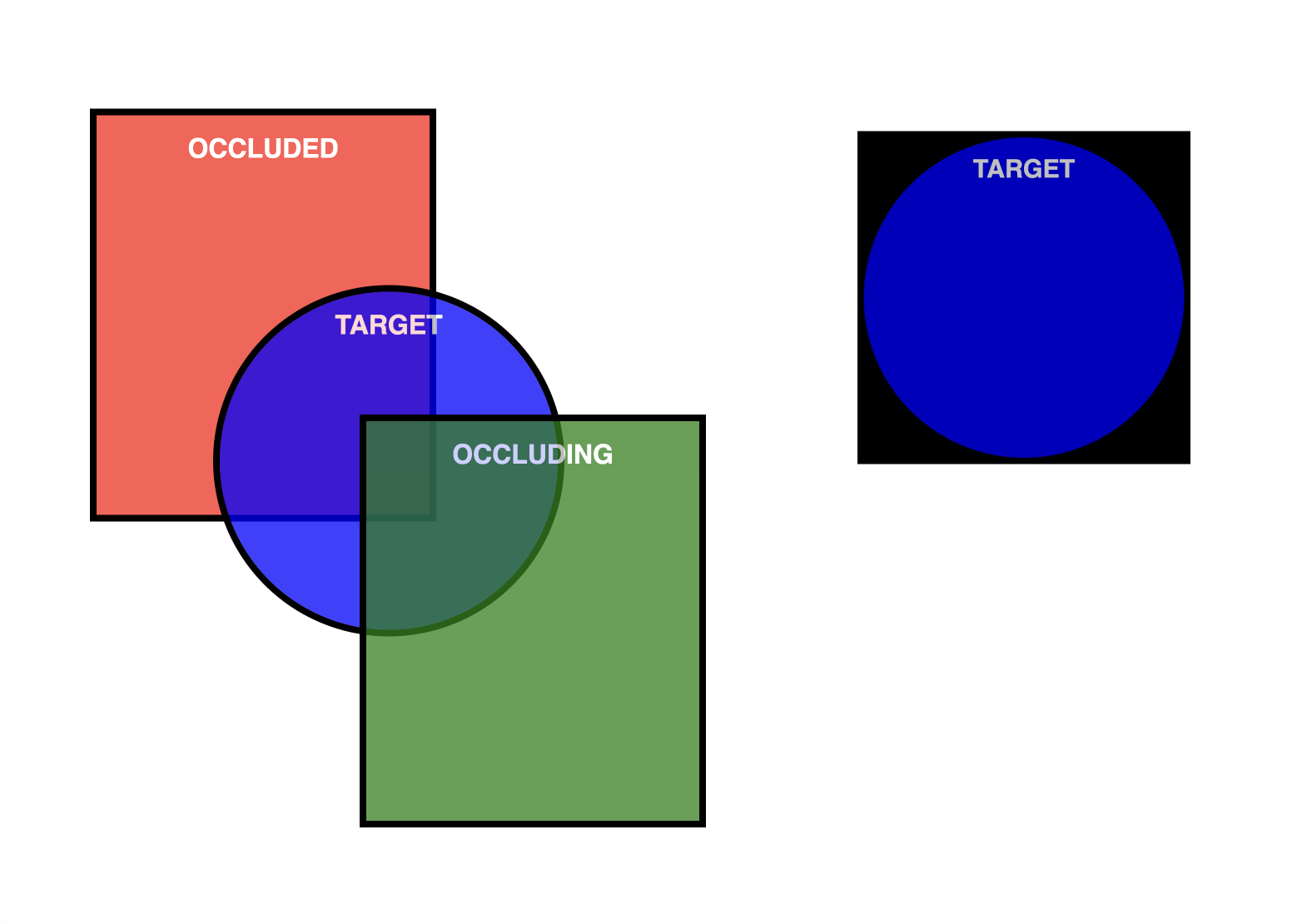
स्क्रीन कैप्चर एपीआई की मदद से, मौजूदा टैब को पूरी तरह से कैप्चर किया जा सकता है. Element Capture API की मदद से, किसी एचटीएमएल एलिमेंट को कैप्चर और रिकॉर्ड किया जा सकता है. यह पूरे टैब को कैप्चर करने के बजाय, किसी खास डीओएम सबट्री को कैप्चर करता है. साथ ही, सिर्फ़ टारगेट-एलिमेंट के डायरेक्ट डिसेंडेंट को कैप्चर करता है. दूसरे शब्दों में कहें, तो यह इमेज में मौजूद, ढके हुए और ढकने वाले, दोनों तरह के कॉन्टेंट को काटता है और हटाता है.
