Interfejs Document Picture-in-Picture API umożliwia otwieranie okna, które jest zawsze na wierzchu i może zawierać dowolną treść HTML. Rozszerza on istniejący interfejs Picture-in-Picture API dla <video>, który umożliwia umieszczenie w oknie obrazu w obrazie tylko elementu HTML <video>.
Okno obrazu w obrazie w interfejsie Document Picture-in-Picture API jest podobne do pustego okna tego samego pochodzenia otwartego za pomocą window.open(), ale istnieją pewne różnice:
- Okno obrazu w obrazie będzie wyświetlane nad innymi oknami.
- Okno obrazu w obrazie nigdy nie jest aktywne dłużej niż okno otwierające.
- Nie można poruszać się po oknie obrazu w obrazie.
- Pozycji okna obrazu w obrazie nie można ustawić na stronie internetowej.

Stan
| Krok | Stan |
|---|---|
| 1. Tworzenie wyjaśnienia | Zakończono |
| 2. Tworzenie wstępnej wersji specyfikacji | W toku |
| 3. Zbieranie opinii i ulepszanie projektu | W toku |
| 4. Wersja próbna origin | Zakończono |
| 5. Uruchom | Zakończono (komputer) |
Przypadki użycia
Możesz używać tego interfejsu API na wiele sposobów, m.in. w niestandardowych odtwarzaczach wideo, aplikacjach do rozmów wideo i aplikacjach zwiększających produktywność.
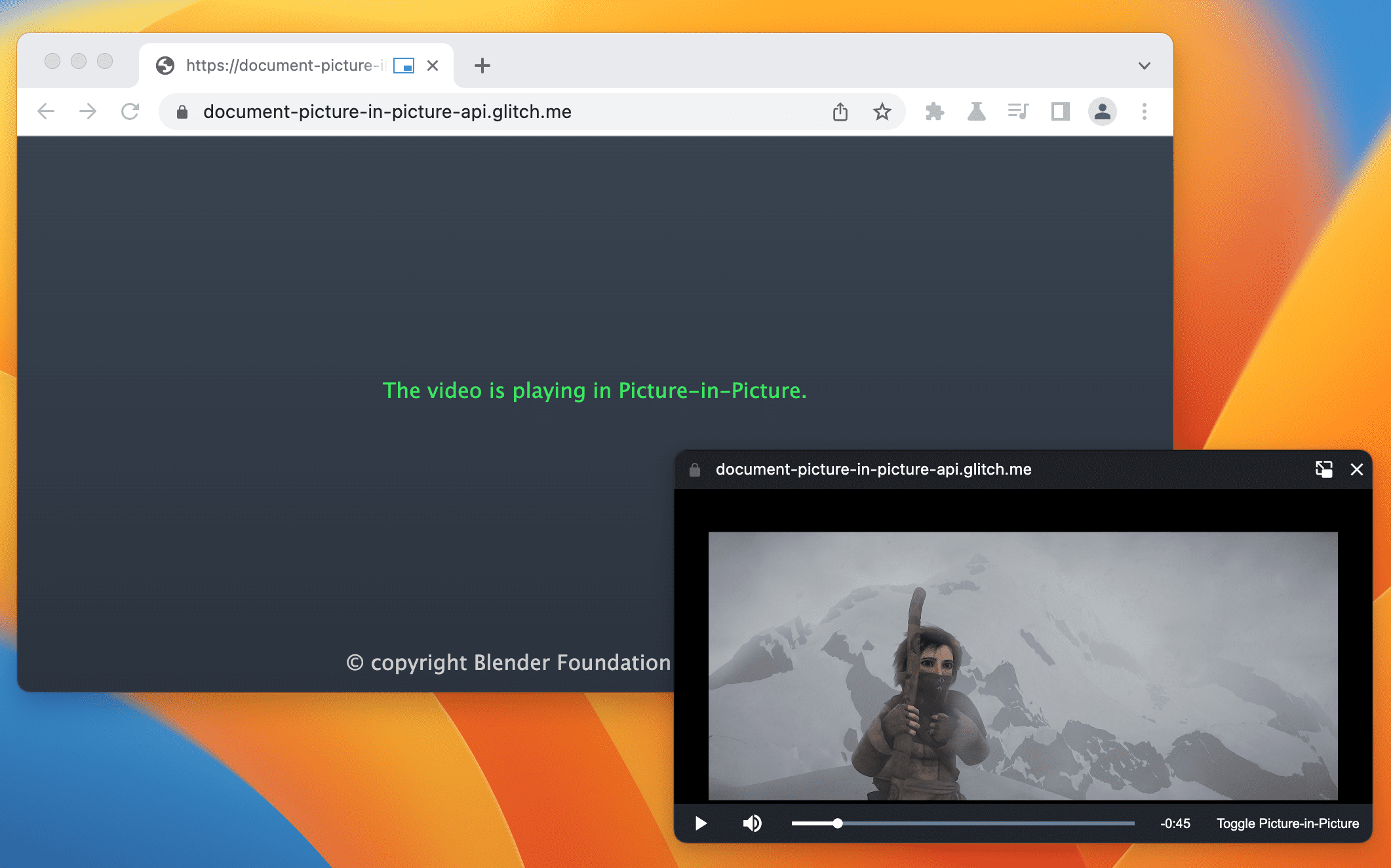
Niestandardowy odtwarzacz wideo
Witryna może udostępniać wideo w trybie obraz w obrazie za pomocą istniejącego interfejsu Picture-in-Picture API dla <video>, ale jest on bardzo ograniczony. Obecne okno PiP akceptuje niewiele danych wejściowych i ma ograniczone możliwości stylizacji. W przypadku pełnego dokumentu w trybie obraz w obrazie witryna może udostępniać niestandardowe elementy sterujące i dane wejściowe (np. napisy, playlisty, suwak czasu, opcje polubienia i niepolubienia filmów), aby poprawić komfort korzystania z filmu w trybie obraz w obrazie.
Wideokonferencje
