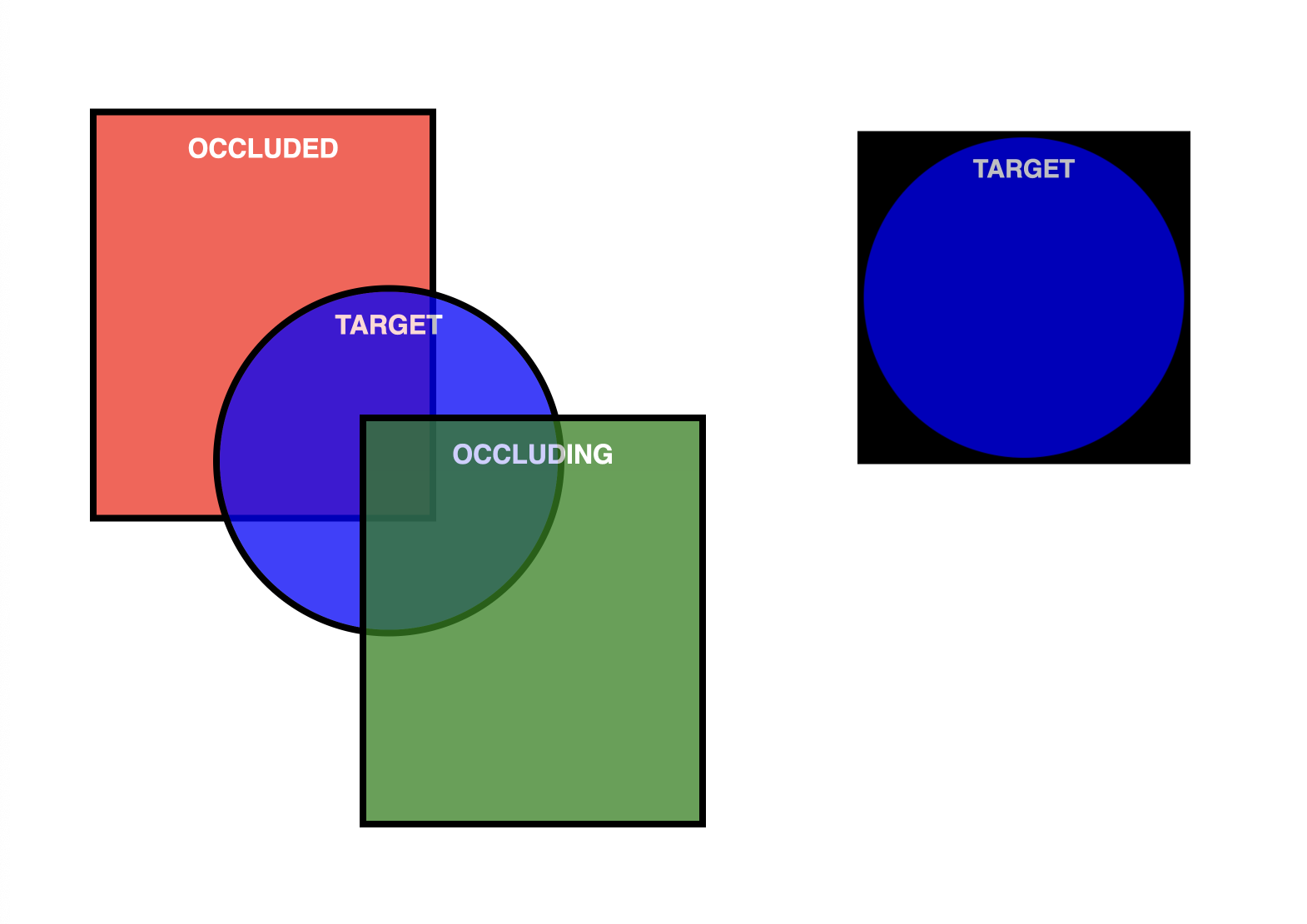
Screen Capture API를 사용하면 현재 탭 전체를 캡처할 수 있습니다. 요소 캡처 API를 사용하면 특정 HTML 요소를 캡처하고 기록할 수 있습니다. 전체 탭의 캡처를 특정 DOM 하위 트리 캡처로 변환하여 타겟 요소의 직계 하위 요소만 캡처합니다. 즉, 가려진 콘텐츠와 가리는 콘텐츠를 모두 자르고 삭제합니다.
