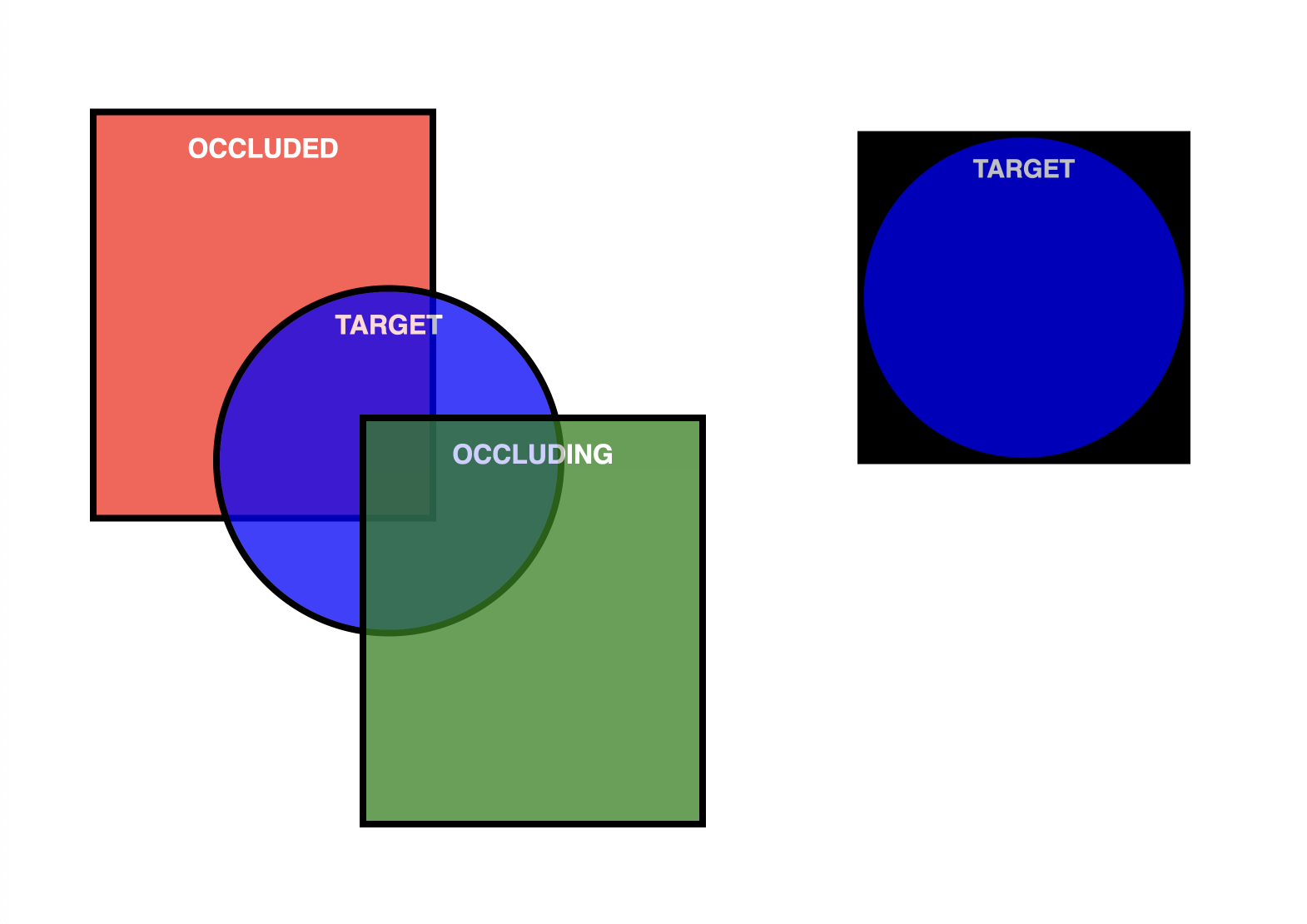
Mit der Screen Capture API können Sie den gesamten aktuellen Tab aufnehmen. Mit der Element Capture API können Sie ein bestimmtes HTML-Element erfassen und aufzeichnen. Es wandelt eine Aufnahme des gesamten Tabs in eine Aufnahme eines bestimmten DOM-Unterbaums um, wobei nur direkte untergeordnete Elemente des Zielelements erfasst werden. Das bedeutet, dass sowohl verdeckende als auch verdeckte Inhalte zugeschnitten und entfernt werden.
