सूचना ट्रिगर की सुविधा की मदद से, ऐसी सूचनाएं शेड्यूल की जा सकती हैं जिनके लिए नेटवर्क कनेक्शन की ज़रूरत नहीं होती. इसलिए, यह सुविधा कैलेंडर ऐप्लिकेशन जैसे इस्तेमाल के उदाहरणों के लिए सबसे सही है.
सूचना ट्रिगर करने वाले इवेंट क्या होते हैं?
वेब डेवलपर, Web Notifications API का इस्तेमाल करके सूचनाएं दिखा सकते हैं. इस सुविधा का इस्तेमाल अक्सर Push API के साथ किया जाता है. इससे उपयोगकर्ता को समय के हिसाब से ज़रूरी जानकारी मिलती है. जैसे, ब्रेकिंग न्यूज़ या मिले हुए मैसेज. सूचनाएं, उपयोगकर्ता के डिवाइस पर JavaScript चलाकर दिखाई जाती हैं.
Push API की समस्या यह है कि यह सूचनाएं ट्रिगर करने के लिए भरोसेमंद नहीं है. सूचनाएं तब दिखनी चाहिए, जब समय या जगह जैसी कोई खास शर्त पूरी हो. समय के हिसाब से तय की गई शर्त का एक उदाहरण, कैलेंडर की सूचना है. यह सूचना आपको दोपहर 2 बजे अपने बॉस के साथ होने वाली ज़रूरी मीटिंग के बारे में याद दिलाती है. जगह के हिसाब से तय की गई शर्त का एक उदाहरण यह है कि जब आप किराने की दुकान के आस-पास हों, तो आपको दूध खरीदने के लिए सूचना मिले. नेटवर्क कनेक्टिविटी या बैटरी बचाने वाली सुविधाओं, जैसे कि डोज़ मोड की वजह से पुश नोटिफ़िकेशन मिलने में देरी हो सकती है.
सूचना ट्रिगर की मदद से, इस समस्या को हल किया जा सकता है. इसकी मदद से, सूचनाओं को ट्रिगर करने की शर्त के साथ, उन्हें पहले से शेड्यूल किया जा सकता है. इससे ऑपरेटिंग सिस्टम, सूचना को सही समय पर डिलीवर कर पाएगा. भले ही, नेटवर्क कनेक्टिविटी न हो या डिवाइस बैटरी सेवर मोड में हो.
उपयोग के उदाहरण
Calendar ऐप्लिकेशन, समय के हिसाब से सूचनाएं ट्रिगर करने की सुविधा का इस्तेमाल कर सकते हैं. इससे किसी उपयोगकर्ता को आने वाली मीटिंग के बारे में याद दिलाया जा सकता है. Calendar ऐप्लिकेशन के लिए, सूचना पाने की डिफ़ॉल्ट सुविधा यह हो सकती है कि मीटिंग से एक घंटे पहले पहली सूचना दिखाई जाए. इसके बाद, मीटिंग से पांच मिनट पहले एक और ज़रूरी सूचना दिखाई जाए.
कोई टीवी नेटवर्क, लोगों को यह सूचना दे सकता है कि उनका पसंदीदा टीवी शो शुरू होने वाला है या कोई कॉन्फ़्रेंस लाइव स्ट्रीम होने वाली है.
टाइम ज़ोन बदलने की सुविधा देने वाली साइटें, समय के हिसाब से सूचना ट्रिगर करने की सुविधा का इस्तेमाल कर सकती हैं. इससे वे अपने उपयोगकर्ताओं को टेलीफ़ोन कॉन्फ़्रेंस या वीडियो कॉल के लिए अलार्म शेड्यूल करने की सुविधा दे सकती हैं.
