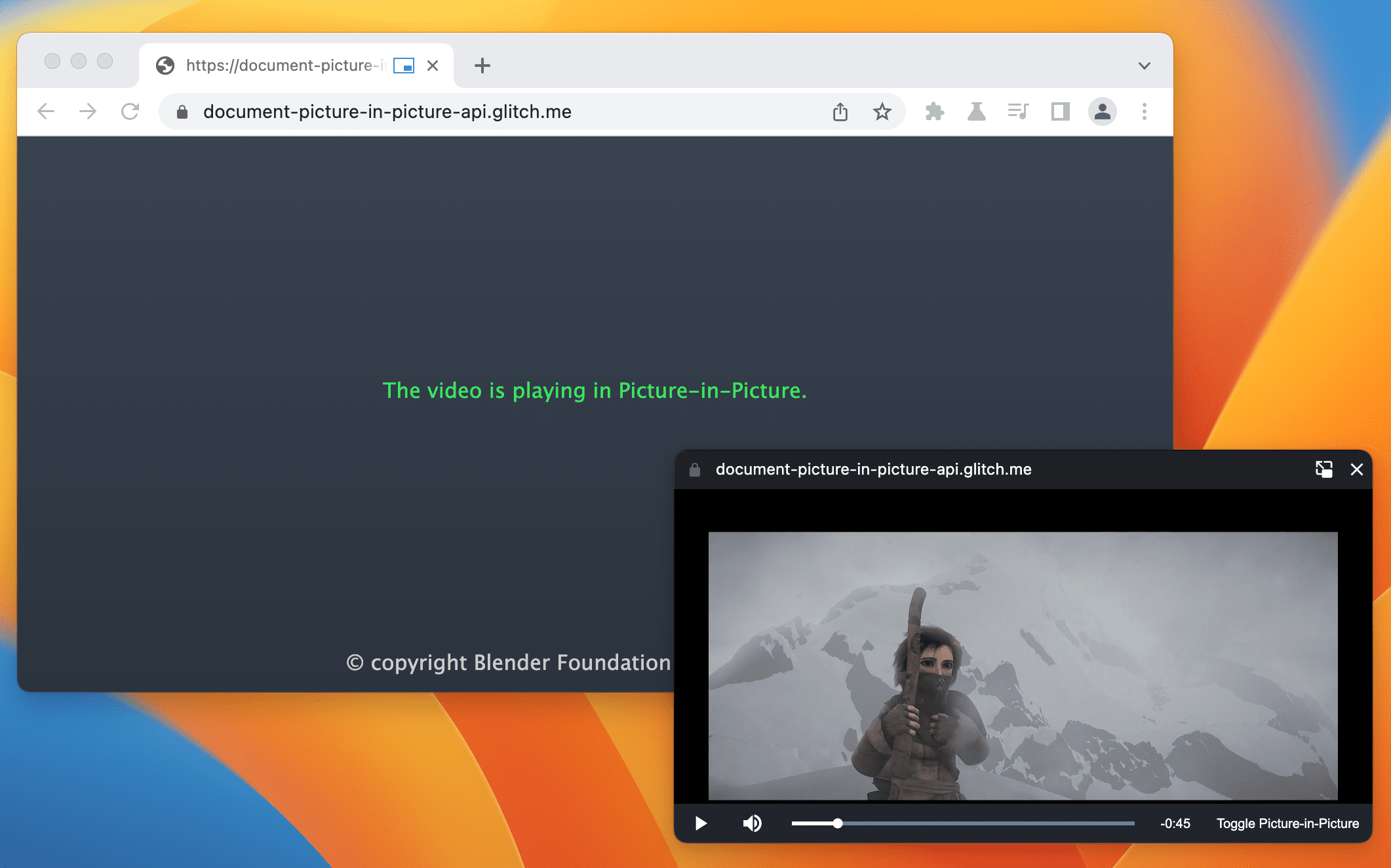
ডকুমেন্ট পিকচার-ইন-পিকচার এপিআই একটি সর্বদা-উপরে থাকা উইন্ডো খোলা সম্ভব করে যা ইচ্ছামত HTML কন্টেন্ট দিয়ে পূর্ণ করা যেতে পারে। এটি <video> এর জন্য বিদ্যমান পিকচার-ইন-পিকচার এপিআই প্রসারিত করে যা শুধুমাত্র একটি HTML <video> উপাদানকে পিকচার-ইন-পিকচার (PiP) উইন্ডোতে রাখার অনুমতি দেয়।
ডকুমেন্ট পিকচার-ইন-পিকচার এপিআই-তে পিকচার-ইন-পিকচার উইন্ডোটি window.open() ব্যবহার করে খোলা একটি ফাঁকা একই-অরিজিন উইন্ডোর মতো, কিছু পার্থক্য সহ:
- পিকচার-ইন-পিকচার উইন্ডোটি অন্যান্য উইন্ডোর উপরে ভাসমান থাকে।
- পিকচার-ইন-পিকচার উইন্ডোটি কখনই খোলার জানালার চেয়ে বেশি টিকে থাকে না।
- পিকচার-ইন-পিকচার উইন্ডোটি নেভিগেট করা যাচ্ছে না।
- ওয়েবসাইটটি পিকচার-ইন-পিকচার উইন্ডোর অবস্থান নির্ধারণ করতে পারে না।

অবস্থা
| ধাপ | অবস্থা |
|---|---|
| ১. ব্যাখ্যাকারী তৈরি করুন | সম্পূর্ণ |
| 2. স্পেসিফিকেশনের প্রাথমিক খসড়া তৈরি করুন | চলছে |
| ৩. মতামত সংগ্রহ করুন এবং নকশা সম্পর্কে পুনরাবৃত্তি করুন | চলছে |
| ৪. অরিজিন ট্রায়াল | সম্পূর্ণ |
| ৫. লঞ্চ | সম্পূর্ণ (ডেস্কটপ) |
ব্যবহারের ক্ষেত্রে
আপনি এই API টি বিভিন্ন উপায়ে ব্যবহার করতে পারেন, যার মধ্যে রয়েছে কাস্টম ভিডিও প্লেয়ার, ভিডিও কনফারেন্সিং এবং উৎপাদনশীলতা অ্যাপ।
কাস্টম ভিডিও প্লেয়ার
