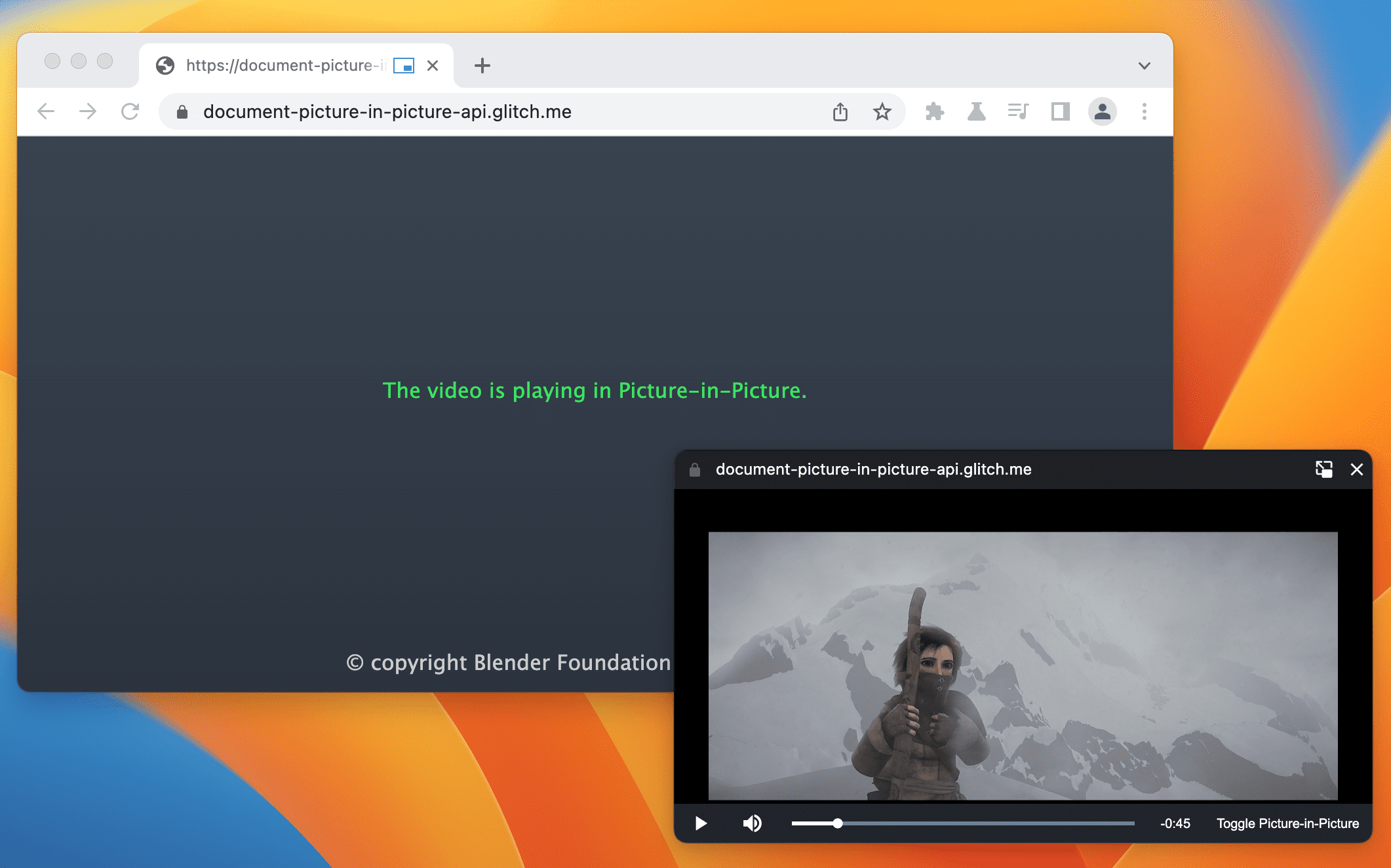
Document Picture-in-Picture API, rastgele HTML içeriğiyle doldurulabilen her zaman üstte penceresi açılmasını sağlar. Yalnızca HTML <video> öğesinin Pencere İçinde Pencere penceresine yerleştirilmesine izin veren mevcut <video> için Resim İçinde Resim API'sinin kapsamını genişletir.
