Los activadores de notificaciones te permiten programar notificaciones locales que no requieren una conexión de red, lo que las hace ideales para casos de uso como las apps de calendario.
¿Qué son los activadores de notificaciones?
Los desarrolladores web pueden mostrar notificaciones con la API de Web Notifications. Esta función se suele usar con la API de Push para informar al usuario sobre información urgente, como noticias de último momento o mensajes recibidos. Las notificaciones se muestran ejecutando JavaScript en el dispositivo del usuario.
El problema con la API de Push es que no es confiable para activar notificaciones que deben mostrarse cuando se cumple una condición particular, como la hora o la ubicación. Un ejemplo de una condición basada en el tiempo es una notificación del calendario que te recuerda una reunión importante con tu jefe a las 2 p.m. Un ejemplo de una condición basada en la ubicación es una notificación que te recuerda que debes comprar leche cuando ingresas a las cercanías de tu supermercado. La conectividad de red o las funciones de ahorro de batería, como el modo Descanso, pueden retrasar la entrega de notificaciones push.
Los activadores de notificaciones resuelven este problema, ya que te permiten programar notificaciones con su condición de activación por adelantado, de modo que el sistema operativo entregue la notificación en el momento adecuado, incluso si no hay conectividad de red o el dispositivo está en modo de ahorro de batería.
Casos de uso
Las aplicaciones de calendario pueden usar activadores de notificaciones basados en el tiempo para recordarles a los usuarios las próximas reuniones. El esquema de notificación predeterminado para una app de calendario podría ser mostrar una primera notificación emergente una hora antes de una reunión y, luego, otra notificación más urgente cinco minutos antes.
Una cadena de TV puede recordarles a los usuarios que está por comenzar su programa de TV favorito o que está por comenzar una transmisión en vivo de una conferencia.
Los sitios de conversión de zonas horarias pueden usar activadores de notificaciones basados en el tiempo para permitir que sus usuarios programen alarmas para conferencias telefónicas o videollamadas.
Estado actual
| Paso | Estado |
|---|---|
| 1. Crea una explicación | Completar |
| 2. Crea el borrador inicial de la especificación | No se inició |
| 3. Recopila comentarios y realiza iteraciones en el diseño. | En curso |
| 4. Prueba de origen | Completado |
| 5. Lanzamiento | No se inició |