Element Capture का इस्तेमाल क्यों करें?
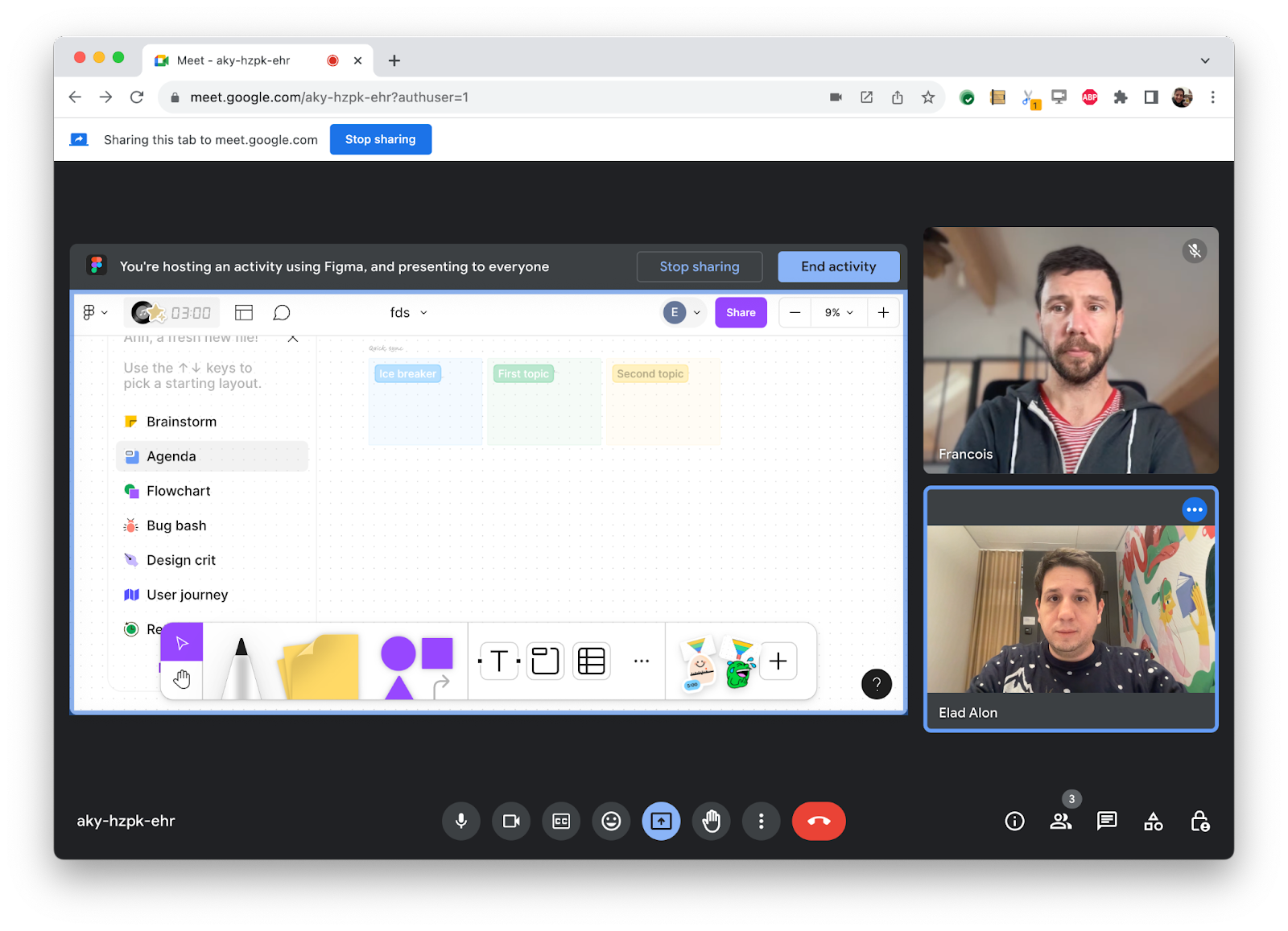
वीडियो कॉन्फ़्रेंसिंग ऐप्लिकेशन की ज़रूरी शर्तों को ध्यान में रखकर, यह समझा जा सकता है कि एलिमेंट कैप्चर की सुविधा कहां काम आती है. अगर आपके पास कोई ऐसा वीडियो-कॉन्फ़्रेंसिंग ऐप्लिकेशन है जो आपको तीसरे पक्ष के ऐप्लिकेशन को iframe में एम्बेड करने की सुविधा देता है, तो हो सकता है कि आपको कभी-कभी उस iframe को वीडियो के तौर पर कैप्चर करना हो और उसे रिमोट में मौजूद लोगों के साथ शेयर करना हो.

