Screen Capture API ile geçerli sekmenin tamamını yakalayabilirsiniz. Element Capture API, belirli bir HTML öğesini yakalayıp kaydetmenizi sağlar. Tüm sekmenin yakalanmasını, belirli bir DOM alt ağacının bir yakalamasına dönüştürür ve hedef öğenin yalnızca doğrudan alt öğelerini yakalar. Başka bir deyişle, hem kapatan hem de kapatılan içerikleri kırpıp kaldırır.
Öğe Yakalama'yı neden kullanmalısınız?
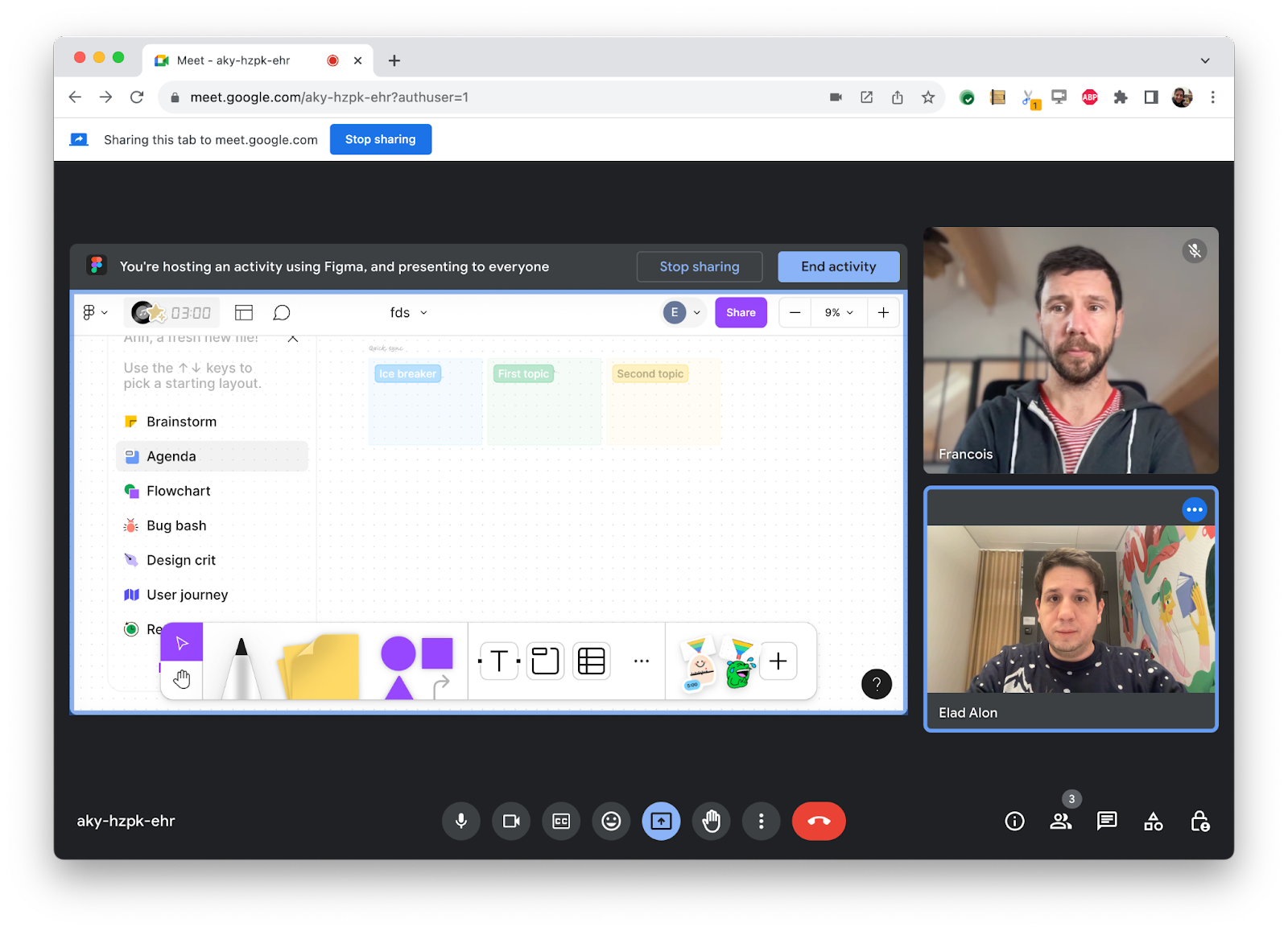
Video konferans uygulamasının gereksinimlerini göz önünde bulundurmak, Öğe Yakalama özelliğinin hangi durumlarda kullanışlı olduğunu anlamanıza yardımcı olabilir. Bir iframe'e üçüncü taraf uygulamaları yerleştirmenize izin veren bir video konferans uygulamanız varsa, bazen bu iframe'i video olarak yakalamak ve uzaktaki katılımcılara aktarmak isteyebilirsiniz.

