선언적 링크 캡처란 무엇인가요?
웹에서 링크를 클릭하면 때로는 기분 좋은 놀라움을 느낄 수 있습니다. 예를 들어 휴대기기에서 YouTube 웹페이지 링크를 클릭하면 YouTube iOS 또는 Android 앱이 설치되어 있는 경우 해당 앱이 열립니다. 하지만 데스크톱 컴퓨터에 YouTube PWA를 설치하고 링크를 클릭하면 브라우저 탭에서 열립니다.
하지만 더 복잡해집니다. 링크가 웹사이트가 아닌 Google 채팅 앱 중 하나에서 수신한 채팅 메시지에 표시되는 경우는 어떻게 되나요? 별도의 앱 창 개념이 있는 데스크톱 운영체제에서 앱이 이미 열려 있는 경우 링크를 클릭할 때마다 새 창이나 탭을 만들어야 하나요? 링크와 탐색을 캡처하는 방법은 다음과 같이 다양합니다.
- 다른 웹페이지에서 클릭한 링크
- URL이 운영체제의 플랫폼별 앱에서 실행됩니다.
- 앱 바로가기 API에서 시작된 탐색
- URL 프로토콜 핸들러를 통과하는 링크
- 파일 핸들러로 인해 발생하는 탐색입니다.
- Share Target API로 인해 발생한 탐색입니다.
- …기타
선언적 링크 캡처는 개발자가 탐색 범위 외부의 컨텍스트에서 브라우저가 애플리케이션의 탐색 범위 내에 있는 URL로 이동하도록 요청받을 때 어떤 일이 일어나야 하는지 선언적으로 결정할 수 있도록 하는 "capture_links"라는 웹 앱 매니페스트 속성에 관한 제안입니다. 사용자가 이미 탐색 범위 내에 있는 경우(예: 사용자가 범위 내에 있는 브라우저 탭을 열고 내부 링크를 클릭한 경우) 이 제안은 적용되지 않습니다.
링크를 가운데 클릭하거나 오른쪽 클릭한 다음 '새 탭에서 열기'를 선택하는 등의 특수한 조건은 일반적으로 링크 캡처 동작을 트리거하지 않습니다. 링크가 target=_self인지 target=_blank인지는 중요하지 않으므로 브라우저 창 (또는 다른 PWA의 창)에서 클릭한 링크는 일반적으로 동일한 탭 내에서 탐색을 유발하더라도 PWA에서 열립니다.
추천 사용 사례
이 API를 사용할 수 있는 사이트의 예는 다음과 같습니다.
- 사용자가 링크를 클릭할 때 브라우저 탭이 아닌 창을 열려는 PWA 데스크톱 환경에서는 한 번에 여러 애플리케이션 창을 열어 두는 것이 유용한 경우가 많습니다.
- 개발자가 언제든지 앱의 단일 인스턴스만 열어 두는 것을 선호하며 새 탐색이 기존 인스턴스에 포커스를 맞추는 단일 창 PWA 하위 사용 사례는 다음과 같습니다.
- 실행되는 인스턴스가 하나만 있는 것이 적합한 앱 (예: 음악 플레이어, 게임)
- 단일 인스턴스 내에 다중 문서 관리가 포함된 앱 (예: HTML로 구현된 탭 스트립)
about://flags를 통해 사용 설정
오리진 트라이얼 토큰 없이 로컬에서 선언적 링크 캡처를 실험하려면 about://flags에서 #enable-desktop-pwas-link-capturing 플래그를 사용 설정하세요.
선언적 링크 캡처를 사용하는 방법
개발자는 추가 웹 앱 매니페스트 필드 "capture_links"를 활용하여 링크가 캡처되는 방식을 선언적으로 결정할 수 있습니다. 문자열 또는 문자열 배열을 값으로 사용합니다. 문자열 배열이 제공되면 사용자 에이전트는 목록에서 지원되는 첫 번째 항목을 선택하며 기본값은 "none"입니다. 다음과 같은 값이 지원됩니다.
"none"(기본값): 링크 캡처가 없습니다. 이 PWA 범위로 연결되는 링크를 클릭하면 PWA 창을 열지 않고 정상적으로 탐색합니다."new-client": 클릭한 각 링크가 해당 URL에서 새 PWA 창을 엽니다."existing-client-navigate": 클릭한 링크는 기존 PWA 창(있는 경우) 또는 새 창(없는 경우)에서 열립니다. PWA 창이 두 개 이상 있는 경우 브라우저에서 임의로 하나를 선택할 수 있습니다. 현재 열려 있는 창이 없으면"new-client"와 같이 동작합니다. 🚨 주의하세요. 이 옵션은 페이지에서 임의로 이동할 수 있으므로 데이터 손실을 초래할 수 있습니다. 사이트는 이 옵션을 선택하면 이러한 동작을 선택하게 된다는 점을 알고 있어야 합니다. 이 옵션은 음악 플레이어와 같이 메모리에 사용자 데이터를 보유하지 않는 '읽기 전용' 사이트에 가장 적합합니다. 이동하려는 페이지에beforeunload이벤트가 있는 경우 사용자는 탐색이 완료되기 전에 메시지를 보게 됩니다.
