Tính năng Declarative Link Capturing là gì?
Đôi khi, việc nhấp vào các đường liên kết trên web có thể mang đến cho bạn một bất ngờ thú vị. Ví dụ: khi bạn nhấp vào một đường liên kết đến YouTube trên một trang web bằng thiết bị di động, ứng dụng YouTube dành cho iOS hoặc Android sẽ mở ra (nếu bạn đã cài đặt ứng dụng này). Tuy nhiên, khi bạn cài đặt PWA YouTube trên máy tính và nhấp vào một đường liên kết, đường liên kết đó sẽ mở ra trong một thẻ trình duyệt.
Nhưng vấn đề còn phức tạp hơn. Điều gì sẽ xảy ra nếu đường liên kết xuất hiện không phải trên một trang web mà là trong một tin nhắn trò chuyện mà bạn nhận được trong một trong các ứng dụng trò chuyện của Google? Trên các hệ điều hành dành cho máy tính có khái niệm về các cửa sổ ứng dụng riêng biệt, nếu ứng dụng đã mở, thì có nên tạo một cửa sổ hoặc thẻ mới cho mỗi lượt nhấp vào đường liên kết không? Khi bạn nghĩ về điều này, có nhiều cách để thu thập đường liên kết và thông tin điều hướng, bao gồm nhưng không giới hạn ở những cách sau:
- Đường liên kết được nhấp từ các trang web khác.
- URL khởi chạy từ một ứng dụng dành riêng cho nền tảng trong hệ điều hành.
- Hoạt động điều hướng bắt nguồn từ App Shortcuts API.
- Các đường liên kết đi qua trình xử lý giao thức URL.
- Hoạt động điều hướng do trình xử lý tệp gây ra.
- Hoạt động điều hướng do Share Target API gây ra.
- …và các nguồn khác.
Declarative Link Capturing là một đề xuất cho thuộc tính tệp kê khai ứng dụng web có tên là "capture_links". Thuộc tính này cho phép nhà phát triển xác định một cách khai báo những gì sẽ xảy ra khi trình duyệt được yêu cầu chuyển đến một URL nằm trong phạm vi điều hướng của ứng dụng, từ một ngữ cảnh bên ngoài phạm vi điều hướng. Đề xuất này không áp dụng nếu người dùng đã nằm trong phạm vi điều hướng (ví dụ: nếu người dùng có một thẻ trình duyệt đang mở nằm trong phạm vi và nhấp vào một đường liên kết nội bộ).
Một số điều kiện đặc biệt như nhấp vào đường liên kết bằng nút giữa (hoặc nhấp chuột phải rồi chọn "mở trong thẻ mới") thường sẽ không kích hoạt hành vi bắt đường liên kết. Việc một đường liên kết là target=_self hay target=_blank không quan trọng, vì vậy, những đường liên kết được nhấp vào trong cửa sổ trình duyệt (hoặc cửa sổ của một PWA khác) sẽ được mở trong PWA ngay cả khi chúng thường gây ra thao tác điều hướng trong cùng một thẻ.
Các trường hợp sử dụng được đề xuất
Ví dụ về các trang web có thể sử dụng API này:
- PWA muốn mở một cửa sổ thay vì một thẻ trình duyệt khi người dùng nhấp vào một đường liên kết đến PWA. Trong môi trường máy tính, bạn thường nên mở nhiều cửa sổ ứng dụng cùng lúc.
- PWA một cửa sổ, trong đó nhà phát triển chỉ muốn có một phiên bản duy nhất của ứng dụng mở tại bất kỳ thời điểm nào, với các thao tác điều hướng mới tập trung vào phiên bản hiện có. Các trường hợp sử dụng phụ bao gồm:
- Những ứng dụng chỉ cần chạy một phiên bản (ví dụ: trình phát nhạc, trò chơi).
- Ứng dụng có tính năng quản lý nhiều tài liệu trong một phiên bản duy nhất (ví dụ: dải thẻ được triển khai bằng HTML).
Bật thông qua about://flags
Để thử nghiệm tính năng Declarative Link Capturing (Nắm bắt đường liên kết khai báo) cục bộ mà không cần mã thông báo dùng thử nguồn gốc, hãy bật cờ #enable-desktop-pwas-link-capturing trong about://flags.
