I trigger di notifica ti consentono di pianificare notifiche locali che non richiedono una connessione di rete, il che le rende ideali per casi d'uso come le app di calendario.
Che cosa sono le condizioni di attivazione delle notifiche?
Gli sviluppatori web possono visualizzare le notifiche utilizzando l'API Web Notifications. Questa funzionalità viene spesso utilizzata con l'API Push per informare l'utente di informazioni urgenti, come notizie dell'ultima ora o messaggi ricevuti. Le notifiche vengono mostrate eseguendo JavaScript sul dispositivo dell'utente.
Il problema con l'API Push è che non è affidabile per l'attivazione di notifiche che devono essere mostrate quando viene soddisfatta una condizione particolare, come l'ora o la posizione. Un esempio di condizione basata sul tempo è una notifica del calendario che ti ricorda un incontro importante con il tuo capo alle 14:00. Un esempio di condizione basata sulla posizione è una notifica che ti ricorda di comprare il latte quando ti trovi nelle vicinanze del tuo negozio di alimentari. La connettività di rete o le funzionalità di risparmio energetico come la modalità Doze possono ritardare la ricezione delle notifiche push.
I trigger di notifica risolvono questo problema consentendoti di pianificare le notifiche con la relativa condizione di attivazione in anticipo, in modo che il sistema operativo invii la notifica al momento giusto anche se non è presente connettività di rete o il dispositivo è in modalità Risparmio energetico.
Casi d'uso
Le applicazioni di calendario possono utilizzare trigger di notifica basati sul tempo per ricordare a un utente le riunioni imminenti. Lo schema di notifica predefinito per un'app di calendario potrebbe essere quello di mostrare una prima notifica un'ora prima di una riunione e poi un'altra notifica più urgente cinque minuti prima.
Un'emittente televisiva potrebbe ricordare agli utenti che il loro programma TV preferito sta per iniziare o che un live streaming di una conferenza sta per iniziare.
I siti di conversione del fuso orario possono utilizzare trigger di notifica basati sull'ora per consentire agli utenti di programmare allarmi per conferenze telefoniche o videochiamate.
Stato attuale
| Passaggio | Stato |
|---|---|
| 1. Creare una spiegazione | Completato |
| 2. Crea la bozza iniziale delle specifiche | Non avviato |
| 3. Raccogli feedback e itera la progettazione. | In progress |
| 4. Prova dell'origine | Completa |
| 5. Avvia | Non avviato |
Come utilizzare i trigger di notifica
Attivazione tramite about://flags
Per sperimentare l'API Notification Triggers localmente, senza un token di prova dell'origine, attiva il
flag #enable-experimental-web-platform-features in about://flags.
Rilevamento delle funzionalità
Per scoprire se il browser supporta i trigger di notifica, verifica l'esistenza della proprietà
showTrigger:
if ('showTrigger' in Notification.prototype) {
/* Notification Triggers supported */
}
Pianificazione di una notifica
La pianificazione di una notifica è simile alla visualizzazione di una normale notifica push, tranne per il fatto che devi
trasmettere una proprietà di condizione showTrigger con un oggetto TimestampTrigger come valore all'oggetto
options della notifica.