Vorteile von Element Capture
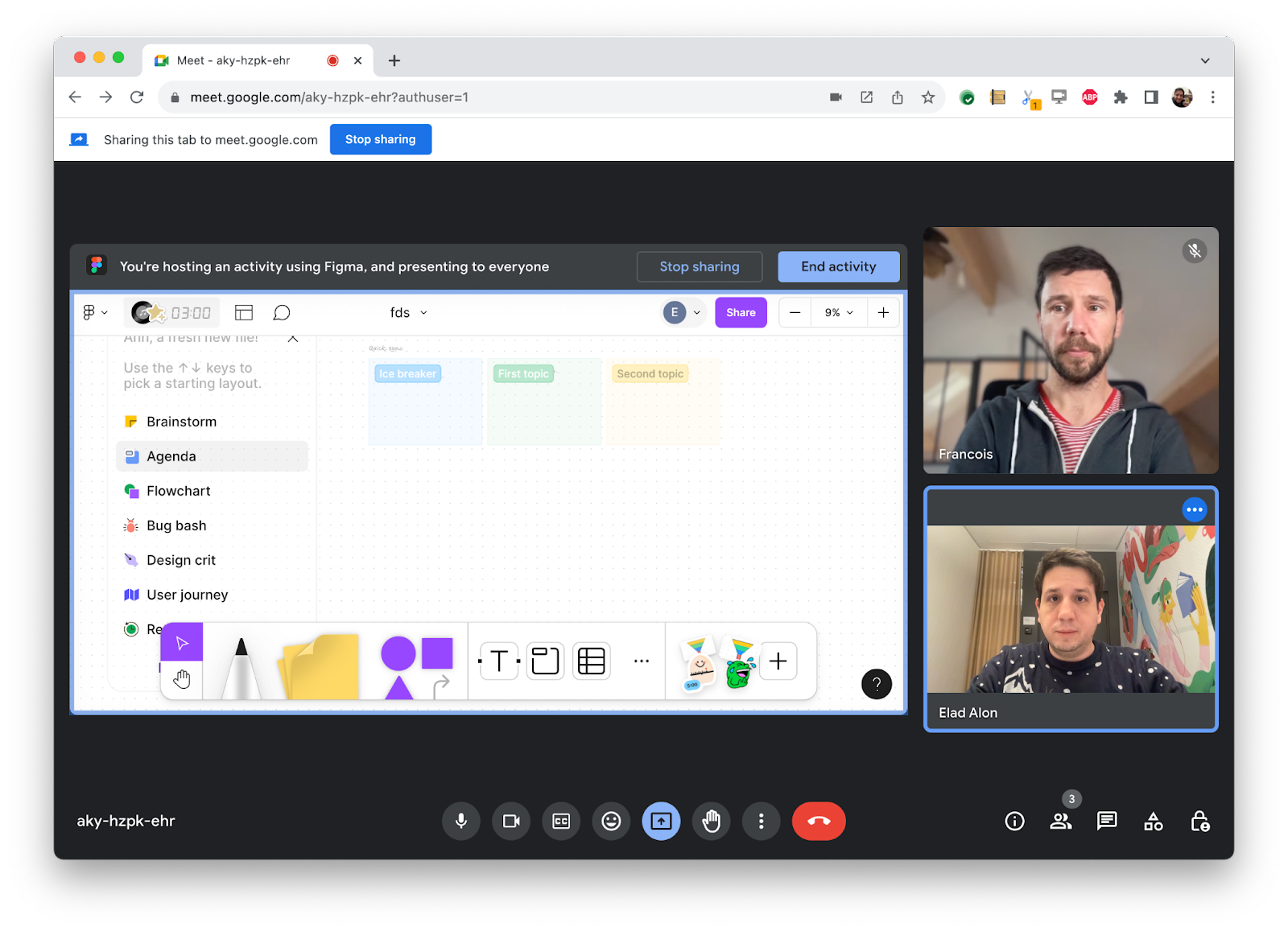
Wenn Sie die Anforderungen einer Videokonferenzanwendung berücksichtigen, können Sie besser nachvollziehen, wo Element Capture nützlich ist. Wenn Sie eine Videokonferenzanwendung verwenden, mit der Sie Drittanbieteranwendungen in ein iFrame einbetten können, möchten Sie dieses iFrame möglicherweise als Video aufzeichnen und an Remote-Teilnehmer übertragen.