Calling getDisplayMedia() and letting the user choose the current tab would transmit the entire current tab. इससे लोगों को अपना वीडियो वापस मिल सकता है. रीजन कैप्चर का इस्तेमाल करके, इसे काटा जा सकता है.
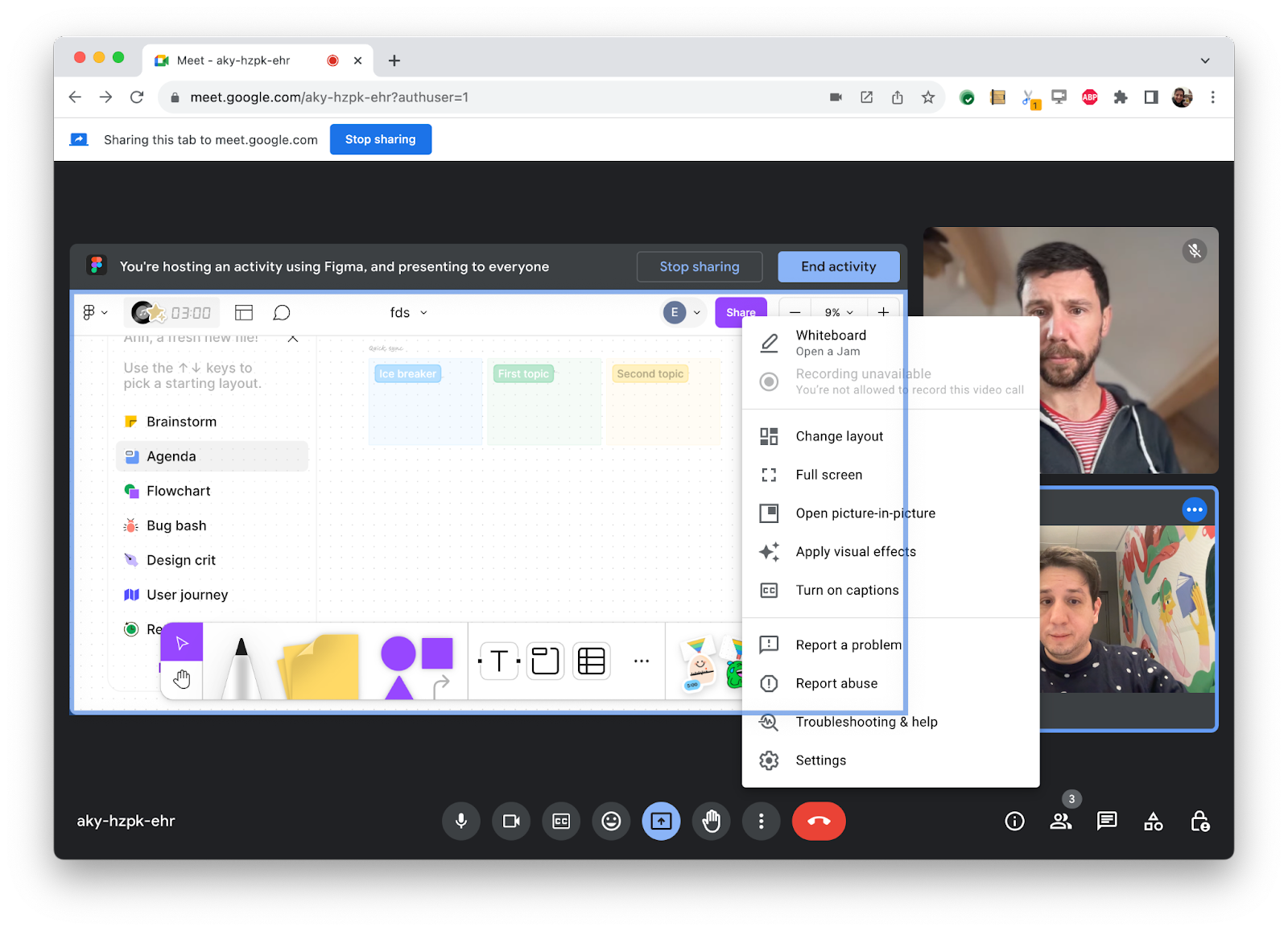
हालांकि, अगर प्रज़ेंटर वीडियो कॉन्फ़्रेंसिंग ऐप्लिकेशन और कुछ कॉन्टेंट के साथ इंटरैक्ट करता है, तो क्या होगा? जैसे, ड्रॉप-डाउन सूची, कैप्चर किए जाने वाले कॉन्टेंट के ऊपर आ जाती है.

