Wywoływanie powiadomień umożliwia planowanie powiadomień lokalnych, które nie wymagają połączenia sieciowego, co sprawia, że idealnie nadają się do zastosowań takich jak aplikacje kalendarza.
Czym są wyzwalacze powiadomień?
Deweloperzy stron internetowych mogą wyświetlać powiadomienia za pomocą interfejsu Web Notifications API. Ta funkcja jest często używana z interfejsem Push API, aby informować użytkownika o informacjach wymagających natychmiastowej reakcji, takich jak najnowsze wiadomości czy otrzymane wiadomości. Powiadomienia są wyświetlane przez uruchomienie kodu JavaScript na urządzeniu użytkownika.
Problem z interfejsem Push API polega na tym, że nie jest on niezawodny w przypadku wywoływania powiadomień, które muszą być wyświetlane po spełnieniu określonego warunku, np. czasu lub lokalizacji. Przykładem warunku opartego na czasie jest powiadomienie z kalendarza, które przypomina o ważnym spotkaniu z szefem o godzinie 14:00. Przykładem warunku opartego na lokalizacji jest powiadomienie przypominające o zakupie mleka, gdy znajdziesz się w pobliżu sklepu spożywczego. Łączność z siecią lub funkcje oszczędzania baterii, takie jak tryb uśpienia, mogą opóźniać dostarczanie powiadomień push.
Wywoływanie powiadomień rozwiązuje ten problem, ponieważ umożliwia zaplanowanie powiadomień z wyprzedzeniem wraz z warunkiem wywołującym. Dzięki temu system operacyjny dostarczy powiadomienie we właściwym czasie, nawet jeśli nie ma połączenia z siecią lub urządzenie jest w trybie oszczędzania baterii.
Przypadki użycia
Aplikacje kalendarza mogą używać wyzwalaczy powiadomień opartych na czasie, aby przypominać użytkownikowi o nadchodzących spotkaniach. Domyślny schemat powiadomień w aplikacji kalendarza może polegać na wyświetlaniu pierwszego powiadomienia z wyprzedzeniem godzinnym, a następnie drugiego, pilniejszego powiadomienia 5 minut przed spotkaniem.
Sieć telewizyjna może przypominać użytkownikom, że ich ulubiony program telewizyjny lub transmisja na żywo z konferencji wkrótce się rozpocznie.
Witryny do konwersji stref czasowych mogą używać wyzwalaczy powiadomień opartych na czasie, aby umożliwić użytkownikom planowanie alarmów dotyczących konferencji telefonicznych lub połączeń wideo.
Obecny stan,
| Krok | Stan |
|---|---|
| 1. Tworzenie wyjaśnienia | Zakończono |
| 2. Tworzenie wstępnej wersji specyfikacji | Nie rozpoczęto |
| 3. Zbieraj opinie i ulepszaj projekt. | W toku |
| 4. Wersja próbna origin | Zakończone |
| 5. Uruchom | Nie rozpoczęto |
Jak korzystać z wyzwalaczy powiadomień
Włączanie za pomocą about://flags
Aby eksperymentować z interfejsem Notification Triggers API lokalnie, bez tokena testowania origin, włącz flagę #enable-experimental-web-platform-features w about://flags.
Wykrywanie cech
Aby sprawdzić, czy przeglądarka obsługuje wyzwalacze powiadomień, sprawdź, czy istnieje właściwość
showTrigger:
if ('showTrigger' in Notification.prototype) {
/* Notification Triggers supported */
}
Planowanie powiadomienia
Planowanie powiadomienia jest podobne do wyświetlania zwykłego powiadomienia push, z tą różnicą, że musisz przekazać właściwość warunku showTrigger z obiektem TimestampTrigger jako wartość do obiektu options powiadomienia.
