La API de Document Picture-in-Picture permite abrir una ventana siempre visible que se puede completar con contenido HTML arbitrario. Extiende la API de Picture-in-Picture existente para <video>, que solo permite colocar un elemento <video> de HTML en una ventana de Picture-in-Picture (PIP).
La ventana de pantalla en pantalla de la API de Document Picture-in-Picture es similar a una ventana en blanco del mismo origen que se abre con window.open(), con algunas diferencias:
- La ventana de Pantalla en pantalla flota sobre otras ventanas.
- La ventana de Pantalla en pantalla nunca sobrevive a la ventana de apertura.
- No se puede navegar por la ventana de pantalla en pantalla.
- El sitio web no puede establecer la posición de la ventana de pantalla en pantalla.

Estado
| Paso | Estado |
|---|---|
| 1. Crea una explicación | Completar |
| 2. Crear el borrador inicial de la especificación | En curso |
| 3. Recopila comentarios y realiza iteraciones en el diseño | En curso |
| 4. Prueba de origen | Completar |
| 5. Lanzamiento | Completar (computadoras) |
Casos de uso
Puedes usar esta API de varias maneras, como en reproductores de video personalizados, videoconferencias y apps de productividad.
Reproductor de video personalizado
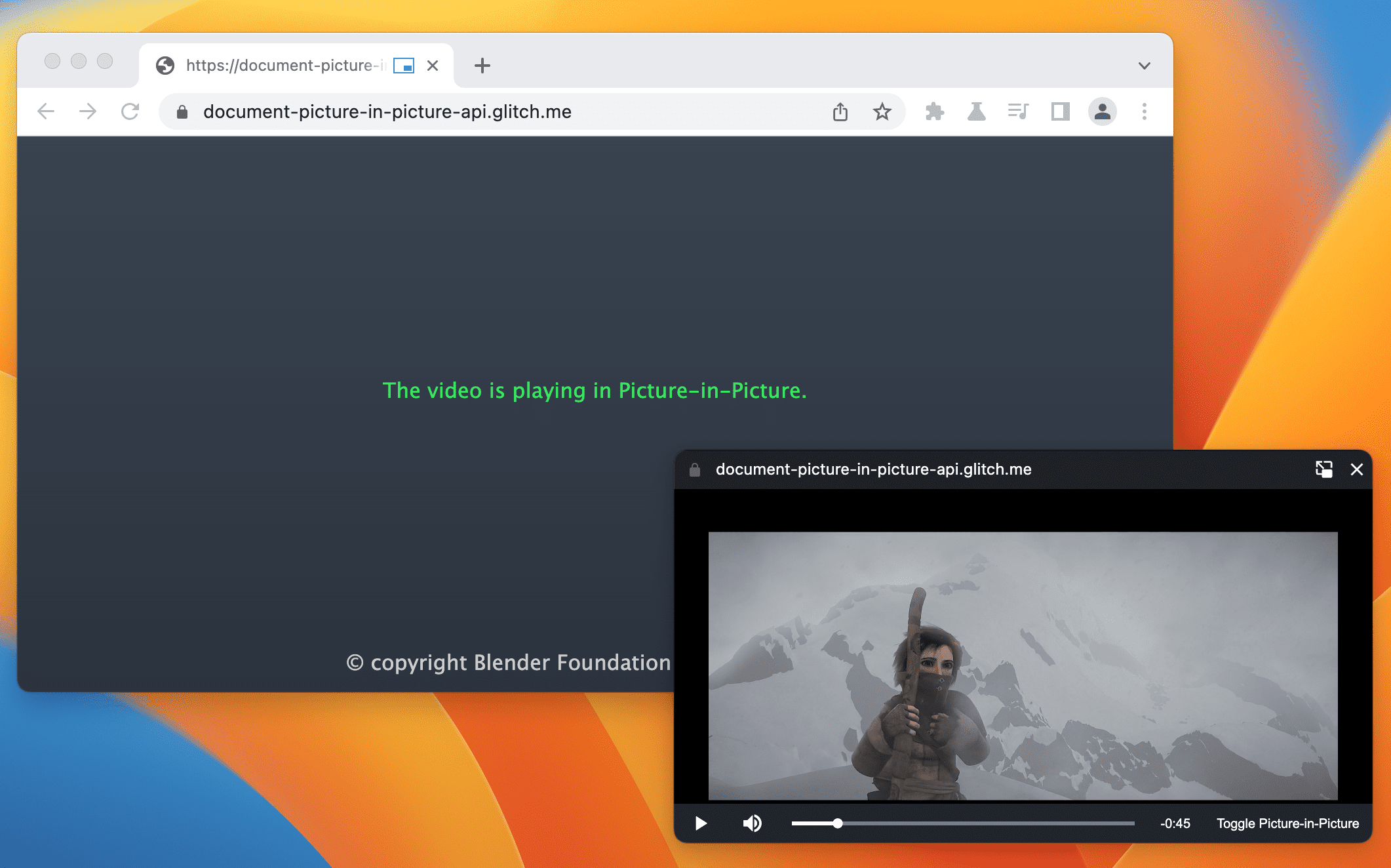
Un sitio web puede proporcionar una experiencia de video de Picture-in-Picture con la API de Picture-in-Picture existente para <video>, pero es muy limitada. La ventana existente de PIP acepta pocas entradas y tiene una capacidad limitada para aplicarles diseño. Con un documento completo en pantalla en pantalla, el sitio web puede proporcionar controles y entradas personalizados (por ejemplo, subtítulos, playlists, barra de desplazamiento de tiempo, Me gusta y No me gusta en los videos) para mejorar la experiencia de video en PIP del usuario.
Videoconferencias