Wenn Sie getDisplayMedia() aufrufen und den Nutzer den aktuellen Tab auswählen lassen, wird der gesamte aktuelle Tab übertragen. Dadurch wird das eigene Video der Person wahrscheinlich an sie zurückgesendet. Mit Bereich erfassen können Sie diesen Bereich wegschneiden.
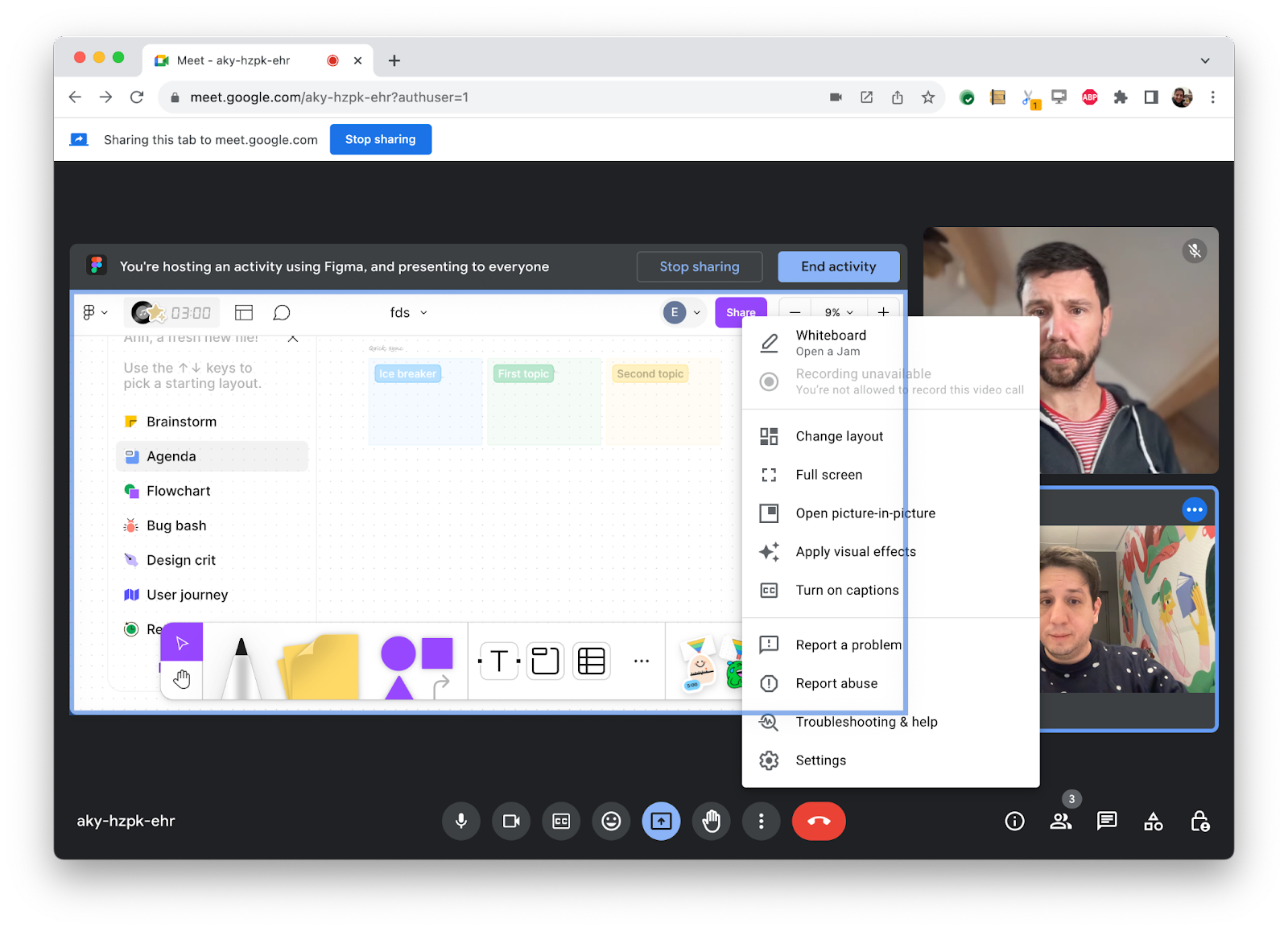
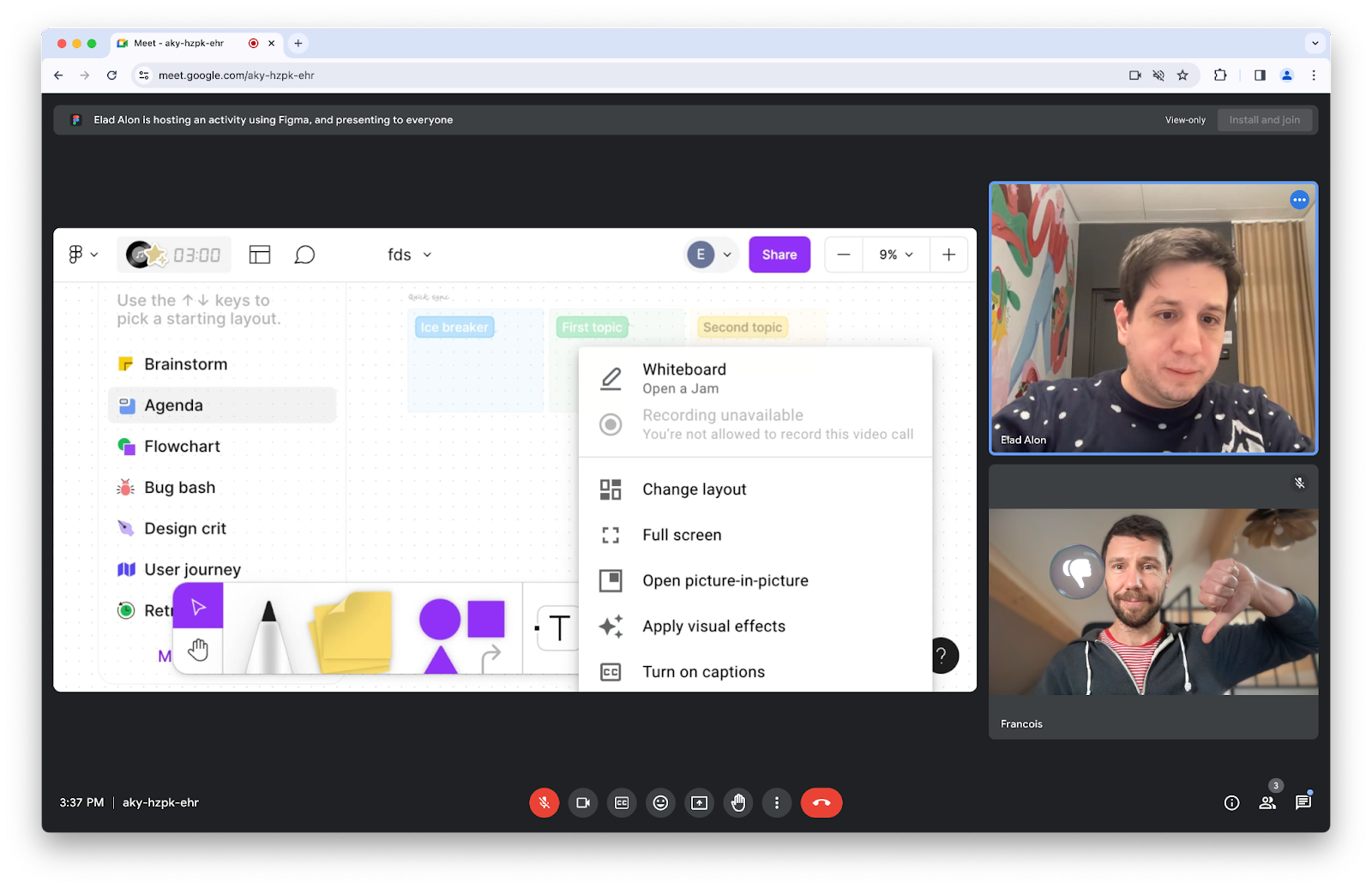
Was aber, wenn der Referent mit der Videokonferenzanwendung interagiert und einige Inhalte, z. B. eine Drop-down-Liste, über den Inhalten angezeigt werden, die aufgezeichnet werden sollen?