요소 캡처를 사용해야 하는 이유
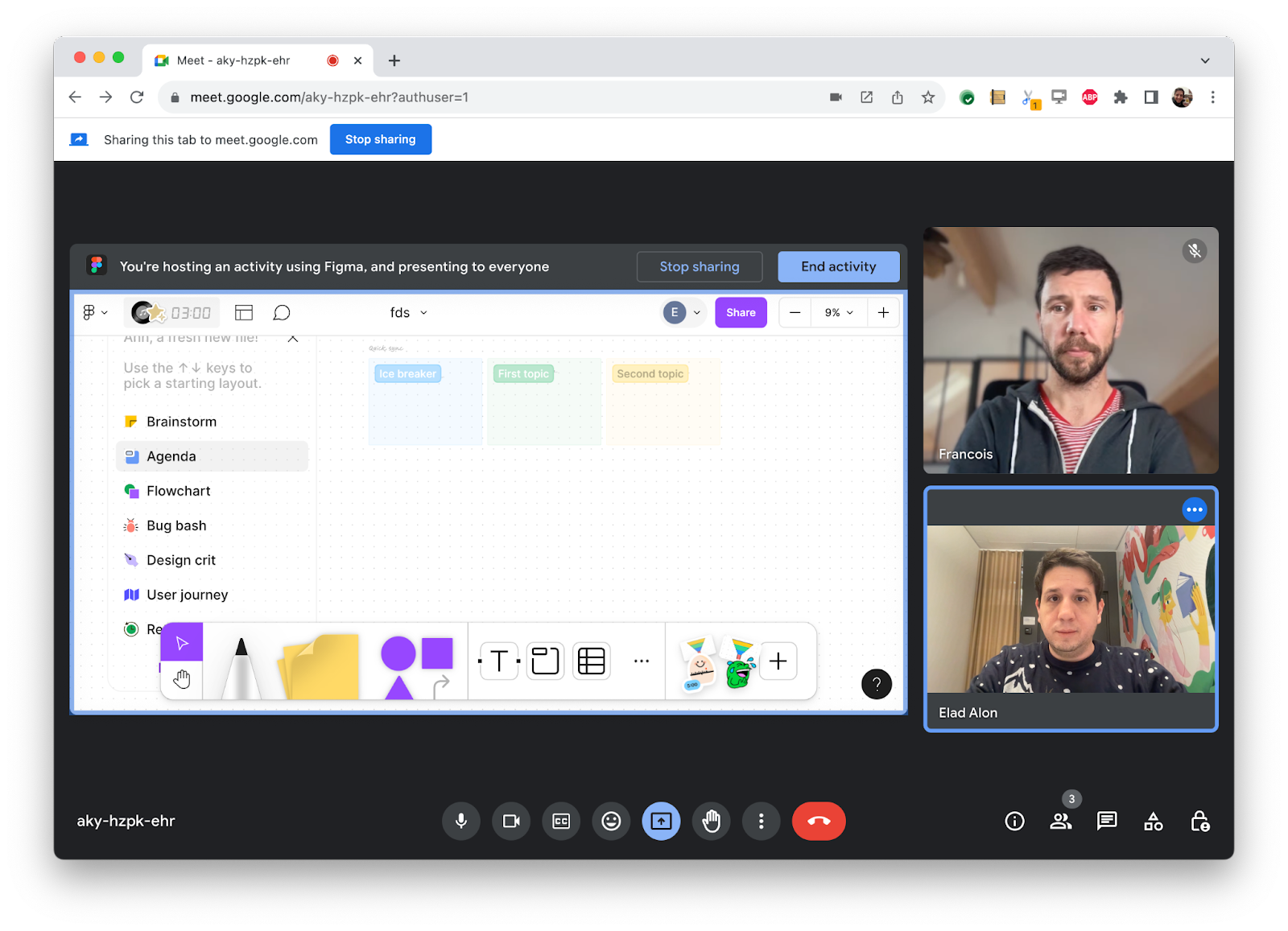
화상 회의 애플리케이션의 요구사항을 고려하면 Element Capture가 유용한 위치를 파악하는 데 도움이 됩니다. iframe에 서드 파티 애플리케이션을 삽입할 수 있는 화상 회의 애플리케이션이 있는 경우 iframe을 동영상으로 캡처하여 원격 참여자에게 전송해야 할 때가 있습니다.

