发布时间:2023 年 8 月 10 日;上次更新时间:2025 年 8 月 27 日
unload 事件将逐步弃用,方法是逐步更改默认设置,使 unload 处理脚本在网页上停止触发,除非网页明确选择重新启用它们。
弃用时间表
早在 2019 年 1 月,我们就宣布打算实现往返缓存,当时就指出卸载行为可能会发生变化。在实施工作的同时,我们开展了大规模的宣传活动,最终使 unload 使用情况显著下降。为了配合此次宣传活动,我们还开始提供一些方法来测试从 Chrome 115 中弃用 unload 的影响:
- 在 Chrome 115(2023 年 7 月)中使用 Permission-Policy API 进行卸载的实际测试
- 通过在 Chrome 117(2023 年 9 月)中启用 flag 进行本地测试
在 2024 年,我们解决了多个阻碍推出的问题。
以下是 unload 事件的当前弃用时间表:
| 里程碑 | 里程碑日期 | 排名前 50 的网站 | 其他来源所占的百分比 |
|---|---|---|---|
| 135 | 2025 年 3 月 26 日 | 1 (www.google.com) |
0 |
| 139 | 2025 年 7 月 30 日 | 5 | 0 |
| 140 | 2025 年 8 月 27 日 | 10 | 0 |
| 141 | 2025 年 9 月 24 日 | 25 | 0 |
| 142 | 2025 年 10 月 22 日 | 50 | 0 |
在完成前 50 个网站的推出后,我们将暂停并允许此功能在整个里程碑或两个里程碑中进行过渡,然后获得进一步批准,在接下来的 8 个里程碑(或大约 32 周)内将此功能推广到所有来源,暂定如下所示:
| 里程碑 | 里程碑日期 | 排名前 50 的网站 | 其他来源所占的百分比 |
|---|---|---|---|
| 145 | 2026 年 2 月 4 日 | 50 | 1 |
| 146 | 2026 年 3 月 4 日 | 50 | 5 |
| 147 | 2026 年 4 月 1 日 | 50 | 10 |
| 148 | 2026 年 4 月 29 日 | 50 | 20 |
| 149 | 2026 年 5 月 27 日 | 50 | 40 |
| 150 | 2026 年 6 月 24 日 | 50 | 60 |
| 151 | 2026 年 7 月 22 日 | 50 | 80 |
| 152 | 2026 年 8 月 19 日 | 50 | 100 |
请注意,我们还提供一系列选择停用的选项,以防此弃用时间表无法提供足够的时间来从 unload 迁移。我们的目标是使用这种软弃用来告知最后一个阶段(硬弃用卸载)的时间表,在该阶段中,这些选择停用功能将被移除或减少。

背景
unload 旨在在卸载文档时触发。从理论上讲,它可用于在用户离开网页时运行代码,也可作为会话结束回调。
此事件最常用于以下场景:
- 保存用户数据:在离开页面之前保存数据。
- 执行清理任务:在放弃网页之前关闭打开的资源。
- 发送分析数据:在会话结束时发送与用户互动相关的数据。
不过,unload 事件非常不可靠。
在桌面版 Chrome 和 Firefox 中,unload 的可靠性尚可,但它会阻止使用 bfcache(往返缓存),从而对网站的性能产生负面影响。
在移动浏览器上,unload 通常不会运行,因为标签页经常会转到后台,然后被终止。因此,浏览器选择在移动设备上优先使用 bfcache 而不是 unload,这使得 unload 更加不可靠。Safari 也会在桌面设备上使用此行为。
Chrome 团队认为,在桌面设备上使用优先考虑 bfcache 而不是 unload 的移动模式会造成干扰,因为这也会导致桌面设备上的可靠性降低,而之前 Chrome(和 Firefox)在这方面一直表现得相当可靠。相反,Chrome 的目标是完全移除 unload 事件。在此之前,对于明确选择停用旧版 Chrome 应用的用户,该应用在桌面设备上仍可正常运行。
为何弃用 unload 事件?