Cómo usar los activadores de notificaciones
Habilitación a través de about://flags
Para experimentar con la API de Notification Triggers de forma local, sin un token de prueba de origen, habilita la marca #enable-experimental-web-platform-features en about://flags.
Detección de características
Para saber si el navegador admite los activadores de notificaciones, verifica la existencia de la propiedad showTrigger:
if ('showTrigger' in Notification.prototype) {
/* Notification Triggers supported */
}
Cómo programar una notificación
Programar una notificación es similar a mostrar una notificación push normal, excepto que debes pasar una propiedad de condición showTrigger con un objeto TimestampTrigger como el valor del objeto options de la notificación.
const createScheduledNotification = async (tag, title, timestamp) => {
const registration = await navigator.serviceWorker.getRegistration();
registration.showNotification(title, {
tag: tag,
body: 'This notification was scheduled 30 seconds ago',
showTrigger: new TimestampTrigger(timestamp + 30 * 1000),
});
};
Cómo cancelar una notificación programada
Para cancelar las notificaciones programadas, primero solicita una lista de todas las notificaciones que coincidan con una etiqueta determinada a través de ServiceWorkerRegistration.getNotifications(). Ten en cuenta que debes pasar la marca includeTriggered para que las notificaciones programadas se incluyan en la lista:
const cancelScheduledNotification = async (tag) => {
const registration = await navigator.serviceWorker.getRegistration();
const notifications = await registration.getNotifications({
tag: tag,
includeTriggered: true,
});
notifications.forEach((notification) => notification.close());
};
Depuración
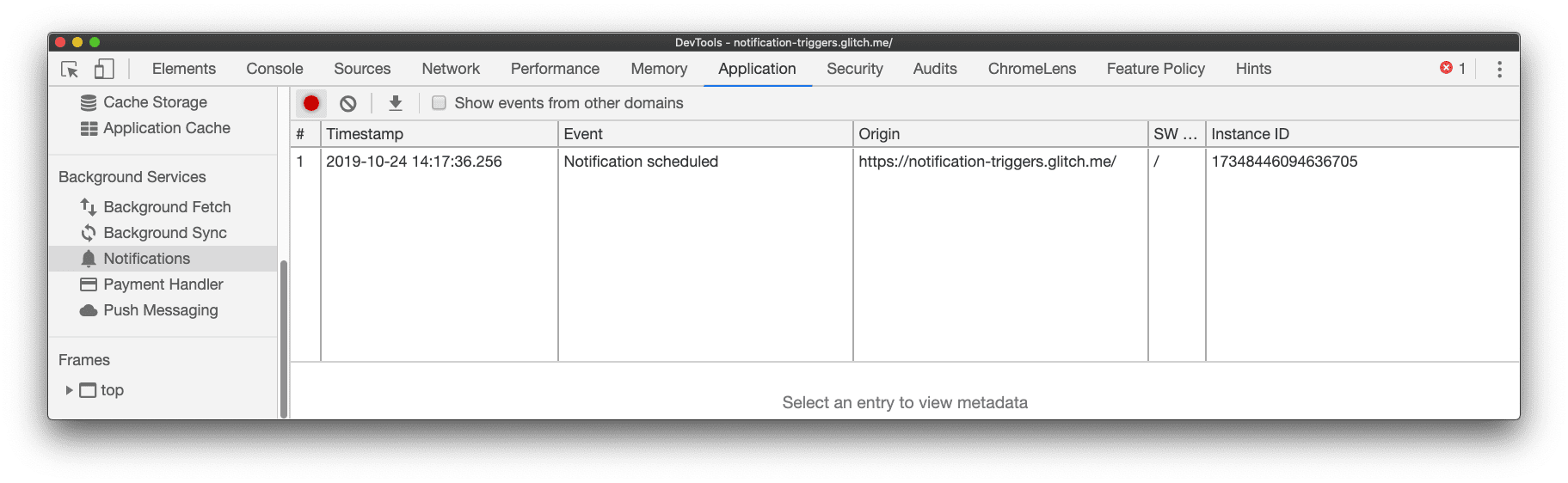
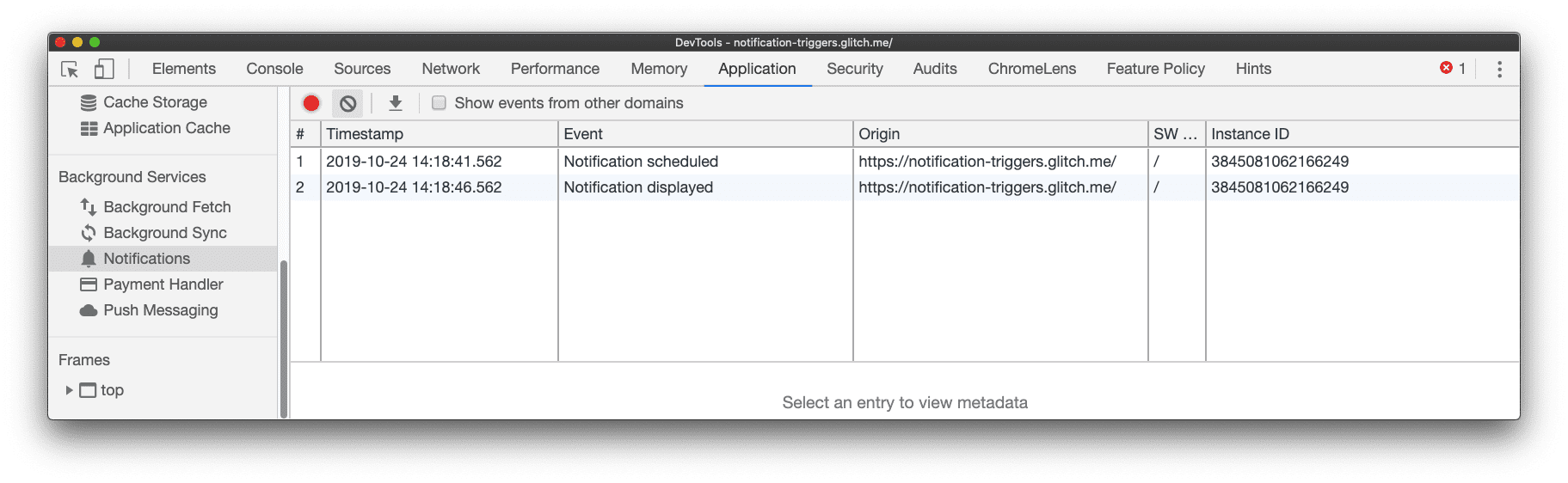
Puedes usar el panel Notifications de las Herramientas para desarrolladores de Chrome para depurar notificaciones. Para comenzar la depuración, presiona Start recording events
![]() o Control + E (Comando + E en Mac). Las Herramientas para desarrolladores de Chrome registran todos los eventos de notificación, incluidas las notificaciones programadas, mostradas y cerradas, durante tres días, incluso cuando las Herramientas para desarrolladores están cerradas.
o Control + E (Comando + E en Mac). Las Herramientas para desarrolladores de Chrome registran todos los eventos de notificación, incluidas las notificaciones programadas, mostradas y cerradas, durante tres días, incluso cuando las Herramientas para desarrolladores están cerradas.