getDisplayMedia()를 호출하고 사용자가 현재 탭을 선택하도록 하면 전체 현재 탭이 전송됩니다. 이 경우 사용자의 동영상이 다시 사용자에게 전송될 수 있습니다. 영역 캡처를 사용하여 이 부분을 잘라낼 수 있습니다.
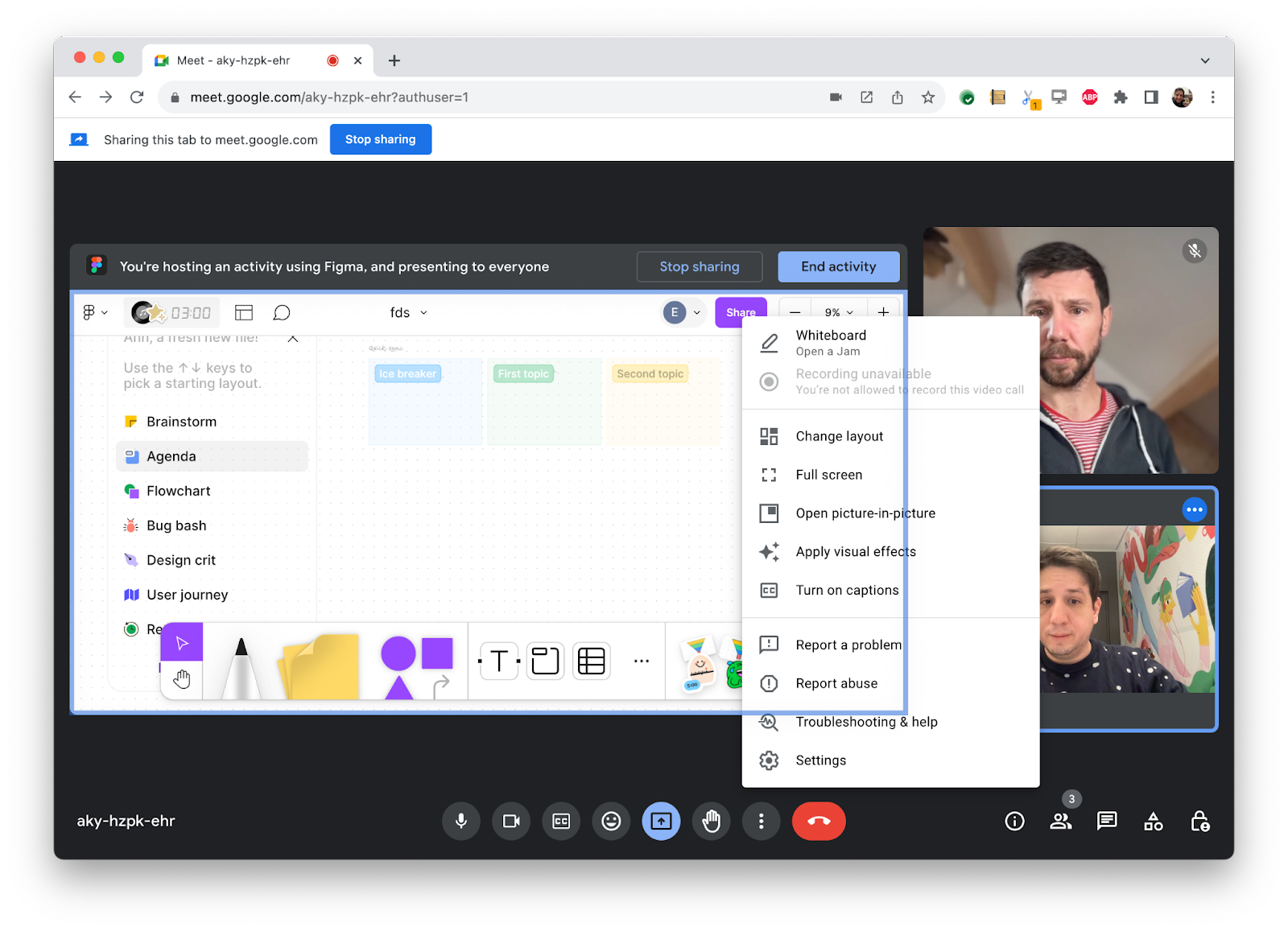
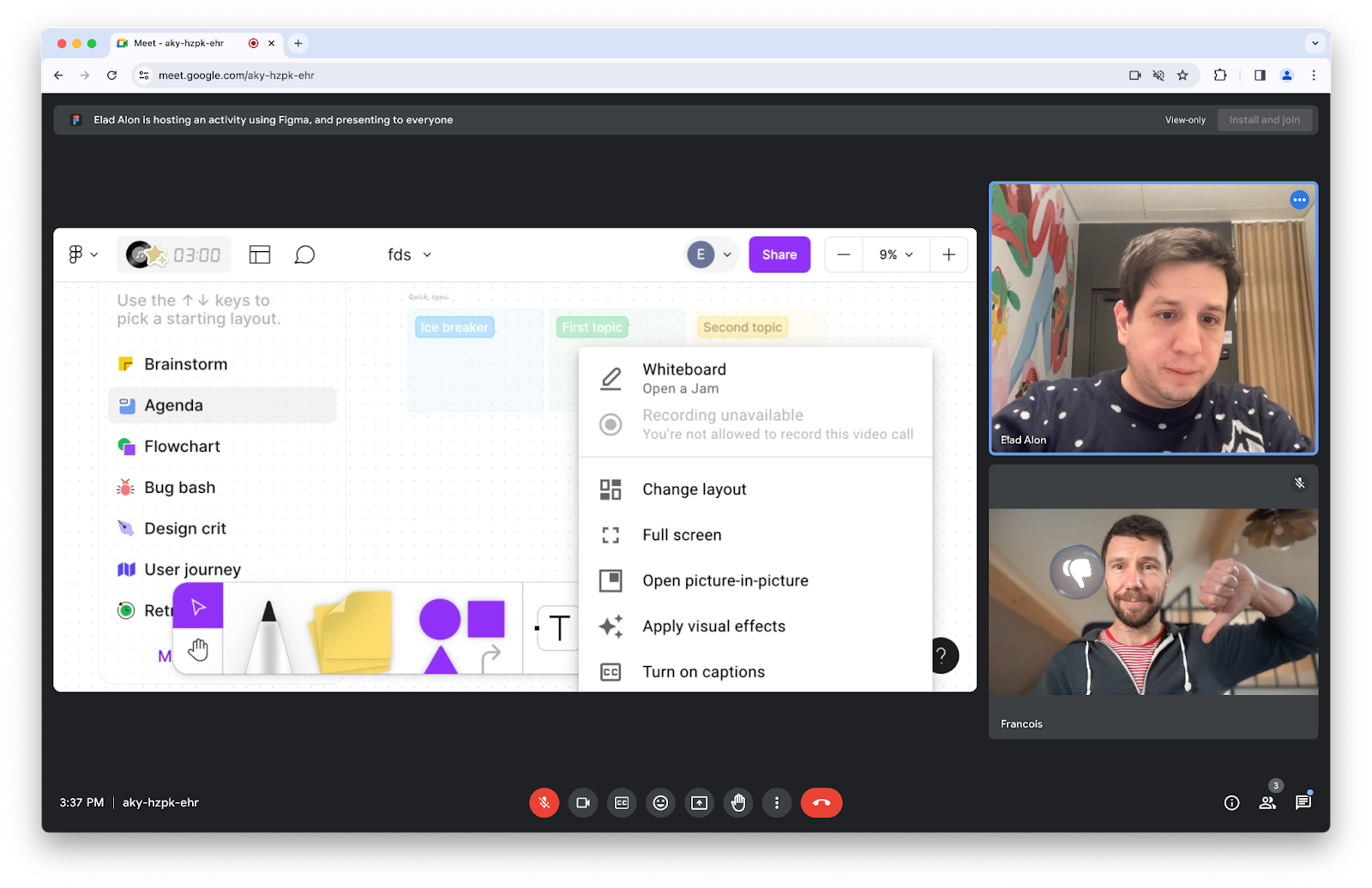
하지만 발표자가 화상 회의 애플리케이션과 상호작용하고 드롭다운 목록과 같은 일부 콘텐츠가 캡처하려는 콘텐츠 위에 그려지면 어떻게 될까요?

이 경우 영역 캡처는 도움이 되지 않습니다. 드롭다운 목록의 일부가 원격 참여자의 화면에 표시될 수 있습니다.