<video> এর জন্য বিদ্যমান Picture-in-Picture API ব্যবহার করে একটি ওয়েবসাইট Picture-in-Picture ভিডিও অভিজ্ঞতা প্রদান করতে পারে, তবে এটি খুবই সীমিত। বিদ্যমান PiP উইন্ডোটি খুব কম ইনপুট গ্রহণ করে এবং সেগুলিকে স্টাইল করার ক্ষমতা সীমিত। Picture-in-Picture-এ একটি সম্পূর্ণ ডকুমেন্ট ব্যবহার করে, ওয়েবসাইটটি ব্যবহারকারীর PiP ভিডিও অভিজ্ঞতা উন্নত করতে কাস্টম নিয়ন্ত্রণ এবং ইনপুট (উদাহরণস্বরূপ, ক্যাপশন , প্লেলিস্ট, টাইম স্ক্রাবার, ভিডিও পছন্দ এবং অপছন্দ) প্রদান করতে পারে।
ভিডিও কনফারেন্সিং
ব্যবহারকারীরা প্রায়শই ভিডিও কনফারেন্সিং সেশনের সময় অস্থায়ীভাবে ব্রাউজার ট্যাবটি ছেড়ে যান, যেমন অন্য ট্যাব থেকে কলে উপস্থাপনা করার সময়, নোট নেওয়া বা অন্যান্য মাল্টি-টাস্কিং কার্যকলাপের সময়। তবে, বেশিরভাগ ক্ষেত্রে, ব্যবহারকারী এখনও কলটি দেখতে চান, তাই এটি পিকচার-ইন-পিকচারের জন্য একটি আদর্শ ব্যবহারের ক্ষেত্রে। আবারও, একটি ভিডিও কনফারেন্সিং ওয়েবসাইট <video> এর জন্য পিকচার-ইন-পিকচার API দিয়ে যে অভিজ্ঞতা প্রদান করতে পারে তা স্টাইল এবং ইনপুটের ক্ষেত্রে সীমিত। পিকচার-ইন-পিকচারে একটি সম্পূর্ণ ডকুমেন্টের মাধ্যমে, ওয়েবসাইটটি সহজেই একাধিক ভিডিও স্ট্রিমকে একটি একক PiP উইন্ডোতে একত্রিত করতে পারে, ক্যানভাস হ্যাকের উপর নির্ভর না করে, এবং কাস্টম নিয়ন্ত্রণ প্রদান করতে পারে, যেমন একটি বার্তা পাঠানো, অন্য ব্যবহারকারীকে মিউট করা বা হাত তোলা।
উৎপাদনশীলতা
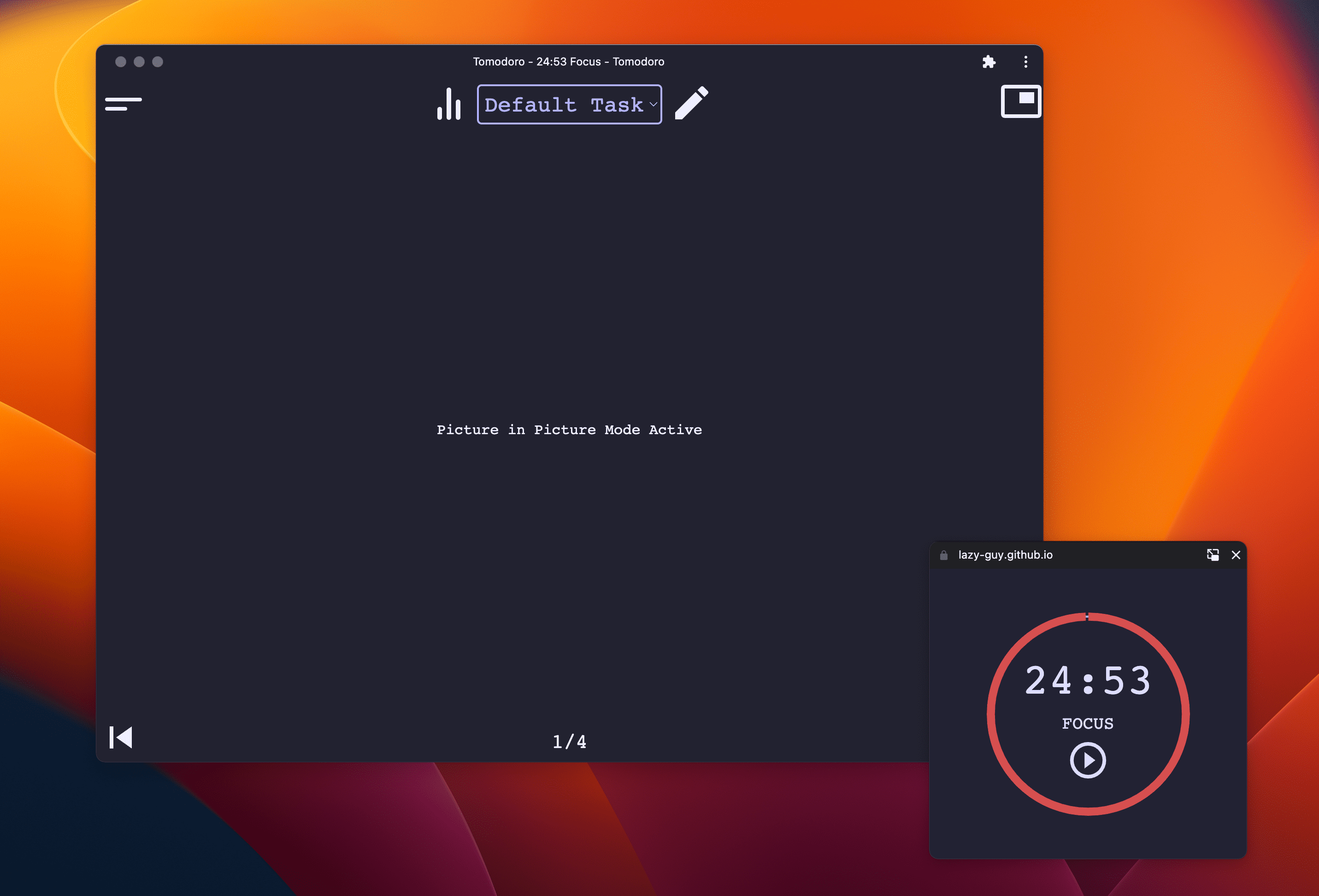
গবেষণায় দেখা গেছে যে ব্যবহারকারীদের ওয়েবে উৎপাদনশীল হওয়ার জন্য আরও উপায়ের প্রয়োজন। পিকচার-ইন-পিকচারে ডকুমেন্ট ওয়েব অ্যাপগুলিকে আরও বেশি কিছু অর্জনের নমনীয়তা দেয়। টেক্সট এডিটিং, নোট-টেকিং, টাস্ক লিস্ট, মেসেজিং এবং চ্যাট, অথবা ডিজাইন এবং ডেভেলপমেন্ট টুল যাই হোক না কেন, ওয়েব অ্যাপগুলি এখন তাদের কন্টেন্ট সর্বদা অ্যাক্সেসযোগ্য রাখতে পারে।