मौजूदा स्थिति
| चरण | स्थिति |
|---|---|
| 1. एक्सप्लेनर बनाना | पूरा हो गया |
| 2. स्पेसिफ़िकेशन का शुरुआती ड्राफ़्ट बनाना | समीक्षा शुरू नहीं हुई है |
| 3. सुझाव या राय इकट्ठा करें और डिज़ाइन को बेहतर बनाएं. | प्रोसेस जारी है |
| 4. ऑरिजिन ट्रायल | पूरा हुआ |
| 5. लॉन्च करें | समीक्षा शुरू नहीं हुई है |
सूचना ट्रिगर करने की सुविधा का इस्तेमाल कैसे करें
about://flags के ज़रिए चालू करना
ऑरिजिन ट्रायल टोकन के बिना, Notification Triggers API को स्थानीय तौर पर आज़माने के लिए, about://flags में #enable-experimental-web-platform-features फ़्लैग चालू करें.
सुविधा का पता लगाना
यह पता लगाया जा सकता है कि ब्राउज़र पर सूचना ट्रिगर करने की सुविधा काम करती है या नहीं. इसके लिए, आपको showTrigger प्रॉपर्टी की जांच करनी होगी:
if ('showTrigger' in Notification.prototype) {
/* Notification Triggers supported */
}
सूचना शेड्यूल करना
सूचना शेड्यूल करना, सामान्य पुश नोटिफ़िकेशन दिखाने जैसा ही है. हालांकि, आपको सूचना के options ऑब्जेक्ट के लिए, वैल्यू के तौर पर TimestampTrigger ऑब्जेक्ट के साथ showTrigger शर्त वाली प्रॉपर्टी पास करनी होगी.
const createScheduledNotification = async (tag, title, timestamp) => {
const registration = await navigator.serviceWorker.getRegistration();
registration.showNotification(title, {
tag: tag,
body: 'This notification was scheduled 30 seconds ago',
