Notification Triggers به شما امکان می دهد اعلان های محلی را که نیازی به اتصال شبکه ندارند، برنامه ریزی کنید، که آنها را برای موارد استفاده مانند برنامه های تقویم ایده آل می کند.
محرک های اعلان چیست؟
توسعه دهندگان وب می توانند اعلان ها را با استفاده از Web Notifications API نمایش دهند. این ویژگی اغلب با Push API استفاده می شود تا کاربر را در مورد اطلاعات حساس به زمان، مانند رویدادهای خبری فوری یا پیام های دریافتی مطلع کند. اعلان ها با اجرای جاوا اسکریپت در دستگاه کاربر نشان داده می شوند.
مشکل Push API این است که برای راهاندازی اعلانهایی که باید زمانی که شرایط خاصی مانند زمان یا مکان برآورده میشود نشان داده شوند، قابل اعتماد نیست. یک نمونه از شرایط مبتنی بر زمان، اعلان تقویم است که شما را به یاد جلسه مهمی با رئیستان در ساعت 2 بعدازظهر می اندازد. نمونه ای از شرایط مبتنی بر مکان، اعلانی است که هنگام ورود به مجاورت فروشگاه مواد غذایی خود، خرید شیر را به شما یادآوری می کند. اتصال به شبکه یا ویژگیهای حفظ باتری مانند حالت چرت زدن میتواند ارسال اعلانهای مبتنی بر فشار را به تاخیر بیندازد.
راهاندازهای اعلان این مشکل را حل میکنند و به شما امکان میدهند اعلانها را با شرایط راهاندازی از قبل برنامهریزی کنید، به طوری که سیستم عامل اعلان را در زمان مناسب ارائه میکند، حتی اگر اتصال شبکه وجود نداشته باشد یا دستگاه در حالت صرفهجویی باتری باشد.
موارد استفاده کنید
برنامههای تقویم میتوانند از محرکهای اعلان مبتنی بر زمان برای یادآوری جلسات آینده به کاربر استفاده کنند. طرح اعلان پیشفرض برای یک برنامه تقویم میتواند این باشد که یک اعلان اولیه یک ساعت قبل از جلسه و سپس یک اعلان فوری دیگر را پنج دقیقه قبل از آن نشان دهد.
یک شبکه تلویزیونی ممکن است به کاربران یادآوری کند که برنامه تلویزیونی مورد علاقه آنها در شرف شروع است یا پخش مستقیم کنفرانس در شرف شروع است.
سایتهای تبدیل منطقه زمانی میتوانند از محرکهای اعلان مبتنی بر زمان استفاده کنند تا به کاربرانشان اجازه دهند زنگهای هشدار را برای کنفرانسهای تلفنی یا تماسهای ویدیویی برنامهریزی کنند.
وضعیت فعلی
| مرحله | وضعیت |
|---|---|
| 1. توضیح دهنده ایجاد کنید | کامل |
| 2. پیش نویس اولیه مشخصات را ایجاد کنید | شروع نشده است |
| 3. جمع آوری بازخورد و تکرار در طراحی. | در حال انجام است |
| 4. آزمایش مبدا | کامل |
| 5. راه اندازی کنید | شروع نشده است |
نحوه استفاده از محرک های اعلان
فعال کردن از طریق about://flags
برای آزمایش با Notification Triggers API به صورت محلی، بدون نشانه آزمایشی مبدا، پرچم #enable-experimental-web-platform-features را در about://flags فعال کنید.
تشخیص ویژگی
با بررسی وجود ویژگی showTrigger می توانید متوجه شوید که آیا مرورگر از Notification Triggers پشتیبانی می کند یا خیر:
if ('showTrigger' in Notification.prototype) {
/* Notification Triggers supported */
}
برنامه ریزی یک اعلان
زمانبندی یک اعلان شبیه به نمایش یک اعلان فشاری معمولی است، با این تفاوت که باید یک ویژگی شرط showTrigger را با یک شی TimestampTrigger به عنوان مقدار به شی options اعلان ارسال کنید.