Cách sử dụng tính năng Declarative Link Capturing (Ghi nhận đường liên kết khai báo)?
Nhà phát triển có thể xác định một cách khai báo cách các đường liên kết sẽ được thu thập bằng cách tận dụng trường tệp kê khai ứng dụng web bổ sung "capture_links". Hàm này nhận một chuỗi hoặc một mảng chuỗi làm giá trị. Nếu một mảng chuỗi được đưa ra, tác nhân người dùng sẽ chọn mục đầu tiên được hỗ trợ trong danh sách, mặc định là "none". Các giá trị sau được hỗ trợ:
"none"(mặc định): Không ghi lại đường liên kết; các đường liên kết được nhấp dẫn đến phạm vi PWA này sẽ điều hướng như bình thường mà không mở cửa sổ PWA."new-client": Mỗi đường liên kết được nhấp sẽ mở một cửa sổ PWA mới tại URL đó."existing-client-navigate": Đường liên kết được nhấp sẽ mở trong một cửa sổ PWA hiện có (nếu có) hoặc trong một cửa sổ mới (nếu không có). Nếu có nhiều cửa sổ PWA, trình duyệt có thể chọn một cửa sổ tuỳ ý. Thao tác này hoạt động như"new-client"nếu hiện không có cửa sổ nào đang mở. 🚨 Hãy cẩn thận! Tuỳ chọn này có thể dẫn đến mất dữ liệu, vì người dùng có thể tuỳ ý chuyển hướng khỏi các trang. Các trang web nên biết rằng họ đang chọn tham gia hành vi đó bằng cách chọn chế độ này. Lựa chọn này phù hợp nhất với các trang web "chỉ đọc" không lưu giữ dữ liệu người dùng trong bộ nhớ, chẳng hạn như trình phát nhạc. Nếu trang mà người dùng chuyển hướng khỏi có sự kiệnbeforeunload, thì người dùng sẽ thấy lời nhắc trước khi quá trình chuyển hướng hoàn tất.
Bản minh hoạ
Bản minh hoạ về tính năng Chụp liên kết khai báo thực sự bao gồm 2 bản minh hoạ tương tác với nhau:
- Trang web 1
- Trang web 2
Đoạn video ghi màn hình dưới đây cho thấy cách hai thành phần này tương tác với nhau. Chúng cho thấy 2 hành vi khác nhau, "new-client" và "existing-client-navigate". Hãy nhớ kiểm thử các ứng dụng ở nhiều trạng thái, chạy trong một thẻ hoặc dưới dạng PWA đã cài đặt, để xem sự khác biệt về hành vi.
Tính bảo mật và quyền truy cập
Nhóm Chromium đã thiết kế và triển khai tính năng Declarative Link Capturing (Ghi nhận đường liên kết khai báo) dựa trên các nguyên tắc cốt lõi được xác định trong Controlling Access to Powerful Web Platform Features (Kiểm soát quyền truy cập vào các tính năng mạnh mẽ của nền tảng web), bao gồm quyền kiểm soát của người dùng, tính minh bạch và tính tiện dụng. API này cho phép các trang web có thêm các lựa chọn kiểm soát mới. Trước tiên, bạn có thể tự động mở các ứng dụng đã cài đặt trong một cửa sổ. Thao tác này sử dụng giao diện người dùng hiện có nhưng cho phép trang web tự động kích hoạt. Thứ hai, khả năng tập trung một cửa sổ hiện có trên miền riêng và kích hoạt một sự kiện chứa URL đã nhấp. Điều này nhằm mục đích cho phép trang web điều hướng một cửa sổ hiện có đến một trang mới, ghi đè luồng điều hướng HTML mặc định.
Di chuyển sang Launch Handler API
Bản dùng thử theo nguyên gốc Declarative Link Capturing API đã hết hạn vào ngày 30 tháng 3 năm 2022 đối với Chromium 97 trở xuống. API này sẽ được thay thế bằng một bộ các tính năng và API mới trong Chromium 98 trở lên, bao gồm cả tính năng chụp đường liên kết do người dùng bật và Launch Handler API.