getDisplayMedia() çağrısı yapıldığında ve kullanıcının geçerli sekmeyi seçmesine izin verildiğinde mevcut sekmenin tamamı aktarılır. Bu da muhtemelen kullanıcıların kendi videolarını onlara geri gönderir. Bölge Yakalama'yı kullanarak bunu kırpabilirsiniz.
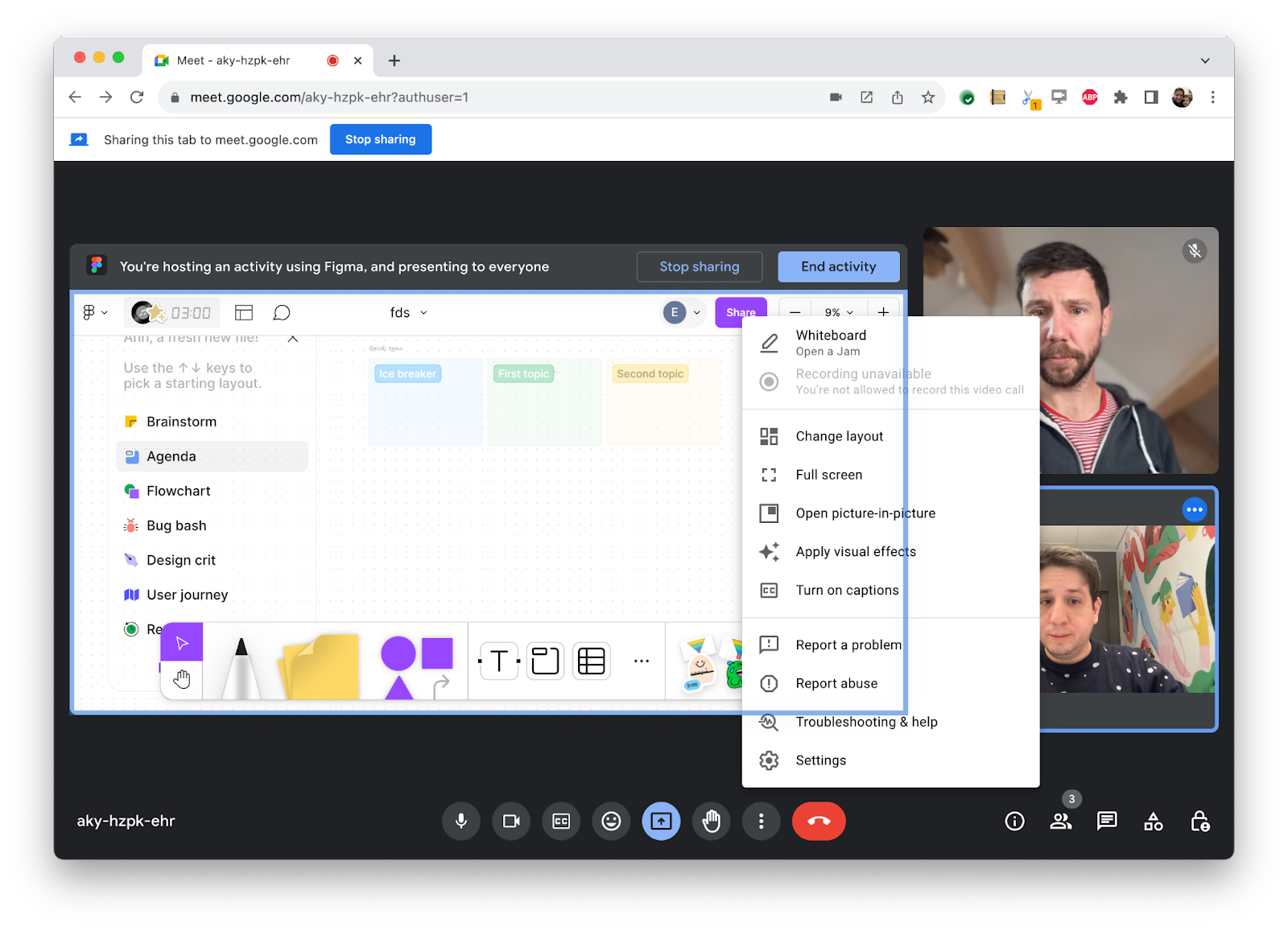
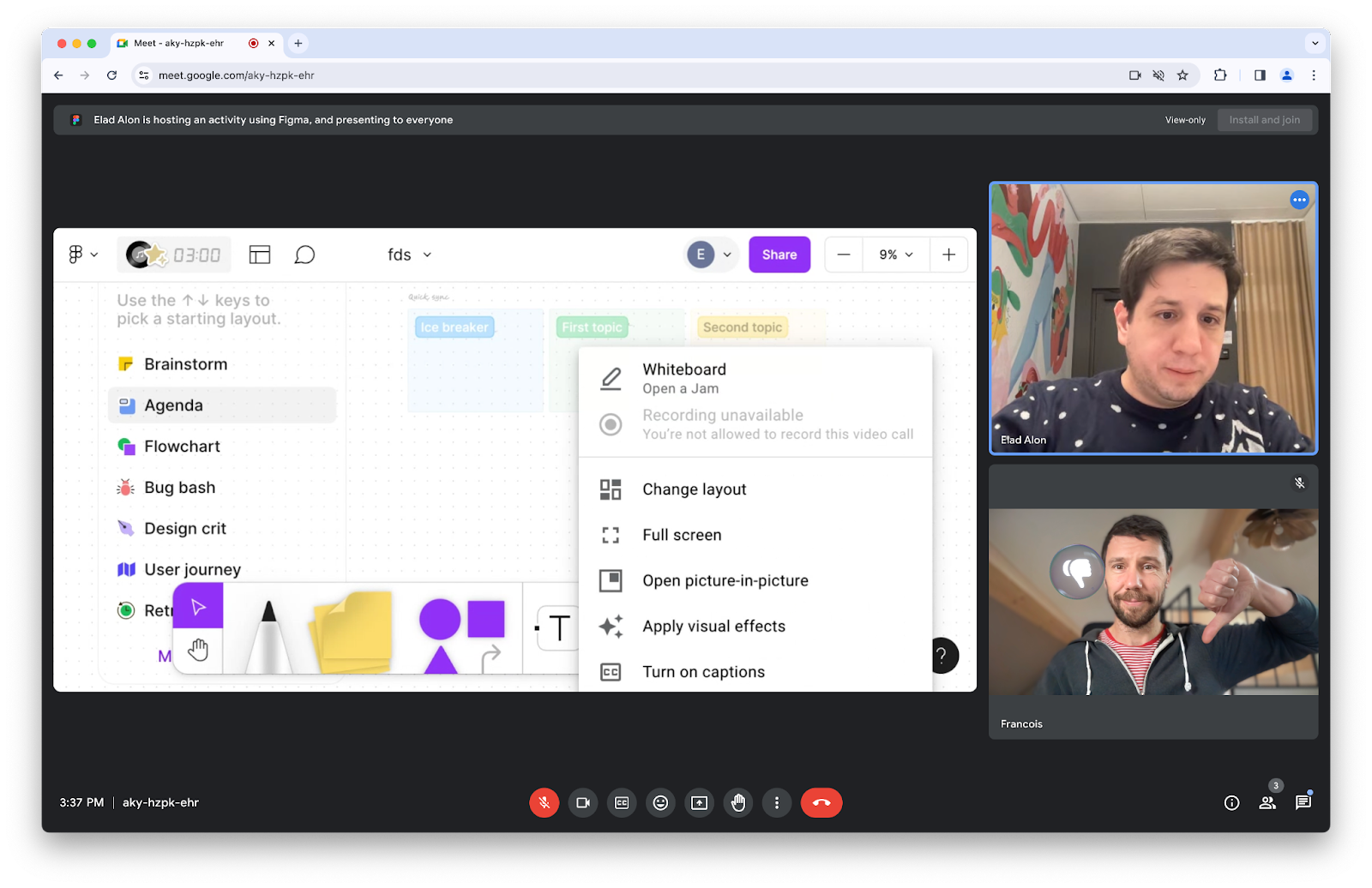