Los usuarios suelen abandonar temporalmente la pestaña del navegador durante una sesión de videoconferencia, por ejemplo, cuando realizan una presentación desde otra pestaña a la llamada, toman notas o realizan otras actividades de multitareas. Sin embargo, en la mayoría de los casos, el usuario aún quiere ver la llamada, por lo que este es un caso de uso ideal para la función de PIP. Una vez más, la experiencia actual que puede proporcionar un sitio web de videoconferencias con la API de Picture-in-Picture para <video> está limitada en cuanto a estilo y entrada. Con un documento completo en pantalla en pantalla, el sitio web puede combinar fácilmente varias transmisiones de video en una sola ventana de PIP, sin depender de trucos de Canvas, y proporcionar controles personalizados, como enviar un mensaje, silenciar a otro usuario o levantar la mano.
Productividad
Las investigaciones demostraron que los usuarios necesitan más formas de ser productivos en la Web. El documento en pantalla en pantalla brinda a las apps web la flexibilidad para lograr más. Ya sean herramientas de edición de texto, toma de notas, listas de tareas, mensajería y chat, o bien herramientas de diseño y desarrollo, las apps web ahora pueden mantener su contenido siempre accesible.
Interfaz
Propiedades
documentPictureInPicture.window- Devuelve la ventana de pantalla en pantalla actual, si hay alguna. De lo contrario, devuelve
null.
Métodos
documentPictureInPicture.requestWindow(options)Devuelve una promesa que se resuelve cuando se abre una ventana de pantalla en pantalla. La promesa se rechaza si se llama sin un gesto del usuario. El diccionario
optionscontiene los siguientes miembros opcionales:width- Establece el ancho inicial de la ventana de Pantalla en pantalla.
height- Establece la altura inicial de la ventana de Pantalla en pantalla.
disallowReturnToOpener- Oculta el botón "Volver a la pestaña" en la ventana de pantalla en pantalla si es verdadero. El valor predeterminado es falso.
preferInitialWindowPlacement- Abre la ventana de Pantalla en pantalla en su posición y tamaño predeterminados si es verdadero. El valor predeterminado es falso.
Eventos
documentPictureInPicture.onenter- Se activa en
documentPictureInPicturecuando se abre una ventana de pantalla en pantalla.