데모
선언적 링크 캡처 데모는 실제로 함께 상호작용하는 두 개의 데모로 구성됩니다.
- 사이트 1
- 사이트 2
아래 스크린캐스트는 두 가지가 상호작용하는 방식을 보여줍니다. "new-client" 및 "existing-client-navigate"의 두 가지 동작을 보여줍니다. 탭에서 실행하거나 설치된 PWA로 실행하는 등 다양한 상태에서 앱을 테스트하여 동작의 차이를 확인하세요.
보안 및 권한
Chromium팀은 사용자 제어, 투명성, 인체 공학을 비롯해 강력한 웹 플랫폼 기능에 대한 액세스 제어에 정의된 핵심 원칙을 사용하여 선언적 링크 캡처를 설계하고 구현했습니다. 이 API를 사용하면 사이트에서 추가 제어 옵션을 사용할 수 있습니다. 첫 번째는 설치된 앱을 창에서 자동으로 열 수 있다는 것입니다. 기존 UI를 사용하지만 사이트에서 자동으로 트리거할 수 있습니다. 두 번째는 자체 도메인에서 기존 창에 포커스를 맞추고 클릭된 URL을 포함하는 이벤트를 실행하는 기능입니다. 이는 사이트가 기존 창을 새 페이지로 탐색하여 기본 HTML 탐색 흐름을 재정의할 수 있도록 하기 위한 것입니다.