const createScheduledNotification = async (tag, title, timestamp) => {
const registration = await navigator.serviceWorker.getRegistration();
registration.showNotification(title, {
tag: tag,
body: 'This notification was scheduled 30 seconds ago',
showTrigger: new TimestampTrigger(timestamp + 30 * 1000),
});
};
لغو یک اعلان برنامه ریزی شده
برای لغو اعلانهای زمانبندیشده، ابتدا از طریق ServiceWorkerRegistration.getNotifications() فهرستی از تمام اعلانهایی را که با یک برچسب خاص مطابقت دارند درخواست کنید. توجه داشته باشید که برای قرار گرفتن اعلانهای زمانبندیشده در لیست باید پرچم includeTriggered را پاس کنید:
const cancelScheduledNotification = async (tag) => {
const registration = await navigator.serviceWorker.getRegistration();
const notifications = await registration.getNotifications({
tag: tag,
includeTriggered: true,
});
notifications.forEach((notification) => notification.close());
};
اشکال زدایی
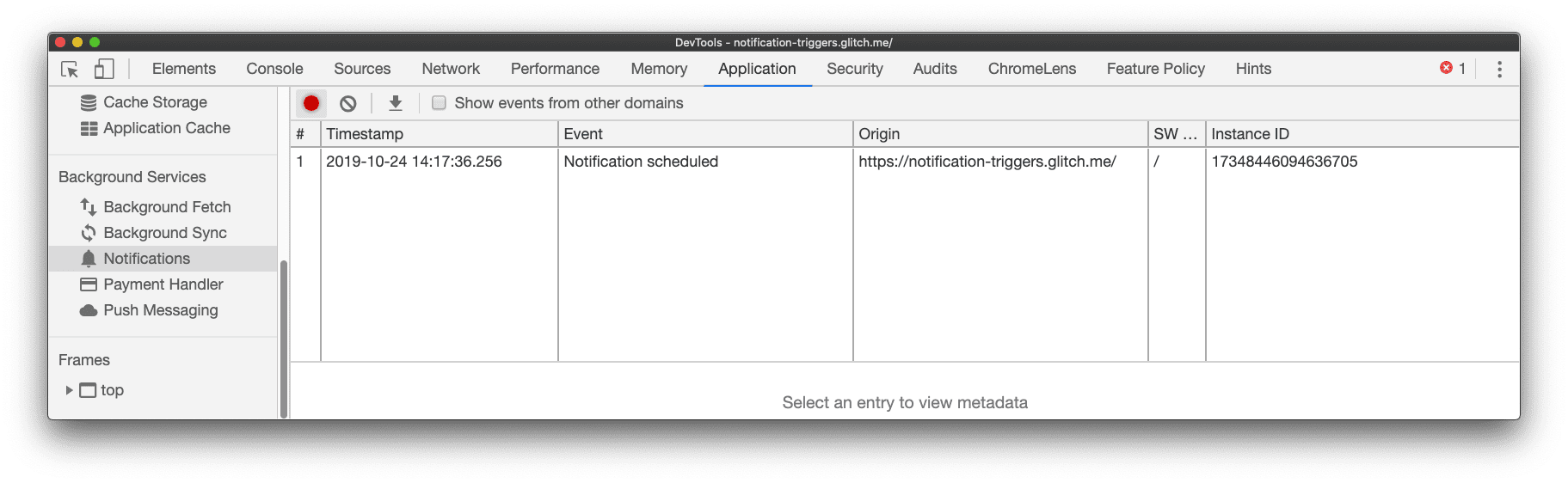
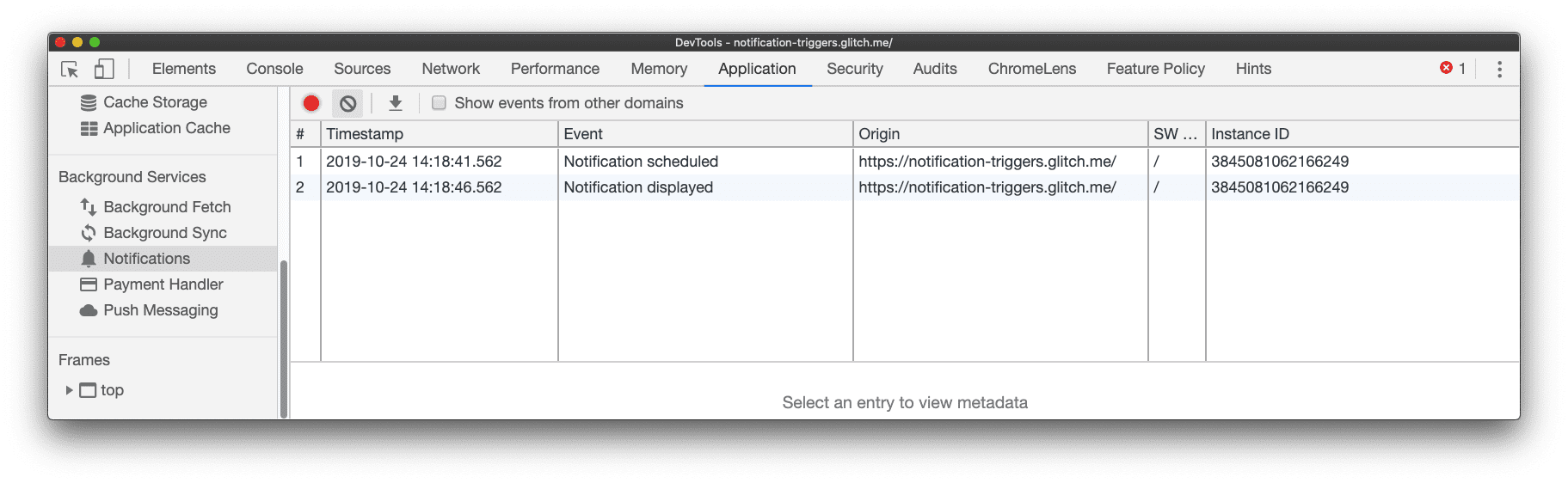
میتوانید از پانل اعلانهای Chrome DevTools برای اشکالزدایی اعلانها استفاده کنید. برای شروع اشکال زدایی، شروع ضبط رویدادها را فشار دهید ![]() یا Control + E ( Command + E در مک). Chrome DevTools تمام رویدادهای اعلان، از جمله اعلانهای برنامهریزیشده، نمایشدادهشده و بستهشده را به مدت سه روز ثبت میکند، حتی زمانی که DevTools بسته است.
یا Control + E ( Command + E در مک). Chrome DevTools تمام رویدادهای اعلان، از جمله اعلانهای برنامهریزیشده، نمایشدادهشده و بستهشده را به مدت سه روز ثبت میکند، حتی زمانی که DevTools بسته است.


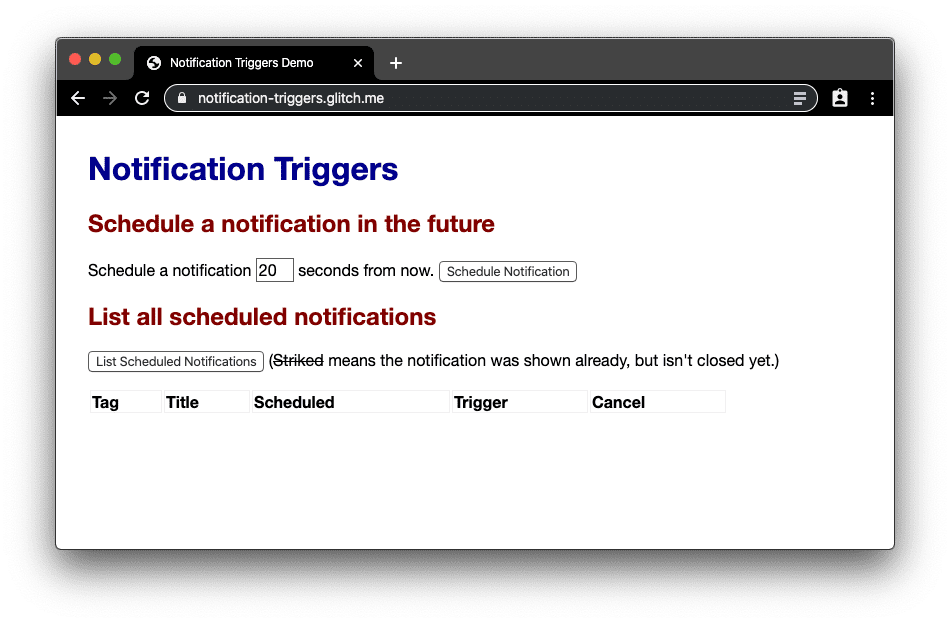
نسخه ی نمایشی
میتوانید اعلانهای اعلانها را در حالت نمایشی ببینید، که به شما امکان میداد اعلانها را زمانبندی کنید، اعلانهای زمانبندیشده را فهرست کنید و آنها را لغو کنید.