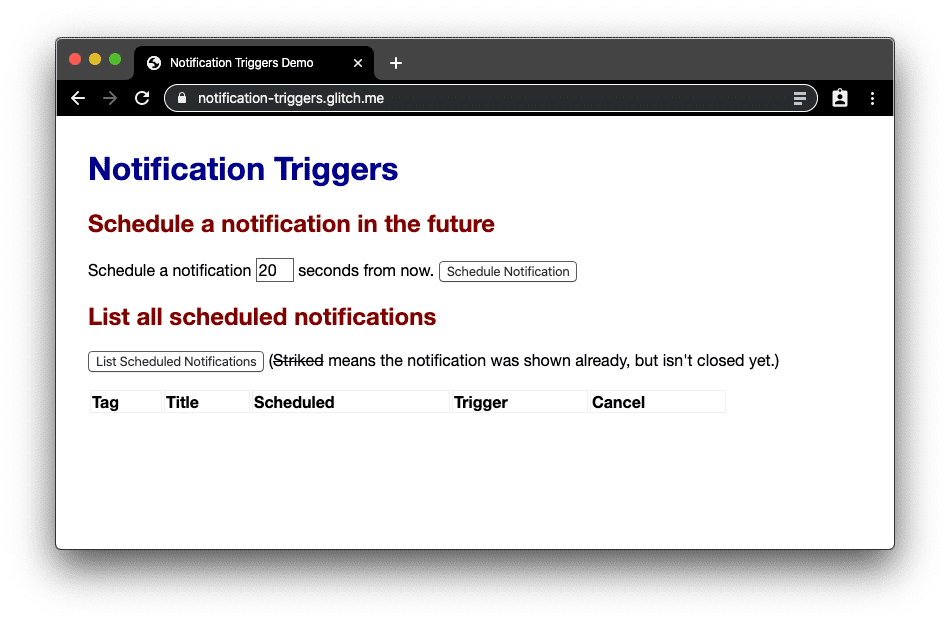
Demostración
Pudiste ver los activadores de notificaciones en acción en una demostración, que te permitió programar notificaciones, enumerar las notificaciones programadas y cancelarlas.

Seguridad y permisos
El equipo de Chrome diseñó y, luego, implementó la API de Notification Triggers con los principios fundamentales definidos en Controlling Access to Powerful Web Platform Features, incluidos el control del usuario, la transparencia y la ergonomía. Debido a que esta API requiere Service Workers, también requiere un contexto seguro. El uso de la API requiere el mismo permiso que las notificaciones push normales.
Control de usuarios
Esta API solo está disponible en el contexto de un ServiceWorkerRegistration. Esto implica que todos los datos requeridos se almacenan en el mismo contexto y se borran automáticamente cuando se borra el service worker o el usuario borra todos los datos del sitio para el origen. Bloquear las cookies también impide que se instalen service workers en Chrome y, por lo tanto, que se use esta API. El usuario siempre puede inhabilitar las notificaciones del sitio en la configuración del sitio.
Transparencia
A diferencia de la API de Push, esta API no depende de la red, lo que implica que las notificaciones programadas necesitan todos los datos requeridos de antemano, incluidos los recursos de imágenes a los que hacen referencia los atributos badge, icon y image. Esto significa que el desarrollador no puede observar la visualización de una notificación programada y que no se activa el service worker hasta que el usuario interactúa con la notificación.
Por lo tanto, actualmente no se conoce ninguna forma en que el desarrollador pueda obtener información sobre el usuario a través de enfoques que podrían invadir la privacidad, como la búsqueda de geolocalización de la dirección IP. Este diseño también permite que la función aproveche de forma opcional los mecanismos de programación que proporciona el sistema operativo, como AlarmManager de Android, lo que ayuda a preservar la batería.
Comentarios
El equipo de Chrome quiere conocer tu experiencia con los activadores de notificaciones.
Cuéntanos sobre el diseño de la API
¿Hay algo sobre la API que no funciona como esperabas? ¿O faltan métodos o propiedades que necesitas para implementar tu idea? ¿Tienes alguna pregunta o comentario sobre el modelo de seguridad? Informa un problema de especificación en el repositorio de GitHub de Notification Triggers o agrega tus ideas a un problema existente.
¿Tienes problemas con la implementación?
¿Encontraste un error en la implementación de Chrome? ¿O la implementación es diferente de la especificación?
Presenta un error en new.crbug.com. Asegúrate de incluir tantos detalles como sea posible, instrucciones sencillas para reproducir el error y establecer los componentes en UI>Notifications.
¿Planeas usar la API?
¿Planeas usar los Activadores de notificaciones en tu sitio? Tu apoyo público nos ayuda a priorizar funciones y les muestra a otros proveedores de navegadores lo importante que es admitirlas. Envía un tweet a @ChromiumDev con el hashtag #NotificationTriggers y cuéntanos dónde y cómo lo usas.
Vínculos útiles
- Explicación pública
- Error de seguimiento
- Entrada de ChromeStatus.com
- Componente Blink:
UI>Notifications
Agradecimientos
Richard Knoll implementó los activadores de notificaciones y Peter Beverloo escribió la explicación, con contribuciones de Richard. Las siguientes personas revisaron el artículo: Joe Medley, Pete LePage, además de Richard y Peter. Imagen de héroe de Lukas Blazek en Unsplash.