const createScheduledNotification = async (tag, title, timestamp) => {
const registration = await navigator.serviceWorker.getRegistration();
registration.showNotification(title, {
tag: tag,
body: 'This notification was scheduled 30 seconds ago',
showTrigger: new TimestampTrigger(timestamp + 30 * 1000),
});
};
Anulowanie zaplanowanego powiadomienia
Aby anulować zaplanowane powiadomienia, najpierw poproś o listę wszystkich powiadomień, które pasują do określonego tagu, za pomocą funkcji ServiceWorkerRegistration.getNotifications(). Pamiętaj, że aby uwzględnić na liście zaplanowane powiadomienia, musisz przekazać flagę
includeTriggered:
const cancelScheduledNotification = async (tag) => {
const registration = await navigator.serviceWorker.getRegistration();
const notifications = await registration.getNotifications({
tag: tag,
includeTriggered: true,
});
notifications.forEach((notification) => notification.close());
};
Debugowanie
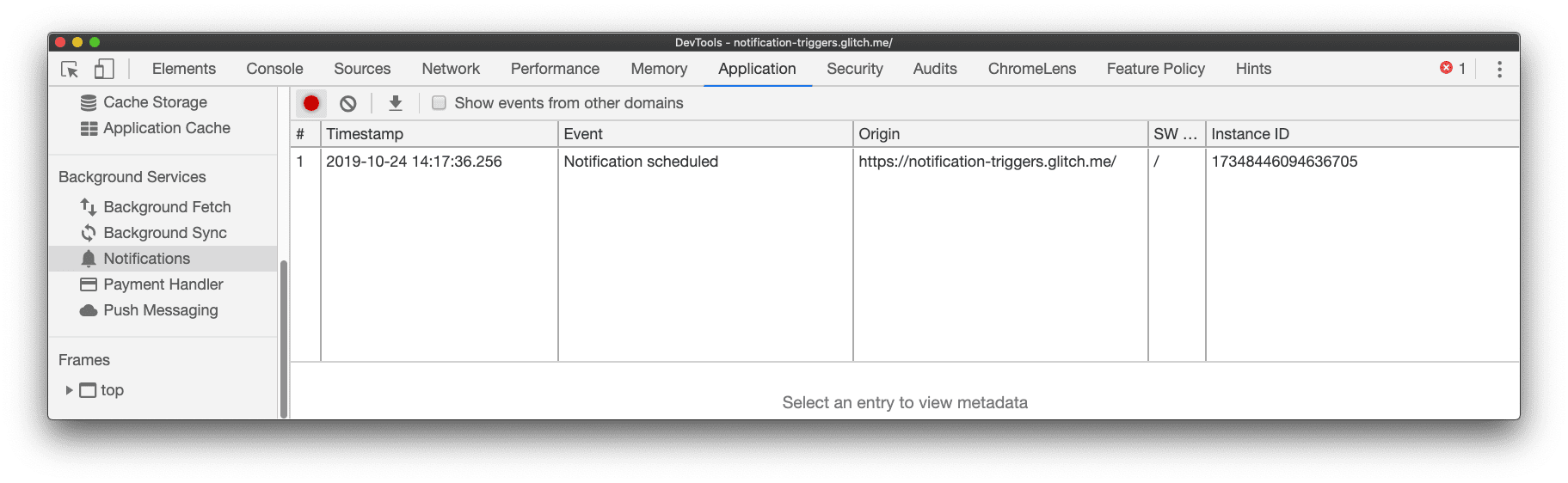
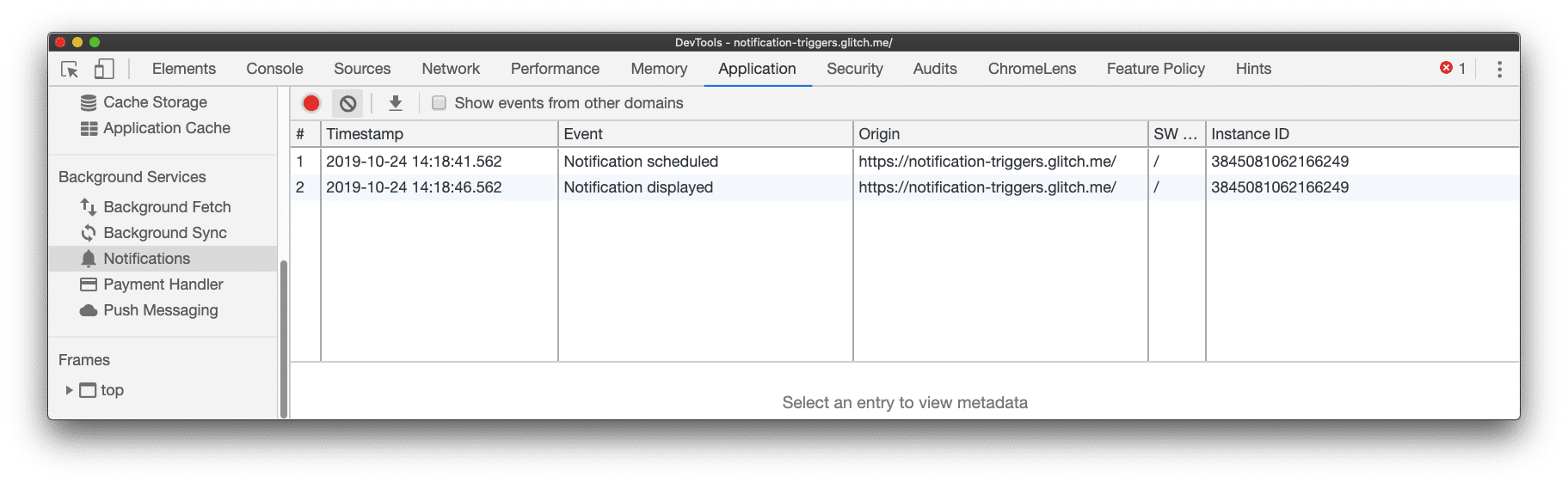
Do debugowania powiadomień możesz użyć panelu Powiadomienia w Narzędziach Chrome dla programistów. Aby rozpocząć debugowanie, kliknij Rozpocznij rejestrowanie zdarzeń
![]() lub naciśnij Control+E (Command+E na Macu). Narzędzia deweloperskie w Chrome rejestrują wszystkie zdarzenia powiadomień, w tym zaplanowane, wyświetlone i zamknięte powiadomienia, przez 3 dni, nawet gdy są zamknięte.
lub naciśnij Control+E (Command+E na Macu). Narzędzia deweloperskie w Chrome rejestrują wszystkie zdarzenia powiadomień, w tym zaplanowane, wyświetlone i zamknięte powiadomienia, przez 3 dni, nawet gdy są zamknięte.


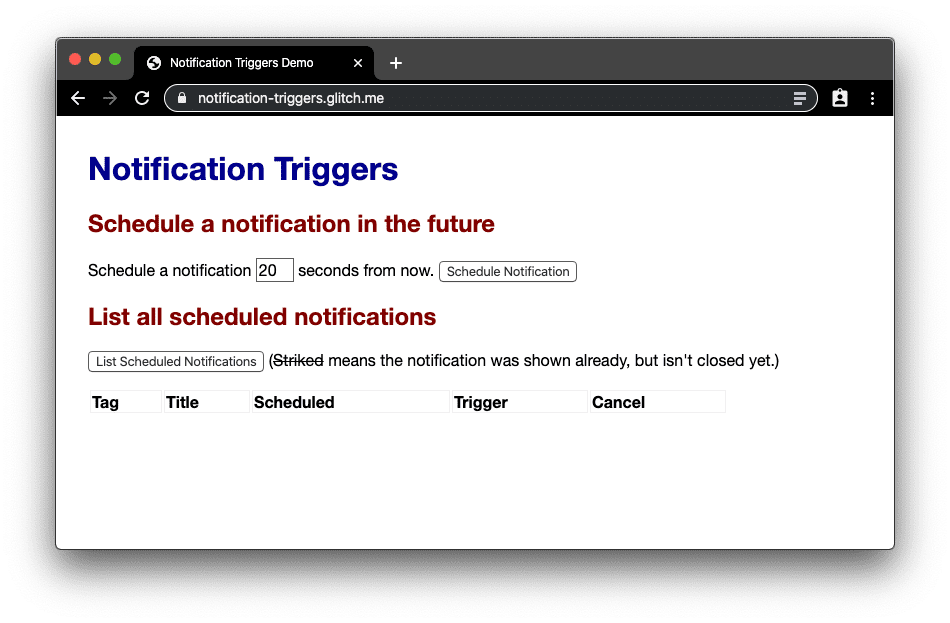
Prezentacja
W demonstracji można było zobaczyć działanie wyzwalaczy powiadomień, które umożliwiały planowanie powiadomień, wyświetlanie listy zaplanowanych powiadomień i ich anulowanie.