Użytkownicy często tymczasowo opuszczają kartę przeglądarki podczas rozmowy wideo, np. gdy prezentują coś z innej karty, robią notatki lub wykonują inne czynności. W większości przypadków użytkownik nadal chce widzieć połączenie, dlatego jest to idealny przypadek użycia funkcji obraz w obrazie. Obecnie możliwości, jakie strona do wideokonferencji może zapewnić za pomocą interfejsu Picture-in-Picture API dla <video>, są ograniczone pod względem stylu i danych wejściowych. Dzięki pełnemu dokumentowi w trybie obrazu w obrazie witryna może łatwo łączyć wiele strumieni wideo w jednym oknie PIP bez korzystania z obejść opartych na elemencie canvas i udostępniać niestandardowe elementy sterujące, takie jak wysyłanie wiadomości, wyciszanie innego użytkownika czy podnoszenie ręki.
Produktywność
Badania wykazały, że użytkownicy potrzebują więcej sposobów na zwiększenie produktywności w internecie. Dokument w trybie obraz w obrazie zapewnia aplikacjom internetowym większą elastyczność. Niezależnie od tego, czy chodzi o edytowanie tekstu, robienie notatek, listy zadań, wiadomości i czaty czy narzędzia do projektowania i programowania, aplikacje internetowe mogą teraz zawsze udostępniać swoje treści.
Interfejs
Właściwości
documentPictureInPicture.window- Zwraca bieżące okno obrazu w obrazie, jeśli takie istnieje. W przeciwnym razie zwraca wartość
null.
Metody
documentPictureInPicture.requestWindow(options)Zwraca obietnicę, która jest spełniana po otwarciu okna obrazu w obrazie. Obietnica jest odrzucana, jeśli wywołasz ją bez gestu użytkownika. Słownik
optionszawiera te opcjonalne elementy:width- Ustawia początkową szerokość okna obrazu w obrazie.
height- Ustawia początkową wysokość okna obrazu w obrazie.
disallowReturnToOpener- Ukrywa przycisk „Wróć do karty” w oknie obrazu w obrazie, jeśli wartość to prawda. Domyślnie ma wartość fałsz.
preferInitialWindowPlacement- Otwórz okno obrazu w obrazie w domyślnym położeniu i rozmiarze, jeśli wartość jest prawdziwa. Domyślnie ma wartość fałsz.
Wydarzenia
documentPictureInPicture.onenter- Wywoływane
documentPictureInPicturepo otwarciu okna obrazu w obrazie.
