Che cos'è l'acquisizione dichiarativa dei link?
A volte fare clic sui link sul web può essere una piacevole sorpresa. Ad esempio, se fai clic su un link a una pagina web di YouTube su un dispositivo mobile, si apre l'app YouTube per iOS o Android, se è installata. Tuttavia, quando installi la PWA di YouTube su un computer e fai clic su un link, questo si apre in una scheda del browser.
Ma la situazione si complica. Cosa succede se il link non viene visualizzato in un sito web, ma in un messaggio di chat che ricevi in una delle app di chat di Google? Sui sistemi operativi desktop, che hanno la nozione di finestre dell'app separate, se l'app è già aperta, deve essere creata una nuova finestra o scheda per ogni clic sul link? Se ci pensi, esistono molti modi per acquisire link e navigazioni, inclusi, a titolo esemplificativo:
- Link cliccati da altre pagine web.
- L'URL viene avviato da un'app specifica della piattaforma nel sistema operativo.
- Navigazioni provenienti dall'API App Shortcuts.
- Link che passano attraverso i gestori di protocollo URL.
- Navigazioni causate dai gestori di file.
- Navigazioni causate dall'API Share Target.
- …e altri.
L'acquisizione dichiarativa dei link è una proposta per una proprietà del manifest dell'app web chiamata "capture_links"
che consente agli sviluppatori di determinare in modo dichiarativo cosa deve accadere quando al browser viene chiesto di
passare a un URL che rientra nell'ambito di navigazione dell'applicazione, da un contesto esterno all'ambito di navigazione. Questa proposta non si applica se l'utente si trova già nell'ambito di navigazione
(ad esempio, se l'utente ha una scheda del browser aperta che rientra nell'ambito e fa clic su un link interno).
Alcune condizioni speciali, come il clic centrale su un link (o il clic con il tasto destro del mouse e poi "Apri in una nuova scheda"),
in genere non attivano il comportamento di acquisizione dei link. Non importa se un link è target=_self o
target=_blank, quindi i link su cui si fa clic in una finestra del browser (o in una finestra di un'altra
PWA) vengono aperti nella PWA anche se normalmente causerebbero una navigazione all'interno della stessa scheda.
Casi d'uso suggeriti
Ecco alcuni esempi di siti che potrebbero utilizzare questa API:
- Le PWA che vogliono aprire una finestra, anziché una scheda del browser, quando l'utente fa clic su un link che le riguarda. In un ambiente desktop, spesso è utile avere più finestre di applicazioni aperte contemporaneamente.
- PWA a finestra singola in cui lo sviluppatore preferisce avere una sola istanza dell'app aperta in qualsiasi momento, con nuove navigazioni che si concentrano sull'istanza esistente. I casi d'uso secondari includono:
- App per le quali è opportuno avere una sola istanza in esecuzione (ad es. un lettore musicale, un gioco).
- App che includono la gestione di più documenti all'interno di una singola istanza (ad es. una barra delle schede implementata in HTML).
Attivazione tramite about://flags
Per sperimentare l'acquisizione dichiarativa dei link localmente, senza un token di prova dell'origine, attiva il
flag #enable-desktop-pwas-link-capturing in about://flags.
Come utilizzare l'acquisizione dichiarativa dei link?
Gli sviluppatori possono determinare in modo dichiarativo come devono essere acquisiti i link sfruttando il campo aggiuntivo del manifest dell'app web "capture_links". Accetta una stringa o un array di stringhe come valore. Se viene fornito un
array di stringhe, lo user agent sceglie il primo elemento supportato nell'elenco, impostando
come predefinito "none". Sono supportati i seguenti valori:
"none"(impostazione predefinita): nessun acquisizione dei link; i link su cui viene fatto clic che portano a questo ambito PWA vengono aperti come di consueto senza aprire una finestra PWA."new-client": ogni link su cui viene fatto clic apre una nuova finestra PWA all'URL."existing-client-navigate": il link su cui è stato fatto clic si apre in una finestra PWA esistente, se disponibile, o in una nuova finestra in caso contrario. Se esistono più finestre PWA, il browser potrebbe sceglierne una in modo arbitrario. Si comporta come"new-client"se non è aperta alcuna finestra. 🚨 Attenzione! Questa opzione può potenzialmente causare la perdita di dati, in quanto le pagine possono essere abbandonate in modo arbitrario. I siti devono essere consapevoli di attivare questo comportamento scegliendo questa opzione. Questa opzione è ideale per i siti "di sola lettura" che non memorizzano i dati degli utenti, come i lettori musicali. Se la pagina da cui si esce ha un eventobeforeunload, l'utente vedrà il prompt prima del completamento della navigazione.
