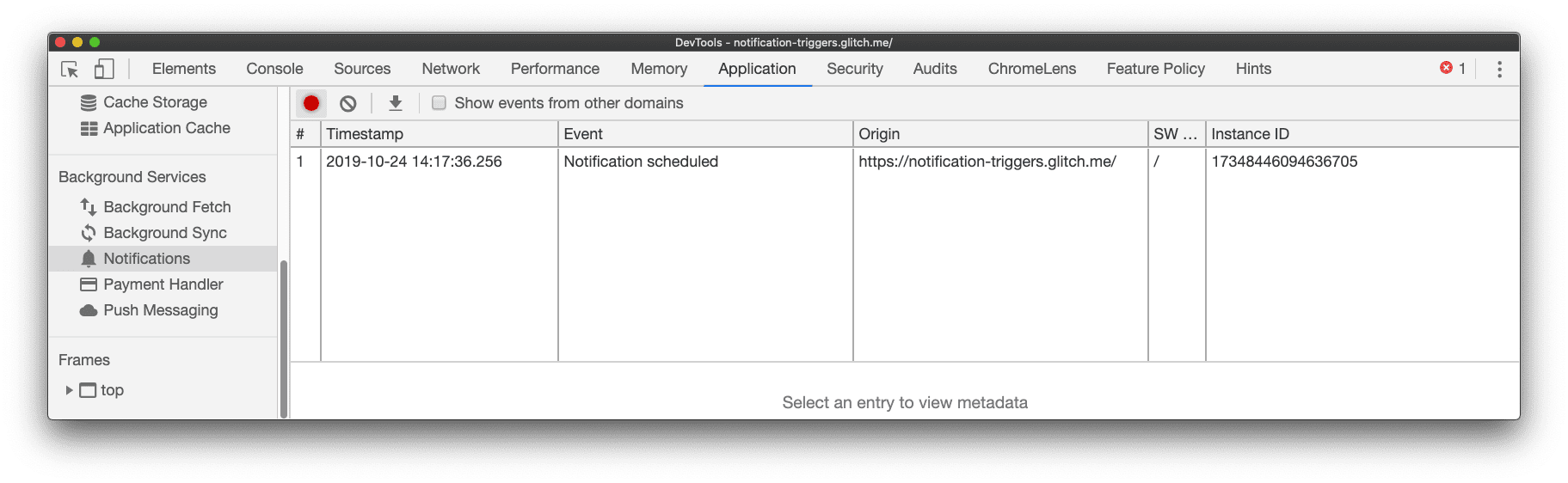
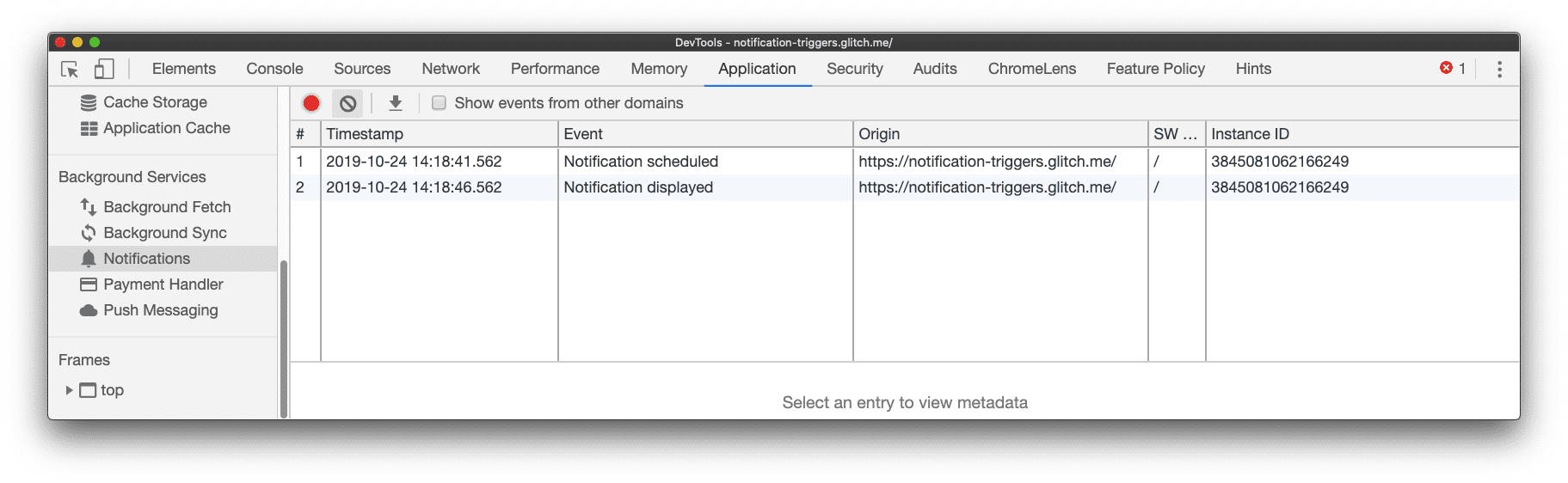
您可以使用 Chrome 开发者工具的“通知”面板来调试通知。如需开始调试,请按开始记录事件
![]() 或 Control+E(在 Mac 上,按 Command+E)。Chrome 开发者工具会记录所有通知事件(包括已安排、已显示和已关闭的通知),记录时间长达三天,即使开发者工具处于关闭状态也不例外。
或 Control+E(在 Mac 上,按 Command+E)。Chrome 开发者工具会记录所有通知事件(包括已安排、已显示和已关闭的通知),记录时间长达三天,即使开发者工具处于关闭状态也不例外。


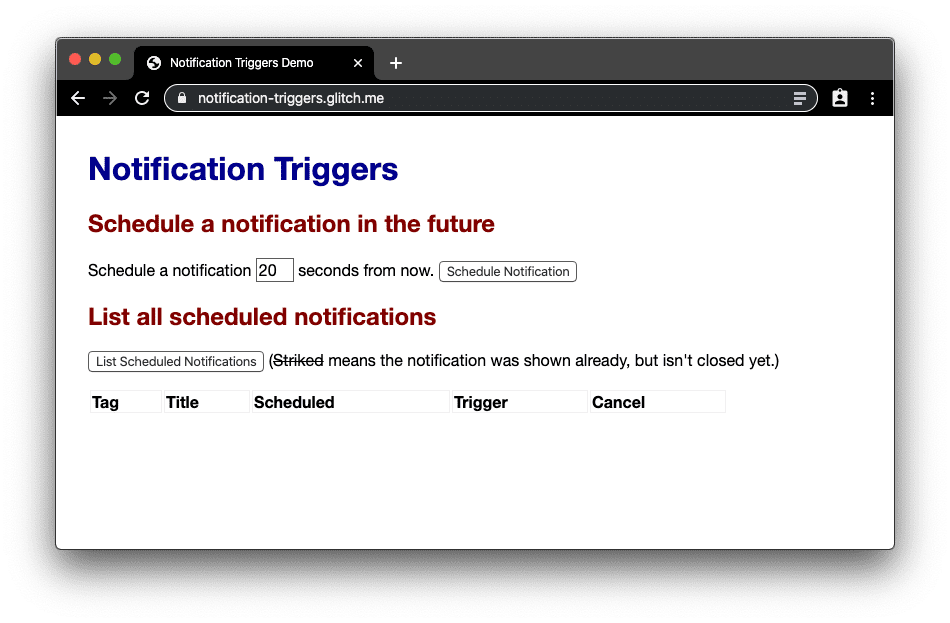
演示
您可以在演示中看到通知触发器在实际应用中的效果,该演示允许您安排通知、列出已安排的通知并取消这些通知。

安全与权限
Chrome 团队在设计和实现 Notification Triggers API 时,遵循了控制对强大的 Web 平台功能的访问权限中定义的核心原则,包括用户控制、透明度和人体工程学。由于此 API 需要 service worker,因此也需要安全上下文。使用该 API 需要与常规推送通知相同的权限。
用户控制
此 API 仅在 ServiceWorkerRegistration 的上下文中可用。这意味着,所有必需的数据都存储在同一上下文中,并且在删除服务工作线程或用户删除来源的所有网站数据时会自动删除。阻止 Cookie 还会阻止在 Chrome 中安装 Service Worker,因此也会阻止使用此 API。用户始终可以在网站设置中为相应网站停用通知。
透明度