Launch Handler API로 이전
Chromium 97 이하의 Declarative Link Capturing API 오리진 트라이얼이 2022년 3월 30일에 만료되었습니다. Chromium 98 이상에서는 사용자 사용 설정 링크 캡처 및 Launch Handler API를 포함하는 새로운 기능 및 API 세트로 대체됩니다.
링크 캡처
Chromium 98에서는 자동 링크 캡처가 설치 시 웹 앱에 부여되는 것이 아니라 사용자가 선택하는 동작이 되었습니다. 링크 캡처를 사용 설정하려면 사용자가 다음으로 열기를 사용하여 브라우저에서 설치된 앱을 실행하고 선택사항 기억을 선택해야 합니다.

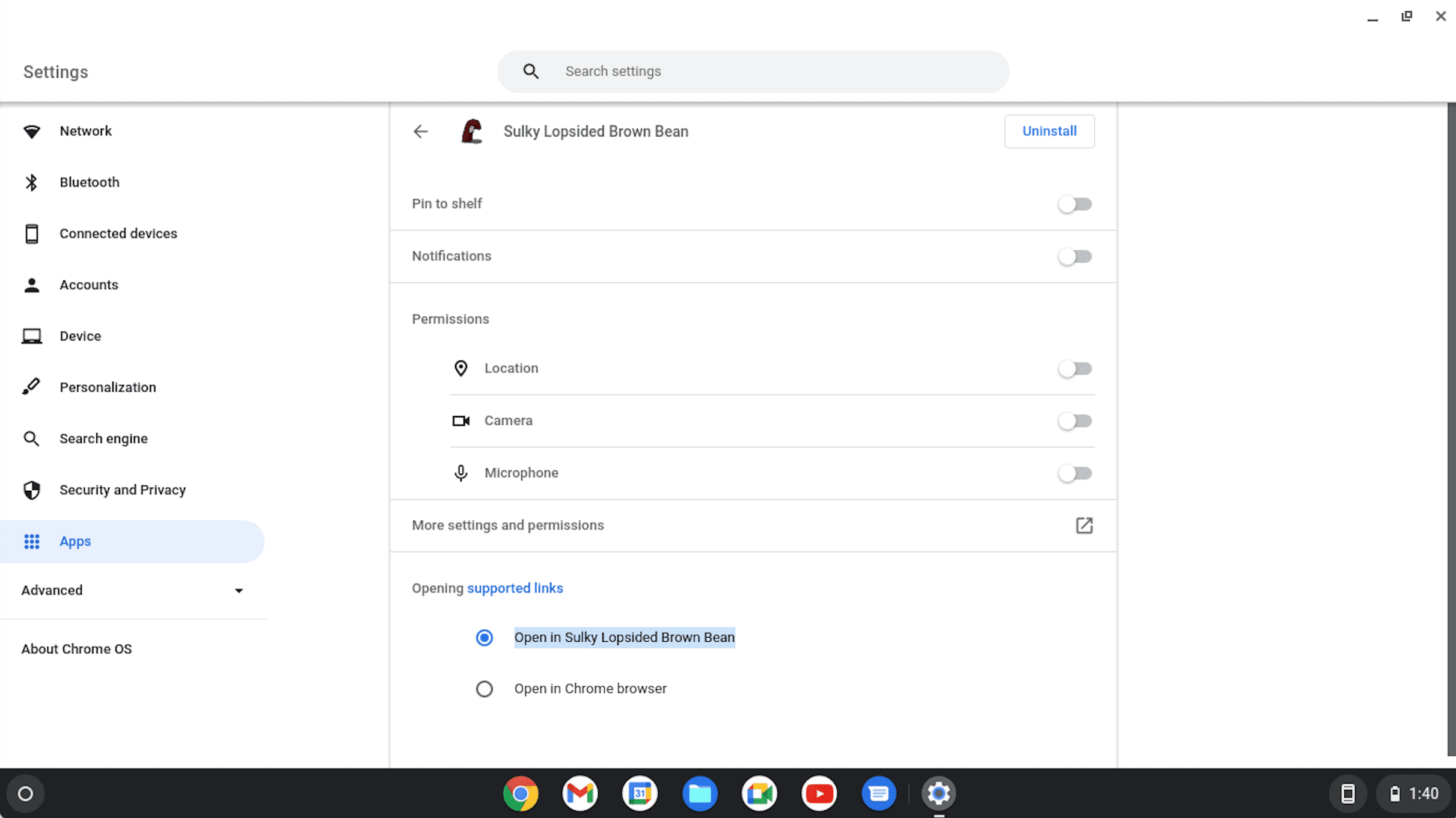
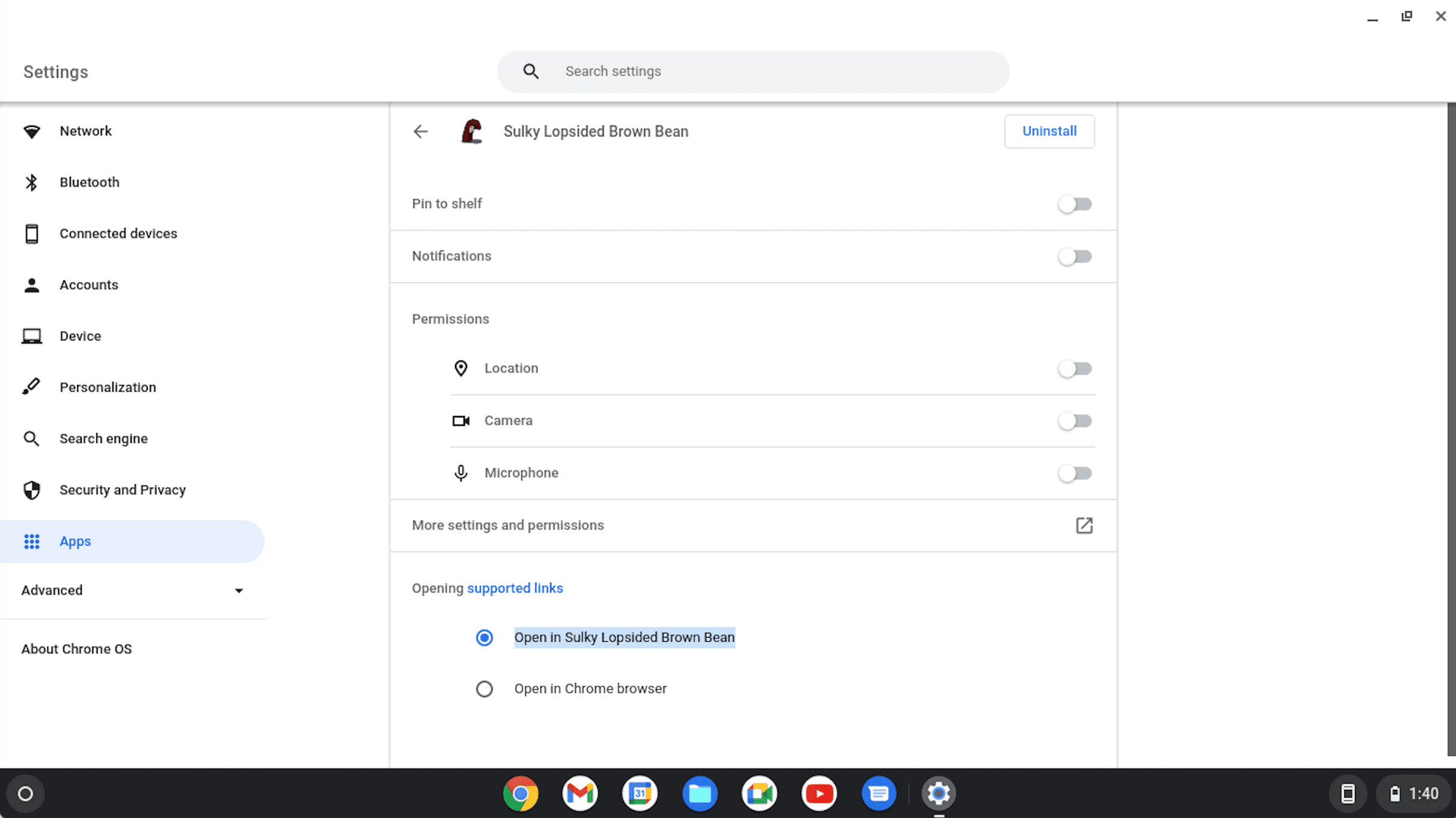
또는 사용자가 앱 관리 설정 페이지에서 특정 웹 앱의 링크 캡처를 사용 설정하거나 사용 중지할 수 있습니다.