Demo
La demo per l'acquisizione dichiarativa dei link è in realtà composta da due demo che interagiscono tra loro:
- Sito 1
- Sito 2
Il screencast di seguito mostra come interagiscono. Mostrano due comportamenti diversi, "new-client"
e "existing-client-navigate". Assicurati di testare le app in stati diversi, eseguendole in una scheda o
come PWA installata, per vedere la differenza di comportamento.
Sicurezza e autorizzazioni
Il team di Chromium ha progettato e implementato l'acquisizione dichiarativa dei link utilizzando i principi fondamentali definiti in Controlling Access to Powerful Web Platform Features, tra cui controllo utente, trasparenza ed ergonomia. Questa API consente ai siti nuove opzioni di controllo aggiuntive. Innanzitutto, la possibilità di aprire automaticamente le app installate in una finestra. Utilizza l'interfaccia utente esistente, ma consente al sito di attivarla automaticamente. In secondo luogo, la possibilità di concentrare una finestra esistente sul proprio dominio e attivare un evento contenente l'URL su cui è stato fatto clic. Lo scopo è consentire al sito di navigare in una finestra esistente fino a una nuova pagina, sostituendo il flusso di navigazione HTML predefinito.
Eseguire la migrazione all'API Launch Handler
La prova dell'origine dell'API Declarative Link Capturing è scaduta il 30 marzo 2022 per Chromium 97 e versioni precedenti. Verrà sostituita da un insieme di nuove funzionalità e API in Chromium 98 e versioni successive, che include l'acquisizione di link abilitata dall'utente e l'API Launch Handler.
Acquisizione dei link
In Chromium 98, l'acquisizione automatica dei link è ora un comportamento di attivazione da parte dell'utente anziché concesso al momento dell'installazione a un'app web. Per attivare l'acquisizione dei link, un utente deve avviare un'app installata dal browser utilizzando Apri con e scegliere Ricorda la mia scelta.

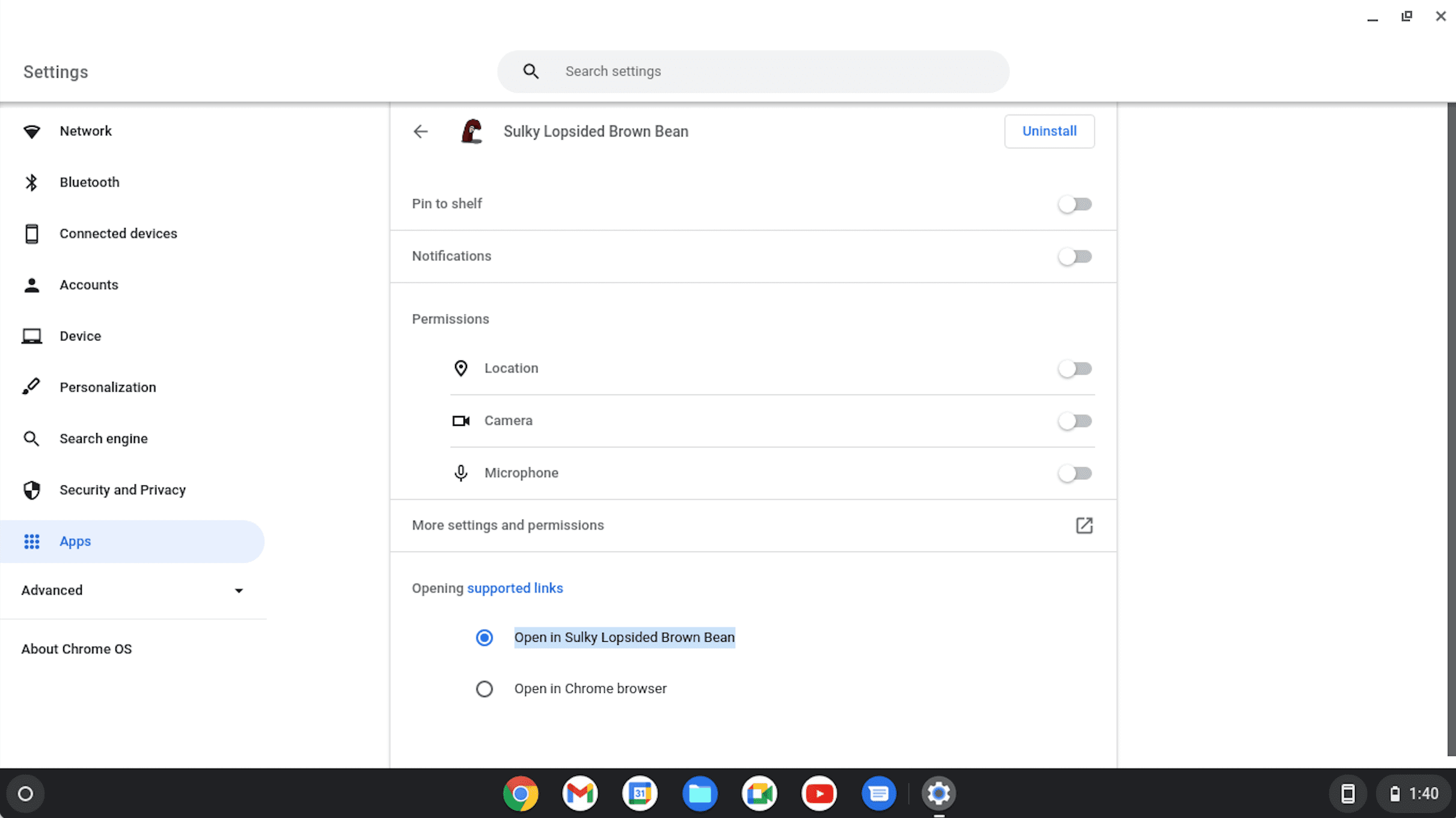
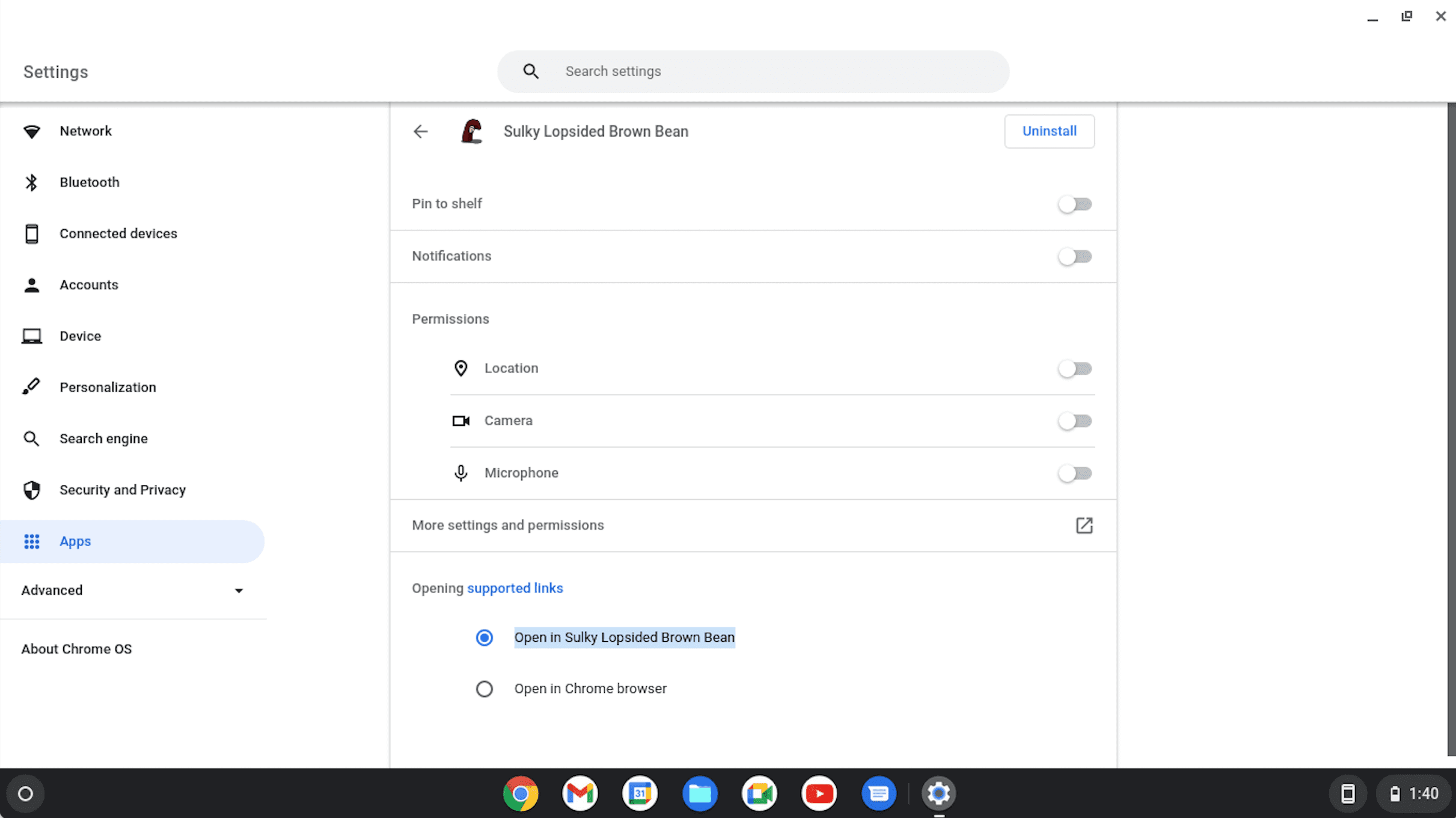
In alternativa, gli utenti possono attivare o disattivare l'acquisizione dei link per un'app web specifica nella pagina delle impostazioni di gestione delle app.