영역 캡처가 이러한 방식으로 요소의 일부를 캡처하면 (콘텐츠 가리기라고 함) 여러 문제가 발생합니다.
- 콘텐츠를 가리면 사용자가 공유하려는 콘텐츠가 가려질 수 있습니다.
- 가려지는 콘텐츠는 비공개일 수 있습니다 (채팅 알림 참고).
- 콘텐츠를 가리면 혼란스러울 수 있습니다. (예를 들어 애플리케이션의 레이아웃을 다시 지정하면 원격 참여자의 동영상이 캡처된 타겟 위로 잠시 표시될 수 있습니다.)
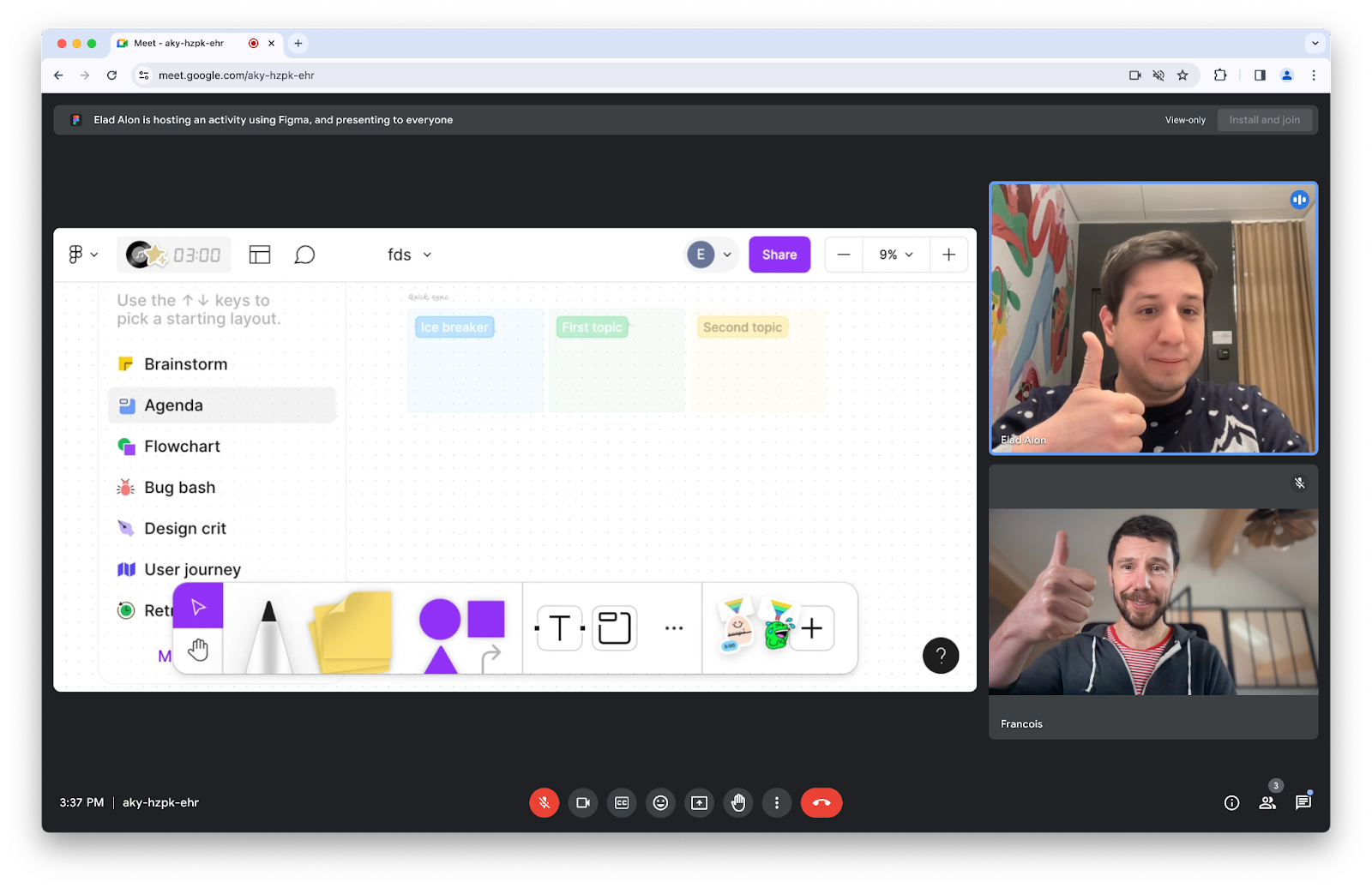
요소 캡처 API를 사용하면 공유하려는 요소를 타겟팅할 수 있으므로 이러한 모든 문제가 해결됩니다.

요소 캡처는 어떻게 사용하나요?
