알림 트리거를 사용하면 네트워크 연결이 필요하지 않은 로컬 알림을 예약할 수 있으므로 캘린더 앱과 같은 사용 사례에 적합합니다.
알림 트리거란 무엇인가요?
웹 개발자는 Web Notifications API를 사용하여 알림을 표시할 수 있습니다. 이 기능은 푸시 API와 함께 사용하여 속보 이벤트나 수신된 메시지와 같은 시간에 민감한 정보를 사용자에게 알리는 데 사용되는 경우가 많습니다. 알림은 사용자 기기에서 JavaScript를 실행하여 표시됩니다.
푸시 API의 문제는 시간이나 위치와 같은 특정 조건이 충족될 때 표시해야 하는 알림을 트리거하는 데 안정적이지 않다는 것입니다. 시간 기반 조건의 예는 오후 2시에 상사와의 중요한 회의를 알려주는 일정 알림입니다. 위치 기반 조건의 예는 식료품점 근처에 들어갈 때 우유를 사라고 알려주는 알림입니다. 네트워크 연결 또는 잠자기 모드와 같은 배터리 보존 기능으로 인해 푸시 기반 알림의 전송이 지연될 수 있습니다.
알림 트리거를 사용하면 트리거 조건과 함께 알림을 미리 예약할 수 있으므로 네트워크 연결이 없거나 기기가 배터리 절약 모드에 있어도 운영체제에서 적절한 시간에 알림을 전송합니다.
사용 사례
캘린더 애플리케이션은 시간 기반 알림 트리거를 사용하여 사용자에게 예정된 회의를 알릴 수 있습니다. 캘린더 앱의 기본 알림 체계는 회의 1시간 전에 첫 번째 헤드업 알림을 표시한 다음 5분 전에 더 긴급한 알림을 표시하는 것일 수 있습니다.
TV 네트워크는 좋아하는 TV 프로그램이 곧 시작되거나 컨퍼런스 라이브 스트림이 곧 시작된다고 사용자에게 알릴 수 있습니다.
시간대 변환 사이트에서는 시간 기반 알림 트리거를 사용하여 사용자가 전화 회의나 영상 통화 알람을 예약할 수 있습니다.
현재 상태
| 단계 | 상태 |
|---|---|
| 1. 설명 만들기 | 완전함 |
| 2. 사양의 초기 초안 만들기 | 시작되지 않음 |
| 3. 의견을 수집하고 디자인을 반복합니다. | 진행 중 |
| 4. 오리진 트라이얼 | 완료 |
| 5. 출시 | 시작되지 않음 |
알림 트리거 사용 방법
about://flags를 통해 사용 설정
오리진 트라이얼 토큰 없이 로컬에서 Notification Triggers API를 실험하려면 about://flags에서 #enable-experimental-web-platform-features 플래그를 사용 설정하세요.
기능 감지
showTrigger 속성의 존재를 확인하여 브라우저가 알림 트리거를 지원하는지 확인할 수 있습니다.
if ('showTrigger' in Notification.prototype) {
/* Notification Triggers supported */
}
알림 예약
알림 예약은 일반 푸시 알림을 표시하는 것과 비슷하지만, TimestampTrigger 객체를 값으로 사용하여 showTrigger 조건 속성을 알림의 options 객체에 전달해야 합니다.
const createScheduledNotification = async (tag, title, timestamp) => {
const registration = await navigator.serviceWorker.getRegistration();
registration.showNotification(title, {
tag: tag,
body: 'This notification was scheduled 30 seconds ago',
showTrigger: new TimestampTrigger(timestamp + 30 * 1000),
});
};
예약된 알림 취소
예약된 알림을 취소하려면 먼저 ServiceWorkerRegistration.getNotifications()를 통해 특정 태그와 일치하는 모든 알림 목록을 요청합니다. 예약된 알림이 목록에 포함되도록 includeTriggered 플래그를 전달해야 합니다.