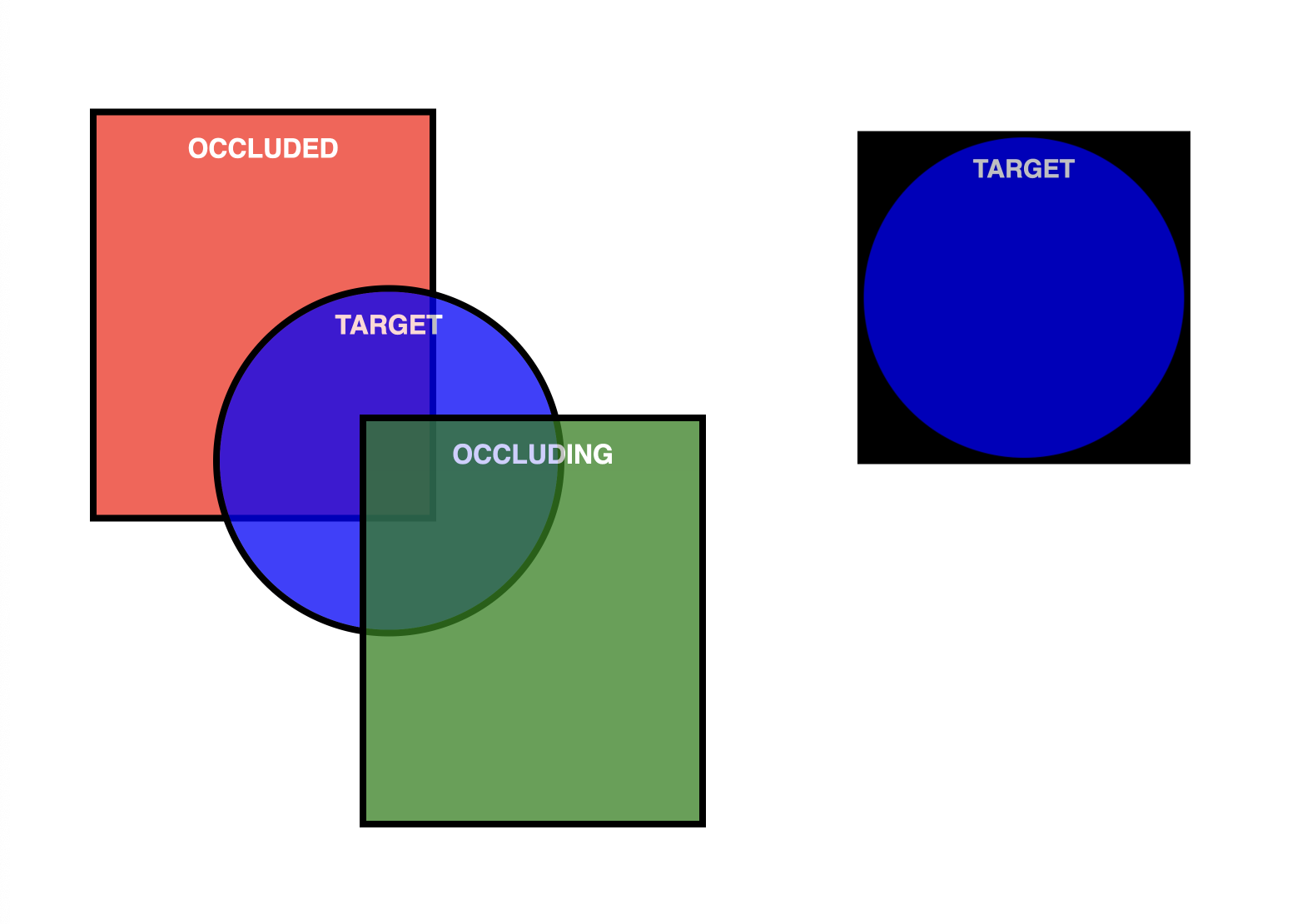
Ancak sunucu, video konferans uygulaması ile etkileşimde bulunursa ve açılır liste gibi bazı içerikler, yakalanması amaçlanan içeriğin üstüne gelirse ne olur?