const createScheduledNotification = async (tag, title, timestamp) => {
const registration = await navigator.serviceWorker.getRegistration();
registration.showNotification(title, {
tag: tag,
body: 'This notification was scheduled 30 seconds ago',
showTrigger: new TimestampTrigger(timestamp + 30 * 1000),
});
};
Annullare una notifica pianificata
Per annullare le notifiche pianificate, devi prima richiedere un elenco di tutte le notifiche che corrispondono a un determinato
tag tramite ServiceWorkerRegistration.getNotifications(). Tieni presente che devi superare il flag
includeTriggered affinché le notifiche pianificate vengano incluse nell'elenco:
const cancelScheduledNotification = async (tag) => {
const registration = await navigator.serviceWorker.getRegistration();
const notifications = await registration.getNotifications({
tag: tag,
includeTriggered: true,
});
notifications.forEach((notification) => notification.close());
};
Debug
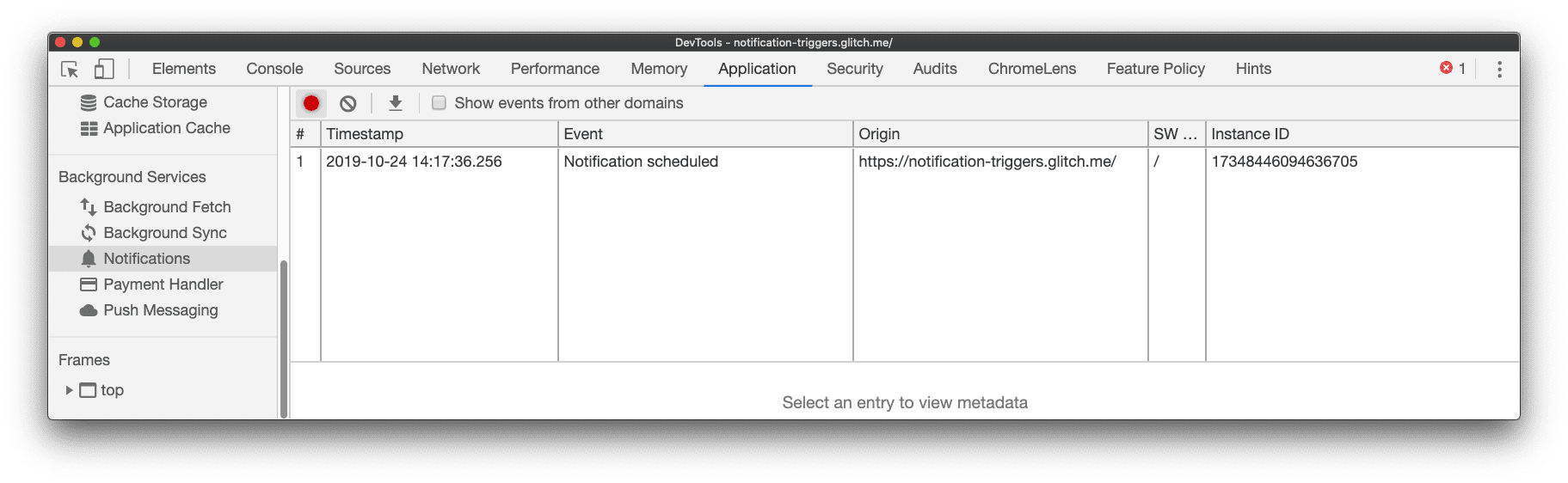
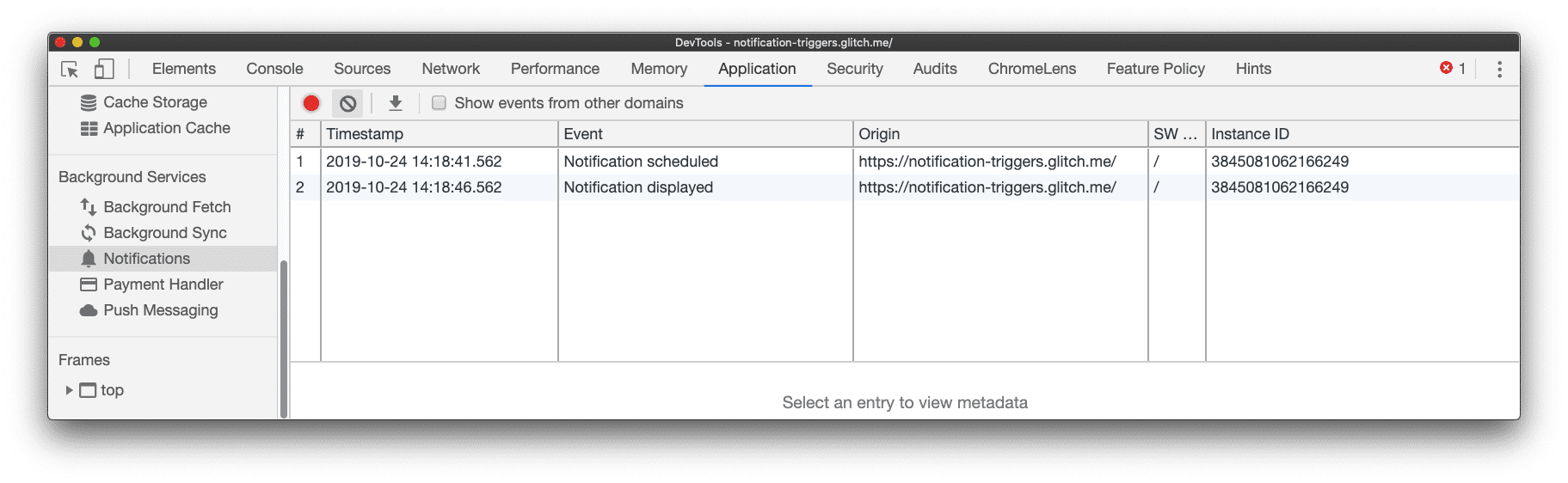
Puoi utilizzare il pannello Notifiche di Chrome DevTools per eseguire il debug delle notifiche. Per iniziare
il debug, premi Avvia registrazione eventi
![]() o Ctrl+E (Cmd+E su Mac). Chrome DevTools registra tutti gli eventi di notifica, incluse le notifiche pianificate, visualizzate e chiuse, per tre giorni, anche quando DevTools è chiuso.
o Ctrl+E (Cmd+E su Mac). Chrome DevTools registra tutti gli eventi di notifica, incluse le notifiche pianificate, visualizzate e chiuse, per tre giorni, anche quando DevTools è chiuso.


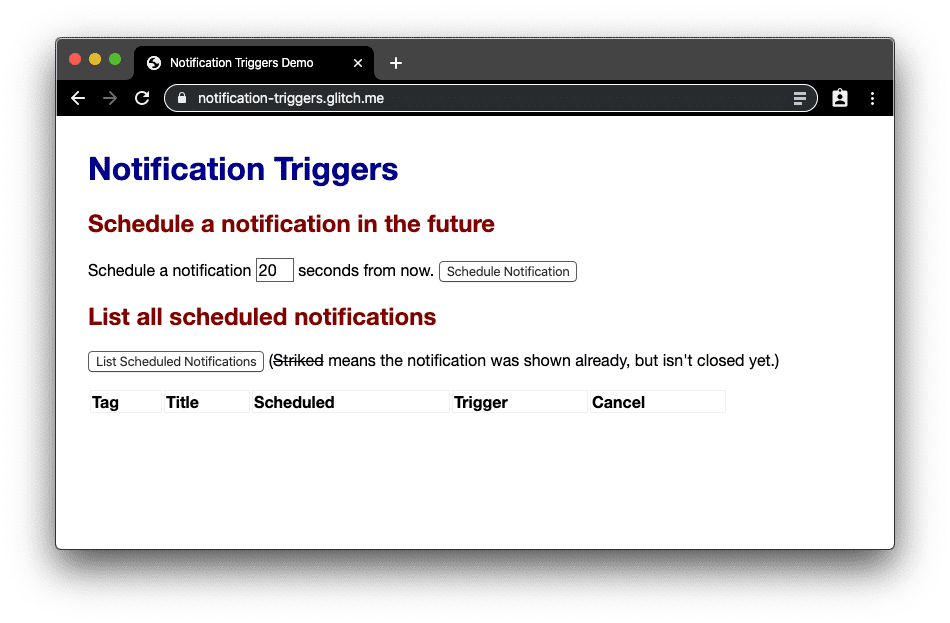
Demo
Puoi vedere i trigger di notifica in azione in una demo, che ti ha permesso di programmare le notifiche, elencare le notifiche programmate e annullarle.