showTrigger: new TimestampTrigger(timestamp + 30 * 1000),
});
};
शेड्यूल की गई सूचना रद्द करना
शेड्यूल की गई सूचनाएं रद्द करने के लिए, पहले ServiceWorkerRegistration.getNotifications() के ज़रिए उन सभी सूचनाओं की सूची का अनुरोध करें जो किसी टैग से मेल खाती हैं. ध्यान दें कि आपको includeTriggered फ़्लैग पास करना होगा, ताकि शेड्यूल की गई सूचनाओं को सूची में शामिल किया जा सके:
const cancelScheduledNotification = async (tag) => {
const registration = await navigator.serviceWorker.getRegistration();
const notifications = await registration.getNotifications({
tag: tag,
includeTriggered: true,
});
notifications.forEach((notification) => notification.close());
};
डीबग करना
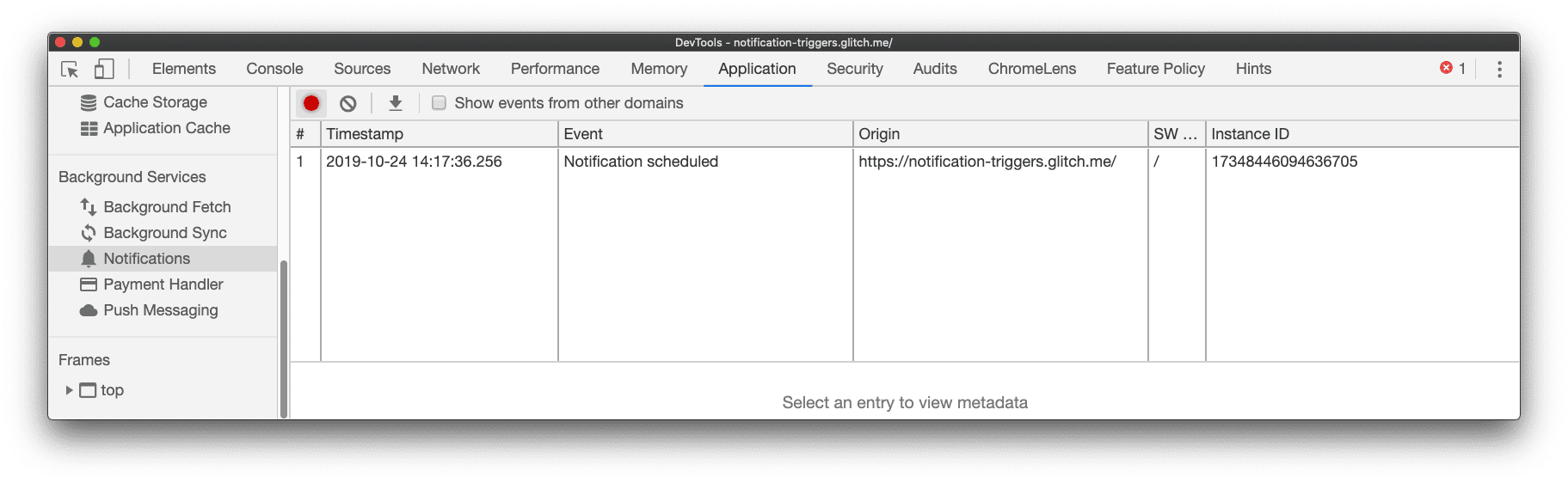
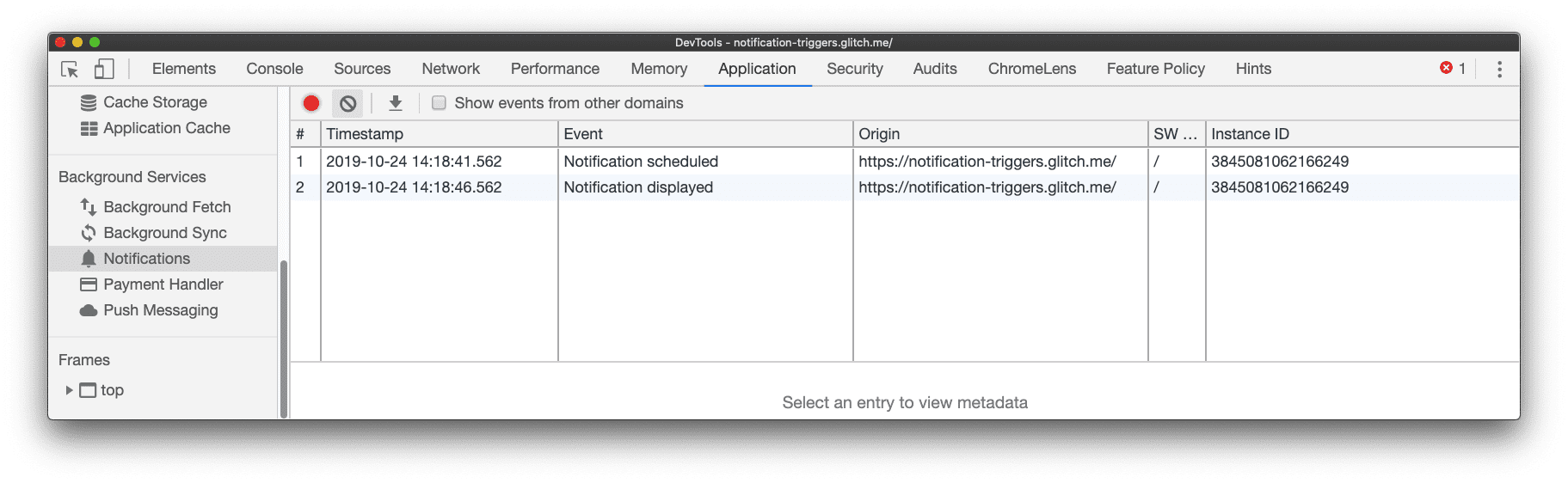
सूचनाओं को डीबग करने के लिए, Chrome DevTools के सूचना पैनल का इस्तेमाल किया जा सकता है. डीबग करने के लिए, इवेंट रिकॉर्ड करना शुरू करें
![]() या Control+E (Mac पर Command+E) दबाएं. Chrome DevTools, सूचनाओं से जुड़े सभी इवेंट को तीन दिनों तक रिकॉर्ड करता है. इनमें शेड्यूल की गई, दिखाई गई, और बंद की गई सूचनाएं शामिल हैं. भले ही, DevTools बंद हो.
या Control+E (Mac पर Command+E) दबाएं. Chrome DevTools, सूचनाओं से जुड़े सभी इवेंट को तीन दिनों तक रिकॉर्ड करता है. इनमें शेड्यूल की गई, दिखाई गई, और बंद की गई सूचनाएं शामिल हैं. भले ही, DevTools बंद हो.