Region Capture kann dir dabei nicht helfen. Ein Teil der Drop-down-Liste ist möglicherweise auf den Bildschirmen der Remote-Teilnehmer zu sehen.

Die Tatsache, dass mit Region Capture Teile von Elementen auf diese Weise erfasst werden (als verdeckende Inhalte bezeichnet), führt zu mehreren Problemen:
- Durch das Verdecken von Inhalten kann es passieren, dass die Inhalte, die der Nutzer teilen wollte, nicht mehr zu sehen sind.
- Verdeckte Inhalte können privat sein, z. B. Chatbenachrichtigungen.
- Das Verdecken von Inhalten kann verwirrend sein. Beispiel: Durch eine Neugestaltung des Layouts der Anwendung können die Videos der Teilnehmer im Homeoffice kurzzeitig über dem erfassten Ziel platziert werden.
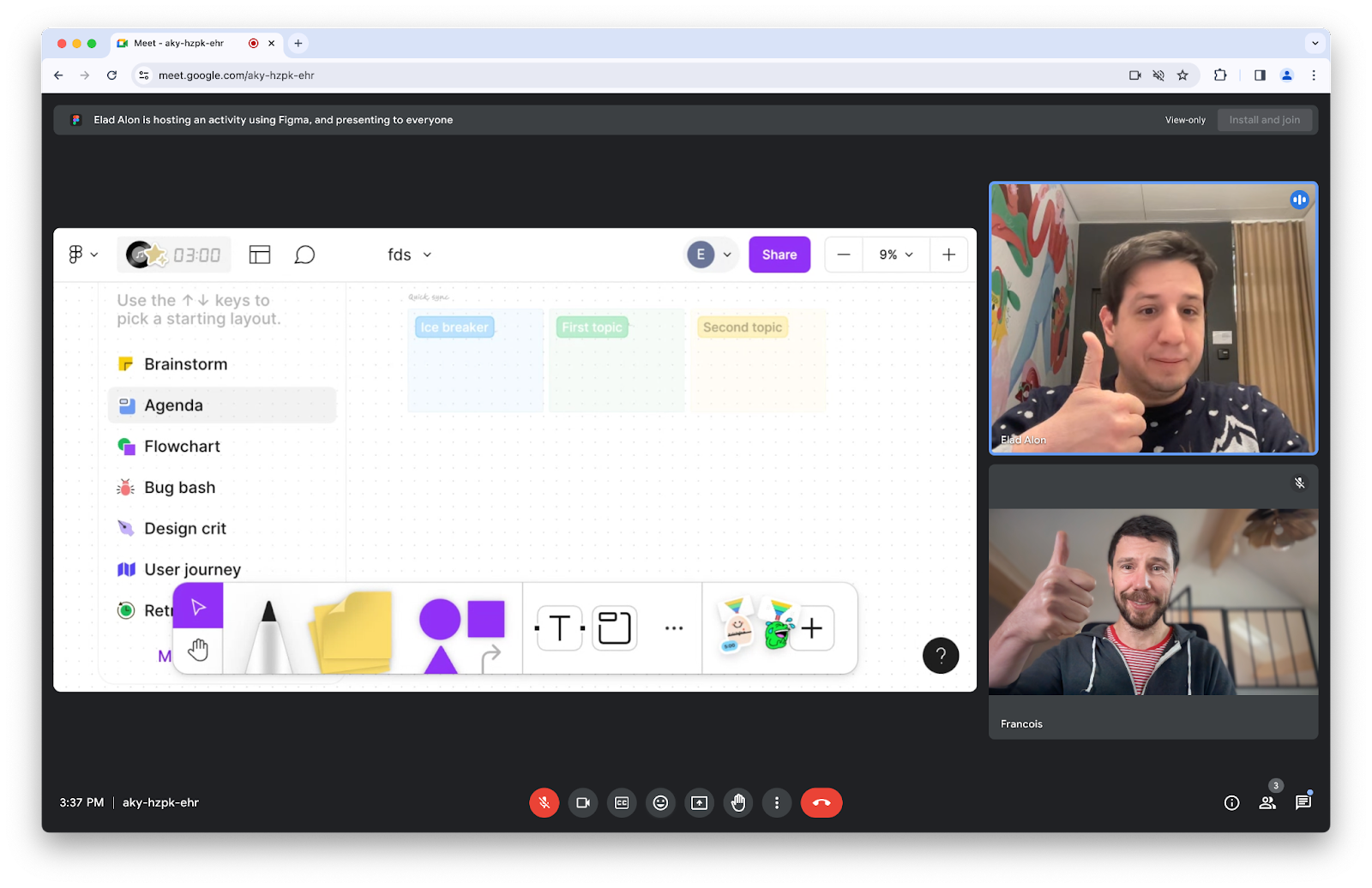
Die Element Capture API löst all diese Probleme, da Sie das Element, das Sie teilen möchten, als Ziel festlegen können.

Wie verwende ich die Funktion „Element Capture“?
Das captureTarget ist ein Element auf Ihrer Seite, das den Inhalt enthält, den der Nutzer erfassen möchte. Sie möchten, dass die Videokonferenz-Web-App captureTarget erfasst und mit Teilnehmern an anderen Standorten geteilt wird. Sie leiten also ein RestrictionTarget aus captureTarget ab. Nachdem der Videotrack mit diesem RestrictionTarget eingeschränkt wurde, bestehen die Frames auf diesem Videotrack nur noch aus den Pixeln, die Teil von captureTarget und seinen direkten DOM-Nachfolgern sind.
