Что такое декларативный захват ссылок?
Переход по ссылкам в интернете иногда может быть приятным сюрпризом. Например, нажатие на ссылку YouTube на мобильном устройстве открывает приложение YouTube для iOS или Android, если оно установлено. Но если установить YouTube PWA на настольный компьютер и нажать на ссылку, оно открывается во вкладке браузера.
Но всё становится сложнее. Что, если ссылка отображается не на веб-сайте, а в сообщении чата, которое вы получаете в одном из чат-приложений Google? В настольных операционных системах, где есть концепция отдельных окон приложений, если приложение уже открыто, следует ли создавать новое окно или вкладку для каждого щелчка по ссылке? Если задуматься, существует множество способов захвата ссылок и навигации, включая, помимо прочего, следующие:
- Переходы по ссылкам с других веб-страниц.
- URL запускается из платформенно-зависимого приложения в операционной системе.
- Навигации, происходящие из API ярлыков приложений .
- Ссылки, проходящие через обработчики протоколов URL .
- Навигации, вызванные обработчиками файлов .
- Навигации, вызванные API Share Target .
- …и другие.
Декларативный захват ссылок — это предложение для свойства манифеста веб-приложения под названием "capture_links" , которое позволяет разработчикам декларативно определять, что должно произойти, когда браузеру предлагается перейти по URL-адресу, находящемуся в области навигации приложения, из контекста за пределами этой области. Это предложение не применяется, если пользователь уже находится в области навигации (например, если у пользователя открыта вкладка браузера, находящаяся в области навигации, и он нажимает на внутреннюю ссылку).
Некоторые особые условия, такие как щелчок средней кнопкой мыши по ссылке (или щелчок правой кнопкой мыши с последующим нажатием «Открыть в новой вкладке»), обычно не запускают функцию захвата ссылки. Не имеет значения, имеет ли ссылка target=_self или target=_blank , поэтому ссылки, нажатые в окне браузера (или окне другого PWA), будут открываться в PWA, даже если обычно они вызывают навигацию в пределах той же вкладки.
Предлагаемые варианты использования
Примеры сайтов, которые могут использовать этот API:
- PWA, которые хотят открывать окно, а не вкладку браузера, когда пользователь нажимает на ссылку. В среде рабочего стола часто имеет смысл открывать несколько окон приложений одновременно.
- Однооконные PWA, в которых разработчик предпочитает держать открытым только один экземпляр приложения в любой момент времени, а новые элементы навигации фокусируются на текущем экземпляре. Примеры использования:
- Приложения, для которых имеет смысл запустить только один экземпляр (например, музыкальный проигрыватель, игра).
- Приложения, включающие управление несколькими документами в одном экземпляре (например, реализованная с помощью HTML полоса вкладок).
Включение через about://flags
Чтобы поэкспериментировать с декларативным захватом ссылок локально, без исходного пробного токена, включите флаг #enable-desktop-pwas-link-capturing в about://flags .
Как использовать декларативный захват ссылок?
Разработчики могут декларативно определить, как следует захватывать ссылки, используя дополнительное поле манифеста веб-приложения "capture_links" . Оно принимает в качестве значения строку или массив строк. Если указан массив строк, пользовательский агент выбирает первый поддерживаемый элемент в списке, по умолчанию принимая значение "none" . Поддерживаются следующие значения:
-
"none"(по умолчанию): ссылки не захватываются; переход по ссылкам, ведущим в эту область PWA, осуществляется как обычно, без открытия окна PWA. -
"new-client": каждая нажатая ссылка открывает новое окно PWA по этому URL-адресу. -
"existing-client-navigate": Щелкнутая ссылка открывается в существующем окне PWA, если оно доступно, или в новом окне, если его нет. Если открыто несколько окон PWA, браузер может выбрать одно из них произвольно. Это похоже на"new-client"если в данный момент открыто ни одно окно. 🚨 Осторожно! Этот параметр потенциально приводит к потере данных, поскольку страницы могут быть перенаправлены в любой момент. Сайты должны знать, что они выбирают такое поведение, выбирая этот параметр. Этот параметр лучше всего подходит для сайтов, предназначенных только для чтения и не хранящих пользовательские данные в памяти, например, музыкальных проигрывателей. Если у страницы, с которой выполняется переход, есть событиеbeforeunload, пользователь увидит запрос до завершения навигации.
