什麼是宣告式連結擷取?
點選網頁上的連結有時會帶來驚喜,舉例來說,如果使用者在行動裝置上點選連結至 YouTube 的網頁,系統會開啟 YouTube iOS 或 Android 應用程式 (如果已安裝)。不過,如果你在電腦上安裝 YouTube PWA,並點選連結,連結會在瀏覽器分頁中開啟。
但情況會變得更複雜。如果連結並未出現在網站中,而是出現在您在 Google 即時通訊應用程式中收到的即時通訊訊息中,該怎麼辦?在具有獨立應用程式視窗概念的電腦作業系統上,如果應用程式已開啟,是否應為每個連結點擊建立新視窗或分頁?想想看,擷取連結和導覽的方式有很多種,包括但不限於:
- 點選其他網頁上的連結。
- 網址會從作業系統中特定平台的應用程式啟動。
- 來自 App Shortcuts API 的導覽。
- 經過網址通訊協定處理常式的連結。
- 由檔案處理常式所造成的導覽。
- 由 Share Target API 觸發的導覽。
- … 等等。
宣告式連結擷取是針對名為 "capture_links" 的網路應用程式資訊清單屬性提出的建議,可讓開發人員在瀏覽器從位於導覽範圍以外的內容中,要求導覽至應用程式導覽範圍內的網址時,以宣告方式決定應執行的動作。如果使用者已在導覽範圍內 (例如使用者已開啟位於範圍內的瀏覽器分頁,並點選內部連結),則不需採用這項建議。
某些特殊情況 (例如按住連結 (或按一下滑鼠右鍵,然後點選「在新的分頁中開啟」) 時) 通常不會觸發連結擷取行為。連結是否為 target=_self 或 target=_blank 並不重要,因此在瀏覽器視窗 (或其他 PWA 的視窗) 中點選的連結,即使通常會在同一個分頁中導覽,也會在 PWA 中開啟。
建議用途
以下是可能會使用這個 API 的網站:
- 使用者點選連結時,想開啟視窗而非瀏覽器分頁的 PWA。在桌面環境中,同時開啟多個應用程式視窗通常是合理的做法。
- 單一視窗 PWA,開發人員偏好在任何時間點只開啟單一應用程式執行個體,並將新的導覽畫面聚焦於現有執行個體。子用途包括:
- 應用程式只需執行一個執行個體 (例如音樂播放器、遊戲)。
- 在單一例項中包含多個文件管理功能的應用程式 (例如以 HTML 實作的分頁列)。
透過 about://flags 啟用
如要在本機測試宣告式連結擷取功能,而不需要來源試用權杖,請在 about://flags 中啟用 #enable-desktop-pwas-link-capturing 標記。
如何使用宣告式連結擷取功能?
開發人員可以利用額外的網頁應用程式資訊清單欄位 "capture_links",以宣告方式決定如何擷取連結。它會使用字串或字串陣列做為值。如果提供字串陣列,使用者代理程式會選擇清單中第一個支援的項目,預設為 "none"。支援下列值:
"none"(預設值):不擷取連結;點選連結後會導向這個 PWA 範圍,並以正常方式導覽,不會開啟 PWA 視窗。"new-client":每個點選的連結都會在該網址開啟新的 PWA 視窗。"existing-client-navigate":點選的連結會在現有的 PWA 視窗中開啟 (如果有),或是在新視窗中開啟 (如果沒有)。如果有多個 PWA 視窗,瀏覽器可能會任意選擇其中一個。如果目前沒有開啟任何視窗,這項設定的運作方式會與"new-client"相同。🚨 小心!這個選項可能會導致資料遺失,因為使用者可以任意離開網頁。網站應瞭解,選擇這個選項即表示選擇採用這類行為。這個選項最適合用於「只讀」網站,也就是不會在記憶體中儲存使用者資料的網站,例如音樂播放器。如果要離開的網頁有beforeunload事件,使用者會在導覽完成前看到提示。
示範
宣告式連結擷取的示範其實包含兩個互動示範:
下方的螢幕錄影檔顯示這兩者如何互動。它們會顯示兩種不同的行為,"new-client" 和 "existing-client-navigate"。請務必在不同的狀態下測試應用程式,例如在分頁中執行或以已安裝的 PWA 執行,以便查看行為的差異。
安全性和權限
Chromium 團隊根據「控制強大網路平台功能的存取權」一文中定義的核心原則,設計並實作宣告式連結擷取功能,包括使用者控制、資訊公開和人體工學。這個 API 可讓網站使用新的額外控制選項。首先,您可以在視窗中自動開啟已安裝的應用程式。這項功能會使用現有的 UI,但讓網站自動觸發。第二,可將現有視窗聚焦在其網域上,並觸發包含點選網址的事件。這項設定可讓網站將現有視窗導向至新頁面,覆寫預設的 HTML 導覽流程。
遷移至 Launch Handler API
宣告式連結擷取 API 來源試用:Chromium 97 以下版本於 2022 年 3 月 30 日到期。在 Chromium 98 以上版本中,這項功能將由一組新功能和 API取代,其中包括使用者啟用的連結擷取功能和 Launch Handler API。
連結擷取
在 Chromium 98 中,自動連結擷取功能現在是使用者選擇加入的行為,而非在安裝時授予網頁應用程式。如要啟用連結擷取功能,使用者必須透過瀏覽器使用「Open with」,然後選擇「Remember my choice」,才能啟動已安裝的應用程式。

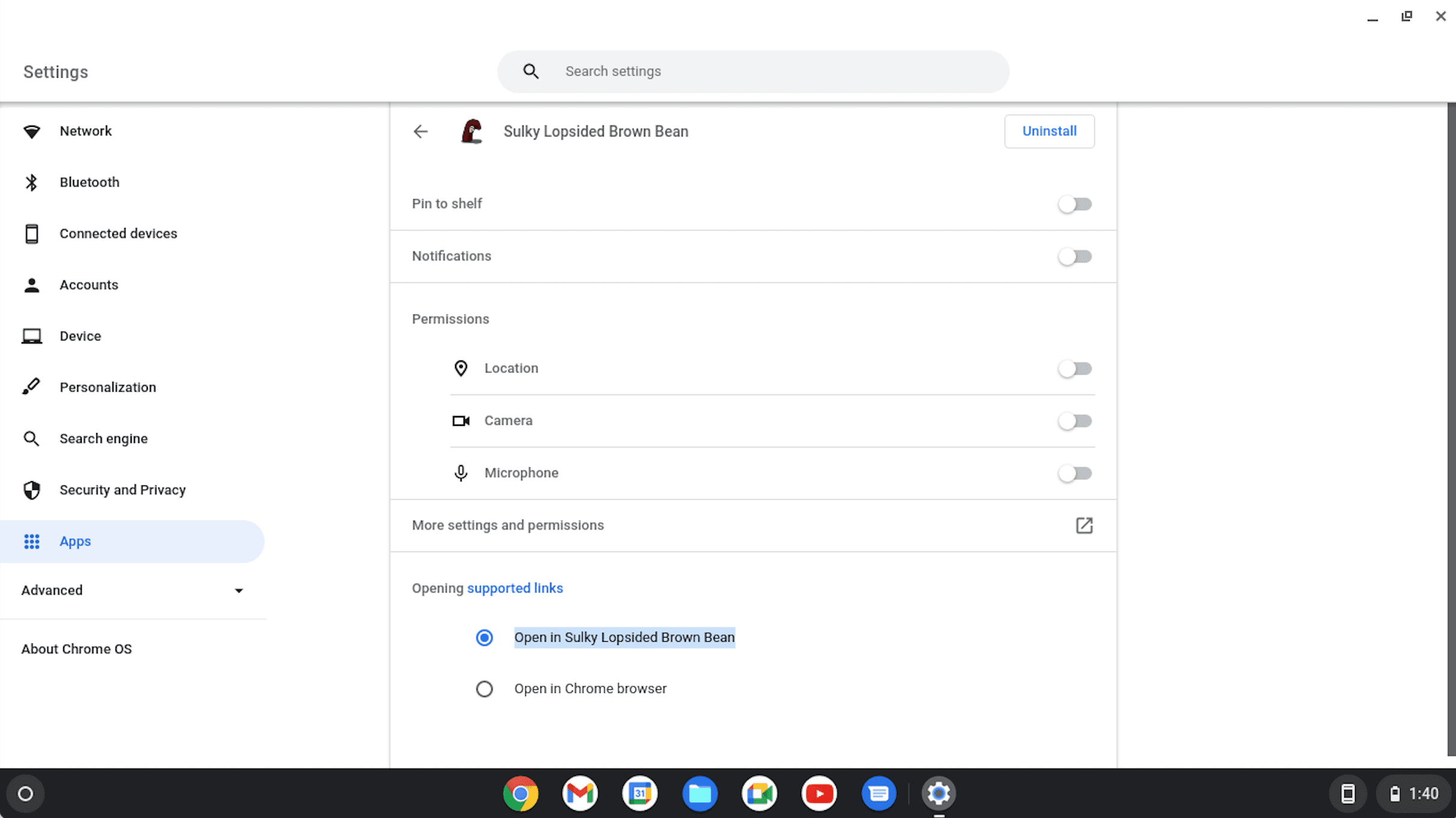
或者,使用者也可以在應用程式管理設定頁面中,為特定網頁應用程式開啟或關閉連結擷取功能。

目前只有 ChromeOS 支援擷取連結功能,我們正在為 Windows、macOS 和 Linux 提供這項功能。
Launch Handler API
針對傳入導覽的控制項已遷移至 Launch Handler API,讓網頁應用程式可決定在各種情況下 (例如連結擷取、分享目標或檔案處理等) 啟動網頁應用程式的方式。如要從宣告式連結擷取 API 遷移至 Launch Handler API,請按照下列步驟操作:
- 為您的網站註冊啟動程序處理常式來源試用版,並將來源試用版金鑰放入網頁應用程式。