Sicurezza e autorizzazioni
Il team di Chrome ha progettato e implementato l'API Notification Triggers utilizzando i principi fondamentali definiti in Controlling Access to Powerful Web Platform Features, tra cui controllo utente, trasparenza ed ergonomia. Poiché questa API richiede i service worker, richiede anche un contesto sicuro. L'utilizzo dell'API richiede la stessa autorizzazione delle normali notifiche push.
Controllo utente
Questa API è disponibile solo nel contesto di un ServiceWorkerRegistration. Ciò implica che tutti
i dati richiesti vengono archiviati nello stesso contesto ed eliminati automaticamente quando il service worker viene
eliminato o quando l'utente elimina tutti i dati del sito per l'origine. Il blocco dei cookie impedisce anche l'installazione dei service worker in Chrome e, di conseguenza, l'utilizzo di questa API. Le notifiche possono
sempre essere disattivate dall'utente per il sito nelle impostazioni del sito.
Trasparenza
A differenza dell'API Push, questa API non dipende dalla rete, il che implica che le notifiche pianificate
hanno bisogno di tutti i dati richiesti in anticipo, incluse le risorse immagine a cui fanno riferimento gli attributi badge, icon e
image. Ciò significa che la visualizzazione di una notifica pianificata non è osservabile dallo sviluppatore
e non comporta l'attivazione del service worker finché l'utente non interagisce con la notifica.
Di conseguenza, al momento non esiste un modo noto in cui lo sviluppatore possa ottenere informazioni sull'utente
tramite approcci potenzialmente invasivi della privacy come la ricerca della geolocalizzazione dell'indirizzo IP. Questo design
consente inoltre alla funzionalità di sfruttare facoltativamente i meccanismi di pianificazione forniti dal sistema operativo
come AlarmManager di Android,
che aiuta a preservare la batteria.
Feedback
Il team di Chrome vuole conoscere le tue esperienze con i trigger di notifica.
Descrivi la progettazione dell'API
C'è qualcosa nell'API che non funziona come previsto? Oppure mancano metodi o proprietà che ti servono per implementare la tua idea? Hai una domanda o un commento sul modello di sicurezza? Segnala un problema relativo alle specifiche nel repository GitHub dei trigger di notifica o aggiungi i tuoi commenti a un problema esistente.
Problemi con l'implementazione?
Hai trovato un bug nell'implementazione di Chrome? L'implementazione è diversa dalla specifica?
Segnala un bug all'indirizzo new.crbug.com. Assicurati di includere il maggior numero di dettagli possibile,
istruzioni semplici per la riproduzione e imposta i componenti su UI>Notifications.
Hai intenzione di utilizzare l'API?
Hai intenzione di utilizzare le condizioni di attivazione delle notifiche sul tuo sito? Il tuo supporto pubblico ci aiuta a dare la priorità
alle funzionalità e mostra ad altri fornitori di browser quanto sia fondamentale supportarle. Invia un tweet a
@ChromiumDev utilizzando l'hashtag
#NotificationTriggers
e facci sapere dove e come lo utilizzi.
Link utili
- Spiegazione pubblica
- Bug di monitoraggio
- Voce di ChromeStatus.com
- Componente Blink:
UI>Notifications
Ringraziamenti
I trigger di notifica sono stati implementati da Richard Knoll e la spiegazione è stata scritta da Peter Beverloo, con il contributo di Richard. Le seguenti persone hanno esaminato l'articolo: Joe Medley, Pete LePage, nonché Richard e Peter. Immagine promozionale di Lukas Blazek su Unsplash.