Przykłady
Poniższy kod HTML konfiguruje niestandardowy odtwarzacz wideo i element przycisku, który otwiera odtwarzacz wideo w oknie obrazu w obrazie.
<div id="playerContainer">
<div id="player">
<video id="video"></video>
</div>
</div>
<button id="pipButton">Open Picture-in-Picture window</button>
Otwieranie okna obrazu w obrazie
Poniższy kod JavaScript wywołuje funkcję documentPictureInPicture.requestWindow(), gdy użytkownik kliknie przycisk, aby otworzyć puste okno obrazu w obrazie. Zwrócona obietnica jest realizowana za pomocą obiektu JavaScript okna funkcji obraz w obrazie. Odtwarzacz wideo jest przenoszony do tego okna za pomocą funkcji append().
pipButton.addEventListener('click', async () => {
const player = document.querySelector("#player");
// Open a Picture-in-Picture window.
const pipWindow = await documentPictureInPicture.requestWindow();
// Move the player to the Picture-in-Picture window.
pipWindow.document.body.append(player);
});
Ustawianie rozmiaru okna obrazu w obrazie
Aby ustawić rozmiar okna obrazu w obrazie, ustaw opcje width i height w documentPictureInPicture.requestWindow() na idealny rozmiar okna obrazu w obrazie. Chrome może zmniejszyć wartości opcji, jeśli są one zbyt duże lub zbyt małe, aby zmieścić się w oknie o przyjaznym dla użytkownika rozmiarze.
pipButton.addEventListener("click", async () => {
const player = document.querySelector("#player");
// Open a Picture-in-Picture window whose size is
// the same as the player's.
const pipWindow = await documentPictureInPicture.requestWindow({
width: player.clientWidth,
height: player.clientHeight,
});
// Move the player to the Picture-in-Picture window.
pipWindow.document.body.append(player);
});
Ukrywanie przycisku „Wróć do karty” w oknie PiP
Aby ukryć w oknie obrazu w obrazie przycisk, który umożliwia użytkownikowi powrót do karty otwierającej, ustaw opcję disallowReturnToOpener parametru documentPictureInPicture.requestWindow() na true.
pipButton.addEventListener("click", async () => {
// Open a Picture-in-Picture window which hides the "back to tab" button.
const pipWindow = await documentPictureInPicture.requestWindow({
disallowReturnToOpener: true,
});
});
Otwieranie obrazu w obrazie w domyślnym położeniu i rozmiarze
Aby nie używać ponownie położenia ani rozmiaru poprzedniego okna obrazu w obrazie, ustaw opcję preferInitialWindowPlacement w documentPictureInPicture.requestWindow() na true.
pipButton.addEventListener("click", async () => {
// Open a Picture-in-Picture window in its default position / size.
const pipWindow = await documentPictureInPicture.requestWindow({
preferInitialWindowPlacement: true,
});
});
Kopiowanie arkuszy stylów do PiP
Aby skopiować wszystkie arkusze stylów CSS z okna źródłowego, przejdź w pętli przez elementy styleSheets, które są jawnie połączone z dokumentem lub w nim osadzone, i dołącz je do okna obrazu w obrazie. Pamiętaj, że jest to kopia jednorazowa.
pipButton.addEventListener("click", async () => {
const player = document.querySelector("#player");
// Open a Picture-in-Picture window.
const pipWindow = await documentPictureInPicture.requestWindow();
// Copy style sheets over from the initial document
// so that the player looks the same.
[...document.styleSheets].forEach((styleSheet) => {
try {
const cssRules = [...styleSheet.cssRules].map((rule) => rule.cssText).join('');
const style = document.createElement('style');
style.textContent = cssRules;
pipWindow.document.head.appendChild(style);
} catch (e) {
const link = document.createElement('link');
link.rel = 'stylesheet';
link.type = styleSheet.type;
link.media = styleSheet.media;
link.href = styleSheet.href;
pipWindow.document.head.appendChild(link);
}
});
// Move the player to the Picture-in-Picture window.