const cancelScheduledNotification = async (tag) => {
const registration = await navigator.serviceWorker.getRegistration();
const notifications = await registration.getNotifications({
tag: tag,
includeTriggered: true,
});
notifications.forEach((notification) => notification.close());
};
디버깅
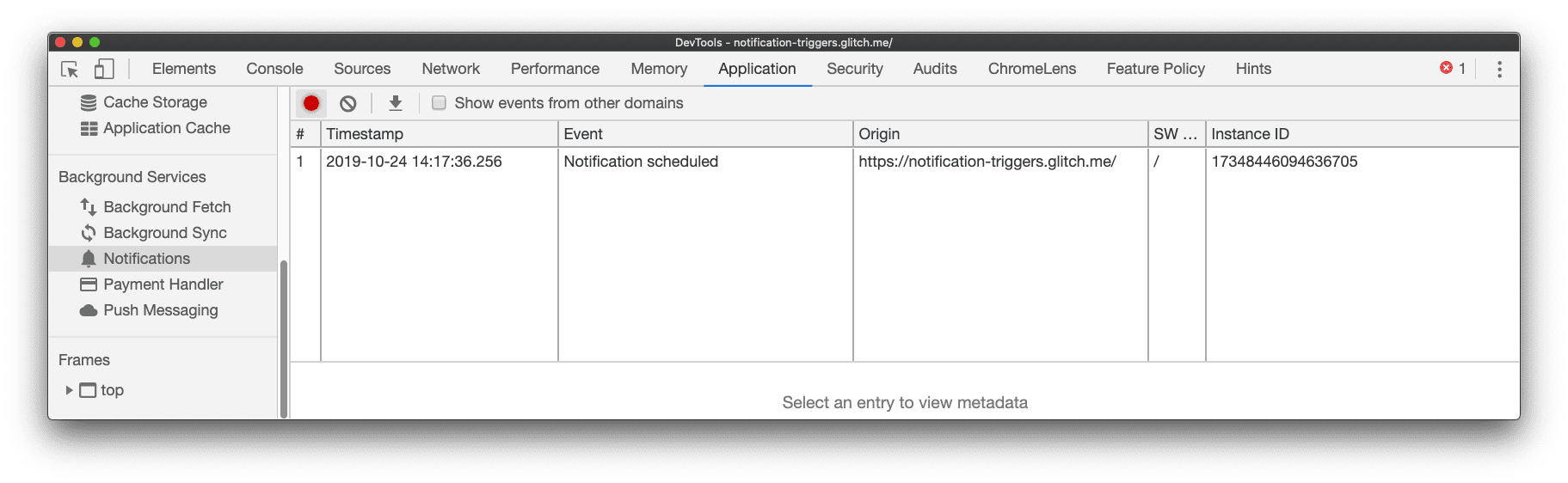
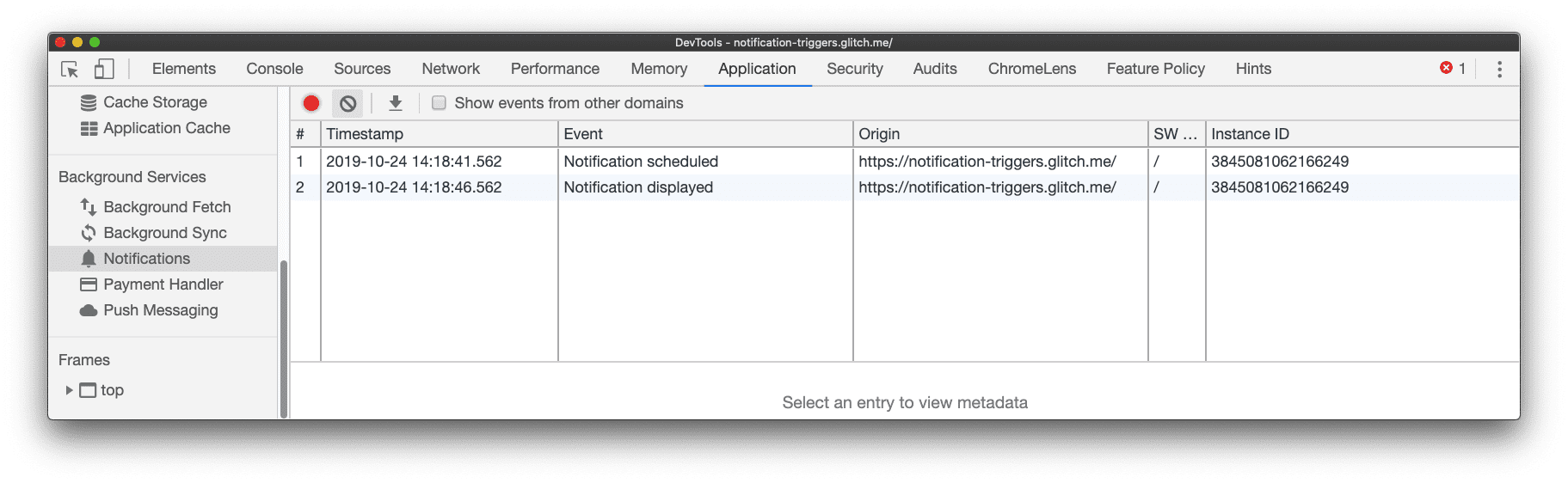
Chrome DevTools 알림 패널을 사용하여 알림을 디버그할 수 있습니다. 디버깅을 시작하려면 이벤트 기록 시작