Bölge Yakalama burada size yardımcı olmaz. Açılır listenin bir bölümü, uzaktaki katılımcıların ekranlarında görünebilir.

Bölge Yakalama özelliğinin, öğelerin bazı bölümlerini bu şekilde yakaladığı (içeriği kapatma olarak bilinir) birden çok soruna neden olur:
- İçeriklerin gizlenmesi, kullanıcının paylaşmak istediği içeriğin görüntülenmesini engelleyebilir.
- Gizlenen içerikler gizli olabilir (ör. sohbet bildirimlerini).
- Gizlenmiş içerikler kafa karıştırıcı olabilir. (Örneğin, uygulamanın yeniden düzenlenmesi, uzaktaki katılımcıların kendi videolarını kısaca yakalanan hedefe getirebilir.)
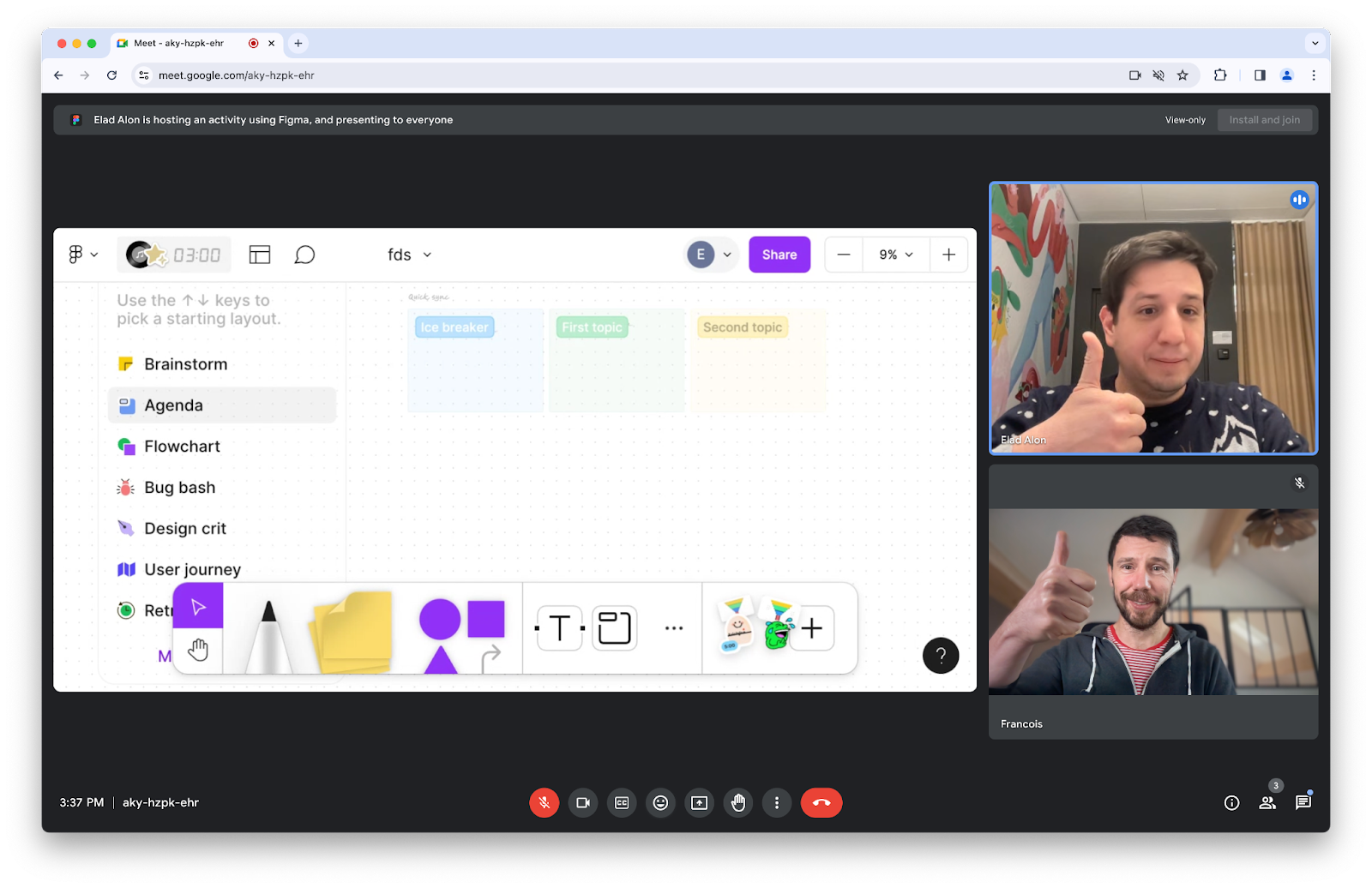
Element Capture API, paylaşmak istediğiniz öğeyi hedeflemenize izin vererek tüm bu sorunları çözer.

Öğe Yakalama'yı nasıl kullanırım?
captureTarget, sayfanızda kullanıcının yakalamak istediği içeriği barındıran bir Öğe'dir. Video konferans web uygulamasının captureTarget verilerini uzaktaki katılımcılarla paylaşmasını istiyorsunuz. Yani captureTarget öğesinden bir RestrictionTarget elde edersiniz. Bu RestrictionTarget kullanılarak video parçası kısıtlandıktan sonra video kanalındaki kareler artık yalnızca captureTarget öğesinin parçası olan piksellerden ve doğrudan DOM alt öğelerinden oluşur.