弃用 unload 是我们对当前网络环境进行更广泛认知的重要一步。unload 事件会给人一种对应用生命周期有控制权的错觉,但随着现代计算世界中浏览网页的方式不断变化,这种错觉越来越不真实。
移动操作系统经常会冻结或卸载网页以节省内存,而桌面浏览器现在也出于同样的原因而越来越频繁地执行此操作。即使没有操作系统干预,用户本身也经常在不正式“离开网页”的情况下切换标签页并关闭旧标签页。
移除过时的 unload 事件,表明我们作为 Web 开发者需要确保我们的范式与现实世界相符,而不是依赖不再成立的过时概念(即使它们曾经成立)。
unload 事件的替代方案
建议使用以下方法,而不是 unload:
visibilitychange:用于确定网页的可见性何时发生变化。当用户切换标签页、最小化浏览器窗口或打开新网页时,系统会触发此事件。考虑将hidden状态作为保存应用和用户数据的最后可靠时间。pagehide:用于确定用户何时已离开页面。当用户离开页面、重新加载页面或关闭浏览器窗口时,系统会触发此事件。当网页最小化或切换到其他标签页时,不会触发pagehide事件。请注意,由于pagehide不会使网页不符合使用往返缓存的条件,因此网页可能会在此事件触发后恢复。如果您在此事件中清理了任何资源,则可能需要在页面恢复时恢复这些资源。
beforeunload 事件的应用场景与 unload 略有不同,因为它是可取消的事件。它通常用于在用户离开时警告用户有未保存的更改。此事件也不可靠,因为如果后台标签页被终止,此事件不会触发。建议限制 beforeunload 的使用,仅在满足特定条件时添加。请改用前面提到的事件来替换大多数 unload。
如需了解详情,请参阅有关切勿使用 unload 处理程序的建议。
检测 unload 的使用情况
您可以使用不同的工具来帮助您查找网页上出现的 unload 事件。这样一来,网站就可以发现自己是否在自己的代码中或使用库时使用了此事件,从而了解自己是否会受到即将到来的弃用的影响。
Chrome DevTools
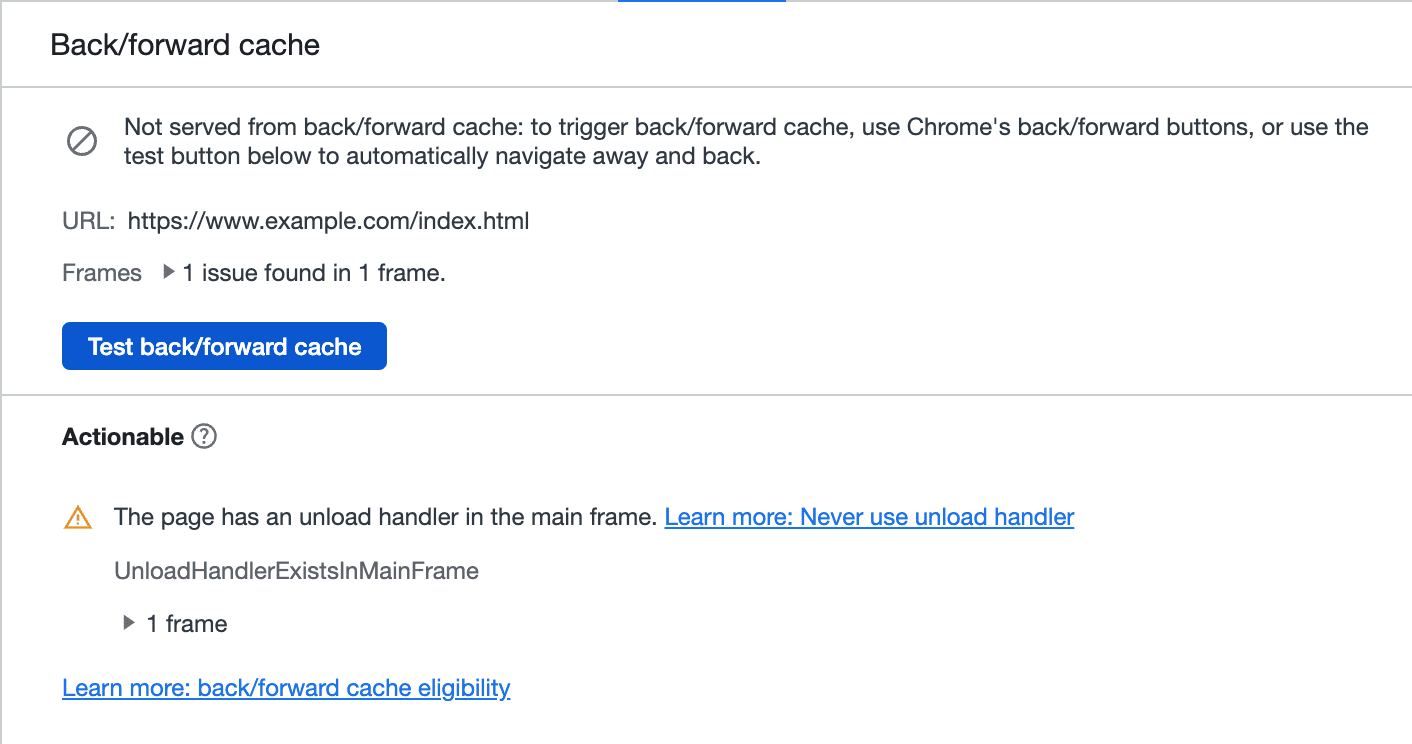
Chrome 开发者工具包含 back-forward-cache 审核功能,可帮助您找出可能导致网页不符合往返缓存资格条件的问题,包括 unload 处理程序的使用情况。
如需测试后退/前进缓存,请按以下步骤操作:
在网页上打开开发者工具,然后依次前往应用 > 后台服务 > 往返缓存。
点击测试往返缓存,Chrome 会自动将您带到
chrome://terms/,然后再返回到您的网页。或者,您也可以点击浏览器的后退和前进按钮。
如果您的网页不符合往返缓存的条件,往返缓存标签页会显示问题列表。在可操作下方,您可以查看自己是否在使用 unload:

Reporting API
Reporting API 可与只读权限政策结合使用,以检测网站用户对 unload 的使用情况。
如需了解详情,请参阅使用 Reporting API 查找卸载
Bfcache notRestoredReasons API
添加到 PerformanceNavigationTiming 类中的 notRestoredReasons 属性会报告有关文档是否因导航而被阻止使用 bfcache 的信息,以及被阻止的原因。以下示例展示了现有 unload 监听器的响应对象警告的显示方式:
{
children: [],
id: null,
name: null,
reasons: [
{"reason", "unload-listener"}
],
src: null,
