হ্যান্ডরাইটিং রিকগনিশন এপিআই আপনাকে হস্তলিখিত ইনপুট থেকে পাঠ্য সনাক্ত করতে দেয়।
হ্যান্ড রাইটিং রিকগনিশন এপিআই কি?
হ্যান্ডরাইটিং রিকগনিশন API আপনাকে আপনার ব্যবহারকারীদের হাতের লেখা (কালি) পাঠ্যে রূপান্তর করতে দেয়। কিছু অপারেটিং সিস্টেম দীর্ঘদিন ধরে এই ধরনের APIs অন্তর্ভুক্ত করেছে, এবং এই নতুন ক্ষমতার সাথে, আপনার ওয়েব অ্যাপগুলি অবশেষে এই কার্যকারিতা ব্যবহার করতে পারে৷ রূপান্তরটি সরাসরি ব্যবহারকারীর ডিভাইসে সঞ্চালিত হয়, এমনকি অফলাইন মোডেও কাজ করে, কোনো তৃতীয় পক্ষের লাইব্রেরি বা পরিষেবা যোগ না করেই।
এই API তথাকথিত "অন-লাইন" বা রিয়েল-টাইম স্বীকৃতি প্রয়োগ করে। এর অর্থ হস্তলিখিত ইনপুটটি স্বীকৃত হয় যখন ব্যবহারকারী একক স্ট্রোকগুলি ক্যাপচার এবং বিশ্লেষণ করে এটি আঁকছেন। অপটিক্যাল ক্যারেক্টার রিকগনিশন (OCR) এর মতো "অফ-লাইন" পদ্ধতির বিপরীতে, যেখানে শুধুমাত্র শেষ পণ্যটি জানা যায়, অন-লাইন অ্যালগরিদমগুলি টেম্পোরাল সিকোয়েন্স এবং পৃথক কালি স্ট্রোকের চাপের মতো অতিরিক্ত সংকেতের কারণে উচ্চ স্তরের নির্ভুলতা প্রদান করতে পারে।
হাতের লেখার স্বীকৃতি API-এর জন্য প্রস্তাবিত ব্যবহারের ক্ষেত্রে
উদাহরণ ব্যবহার অন্তর্ভুক্ত:
- নোট নেওয়ার অ্যাপ্লিকেশন যেখানে ব্যবহারকারীরা হাতে লেখা নোট ক্যাপচার করতে চায় এবং সেগুলিকে পাঠ্যে অনুবাদ করতে চায়৷
- ফর্ম অ্যাপ্লিকেশন যেখানে ব্যবহারকারীরা সময় সীমাবদ্ধতার কারণে স্টাইলাস বা আঙুলের ইনপুট ব্যবহার করতে পারে।
- যে গেমগুলিতে অক্ষর বা সংখ্যা পূরণ করা প্রয়োজন, যেমন ক্রসওয়ার্ড, হ্যাংম্যান বা সুডোকু।
বর্তমান অবস্থা
হ্যান্ডরাইটিং রিকগনিশন API (Chromium 99) থেকে পাওয়া যায়।
কীভাবে হস্তাক্ষর স্বীকৃতি API ব্যবহার করবেন
বৈশিষ্ট্য সনাক্তকরণ
নেভিগেটর অবজেক্টে createHandwritingRecognizer() পদ্ধতির অস্তিত্ব পরীক্ষা করে ব্রাউজার সমর্থন সনাক্ত করুন:
if ('createHandwritingRecognizer' in navigator) {
// 🎉 The Handwriting Recognition API is supported!
