Cari tahu cara server Anda dapat mengirimkan petunjuk tentang subresource penting ke browser.
Apa itu Petunjuk Awal?
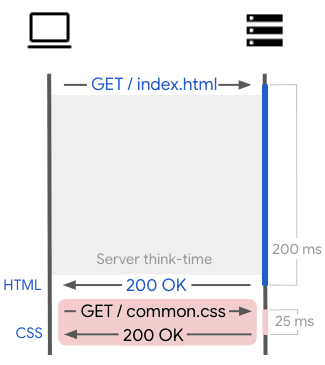
Situs web menjadi lebih canggih dari waktu ke waktu. Dengan demikian, wajar saja jika server perlu melakukan pekerjaan yang sulit (misalnya, akses ke database, atau CDN yang mengakses server asal) untuk menghasilkan HTML bagi halaman yang diminta. Sayangnya, "waktu berpikir server" ini menghasilkan latensi tambahan sebelum browser dapat mulai merender halaman. Memang, koneksi secara efektif tidak ada aktivitas selama server perlu menyiapkan respons.

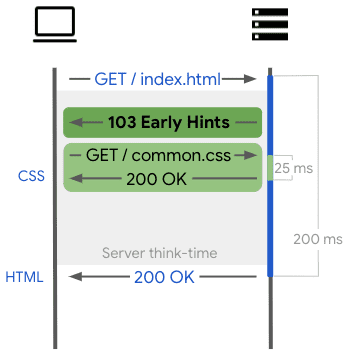
Early Hints adalah kode status HTTP (103 Early Hints) yang digunakan untuk mengirim respons HTTP awal sebelum respons akhir. Hal ini memungkinkan server mengirimkan petunjuk ke browser tentang subresource penting (misalnya, style sheet untuk halaman, JavaScript penting) atau origin yang kemungkinan akan digunakan oleh halaman, saat server sibuk menghasilkan resource utama. Browser dapat menggunakan petunjuk tersebut untuk menyiapkan koneksi, dan meminta subresource, sambil menunggu resource utama. Dengan kata lain, Early Hints membantu browser memanfaatkan "waktu berpikir server" tersebut dengan melakukan beberapa pekerjaan terlebih dahulu, sehingga mempercepat pemuatan halaman.

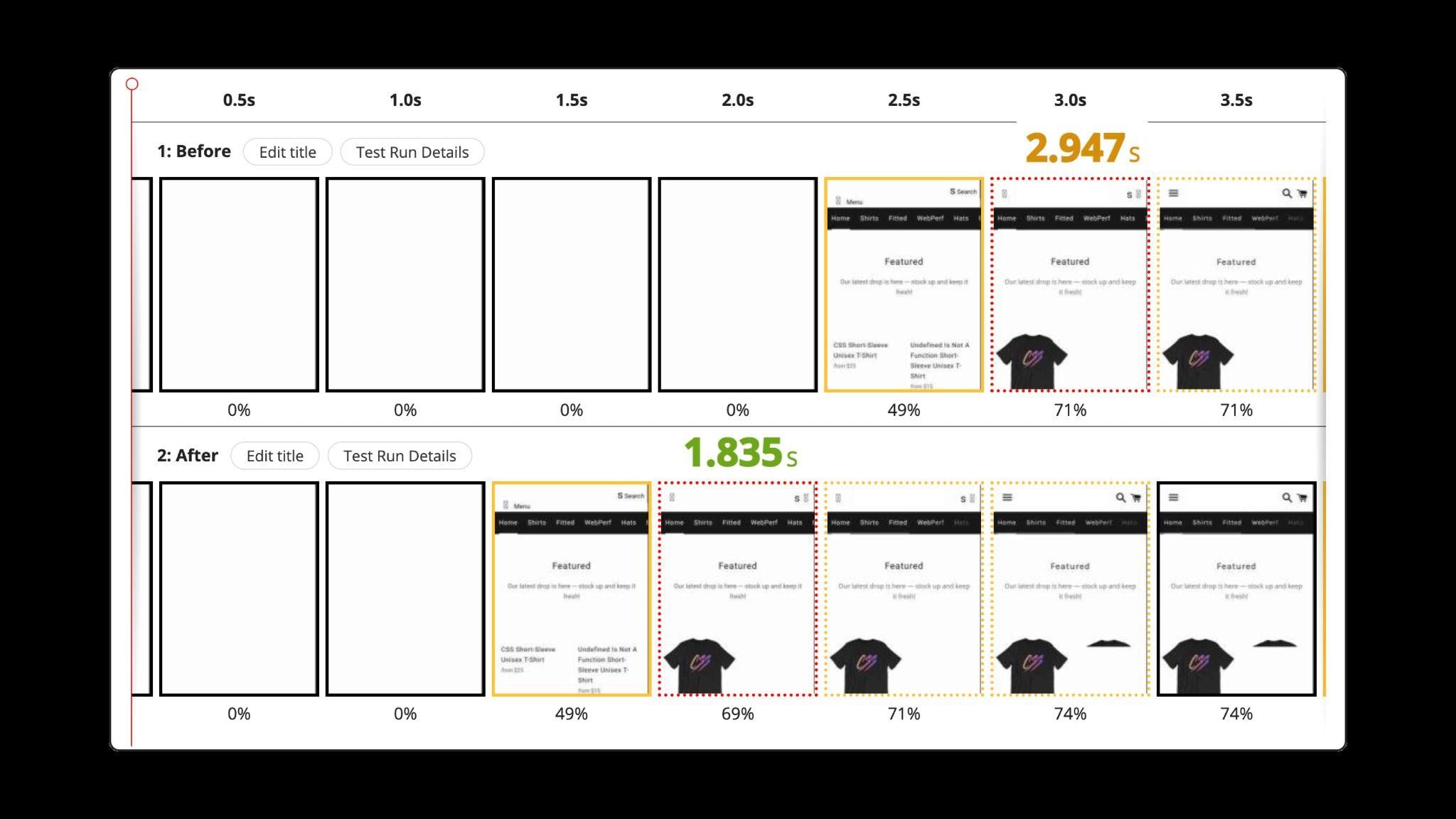
Dalam beberapa kasus, peningkatan performa pada Largest Contentful Paint dapat mencapai beberapa ratus milidetik, seperti yang diamati oleh Shopify dan oleh Cloudflare, serta hingga satu detik lebih cepat, seperti yang terlihat dalam perbandingan sebelum dan sesudah ini:

Cara menggunakan Petunjuk Awal
Langkah pertama untuk memanfaatkan Petunjuk Awal terdiri dari mengidentifikasi halaman landing teratas, yaitu halaman tempat pengguna biasanya memulai saat mereka mengunjungi situs Anda. Ini dapat berupa beranda, atau halaman listingan produk populer jika Anda memiliki banyak pengguna yang berasal dari situs lain. Alasan titik entri ini lebih penting dibandingkan halaman lain adalah karena kegunaan Petunjuk Awal berkurang saat pengguna menjelajahi situs Anda (artinya, browser lebih cenderung memiliki semua subresource yang diperlukan pada navigasi kedua atau ketiga berikutnya). Memberikan kesan pertama yang baik adalah ide yang bagus.