Демо
Демонстрация декларативного захвата ссылок на самом деле состоит из двух демонстраций, которые взаимодействуют друг с другом:
- Участок 1
- Участок 2
На скринкасте ниже показано, как они взаимодействуют. Они демонстрируют два разных поведения: "new-client" и "existing-client-navigate" . Обязательно протестируйте приложения в разных состояниях, запущенных во вкладке или в виде установленного PWA, чтобы увидеть разницу в поведении.
Безопасность и разрешения
Команда Chromium разработала и реализовала декларативный захват ссылок, используя основные принципы, изложенные в документе «Управление доступом к мощным функциям веб-платформы» , включая пользовательский контроль, прозрачность и эргономику. Этот API предоставляет сайтам новые дополнительные возможности управления. Во-первых, возможность автоматического открытия установленных приложений в окне. Это использует существующий пользовательский интерфейс, но позволяет сайту автоматически запускать его. Во-вторых, возможность фокусировать существующее окно на его собственном домене и вызывать событие, содержащее URL-адрес, по которому был сделан щелчок. Это позволяет сайту перенаправлять существующее окно на новую страницу, переопределяя стандартную HTML-навигацию.
Переход на API обработчика запуска
Пробный период использования API Declarative Link Capturing Origin истек 30 марта 2022 года для Chromium 97 и более ранних версий. В Chromium 98 и более поздних версиях он будет заменён набором новых функций и API , включая захват ссылок, активируемый пользователем, и API Launch Handler .
Захват ссылки
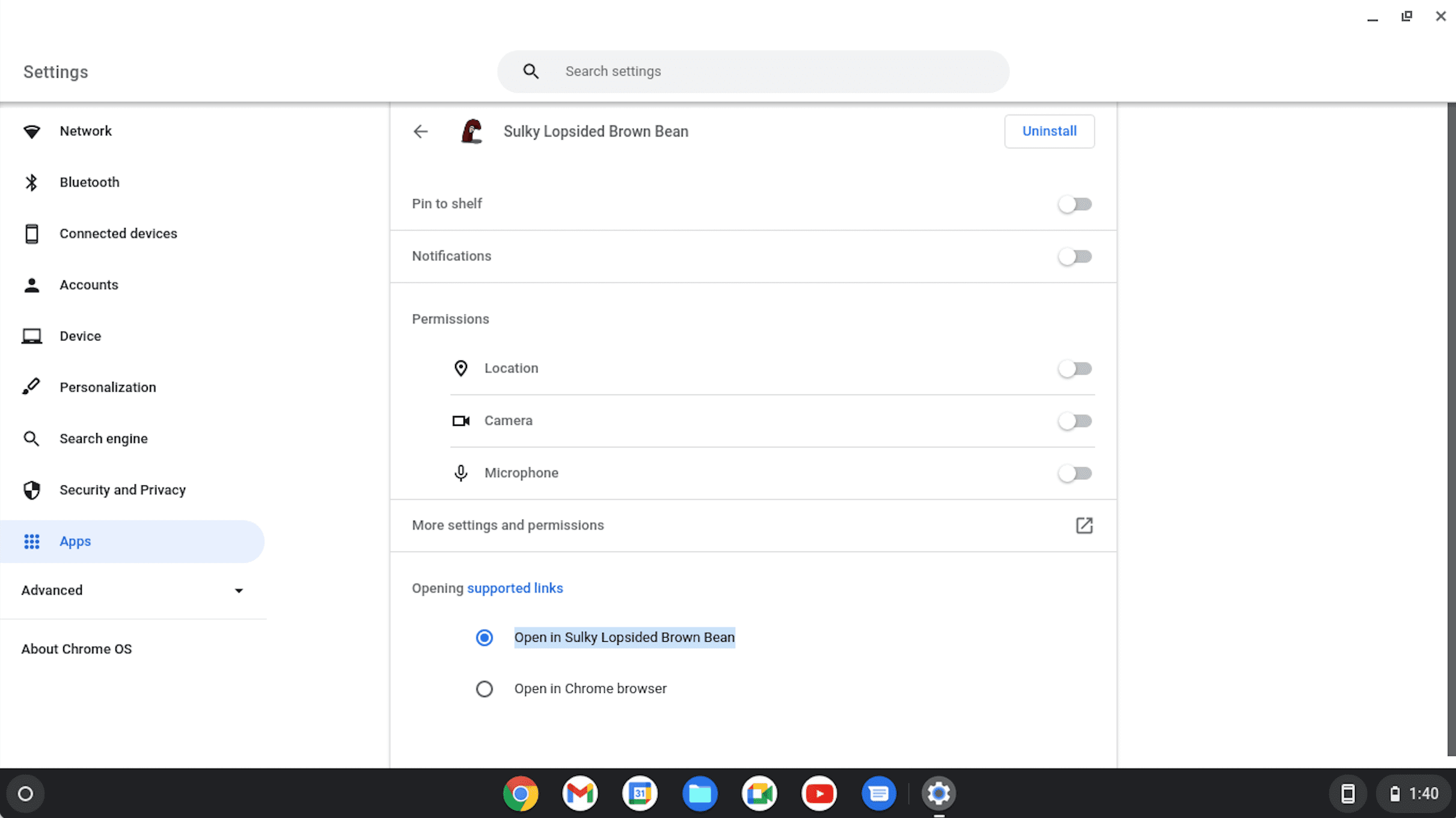
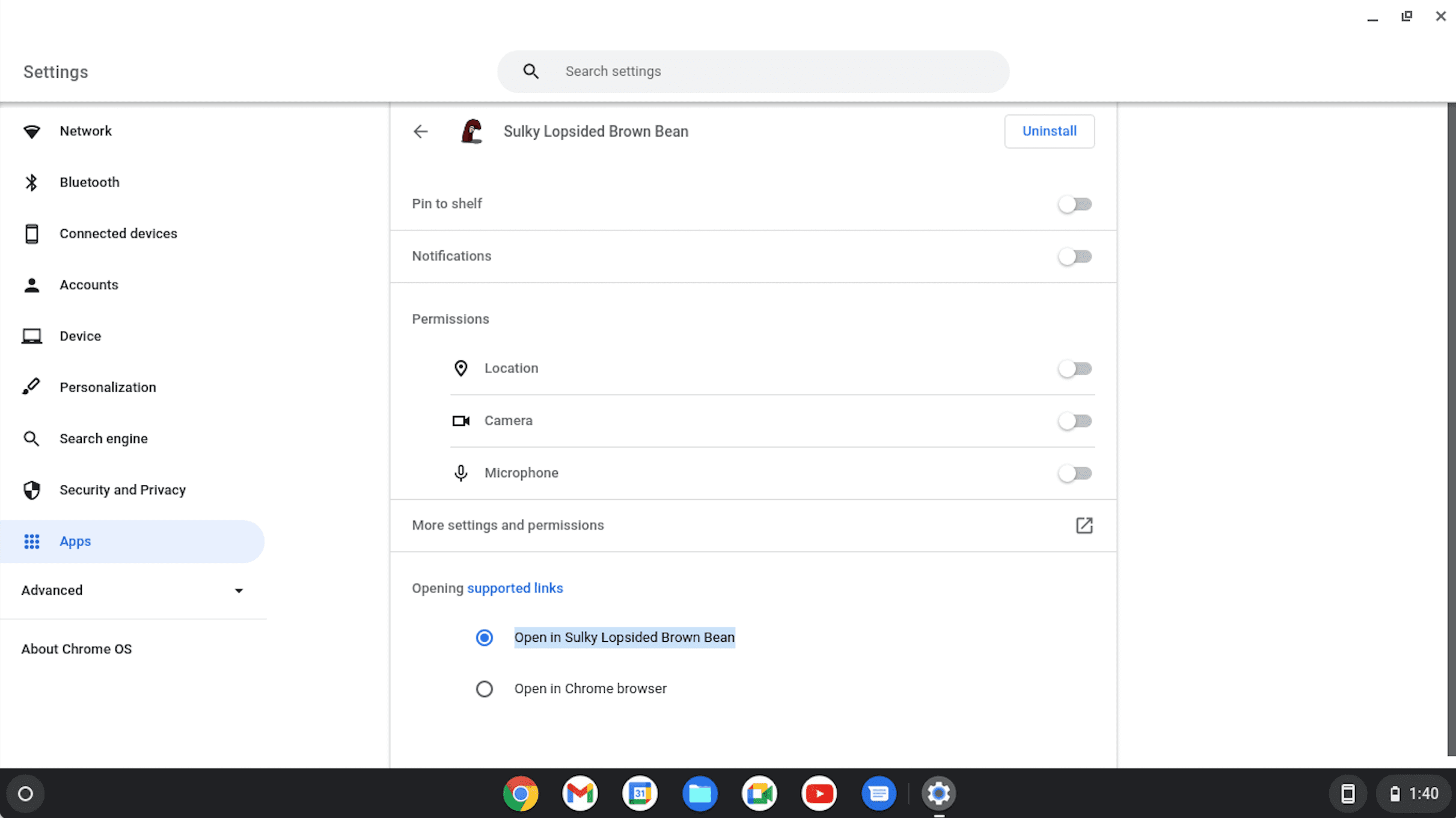
В Chromium 98 автоматический захват ссылок теперь осуществляется по желанию пользователя, а не предоставляется при установке веб-приложения. Чтобы включить захват ссылок, пользователю необходимо запустить установленное приложение из браузера, используя функцию «Открыть с помощью» , и выбрать «Запомнить мой выбор ».