captureTarget boyutu, şekli veya konumu değişirse video kanalı, herhangi bir web uygulamasından ek giriş yapılmasına gerek kalmadan devam eder. Benzer şekilde, görünen, kaybolan veya etrafta gezinen içeriklerin gizlenmesi de özel bir işlem gerektirmez.
Bu adımları tekrar inceleyin:
Kullanıcının geçerli sekmeyi yakalamasına izin vererek başlayın.
// Ask the user for permission to start capturing the current tab.
const stream = await navigator.mediaDevices.getDisplayMedia({
preferCurrentTab: true,
});
const [track] = stream.getVideoTracks();
Girdi olarak seçtiğiniz bir öğeyle RestrictionTarget.fromElement() çağrısı yaparak bir RestrictionTarget tanımlayın.
// Associate captureTarget with a new RestrictionTarget
const captureTarget = document.querySelector("#captureTarget");
const restrictionTarget = await RestrictionTarget.fromElement(captureTarget);
Ardından, giriş olarak RestrictionTarget ile video kanalında restrictTo() öğesini çağırın. Son taahhüt gerçekleştirildikten sonra sonraki tüm kareler kısıtlanır.
// Start restricting the self-capture video track using the RestrictionTarget.
await track.restrictTo(restrictionTarget);
// Enjoy! Transmit remotely.
Ayrıntılı inceleme
Özellik algılama
RestrictionTarget.fromElement() adlı uygulamanın desteklenip desteklenmediğini kontrol etmek için şunu kullanın:
if ("RestrictionTarget" in self && "fromElement" in RestrictionTarget) {
// Deriving a restriction target is supported.