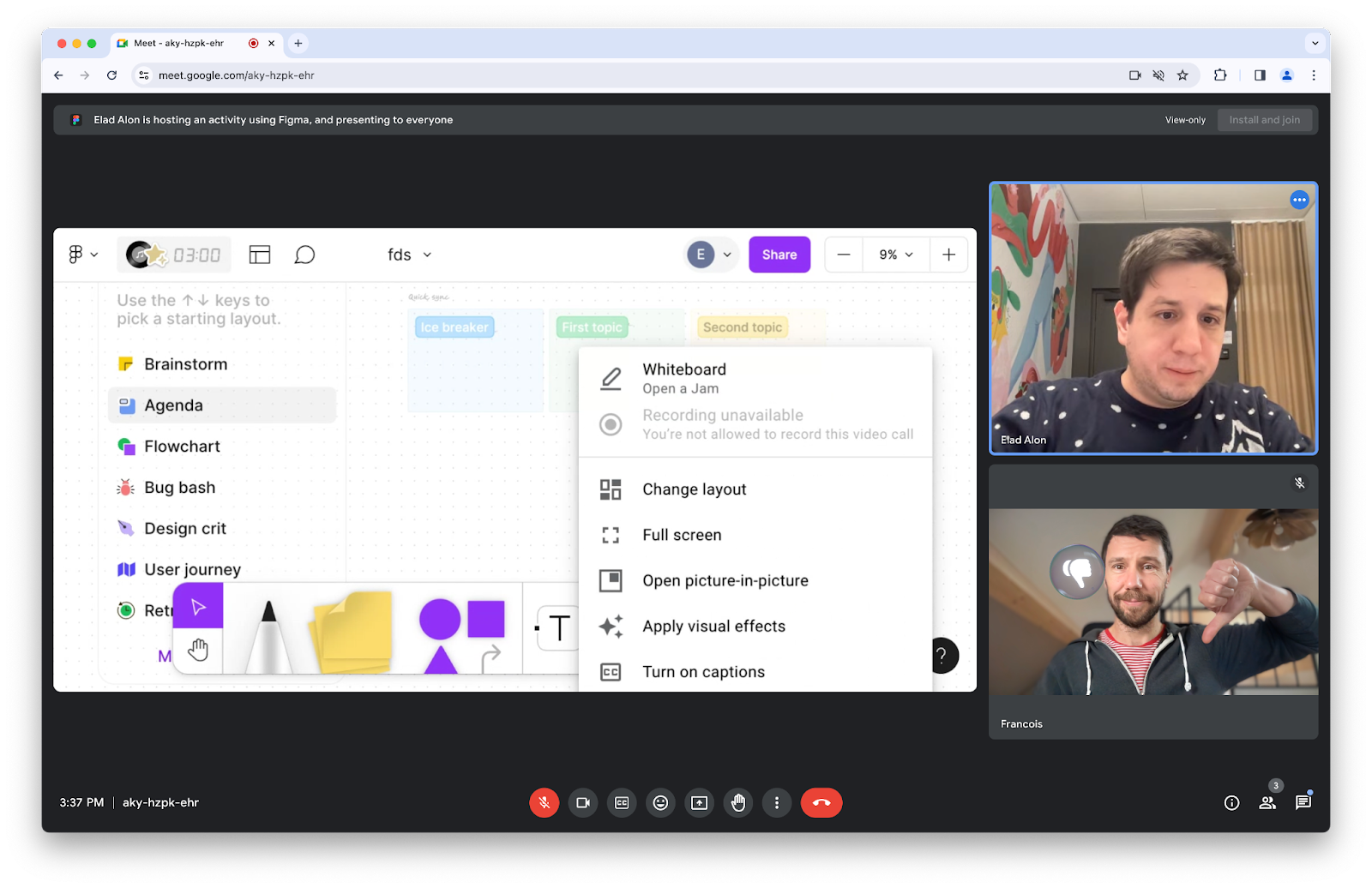
रीजन कैप्चर की सुविधा से आपको इस मामले में मदद नहीं मिलेगी. ऐसा हो सकता है कि ड्रॉप-डाउन सूची का कुछ हिस्सा, रिमोट लोकेशन से मीटिंग में हिस्सा लेने वाले लोगों की स्क्रीन पर दिखे.

रीजन कैप्चर की सुविधा, एलिमेंट के कुछ हिस्सों को इस तरह से कैप्चर करती है कि वे कॉन्टेंट को छिपा देते हैं. इससे कई समस्याएं होती हैं:
- कॉन्टेंट को छिपाने से, उपयोगकर्ता को वह कॉन्टेंट शेयर करने में समस्या आ सकती है जिसे उसे शेयर करना है.