Ejemplos
El siguiente código HTML configura un reproductor de video personalizado y un elemento de botón para abrir el reproductor de video en una ventana de Pantalla en pantalla.
<div id="playerContainer">
<div id="player">
<video id="video"></video>
</div>
</div>
<button id="pipButton">Open Picture-in-Picture window</button>
Abre una ventana de Pantalla en pantalla.
El siguiente código JavaScript llama a documentPictureInPicture.requestWindow() cuando el usuario hace clic en el botón para abrir una ventana de Picture-in-Picture en blanco. La promesa devuelta se resuelve con un objeto JavaScript de ventana de Picture-in-Picture. El reproductor de video se mueve a esa ventana con append().
pipButton.addEventListener('click', async () => {
const player = document.querySelector("#player");
// Open a Picture-in-Picture window.
const pipWindow = await documentPictureInPicture.requestWindow();
// Move the player to the Picture-in-Picture window.
pipWindow.document.body.append(player);
});
Cómo establecer el tamaño de la ventana de pantalla en pantalla
Para establecer el tamaño de la ventana de pantalla en pantalla, configura las opciones width y height de documentPictureInPicture.requestWindow() en el tamaño ideal de la ventana de PIP. Es posible que Chrome reduzca los valores de las opciones si son demasiado grandes o pequeños para ajustarse a un tamaño de ventana fácil de usar.
pipButton.addEventListener("click", async () => {
const player = document.querySelector("#player");
// Open a Picture-in-Picture window whose size is
// the same as the player's.
const pipWindow = await documentPictureInPicture.requestWindow({
width: player.clientWidth,
height: player.clientHeight,
});
// Move the player to the Picture-in-Picture window.
pipWindow.document.body.append(player);
});
Oculta el botón "Volver a la pestaña" en la ventana de PIP.
Para ocultar el botón en la ventana de PIP que permite al usuario volver a la pestaña de apertura, configura la opción disallowReturnToOpener de documentPictureInPicture.requestWindow() como true.
pipButton.addEventListener("click", async () => {
// Open a Picture-in-Picture window which hides the "back to tab" button.
const pipWindow = await documentPictureInPicture.requestWindow({
disallowReturnToOpener: true,
});
});
Abrir el modo PIP en la posición y el tamaño predeterminados
Para no reutilizar la posición o el tamaño de la ventana anterior de pantalla en pantalla, configura la opción preferInitialWindowPlacement de documentPictureInPicture.requestWindow() en true.
pipButton.addEventListener("click", async () => {
// Open a Picture-in-Picture window in its default position / size.
const pipWindow = await documentPictureInPicture.requestWindow({
preferInitialWindowPlacement: true,
});
});
Copiar hojas de estilo en PiP
Para copiar todas las hojas de estilo CSS de la ventana de origen, itera styleSheets vinculadas explícitamente o incorporadas en el documento y agrégalas a la ventana de pantalla en pantalla. Ten en cuenta que esta es una copia única.
pipButton.addEventListener("click", async () => {
const player = document.querySelector("#player");
// Open a Picture-in-Picture window.
const pipWindow = await documentPictureInPicture.requestWindow();
// Copy style sheets over from the initial document
// so that the player looks the same.
[...document.styleSheets].forEach((styleSheet) => {
try {
const cssRules = [...styleSheet.cssRules].map((rule) => rule.cssText).join('');
const style = document.createElement('style');
style.textContent = cssRules;
pipWindow.document.head.appendChild(style);
} catch (e) {
const link = document.createElement('link');
link.rel = 'stylesheet';
link.type = styleSheet.type;
link.media = styleSheet.media;
link.href = styleSheet.href;
pipWindow.document.head.appendChild(link);
}
});
// Move the player to the Picture-in-Picture window.
pipWindow.document.body.append(player);
});
Controla el cierre de la ventana de PIP
Detecta el evento "pagehide" de la ventana para saber cuándo se cierra la ventana de pantalla en pantalla (ya sea porque el sitio web lo inició o porque el usuario la cerró de forma manual). El controlador de eventos es un buen lugar para recuperar los elementos de la ventana de pantalla en pantalla, como se muestra aquí.