Document Picture-in-Picture API API'sindeki Pencere İçinde Pencere penceresi, window.open() aracılığıyla açılan boş aynı kaynak penceresine benzer ancak bazı farklılıklar gösterir:
- Pencere İçinde Pencere penceresi diğer pencerelerin üzerine kayar.
- Pencere İçinde Pencere penceresi, açılış penceresinden daha uzun ömürlü olmaz.
- Pencere İçinde Pencere penceresinde gezinilemiyor.
- Pencere İçinde Pencere pencere konumu web sitesi tarafından ayarlanamaz.

Mevcut durum
| Adım | Durum |
|---|---|
| 1. Açıklayıcı oluşturun | Tamamlandı |
| 2. İlk spesifikasyon taslağını oluşturma | Devam ediyor |
| 3. Geri bildirim alma ve tasarımı yineleme | Devam ediyor |
| 4. Kaynak denemesi | Tamamlandı |
| 5. Lansman | Tamamlandı (Masaüstü) |
Kullanım alanları
Özel video oynatıcı
Bir web sitesi, mevcut <video> için pencere içinde pencere API'si ile pencere içinde pencere deneyimi sunabilir ancak bu çok sınırlıdır. Mevcut Pencere İçinde Pencere penceresi birkaç giriş kabul eder ve bunları şekillendirmek için sınırlı bir yeteneğe sahiptir. Belgenin tamamı Pencere İçinde Pencere içinde olduğunda, web sitesi kullanıcının Pencere İçinde Pencere video deneyimini iyileştirmek için özel kontroller ve girişler (örneğin, altyazılar, oynatma listeleri, zaman işaretçisi, videoları beğenme ve beğenmeme) sağlayabilir.
Video konferans
Kullanıcıların video konferans oturumu sırasında arama görmek isterken çeşitli nedenlerle (örneğin, aramaya başka bir sekme gösterme veya çoklu görev gerçekleştirme) tarayıcı sekmesinden ayrılması yaygın bir durumdur. Bu nedenle, bu özellik Pencere İçinde Pencere özelliğinin en önemli kullanım alanlarından biridir. Bir video konferans web sitesinin <video> için Pencere İçinde Pencere API'si aracılığıyla sunduğu mevcut deneyim, stil ve giriş açısından sınırlıdır. Pencere içinde Pencere modunda tüm dokümanlara sahip web sitesi, tuval korsanlığına gerek kalmadan birden fazla video akışını tek bir PiP penceresinde kolayca birleştirebilir ve mesaj gönderme, başka bir kullanıcının sesini kapatma veya söz isteme gibi özel denetimler sunabilir.
Verimlilik
Araştırmalar, kullanıcıların web'de üretken olmak için daha fazla yönteme ihtiyaç duyduğunu gösteriyor. Pencere İçinde Pencere içinde doküman, web uygulamalarına daha fazlasını yapma esnekliği sağlar. Metin düzenleme, not alma, görev listesi, mesajlaşma ve sohbet veya tasarım ve geliştirme araçları gibi pek çok farklı alanda artık web uygulamaları, içeriklerinin her zaman erişilebilir olmasını sağlıyor.
Arayüz
Özellikler
documentPictureInPicture.window- Varsa geçerli Pencere İçinde Pencere penceresini döndürür. Aksi takdirde
nulldeğerini döndürür.
Yöntemler
documentPictureInPicture.requestWindow(options)Bir Pencere İçinde Pencere penceresi açıldığında çözümlenen bir söz döndürür. Söz, kullanıcı hareketi olmadan çağrılırsa reddedilir.
optionssözlüğü isteğe bağlı aşağıdaki üyeleri içerir:width- Pencere İçinde Pencere penceresinin ilk genişliğini ayarlar.
height- Pencere İçinde Pencere penceresinin ilk yüksekliğini ayarlar.
disallowReturnToOpener- Doğruysa, Pencere İçinde Pencere penceresinde "sekmeye geri dön" düğmesini gizler. Varsayılan olarak false değeridir.
Etkinlikler
documentPictureInPicture.onenterdocumentPictureInPicturetarihinde Pencere İçinde Pencere penceresi açıldığında etkinleşti.
Örnekler
Aşağıdaki HTML, bir özel video oynatıcı ve video oynatıcıyı Pencere İçinde Pencere penceresinde açmak için bir düğme öğesi ayarlar.