pipWindow.document.body.append(player);
});
Obsługa po zamknięciu okna obrazu w obrazie
Nasłuchuj zdarzenia "pagehide" okna, aby wiedzieć, kiedy okno obrazu w obrazie zostanie zamknięte (z inicjatywy witryny lub przez użytkownika). Obsługa zdarzeń to dobre miejsce na przywrócenie elementów z okna obrazu w obrazie, jak pokazano tutaj.
pipButton.addEventListener("click", async () => {
const player = document.querySelector("#player");
// Open a Picture-in-Picture window.
const pipWindow = await documentPictureInPicture.requestWindow();
// Move the player to the Picture-in-Picture window.
pipWindow.document.body.append(player);
// Move the player back when the Picture-in-Picture window closes.
pipWindow.addEventListener("pagehide", (event) => {
const playerContainer = document.querySelector("#playerContainer");
const pipPlayer = event.target.querySelector("#player");
playerContainer.append(pipPlayer);
});
});
Zamknij okno obrazu w obrazie programowo za pomocą metody close().
// Close the Picture-in-Picture window programmatically.
// The "pagehide" event will fire normally.
pipWindow.close();
Odsłuchiwanie informacji o tym, kiedy strona wchodzi w tryb obrazu w obrazie
Nasłuchuj zdarzenia "enter" w obiekcie documentPictureInPicture, aby wiedzieć, kiedy otworzy się okno obrazu w obrazie. Wydarzenie zawiera obiekt window, który umożliwia dostęp do okna z obrazem w obrazie.
documentPictureInPicture.addEventListener("enter", (event) => {
const pipWindow = event.window;
});
Dostęp do elementów w oknie obrazu w obrazie
Dostęp do elementów w oknie obrazu w obrazie można uzyskać z obiektu zwróconego przez documentPictureInPicture.requestWindow() lub za pomocą documentPictureInPicture.window.
const pipWindow = documentPictureInPicture.window;
if (pipWindow) {
// Mute video playing in the Picture-in-Picture window.
const pipVideo = pipWindow.document.querySelector("#video");
pipVideo.muted = true;
}
Obsługa zdarzeń z okna obrazu w obrazie
Twórz przyciski i elementy sterujące oraz reaguj na zdarzenia wejściowe użytkownika (np. "click") tak jak zawsze w JavaScript.
// Add a "mute" button to the Picture-in-Picture window.
const pipMuteButton = pipWindow.document.createElement("button");
pipMuteButton.textContent = "Mute";
pipMuteButton.addEventListener("click", () => {
const pipVideo = pipWindow.document.querySelector("#video");
pipVideo.muted = true;
});
pipWindow.document.body.append(pipMuteButton);
Zmienianie rozmiaru okna PIP
Aby zmienić rozmiar okna obrazu w obrazie, użyj metod resizeBy() i resizeTo(). Obie metody wymagają gestu użytkownika.
const resizeButton = pipWindow.document.createElement('button');
resizeButton.textContent = 'Resize';
resizeButton.addEventListener('click', () => {
// Expand the Picture-in-Picture window's width by 20px and height by 30px.
pipWindow.resizeBy(20, 30);
});
pipWindow.document.body.append(resizeButton);
Zaznacz okno otwierające
Użyj metody focus()
Window, aby zaznaczyć okno otwierające z okna obrazu w obrazie.
Ta metoda wymaga gestu użytkownika.
const returnToTabButton = pipWindow.document.createElement("button");
returnToTabButton.textContent = "Return to opener tab";
returnToTabButton.addEventListener("click", () => {
window.focus();
});
pipWindow.document.body.append(returnToTabButton);
Tryb wyświetlania CSS PiP
Użyj trybu wyświetlania CSS picture-in-picture, aby napisać konkretne reguły CSS, które są stosowane tylko wtedy, gdy (część) aplikacja internetowa jest wyświetlana w trybie obrazu w obrazie.
@media all and (display-mode: picture-in-picture) {
body {
margin: 0;
}
h1 {
font-size: 0.8em;
}
}
Wykrywanie cech
Aby sprawdzić, czy interfejs Document Picture-in-Picture API jest obsługiwany, użyj tego kodu:
if ('documentPictureInPicture' in window) {
// The Document Picture-in-Picture API is supported.
}
Przykłady
- Odtwarzacz VideoJS: wypróbuj wersję demonstracyjną odtwarzacza VideoJS z interfejsem Document Picture-in-Picture API.