- कॉन्टेंट को छिपाने वाली लेयर निजी हो सकती है. जैसे, चैट की सूचनाएं.
- कॉन्टेंट को छिपाने से भ्रम पैदा हो सकता है. (उदाहरण के लिए, ऐप्लिकेशन के लेआउट में बदलाव करने पर, कुछ समय के लिए रिमोट लोकेशन पर मौजूद लोगों के वीडियो, कैप्चर किए गए टारगेट के ऊपर दिख सकते हैं.)
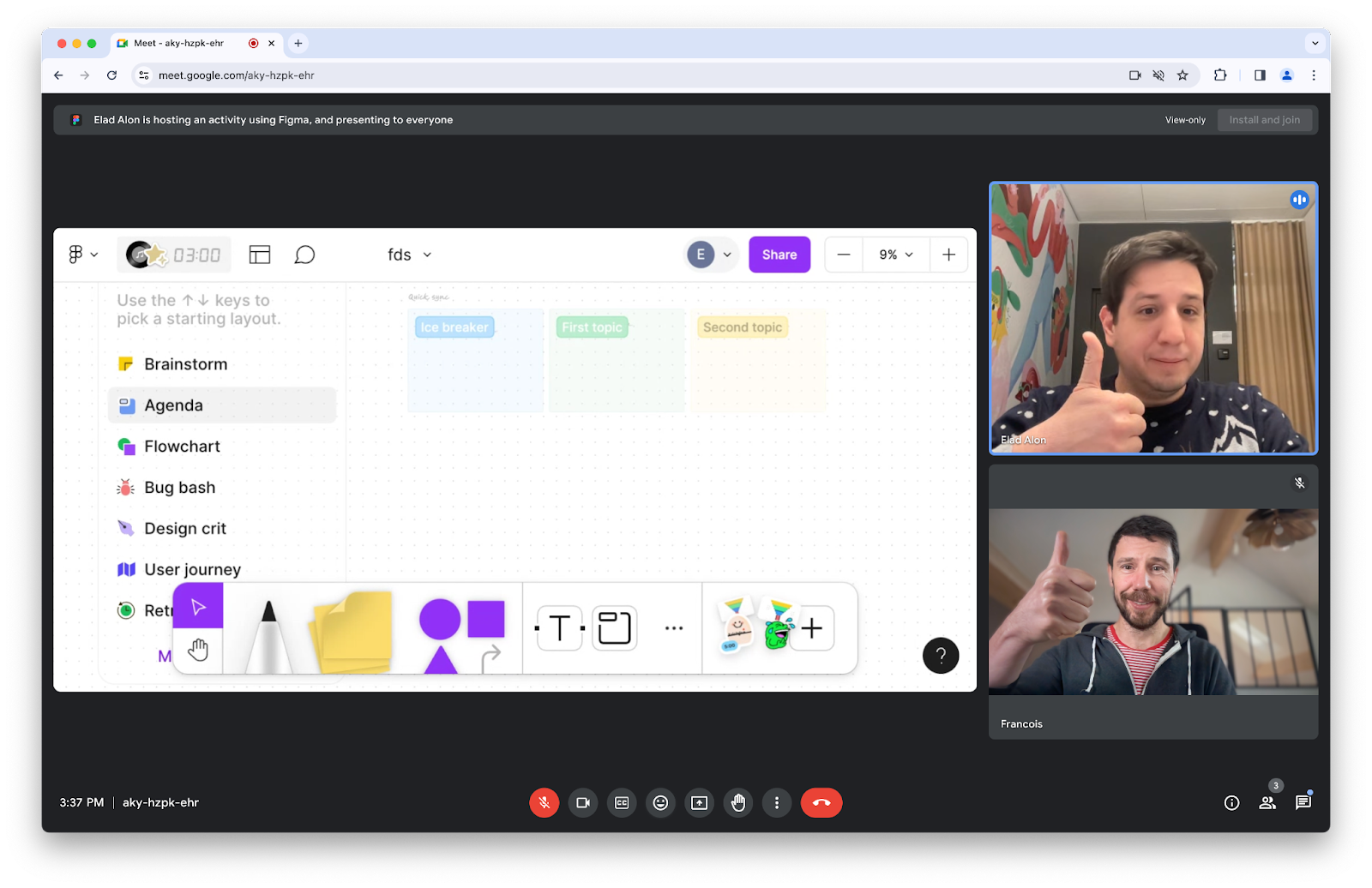
Element Capture API इन सभी समस्याओं को हल करता है. इसकी मदद से, उस एलिमेंट को टारगेट किया जा सकता है जिसे आपको शेयर करना है.