}
মূল ধারণা
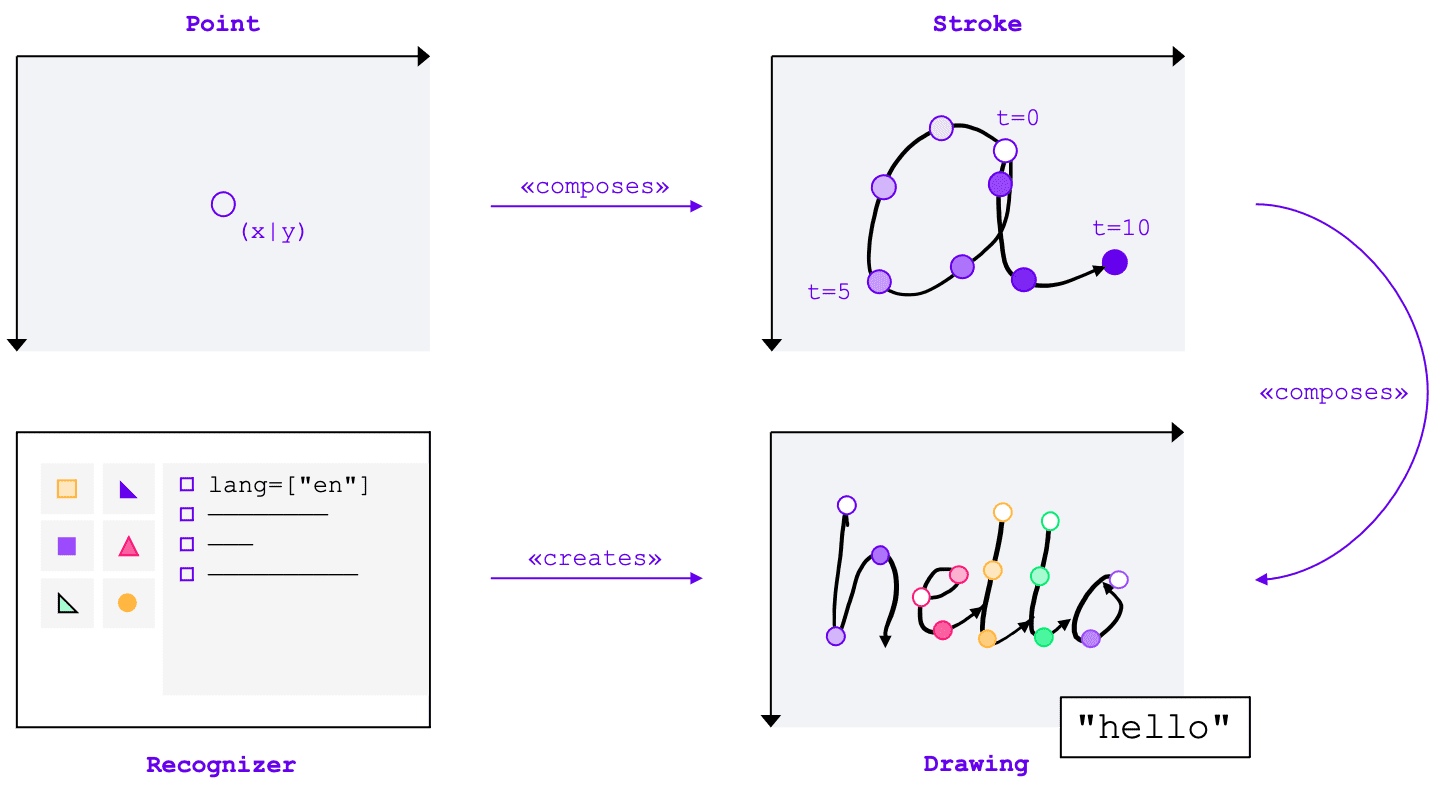
হ্যান্ডরাইটিং রিকগনিশন API হাতের লেখা ইনপুটকে টেক্সটে রূপান্তর করে, ইনপুট পদ্ধতি (মাউস, টাচ, স্টাইলাস) নির্বিশেষে। API এর চারটি প্রধান সত্তা রয়েছে:
- একটি বিন্দু প্রতিনিধিত্ব করে যেখানে পয়েন্টার একটি নির্দিষ্ট সময়ে ছিল।
- একটি স্ট্রোক এক বা একাধিক পয়েন্ট নিয়ে গঠিত। একটি স্ট্রোকের রেকর্ডিং শুরু হয় যখন ব্যবহারকারী পয়েন্টারটি নিচে রাখে (অর্থাৎ, প্রাথমিক মাউস বোতামে ক্লিক করে, অথবা তাদের স্টাইলাস বা আঙুল দিয়ে স্ক্রীন স্পর্শ করে) এবং যখন তারা পয়েন্টারটিকে ব্যাক আপ করে তখন শেষ হয়।
- একটি অঙ্কন এক বা একাধিক স্ট্রোক নিয়ে গঠিত। প্রকৃত স্বীকৃতি এই স্তরে সঞ্চালিত হয়.
