Apa yang dimaksud dengan Pengambilan Link Deklaratif?
Mengklik link di web terkadang bisa menjadi kejutan yang menyenangkan. Misalnya, mengklik link halaman web ke YouTube di perangkat seluler akan membuka aplikasi YouTube iOS atau Android, jika aplikasi tersebut diinstal. Namun, saat Anda menginstal PWA YouTube di komputer desktop dan mengklik link, link akan terbuka di tab browser.
Namun, hal ini menjadi lebih rumit. Bagaimana jika link muncul bukan di situs, tetapi dalam pesan chat yang Anda terima di salah satu aplikasi chat Google? Pada sistem operasi desktop, yang memiliki konsep jendela aplikasi terpisah, jika aplikasi sudah terbuka, apakah jendela atau tab baru harus dibuat untuk setiap klik link? Jika dipikir-pikir, ada banyak cara link dan navigasi dapat diperoleh, termasuk, tetapi tidak terbatas pada, hal berikut:
- Mengklik link dari halaman web lain.
- URL diluncurkan dari aplikasi khusus platform di sistem operasi.
- Navigasi yang berasal dari App Shortcuts API.
- Link yang melalui pengendali protokol URL.
- Navigasi yang disebabkan oleh handler file.
- Navigasi yang disebabkan oleh Share Target API.
- …dan lainnya.
Pengambilan Link Deklaratif adalah proposal untuk properti manifes aplikasi web yang disebut "capture_links"
yang memungkinkan developer menentukan secara deklaratif apa yang harus terjadi saat browser diminta untuk
membuka URL yang berada dalam cakupan navigasi aplikasi, dari konteks di luar
cakupan navigasi. Usulan ini tidak berlaku jika pengguna sudah berada dalam cakupan navigasi
(misalnya, jika pengguna membuka tab browser yang berada dalam cakupan, dan mengklik link
internal).
Beberapa kondisi khusus seperti mengklik link dengan tombol tengah (atau mengklik kanan, lalu "buka di tab baru")
biasanya tidak akan memicu perilaku pengambilan link. Apakah link target=_self atau
target=_blank tidak masalah, sehingga link yang diklik di jendela browser (atau jendela PWA lain) akan dibuka di PWA meskipun biasanya akan menyebabkan navigasi dalam tab yang sama.
Kasus penggunaan yang disarankan
Contoh situs yang dapat menggunakan API ini meliputi:
- PWA yang ingin membuka jendela, bukan tab browser, saat pengguna mengklik link ke PWA tersebut. Di lingkungan desktop, sering kali lebih baik membuka beberapa jendela aplikasi sekaligus.
- PWA jendela tunggal yang developernya lebih memilih hanya membuka satu instance aplikasi kapan saja, dengan navigasi baru yang memfokuskan instance yang ada. Sub-kasus penggunaan mencakup:
- Aplikasi yang sebaiknya hanya menjalankan satu instance (misalnya, pemutar musik, game).
- Aplikasi yang menyertakan pengelolaan multi-dokumen dalam satu instance (misalnya, tab strip yang diimplementasikan HTML).
Mengaktifkan melalui about://flags
Untuk bereksperimen dengan Pengambilan Link Deklaratif secara lokal, tanpa token uji coba origin, aktifkan tanda #enable-desktop-pwas-link-capturing di about://flags.
Bagaimana cara menggunakan Pengambilan Link Deklaratif?
Developer dapat menentukan secara deklaratif cara link harus diambil dengan memanfaatkan kolom manifes aplikasi web
tambahan "capture_links". Properti ini menggunakan string atau array string sebagai nilainya. Jika
array string diberikan, agen pengguna akan memilih item pertama yang didukung dalam daftar, dengan nilai default
"none". Nilai-nilai berikut didukung:
"none"(default): Tidak ada pengambilan link; link yang diklik yang mengarah ke cakupan PWA ini akan dibuka seperti biasa tanpa membuka jendela PWA."new-client": Setiap link yang diklik akan membuka jendela PWA baru di URL tersebut."existing-client-navigate": Link yang diklik akan terbuka di jendela PWA yang ada, jika tersedia, atau di jendela baru jika tidak tersedia. Jika ada lebih dari satu jendela PWA, browser dapat memilih salah satunya secara acak. Perilaku ini seperti"new-client"jika saat ini tidak ada jendela yang terbuka. 🚨 Hati-hati! Opsi ini berpotensi menyebabkan kehilangan data, karena pengguna dapat keluar dari halaman secara acak. Situs harus menyadari bahwa mereka memilih untuk melakukan perilaku tersebut dengan memilih opsi ini. Opsi ini paling cocok untuk situs "hanya baca" yang tidak menyimpan data pengguna dalam memori, seperti pemutar musik. Jika halaman yang ditinggalkan memiliki peristiwabeforeunload, pengguna akan melihat perintah sebelum navigasi selesai.