Setelah Anda memiliki daftar halaman landing yang diprioritaskan ini, langkah berikutnya adalah mengidentifikasi origin atau subresource yang akan menjadi kandidat yang tepat untuk petunjuk preconnect atau preload. Biasanya, resource tersebut adalah origin dan subresource yang paling banyak berkontribusi ke metrik pengguna utama seperti Largest Contentful Paint atau First Contentful Paint. Lebih jelasnya, cari subresource yang memblokir perenderan seperti JavaScript sinkron, stylesheet, atau bahkan font web. Demikian pula, cari origin yang menghosting subresource yang banyak berkontribusi terhadap metrik pengguna utama.
Perhatikan juga bahwa jika resource utama sudah menggunakan preconnect atau preload, Anda dapat mempertimbangkan origin atau resource ini di antara kandidat untuk Petunjuk Awal. Lihat cara mengoptimalkan LCP untuk mengetahui detail selengkapnya. Namun, menyalin perintah preconnect dan preload secara naif dari HTML ke Petunjuk Awal mungkin tidak optimal.
Saat menggunakannya dalam HTML, Anda biasanya ingin preconnect atau preload resource yang tidak akan ditemukan oleh Preload Scanner di HTML—misalnya, font atau gambar latar yang biasanya terlambat ditemukan. Untuk Petunjuk Awal, Anda tidak memiliki HTML, jadi sebaiknya preconnect ke domain penting atau preload resource penting yang mungkin akan ditemukan lebih awal di HTML—misalnya, melakukan pramuat main.css atau app.js.Selain itu, tidak semua browser mendukung preload untuk Petunjuk Awal—lihat Dukungan Browser.
Langkah kedua terdiri dari meminimalkan risiko penggunaan Petunjuk Awal pada resource atau origin yang mungkin sudah tidak digunakan lagi, atau tidak lagi digunakan oleh resource utama. Misalnya, resource yang sering diupdate dan memiliki beberapa versi (misalnya, example.com/css/main.fa231e9c.css) mungkin bukan pilihan terbaik. Perlu diketahui bahwa masalah ini tidak khusus untuk Petunjuk Awal, tetapi berlaku untuk preload atau preconnect di mana pun petunjuk tersebut ada. Detail seperti ini paling sesuai untuk ditangani dengan otomatisasi atau penerapan template (misalnya, proses manual lebih cenderung menghasilkan hash atau URL versi yang tidak cocok antara preload dan tag HTML sebenarnya menggunakan resource).