Кроме того, пользователи могут включить или выключить захват ссылок для определенного веб-приложения на странице настроек управления приложениями.

На данный момент захват ссылок доступен только в ChromeOS; поддержка Windows, macOS и Linux находится в разработке.
API обработчика запуска
Управление входящей навигацией переносится в API обработчика запуска, который позволяет веб-приложениям решать, как запускать веб-приложение в различных ситуациях, таких как захват ссылки, передача цели или обработка файла и т. д. Чтобы перейти от API декларативного захвата ссылок к API обработчика запуска:
- Зарегистрируйте свой сайт для использования пробной версии Launch Handler Origin и поместите ключ пробной версии Origin в свое веб-приложение.
Добавьте запись
"launch_handler"в манифест вашего сайта.- Чтобы использовать
"capture_links": "new-client", добавьте:"launch_handler": { "route_to": "new-client" }. - Чтобы использовать
"capture_links": "existing-client-navigate", добавьте:"launch_handler": { "route_to": "existing-client-navigate" }. - Чтобы использовать
"capture_links": "existing-client-event"(который никогда не был реализован в пробной версии Declarative Link Capturing Origin), добавьте:"launch_handler": { "route_to": "existing-client-retain" }. С этой опцией страницы в области действия вашего приложения больше не будут автоматически переходить по ссылкам при захвате навигации. Для включения навигации необходимо обработатьLaunchParamsв JavaScript, вызвавwindow.launchQueue.setConsumer().
- Чтобы использовать
Поле capture_links и пробная регистрация источника декларативного захвата ссылок действительны до 30 марта 2022 года. Это гарантирует, что пользователи Chromium 97 и более ранних версий по-прежнему смогут запускать веб-приложение по захваченной ссылке.
Более подробную информацию можно найти в разделе Управление запуском вашего приложения .
Обратная связь
Команда Chromium хочет узнать о вашем опыте использования декларативного захвата ссылок.
Расскажите нам о дизайне API
Есть ли что-то в API, что работает не так, как вы ожидали? Или отсутствуют методы или свойства, необходимые для реализации вашей идеи? Есть вопросы или комментарии по модели безопасности? Отправьте запрос на спецификацию в соответствующий репозиторий GitHub или добавьте свои замечания к существующему запросу.
Сообщить о проблеме с реализацией
Нашли ошибку в реализации Chromium? Или реализация отличается от спецификации? Сообщите об ошибке на сайте new.crbug.com . Опишите её как можно подробнее, предоставьте простые инструкции по воспроизведению ошибки и введите UI>Browser>WebAppInstalls в поле « Компоненты ».
Показать поддержку API
Планируете ли вы использовать декларативный захват ссылок? Ваша публичная поддержка помогает команде Chromium расставлять приоритеты в функциях и показывает другим разработчикам браузеров, насколько важна их поддержка.
Отправьте твит @ChromiumDev , используя хэштег #DeclarativeLinkCapturing , и расскажите, где и как вы его используете.
Полезные ссылки
- Проект спецификации
- Объяснитель
- Ошибка хрома
- Намерение создать прототип
- Намерение экспериментировать
- Запись ChromeStatus
Благодарности
Метод декларативного захвата ссылок был разработан Мэттом Джиукой при участии Алана Каттера и Доминика Нг . API был реализован Аланом Каттером. Рецензентами статьи выступили Джо Медли , Мэтт Джиука, Алан Каттер и Шунья Шишидо . Изображение предоставлено Зулмаури Сааведрой на Unsplash .