- শনাক্তকারী প্রত্যাশিত ইনপুট ভাষার সাথে কনফিগার করা হয়েছে। এটি শনাক্তকারী কনফিগারেশন প্রয়োগ করে একটি অঙ্কনের একটি উদাহরণ তৈরি করতে ব্যবহৃত হয়।
এই ধারণাগুলি নির্দিষ্ট ইন্টারফেস এবং অভিধান হিসাবে প্রয়োগ করা হয়েছে, যা আমি শীঘ্রই কভার করব।

একটি শনাক্তকারী তৈরি করা হচ্ছে
হস্তলিখিত ইনপুট থেকে টেক্সট শনাক্ত করতে, আপনাকে navigator.createHandwritingRecognizer() কল করে এবং এটির প্রতিবন্ধকতা পাস করে একটি HandwritingRecognizer এর একটি উদাহরণ পেতে হবে। সীমাবদ্ধতা হস্তাক্ষর সনাক্তকরণ মডেল নির্ধারণ করে যা ব্যবহার করা উচিত। বর্তমানে, আপনি পছন্দ অনুসারে ভাষার একটি তালিকা নির্দিষ্ট করতে পারেন:
const recognizer = await navigator.createHandwritingRecognizer({
languages: ['en'],
});
যখন ব্রাউজার আপনার অনুরোধ পূরণ করতে পারে তখন পদ্ধতিটি একটি HandwritingRecognizer এর একটি উদাহরণ দিয়ে সমাধানের একটি প্রতিশ্রুতি প্রদান করে। অন্যথায়, এটি একটি ত্রুটি সহ প্রতিশ্রুতি প্রত্যাখ্যান করবে, এবং হাতের লেখার স্বীকৃতি পাওয়া যাবে না। এই কারণে, আপনি প্রথমে নির্দিষ্ট শনাক্তকরণ বৈশিষ্ট্যগুলির জন্য সনাক্তকারীর সমর্থন জিজ্ঞাসা করতে চাইতে পারেন৷
শনাক্তকারী সমর্থন জিজ্ঞাসা করা হচ্ছে
navigator.queryHandwritingRecognizer() এ কল করে, আপনি লক্ষ্য করতে পারেন যে লক্ষ্য প্ল্যাটফর্মটি হস্তাক্ষর স্বীকৃতি বৈশিষ্ট্যগুলিকে সমর্থন করে কিনা যা আপনি ব্যবহার করতে চান৷ এই পদ্ধতিটি navigator.createHandwritingRecognizer() পদ্ধতির মতো একই সীমাবদ্ধতা অবজেক্ট নেয়, যাতে অনুরোধ করা ভাষার তালিকা থাকে। যদি একটি সামঞ্জস্যপূর্ণ শনাক্তকারী পাওয়া যায় তবে পদ্ধতিটি একটি ফলাফল বস্তুর সাথে সমাধান করার প্রতিশ্রুতি প্রদান করে। অন্যথায়, প্রতিশ্রুতি null হয়ে যায়। নিম্নলিখিত উদাহরণে, বিকাশকারী:
- ইংরেজিতে পাঠ্য সনাক্ত করতে চায়
- বিকল্প, কম সম্ভাব্য ভবিষ্যদ্বাণী পাওয়া যখন উপলব্ধ
- বিভাজন ফলাফলে অ্যাক্সেস লাভ করুন, অর্থাত্ স্বীকৃত অক্ষর, পয়েন্ট এবং স্ট্রোক সহ যা তাদের তৈরি করে
const result =
await navigator.queryHandwritingRecognizerSupport({
languages: ['en']
});
console.log(result?.textAlternatives); // true if alternatives are supported
console.log(result?.textSegmentation); // true if segmentation is supported
