ঘোষণামূলক লিঙ্ক ক্যাপচারিং কি?
ওয়েবে লিঙ্কগুলিতে ক্লিক করা কখনও কখনও একটি আনন্দদায়ক আশ্চর্য হতে পারে। উদাহরণস্বরূপ, একটি মোবাইল ডিভাইসে YouTube-এর একটি ওয়েব পৃষ্ঠার লিঙ্কে ক্লিক করলে সেটি ইনস্টল করা থাকলে YouTube iOS বা Android অ্যাপ খুলে যায়। কিন্তু যখন আপনি একটি ডেস্কটপ কম্পিউটারে YouTube PWA ইনস্টল করেন এবং একটি লিঙ্কে ক্লিক করেন, এটি একটি ব্রাউজার ট্যাবে খোলে।
কিন্তু এটা আরো জটিল হয়. যদি লিঙ্কটি কোনও ওয়েবসাইটে না, কিন্তু Google এর চ্যাট অ্যাপগুলির একটিতে পাওয়া একটি চ্যাট বার্তায় প্রদর্শিত হয়? ডেস্কটপ অপারেটিং সিস্টেমে, যেখানে আলাদা অ্যাপ উইন্ডোর ধারণা আছে, যদি অ্যাপটি ইতিমধ্যেই খোলা থাকে, প্রতিটি লিঙ্ক ক্লিকের জন্য একটি নতুন উইন্ডো বা ট্যাব তৈরি করা উচিত? আপনি যখন এটি সম্পর্কে চিন্তা করেন, তখন অনেক উপায়ে লিঙ্ক এবং নেভিগেশনগুলি ক্যাপচার করা যেতে পারে, যার মধ্যে নিম্নলিখিতগুলি অন্তর্ভুক্ত, তবে সীমাবদ্ধ নয়:
- অন্যান্য ওয়েব পেজ থেকে লিঙ্ক ক্লিক করা হয়েছে.
- অপারেটিং সিস্টেমে একটি প্ল্যাটফর্ম-নির্দিষ্ট অ্যাপ থেকে URL লঞ্চ হয়।
- অ্যাপ শর্টকাট API থেকে উদ্ভূত নেভিগেশন।
- লিঙ্ক যা URL প্রোটোকল হ্যান্ডলারের মাধ্যমে যায়।
- ফাইল হ্যান্ডলার দ্বারা সৃষ্ট নেভিগেশন।
- শেয়ার টার্গেট API দ্বারা সৃষ্ট নেভিগেশন।
- … এবং অন্যান্য
ঘোষণামূলক লিঙ্ক ক্যাপচারিং হল "capture_links" নামক একটি ওয়েব অ্যাপ ম্যানিফেস্ট সম্পত্তির জন্য একটি প্রস্তাব যা ডেভেলপারদের ঘোষণামূলকভাবে নির্ধারণ করতে দেয় যে যখন ব্রাউজারকে ন্যাভিগেশন সুযোগের বাইরের একটি প্রসঙ্গ থেকে অ্যাপ্লিকেশনের নেভিগেশন স্কোপের মধ্যে থাকা একটি URL-এ নেভিগেট করতে বলা হয় তখন কী ঘটবে। এই প্রস্তাবটি প্রযোজ্য হবে না যদি ব্যবহারকারী ইতিমধ্যেই নেভিগেশন সুযোগের মধ্যে থাকে (উদাহরণস্বরূপ, যদি ব্যবহারকারীর একটি ব্রাউজার ট্যাব খোলা থাকে যা সুযোগের মধ্যে থাকে এবং একটি অভ্যন্তরীণ লিঙ্কে ক্লিক করে)।
কিছু বিশেষ শর্ত যেমন একটি লিঙ্কে মাঝামাঝি ক্লিক করা (বা রাইট-ক্লিক এবং তারপর "নতুন ট্যাবে খুলুন") সাধারণত লিঙ্ক ক্যাপচারিং আচরণকে ট্রিগার করবে না। একটি লিঙ্ক target=_self বা target=_blank তা বিবেচ্য নয়, যাতে একটি ব্রাউজার উইন্ডোতে ক্লিক করা লিঙ্কগুলি (অথবা একটি ভিন্ন PWA-এর উইন্ডো) PWA-তে খোলা হবে এমনকি যদি সেগুলি সাধারণত একই ট্যাবের মধ্যে একটি নেভিগেশন ঘটায়।
প্রস্তাবিত ব্যবহারের ক্ষেত্রে
এই API ব্যবহার করতে পারে এমন সাইটগুলির উদাহরণগুলির মধ্যে রয়েছে:
- PWA যেগুলি ব্রাউজার ট্যাবের পরিবর্তে একটি উইন্ডো খুলতে চায়, যখন ব্যবহারকারী তাদের একটি লিঙ্কে ক্লিক করে। একটি ডেস্কটপ পরিবেশে, এটি প্রায়শই এক সময়ে একাধিক অ্যাপ্লিকেশন উইন্ডো খোলা থাকা বোধগম্য হয়।
- একক-উইন্ডো পিডব্লিউএ যেখানে ডেভেলপার যেকোন সময় অ্যাপের শুধুমাত্র একটি একক ইন্সট্যান্স খোলা রাখতে পছন্দ করে, নতুন নেভিগেশনগুলি বিদ্যমান ইন্সট্যান্সকে ফোকাস করে। উপ-ব্যবহারের ক্ষেত্রে অন্তর্ভুক্ত:
- যে অ্যাপগুলির জন্য শুধুমাত্র একটি ইন্সট্যান্স চালানোর মানে হয় (যেমন, একটি মিউজিক প্লেয়ার, একটি গেম)।
- একটি একক উদাহরণের মধ্যে মাল্টি-ডকুমেন্ট ম্যানেজমেন্ট অন্তর্ভুক্ত করে এমন অ্যাপ (যেমন, একটি HTML-বাস্তবায়িত ট্যাব স্ট্রিপ)।
প্রায়://পতাকাগুলির মাধ্যমে সক্ষম করা হচ্ছে৷
অরিজিন ট্রায়াল টোকেন ছাড়াই স্থানীয়ভাবে ঘোষণামূলক লিঙ্ক ক্যাপচারিং নিয়ে পরীক্ষা করতে, about://flags #enable-desktop-pwas-link-capturing পতাকা সক্ষম করুন।
ঘোষণামূলক লিঙ্ক ক্যাপচারিং কিভাবে ব্যবহার করবেন?