ইন্টারফেস
বৈশিষ্ট্য
-
documentPictureInPicture.window - বর্তমান পিকচার-ইন-পিকচার উইন্ডোটি যদি থাকে, তাহলে তা ফেরত পাঠায়। অন্যথায়,
nullফেরত পাঠায়।
পদ্ধতি
-
documentPictureInPicture.requestWindow(options) একটি প্রতিশ্রুতি প্রদান করে যা একটি ছবি-ইন-ছবি উইন্ডো খোলার সময় সমাধান হয়ে যায়। ব্যবহারকারীর অঙ্গভঙ্গি ছাড়াই কল করা হলে প্রতিশ্রুতি প্রত্যাখ্যান করা হয়।
optionsঅভিধানে ঐচ্ছিক নিম্নলিখিত সদস্যগুলি রয়েছে:-
width - পিকচার-ইন-পিকচার উইন্ডোর প্রাথমিক প্রস্থ নির্ধারণ করে।
-
height - পিকচার-ইন-পিকচার উইন্ডোর প্রাথমিক উচ্চতা নির্ধারণ করে।
-
disallowReturnToOpener - সত্য হলে, পিকচার-ইন-পিকচার উইন্ডোতে "ট্যাবে ফিরে যান" বোতামটি লুকিয়ে রাখে। এটি ডিফল্টরূপে মিথ্যা।
-
preferInitialWindowPlacement - পিকচার-ইন-পিকচার উইন্ডোটি তার ডিফল্ট অবস্থান এবং সত্য হলে আকারে খুলুন। ডিফল্টরূপে এটি মিথ্যা।
-
ইভেন্টগুলি
-
documentPictureInPicture.onenter - যখন একটি পিকচার-ইন-পিকচার উইন্ডো খোলা হয় তখন
documentPictureInPictureএ ফায়ার করা হয়।
উদাহরণ
নিম্নলিখিত HTML একটি কাস্টম ভিডিও প্লেয়ার এবং একটি বোতাম উপাদান সেট আপ করে যা পিকচার-ইন-পিকচার উইন্ডোতে ভিডিও প্লেয়ারটি খুলবে।
<div id="playerContainer">
<div id="player">
<video id="video"></video>
</div>
</div>
<button id="pipButton">Open Picture-in-Picture window</button>