যদি ব্রাউজারটি বিকাশকারীর প্রয়োজনীয় বৈশিষ্ট্যটিকে সমর্থন করে, তাহলে ফলাফল বস্তুতে এর মান true হিসাবে সেট করা হবে৷ অন্যথায়, এটি false সেট করা হবে। আপনি এই তথ্যটি আপনার অ্যাপ্লিকেশনের মধ্যে নির্দিষ্ট বৈশিষ্ট্যগুলিকে সক্ষম বা অক্ষম করতে বা ভিন্ন ভাষার সেটের জন্য একটি নতুন ক্যোয়ারী পাঠাতে ব্যবহার করতে পারেন৷
একটি অঙ্কন শুরু করুন
আপনার অ্যাপ্লিকেশনের মধ্যে, আপনাকে একটি ইনপুট এলাকা অফার করা উচিত যেখানে ব্যবহারকারী তাদের হাতে লেখা এন্ট্রি করে। কর্মক্ষমতা কারণে, এটি একটি ক্যানভাস বস্তুর সাহায্যে এটি বাস্তবায়ন করার সুপারিশ করা হয়। এই অংশটির সঠিক বাস্তবায়ন এই নিবন্ধের সুযোগের বাইরে, তবে আপনি এটি কীভাবে করা যেতে পারে তা দেখতে ডেমোটি উল্লেখ করতে পারেন।
একটি নতুন অঙ্কন শুরু করতে, সনাক্তকারীতে startDrawing() পদ্ধতিতে কল করুন। এই পদ্ধতিটি স্বীকৃতির অ্যালগরিদমকে সূক্ষ্ম-টিউন করতে বিভিন্ন ইঙ্গিতযুক্ত একটি বস্তু নেয়। সমস্ত ইঙ্গিত ঐচ্ছিক:
- যে ধরনের পাঠ্য প্রবেশ করানো হচ্ছে: পাঠ্য, ইমেল ঠিকানা, সংখ্যা, বা একটি পৃথক অক্ষর (
recognitionType) - ইনপুট ডিভাইসের ধরন: মাউস, স্পর্শ বা লেখনী ইনপুট (
inputType) - পূর্ববর্তী পাঠ্য (
textContext) - কম সম্ভাব্য বিকল্প ভবিষ্যদ্বাণীর সংখ্যা যা ফেরত দেওয়া উচিত (
alternatives) - ব্যবহারকারী-শনাক্তযোগ্য অক্ষরের একটি তালিকা ("গ্রাফেম") ব্যবহারকারী সম্ভবত প্রবেশ করবে (
graphemeSet)
হ্যান্ডরাইটিং রিকগনিশন এপিআই পয়েন্টার ইভেন্টগুলির সাথে ভাল খেলে যা যেকোন পয়েন্টিং ডিভাইস থেকে ইনপুট গ্রহণ করার জন্য একটি বিমূর্ত ইন্টারফেস প্রদান করে। পয়েন্টার ইভেন্ট আর্গুমেন্ট ব্যবহার করা হচ্ছে পয়েন্টার ধরন আছে. এর মানে আপনি স্বয়ংক্রিয়ভাবে ইনপুট প্রকার নির্ধারণ করতে পয়েন্টার ইভেন্ট ব্যবহার করতে পারেন। নিম্নলিখিত উদাহরণে, হস্তাক্ষর স্বীকৃতির জন্য অঙ্কন স্বয়ংক্রিয়ভাবে হস্তাক্ষর এলাকায় একটি pointerdown ইভেন্টের প্রথম ঘটনাতে তৈরি হয়। যেহেতু pointerType খালি হতে পারে বা একটি মালিকানাধীন মান সেট করতে পারে, তাই আমি একটি সামঞ্জস্যতা পরীক্ষা চালু করেছি যাতে নিশ্চিত করা যায় যে শুধুমাত্র সমর্থিত মানগুলি অঙ্কনের ইনপুট প্রকারের জন্য সেট করা আছে।
let drawing;
let activeStroke;
canvas.addEventListener('pointerdown', (event) => {
if (!drawing) {
drawing = recognizer.startDrawing({
recognitionType: 'text', // email, number, per-character