Sebagai contoh, perhatikan alur berikut:
GET /main.html
Host: example.com
User-Agent: [....] Chrome/103.0.0.0 [...]
Server memprediksi bahwa main.abcd100.css akan diperlukan, dan menyarankan pramuat menggunakan Petunjuk Awal:
103 Early Hints
Link: </main.abcd100.css>; rel=preload; as=style
[...]
Beberapa saat kemudian, halaman web, yang berisi CSS tertaut akan ditayangkan. Sayangnya, resource CSS ini sering diperbarui, dan resource utamanya sudah lima versi di depan (abcd105) dari resource CSS yang diprediksi (abcd100).
200 OK
[...]
<HTML>
<head>
<title>Example</title>
<link rel="stylesheet" href="/main.abcd105.css">
Secara umum, targetkan resource dan origin yang cukup stabil, dan sebagian besar tidak bergantung pada hasil resource utama. Jika perlu, Anda dapat mempertimbangkan untuk membagi sumber daya utama menjadi dua: bagian stabil yang dirancang untuk digunakan dengan Petunjuk Awal, dan bagian yang lebih dinamis tersisa untuk diambil setelah resource utama diterima oleh browser:
<HTML>
<head>
<title>Example</title>
<link rel="stylesheet" href="/main.css">
<link rel="stylesheet" href="/experimental.3eab3290.css">
Terakhir, di sisi server, cari permintaan resource utama yang dikirim oleh browser yang dikenal mendukung Petunjuk Awal, dan segera tanggapi dengan 103 Petunjuk Awal. Dalam respons 103, sertakan petunjuk preconnect dan pramuat yang relevan. Setelah resource utama siap, tindak lanjuti dengan respons biasa (misalnya, 200 OK jika berhasil). Untuk kompatibilitas mundur, praktik yang baik adalah menyertakan header HTTP Link dalam respons akhir, bahkan mungkin menambahkan resource penting yang terlihat jelas sebagai bagian dari pembuatan resource utama (misalnya, bagian dinamis dari resource utama jika Anda mengikuti saran "pembagian dua"). Tampilannya akan terlihat seperti berikut:
GET /main.html
Host: example.com
User-Agent: [....] Chrome/103.0.0.0 [...]
103 Early Hints
Link: <https://fonts.google.com>; rel=preconnect
Link: </main.css>; rel=preload; as=style
Link: </common.js>; rel=preload; as=script
Beberapa saat kemudian:
200 OK
Content-Length: 7531
Content-Type: text/html; charset=UTF-8
Content-encoding: br
Link: <https://fonts.google.com>; rel=preconnect
Link: </main.css>; rel=preload; as=style
Link: </common.js>; rel=preload; as=script
Link: </experimental.3eab3290.css>; rel=preload; as=style
<HTML>
<head>
<title>Example</title>
<link rel="stylesheet" href="/main.css">
<link rel="stylesheet" href="/experimental.3eab3290.css">
<script src="/common.js"></script>
<link rel="preconnect" href="https://fonts.googleapis.com">
Dukungan browser
Meskipun 103 Petunjuk Awal didukung di semua browser utama, petunjuk yang dapat dikirim pada Petunjuk Awal berbeda untuk setiap browser:
Dukungan preconnect:
Dukungan Browser
- 103
- 103
- 120
- 17
Dukungan pramuat:
Dukungan Browser
- 103
- 103
- 123
- x
Chrome DevTools juga memiliki dukungan 103 Petunjuk Awal.
Dukungan server
Berikut ringkasan tingkat dukungan untuk Petunjuk Awal di antara software server HTTP software open source yang populer:
- Apache: didukung menggunakan mod_http2.
- H2O: didukung.
- NGINX: modul eksperimental.
- Node: didukung sejak 18.11.0 untuk http dan http2
Aktifkan Petunjuk Awal dengan cara yang lebih mudah
Jika menggunakan salah satu CDN atau platform berikut, Anda mungkin tidak perlu menerapkan Petunjuk Awal secara manual. Lihat dokumentasi online penyedia solusi Anda untuk mengetahui apakah penyedia tersebut mendukung Petunjuk Awal, atau lihat daftar tidak lengkap di sini:
Cara menghindari masalah untuk klien yang tidak mendukung Petunjuk Awal
Respons HTTP informasi dalam rentang 100 adalah bagian dari standar HTTP, namun beberapa klien atau bot lama mungkin kesulitan melakukannya karena, sebelum peluncuran 103 Early Hints, respons tersebut jarang digunakan untuk penjelajahan web umum.