मैं एलिमेंट कैप्चर का इस्तेमाल कैसे करूं?
captureTarget आपके पेज पर मौजूद एक तत्व है. इसमें वह कॉन्टेंट होता है जिसे उपयोगकर्ता कैप्चर करना चाहता है. आपको वीडियो कॉन्फ़्रेंसिंग की सुविधा वाले वेब ऐप्लिकेशन से captureTarget को कैप्चर करना है और उसे अलग-अलग जगहों से कॉल में शामिल होने वाले लोगों के साथ शेयर करना है. इसलिए, आपको captureTarget से RestrictionTarget मिलता है. इस RestrictionTarget का इस्तेमाल करके वीडियो ट्रैक को प्रतिबंधित करने के बाद, उस वीडियो ट्रैक पर मौजूद फ़्रेम में अब सिर्फ़ वे पिक्सल शामिल होते हैं जो captureTarget और उसके डायरेक्ट DOM डिसेंडेंट का हिस्सा हैं.
अगर captureTarget का साइज़, आकार या जगह बदलती है, तो वीडियो ट्रैक भी उसके साथ-साथ बदलता है. इसके लिए, किसी भी वेब ऐप्लिकेशन से कोई अतिरिक्त इनपुट देने की ज़रूरत नहीं होती. इसी तरह, दिखने, गायब होने या इधर-उधर घूमने वाले कॉन्टेंट को छिपाने के लिए, किसी खास तरीके की ज़रूरत नहीं होती.
यह तरीका फिर से आज़माएं:
शुरुआत में, उपयोगकर्ता को मौजूदा टैब कैप्चर करने की अनुमति दें.
// Ask the user for permission to start capturing the current tab.
const stream = await navigator.mediaDevices.getDisplayMedia({
preferCurrentTab: true,
});
const [track] = stream.getVideoTracks();
अपनी पसंद के एलिमेंट को इनपुट के तौर पर इस्तेमाल करके, RestrictionTarget.fromElement() को कॉल करके RestrictionTarget को तय करें.
// Associate captureTarget with a new RestrictionTarget
const captureTarget = document.querySelector("#captureTarget");
const restrictionTarget = await RestrictionTarget.fromElement(captureTarget);
इसके बाद, restrictTo() को इनपुट के तौर पर इस्तेमाल करके, वीडियो ट्रैक पर RestrictionTarget को कॉल करें. आखिरी प्रॉमिस पूरा होने के बाद, सभी फ़्रेम पर पाबंदी लगा दी जाएगी.
// Start restricting the self-capture video track using the RestrictionTarget.
await track.restrictTo(restrictionTarget);
// Enjoy! Transmit remotely.
गहराई से जानें
सुविधा का पता लगाना
यह देखने के लिए कि RestrictionTarget.fromElement() काम करता है या नहीं, इसका इस्तेमाल करें:
if ("RestrictionTarget" in self && "fromElement" in RestrictionTarget) {
// Deriving a restriction target is supported.
}
RestrictionTarget पाना
captureTarget नाम के Element पर फ़ोकस करें. इससे RestrictionTarget पाने के लिए, RestrictionTarget.fromElement(captureTarget) को कॉल करें. अगर अनुरोध पूरा हो जाता है, तो Promise को नए RestrictionTarget ऑब्जेक्ट के साथ रिज़ॉल्व किया जाएगा. अगर आपने बहुत ज़्यादा RestrictionTarget ऑब्जेक्ट मिंट किए हैं, तो इसे अस्वीकार कर दिया जाएगा.
const captureTarget = document.querySelector("#captureTarget");
const restrictionTarget = await RestrictionTarget.fromElement(captureTarget);
किसी एलिमेंट के उलट, RestrictionTarget ऑब्जेक्ट को सीरियलाइज़ किया जा सकता है. इसे Window.postMessage() का इस्तेमाल करके, किसी दूसरे दस्तावेज़ में पास किया जा सकता है.
सीमित
किसी टैब को कैप्चर करते समय, वीडियो ट्रैक restrictTo() को दिखाता है. मौजूदा टैब को कैप्चर करते समय, restrictTo() को null या मौजूदा टैब में मौजूद किसी एलिमेंट से मिले RestrictionTarget के साथ कॉल किया जा सकता है.
restrictTo(restrictionTarget) कॉल, वीडियो ट्रैक को captureTarget के कैप्चर में बदल देते हैं. ऐसा लगता है कि इसे खुद ही बनाया गया है, जो DOM के बाकी हिस्से से अलग है. captureTarget के सभी डिसेंडेंट भी कैप्चर किए जाते हैं. हालांकि, captureTarget के सिबलिंग को कैप्चर नहीं किया जाता. इस वजह से, ट्रैक पर डिलीवर किए गए सभी फ़्रेम ऐसे दिखते हैं जैसे उन्हें captureTarget के हिसाब से काटा गया हो. साथ ही, किसी भी तरह के रुकावट डालने वाले और रुकावट डालने वाले कॉन्टेंट को हटा दिया जाता है.