inputType: ['mouse', 'touch', 'stylus'].find((type) => type === event.pointerType),
textContext: 'Hello, ',
alternatives: 2,
graphemeSet: ['f', 'i', 'z', 'b', 'u'], // for a fizz buzz entry form
});
}
startStroke(event);
});
একটি স্ট্রোক যোগ করুন
pointerdown ইভেন্টটিও একটি নতুন স্ট্রোক শুরু করার সঠিক জায়গা। এটি করার জন্য, HandwritingStroke এর একটি নতুন উদাহরণ তৈরি করুন। এছাড়াও, আপনার বর্তমান সময়টিকে এটিতে যোগ করা পরবর্তী পয়েন্টগুলির জন্য একটি রেফারেন্স হিসাবে সংরক্ষণ করা উচিত:
function startStroke(event) {
activeStroke = {
stroke: new HandwritingStroke(),
startTime: Date.now(),
};
addPoint(event);
}
একটি বিন্দু যোগ করুন
স্ট্রোক তৈরি করার পরে, আপনাকে সরাসরি এটিতে প্রথম পয়েন্ট যোগ করতে হবে। যেহেতু আপনি পরে আরও পয়েন্ট যোগ করবেন, এটি একটি পৃথক পদ্ধতিতে বিন্দু তৈরির যুক্তি প্রয়োগ করা বোধগম্য। নিম্নলিখিত উদাহরণে, addPoint() পদ্ধতি রেফারেন্স টাইমস্ট্যাম্প থেকে অতিবাহিত সময় গণনা করে। সাময়িক তথ্য ঐচ্ছিক, কিন্তু স্বীকৃতির মান উন্নত করতে পারে। তারপর, এটি পয়েন্টার ইভেন্ট থেকে X এবং Y স্থানাঙ্কগুলি পড়ে এবং বর্তমান স্ট্রোকে বিন্দু যোগ করে।
function addPoint(event) {
const timeElapsed = Date.now() - activeStroke.startTime;
activeStroke.stroke.addPoint({
x: event.offsetX,
y: event.offsetY,
t: timeElapsed,
});
}
pointermove মুভ ইভেন্ট হ্যান্ডলারকে বলা হয় যখন পয়েন্টারটি স্ক্রীন জুড়ে সরানো হয়। সেই পয়েন্টগুলোও স্ট্রোকে যোগ করতে হবে। পয়েন্টারটি "নিচে" অবস্থায় না থাকলে ইভেন্টটিও উত্থাপিত হতে পারে, উদাহরণস্বরূপ যখন মাউস বোতাম টিপে স্ক্রীন জুড়ে কার্সার সরানো হয়। নিম্নলিখিত উদাহরণ থেকে ইভেন্ট হ্যান্ডলার একটি সক্রিয় স্ট্রোক বিদ্যমান কিনা তা পরীক্ষা করে এবং এতে নতুন পয়েন্ট যোগ করে।
canvas.addEventListener('pointermove', (event) => {
if (activeStroke) {
addPoint(event);
}
});
পাঠ্য চিনুন
যখন ব্যবহারকারী আবার পয়েন্টারটি উত্তোলন করে, আপনি তার addStroke() পদ্ধতিতে কল করে আপনার অঙ্কনে স্ট্রোক যোগ করতে পারেন। নিম্নলিখিত উদাহরণটি activeStroke পুনরায় সেট করে, তাই pointermove হ্যান্ডলার সম্পূর্ণ স্ট্রোকে পয়েন্ট যোগ করবে না।