captureTarget는 사용자가 캡처하려는 콘텐츠가 포함된 페이지의 요소입니다. 화상 회의 웹 앱이 captureTarget를 캡처하여 원격 참가자와 공유하기를 원합니다. 따라서 captureTarget에서 RestrictionTarget를 파생시킵니다. 이 RestrictionTarget를 사용하여 동영상 트랙을 제한하면 이제 해당 동영상 트랙의 프레임이 captureTarget 및 그 직접 DOM 하위 요소에 속하는 픽셀로만 구성됩니다.
captureTarget의 크기, 모양 또는 위치가 변경되면 웹 앱의 추가 입력 없이 동영상 트랙이 따라갑니다. 표시되거나 사라지거나 이동하는 콘텐츠를 가리는 데도 특별한 처리가 필요하지 않습니다.
다음 단계를 다시 검토하세요.
사용자가 현재 탭을 캡처할 수 있도록 허용하는 것으로 시작합니다.
// Ask the user for permission to start capturing the current tab.
const stream = await navigator.mediaDevices.getDisplayMedia({
preferCurrentTab: true,
});
const [track] = stream.getVideoTracks();
원하는 요소를 입력으로 사용하여 RestrictionTarget.fromElement()를 호출하여 RestrictionTarget를 정의합니다.