Demo
Demo untuk Pengambilan Link Deklaratif sebenarnya terdiri dari dua demo yang berinteraksi bersama:
- Situs 1
- Situs 2
Screencast di bawah menunjukkan cara keduanya berinteraksi. Keduanya menunjukkan dua perilaku yang berbeda, "new-client"
dan "existing-client-navigate". Pastikan untuk menguji aplikasi dalam berbagai status, berjalan di tab atau
sebagai PWA yang diinstal, untuk melihat perbedaan perilaku.
Keamanan dan izin
Tim Chromium mendesain dan menerapkan Pengambilan Link Deklaratif menggunakan prinsip inti yang ditentukan dalam Mengontrol Akses ke Fitur Platform Web yang Canggih, termasuk kontrol pengguna, transparansi, dan ergonomi. API ini memungkinkan situs memiliki opsi kontrol tambahan baru. Pertama, dapat membuka aplikasi yang diinstal secara otomatis di jendela. Hal ini menggunakan UI yang ada, tetapi memungkinkan situs memicunya secara otomatis. Kedua, kemampuan untuk memfokuskan jendela yang ada di domainnya sendiri dan memicu peristiwa yang berisi URL yang diklik. Tujuannya adalah agar situs dapat mengarahkan jendela yang ada ke halaman baru, sehingga menggantikan alur navigasi HTML default.