এর পরে, অঙ্কনটিতে getPrediction() পদ্ধতিতে কল করে ব্যবহারকারীর ইনপুট সনাক্ত করার সময় এসেছে। স্বীকৃতির জন্য সাধারণত কয়েকশ মিলিসেকেন্ডের কম সময় লাগে, তাই প্রয়োজন হলে আপনি বারবার ভবিষ্যদ্বাণী চালাতে পারেন। নিম্নলিখিত উদাহরণ প্রতিটি সম্পূর্ণ স্ট্রোকের পরে একটি নতুন ভবিষ্যদ্বাণী চালায়।
canvas.addEventListener('pointerup', async (event) => {
drawing.addStroke(activeStroke.stroke);
activeStroke = null;
const [mostLikelyPrediction, ...lessLikelyAlternatives] = await drawing.getPrediction();
if (mostLikelyPrediction) {
console.log(mostLikelyPrediction.text);
}
lessLikelyAlternatives?.forEach((alternative) => console.log(alternative.text));
});
এই পদ্ধতিটি একটি প্রতিশ্রুতি প্রদান করে যা তাদের সম্ভাব্যতার দ্বারা আদেশকৃত ভবিষ্যদ্বাণীগুলির একটি অ্যারের সাথে সমাধান করে। উপাদানের সংখ্যা নির্ভর করে আপনি alternatives ইঙ্গিতটিতে যে মানটি দিয়েছেন তার উপর। আপনি সম্ভাব্য মিলগুলির একটি পছন্দ সহ ব্যবহারকারীকে উপস্থাপন করতে এই অ্যারেটি ব্যবহার করতে পারেন এবং তাদের একটি বিকল্প নির্বাচন করতে পারেন। বিকল্পভাবে, আপনি কেবল সবচেয়ে সম্ভাব্য ভবিষ্যদ্বাণী দিয়ে যেতে পারেন, যা আমি উদাহরণে করি।
ভবিষ্যদ্বাণী বস্তুতে স্বীকৃত পাঠ্য এবং একটি ঐচ্ছিক বিভাজন ফলাফল রয়েছে, যা আমি নিম্নলিখিত বিভাগে আলোচনা করব।
বিভাজন ফলাফল সহ বিস্তারিত অন্তর্দৃষ্টি
লক্ষ্য প্ল্যাটফর্ম দ্বারা সমর্থিত হলে, ভবিষ্যদ্বাণী বস্তুতে একটি বিভাজন ফলাফলও থাকতে পারে। এটি একটি অ্যারে যা সমস্ত স্বীকৃত হস্তাক্ষর সেগমেন্ট, স্বীকৃত ব্যবহারকারী-শনাক্তযোগ্য অক্ষর ( grapheme ) এর সংমিশ্রণ সহ স্বীকৃত পাঠ্যের অবস্থান ( beginIndex , endIndex ), এবং স্ট্রোক এবং পয়েন্ট যা এটি তৈরি করেছে।
if (mostLikelyPrediction.segmentationResult) {
mostLikelyPrediction.segmentationResult.forEach(
({ grapheme, beginIndex, endIndex, drawingSegments }) => {
console.log(grapheme, beginIndex, endIndex);
drawingSegments.forEach(({ strokeIndex, beginPointIndex, endPointIndex }) => {
console.log(strokeIndex, beginPointIndex, endPointIndex);
});
},
);
}
আপনি আবার ক্যানভাসে স্বীকৃত গ্রাফেমগুলি ট্র্যাক করতে এই তথ্যটি ব্যবহার করতে পারেন।

সম্পূর্ণ স্বীকৃতি
স্বীকৃতি সম্পন্ন হওয়ার পর, আপনি HandwritingDrawing এ clear() মেথড এবং HandwritingRecognizer এ finish() পদ্ধতিতে কল করে সম্পদ মুক্ত করতে পারেন:
drawing.clear();
