Com os gatilhos de notificação, é possível programar notificações locais que não exigem uma conexão de rede, o que as torna ideais para casos de uso como apps de agenda.
O que são acionadores de notificações?
Os desenvolvedores da Web podem mostrar notificações usando a API Web Notifications. Esse recurso é usado com frequência com a API Push para informar ao usuário sobre informações urgentes, como notícias de última hora ou mensagens recebidas. As notificações são mostradas executando JavaScript no dispositivo do usuário.
O problema com a API Push é que ela não é confiável para acionar notificações que precisam ser mostradas quando uma condição específica, como hora ou local, é atendida. Um exemplo de condição baseada em tempo é uma notificação de agenda que lembra você de uma reunião importante com seu chefe às 14h. Um exemplo de condição baseada em local é uma notificação que lembra você de comprar leite quando você entra nas proximidades do mercado. A conectividade de rede ou recursos de preservação de bateria, como o modo Soneca, podem atrasar a entrega de notificações push.
Os gatilhos de notificação resolvem esse problema permitindo que você programe notificações com a condição de ativação antecipadamente. Assim, o sistema operacional vai enviar a notificação no momento certo mesmo que não haja conectividade de rede ou que o dispositivo esteja no modo de economia de bateria.
Casos de uso
Os aplicativos de agenda podem usar gatilhos de notificação baseados em tempo para lembrar um usuário de reuniões futuras. O esquema de notificação padrão de um app de agenda pode ser mostrar um primeiro alerta uma hora antes de uma reunião e outra notificação mais urgente cinco minutos antes.
Uma rede de TV pode lembrar os usuários de que o programa de TV favorito deles está prestes a começar ou que uma transmissão ao vivo de uma conferência está prestes a começar.
Sites de conversão de fuso horário podem usar acionadores de notificação com base no tempo para permitir que os usuários programem alarmes para teleconferências ou videochamadas.
Status atual
| Etapa | Status |
|---|---|
| 1. Criar explicação | Concluído |
| 2. Criar o rascunho inicial da especificação | Não iniciado |
| 3. Colete feedback e itere o design. | Em andamento |
| 4. Teste de origem | Concluído |