Per il momento, l'acquisizione dei link è una funzionalità esclusiva di ChromeOS. Il supporto per Windows, macOS e Linux è in corso.
API Launch Handler
Il controllo di una navigazione in entrata viene eseguito tramite l'API Launch Handler, che consente alle app web di decidere come avviare un'app web in varie situazioni, ad esempio acquisizione di link, destinazione di condivisione o gestione di file e così via. Per eseguire la migrazione dall'API Declarative Link Capturing all'API Launch Handler:
- Registra il tuo sito per la prova dell'origine di Launch Handler e inserisci la chiave di prova dell'origine nella tua app web.
Aggiungi una voce
"launch_handler"al manifest del tuo sito.- Per utilizzare
"capture_links": "new-client", aggiungi:"launch_handler": { "route_to": "new-client" }. - Per utilizzare
"capture_links": "existing-client-navigate", aggiungi:"launch_handler": { "route_to": "existing-client-navigate" }. - Per utilizzare
"capture_links": "existing-client-event"(che non è mai stato implementato nella prova dell'origine di acquisizione dichiarativa dei link), aggiungi:"launch_handler": { "route_to": "existing-client-retain" }. Con questa opzione, le pagine nell'ambito dell'app non verranno più navigate automaticamente quando viene acquisita una navigazione tramite link. Devi gestireLaunchParamsin JavaScript chiamandowindow.launchQueue.setConsumer()per attivare la navigazione.
- Per utilizzare
Il campo capture_links e la registrazione alla prova dell'origine di acquisizione dichiarativa dei link sono validi fino al
30 marzo 2022. In questo modo, gli utenti di Chromium 97 e versioni precedenti possono comunque avviare l'app web da un link acquisito.
Per maggiori dettagli, consulta Controllare l'avvio dell'app.
Feedback
Il team di Chromium vuole conoscere la tua esperienza con l'acquisizione dichiarativa dei link.
Descrivi la progettazione dell'API
C'è qualcosa nell'API che non funziona come previsto? Oppure mancano metodi o proprietà che ti servono per implementare la tua idea? Hai una domanda o un commento sul modello di sicurezza? Segnala un problema relativo alle specifiche nel repository GitHub corrispondente o aggiungi i tuoi commenti a un problema esistente.
Segnalare un problema relativo all'implementazione
Hai trovato un bug nell'implementazione di Chromium? L'implementazione è diversa dalla specifica?
Segnala un bug all'indirizzo new.crbug.com. Assicurati di includere il maggior numero possibile di dettagli,
istruzioni semplici per la riproduzione e inserisci UI>Browser>WebAppInstalls nella casella Componenti.
Mostra il tuo sostegno all'API
Hai intenzione di utilizzare l'acquisizione dichiarativa dei link? Il tuo supporto pubblico aiuta il team di Chromium a dare la priorità alle funzionalità e mostra ad altri fornitori di browser quanto sia fondamentale supportarle.
Invia un tweet a @ChromiumDev utilizzando l'hashtag
#DeclarativeLinkCapturing
e facci sapere dove e come lo utilizzi.
Link utili
- Spec draft
- Explainer
- Bug di Chromium
- Intent to Prototype
- Intenzione di sperimentare
- Voce di ChromeStatus
Ringraziamenti
L'acquisizione dichiarativa dei link è stata specificata da Matt Giuca con il contributo di Alan Cutter e Dominick Ng. L'API è stata implementata da Alan Cutter. Questo articolo è stato rivisto da Joe Medley, Matt Giuca, Alan Cutter e Shunya Shishido. Immagine hero di Zulmaury Saavedra su Unsplash.