}
Kısıtlama Hedefi Türetme
captureTarget adlı Öğeye odaklanın. Bundan bir RestrictionTarget türetmek için RestrictionTarget.fromElement(captureTarget) işlevini çağırın. Döndürülen Vaat, başarılı olursa yeni bir RestrictionTarget nesnesiyle çözülür. Aksi takdirde, makul olmayan sayıda RestrictionTarget nesne bastıysanız reddedilir.
const captureTarget = document.querySelector("#captureTarget");
const restrictionTarget = await RestrictionTarget.fromElement(captureTarget);
Öğelerin aksine, RestrictionTarget nesneleri seri hale getirilebilir. Örneğin, Window.postMessage() kullanılarak başka bir dokümana aktarılabilir.
Kısıtlanıyor
Bir sekme yakalanırken video parçasında restrictTo() gösterilir. Geçerli sekme yakalanırken, null veya geçerli sekmedeki bir öğeden türetilen herhangi bir RestrictionTarget ile restrictTo() çağrısı yapılabilir.
restrictTo(restrictionTarget) için yapılan çağrılar, video parçasını DOM'nin geri kalanından bağımsız olarak kendi başına çizilmiş gibi captureTarget yakalamasına dönüştürür. captureTarget alt öğesinin tüm alt öğeleri de yakalanır; captureTarget kullanıcısının kardeşleri yakalamadan çıkarılır. Sonuç olarak, kanalda yayınlanan tüm kareler captureTarget kanalının konturlarına göre kırpılmış gibi görünür ve kapanan ve kapatılan içerikler kaldırılır.
// Start restricting the self-capture video track using the RestrictionTarget.
await track.restrictTo(restrictionTarget);
restrictTo(null) için yapılan çağrılar, kanalı orijinal durumuna geri döndürür.
// Stop restricting.
await track.restrictTo(null);
restrictTo() çağrısı başarılı olursa döndürülen Vaat, sonraki tüm video karelerinin captureTarget ile kısıtlanacağı garanti edildiğinde çözümlenir.
Başarısız olursa Promise reddedilir. restrictTo() numaralı telefona yapılan bir aramanın başarısız olmasının nedeni aşağıdakilerden biri olabilir:
restrictionTarget, yakalanan sekme dışında bir sekmede bastırılmışsa. ("Bunun yerine bu sekmeyi paylaş" düğmesini kullanan kullanıcıların, yakalanan sekmeyi herhangi bir zamanda değiştirebileceğini unutmayın.)restrictionTarget, artık mevcut olmayan bir öğeden türetilmişse.- Parçanın klonları olup olmadığı (1509418 numaralı sorunu inceleyin.)
- Geçerli parça, kendi videonuzu yakalayan bir video parçası değilse.
restrictionTargetişlevinin türetildiği öğe kısıtlama için uygun değilse.
Kendi fotoğrafını çekmeyle ilgili dikkat edilmesi gereken noktalar
Bir uygulama getDisplayMedia() çağırdığında ve kullanıcı uygulamanın kendi sekmesini yakalamayı seçtiğinde buna "kendi kendine yakalama" denir.
restrictTo() yöntemi, yalnızca kendi çekimi için değil, tüm sekme yakalama video parçalarında gösterilir. Ancak Öğe Yakalama, şu anda yalnızca kendi kendine yakalama için etkin. Bu nedenle, parçayı kısıtlamaya çalışmadan önce, kullanıcının geçerli sekmeyi seçip seçmediğini kontrol etmeniz önerilir. Bu işlem, Capture Handle (Herkese Açık Kullanıcı Adı) kullanılarak yapılabilir. Tarayıcıdan, preferCurrentTab kullanarak kullanıcıyı kendi kendine yakalamaya yönlendirmesini de isteyebilirsiniz.
Şeffaflık
Uygulamanın getDisplayMedia() üzerinden aldığı video kareleri, alfa kanalı içermiyor. Bir uygulama kısmen şeffaf bir yakalama hedefi ayarlarsa alfa kanalının kaldırılması bazı olası sonuçlar doğurabilir:
- Renkler değişebilir. Alfa kanalı kaldırıldığında açık renkli bir arka plan üzerine çizilen kısmen şeffaf hedef öğeler daha koyu, koyu arka plan üzerine çizilen öğeler ise daha açık görünebilir.