Wenn sich captureTarget in Größe, Form oder Position ändert, folgt der Videotrack automatisch, ohne dass zusätzliche Eingaben von einer der beiden Web-Apps erforderlich sind. Auch das Verbergen von Inhalten, die ein- oder ausgeblendet werden oder sich bewegen, erfordert keine besondere Behandlung.
Sehen Sie sich diese Schritte noch einmal an:
Beginnen Sie damit, dem Nutzer zu erlauben, den aktuellen Tab aufzunehmen.
// Ask the user for permission to start capturing the current tab.
const stream = await navigator.mediaDevices.getDisplayMedia({
preferCurrentTab: true,
});
const [track] = stream.getVideoTracks();
Definieren Sie ein RestrictionTarget, indem Sie RestrictionTarget.fromElement() mit einem Element Ihrer Wahl als Eingabe aufrufen.
// Associate captureTarget with a new RestrictionTarget
const captureTarget = document.querySelector("#captureTarget");
const restrictionTarget = await RestrictionTarget.fromElement(captureTarget);
Rufen Sie dann restrictTo() für den Videotrack mit RestrictionTarget als Eingabe auf. Sobald das letzte Promise aufgelöst wurde, werden alle nachfolgenden Frames eingeschränkt.
// Start restricting the self-capture video track using the RestrictionTarget.
await track.restrictTo(restrictionTarget);
// Enjoy! Transmit remotely.