Hanya memunculkan 103 Petunjuk Awal sebagai respons terhadap klien yang mengirim header permintaan HTTP sec-fetch-mode: navigate akan memastikan petunjuk tersebut hanya dikirim untuk klien yang lebih baru yang mengerti untuk menunggu respons berikutnya. Selain itu, karena Petunjuk Awal hanya didukung pada permintaan navigasi (lihat batasan saat ini), hal ini memiliki manfaat tambahan berupa menghindari pengiriman yang tidak perlu pada permintaan lain.
Selain itu, Petunjuk Awal direkomendasikan untuk hanya dikirim melalui koneksi HTTP/2 atau HTTP/3.
Pola lanjutan
Jika Anda telah menerapkan Petunjuk Awal sepenuhnya ke halaman landing utama dan mencari lebih banyak peluang, Anda mungkin tertarik dengan pola lanjutan berikut.
Untuk pengunjung yang berada di permintaan halaman nth sebagai bagian dari perjalanan pengguna biasa, Anda dapat menyesuaikan respons Petunjuk Awal ke konten yang lebih rendah dan lebih dalam di halaman, dengan kata lain menggunakan Petunjuk Awal pada sumber daya berprioritas lebih rendah. Hal ini mungkin terdengar kontra-intuitif mengingat kami merekomendasikan untuk berfokus pada subresource atau origin berprioritas tinggi yang memblokir render. Namun, saat pengunjung telah beberapa saat menavigasi, kemungkinan besar browser mereka telah memiliki semua sumber daya penting tersebut. Setelah itu, Anda sebaiknya mengalihkan perhatian Anda ke sumber daya dengan prioritas lebih rendah. Misalnya, hal ini bisa berarti menggunakan Petunjuk Awal untuk memuat gambar produk, atau JS/CSS tambahan yang hanya diperlukan untuk interaksi pengguna yang kurang umum.
Batasan saat ini
Berikut adalah batasan Petunjuk Awal seperti yang diterapkan di Chrome:
- Hanya tersedia untuk permintaan navigasi (yaitu, resource utama untuk dokumen tingkat teratas).
- Hanya mendukung
preconnectdanpreload(yaitu,prefetchtidak didukung). - Early Hint yang diikuti dengan pengalihan lintas origin pada respons akhir akan menyebabkan Chrome menghapus resource dan koneksi yang diperoleh menggunakan Petunjuk Awal.
Browser lain memiliki batasan serupa, dan ada yang lebih membatasi 103 petunjuk awal hanya untuk preconnect.
Apa langkah selanjutnya?
Bergantung pada minat dari komunitas, kami dapat meningkatkan penerapan Petunjuk Awal dengan kemampuan berikut:
- Petunjuk Awal dikirim pada permintaan sub-resource.
- Petunjuk Awal dikirim pada permintaan resource utama iframe.
- Dukungan untuk pengambilan data di Petunjuk Awal.
Kami menantikan masukan Anda terkait aspek yang harus diprioritaskan dan cara meningkatkan Petunjuk Awal lebih lanjut.
Hubungan dengan H2/Push
Jika Anda sudah terbiasa dengan fitur HTTP2/Push yang sudah tidak digunakan lagi, Anda mungkin bertanya-tanya perbedaan Petunjuk Awalnya. Meskipun Petunjuk Awal memerlukan perjalanan bolak-balik agar browser mulai mengambil subresource penting, dengan HTTP2/Push server dapat mulai mendorong subresource bersamaan dengan respons. Meskipun terdengar luar biasa, hal ini menghasilkan kelemahan struktural utama: dengan HTTP2/Push, sangat sulit untuk menghindari mendorong subresource yang sudah dimiliki browser. Efek "over-push" ini mengakibatkan penggunaan bandwidth jaringan yang kurang efisien, yang secara signifikan menghambat manfaat performa. Secara keseluruhan, data Chrome menunjukkan bahwa HTTP2/Push sebenarnya adalah negatif bersih untuk kinerja di seluruh web.
Sebaliknya, dalam praktiknya, Petunjuk Awal berperforma lebih baik karena menggabungkan kemampuan untuk mengirim respons awal dengan petunjuk yang membuat browser bertanggung jawab mengambil, atau menghubungkan ke, apa yang sebenarnya diperlukan. Meskipun Petunjuk Awal tidak mencakup semua kasus penggunaan yang dapat diatasi HTTP2/Push secara teori, kami percaya bahwa Petunjuk Awal adalah solusi yang lebih praktis untuk mempercepat navigasi.
Gambar thumbnail oleh Pierre Bamin.



