מהי תפיסת קישורים הצהרתית?
לפעמים לחיצה על קישורים באינטרנט יכולה להיות הפתעה נעימה. לדוגמה, אם לוחצים על קישור לדף אינטרנט של YouTube במכשיר נייד, אפליקציית YouTube ל-iOS או ל-Android תיפתח, אם היא מותקנת. אבל כשמתקינים את YouTube PWA במחשב שולחני ולוחצים על קישור, הוא נפתח בכרטיסיית דפדפן.
אבל זה מורכב יותר. מה קורה אם הקישור לא מופיע באתר, אלא בהודעה בצ'אט שקיבלתם באחת מאפליקציות הצ'אט של Google? במערכות הפעלה למחשבים נייחים, שבהן יש חלונות אפליקציה נפרדים, אם האפליקציה כבר פתוחה, האם צריך ליצור חלון או כרטיסייה חדשים לכל לחיצה על קישור? אם חושבים על זה, יש הרבה דרכים לתעד קישורים וניווטים, כולל, בין היתר:
- קישורים שנלחצו מדפי אינטרנט אחרים.
- כתובת ה-URL מופעלת מאפליקציה ספציפית לפלטפורמה במערכת ההפעלה.
- ניווטים שמקורם ב-App Shortcuts API.
- קישורים שעוברים דרך רכיבי handler של פרוטוקולים של כתובות URL.
- ניווטים שנגרמים על ידי רכיבי handler של קבצים.
- מעברים שנגרמו על ידי Share Target API.
- …ואחרים.
התכונה 'הגדרה הצהרתית של לכידת קישורים' היא הצעה להוספת מאפיין למניפסט של אפליקציית אינטרנט בשם "capture_links"
שמאפשר למפתחים להגדיר באופן הצהרתי מה צריך לקרות כשמתקבלת בדפדפן בקשה לניווט לכתובת URL שנמצאת בטווח הניווט של האפליקציה, מתוך הקשר שנמצא מחוץ לטווח הניווט. ההצעה הזו לא רלוונטית אם המשתמש כבר נמצא בהיקף הניווט (לדוגמה, אם למשתמש יש כרטיסיית דפדפן פתוחה שנמצאת בהיקף, והוא לוחץ על קישור פנימי).
בדרך כלל, תנאים מיוחדים כמו לחיצה על קישור עם לחצן האמצעי בעכבר (או לחיצה על הלחצן הימני ואז על 'פתיחה בכרטיסייה חדשה')
לא יפעילו את ההתנהגות של תפיסת הקישור. לא משנה אם הקישור הוא target=_self או target=_blank, כך שקישורים שנלחצים בחלון דפדפן (או בחלון של PWA אחר) ייפתחו ב-PWA גם אם בדרך כלל הם גורמים לניווט באותה כרטיסייה.
תרחישים לדוגמה
דוגמאות לאתרים שעשויים להשתמש בממשק ה-API הזה:
- אפליקציות PWA שרוצות לפתוח חלון, ולא כרטיסיית דפדפן, כשהמשתמש לוחץ על קישור אליהן. בסביבת מחשב, לרוב כדאי לפתוח כמה חלונות של אפליקציות בו-זמנית.
- אפליקציות PWA עם חלון יחיד, שבהן המפתח מעדיף שרק מופע אחד של האפליקציה יהיה פתוח בכל רגע נתון, וניווטים חדשים מתמקדים במופע הקיים. תרחישי שימוש משניים כוללים:
- אפליקציות שמומלץ להפעיל רק מופע אחד שלהן (למשל, נגן מוזיקה או משחק).
- אפליקציות שכוללות ניהול של כמה מסמכים במופע אחד (למשל, פס כרטיסיות שמוטמע באמצעות HTML).
הפעלה באמצעות about://flags
כדי להתנסות ב-Declarative Link Capturing באופן מקומי, בלי טוקן של תקופת ניסיון, מפעילים את הדגל #enable-desktop-pwas-link-capturing ב-about://flags.
איך משתמשים ב-Declarative Link Capturing?