Bermigrasi ke Launch Handler API
Uji coba origin Declarative Link Capturing API berakhir pada 30 Maret 2022 untuk Chromium 97 dan yang lebih lama. Fitur ini akan digantikan oleh serangkaian fitur dan API baru di Chromium 98 dan yang lebih baru, yang mencakup pengambilan link yang diaktifkan pengguna dan Launch Handler API.
Mendapatkan Link
Di Chromium 98, pengambilan link otomatis kini menjadi perilaku yang dipilih pengguna, bukan diberikan pada saat penginstalan ke aplikasi web. Untuk mengaktifkan pengambilan link, pengguna harus meluncurkan aplikasi yang diinstal dari browser menggunakan Buka dengan dan memilih Ingat pilihan saya.

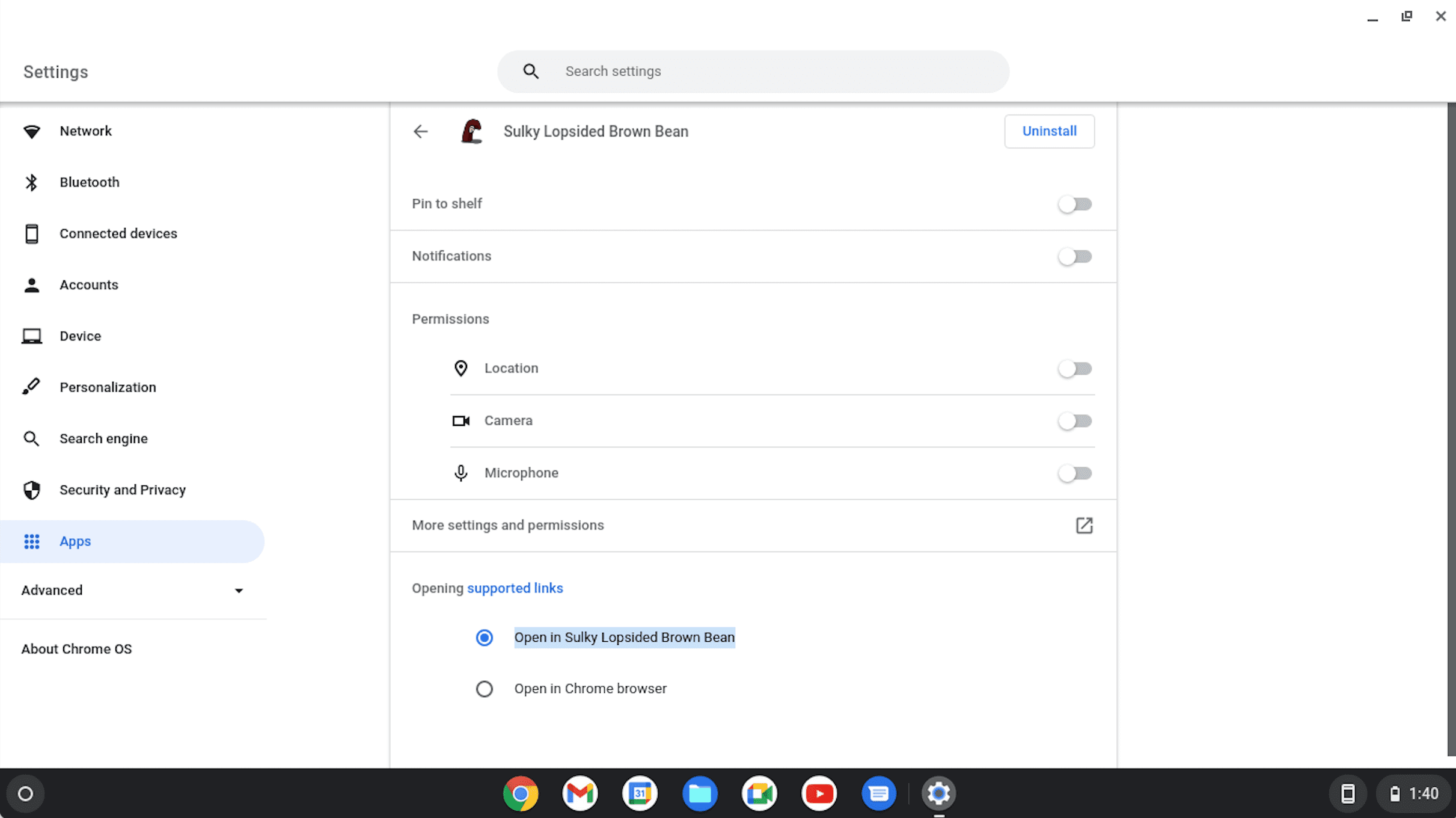
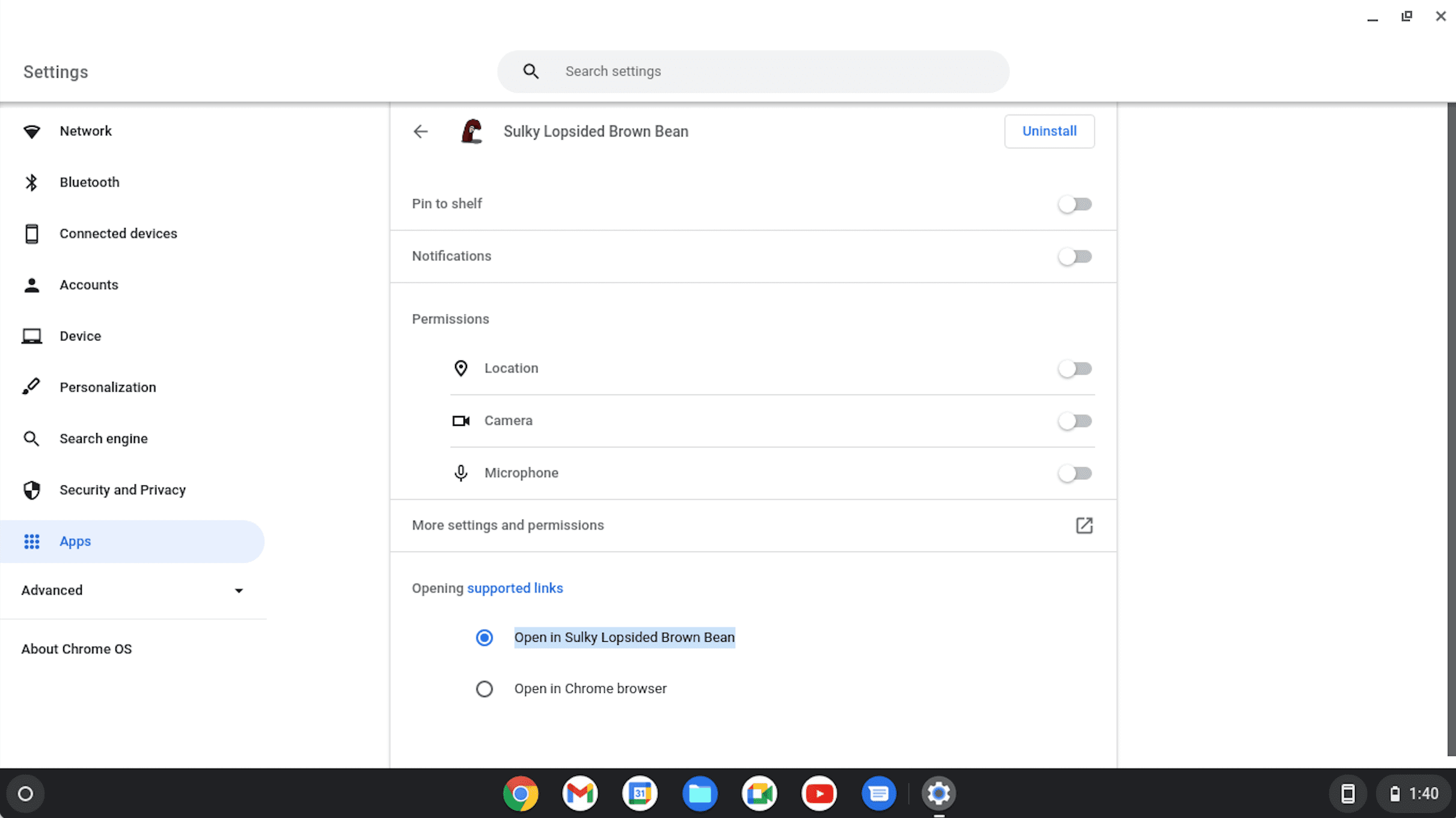
Atau, pengguna dapat mengaktifkan atau menonaktifkan pengambilan link untuk aplikasi web tertentu di halaman setelan pengelolaan aplikasi.