![]() 또는 Control+E (Mac의 경우 Command+E)를 누릅니다. Chrome DevTools는 DevTools가 닫혀 있을 때도 예약된 알림, 표시된 알림, 닫힌 알림을 비롯한 모든 알림 이벤트를 3일 동안 기록합니다.
또는 Control+E (Mac의 경우 Command+E)를 누릅니다. Chrome DevTools는 DevTools가 닫혀 있을 때도 예약된 알림, 표시된 알림, 닫힌 알림을 비롯한 모든 알림 이벤트를 3일 동안 기록합니다.


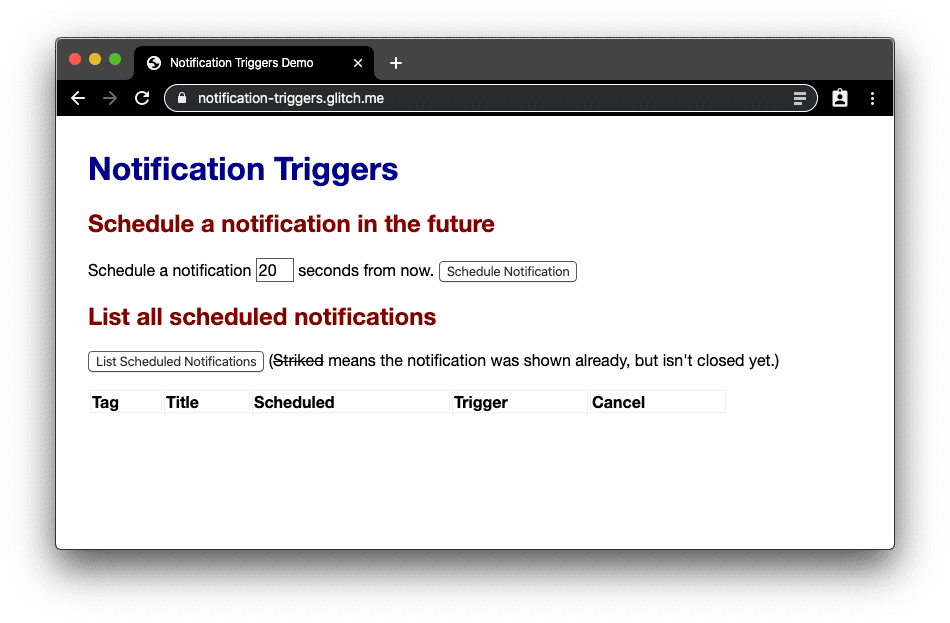
데모
데모에서 알림 트리거가 작동하는 것을 확인할 수 있었으며, 이를 통해 알림을 예약하고, 예약된 알림을 나열하고, 알림을 취소할 수 있었습니다.