pipButton.addEventListener("click", async () => {
const player = document.querySelector("#player");
// Open a Picture-in-Picture window.
const pipWindow = await documentPictureInPicture.requestWindow();
// Move the player to the Picture-in-Picture window.
pipWindow.document.body.append(player);
// Move the player back when the Picture-in-Picture window closes.
pipWindow.addEventListener("pagehide", (event) => {
const playerContainer = document.querySelector("#playerContainer");
const pipPlayer = event.target.querySelector("#player");
playerContainer.append(pipPlayer);
});
});
Cierra la ventana de pantalla en pantalla de forma programática con el método close().
// Close the Picture-in-Picture window programmatically.
// The "pagehide" event will fire normally.
pipWindow.close();
Escucha cuando el sitio web entra en PiP
Escucha el evento "enter" en documentPictureInPicture para saber cuándo se abre una ventana de pantalla en pantalla. El evento contiene un objeto window para acceder a la ventana de pantalla en pantalla.
documentPictureInPicture.addEventListener("enter", (event) => {
const pipWindow = event.window;
});
Cómo acceder a los elementos en la ventana PIP
Accede a los elementos de la ventana de Picture-in-Picture desde el objeto que muestra documentPictureInPicture.requestWindow() o con documentPictureInPicture.window.
const pipWindow = documentPictureInPicture.window;
if (pipWindow) {
// Mute video playing in the Picture-in-Picture window.
const pipVideo = pipWindow.document.querySelector("#video");
pipVideo.muted = true;
}
Cómo controlar eventos desde la ventana de PIP
Crea botones y controles, y responde a los eventos de entrada del usuario (como "click"), como siempre en JavaScript.
// Add a "mute" button to the Picture-in-Picture window.
const pipMuteButton = pipWindow.document.createElement("button");
pipMuteButton.textContent = "Mute";
pipMuteButton.addEventListener("click", () => {
const pipVideo = pipWindow.document.querySelector("#video");
pipVideo.muted = true;
});
pipWindow.document.body.append(pipMuteButton);
Cómo cambiar el tamaño de la ventana de PIP
Usa los métodos de ventana resizeBy() y resizeTo() para cambiar el tamaño de la ventana de Pantalla en pantalla. Ambos métodos requieren un gesto del usuario.
const resizeButton = pipWindow.document.createElement('button');
resizeButton.textContent = 'Resize';
resizeButton.addEventListener('click', () => {
// Expand the Picture-in-Picture window's width by 20px and height by 30px.
pipWindow.resizeBy(20, 30);
});
pipWindow.document.body.append(resizeButton);
Enfoca la ventana del selector.
Usa el método focus() de Window para enfocar la ventana de apertura desde la ventana de pantalla en pantalla.
Este método requiere un gesto del usuario.
const returnToTabButton = pipWindow.document.createElement("button");
returnToTabButton.textContent = "Return to opener tab";
returnToTabButton.addEventListener("click", () => {
window.focus();
});
pipWindow.document.body.append(returnToTabButton);
Modo de visualización de CSS PiP
Usa el modo de visualización picture-in-picture de CSS para escribir reglas de CSS específicas que solo se apliquen cuando (parte de) la app web se muestre en el modo de pantalla en pantalla.
@media all and (display-mode: picture-in-picture) {
body {
margin: 0;
}
h1 {
font-size: 0.8em;
}
}
Detección de características
Para verificar si se admite la API de Document Picture-in-Picture, usa lo siguiente:
if ('documentPictureInPicture' in window) {
// The Document Picture-in-Picture API is supported.
}
Demostraciones
- Reproductor de VideoJS: Juega con la API de Document Picture-in-Picture en la demostración del reproductor de VideoJS.