| 5. Lançamento | Não iniciado |
Como usar os gatilhos de notificação
Ativar usando about://flags
Para testar a API Notification Triggers localmente, sem um token de teste de origem, ative a flag
#enable-experimental-web-platform-features em about://flags.
Detecção de recursos
Para saber se o navegador é compatível com os gatilhos de notificação, verifique a existência da propriedade
showTrigger:
if ('showTrigger' in Notification.prototype) {
/* Notification Triggers supported */
}
Programar uma notificação
O agendamento de uma notificação é semelhante ao envio de uma notificação push comum, exceto que você precisa
transmitir uma propriedade de condição showTrigger com um objeto TimestampTrigger como valor para o
objeto options da notificação.
const createScheduledNotification = async (tag, title, timestamp) => {
const registration = await navigator.serviceWorker.getRegistration();
registration.showNotification(title, {
tag: tag,
body: 'This notification was scheduled 30 seconds ago',
showTrigger: new TimestampTrigger(timestamp + 30 * 1000),
});
};
Cancelar uma notificação programada
Para cancelar notificações programadas, primeiro solicite uma lista de todas as notificações que correspondem a uma determinada
tag usando ServiceWorkerRegistration.getNotifications(). É necessário transmitir a flag
includeTriggered para que as notificações programadas sejam incluídas na lista:
const cancelScheduledNotification = async (tag) => {
const registration = await navigator.serviceWorker.getRegistration();
const notifications = await registration.getNotifications({
tag: tag,
includeTriggered: true,
});
notifications.forEach((notification) => notification.close());
};
Depuração
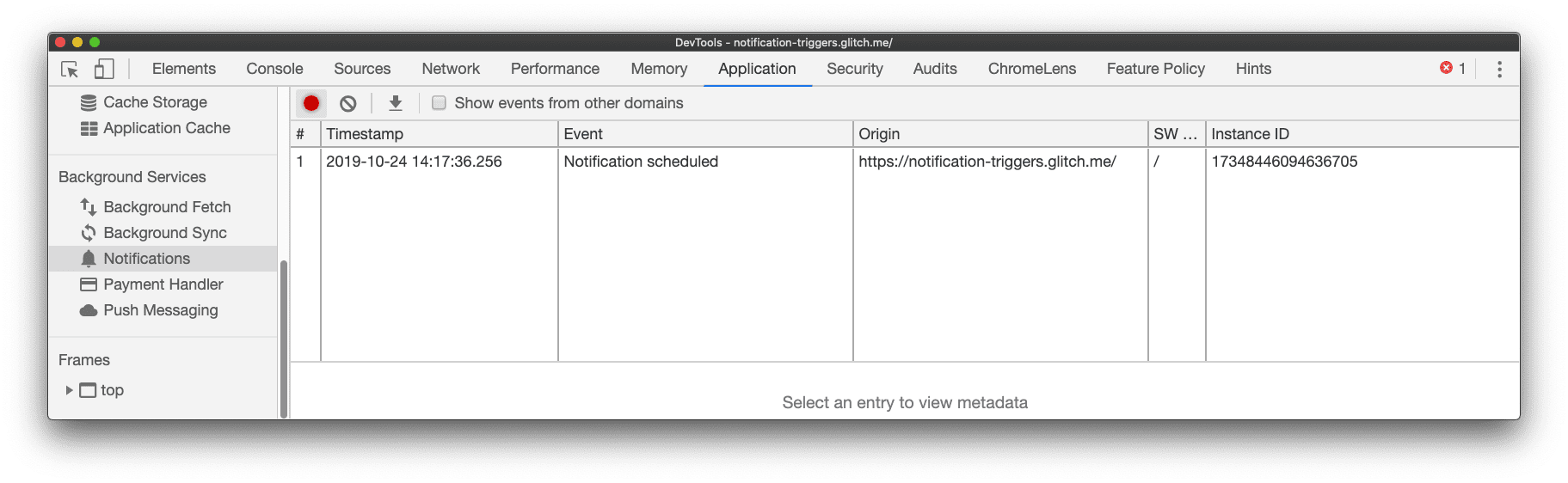
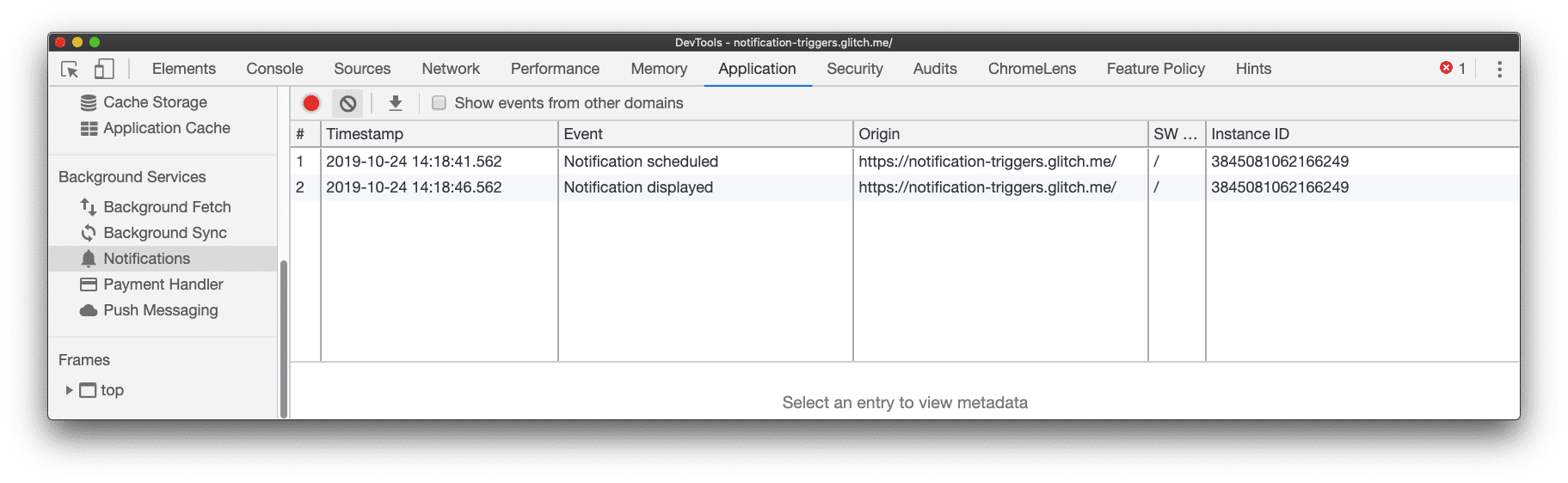
Use o painel de notificações do Chrome DevTools para depurar notificações. Para iniciar a depuração, pressione Iniciar gravação de eventos
![]() ou Control+E (Command+E no Mac). O Chrome DevTools registra todos os eventos de notificação, incluindo notificações programadas, exibidas e fechadas, por três dias, mesmo quando o DevTools está fechado.
ou Control+E (Command+E no Mac). O Chrome DevTools registra todos os eventos de notificação, incluindo notificações programadas, exibidas e fechadas, por três dias, mesmo quando o DevTools está fechado.