recognizer.finish();
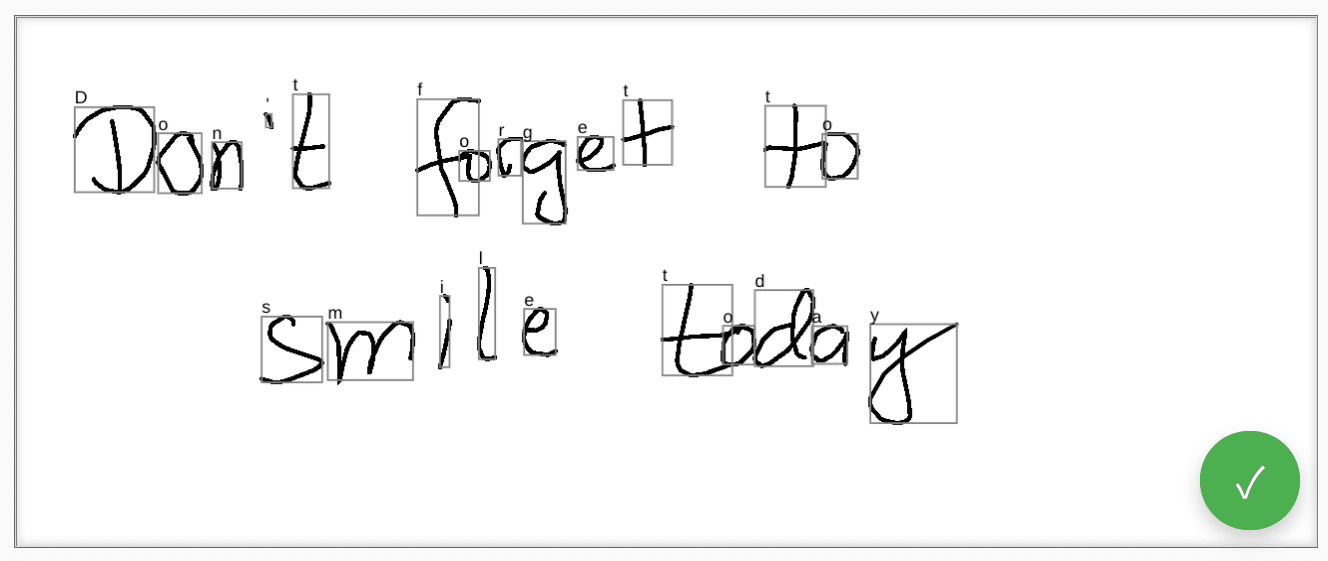
ডেমো
ওয়েব কম্পোনেন্ট <handwriting-textarea> টেক্সটেরিয়া> হস্তাক্ষর স্বীকৃতি দিতে সক্ষম একটি ক্রমান্বয়ে উন্নত , সম্পাদনা নিয়ন্ত্রণ প্রয়োগ করে। সম্পাদনা নিয়ন্ত্রণের নীচের ডানদিকের কোণায় বোতামটি ক্লিক করে, আপনি অঙ্কন মোড সক্রিয় করেন। আপনি যখন অঙ্কন সম্পূর্ণ করবেন, ওয়েব উপাদান স্বয়ংক্রিয়ভাবে স্বীকৃতি শুরু করবে এবং স্বীকৃত পাঠ্যটিকে সম্পাদনা নিয়ন্ত্রণে আবার যুক্ত করবে। যদি হ্যান্ড রাইটিং রিকগনিশন API একেবারেই সমর্থিত না হয়, বা প্ল্যাটফর্মটি অনুরোধ করা বৈশিষ্ট্যগুলিকে সমর্থন না করে, তাহলে সম্পাদনা বোতামটি লুকানো হবে৷ কিন্তু মৌলিক সম্পাদনা নিয়ন্ত্রণ একটি <textarea> হিসাবে ব্যবহারযোগ্য থাকে।
ওয়েব কম্পোনেন্ট languages এবং recognitiontype সহ বাইরে থেকে স্বীকৃতি আচরণকে সংজ্ঞায়িত করার জন্য বৈশিষ্ট্য এবং গুণাবলী অফার করে। আপনি value বৈশিষ্ট্যের মাধ্যমে নিয়ন্ত্রণের বিষয়বস্তু সেট করতে পারেন:
<handwriting-textarea languages="en" recognitiontype="text" value="Hello"></handwriting-textarea>
মানের কোন পরিবর্তন সম্পর্কে অবহিত হতে, আপনি input ইভেন্ট শুনতে পারেন।
আপনি GitHub এ এই ডেমো ব্যবহার করে উপাদানটি চেষ্টা করতে পারেন। এছাড়াও সোর্স কোডটি দেখতে ভুলবেন না। আপনার অ্যাপ্লিকেশনে নিয়ন্ত্রণ ব্যবহার করতে, এটি npm থেকে পান ।
নিরাপত্তা এবং অনুমতি
Chromium টিম ব্যবহারকারী নিয়ন্ত্রণ, স্বচ্ছতা, এবং ergonomics সহ শক্তিশালী ওয়েব প্ল্যাটফর্ম বৈশিষ্ট্যগুলিতে অ্যাক্সেস নিয়ন্ত্রণে সংজ্ঞায়িত মূল নীতিগুলি ব্যবহার করে হস্তাক্ষর স্বীকৃতি API ডিজাইন এবং প্রয়োগ করেছে৷
ব্যবহারকারী নিয়ন্ত্রণ
হস্তাক্ষর স্বীকৃতি API ব্যবহারকারী দ্বারা বন্ধ করা যাবে না. এটি শুধুমাত্র HTTPS এর মাধ্যমে বিতরণ করা ওয়েবসাইটগুলির জন্য উপলব্ধ, এবং শুধুমাত্র শীর্ষ-স্তরের ব্রাউজিং প্রসঙ্গ থেকে কল করা যেতে পারে।
স্বচ্ছতা
হাতের লেখার স্বীকৃতি সক্রিয় থাকলে কোন ইঙ্গিত নেই। ফিঙ্গারপ্রিন্টিং প্রতিরোধ করার জন্য, ব্রাউজার পাল্টা ব্যবস্থা প্রয়োগ করে, যেমন ব্যবহারকারীর কাছে একটি অনুমতি প্রম্পট প্রদর্শন করা যখন এটি সম্ভাব্য অপব্যবহার শনাক্ত করে।
অনুমতি অধ্যবসায়
হ্যান্ডরাইটিং রিকগনিশন এপিআই বর্তমানে কোনো অনুমতি প্রম্পট দেখায় না। সুতরাং, অনুমতি কোন ভাবেই অব্যাহত রাখা প্রয়োজন হয় না.