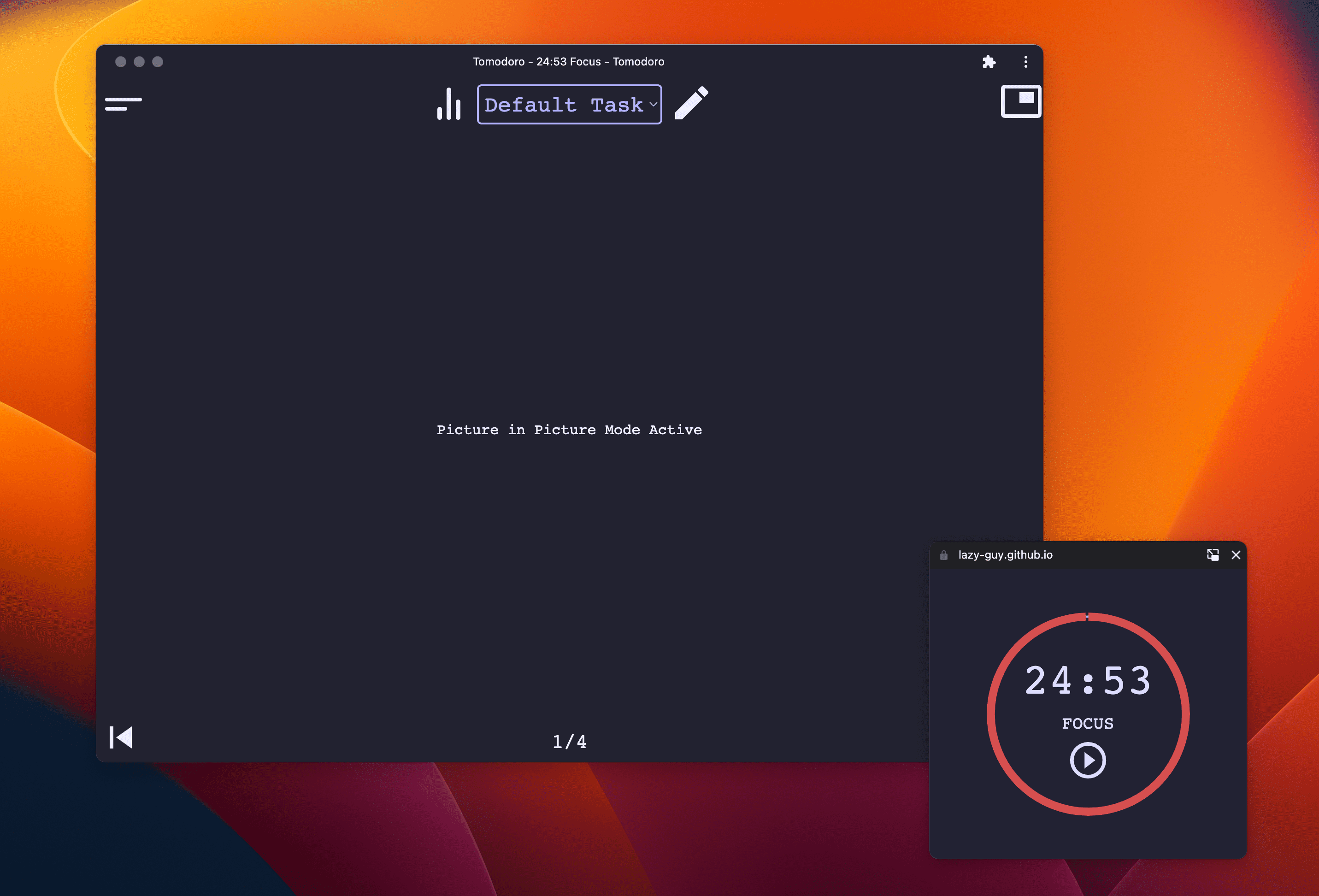
- Tomodoro, aplikacja internetowa do techniki pomodoro, korzysta z interfejsu Document Picture-in-Picture API, gdy jest on dostępny. Zobacz żądanie pull na GitHubie.

Prześlij opinię
Zgłaszaj problemy na GitHubie, podając sugestie i zadając pytania.


