什么是声明式链接捕获?
有时,点击网络上的链接会带来惊喜。例如,在移动设备上点击指向 YouTube 的网页链接会打开 YouTube iOS 或 Android 应用(如果已安装)。但是,当您在桌面设备上安装 YouTube PWA 并点击链接时,它会在浏览器标签页中打开。
但情况越来越复杂。如果链接未显示在网站中,而是显示在您在某个 Google 聊天应用中收到的聊天消息中,该怎么办?在具有单独应用窗口的概念的桌面操作系统上,如果应用已经打开,那么用户每次点击链接时是否应该创建一个新的窗口或标签页?仔细想想,可以通过多种方式获取链接和导航,包括但不限于以下方式:
- 从其他网页点击过链接。
- 从操作系统中针对具体平台的应用启动网址。
- 源自 App Shortcuts API 的导航。
- 通过网址协议处理程序处理的链接。
- 由文件处理程序引起的导航。
- Share Target API 导致的导航。
- ...等等。
声明性链接捕获是一项针对名为 "capture_links" 的 Web 应用清单属性的提案,可让开发者以声明方式确定当浏览器被要求从导航范围之外的上下文导航到应用导航范围内的网址时应执行的操作。如果用户已在导航范围内(例如,如果用户打开了范围内的浏览器标签页,并点击了内部链接),则此方案不适用。
中等点击链接(或右键点击然后“在新标签页中打开”)通常不会触发链接捕获行为。链接是 target=_self 还是 target=_blank 并不重要,因此在浏览器窗口(或其他 PWA 的窗口中点击的链接)会在 PWA 中打开,即使这些链接通常会导致在同一标签页中进行导航也是如此。
建议的用例
可能会使用此 API 的网站示例包括:
- 当用户点击指向某个窗口的链接时,希望打开窗口(而不是浏览器标签页)的 PWA。在桌面环境中,一次打开多个应用窗口通常是合理的。
- 单窗口 PWA;开发者希望在任何时候只打开应用的单个实例,新的导航会聚焦于现有实例。子用例包括:
- 适合只运行一个实例的应用(例如,音乐播放器、游戏)。
- 在单个实例中包含多文档管理功能的应用(例如,通过 HTML 实现的标签栏)。
通过 about://flags 启用
如需在没有源试用令牌的情况下在本地尝试声明式链接捕获,请在 about://flags 中启用 #enable-desktop-pwas-link-capturing 标志。
如何使用声明式链接捕获?
开发者可以利用其他 Web 应用清单字段 "capture_links",以声明方式确定应如何捕获链接。它接受一个字符串或字符串数组作为其值。如果给定的是字符串数组,用户代理会选择列表中第一个受支持的项,默认为 "none"。支持使用以下值:
"none"(默认):不捕获链接;点击会将指向此 PWA 范围的链接照常导航,而不会打开 PWA 窗口。"new-client":用户每点击一个链接,都会在该网址上打开一个新的 PWA 窗口。"existing-client-navigate":用户点击的链接会在现有 PWA 窗口中打开(如果可用),或在新窗口中打开(如果不可用)。如果存在多个 PWA 窗口,浏览器可能会任意选择一个。如果当前未打开任何窗口,则其行为类似于"new-client"。🚨? 注意!此选项可能会导致数据丢失,因为网页可能会被随意离开。网站应了解,其通过选择此选项来进行此类行为。此选项最适合不会在内存中保存用户数据的“只读”网站,例如音乐播放器。如果要离开的页面包含beforeunload事件,用户会在导航完成之前看到提示。
演示
声明式链接捕获的演示实际上由两个相互互动的演示组成:
以下抓屏展示了两者如何交互。它们显示了两种不同的行为:"new-client" 和 "existing-client-navigate"。请务必在不同状态下(在标签页中运行,或作为已安装的 PWA 运行)测试应用,以查看行为差异。
安全与权限
Chromium 团队根据控制对强大的 Web 平台功能的访问权限中定义的核心原则(包括用户控制、透明度和工效学设计)设计和实现了声明性链接捕获。此 API 可为网站提供新的额外控制选项。首先,能够自动在一个窗口中打开已安装的应用。这会使用现有界面,但可让网站自动触发该界面。其次,能够将现有窗口聚焦在其自己的网域上,并触发包含所点击网址的事件。这是为了让网站能够将现有窗口导航到新网页,从而替换默认的 HTML 导航流程。
迁移到 Launch Handler API
适用于 Chromium 97 及更低版本的声明式链接捕获 API 源试用 已于 2022 年 3 月 30 日到期。它将在 Chromium 98 及更高版本中一组新功能和 API 所取代,其中包括用户启用的链接捕获和 Launch Handler API。
链接捕获
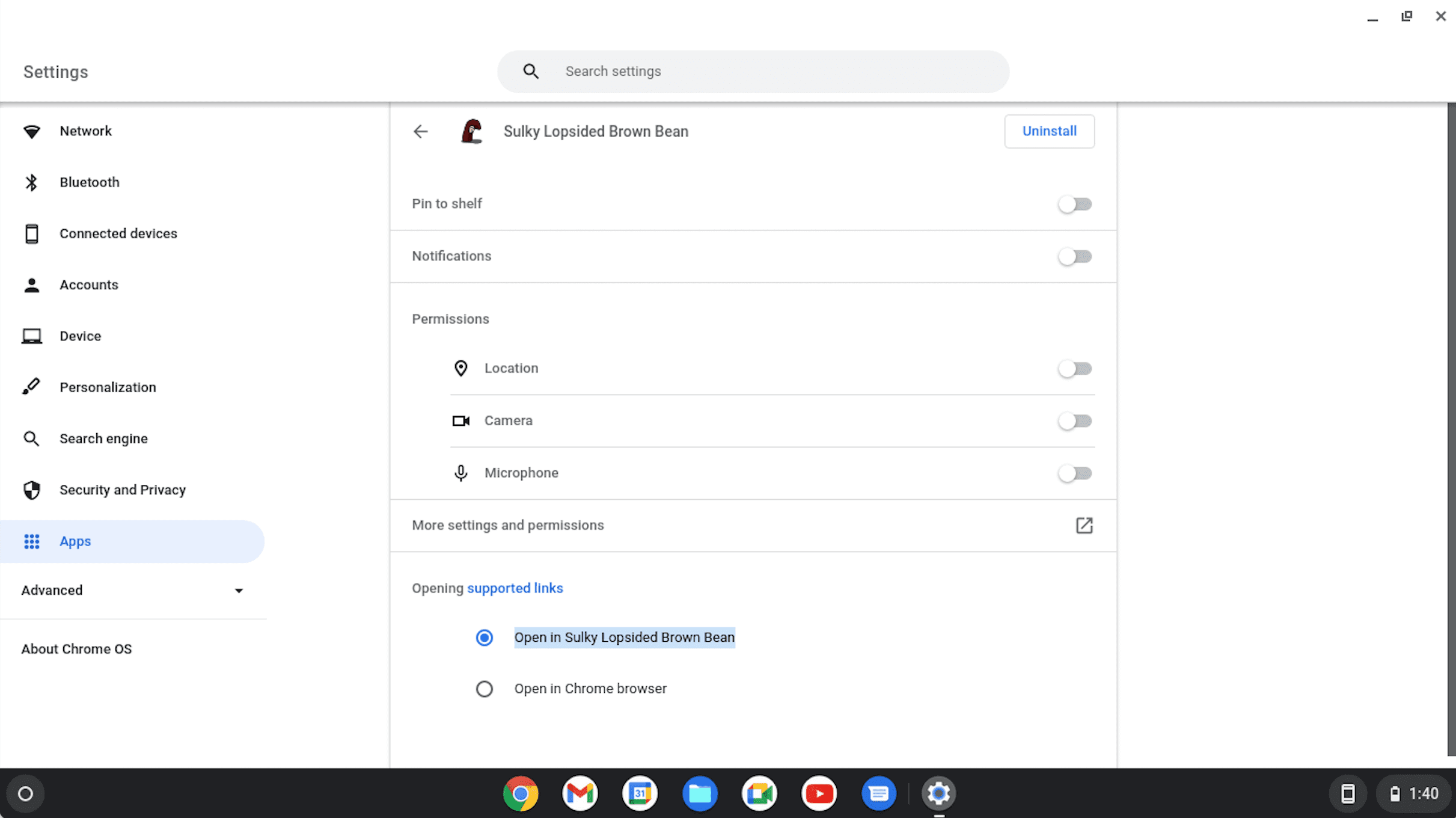
在 Chromium 98 中,自动链接捕获现在是一项用户选择启用行为,而不是在安装 Web 应用时授予的。要启用链接捕获,用户需要使用打开方式从浏览器中启动已安装的应用,然后选择记住我的选择。

或者,用户可以在应用管理设置页面中为特定 Web 应用开启或关闭链接捕获功能。

链接捕获目前是 ChromeOS 的一项功能;我们正在开发对 Windows、macOS 和 Linux 的支持。
启动处理程序 API
对传入导航的控制已迁移到 Launch Handler API,该 API 允许 Web 应用决定 Web 应用在各种情况下(例如链接捕获、共享目标或文件处理等)如何启动。如需从 Declarative Link Capturing API 迁移到 Launch Handler API,请执行以下操作:
- 注册您的网站以进行 Launch Handler 源试用,并将源试用密钥放入您的 Web 应用中。