url: "https://www.example.com/page/"
}
控制对 unload 的访问权限
Chrome 将逐步弃用 unload 事件。在此期间,您可以使用不同的工具来控制此行为,并为即将到来的弃用做好准备。请注意,您不应长期依赖这些技术,而应尽快计划迁移到替代方案。
通过以下选项,您可以启用或停用 unload 处理程序,以测试您的网站在没有这些处理程序的情况下会如何运作,从而为即将到来的弃用做好准备。政策类型有多种:
- 权限政策:这是一个平台 API,网站所有者可以使用 HTTP 标头在网站或单个网页级别控制对功能的访问权限。
- 企业版政策:供 IT 管理员为组织或企业配置 Chrome 的工具。可以使用管理员面板(例如 Google 管理控制台)进行配置。
- Chrome 标志:这允许单个开发者更改
unload弃用设置,以测试对各种网站的影响。
“权限”政策
自 Chrome 115 起,我们添加了一项权限政策,允许网站选择停用 unload 处理程序,并立即受益于 bfcache,从而提升网站性能。请参阅这些示例,了解如何为您的网站设置此属性。这样一来,网站就可以在 unload 弃用之前做好准备。
此功能将在 Chrome 117 中得到扩展,以允许网站执行相反的操作,并选择继续尝试触发 unload 处理程序,因为 Chrome 将来会更改这些处理程序的默认行为,使其不再触发。如需查看如何继续允许为您的网站触发卸载处理程序的示例,请点击此处。此选择启用功能不会永久保留,应仅用于为网站提供足够的时间来迁移,使其不再使用 unload 处理程序。
企业政策
如果企业有依赖于 unload 事件才能正常运行的软件,可以使用 ForcePermissionPolicyUnloadDefaultEnabled 政策来防止受其控制的设备逐步弃用该事件。启用此政策后,unload 将继续默认对所有来源启用。网页仍可根据需要设置更严格的政策。与权限政策选择停用类似,此工具可用于缓解潜在的重大变更,但不应无限期使用。
Chrome 标志和命令行开关
除了企业政策之外,您还可以使用 Chrome 标志和命令行开关为个别用户停用弃用功能:
将此设置 chrome://flags/#deprecate-unload 为 enabled 会提前弃用默认设置,并防止 unload 处理程序触发。仍可使用“权限”政策按网站逐个覆盖这些标头,但这些标头默认情况下仍会触发。
这些设置也可以通过命令行开关来控制。
选项比较
下表总结了前面讨论的选项的不同用途:
| 提前弃用 | 提前弃用(有例外情况) | 防止弃用,以确保有足够的时间进行迁移 | |
|---|---|---|---|
| “权限”政策 (适用于网页/网站) |
是 | 是 | 是 |
| 企业政策 (适用于设备) |
否 | 否 | 是 |
| Chrome flag (适用于个人用户) |
是 | 否 | 否 |
| Chrome 命令行开关 (适用于个人用户) |
是 | 否 | 是 |
总结
unload 处理脚本即将被弃用。它们长期以来一直不可靠,并且无法保证在文档被销毁的所有情况下都能触发。此外,unload 处理程序与 bfcache 不兼容。
使用 unload 处理程序的网站应做好准备,迎接即将到来的弃用,方法是测试是否存在任何现有的 unload 处理程序,移除或迁移它们,或者在需要更多时间的情况下,延迟弃用。
致谢
感谢 Kenji Baheux、Fergal Daly、Adriana Jara 和 Jeremy Wagner 帮助审核本文。
主打图片由 Unsplash 上的 Anja Bauermann 提供