// Associate captureTarget with a new RestrictionTarget
const captureTarget = document.querySelector("#captureTarget");
const restrictionTarget = await RestrictionTarget.fromElement(captureTarget);
그런 다음 RestrictionTarget을 입력으로 사용하여 동영상 트랙에서 restrictTo()를 호출합니다. 마지막 약속이 해결되면 모든 후속 프레임이 제한됩니다.
// Start restricting the self-capture video track using the RestrictionTarget.
await track.restrictTo(restrictionTarget);
// Enjoy! Transmit remotely.
심층 분석
기능 감지
RestrictionTarget.fromElement()가 지원되는지 확인하려면 다음을 사용하세요.
if ("RestrictionTarget" in self && "fromElement" in RestrictionTarget) {
// Deriving a restriction target is supported.
}
RestrictionTarget 파생
captureTarget라는 요소에 포커스를 맞춥니다. 여기에서 RestrictionTarget를 파생시키려면 RestrictionTarget.fromElement(captureTarget)를 호출합니다. 반환된 Promise는 성공하면 새 RestrictionTarget 객체로 확인됩니다. 그렇지 않으면 불합리한 수의 RestrictionTarget 객체를 발행한 경우 거부됩니다.
const captureTarget = document.querySelector("#captureTarget");
const restrictionTarget = await RestrictionTarget.fromElement(captureTarget);
요소와 달리 RestrictionTarget 객체는 직렬화 가능합니다. 예를 들어 Window.postMessage()를 사용하여 다른 문서에 전달할 수 있습니다.
제한
탭을 캡처할 때 동영상 트랙은 restrictTo()를 노출합니다. 현재 탭을 캡처할 때 null 또는 현재 탭 내의 요소에서 파생된 RestrictionTarget를 사용하여 restrictTo()를 호출하는 것은 유효합니다.
restrictTo(restrictionTarget) 호출은 동영상 트랙을 captureTarget 캡처로 변환합니다. 마치 DOM의 나머지 부분과 독립적으로 자체적으로 그려진 것처럼 말입니다. captureTarget의 모든 하위 요소도 캡처됩니다. captureTarget의 형제자매는 캡처에서 제외됩니다. 그 결과 트랙에 제공된 프레임은 captureTarget의 윤곽선에 맞게 잘린 것처럼 표시되고 가려진 콘텐츠와 가리는 콘텐츠는 삭제됩니다.
// Start restricting the self-capture video track using the RestrictionTarget.
await track.restrictTo(restrictionTarget);
restrictTo(null) 호출은 트랙을 원래 상태로 되돌립니다.
// Stop restricting.
await track.restrictTo(null);
restrictTo() 호출이 성공하면 후속 동영상 프레임이 모두 captureTarget로 제한된다고 보장할 수 있을 때 반환된 Promise가 해결됩니다.
실패하면 프로미스가 거부됩니다. restrictTo() 호출이 실패하는 이유는 다음 중 하나입니다.
restrictionTarget가 캡처되는 탭이 아닌 다른 탭에서 발행된 경우 ('이 탭 대신 공유' 버튼을 사용하면 사용자가 언제든지 캡처되는 탭을 변경할 수 있습니다.)restrictionTarget가 더 이상 존재하지 않는 요소에서 파생된 경우- 트랙에 클론이 있는 경우 (문제 1509418 참고)
- 현재 트랙이 자체 캡처 동영상 트랙이 아닌 경우
restrictionTarget가 파생된 요소가 제한 대상이 아닌 경우
셀프 캡처 고려사항
앱이 getDisplayMedia()를 호출하고 사용자가 앱의 자체 탭을 캡처하도록 선택하면 이를 '자체 캡처'라고 합니다.
restrictTo() 메서드는 자체 캡처뿐만 아니라 모든 탭 캡처 동영상 트랙에 노출됩니다. 하지만 현재는 셀프 캡처에만 요소 캡처가 사용 설정되어 있습니다. 따라서 트랙을 제한하기 전에 사용자가 현재 탭을 선택했는지 확인하는 것이 좋습니다. 이 작업은 핸들 캡처를 사용하여 실행할 수 있습니다. preferCurrentTab를 사용하여 브라우저에 사용자에게 자체 캡처를 유도하도록 요청할 수도 있습니다.
