تتيح لك ميزة "مشغّلات الإشعارات" جدولة الإشعارات المحلية التي لا تتطلّب اتصالاً بالشبكة، ما يجعلها مثالية لحالات الاستخدام، مثل تطبيقات التقويم.
ما هي مشغّلات الإشعارات؟
يمكن لمطوّري الويب عرض الإشعارات باستخدام Web Notifications API. يتم استخدام هذه الميزة غالبًا مع Push API لإعلام المستخدم بمعلومات حساسة للوقت، مثل أحداث الأخبار العاجلة أو الرسائل المستلَمة. يتم عرض الإشعارات من خلال تنفيذ JavaScript على جهاز المستخدم.
تكمن مشكلة Push API في أنّه لا يمكن الاعتماد عليه لتفعيل الإشعارات التي يجب عرضها عند استيفاء شرط معيّن، مثل الوقت أو الموقع الجغرافي. من الأمثلة على الشرط المستند إلى الوقت إشعار التقويم الذي يذكّرك باجتماع مهم مع رئيسك في الساعة 2 ظهرًا. من الأمثلة على الشرط المستند إلى الموقع الجغرافي إشعار يذكّرك بشراء الحليب عند دخولك إلى محيط متجر البقالة. يمكن أن تؤخّر ميزات الحفاظ على عمر البطارية أو اتصال الشبكة، مثل وضع "السكون"، وصول الإشعارات الفورية.
تعمل مشغّلات الإشعارات على حلّ هذه المشكلة من خلال السماح لك بجدولة الإشعارات مع شرط تشغيلها مسبقًا، وبالتالي سيُرسل نظام التشغيل الإشعار في الوقت المناسب حتى إذا لم يكن هناك اتصال بالشبكة أو كان الجهاز في وضع "توفير شحن البطارية".
حالات الاستخدام
يمكن لتطبيقات التقويم استخدام مشغّلات الإشعارات المستندة إلى الوقت لتذكير المستخدم باجتماعات قادمة. يمكن أن يكون نظام الإشعارات التلقائي لتطبيق تقويم هو عرض إشعار أوّلي عائم قبل ساعة واحدة من الاجتماع، ثم إشعار آخر أكثر إلحاحًا قبل خمس دقائق.
قد تذكّر شبكة تلفزيونية المستخدمين بأنّ برنامجهم التلفزيوني المفضّل سيبدأ قريبًا أو أنّ البث المباشر لمؤتمر سيبدأ قريبًا.
يمكن أن تستخدم المواقع الإلكترونية التي تحوّل المناطق الزمنية مشغّلات الإشعارات المستندة إلى الوقت للسماح للمستخدمين بجدولة المنبّهات للمؤتمرات الهاتفية أو مكالمات الفيديو.
الوضع الحالي
| الخطوة | الحالة |
|---|---|
| 1. إنشاء شرح | مكتمل |
| 2. إنشاء مسودة أولية للمواصفات | لم تبدأ عملية المراجعة |
| 3- جمع الملاحظات وتكرار التصميم: | قيد التقدم |
| 4. مرحلة التجربة والتقييم | مكتمل |
| 5- إطلاق | لم تبدأ عملية المراجعة |
كيفية استخدام مشغّلات الإشعارات
التفعيل من خلال about://flags
لتجربة Notification Triggers API محليًا بدون رمز مميّز للتجربة الأصلية، فعِّل العلامة #enable-experimental-web-platform-features في about://flags.
رصد الميزات
يمكنك معرفة ما إذا كان المتصفّح يتيح استخدام Notification Triggers من خلال التحقّق من توفّر السمة showTrigger:
if ('showTrigger' in Notification.prototype) {
/* Notification Triggers supported */
}
جدولة إشعار
يشبه تحديد موعد لإرسال إشعار عرض إشعار عادي، إلا أنّه عليك تمرير سمة شرط showTrigger مع كائن TimestampTrigger كقيمة لكائن options الخاص بالإشعار.