প্রতিক্রিয়া
Chromium টিম হ্যান্ডরাইটিং রিকগনিশন API এর সাথে আপনার অভিজ্ঞতার কথা শুনতে চায়৷
API ডিজাইন সম্পর্কে আমাদের বলুন
API সম্পর্কে এমন কিছু আছে যা আপনার প্রত্যাশিত মত কাজ করে না? অথবা আপনার ধারণা বাস্তবায়নের জন্য আপনার প্রয়োজনীয় পদ্ধতি বা বৈশিষ্ট্যগুলি অনুপস্থিত আছে? নিরাপত্তা মডেল সম্পর্কে একটি প্রশ্ন বা মন্তব্য আছে? সংশ্লিষ্ট গিটহাব রেপোতে একটি বিশেষ সমস্যা ফাইল করুন, বা বিদ্যমান সমস্যাটিতে আপনার চিন্তা যোগ করুন।
বাস্তবায়নের সাথে একটি সমস্যা রিপোর্ট করুন
আপনি কি Chromium এর বাস্তবায়নের সাথে একটি বাগ খুঁজে পেয়েছেন? অথবা বাস্তবায়ন বৈশিষ্ট থেকে ভিন্ন? new.crbug.com এ একটি বাগ ফাইল করুন। আপনি যতটা পারেন বিশদ অন্তর্ভুক্ত করতে ভুলবেন না, পুনরুত্পাদনের জন্য সহজ নির্দেশাবলী, এবং উপাদান বাক্সে Blink>Handwriting লিখুন।
API এর জন্য সমর্থন দেখান
আপনি কি হ্যান্ডরাইটিং রিকগনিশন API ব্যবহার করার পরিকল্পনা করছেন? আপনার সর্বজনীন সমর্থন Chromium টিমকে বৈশিষ্ট্যগুলিকে অগ্রাধিকার দিতে সাহায্য করে এবং অন্যান্য ব্রাউজার বিক্রেতাদের দেখায় যে তাদের সমর্থন করা কতটা গুরুত্বপূর্ণ৷
WICG ডিসকোর্স থ্রেডে আপনি কীভাবে এটি ব্যবহার করার পরিকল্পনা করছেন তা শেয়ার করুন। #HandwritingRecognition হ্যাশট্যাগ ব্যবহার করে @ChromiumDev- এ একটি টুইট পাঠান এবং আপনি এটি কোথায় এবং কীভাবে ব্যবহার করছেন তা আমাদের জানান।
সহায়ক লিঙ্ক
- ব্যাখ্যাকারী
- বিশেষ খসড়া
- GitHub রেপো
- ক্রোম স্ট্যাটাস
- ক্রোমিয়াম বাগ
- TAG পর্যালোচনা
- প্রোটোটাইপের উদ্দেশ্য
- WebKit-Dev থ্রেড
- মজিলা মান অবস্থান
স্বীকৃতি
এই নথিটি জো মেডলি , হংলিন ইউ এবং জিওয়েই কিয়ান দ্বারা পর্যালোচনা করা হয়েছে৷