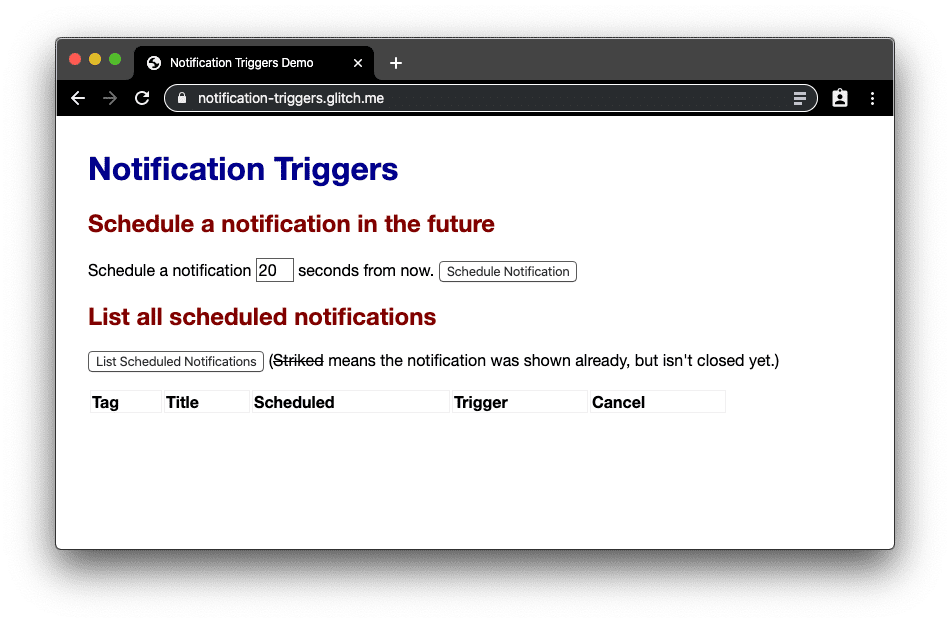
डेमो
आपको डेमो में सूचना ट्रिगर की सुविधा का इस्तेमाल करके दिखाया गया था. इसकी मदद से, सूचनाओं को शेड्यूल किया जा सकता था, शेड्यूल की गई सूचनाओं की सूची देखी जा सकती थी, और उन्हें रद्द किया जा सकता था.

सुरक्षा और अनुमतियां
Chrome टीम ने Notification Triggers API को डिज़ाइन और लागू किया है. इसके लिए, वेब प्लैटफ़ॉर्म की बेहतर सुविधाओं के ऐक्सेस को कंट्रोल करना में बताए गए मुख्य सिद्धांतों का इस्तेमाल किया गया है. इनमें उपयोगकर्ता का कंट्रोल, पारदर्शिता, और एर्गोनॉमिक्स शामिल हैं. इस एपीआई के लिए सर्विस वर्कर की ज़रूरत होती है. इसलिए, इसके लिए सुरक्षित कॉन्टेक्स्ट की भी ज़रूरत होती है. इस एपीआई का इस्तेमाल करने के लिए, आपको वही अनुमति देनी होगी जो पुश नोटिफ़िकेशन के लिए दी जाती है.
उपयोगकर्ता के कंट्रोल
यह एपीआई सिर्फ़ ServiceWorkerRegistration के संदर्भ में उपलब्ध है. इसका मतलब है कि ज़रूरी डेटा को एक ही कॉन्टेक्स्ट में सेव किया जाता है. साथ ही, जब सर्विस वर्कर को मिटाया जाता है या उपयोगकर्ता, ऑरिजिन के लिए साइट का पूरा डेटा मिटा देता है, तो यह डेटा अपने-आप मिट जाता है. कुकी ब्लॉक करने पर, Chrome में सर्विस वर्कर इंस्टॉल नहीं किए जा सकते. इसलिए, इस एपीआई का इस्तेमाल नहीं किया जा सकता. उपयोगकर्ता के पास, साइट की सेटिंग में जाकर साइट के लिए सूचनाएं पाने की सुविधा को हमेशा बंद करने का विकल्प होता है.