מפתחים יכולים להשתמש בשדה הנוסף במניפסט של אפליקציית האינטרנט "capture_links" כדי להגדיר איך המערכת תתפוס קישורים. הערך שלה יכול להיות מחרוזת או מערך של מחרוזות. אם מציינים מערך של מחרוזות, סוכן המשתמש בוחר את הפריט הנתמך הראשון ברשימה, או את "none" כברירת מחדל. יש תמיכה בערכים הבאים:
-
"none"(ברירת המחדל): לא מתבצע תיעוד של קישורים. קישורים שנלחצים ומובילים להיקף הזה של PWA מנווטים כרגיל בלי לפתוח חלון PWA. -
"new-client": כל קישור שנלחץ עליו פותח חלון חדש של PWA בכתובת ה-URL הזו. -
"existing-client-navigate": הקישור שנלחץ עליו נפתח בחלון PWA קיים, אם יש כזה, או בחלון חדש אם אין. אם קיימים יותר מחלון PWA אחד, יכול להיות שהדפדפן יבחר אחד באופן שרירותי. הפעולה הזו דומה ללחיצה על"new-client"אם אף חלון לא פתוח כרגע. 🚨 זהירות! האפשרות הזו עלולה לגרום לאובדן נתונים, כי המשתמשים יכולים לעזוב את הדפים באופן שרירותי. בעלי האתרים צריכים לדעת שהם מביעים הסכמה להתנהגות כזו כשהם בוחרים באפשרות הזו. האפשרות הזו מתאימה במיוחד לאתרים 'לקריאה בלבד' שלא שומרים נתוני משתמשים בזיכרון, כמו נגני מוזיקה. אם בדף שממנו המשתמש מנווט יש אירועbeforeunload, ההודעה תוצג למשתמש לפני שהניווט יסתיים.
הדגמה (דמו)
ההדגמה של Declarative Link Capturing מורכבת למעשה משתי הדגמות שפועלות יחד:
- אתר 1
- אתר 2
בסרטון המסך שלמטה אפשר לראות איך שני הממשקים פועלים יחד. הם מציגים שתי התנהגויות שונות, "new-client"
ו-"existing-client-navigate". כדי לראות את ההבדלים בהתנהגות, חשוב לבדוק את האפליקציות במצבים שונים, כשהן פועלות בכרטיסייה או כאפליקציית PWA מותקנת.
אבטחה והרשאות
צוות Chromium תכנן והטמיע את התכונה 'הפניה מוצהרת של קישורים' על סמך העקרונות המרכזיים שמוגדרים במאמר שליטה בגישה לתכונות מתקדמות של פלטפורמת האינטרנט, כולל שליטה של המשתמש, שקיפות וארגונומיה. ה-API הזה מאפשר לאתרים אפשרויות שליטה נוספות. קודם כל, אפשר לפתוח אוטומטית אפליקציות מותקנות בחלון. השיטה הזו משתמשת בממשק משתמש קיים, אבל מאפשרת לאתר להפעיל אותו באופן אוטומטי. שנית, היכולת להתמקד בחלון קיים בדומיין שלו ולהפעיל אירוע שמכיל את כתובת ה-URL של הקישור שנלחץ. המדיניות הזו נועדה לאפשר לאתר לנווט בחלון קיים לדף חדש, ולשנות את ברירת המחדל של זרימת הניווט ב-HTML.
מעבר ל-Launch Handler API
גרסת המקור לניסיון של Declarative Link Capturing API הסתיימה ב-30 במרץ 2022 ב-Chromium 97 ובגרסאות קודמות. הוא יוחלף בסדרה של תכונות חדשות וממשקי API ב-Chromium 98 ואילך, כולל תכונה של לכידת קישורים שניתנת להפעלה על ידי המשתמש ו-Launch Handler API.
שמירת קישורים
ב-Chromium 98, לכידת קישורים אוטומטית היא עכשיו התנהגות שהמשתמש צריך להביע הסכמה לה ולא מוענקת בזמן ההתקנה לאפליקציית אינטרנט. כדי להפעיל לכידת קישורים, המשתמש צריך להפעיל אפליקציה מותקנת מהדפדפן באמצעות פתיחה באמצעות ולבחור באפשרות זכור את הבחירה שלי.