// Start restricting the self-capture video track using the RestrictionTarget.
await track.restrictTo(restrictionTarget);
restrictTo(null) को कॉल करने पर, ट्रैक को उसकी मूल स्थिति में वापस लाया जाता है.
// Stop restricting.
await track.restrictTo(null);
अगर restrictTo() को कॉल करने पर कोई गड़बड़ी नहीं होती है, तो Promise तब पूरा होता है, जब यह पक्का हो जाता है कि इसके बाद के सभी वीडियो फ़्रेम, captureTarget तक सीमित रहेंगे.
अगर ऐसा नहीं होता है, तो Promise को अस्वीकार कर दिया जाता है. restrictTo() पर कॉल नहीं लगने की वजह इनमें से कोई एक हो सकती है:
- अगर
restrictionTargetको कैप्चर किए जा रहे टैब के अलावा किसी दूसरे टैब में मिंट किया गया हो. (ध्यान दें कि "इसके बजाय, यह टैब शेयर करें" बटन का इस्तेमाल करके, उपयोगकर्ता किसी भी समय यह बदल सकते हैं कि कौनसे टैब को कैप्चर किया जा रहा है.) - अगर
restrictionTargetको ऐसे एलिमेंट से लिया गया था जो अब मौजूद नहीं है. - अगर ट्रैक के क्लोन मौजूद हैं. (समस्या 1509418 देखें.)
- अगर मौजूदा ट्रैक, खुद के कैमरे से रिकॉर्ड किया गया वीडियो ट्रैक नहीं है.
- अगर जिस एलिमेंट से
restrictionTargetको लिया गया है वह पाबंदी लगाने की ज़रूरी शर्तें पूरी नहीं करता.
खुद से वीडियो कैप्चर करने से जुड़ी ज़रूरी बातें
जब कोई ऐप्लिकेशन getDisplayMedia() को कॉल करता है और उपयोगकर्ता ऐप्लिकेशन के टैब को कैप्चर करने का विकल्प चुनता है, तो इसे "सेल्फ़-कैप्चर" कहा जाता है.
restrictTo() तरीका, टैब कैप्चर करने वाले किसी भी वीडियो ट्रैक पर दिखता है. यह सिर्फ़ सेल्फ़-कैप्चर के लिए नहीं होता. हालांकि, फ़िलहाल एलिमेंट कैप्चर की सुविधा सिर्फ़ सेल्फ-कैप्चर के लिए चालू है. इसलिए, हमारा सुझाव है कि ट्रैक को सीमित करने की कोशिश करने से पहले, यह देख लें कि उपयोगकर्ता ने मौजूदा टैब चुना है या नहीं. कैप्चर हैंडल का इस्तेमाल करके, ऐसा किया जा सकता है. preferCurrentTab का इस्तेमाल करके, ब्राउज़र से यह भी कहा जा सकता है कि वह उपयोगकर्ता को खुद से कैप्चर करने के लिए कहे.
पारदर्शिता
ऐप्लिकेशन को getDisplayMedia() से मिलने वाले वीडियो फ़्रेम में, ऐल्फ़ा चैनल शामिल नहीं होता. अगर कोई ऐप्लिकेशन, कुछ हद तक पारदर्शी कैप्चर-टारगेट सेट करता है, तो ऐल्फ़ा चैनल हटाने से ये नतीजे मिल सकते हैं:
- रंग बदल सकते हैं. हल्के रंग के बैकग्राउंड पर बनाए गए, कुछ हद तक पारदर्शी टारगेट-एलिमेंट, ऐल्फ़ा चैनल हटाने पर ज़्यादा गहरे रंग के दिख सकते हैं. वहीं, गहरे रंग के बैकग्राउंड पर बनाए गए टारगेट-एलिमेंट, हल्के रंग के दिख सकते हैं.
- जब ऐल्फ़ा चैनल को ज़्यादा से ज़्यादा पर सेट किया जाता है, तो उपयोगकर्ता को वे रंग नहीं दिखते या बहुत कम दिखते हैं. ऐल्फ़ा चैनल हटाने के बाद, वे रंग दिखने लगते हैं. उदाहरण के लिए, अगर पारदर्शी सेक्शन में RGBA कोड
rgba(0, 0, 0, 0)है, तो इससे कैप्चर किए गए फ़्रेम में अनचाहे काले क्षेत्र दिख सकते हैं.