- Alfa kanalı maksimum değerine ayarlandığında kullanıcının göremediği veya fark edemediği renkler, alfa kanalı kaldırıldığında görünür. Örneğin, şeffaf bölümlerin RGBA kodu
rgba(0, 0, 0, 0)varsa yakalanan karelerde beklenmedik siyah bölgeler ortaya çıkabilir.

Uygun olmayan yakalama hedefleri
Her zaman için bir kanalı geçerli herhangi bir yakalama hedefiyle kısıtlamaya başlayabilirsiniz. Ancak çerçeveler belirli koşullarda (ör. öğe veya üst öğe display:none olduğunda) üretilmez. Genel gerekçe, kısıtlamanın yalnızca pikselleri herhangi bir üst veya eş öğeden izole olarak mantıksal olarak belirlenebilen tek, tutarlı, iki boyutlu, dikdörtgen bir alandan oluşan bir öğe için geçerli olmasıdır.
Öğenin kısıtlamaya uygun olduğundan emin olunması gereken önemli bir nokta, kendi yığma bağlamını oluşturmasıdır. Bunu sağlamak için izolasyon CSS özelliğini isolate olarak ayarlayarak belirtebilirsiniz.
<div id="captureTarget" style="isolation: isolate;"></iframe>
Uygulama CSS özelliklerini değiştirirse hedef öğenin herhangi bir rastgele noktada kısıtlama için uygun olma ve olmama durumu arasında geçiş yapabileceğini unutmayın. Makul yakalama hedefleri kullanmak ve özelliklerini beklenmedik şekilde değiştirmekten kaçınmak uygulamaya bağlıdır. Hedef öğe uygun bulunmazsa hedef öğe tekrar kısıtlama için uygun hale gelene kadar yeni kareler kanalda yayınlanmaz.
Öğe Yakalamayı Etkinleştirme
Element Capture API, Chrome'daki Chrome uygulamasında Element Capture işaretinin arkasında kullanılabilir ve chrome://flags/#element-capture adresinden etkinleştirilebilir.
Bu özellik ayrıca, masaüstünde Chrome 121'den bir kaynak denemesinde yer alıyor. Bu sayede, geliştiricilerin, sitelerini ziyaret eden kullanıcıların gerçek kullanıcılardan veri toplamasına olanak tanıyan bu özelliği etkinleştirebilecek. Kaynak denemeleri hakkında daha fazla bilgi için Kaynak denemelerini kullanmaya başlama başlıklı makaleyi inceleyin.
Güvenlik ve gizlilik
Güvenlikle ilgili ödünleri anlamak için Öğe Yakalama spesifikasyonunun Gizlilik ve Güvenlikle İlgili Dikkat Edilmesi Gerekenler bölümüne göz atın.
Chrome tarayıcı, yakalanan sekmelerin kenarlarına mavi bir kenarlık çizer.
Demo
Glitch'te demo çalıştırarak Öğe Yakalama özelliğini oynayabilirsiniz. Kaynak kodu kontrol ettiğinizden emin olun.
Geri bildirim
Chrome ekibi ve web standartları topluluğu, Öğe Yakalama ile ilgili deneyimlerinizi öğrenmek istiyor.
Bize tasarım hakkında bilgi verin
Bölge Yakalama ile ilgili beklediğiniz gibi çalışmayan bir şey mi var? Yoksa fikrinizi uygulamak için ihtiyacınız olan eksik yöntemler veya özellikler mi var? Güvenlik modeliyle ilgili bir sorunuz veya yorumunuz mu var?
- GitHub deposunda bir spesifikasyon sorunu bildirin veya mevcut bir soruna düşüncelerinizi ekleyin.
Uygulamayla ilgili bir sorun mu var?
Chrome'un uygulanmasıyla ilgili bir hata buldunuz mu? Yoksa uygulama, spesifikasyondan farklı mı?
- https://new.crbug.com adresinde bir hata bildiriminde bulunun. Mümkün olduğunca çok ayrıntıyı ve yeniden oluşturma için basit talimatları eklediğinizden emin olun. Glitch, hızlı ve kolay yeniden oluşturmalar paylaşmak için idealdir.
Faydalı bağlantılar
Tasdik
Fotoğraf: Paul Skorupskas'ın Unsplash üzerinde