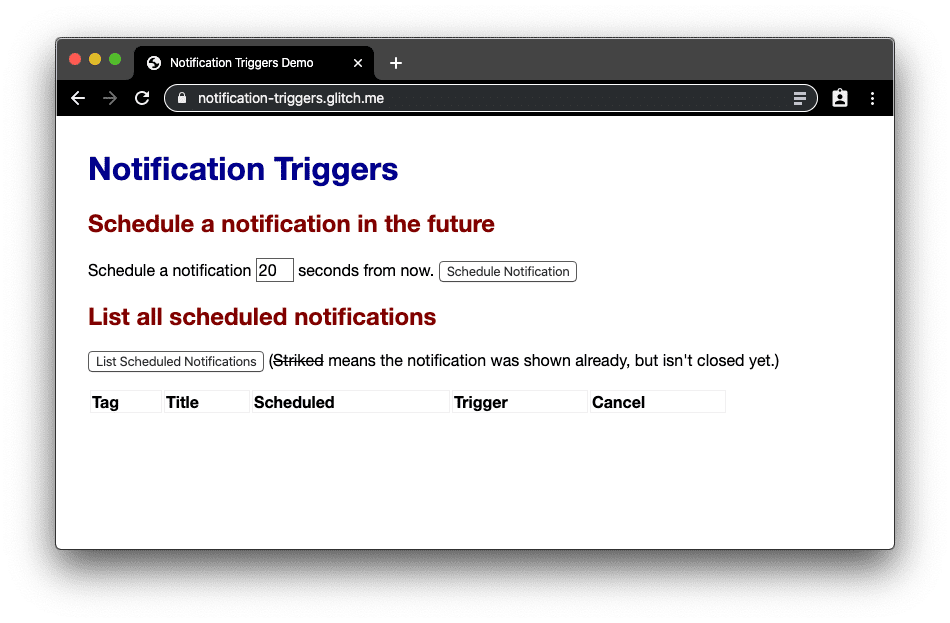
Demonstração
Você pode conferir os gatilhos de notificação em ação em uma demonstração, que permite programar, listar e cancelar notificações.

Segurança e permissões
A equipe do Chrome projetou e implementou a API Notification Triggers usando os princípios básicos definidos em Controlling Access to Powerful Web Platform Features (em inglês), incluindo controle do usuário, transparência e ergonomia. Como essa API exige service workers, ela também requer um contexto seguro. O uso da API requer a mesma permissão das notificações push comuns.
Controle do usuário
Essa API só está disponível no contexto de um ServiceWorkerRegistration. Isso significa que todos os dados necessários são armazenados no mesmo contexto e excluídos automaticamente quando o service worker é excluído ou o usuário exclui todos os dados do site para a origem. O bloqueio de cookies também impede a instalação de service
workers no Chrome e, portanto, o uso dessa API. As notificações podem ser desativadas pelo usuário nas configurações do site.
Transparência
Ao contrário da API Push, essa API não depende da rede. Isso significa que as notificações programadas
precisam de todos os dados necessários com antecedência, incluindo recursos de imagem referenciados pelos atributos badge, icon e
image. Isso significa que mostrar uma notificação programada não é observável pelo desenvolvedor
e não envolve ativar o service worker até que o usuário interaja com a notificação.
Consequentemente, não há atualmente nenhuma maneira conhecida de o desenvolvedor obter informações sobre o usuário
por abordagens potencialmente invasivas da privacidade, como a pesquisa de geolocalização de endereço IP. Esse design também
permite que o recurso use mecanismos de programação fornecidos pelo sistema operacional
como o AlarmManager do Android,
que ajuda a preservar a bateria.
Feedback
A equipe do Chrome quer saber sobre suas experiências com os gatilhos de notificação.
Fale sobre o design da API
Há algo na API que não funciona como esperado? Ou há métodos ou propriedades ausentes que você precisa implementar sua ideia? Tem uma dúvida ou um comentário sobre o modelo de segurança? Envie um problema de especificação no repositório do GitHub de acionadores de notificação ou adicione suas ideias a um problema existente.
Problemas com a implementação?
Você encontrou um bug na implementação do Chrome? Ou a implementação é diferente da especificação?
Registre um bug em new.crbug.com. Inclua o máximo de detalhes possível, instruções simples para reprodução e defina os componentes como UI>Notifications.
Você planeja usar a API?
Pretende usar disparadores de notificações no seu site? Seu apoio público nos ajuda a priorizar recursos e mostra a outros fornecedores de navegadores a importância de oferecer suporte a eles. Envie um tweet para
@ChromiumDev usando a hashtag
#NotificationTriggers
e conte para nós onde e como você está usando.
Links úteis
- Explicação para o público
- Bug de rastreamento
- Entrada do ChromeStatus.com
- Componente Blink:
UI>Notifications
Agradecimentos
Os gatilhos de notificação foram implementados por Richard Knoll e a explicação foi escrita por Peter Beverloo, com contribuições de Richard. As seguintes pessoas revisaram o artigo: Joe Medley, Pete LePage, além de Richard e Peter. Imagem principal de Lukas Blazek no Unsplash.