একটি পিকচার-ইন-পিকচার উইন্ডো খুলুন
ব্যবহারকারী যখন একটি ফাঁকা Picture-in-Picture উইন্ডো খুলতে বোতামে ক্লিক করেন, তখন নিম্নলিখিত JavaScript কে documentPictureInPicture.requestWindow() বলা হয়। ফিরে আসা প্রতিশ্রুতিটি Picture-in-Picture উইন্ডো JavaScript অবজেক্টের সাথে সমাধান করে। append() ব্যবহার করে ভিডিও প্লেয়ারটিকে সেই উইন্ডোতে সরানো হয়।
pipButton.addEventListener('click', async () => {
const player = document.querySelector("#player");
// Open a Picture-in-Picture window.
const pipWindow = await documentPictureInPicture.requestWindow();
// Move the player to the Picture-in-Picture window.
pipWindow.document.body.append(player);
});
পিকচার-ইন-পিকচার উইন্ডোর আকার সেট করুন
পিকচার-ইন-পিকচার উইন্ডোর আকার সেট করতে, documentPictureInPicture.requestWindow() এর width এবং height বিকল্পগুলিকে আদর্শ PiP উইন্ডো আকারে সেট করুন। ব্যবহারকারী-বান্ধব উইন্ডো আকারের সাথে মানানসই করার জন্য যদি বিকল্প মানগুলি খুব বড় বা খুব ছোট হয় তবে Chrome সেগুলি হ্রাস করতে পারে।
pipButton.addEventListener("click", async () => {
const player = document.querySelector("#player");
// Open a Picture-in-Picture window whose size is
// the same as the player's.
const pipWindow = await documentPictureInPicture.requestWindow({
width: player.clientWidth,
height: player.clientHeight,
});
// Move the player to the Picture-in-Picture window.