링크 캡처는 현재 ChromeOS 전용 기능이며 Windows, macOS, Linux 지원은 진행 중입니다.
Launch Handler API
수신 탐색 제어가 Launch Handler API로 이전되어 웹 앱이 링크 캡처, 공유 타겟, 파일 처리 등 다양한 상황에서 웹 앱이 실행되는 방식을 결정할 수 있습니다. 선언적 링크 캡처 API에서 Launch Handler API로 이전하려면 다음 단계를 따르세요.
- Launch Handler 오리진 트라이얼에 사이트를 등록하고 오리진 트라이얼 키를 웹 앱에 배치합니다.
사이트의 매니페스트에
"launch_handler"항목을 추가합니다."capture_links": "new-client"을 사용하려면"launch_handler": { "route_to": "new-client" }을 추가하세요."capture_links": "existing-client-navigate"를 사용하려면"launch_handler": { "route_to": "existing-client-navigate" }을 추가하세요."capture_links": "existing-client-event"(선언적 링크 캡처 오리진 트라이얼에서 구현된 적이 없음)를 사용하려면"launch_handler": { "route_to": "existing-client-retain" }를 추가하세요. 이 옵션을 사용하면 링크 탐색이 포착될 때 앱 범위의 페이지가 더 이상 자동으로 탐색되지 않습니다. 탐색을 사용 설정하려면window.launchQueue.setConsumer()를 호출하여 JavaScript에서LaunchParams를 처리해야 합니다.
capture_links 필드와 선언적 링크 캡처 오리진 트라이얼 등록은 2022년 3월 30일까지 유효합니다. 이렇게 하면 Chromium 97 이하의 사용자가 캡처된 링크에서 웹 앱을 계속 실행할 수 있습니다.
자세한 내용은 앱 실행 방식 관리를 참고하세요.
의견
Chromium팀은 선언적 링크 캡처에 관한 여러분의 경험을 듣고 싶습니다.
API 설계에 대해 알려주세요.
API가 예상대로 작동하지 않는 부분이 있나요? 아이디어를 구현하는 데 필요한 메서드나 속성이 누락되어 있나요? 보안 모델에 관해 궁금한 점이나 의견이 있으신가요? 해당 GitHub 저장소에 사양 문제를 제출하거나 기존 문제에 의견을 추가하세요.
구현 문제 신고
Chromium 구현에서 버그를 발견하셨나요? 아니면 구현이 사양과 다른가요?
new.crbug.com에서 버그를 신고합니다. 최대한 많은 세부정보와 재현을 위한 간단한 안내를 포함하고 구성요소 상자에 UI>Browser>WebAppInstalls를 입력합니다.
API 지원 표시
선언적 링크 캡처를 사용할 계획인가요? 공개 지원은 Chromium팀이 기능의 우선순위를 정하는 데 도움이 되며 다른 브라우저 공급업체에 이러한 기능을 지원하는 것이 얼마나 중요한지 보여줍니다.
#DeclarativeLinkCapturing 해시태그를 사용하여 @ChromiumDev에 트윗을 보내 어디에서 어떻게 사용하고 있는지 알려주세요.
유용한 링크
감사의 말씀
선언적 링크 캡처는 Alan Cutter와 Dominick Ng의 의견을 받아 Matt Giuca가 명시했습니다. 이 API는 Alan Cutter가 구현했습니다. 이 도움말은 조 메들리, 매트 주카, 앨런 커터, 슈냐 시시도가 검토했습니다. Unsplash의 Zulmaury Saavedra가 촬영한 히어로 이미지