<div id="playerContainer">
<div id="player">
<video id="video"></video>
</div>
</div>
<button id="pipButton">Open Picture-in-Picture window</button>
Pencere içinde pencere açma
Aşağıdaki JavaScript, kullanıcı düğmeyi tıklayarak boş bir Pencere İçinde Pencere penceresi açtığında documentPictureInPicture.requestWindow() işlevini çağırır. Döndürülen söz, bir Pencere İçinde Pencere JavaScript nesnesiyle çözümlenir. Video oynatıcı, append() kullanılarak bu pencereye taşınır.
pipButton.addEventListener('click', async () => {
const player = document.querySelector("#player");
// Open a Picture-in-Picture window.
const pipWindow = await documentPictureInPicture.requestWindow();
// Move the player to the Picture-in-Picture window.
pipWindow.document.body.append(player);
});
Pencere İçinde Pencere penceresinin boyutunu ayarlama
Pencere İçinde Pencere penceresinin boyutunu ayarlamak için documentPictureInPicture.requestWindow() içindeki width ve height seçeneklerini istediğiniz Pencere İçinde Pencere pencere boyutuna ayarlayın. Chrome, kullanıcı dostu bir pencere boyutuna sığmayacak kadar büyük veya çok küçük olan seçenek değerlerini sıkıştırabilir.
pipButton.addEventListener("click", async () => {
const player = document.querySelector("#player");
// Open a Picture-in-Picture window whose size is
// the same as the player's.
const pipWindow = await documentPictureInPicture.requestWindow({
width: player.clientWidth,
height: player.clientHeight,
});
// Move the player to the Picture-in-Picture window.
pipWindow.document.body.append(player);
});
Pencere İçinde Pencere penceresinin "sekmeye geri dön" düğmesini gizle
Pencere İçinde Pencere penceresinde, kullanıcının açıcı sekmesine geri dönmesini sağlayan düğmeyi gizlemek için documentPictureInPicture.requestWindow() olan disallowReturnToOpener seçeneğini true olarak ayarlayın.
pipButton.addEventListener("click", async () => {
// Open a Picture-in-Picture window which hides the "back to tab" button.
const pipWindow = await documentPictureInPicture.requestWindow({
disallowReturnToOpener: true,
});
});
Stil sayfalarını Pencere İçinde Pencere penceresine kopyalama
Kaynak penceredeki tüm CSS stil sayfalarını kopyalamak için, dokümana açıkça bağlanmış veya dokümana yerleştirilmiş styleSheets'i tıklayın ve bunları Pencere İçinde Pencere penceresine ekleyin. Bunun tek seferlik bir kopya olduğunu unutmayın.
pipButton.addEventListener("click", async () => {
const player = document.querySelector("#player");
// Open a Picture-in-Picture window.
const pipWindow = await documentPictureInPicture.requestWindow();
// Copy style sheets over from the initial document
// so that the player looks the same.
[...document.styleSheets].forEach((styleSheet) => {
try {
const cssRules = [...styleSheet.cssRules].map((rule) => rule.cssText).join('');
const style = document.createElement('style');
style.textContent = cssRules;
pipWindow.document.head.appendChild(style);
} catch (e) {
const link = document.createElement('link');
link.rel = 'stylesheet';
link.type = styleSheet.type;
link.media = styleSheet.media;
link.href = styleSheet.href;
pipWindow.document.head.appendChild(link);
}
});
// Move the player to the Picture-in-Picture window.
pipWindow.document.body.append(player);
});
Pencere İçinde Pencere penceresi kapandığında bunu işleme
Pencere içinde pencere penceresinin ne zaman kapatıldığını öğrenmek için pencere "pagehide" etkinliğini dinleyin (bunun nedeni pencereyi web sitesi tarafından başlatılması veya kullanıcının manuel olarak kapatması olabilir). Etkinlik işleyici, aşağıda gösterildiği gibi, öğeleri Pencere İçinde Pencere penceresinden geri almak için iyi bir yerdir.
pipButton.addEventListener("click", async () => {
const player = document.querySelector("#player");
// Open a Picture-in-Picture window.
const pipWindow = await documentPictureInPicture.requestWindow();
// Move the player to the Picture-in-Picture window.
pipWindow.document.body.append(player);
// Move the player back when the Picture-in-Picture window closes.
pipWindow.addEventListener("pagehide", (event) => {
const playerContainer = document.querySelector("#playerContainer");
const pipPlayer = event.target.querySelector("#player");
playerContainer.append(pipPlayer);
});
});
Pencere İçinde Pencere penceresini close() yöntemini kullanarak programlı bir şekilde kapatın.