Im Detail
Funktionserkennung
So prüfen Sie, ob RestrictionTarget.fromElement() unterstützt wird:
if ("RestrictionTarget" in self && "fromElement" in RestrictionTarget) {
// Deriving a restriction target is supported.
}
RestrictionTarget ableiten
Konzentrieren Sie sich auf das Element mit dem Namen captureTarget. Rufen Sie RestrictionTarget.fromElement(captureTarget) auf, um daraus ein RestrictionTarget abzuleiten. Das zurückgegebene Promise wird bei Erfolg mit einem neuen RestrictionTarget-Objekt aufgelöst. Andernfalls wird sie abgelehnt, wenn Sie eine unangemessene Anzahl von RestrictionTarget-Objekten erstellt haben.
const captureTarget = document.querySelector("#captureTarget");
const restrictionTarget = await RestrictionTarget.fromElement(captureTarget);
Im Gegensatz zu einem Element ist ein RestrictionTarget-Objekt serialisierbar. Sie kann beispielsweise mit Window.postMessage() an ein anderes Dokument übergeben werden.
Eingeschränkt
Beim Erfassen eines Tabs wird im Videotrack restrictTo() angezeigt. Wenn der aktuelle Tab erfasst wird, kann restrictTo() entweder mit null oder mit einem beliebigen RestrictionTarget aufgerufen werden, das von einem Element auf dem aktuellen Tab abgeleitet wurde.
Bei Aufrufen von restrictTo(restrictionTarget) wird der Videotrack in eine Aufnahme von captureTarget umgewandelt, als ob er unabhängig vom Rest des DOM gezeichnet würde. Alle untergeordneten Elemente von captureTarget werden ebenfalls erfasst, die gleichgeordneten Elemente von captureTarget werden nicht erfasst. Das Ergebnis ist, dass alle auf dem Track bereitgestellten Frames so aussehen, als wären sie auf die Konturen von captureTarget zugeschnitten worden. Alle verdeckenden und verdeckten Inhalte werden entfernt.
// Start restricting the self-capture video track using the RestrictionTarget.
await track.restrictTo(restrictionTarget);
Durch Aufrufe von restrictTo(null) wird der Track in seinen ursprünglichen Zustand zurückversetzt.
// Stop restricting.
await track.restrictTo(null);
Wenn der Aufruf von restrictTo() erfolgreich ist, wird das zurückgegebene Promise aufgelöst, wenn garantiert werden kann, dass alle nachfolgenden Videoframes auf captureTarget beschränkt sind.
Wenn der Vorgang nicht erfolgreich ist, wird das Promise abgelehnt. Ein fehlgeschlagener Aufruf von restrictTo() kann einen der folgenden Gründe haben:
- Wenn das
restrictionTargetauf einem anderen Tab als dem, der gerade erfasst wird, erstellt wurde. Mit der Schaltfläche „Stattdessen diesen Tab freigeben“ können Nutzer jederzeit ändern, welcher Tab erfasst wird. - Wenn
restrictionTargetvon einem Element abgeleitet wurde, das nicht mehr vorhanden ist. - Wenn der Titel Klone hat. (Siehe Problem 1509418.)
- Wenn der aktuelle Track kein Video-Track ist, der mit einer Kamera aufgenommen wurde.
- Wenn das Element, aus dem
restrictionTargetabgeleitet wurde, nicht für eine Einschränkung infrage kommt.
Überlegungen zur Selbstaufnahme
Wenn eine App getDisplayMedia() aufruft und der Nutzer den Tab der App selbst aufzeichnen möchte, wird dies als „Selbstaufzeichnung“ bezeichnet.
Die Methode restrictTo() ist für alle Video-Tracks für die Tab-Erfassung verfügbar, nicht nur für die Selbsterfassung. Die Elementerfassung ist derzeit jedoch nur für die Selbsterfassung aktiviert. Es ist daher ratsam, zu prüfen, ob der Nutzer den aktuellen Tab ausgewählt hat, bevor Sie versuchen, den Titel einzuschränken. Dazu können Sie Capture Handle verwenden. Sie können den Browser auch mit preferCurrentTab auffordern, den Nutzer zum Aufnehmen eines Selfies zu bewegen.