Pengambilan link adalah fitur khusus ChromeOS untuk saat ini; dukungan untuk Windows, macOS, dan Linux sedang dalam proses.
Launch Handler API
Kontrol navigasi masuk dimigrasikan ke Launch Handler API, yang memungkinkan aplikasi web memutuskan cara meluncurkan aplikasi web dalam berbagai situasi seperti pengambilan link, target berbagi, atau penanganan file, dll. Untuk bermigrasi dari Declarative Link Capturing API ke Launch Handler API:
- Daftarkan situs Anda untuk uji coba origin Launch Handler dan tempatkan kunci uji coba origin ke dalam aplikasi web Anda.
Tambahkan entri
"launch_handler"ke manifes situs Anda.- Untuk menggunakan
"capture_links": "new-client", tambahkan:"launch_handler": { "route_to": "new-client" }. - Untuk menggunakan
"capture_links": "existing-client-navigate", tambahkan:"launch_handler": { "route_to": "existing-client-navigate" }. - Untuk menggunakan
"capture_links": "existing-client-event"(yang tidak pernah diterapkan dalam uji coba origin Declarative Link Capturing), tambahkan:"launch_handler": { "route_to": "existing-client-retain" }. Dengan opsi ini, halaman dalam cakupan aplikasi Anda tidak akan lagi melakukan navigasi secara otomatis saat navigasi link ditangkap. Anda harus menanganiLaunchParamsdi JavaScript dengan memanggilwindow.launchQueue.setConsumer()untuk mengaktifkan navigasi.
- Untuk menggunakan
Kolom capture_links dan pendaftaran uji coba origin Declarative Link Capturing berlaku hingga
30 Maret 2022. Tindakan ini akan memastikan pengguna di Chromium 97 dan yang lebih lama masih dapat meluncurkan aplikasi web di link yang diambil.
Untuk mengetahui detail selengkapnya, lihat Mengontrol cara aplikasi Anda diluncurkan.
Masukan
Tim Chromium ingin mengetahui pengalaman Anda dengan Pengambilan Link Deklaratif.
Beri tahu kami tentang desain API
Apakah ada sesuatu tentang API yang tidak berfungsi seperti yang Anda harapkan? Atau, apakah ada metode atau properti yang tidak ada dan perlu Anda terapkan untuk mewujudkan ide Anda? Ada pertanyaan atau komentar tentang model keamanan? Laporkan masalah spesifikasi di repo GitHub yang sesuai, atau tambahkan pendapat Anda ke masalah yang sudah ada.
Melaporkan masalah terkait penerapan
Apakah Anda menemukan bug pada penerapan Chromium? Atau apakah implementasinya berbeda dengan spesifikasi?
Laporkan bug di new.crbug.com. Pastikan untuk menyertakan detail sebanyak mungkin, petunjuk sederhana untuk mereproduksi, dan masukkan UI>Browser>WebAppInstalls di kotak Komponen.
Menunjukkan dukungan untuk API
Apakah Anda berencana menggunakan Pengambilan Link Deklaratif? Dukungan publik Anda membantu tim Chromium memprioritaskan fitur dan menunjukkan kepada vendor browser lain betapa pentingnya dukungan untuk fitur tersebut.
Kirim tweet ke @ChromiumDev menggunakan hashtag
#DeclarativeLinkCapturing
dan beri tahu kami di mana dan bagaimana Anda menggunakannya.
Link bermanfaat
- Draf spesifikasi
- Penjelasan
- Bug Chromium
- Maksud untuk Membuat Prototipe
- Niat untuk Bereksperimen
- Entri ChromeStatus
Ucapan terima kasih
Pengambilan Link Deklaratif ditentukan oleh Matt Giuca dengan masukan dari Alan Cutter dan Dominick Ng. API ini diimplementasikan oleh Alan Cutter. Artikel ini ditinjau oleh Joe Medley, Matt Giuca, Alan Cutter, dan Shunya Shishido. Gambar utama oleh Zulmaury Saavedra di Unsplash.