const createScheduledNotification = async (tag, title, timestamp) => {
const registration = await navigator.serviceWorker.getRegistration();
registration.showNotification(title, {
tag: tag,
body: 'This notification was scheduled 30 seconds ago',
showTrigger: new TimestampTrigger(timestamp + 30 * 1000),
});
};
إلغاء إشعار مُجدوَل
لإلغاء الإشعارات المُجدوَلة، يجب أولاً طلب قائمة بجميع الإشعارات التي تتطابق مع علامة معيّنة من خلال ServiceWorkerRegistration.getNotifications(). يُرجى العِلم أنّه يجب تمرير العلامة
includeTriggered لتضمين الإشعارات المُجدوَلة في القائمة:
const cancelScheduledNotification = async (tag) => {
const registration = await navigator.serviceWorker.getRegistration();
const notifications = await registration.getNotifications({
tag: tag,
includeTriggered: true,
});
notifications.forEach((notification) => notification.close());
};
تصحيح الأخطاء
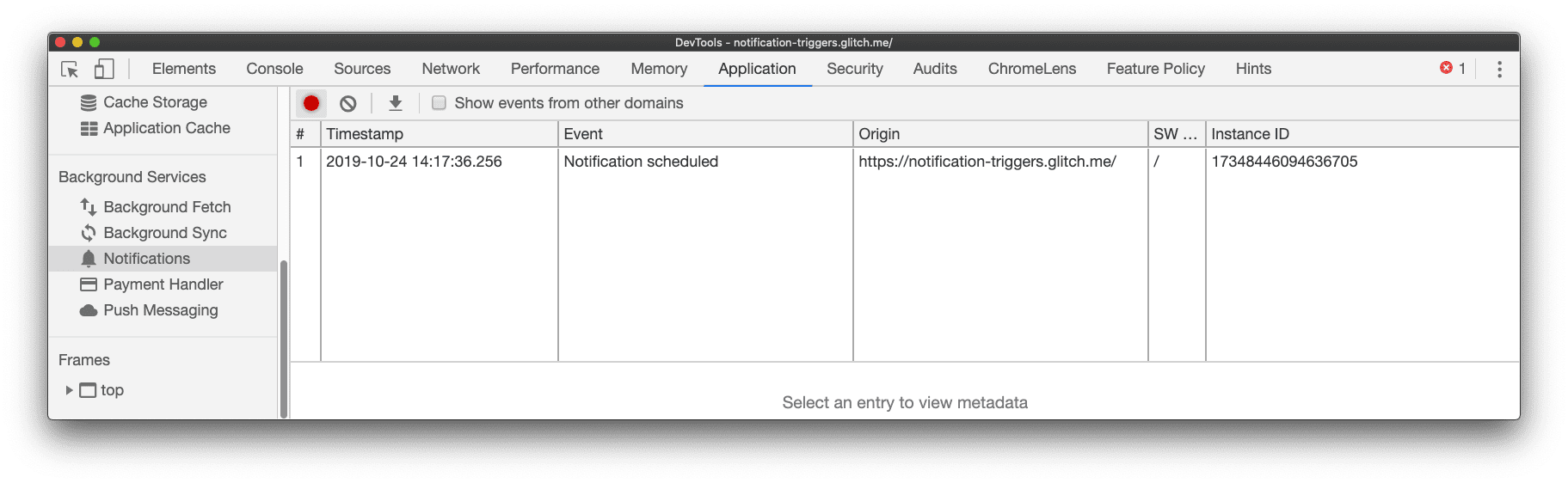
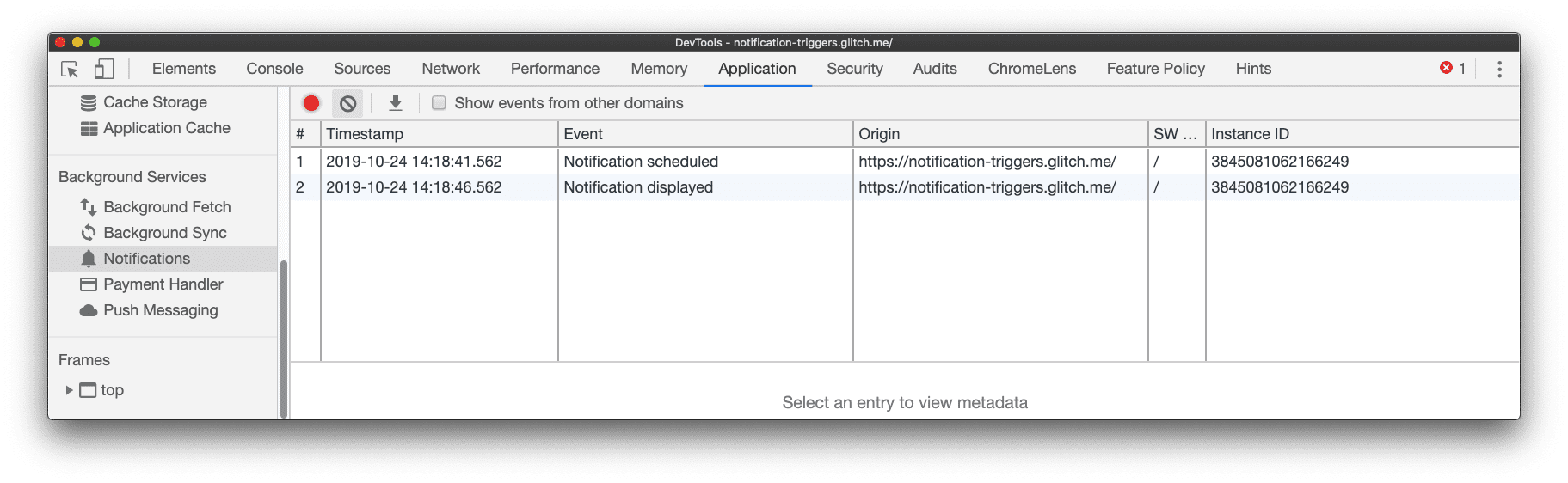
يمكنك استخدام لوحة الإشعارات في "أدوات مطوّري البرامج في Chrome" لتصحيح أخطاء الإشعارات. لبدء تصحيح الأخطاء، اضغط على بدء تسجيل الأحداث
![]() أو Control+E (Command+E على أجهزة Mac). تسجّل "أدوات مطوّري البرامج في Chrome" جميع أحداث الإشعارات، بما في ذلك الإشعارات المجدوَلة والمعروضة والمغلقة، لمدة ثلاثة أيام، حتى عند إغلاق "أدوات مطوّري البرامج".
أو Control+E (Command+E على أجهزة Mac). تسجّل "أدوات مطوّري البرامج في Chrome" جميع أحداث الإشعارات، بما في ذلك الإشعارات المجدوَلة والمعروضة والمغلقة، لمدة ثلاثة أيام، حتى عند إغلاق "أدوات مطوّري البرامج".


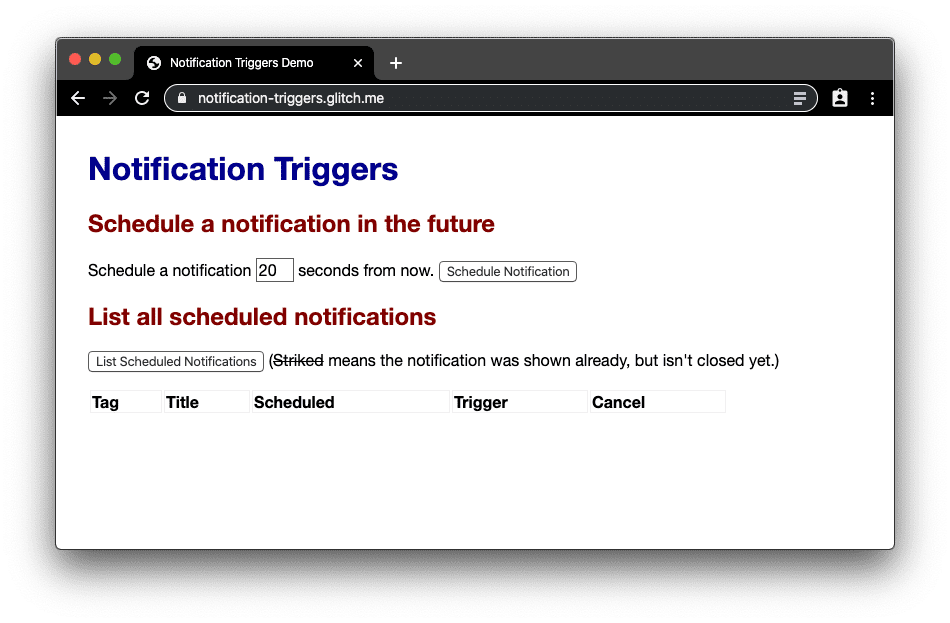
عرض توضيحي
يمكنك الاطّلاع على ميزة "مشغّلات الإشعارات" أثناء العمل في عرض توضيحي، ما يتيح لك جدولة الإشعارات وإدراج الإشعارات المجدوَلة وإلغائها.