امنیت و مجوزها
تیم Chrome با استفاده از اصول اصلی تعریف شده در کنترل دسترسی به ویژگیهای قدرتمند پلتفرم وب ، از جمله کنترل کاربر، شفافیت، و ارگونومی، اعلانهای API را طراحی و اجرا کرده است. از آنجایی که این API به کارکنان سرویس نیاز دارد، به یک زمینه امن نیز نیاز دارد. استفاده از API به همان مجوزی نیاز دارد که اعلانهای فشار معمولی دارند.
کنترل کاربر
این API فقط در زمینه یک ServiceWorkerRegistration در دسترس است. این بدان معناست که همه دادههای مورد نیاز در یک زمینه ذخیره میشوند و زمانی که سرویسکار حذف میشود یا کاربر تمام دادههای سایت را برای مبدا حذف میکند، بهطور خودکار حذف میشود. مسدود کردن کوکیها همچنین از نصب سرویسکاران در کروم و در نتیجه استفاده از این API جلوگیری میکند. اعلان ها همیشه می تواند توسط کاربر برای سایت در تنظیمات سایت غیرفعال شود.
شفافیت
برخلاف Push API، این API به شبکه وابسته نیست، که به این معنی است که اعلانهای برنامهریزیشده به همه دادههای مورد نیاز از قبل، از جمله منابع تصویری ارجاعشده توسط badge ، icon و ویژگیهای image نیاز دارند. این بدان معناست که نشان دادن یک اعلان زمانبندیشده توسط توسعهدهنده قابل مشاهده نیست و شامل بیدار کردن کارمند خدمات تا زمانی که کاربر با اعلان تعامل نداشته باشد، نیست. در نتیجه، در حال حاضر هیچ راه شناخته شده ای وجود ندارد که توسعه دهنده بتواند اطلاعاتی در مورد کاربر از طریق رویکردهای بالقوه تهاجم به حریم خصوصی مانند جستجوی مکان جغرافیایی آدرس IP به دست آورد. این طراحی همچنین به این ویژگی اجازه می دهد تا به صورت اختیاری از مکانیسم های زمان بندی ارائه شده توسط سیستم عامل مانند AlarmManager اندروید استفاده کند که به حفظ باتری کمک می کند.
بازخورد
تیم Chrome میخواهد درباره تجربیات شما در مورد راهاندازهای اعلان بشنود.
در مورد طراحی API به ما بگویید
آیا چیزی در مورد API وجود دارد که آنطور که انتظار داشتید کار نمی کند؟ یا آیا روش ها یا ویژگی هایی وجود دارد که برای اجرای ایده خود به آنها نیاز دارید؟ سوال یا نظری در مورد مدل امنیتی دارید؟ یک مشکل مشخصات را در مخزن Notification Triggers GitHub ثبت کنید یا افکار خود را به یک مشکل موجود اضافه کنید.
مشکل در اجرا؟
آیا اشکالی در پیاده سازی کروم پیدا کردید؟ یا اجرا با مشخصات متفاوت است؟ یک اشکال را در new.crbug.com ثبت کنید. اطمینان حاصل کنید که تا جایی که می توانید جزئیات، دستورالعمل های ساده برای بازتولید، و Components را روی UI>Notifications قرار دهید.
آیا قصد استفاده از API را دارید؟
آیا قصد دارید از اعلانهای اعلان در سایت خود استفاده کنید؟ پشتیبانی عمومی شما به ما کمک می کند تا ویژگی ها را اولویت بندی کنیم و به سایر فروشندگان مرورگر نشان می دهد که چقدر حمایت از آنها ضروری است. با استفاده از هشتگ #NotificationTriggers یک توییت به ChromiumDev@ ارسال کنید و به ما اطلاع دهید کجا و چگونه از آن استفاده میکنید.
لینک های مفید
- توضیح دهنده عمومی
- اشکال ردیابی
- ورودی ChromeStatus.com
- مولفه چشمک زدن:
UI>Notifications
قدردانی ها
Notification Triggers توسط ریچارد نول و توضیح دهنده نوشته پیتر بورلو و با مشارکت ریچارد پیاده سازی شد. افراد زیر مقاله را بررسی کرده اند: جو مدلی ، پیت لی پیج ، و همچنین ریچارد و پیتر. تصویر قهرمان توسط لوکاس بلاژک در Unsplash.