// Close the Picture-in-Picture window programmatically.
// The "pagehide" event will fire normally.
pipWindow.close();
Web sitesi Pencere İçinde Pencere moduna geçtiğinde dinleyin
Pencere içinde pencere penceresinin ne zaman açıldığını öğrenmek için documentPictureInPicture tarihinde gerçekleşen "enter" etkinliğini dinleyin. Etkinlik, Pencere İçinde Pencere penceresine erişmek için bir window nesnesi içerir.
documentPictureInPicture.addEventListener("enter", (event) => {
const pipWindow = event.window;
});
Pencere İçinde Pencere penceresinde öğelere erişme
Pencere İçinde Pencere penceresindeki öğelere, documentPictureInPicture.requestWindow() tarafından döndürülen nesneden veya aşağıda gösterildiği gibi documentPictureInPicture.window ile erişin.
const pipWindow = documentPictureInPicture.window;
if (pipWindow) {
// Mute video playing in the Picture-in-Picture window.
const pipVideo = pipWindow.document.querySelector("#video");
pipVideo.muted = true;
}
Etkinlikleri Pencere İçinde Pencere penceresinden işleme
Düğmeler ve denetimler oluşturun ve kullanıcının "click" gibi giriş etkinliklerine, normalde JavaScript'te yaptığınız gibi yanıt verin.
// Add a "mute" button to the Picture-in-Picture window.
const pipMuteButton = pipWindow.document.createElement("button");
pipMuteButton.textContent = "Mute";
pipMuteButton.addEventListener("click", () => {
const pipVideo = pipWindow.document.querySelector("#video");
pipVideo.muted = true;
});
pipWindow.document.body.append(pipMuteButton);
Pencere İçinde Pencere penceresini yeniden boyutlandırma
Pencere içinde pencere penceresini yeniden boyutlandırmak için resizeBy() ve resizeTo() pencere yöntemlerini kullanın. Her iki yöntem de bir kullanıcı hareketi gerektirir.
const resizeButton = pipWindow.document.createElement('button');
resizeButton.textContent = 'Resize';
resizeButton.addEventListener('click', () => {
// Expand the Picture-in-Picture window's width by 20px and height by 30px.
pipWindow.resizeBy(20, 30);
});
pipWindow.document.body.append(resizeButton);
Açıcı penceresine odaklanın
Pencere İçinde Pencere penceresinde açıcı pencereye odaklanmak için focus() Pencere yöntemini kullanın. Bu yöntem için bir kullanıcı hareketi gerekir.
const returnToTabButton = pipWindow.document.createElement("button");
returnToTabButton.textContent = "Return to opener tab";
returnToTabButton.addEventListener("click", () => {
window.focus();
});
pipWindow.document.body.append(returnToTabButton);
CSS pencere içinde pencere görüntüleme modu
Yalnızca web uygulaması Pencere İçinde Pencere modunda gösterildiğinde uygulanacak belirli CSS kurallarını yazmak için CSS picture-in-picture görüntüleme modunu kullanın.
@media all and (display-mode: picture-in-picture) {
body {
margin: 0;
}
h1 {
font-size: 0.8em;
}
}
Özellik algılama
Document Picture-in-Picture API'nin desteklenip desteklenmediğini kontrol etmek için şunu kullanın:
if ('documentPictureInPicture' in window) {
// The Document Picture-in-Picture API is supported.
}
Demolar
VideoJS oynatıcı
Document Picture-in-Picture API VideoJS oynatıcı demosunu kullanarak videoyu oynatabilirsiniz. Kaynak koda göz atmayı unutmayın.