Zabezpieczenia i uprawnienia
Zespół Chrome zaprojektował i wdrożył interfejs Notification Triggers API zgodnie z głównymi zasadami określonymi w artykule Kontrolowanie dostępu do zaawansowanych funkcji platformy internetowej, w tym z zasadami dotyczącymi kontroli użytkownika, przejrzystości i ergonomii. Ten interfejs API wymaga procesów w tle, a co za tym idzie – bezpiecznego kontekstu. Korzystanie z interfejsu API wymaga tych samych uprawnień co zwykłe powiadomienia push.
Kontrola sprawowana przez użytkowników
Ten interfejs API jest dostępny tylko w kontekście ServiceWorkerRegistration. Oznacza to, że wszystkie wymagane dane są przechowywane w tym samym kontekście i są automatycznie usuwane, gdy pracownik usługi zostanie usunięty lub użytkownik usunie wszystkie dane witryny dla danego pochodzenia. Blokowanie plików cookie uniemożliwia też instalowanie w Chrome komponentów service worker, a tym samym korzystanie z tego interfejsu API. Użytkownik może zawsze wyłączyć powiadomienia w ustawieniach witryny.
Przejrzystość
W przeciwieństwie do interfejsu Push API ten interfejs nie zależy od sieci, co oznacza, że zaplanowane powiadomienia muszą mieć wcześniej wszystkie wymagane dane, w tym zasoby obrazów, do których odwołują się atrybuty badge, icon i image. Oznacza to, że wyświetlanie zaplanowanego powiadomienia nie jest widoczne dla dewelopera i nie wymaga wybudzania service workera, dopóki użytkownik nie wejdzie w interakcję z powiadomieniem.
W związku z tym deweloper nie ma obecnie możliwości uzyskania informacji o użytkowniku za pomocą metod, które mogą naruszać prywatność, takich jak wyszukiwanie lokalizacji geograficznej na podstawie adresu IP. Taka konstrukcja umożliwia też opcjonalne korzystanie z mechanizmów planowania udostępnianych przez system operacyjny, takich jak AlarmManager w Androidzie, co pomaga oszczędzać baterię.
Prześlij opinię
Zespół Chrome chce poznać Twoje wrażenia związane z wyzwalaczami powiadomień.
Opisz projekt interfejsu API
Czy w API jest coś, co nie działa tak, jak oczekujesz? Czy brakuje metod lub właściwości, które są potrzebne do realizacji Twojego pomysłu? Masz pytania lub uwagi dotyczące modelu zabezpieczeń? Zgłoś problem ze specyfikacją w repozytorium GitHub dotyczącym wyzwalaczy powiadomień lub dodaj swoje uwagi do istniejącego problemu.
Masz problem z implementacją?
Czy w implementacji Chrome występuje błąd? A może implementacja różni się od specyfikacji?
Zgłoś błąd na stronie new.crbug.com. Podaj jak najwięcej szczegółów, proste instrukcje odtwarzania i ustaw komponenty na UI>Notifications.
Planujesz korzystać z interfejsu API?
Planujesz używać w witrynie wyzwalaczy powiadomień? Twoje publiczne wsparcie pomaga nam ustalać priorytety funkcji i pokazuje innym dostawcom przeglądarek, jak ważne jest ich obsługiwanie. Wyślij tweeta do @ChromiumDev z hasztagiem #NotificationTriggers i napisz, gdzie i jak korzystasz z tej funkcji.
Przydatne linki
- Wyjaśnienie publiczne
- Błąd śledzenia
- Wpis na ChromeStatus.com
- Komponent Blink:
UI>Notifications
Podziękowania
Interfejs Notification Triggers został wdrożony przez Richarda Knolla, a wyjaśnienie zostało napisane przez Petera Beverloo przy udziale Richarda. Artykuł został sprawdzony przez następujące osoby: Joe Medley, Pete LePage, a także Richard i Peter. Baner powitalny: Lukas Blazek, Unsplash.