कैप्चर करने के लिए अयोग्य टारगेट
किसी भी मान्य कैप्चर-टारगेट के लिए, ट्रैक को हमेशा सीमित किया जा सकता है. हालांकि, कुछ स्थितियों में फ़्रेम नहीं बनाए जाएंगे. उदाहरण के लिए, अगर एलिमेंट या कोई पूर्वज display:none है. इसकी वजह यह है कि पाबंदी सिर्फ़ ऐसे एलिमेंट पर लागू होती है जो एक ही, दो डाइमेंशन वाला आयताकार एरिया होता है. इसके पिक्सल को किसी भी पैरंट या सिबलिंग एलिमेंट से अलग करके लॉजिक के हिसाब से तय किया जा सकता है.
यह पक्का करने के लिए कि एलिमेंट पर पाबंदी लगाई जा सकती है, यह ज़रूरी है कि वह अपना स्टैकिंग कॉन्टेक्स्ट बनाए. यह पक्का करने के लिए, isolation सीएसएस प्रॉपर्टी को isolate पर सेट किया जा सकता है.
<div id="captureTarget" style="isolation: isolate;"></iframe>
ध्यान दें कि टारगेट एलिमेंट, किसी भी समय पाबंदी लगाने की ज़रूरी शर्तें पूरी कर सकता है और नहीं भी कर सकता. उदाहरण के लिए, अगर ऐप्लिकेशन अपनी सीएसएस प्रॉपर्टी बदलता है. ऐप्लिकेशन को यह तय करना होता है कि वह कैप्चर करने के लिए सही टारगेट का इस्तेमाल करे और उनकी प्रॉपर्टी में अचानक बदलाव न करे. अगर टारगेट एलिमेंट ज़रूरी शर्तें पूरी नहीं करता है, तो जब तक टारगेट एलिमेंट फिर से ज़रूरी शर्तें पूरी नहीं करता, तब तक ट्रैक पर नए फ़्रेम नहीं भेजे जाएंगे.
ब्राउज़र समर्थन
डेस्कटॉप पर, एलिमेंट कैप्चर की सुविधा सिर्फ़ Chrome 132 और इसके बाद के वर्शन में उपलब्ध है.
सुरक्षा और निजता
सुरक्षा से जुड़े फ़ायदों और नुकसानों के बारे में जानने के लिए, एलिमेंट कैप्चर की खास बातों के निजता और सुरक्षा से जुड़ी बातों का ध्यान रखना सेक्शन देखें.
Chrome ब्राउज़र, कैप्चर किए गए टैब के किनारों पर नीले रंग का बॉर्डर बनाता है.
डेमो
डेमो चलाकर, एलिमेंट कैप्चर की सुविधा का इस्तेमाल किया जा सकता है.
सुझाव/राय दें या शिकायत करें
Chrome टीम और वेब स्टैंडर्ड कम्यूनिटी, एलिमेंट कैप्चर के बारे में आपके अनुभव जानना चाहती है.
हमें डिज़ाइन के बारे में बताएं
क्या एलिमेंट कैप्चर करने की सुविधा आपकी उम्मीद के मुताबिक काम नहीं कर रही है? इसके अलावा, क्या कोई ऐसी प्रॉपर्टी या तरीका है जो आपके आइडिया को लागू करने के लिए ज़रूरी है, लेकिन मौजूद नहीं है? क्या आपको सुरक्षा मॉडल के बारे में कोई सवाल पूछना है या कोई टिप्पणी करनी है?
- GitHub repo पर स्पेसिफ़िकेशन से जुड़ी समस्या की शिकायत करें या किसी मौजूदा समस्या के बारे में अपनी राय दें.
क्या आपको लागू करने में कोई समस्या आ रही है?
क्या आपको Chrome के साथ काम करने वाले किसी एक्सटेंशन में कोई गड़बड़ी मिली? या क्या लागू करने का तरीका, स्पेसिफ़िकेशन से अलग है?
- https://new.crbug.com पर जाकर गड़बड़ी की रिपोर्ट सबमिट करें. इसमें ज़्यादा से ज़्यादा जानकारी शामिल करें. साथ ही, गड़बड़ी को दोबारा बनाने के लिए आसान निर्देश दें.
मददगार लिंक
लोगों का आभार
Unsplash पर Paul Skorupskas की फ़ोटो