الأمان والأذونات
صمَّم فريق Chrome واجهة برمجة التطبيقات Notification Triggers API ونفَّذها باستخدام المبادئ الأساسية المحدّدة في التحكّم في الوصول إلى الميزات الفعّالة لمنصة الويب، بما في ذلك تحكّم المستخدم والشفافية وبيئة العمل المريحة. وبما أنّ واجهة برمجة التطبيقات هذه تتطلّب عاملي الخدمة، فهي تتطلّب أيضًا سياقًا آمنًا. يتطلّب استخدام واجهة برمجة التطبيقات الإذن نفسه المطلوب لعرض الإشعارات الفورية العادية.
تحكّم المستخدم
لا تتوفّر واجهة برمجة التطبيقات هذه إلا في سياق ServiceWorkerRegistration. يشير ذلك إلى أنّ جميع البيانات المطلوبة يتم تخزينها في السياق نفسه ويتم حذفها تلقائيًا عند حذف عامل الخدمة أو عندما يحذف المستخدم جميع بيانات الموقع الإلكتروني للمصدر. يؤدي حظر ملفات تعريف الارتباط أيضًا إلى منع تثبيت برامج الخدمة في Chrome، وبالتالي منع استخدام واجهة برمجة التطبيقات هذه. يمكن للمستخدم دائمًا إيقاف الإشعارات للموقع الإلكتروني من خلال إعدادات الموقع الإلكتروني.
الشفافية
على عكس Push API، لا تعتمد واجهة برمجة التطبيقات هذه على الشبكة، ما يعني أنّ الإشعارات المجدوَلة تحتاج إلى جميع البيانات المطلوبة مسبقًا، بما في ذلك موارد الصور التي تشير إليها السمات badge وicon وimage. وهذا يعني أنّ عرض إشعار مُجدوَل لا يمكن للمطوّر ملاحظته، ولا يتضمّن تنشيط عامل الخدمة إلى أن يتفاعل المستخدم مع الإشعار.
وبالتالي، لا توجد حاليًا أي طريقة معروفة يمكن للمطوّر من خلالها الحصول على معلومات عن المستخدم
من خلال أساليب قد تنتهك الخصوصية، مثل البحث عن الموقع الجغرافي لعنوان IP. يتيح هذا التصميم أيضًا للميزة الاستفادة اختياريًا من آليات الجدولة التي يوفّرها نظام التشغيل، مثل AlarmManager في Android، ما يساعد في الحفاظ على عمر البطارية.
الملاحظات
يريد فريق Chrome معرفة تجاربك مع "مشغّلات الإشعارات".
أخبِرنا عن تصميم واجهة برمجة التطبيقات
هل هناك أي شيء في واجهة برمجة التطبيقات لا يعمل على النحو المتوقّع؟ أو هل هناك طرق أو سمات مفقودة تحتاج إليها لتنفيذ فكرتك؟ هل لديك سؤال أو تعليق بشأن نموذج الأمان؟ يمكنك الإبلاغ عن مشكلة في المواصفات في مستودع GitHub الخاص بمشغّلات الإشعارات، أو إضافة أفكارك إلى مشكلة حالية.
هل تواجه مشكلة في التنفيذ؟
هل عثرت على خطأ في تنفيذ Chrome؟ أو هل يختلف التنفيذ عن المواصفات؟
يمكنك الإبلاغ عن الخطأ على new.crbug.com. احرص على تضمين أكبر قدر ممكن من التفاصيل،
وتعليمات بسيطة لإعادة إنتاج الخطأ، واضبط "المكوّنات" على UI>Notifications.
هل تخطّط لاستخدام واجهة برمجة التطبيقات؟
هل تخطّط لاستخدام "مشغّلات الإشعارات" على موقعك الإلكتروني؟ يساعدنا دعمك العلني في تحديد أولويات الميزات، كما يوضّح لمورّدي المتصفّحات الآخرين مدى أهمية توفيرها. يمكنك إرسال تغريدة إلى
@ChromiumDev باستخدام الهاشتاغ
#NotificationTriggers
وإخبارنا بمكان استخدامك لهذه الميزة وكيفية استخدامها.
وصلات مساعدة
- شرح علني
- خطأ في التتبُّع
- إدخال ChromeStatus.com
- مكوّن Blink:
UI>Notifications
الإقرارات
تم تنفيذ ميزة "مشغّلات الإشعارات" بواسطة ريتشارد نول، وكتب بيتر بيفرلو الشرح، مع مساهمات من ريتشارد. راجع المقالة كل من: جو ميدلي وبيت ليباج وريتشارد وبيتر. الصورة الرئيسية من Lukas Blazek على Unsplash.