pipWindow.document.body.append(player);
});
PiP উইন্ডোতে "ট্যাবে ফিরে যান" বোতামটি লুকান
পিকচার-ইন-পিকচার উইন্ডোতে ব্যবহারকারীকে ওপেনার ট্যাবে ফিরে যেতে সাহায্য করে এমন বোতামটি লুকানোর জন্য, documentPictureInPicture.requestWindow() এর disallowReturnToOpener বিকল্পটি true এ সেট করুন।
pipButton.addEventListener("click", async () => {
// Open a Picture-in-Picture window which hides the "back to tab" button.
const pipWindow = await documentPictureInPicture.requestWindow({
disallowReturnToOpener: true,
});
});
ডিফল্ট অবস্থান এবং আকারে PiP খুলুন
পূর্ববর্তী Picture-in-Picture উইন্ডোর অবস্থান বা আকার পুনরায় ব্যবহার না করার জন্য, documentPictureInPicture.requestWindow() এর preferInitialWindowPlacement বিকল্পটি true এ সেট করুন।
pipButton.addEventListener("click", async () => {
// Open a Picture-in-Picture window in its default position / size.
const pipWindow = await documentPictureInPicture.requestWindow({
preferInitialWindowPlacement: true,
});
});
স্টাইল শিটগুলি PiP তে কপি করুন
মূল উইন্ডো থেকে সমস্ত CSS স্টাইল শিট কপি করতে, ডকুমেন্টের সাথে স্পষ্টভাবে লিঙ্ক করা বা এমবেড করা styleSheets লুপ করুন এবং সেগুলিকে Picture-in-Picture উইন্ডোতে যুক্ত করুন। মনে রাখবেন এটি একটি একবারের কপি।
pipButton.addEventListener("click", async () => {
const player = document.querySelector("#player");
// Open a Picture-in-Picture window.
const pipWindow = await documentPictureInPicture.requestWindow();
// Copy style sheets over from the initial document
// so that the player looks the same.
[...document.styleSheets].forEach((styleSheet) => {
try {
const cssRules = [...styleSheet.cssRules].map((rule) => rule.cssText).join('');
const style = document.createElement('style');
style.textContent = cssRules;
pipWindow.document.head.appendChild(style);
} catch (e) {
const link = document.createElement('link');
link.rel = 'stylesheet';
link.type = styleSheet.type;
link.media = styleSheet.media;
link.href = styleSheet.href;
pipWindow.document.head.appendChild(link);
}
});
// Move the player to the Picture-in-Picture window.
pipWindow.document.body.append(player);
});
PiP উইন্ডো বন্ধ হলে হ্যান্ডেল করুন
পিকচার-ইন-পিকচার উইন্ডোটি কখন বন্ধ হয়ে যায় তা জানতে উইন্ডো "pagehide" ইভেন্টটি শুনুন (হয় ওয়েবসাইটটি এটি শুরু করেছে অথবা ব্যবহারকারী ম্যানুয়ালি এটি বন্ধ করেছে)। এখানে দেখানো হিসাবে পিকচার-ইন-পিকচার উইন্ডো থেকে উপাদানগুলি ফিরিয়ে আনার জন্য ইভেন্ট হ্যান্ডলার একটি ভাল জায়গা।
pipButton.addEventListener("click", async () => {
const player = document.querySelector("#player");
// Open a Picture-in-Picture window.
const pipWindow = await documentPictureInPicture.requestWindow();
// Move the player to the Picture-in-Picture window.
pipWindow.document.body.append(player);
// Move the player back when the Picture-in-Picture window closes.
pipWindow.addEventListener("pagehide", (event) => {
const playerContainer = document.querySelector("#playerContainer");
const pipPlayer = event.target.querySelector("#player");
playerContainer.append(pipPlayer);
});
});
close() পদ্ধতি ব্যবহার করে প্রোগ্রাম্যাটিকভাবে Picture-in-Picture উইন্ডোটি বন্ধ করুন।
// Close the Picture-in-Picture window programmatically.