向您网站的清单中添加
"launch_handler"条目。- 如需使用
"capture_links": "new-client",请添加:"launch_handler": { "route_to": "new-client" }。 - 如需使用
"capture_links": "existing-client-navigate",请添加:"launch_handler": { "route_to": "existing-client-navigate" }。 - 如需使用
"capture_links": "existing-client-event"(从未在声明式链接捕获源试用中实现),请添加:"launch_handler": { "route_to": "existing-client-retain" }。使用此选项后,当系统捕获链接导航时,应用范围内的页面将不再自动导航。您必须通过调用window.launchQueue.setConsumer()来处理 JavaScript 中的LaunchParams,以启用导航。
- 如需使用
capture_links 字段和声明式链接捕获源试用注册在 2022 年 3 月 30 日之前有效。这将确保使用 Chromium 97 及更低版本的用户仍可通过捕获的链接启动 Web 应用。
如需了解详情,请参阅控制应用的启动方式。
反馈
Chromium 团队希望了解您使用声明式链接捕获的体验。
向我们介绍 API 设计
是否存在 API 无法正常运行的某些问题?或者说,是否缺少某些方法或属性来实现您的想法?如果您对安全模型有疑问或意见,在相应的 GitHub 代码库中提交规范问题,或将您的想法添加到现有问题中。
报告实施方面的问题
您是否发现了 Chromium 实现中存在的错误?或者,实现方式是否不同于规范?
请在 new.crbug.com 提交 bug。请务必提供尽可能多的详细信息和简单的重现说明,并在组件框中输入 UI>Browser>WebAppInstalls。Glitch 非常适合快速轻松地分享重现的视频。
显示对该 API 的支持
您打算使用声明式链接捕获吗?您的公开支持有助于 Chromium 团队确定功能的优先级,并向其他浏览器供应商表明支持这些功能的重要性。
请使用 # 标签 #DeclarativeLinkCapturing 向 @ChromiumDev 发送一条推文,并告诉我们您使用该产品的位置和方式。
实用链接
致谢
声明式链接捕获由 Matt Giuca 根据 Alan Cutter 和 Dominick Ng 的输入指定了。该 API 由 Alan Cutter 实现。本文由 Joe Medley、Matt Giuca、Alan Cutter 和 Shunya Shishido 审核。主打图片由 Zulmaury Saavedra 提供,来源:Unsplash 用户。