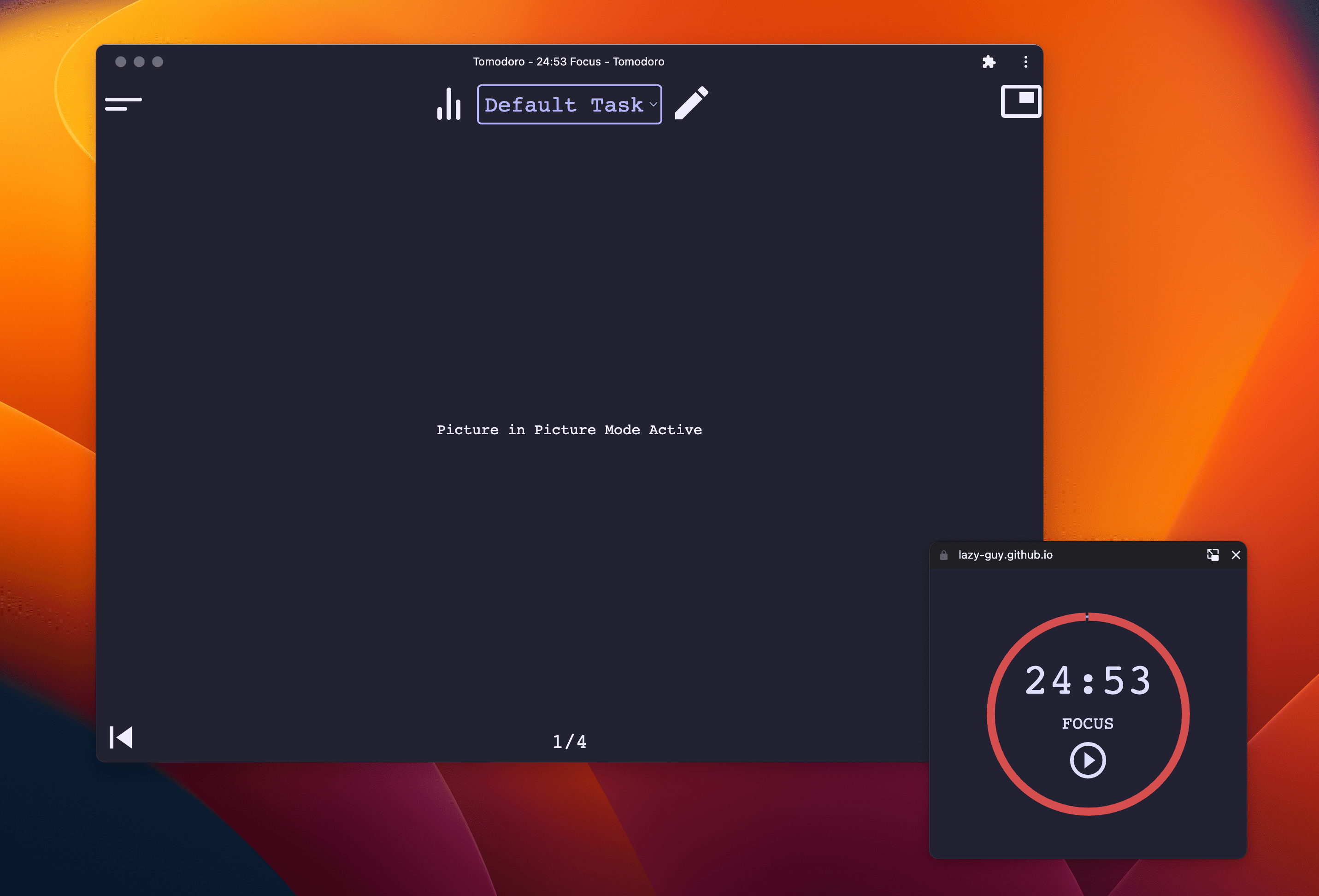
Pomodoro
Bir pomodoro web uygulaması olan Tomodoro da mümkün olduğunda Document Picture-in-Picture API'den yararlanıyor (GitHub pull isteği sayfasına bakın).

Geri bildirim
Lütfen öneri ve sorularınızla GitHub'da sorun bildirin.
Faydalı bağlantı
- Herkese açık açıklayıcı
- WICG spesifikasyonu
- Chromium izleme hatası
- ChromeStatus.com girişi
- Yanıp Sönen Bileşen:
Blink>Media>PictureInPicture - TAG İncelemesi
- Deneme Amacı
- Gönderim Amacı
Teşekkür
Jakob Owens'ın lokomotif resmi.