보안 및 권한
Chrome팀은 사용자 제어, 투명성, 인체 공학 등 강력한 웹 플랫폼 기능에 대한 액세스 제어에 정의된 핵심 원칙을 사용하여 알림 트리거 API를 설계하고 구현했습니다. 이 API에는 서비스 워커가 필요하므로 보안 컨텍스트도 필요합니다. API를 사용하려면 일반 푸시 알림과 동일한 권한이 필요합니다.
사용자 제어
이 API는 ServiceWorkerRegistration 컨텍스트에서만 사용할 수 있습니다. 이는 모든 필수 데이터가 동일한 컨텍스트에 저장되며 서비스 워커가 삭제되거나 사용자가 출처의 모든 사이트 데이터를 삭제하면 자동으로 삭제된다는 의미입니다. 쿠키를 차단하면 서비스 워커가 Chrome에 설치되지 않으므로 이 API를 사용할 수 없습니다. 사용자는 사이트 설정에서 언제든지 사이트의 알림을 사용 중지할 수 있습니다.
투명성
Push API와 달리 이 API는 네트워크에 의존하지 않으므로 예약된 알림에는 badge, icon, image 속성에서 참조하는 이미지 리소스를 비롯한 모든 필수 데이터가 미리 필요합니다. 즉, 예약된 알림 표시는 개발자가 관찰할 수 없으며 사용자가 알림과 상호작용할 때까지 서비스 워커를 깨우지 않습니다.
따라서 현재 개발자가 IP 주소 위치정보 조회와 같이 개인 정보 보호를 침해할 수 있는 접근 방식을 통해 사용자에 관한 정보를 획득할 수 있는 방법은 알려져 있지 않습니다. 이 설계는 또한 기능이 Android의 AlarmManager와 같은 운영체제에서 제공하는 일정 관리 메커니즘을 선택적으로 활용할 수 있도록 하여 배터리를 절약할 수 있습니다.
의견
Chrome팀은 알림 트리거 사용 경험에 관한 의견을 듣고 싶습니다.
API 설계에 대해 알려주세요.
API가 예상대로 작동하지 않는 부분이 있나요? 아이디어를 구현하는 데 필요한 메서드나 속성이 누락되어 있나요? 보안 모델에 관해 궁금한 점이나 의견이 있으신가요? 알림 트리거 GitHub 저장소에서 사양 문제를 제출하거나 기존 문제에 의견을 추가합니다.
구현에 문제가 있나요?
Chrome 구현에서 버그를 발견하셨나요? 아니면 구현이 사양과 다른가요?
new.crbug.com에서 버그를 신고합니다. 최대한 많은 세부정보와 재현을 위한 간단한 안내를 포함하고 구성요소를 UI>Notifications로 설정하세요.
API를 사용할 계획이신가요?
사이트에서 알림 트리거를 사용하려고 하시나요? 공개적인 지원은 Google이 기능의 우선순위를 정하는 데 도움이 되며 다른 브라우저 공급업체에 이러한 기능을 지원하는 것이 얼마나 중요한지 보여줍니다. #NotificationTriggers 해시태그를 사용하여 @ChromiumDev에 트윗을 보내 어디에서 어떻게 사용하고 있는지 알려주세요.
유용한 링크
- 공개 설명서
- 버그 추적
- ChromeStatus.com 항목
- Blink 구성요소:
UI>Notifications
감사의 말씀
알림 트리거는 리처드 놀이 구현하고 설명서는 피터 베벌루가 작성했으며 리처드가 기여했습니다. 다음 사용자가 이 도움말을 검토했습니다. 조 메들리, 피트 르페이지, 리처드, 피터 Unsplash의 Lukas Blazek이 촬영한 히어로 이미지