Ghi lại đường liên kết
Trong Chromium 98, tính năng tự động nắm bắt đường liên kết hiện là hành vi chọn tham gia của người dùng thay vì được cấp cho một ứng dụng web tại thời điểm cài đặt. Để bật tính năng nắm bắt đường liên kết, người dùng cần khởi chạy một ứng dụng đã cài đặt từ trình duyệt bằng cách sử dụng Mở bằng và chọn Ghi nhớ lựa chọn của tôi.

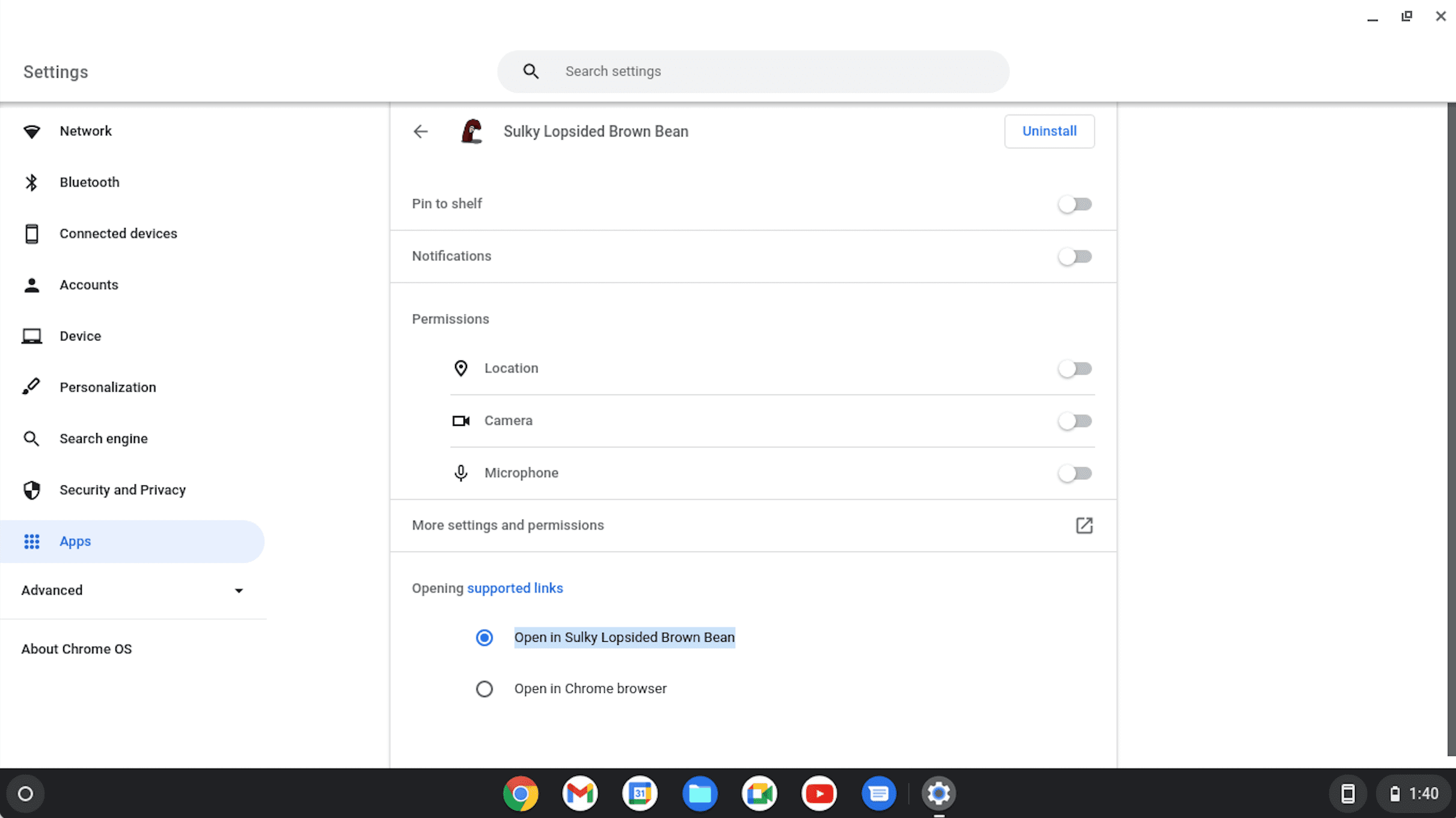
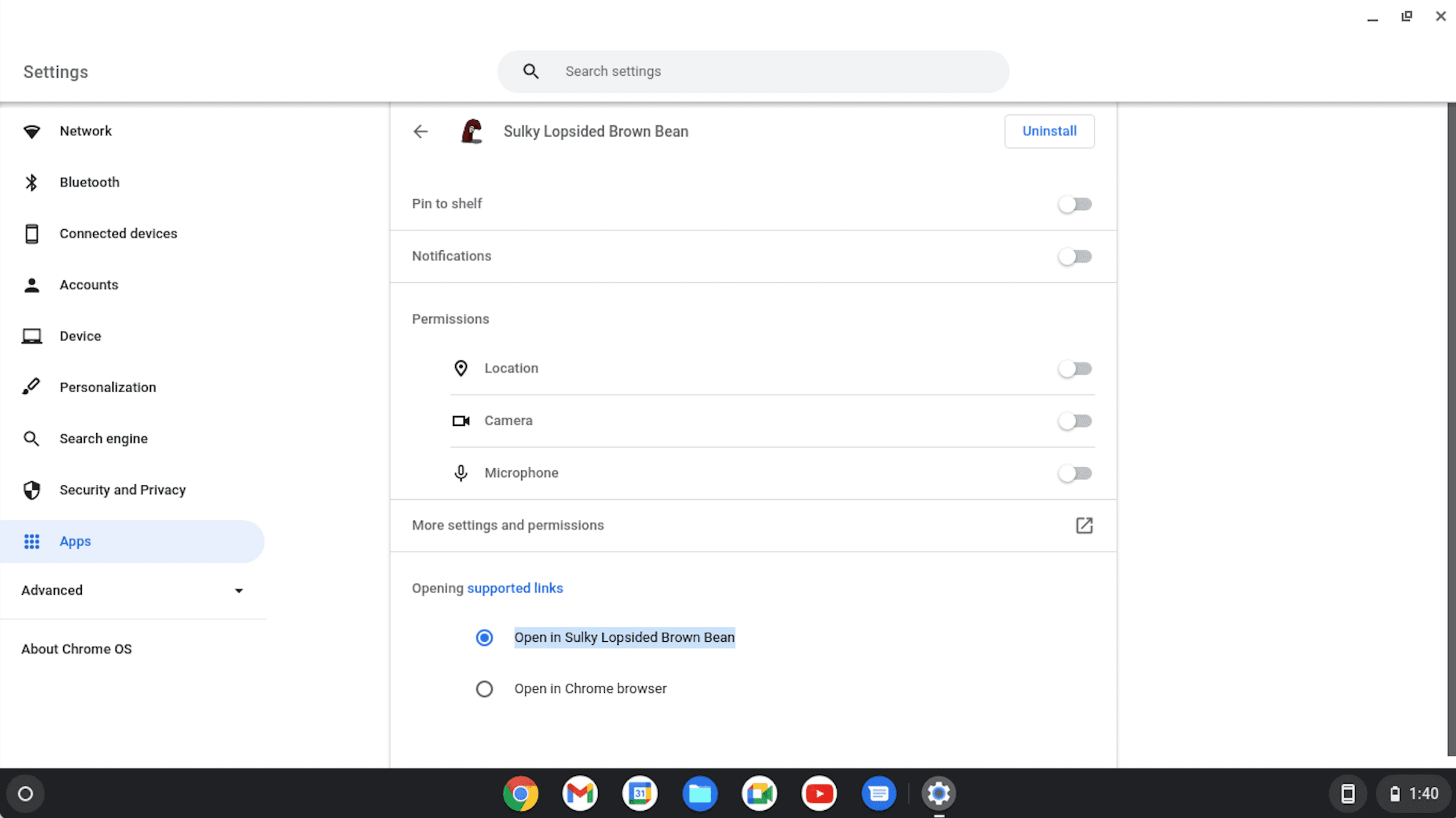
Ngoài ra, người dùng có thể bật hoặc tắt tính năng ghi nhận đường liên kết cho một ứng dụng web cụ thể trên trang cài đặt quản lý ứng dụng.

Tính năng ghi lại đường liên kết hiện chỉ có trên ChromeOS; chúng tôi đang tiến hành hỗ trợ cho Windows, macOS và Linux.