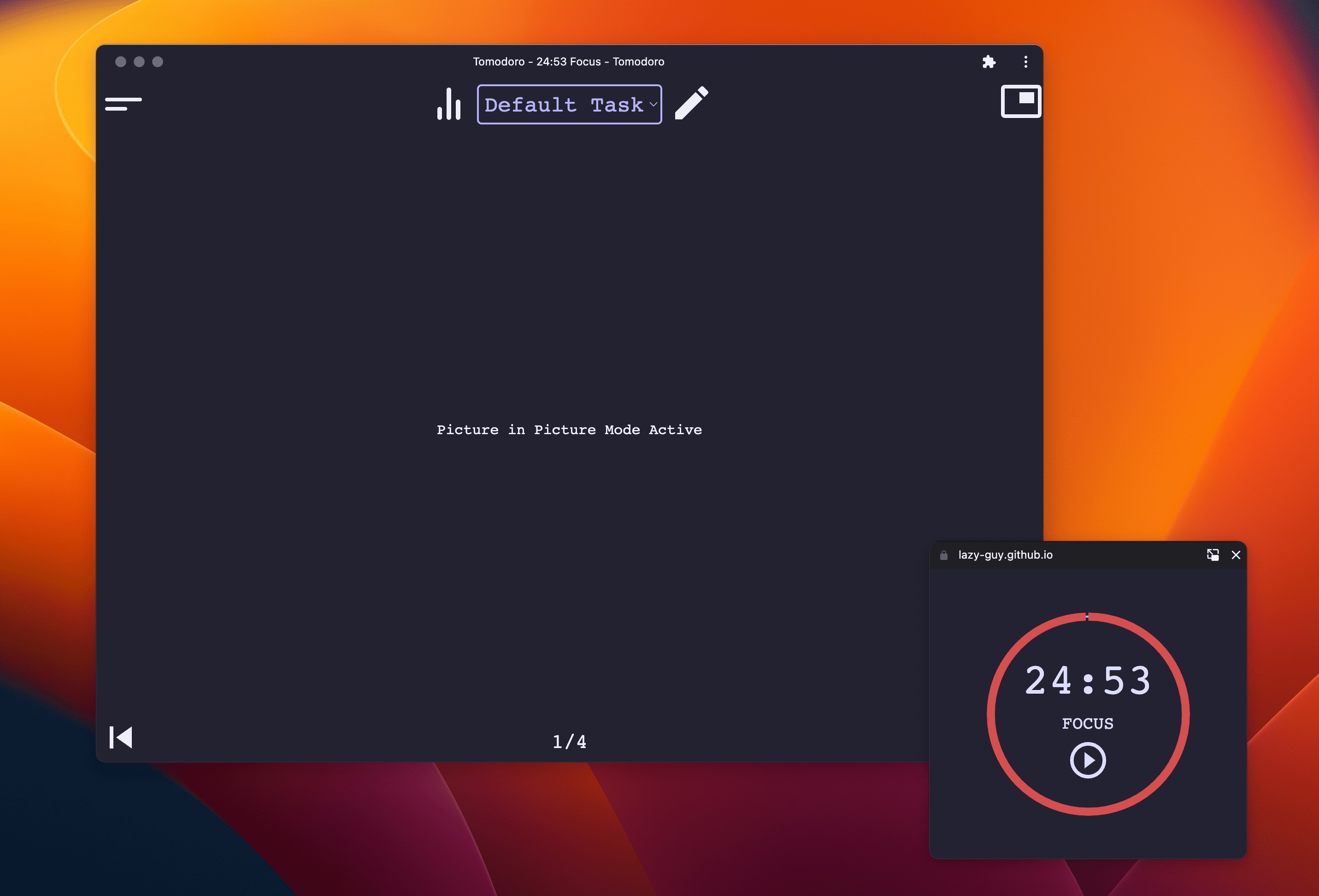
- Tomodoro, una app web de pomodoro, aprovecha la API de Picture-in-Picture de Document cuando está disponible. Consulta su solicitud de extracción de GitHub.

Comparte tus comentarios
Informa problemas en GitHub con sugerencias y preguntas.