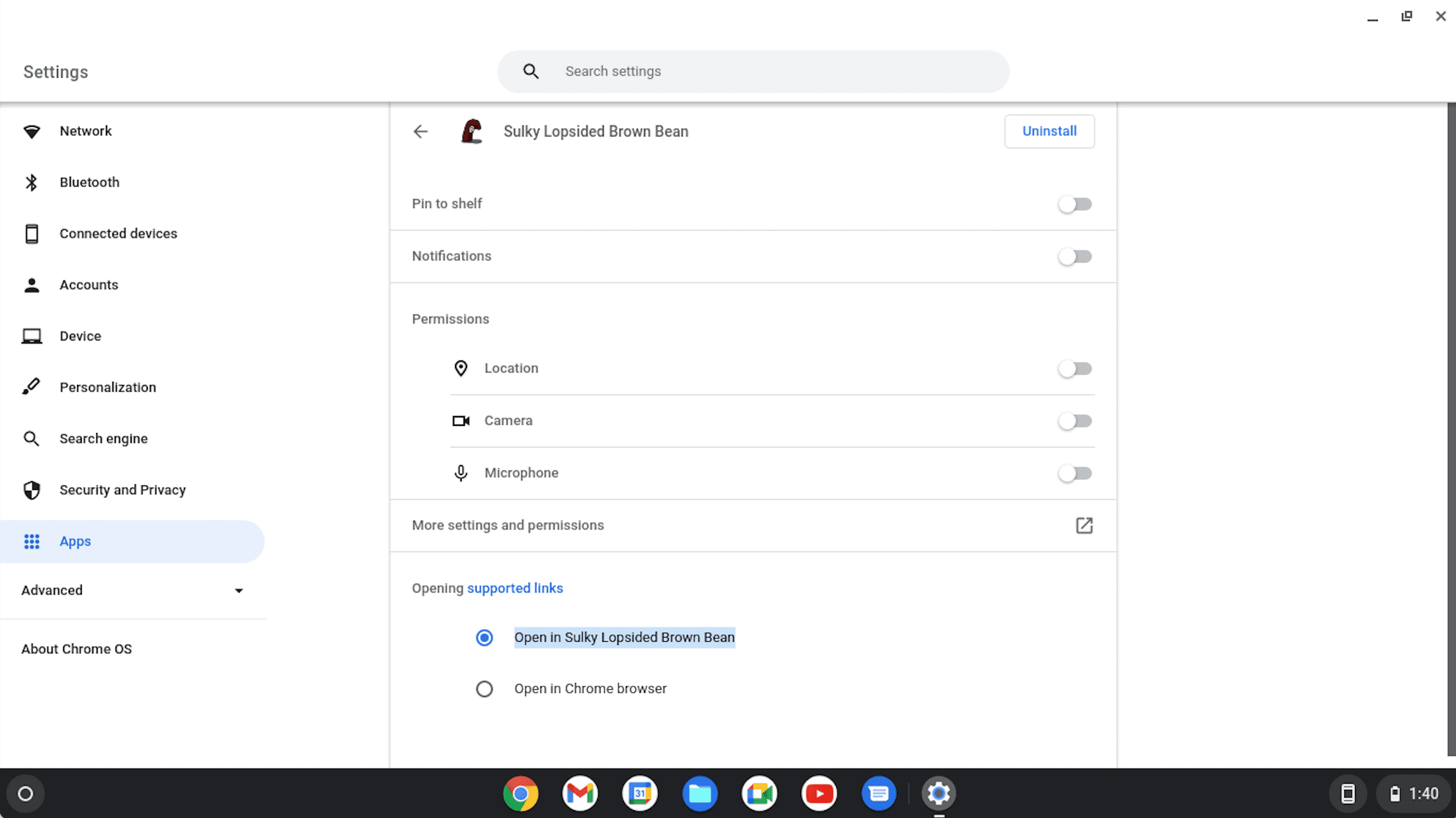
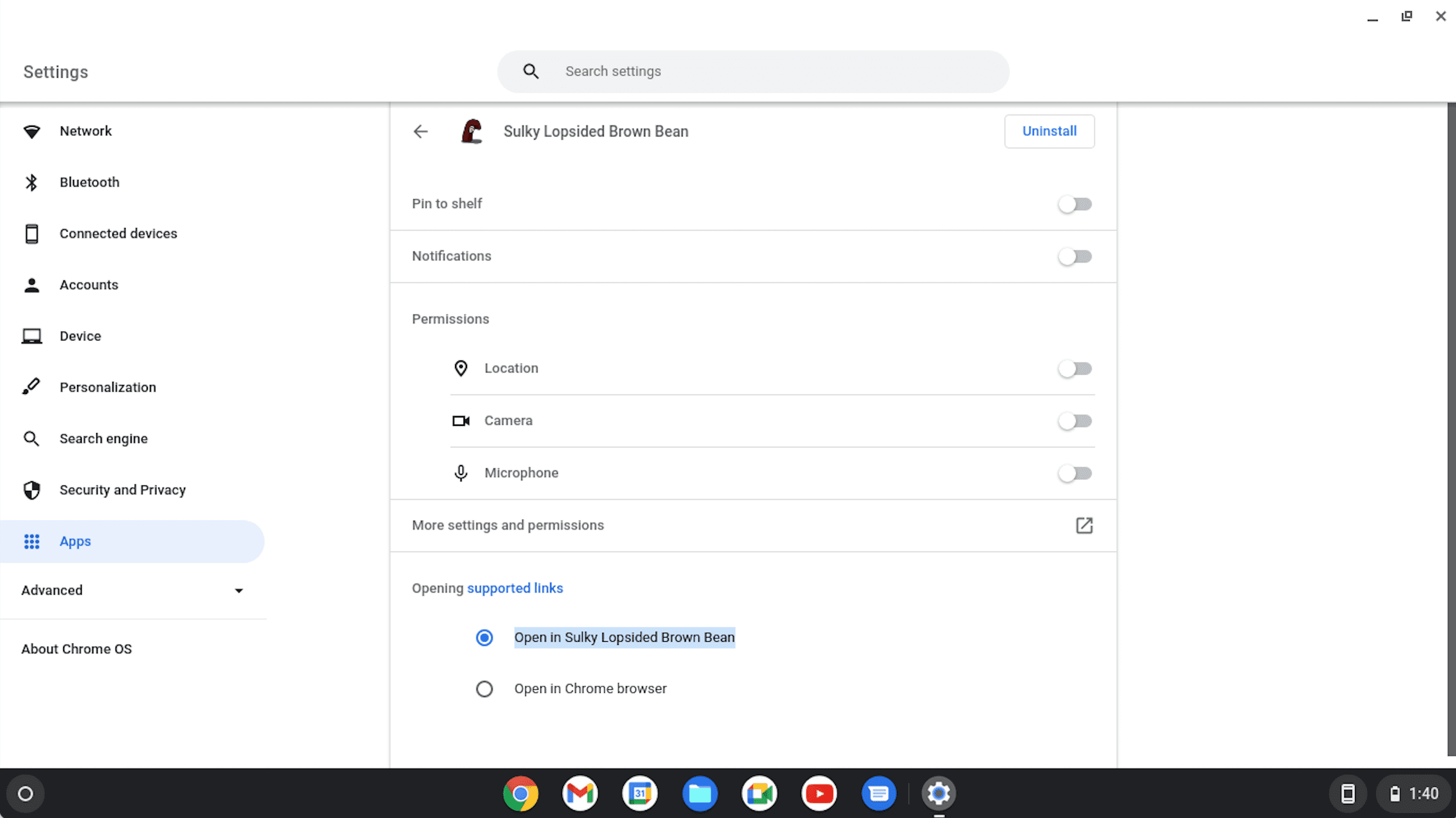
לחלופין, המשתמשים יכולים להפעיל או להשבית את התכונה 'לכידת קישורים' עבור אפליקציית אינטרנט ספציפית בדף ההגדרות של ניהול האפליקציות.