与 Push API 不同,此 API 不依赖于网络,这意味着预定通知需要预先获取所有必需数据,包括 badge、icon 和 image 属性引用的图片资源。这意味着,开发者无法观察到预定通知的显示,并且在用户与通知互动之前,不会唤醒服务工作线程。
因此,目前尚无已知方法可让开发者通过可能侵犯隐私的方式(例如 IP 地址地理定位查找)获取有关用户的信息。此设计还允许该功能选择性地利用操作系统(如 Android 的 AlarmManager)提供的调度机制,从而有助于节省电池电量。
反馈
Chrome 团队希望了解您在使用通知触发器时的体验。
介绍 API 设计
API 是否存在某些方面无法按预期运行?或者,是否有缺少的方法或属性需要您来实现自己的想法?对安全模型有疑问或意见?在 Notification Triggers GitHub 代码库中提交规范问题,或在现有问题中添加您的想法。
实现存在问题?
您是否发现 Chrome 的实现存在 bug?或者实现是否与规范不同?
请前往 new.crbug.com 提交 bug。请务必尽可能详细地说明问题,提供简单的重现说明,并将组件设置为 UI>Notifications。
打算使用 API?
计划在网站上使用通知触发器?您的公开支持有助于我们确定功能优先级,并向其他浏览器供应商展示支持这些功能的重要性。使用 #NotificationTriggers 主题标签向 @ChromiumDev 发送推文,告诉我们您在何处以及如何使用该功能。
实用链接
- 公开说明
- 跟踪 bug
- ChromeStatus.com 条目
- Blink 组件:
UI>Notifications
致谢
通知触发器由 Richard Knoll 实现,说明由 Peter Beverloo 撰写,Richard 也做出了贡献。以下人员已审核过本文:Joe Medley、Pete LePage,以及 Richard 和 Peter。主打图片,由 Unsplash 用户 Lukas Blazek 提供。