Launch Handler API
Quyền kiểm soát một thao tác điều hướng đến sẽ được di chuyển sang Launch Handler API. API này cho phép các ứng dụng web quyết định cách một ứng dụng web khởi chạy trong nhiều tình huống, chẳng hạn như tính năng nắm bắt đường liên kết, mục tiêu chia sẻ hoặc xử lý tệp, v.v. Để di chuyển từ Declarative Link Capturing API sang Launch Handler API, hãy làm như sau:
- Đăng ký trang web của bạn cho thử nghiệm ban đầu Launch Handler và đặt khoá thử nghiệm ban đầu vào ứng dụng web của bạn.
Thêm một mục
"launch_handler"vào tệp kê khai của trang web.- Để sử dụng
"capture_links": "new-client", hãy thêm:"launch_handler": { "route_to": "new-client" }. - Để sử dụng
"capture_links": "existing-client-navigate", hãy thêm:"launch_handler": { "route_to": "existing-client-navigate" }. - Để sử dụng
"capture_links": "existing-client-event"(chưa từng được triển khai trong bản dùng thử ban đầu của tính năng Declarative Link Capturing), hãy thêm:"launch_handler": { "route_to": "existing-client-retain" }. Với lựa chọn này, các trang trong phạm vi ứng dụng của bạn sẽ không còn tự động chuyển hướng khi một thao tác điều hướng bằng đường liên kết được ghi lại. Bạn phải xử lýLaunchParamstrong JavaScript bằng cách gọiwindow.launchQueue.setConsumer()để bật chế độ điều hướng.
- Để sử dụng
Trường capture_links và chế độ đăng ký dùng thử theo nguyên gốc Declarative Link Capturing (Bắt đường liên kết khai báo) có hiệu lực đến hết ngày 30 tháng 3 năm 2022. Điều này sẽ đảm bảo người dùng trên Chromium 97 trở xuống vẫn có thể chạy ứng dụng web tại một đường liên kết đã được ghi lại.
Để biết thêm thông tin chi tiết, hãy xem bài viết Kiểm soát cách ứng dụng của bạn được khởi chạy.
Phản hồi
Nhóm Chromium muốn biết ý kiến của bạn về trải nghiệm sử dụng tính năng Declarative Link Capturing.
Hãy cho chúng tôi biết về thiết kế API
Có điều gì về API không hoạt động như bạn mong đợi không? Hoặc có phương thức hay thuộc tính nào bị thiếu mà bạn cần triển khai ý tưởng của mình không? Bạn có câu hỏi hoặc bình luận về mô hình bảo mật? Báo cáo vấn đề về quy cách trên kho lưu trữ GitHub tương ứng hoặc thêm ý kiến của bạn vào một vấn đề hiện có.
Báo cáo vấn đề về việc triển khai
Bạn có phát hiện thấy lỗi trong quá trình triển khai Chromium không? Hoặc việc triển khai có khác với quy cách không?
Báo cáo lỗi tại new.crbug.com. Nhớ cung cấp càng nhiều thông tin chi tiết càng tốt, hướng dẫn đơn giản để tái hiện và nhập UI>Browser>WebAppInstalls vào hộp Thành phần.
Thể hiện sự ủng hộ đối với API
Bạn có dự định sử dụng tính năng Declarative Link Capturing không? Sự ủng hộ công khai của bạn giúp nhóm Chromium ưu tiên các tính năng và cho các nhà cung cấp trình duyệt khác thấy tầm quan trọng của việc hỗ trợ các tính năng đó.
Gửi một tweet đến @ChromiumDev bằng thẻ bắt đầu bằng #DeclarativeLinkCapturing và cho chúng tôi biết bạn đang sử dụng ở đâu và như thế nào.
Đường liên kết hữu ích
- Bản nháp quy cách kỹ thuật
- Thông tin giải thích
- Lỗi Chromium
- Ý định tạo nguyên mẫu
- Ý định thử nghiệm
- Mục ChromeStatus
Lời cảm ơn
Tính năng Declarative Link Capturing (Bắt đường liên kết khai báo) được Matt Giuca chỉ định với thông tin đầu vào của Alan Cutter và Dominick Ng. API này do Alan Cutter triển khai. Bài viết này được Joe Medley, Matt Giuca, Alan Cutter và Shunya Shishido xem xét. Hình ảnh chính của Zulmaury Saavedra trên Unsplash.