בשלב הזה, התכונה 'שמירת קישור' זמינה רק ב-ChromeOS. אנחנו עובדים על תמיכה ב-Windows, ב-macOS וב-Linux.
Launch Handler API
השליטה בניווט נכנס מועברת אל Launch Handler API, שמאפשר לאפליקציות אינטרנט להחליט איך אפליקציית אינטרנט תופעל במצבים שונים, כמו לכידת קישורים, שיתוף יעד או טיפול בקבצים וכו'. כדי לבצע מיגרציה מ-Declarative Link Capturing API אל Launch Handler API:
- צריך לרשום את האתר לתקופת הניסיון של Launch Handler ולהוסיף את מפתח תקופת הניסיון לאפליקציית האינטרנט.
מוסיפים רשומה של
"launch_handler"למניפסט של האתר.- כדי להשתמש ב-
"capture_links": "new-client", מוסיפים:"launch_handler": { "route_to": "new-client" }. - כדי להשתמש ב-
"capture_links": "existing-client-navigate", מוסיפים:"launch_handler": { "route_to": "existing-client-navigate" }. - כדי להשתמש ב-
"capture_links": "existing-client-event"(שמעולם לא הוטמע בניסוי המקור Declarative Link Capturing), מוסיפים:"launch_handler": { "route_to": "existing-client-retain" }. אם תבחרו באפשרות הזו, המערכת לא תעבור יותר אוטומטית לדפים בהיקף האפליקציה כשמתבצעת ניווט בקישור. כדי להפעיל את הניווט, צריך לטפל ב-LaunchParamsב-JavaScript באמצעות הקריאה ל-window.launchQueue.setConsumer().
- כדי להשתמש ב-
השדה capture_links וההרשמה לגרסת המקור לניסיון של Declarative Link Capturing תקפים עד 30 במרץ 2022. כך תוכלו לוודא שמשתמשים ב-Chromium 97 ובגרסאות קודמות עדיין יוכלו להפעיל את אפליקציית האינטרנט דרך קישור שצולם.
פרטים נוספים זמינים במאמר בנושא שליטה על הפעלת האפליקציה.
משוב
צוות Chromium רוצה לשמוע על החוויות שלכם עם התכונה Declarative Link Capturing.
נשמח לקבל מידע על עיצוב ה-API
האם יש משהו ב-API שלא פועל כמו שציפית? או שיש שיטות או מאפיינים חסרים שצריך להטמיע כדי לממש את הרעיון? יש לך שאלה או הערה לגבי מודל האבטחה? אפשר לפתוח בעיה במפרט במאגר GitHub המתאים, או להוסיף את המחשבות שלכם לבעיה קיימת.
דיווח על בעיה בהטמעה
מצאתם באג בהטמעה של Chromium? או שההטמעה שונה מהמפרט?
מדווחים על באג בכתובת new.crbug.com. חשוב לכלול כמה שיותר פרטים, הוראות פשוטות לשחזור הבאג ומזינים UI>Browser>WebAppInstalls בתיבה Components.
תמיכה ב-API
האם אתם מתכננים להשתמש ב-Declarative Link Capturing? התמיכה הציבורית שלכם עוזרת לצוות Chromium לתת עדיפות לתכונות ומראה לספקי דפדפנים אחרים עד כמה חשוב לתמוך בהן.
אפשר לשלוח ציוץ אל @ChromiumDev עם ההאשטאג
#DeclarativeLinkCapturing
ולספר לנו איפה ואיך אתם משתמשים בו.
קישורים שימושיים
תודות
התכונה 'תיעוד הצהרות של קישורים' נוצרה על ידי Matt Giuca בעזרת Alan Cutter וDominick Ng. ה-API הוטמע על ידי Alan Cutter. המאמר הזה נבדק על ידי Joe Medley, Matt Giuca, Alan Cutter וShunya Shishido. תמונה ראשית (Hero) של Zulmaury Saavedra ב-Unsplash.