투명성
앱이 getDisplayMedia()를 통해 가져오는 동영상 프레임에는 알파 채널이 포함되지 않습니다. 앱이 부분적으로 투명한 캡처 타겟을 설정하는 경우 알파 채널을 삭제하면 다음과 같은 결과가 발생할 수 있습니다.
- 색상이 변경될 수 있습니다. 밝은 배경 위에 그려진 부분적으로 투명한 타겟 요소는 알파 채널이 삭제되면 더 어둡게 표시될 수 있고, 어두운 배경 위에 그려진 요소는 더 밝게 표시될 수 있습니다.
- 알파 채널이 최댓값으로 설정되어 있을 때 사용자에게 보이지 않거나 감지할 수 없었던 색상은 알파 채널이 삭제되면 표시됩니다. 예를 들어 투명한 섹션의 RGBA 코드가
rgba(0, 0, 0, 0)인 경우 캡처된 프레임에 예기치 않은 검은색 영역이 표시될 수 있습니다.

부적합한 캡처 대상
언제든지 트랙을 유효한 캡처 타겟으로 제한할 수 있습니다. 하지만 요소나 상위 요소가 display:none인 경우와 같은 특정 조건에서는 프레임이 생성되지 않습니다. 일반적인 근거는 제한이 단일하고 응집력 있는 2차원 직사각형 영역으로 구성된 요소에만 적용된다는 것입니다. 이러한 요소의 픽셀은 상위 또는 형제 요소와 별개로 논리적으로 결정될 수 있습니다.
요소가 제한 대상이 되려면 자체 스태킹 컨텍스트를 형성해야 합니다. 이를 위해 isolation CSS 속성을 지정하여 isolate로 설정할 수 있습니다.
<div id="captureTarget" style="isolation: isolate;"></iframe>
앱이 CSS 속성을 변경하는 경우와 같이 타겟 요소는 임의의 시점에서 제한 대상이 될 수도 있고 제한 대상이 아닐 수도 있습니다. 합리적인 캡처 타겟을 사용하고 속성을 예기치 않게 변경하지 않는 것은 앱의 책임입니다. 타겟 요소가 부적격이 되면 타겟 요소가 다시 제한 대상이 될 때까지 트랙에 새 프레임이 방출되지 않습니다.
브라우저 지원
요소 캡처는 데스크톱의 Chrome 132부터 사용할 수 있습니다.
보안 및 개인 정보 보호
보안 트레이드 오프를 이해하려면 요소 캡처 사양의 개인 정보 보호 및 보안 고려사항 섹션을 확인하세요.
Chrome 브라우저가 캡처된 탭의 가장자리에 파란색 테두리를 그립니다.
데모
데모를 실행하여 요소 캡처를 사용해 볼 수 있습니다.
의견
Chrome팀과 웹 표준 커뮤니티는 요소 캡처 사용 경험에 관한 의견을 듣고 싶습니다.
디자인에 대한 정보 제공
요소 캡처가 예상대로 작동하지 않는 부분이 있나요? 아이디어를 구현하는 데 필요한 메서드나 속성이 누락되어 있나요? 보안 모델에 관해 궁금한 점이나 의견이 있으신가요?
- GitHub 저장소에 사양 문제를 제출하거나 기존 문제에 의견을 추가하세요.
구현에 문제가 있나요?
Chrome 구현에서 버그를 발견하셨나요? 아니면 구현이 사양과 다른가요?
- https://new.crbug.com에서 버그를 신고하세요. 최대한 많은 세부정보와 재현을 위한 간단한 안내를 포함하세요.