// The "pagehide" event will fire normally.
pipWindow.close();
ওয়েবসাইটটি PiP-তে প্রবেশ করলে শুনুন
পিকচার-ইন-পিকচার উইন্ডো কখন খোলা হবে তা জানতে documentPictureInPicture এ "enter" ইভেন্টটি শুনুন। পিকচার-ইন-পিকচার উইন্ডো অ্যাক্সেস করার জন্য ইভেন্টটিতে একটি window অবজেক্ট রয়েছে।
documentPictureInPicture.addEventListener("enter", (event) => {
const pipWindow = event.window;
});
PiP উইন্ডোতে উপাদান অ্যাক্সেস করুন
documentPictureInPicture.requestWindow() অথবা documentPictureInPicture.window দিয়ে ফেরত পাঠানো বস্তু থেকে Picture-in-Picture উইন্ডোতে উপাদানগুলি অ্যাক্সেস করুন।
const pipWindow = documentPictureInPicture.window;
if (pipWindow) {
// Mute video playing in the Picture-in-Picture window.
const pipVideo = pipWindow.document.querySelector("#video");
pipVideo.muted = true;
}
PiP উইন্ডো থেকে ইভেন্টগুলি পরিচালনা করুন
জাভাস্ক্রিপ্টে সবসময়ের মতো বোতাম এবং নিয়ন্ত্রণ তৈরি করুন এবং ব্যবহারকারীর ইনপুট ইভেন্টগুলিতে (যেমন "click" ) সাড়া দিন।
// Add a "mute" button to the Picture-in-Picture window.
const pipMuteButton = pipWindow.document.createElement("button");
pipMuteButton.textContent = "Mute";
pipMuteButton.addEventListener("click", () => {
const pipVideo = pipWindow.document.querySelector("#video");
pipVideo.muted = true;
});
pipWindow.document.body.append(pipMuteButton);
PiP উইন্ডোর আকার পরিবর্তন করুন
পিকচার-ইন-পিকচার উইন্ডোর আকার পরিবর্তন করতে resizeBy() এবং resizeTo() উইন্ডো পদ্ধতি ব্যবহার করুন। উভয় পদ্ধতিতেই ব্যবহারকারীর অঙ্গভঙ্গি প্রয়োজন।
const resizeButton = pipWindow.document.createElement('button');
resizeButton.textContent = 'Resize';
resizeButton.addEventListener('click', () => {
// Expand the Picture-in-Picture window's width by 20px and height by 30px.
pipWindow.resizeBy(20, 30);
});
pipWindow.document.body.append(resizeButton);
ওপেনিং উইন্ডোতে ফোকাস করুন
পিকচার-ইন-পিকচার উইন্ডো থেকে ওপেনার উইন্ডোতে ফোকাস করার জন্য focus() Window পদ্ধতি ব্যবহার করুন। এই পদ্ধতিতে ব্যবহারকারীর অঙ্গভঙ্গি প্রয়োজন।
const returnToTabButton = pipWindow.document.createElement("button");
returnToTabButton.textContent = "Return to opener tab";
returnToTabButton.addEventListener("click", () => {
window.focus();
});
pipWindow.document.body.append(returnToTabButton);
CSS PiP ডিসপ্লে মোড
সিএসএস picture-in-picture ডিসপ্লে মোড ব্যবহার করে নির্দিষ্ট সিএসএস নিয়ম লিখুন যা শুধুমাত্র তখনই প্রযোজ্য হয় যখন (এর অংশ হিসেবে) ওয়েব অ্যাপটি পিকচার-ইন-পিকচার মোডে দেখানো হয়।
@media all and (display-mode: picture-in-picture) {
body {
margin: 0;
}
h1 {
font-size: 0.8em;
}
}
বৈশিষ্ট্য সনাক্তকরণ
ডকুমেন্ট পিকচার-ইন-পিকচার API সমর্থিত কিনা তা পরীক্ষা করতে, ব্যবহার করুন:
if ('documentPictureInPicture' in window) {
// The Document Picture-in-Picture API is supported.
}
ডেমো
- VideoJS প্লেয়ার : ডকুমেন্ট পিকচার-ইন-পিকচার API ভিডিওজেএস প্লেয়ার ডেমো দিয়ে খেলুন।
- টোমোডোরো , একটি পোমোডোরো ওয়েব অ্যাপ, যখনই ডকুমেন্ট পিকচার-ইন-পিকচার API উপলব্ধ থাকে তখন তার সুবিধা নেয়। তাদের GitHub পুল রিকোয়েস্ট দেখুন।

আপনার মতামত শেয়ার করুন
পরামর্শ এবং প্রশ্ন সহ GitHub-এ সমস্যাগুলি ফাইল করুন ।