在網站的資訊清單中加入
"launch_handler"項目。- 如要使用
"capture_links": "new-client",請新增:"launch_handler": { "route_to": "new-client" }。 - 如要使用
"capture_links": "existing-client-navigate",請新增:"launch_handler": { "route_to": "existing-client-navigate" }。 - 如要使用
"capture_links": "existing-client-event"(從未在宣告式連結擷取來源測試中實作),請新增:"launch_handler": { "route_to": "existing-client-retain" }。選取這個選項後,當連結導覽畫面擷取時,應用程式範圍中的頁面就不會自動導覽。您必須呼叫window.launchQueue.setConsumer()才能啟用導覽功能,進而處理 JavaScript 中的LaunchParams。
- 如要使用
capture_links 欄位和宣告式連結擷取來源試用註冊功能的有效期限為 2022 年 3 月 30 日。這可確保使用 Chromium 97 以下版本的使用者仍可透過擷取的連結啟動網頁應用程式。
詳情請參閱「控管應用程式的啟動方式」。
意見回饋
Chromium 團隊希望瞭解您對宣告式連結擷取功能的使用體驗。
請說明 API 設計
API 是否有任何功能無法正常運作?或者,您是否缺少實作想法所需的方法或屬性?對於安全性模型有任何問題或意見嗎?在對應的 GitHub 存放區中提出規格問題,或在現有問題中加入您的想法。
回報導入問題
您是否發現 Chromium 實作項目有錯誤?或者實作方式與規格不同?請前往 new.crbug.com 回報錯誤。請務必盡可能提供詳細資訊,並在「Components」方塊中輸入 UI>Browser>WebAppInstalls,以便重現問題。Glitch 可讓您輕鬆快速地分享重現內容。
顯示 API 支援
您是否打算使用宣告式連結擷取功能?您公開表示的支持,有助於 Chromium 團隊將功能列為優先,並向其他瀏覽器供應商顯示,支援這些功能的重要性。
使用主題標記 #DeclarativeLinkCapturing 發送推文給 @ChromiumDev,告訴我們你在何處使用這項功能,以及使用方式。
實用連結
特別銘謝
陳述式連結擷取功能是由 Matt Giuca 指定,並參考了 Alan Cutter 和 Dominick Ng 的意見。這個 API 是由 Alan Cutter 實作。本文由 Joe Medley、Matt Giuca、Alan Cutter 和 Shunya Shishido 審查。主頁橫幅圖片由 Zulmaury Saavedra 在 Unsplash 上提供。