Transparenz
Die Videoframes, die die App über getDisplayMedia() erhält, enthalten keinen Alphakanal. Wenn eine App ein teilweise transparentes Erfassungsziel festlegt, kann das Entfernen des Alphakanals folgende Auswirkungen haben:
- Die Farben können sich ändern. Teilweise transparente Zielelemente, die über einem hellen Hintergrund gezeichnet werden, können dunkler erscheinen, wenn der Alphakanal entfernt wird. Elemente, die über einem dunklen Hintergrund gezeichnet werden, können heller erscheinen.
- Farben, die für den Nutzer unsichtbar oder nicht wahrnehmbar waren, als der Alphakanal auf den maximalen Wert eingestellt war, werden angezeigt, sobald der Alphakanal entfernt wird. Wenn die transparenten Abschnitte beispielsweise den RGBA-Code
rgba(0, 0, 0, 0)hatten, kann dies zu unerwarteten schwarzen Bereichen in den aufgenommenen Frames führen.

Nicht berechtigte Erfassungsziele
Sie können einen Track jederzeit auf ein beliebiges gültiges Erfassungsziel beschränken. Unter bestimmten Bedingungen werden jedoch keine Frames erstellt, z. B. wenn das Element oder ein übergeordnetes Element display:none ist. Die allgemeine Begründung lautet, dass die Einschränkung nur für ein Element gilt, das einen einzelnen, zusammenhängenden, zweidimensionalen, rechteckigen Bereich umfasst, dessen Pixel unabhängig von übergeordneten oder gleichgeordneten Elementen logisch bestimmt werden können.
Damit das Element für die Einschränkung infrage kommt, muss es einen eigenen Stapelkontext bilden. Um dies zu gewährleisten, können Sie die CSS-Eigenschaft isolation auf isolate festlegen.
<div id="captureTarget" style="isolation: isolate;"></iframe>
Das Zielelement kann jederzeit zwischen „berechtigt“ und „nicht berechtigt“ für eine Einschränkung wechseln, z. B. wenn sich die CSS-Eigenschaften der App ändern. Es liegt in der Verantwortung der App, angemessene Erfassungsziele zu verwenden und ihre Eigenschaften nicht unerwartet zu ändern. Wenn das Zielelement nicht mehr infrage kommt, werden keine neuen Frames für den Track ausgegeben, bis das Zielelement wieder für die Einschränkung infrage kommt.
Unterstützte Browser
Die Funktion „Element Capture“ ist nur auf Computern ab Chrome 132 verfügbar.
Sicherheit und Datenschutz
Informationen zu den Sicherheitsrisiken finden Sie im Abschnitt Privacy and Security Considerations der Element Capture-Spezifikation.
Der Chrome-Browser zeichnet einen blauen Rahmen um die Ränder der erfassten Tabs.
Demo
Sie können Element Capture ausprobieren, indem Sie die Demo ausführen.
Feedback
Das Chrome-Team und die Webstandards-Community möchten gern mehr über Ihre Erfahrungen mit der Element Capture API erfahren.
Informationen zum Design
Gibt es etwas bei der Elementerfassung, das nicht wie erwartet funktioniert? Oder fehlen Methoden oder Eigenschaften, die Sie für die Umsetzung Ihrer Idee benötigen? Haben Sie eine Frage oder einen Kommentar zum Sicherheitsmodell?
- Melden Sie ein Spezifikationsproblem im GitHub-Repository oder fügen Sie einem bestehenden Problem Ihre Gedanken hinzu.
Probleme bei der Implementierung?
Haben Sie einen Fehler in der Chrome-Implementierung gefunden? Oder weicht die Implementierung von der Spezifikation ab?
- Melden Sie einen Fehler unter https://new.crbug.com. Geben Sie dabei so viele Details wie möglich an und fügen Sie eine einfache Anleitung zur Reproduktion hinzu.
Nützliche Links
Danksagung
Foto von Paul Skorupskas auf Unsplash