पारदर्शिता
Push API के उलट, यह एपीआई नेटवर्क पर निर्भर नहीं करता. इसका मतलब है कि शेड्यूल की गई सूचनाओं के लिए, पहले से ही ज़रूरी डेटा उपलब्ध होना चाहिए. इसमें badge, icon, और image एट्रिब्यूट से रेफ़र की गई इमेज रिसॉर्स भी शामिल हैं. इसका मतलब है कि शेड्यूल की गई सूचना को दिखाने की प्रोसेस, डेवलपर को नहीं दिखती. साथ ही, जब तक उपयोगकर्ता सूचना से इंटरैक्ट नहीं करता, तब तक सर्विस वर्कर को चालू नहीं किया जाता.
इसलिए, फ़िलहाल डेवलपर के पास उपयोगकर्ता की जानकारी पाने का कोई ऐसा तरीका नहीं है जिससे निजता का उल्लंघन हो सकता हो. जैसे, आईपी पते के आधार पर किसी जगह की जानकारी ढूंढना. इस डिज़ाइन की वजह से, यह सुविधा ऑपरेटिंग सिस्टम के शेड्यूलिंग सिस्टम का इस्तेमाल कर सकती है. जैसे, Android का AlarmManager. इससे बैटरी को बचाने में मदद मिलती है.
सुझाव/राय दें या शिकायत करें
Chrome टीम, सूचना ट्रिगर के साथ आपके अनुभवों के बारे में जानना चाहती है.
हमें एपीआई डिज़ाइन के बारे में बताएं
क्या एपीआई के बारे में कुछ ऐसा है जो आपकी उम्मीद के मुताबिक काम नहीं करता? इसके अलावा, क्या आपको अपने आइडिया को लागू करने के लिए, कुछ और तरीकों या प्रॉपर्टी की ज़रूरत है? क्या आपको सुरक्षा मॉडल के बारे में कोई सवाल पूछना है या कोई टिप्पणी करनी है? सूचनाएं ट्रिगर करने वाली GitHub रिपो पर, स्पेसिफ़िकेशन से जुड़ी समस्या की शिकायत करें या किसी मौजूदा समस्या के बारे में अपने विचार जोड़ें.
क्या आपको लागू करने में कोई समस्या आ रही है?
क्या आपको Chrome के साथ काम करने वाले किसी एक्सटेंशन में कोई गड़बड़ी मिली? या क्या लागू करने का तरीका, स्पेसिफ़िकेशन से अलग है?
new.crbug.com पर जाकर, गड़बड़ी की रिपोर्ट करें. इसमें ज़्यादा से ज़्यादा जानकारी शामिल करें. साथ ही, गड़बड़ी को दोहराने के लिए आसान निर्देश दें और कॉम्पोनेंट को UI>Notifications पर सेट करें.
क्या आपको एपीआई का इस्तेमाल करना है?
क्या आपको अपनी साइट पर सूचना ट्रिगर करने वाले इवेंट का इस्तेमाल करना है? सार्वजनिक तौर पर आपकी सहमति से, हमें सुविधाओं को प्राथमिकता देने में मदद मिलती है. साथ ही, इससे अन्य ब्राउज़र वेंडर को यह पता चलता है कि इन सुविधाओं को सपोर्ट करना कितना ज़रूरी है. @ChromiumDev को ट्वीट करें. इसके लिए, हैशटैग #NotificationTriggers का इस्तेमाल करें. साथ ही, हमें बताएं कि इसका इस्तेमाल कहां और कैसे किया जा रहा है.
सहायक लिंक्स
- लोगों को जानकारी देने की सुविधा
- ट्रैकिंग बग
- ChromeStatus.com एंट्री
- Blink कॉम्पोनेंट:
UI>Notifications
Acknowledgements
सूचना ट्रिगर की सुविधा को रिचर्ड नोल ने लागू किया था. साथ ही, इसके बारे में जानकारी देने वाला लेख पीटर बेवरलू ने लिखा था. इसमें रिचर्ड ने भी योगदान दिया था. इस लेख की समीक्षा इन लोगों ने की है: जो मेडली, पीट लेपेज, साथ ही रिचर्ड और पीटर. Unsplash पर Lukas Blazek की हीरो इमेज.