অতিরিক্ত ওয়েব অ্যাপ ম্যানিফেস্ট ক্ষেত্র "capture_links" ব্যবহার করে বিকাশকারীরা ঘোষণামূলকভাবে নির্ধারণ করতে পারে যে কীভাবে লিঙ্কগুলি ক্যাপচার করা উচিত। এটি তার মান হিসাবে একটি স্ট্রিং বা স্ট্রিংগুলির একটি অ্যারে নেয়। যদি স্ট্রিংগুলির একটি অ্যারে দেওয়া হয়, ব্যবহারকারী এজেন্ট তালিকার প্রথম সমর্থিত আইটেমটি বেছে নেয়, ডিফল্ট করে "none" । নিম্নলিখিত মানগুলি সমর্থিত:
-
"none"(ডিফল্ট): কোন লিঙ্ক ক্যাপচারিং নয়; এই PWA স্কোপের দিকে যাওয়ার জন্য ক্লিক করা লিঙ্কগুলি একটি PWA উইন্ডো না খুলেই স্বাভাবিকভাবে নেভিগেট করে। -
"new-client": প্রতিটি ক্লিক করা লিঙ্ক সেই URL-এ একটি নতুন PWA উইন্ডো খোলে। -
"existing-client-navigate": ক্লিক করা লিঙ্কটি একটি বিদ্যমান পিডব্লিউএ উইন্ডোতে খোলে, যদি একটি উপলব্ধ থাকে, অথবা এটি না থাকলে একটি নতুন উইন্ডোতে। একাধিক PWA উইন্ডো বিদ্যমান থাকলে, ব্রাউজার ইচ্ছামত একটি বেছে নিতে পারে। বর্তমানে কোনো উইন্ডো খোলা না থাকলে এটি"new-client"এর মতো আচরণ করে। 🚨 সাবধান! এই বিকল্পটি সম্ভাব্যভাবে ডেটা ক্ষতির দিকে পরিচালিত করে, কারণ পৃষ্ঠাগুলিকে ইচ্ছামত নেভিগেট করা যেতে পারে। সাইটগুলিকে সচেতন হওয়া উচিত যে তারা এই বিকল্পটি বেছে নিয়ে এই ধরনের আচরণ বেছে নিচ্ছে৷ এই বিকল্পটি "শুধু-পঠন" সাইটগুলির জন্য সবচেয়ে ভাল কাজ করে যেগুলি মেমরিতে ব্যবহারকারীর ডেটা রাখে না, যেমন সঙ্গীত প্লেয়ার৷ যদি পৃষ্ঠাটি যেখান থেকে নেভিগেট করা হচ্ছে সেটির আগে একটিbeforeunloadইভেন্ট থাকে, ব্যবহারকারী নেভিগেশন সম্পূর্ণ হওয়ার আগে প্রম্পটটি দেখতে পাবেন।
ডেমো
ঘোষণামূলক লিঙ্ক ক্যাপচারিংয়ের ডেমো আসলে দুটি ডেমো নিয়ে গঠিত যা একসাথে ইন্টারঅ্যাক্ট করে:
- সাইট 1
- সাইট 2
নীচের স্ক্রিনকাস্ট দেখায় যে দুটি কীভাবে যোগাযোগ করে। তারা দুটি ভিন্ন আচরণ দেখায়, "new-client" এবং "existing-client-navigate" । আচরণের পার্থক্য দেখতে, একটি ট্যাবে বা ইনস্টল করা PWA হিসাবে বিভিন্ন রাজ্যে অ্যাপগুলি পরীক্ষা করতে ভুলবেন না।
নিরাপত্তা এবং অনুমতি
Chromium টিম ব্যবহারকারীর নিয়ন্ত্রণ, স্বচ্ছতা এবং ergonomics সহ শক্তিশালী ওয়েব প্ল্যাটফর্ম বৈশিষ্ট্যগুলিতে অ্যাক্সেস নিয়ন্ত্রণে সংজ্ঞায়িত মূল নীতিগুলি ব্যবহার করে ঘোষণামূলক লিঙ্ক ক্যাপচারিং ডিজাইন এবং প্রয়োগ করেছে৷ এই API সাইটগুলিকে নতুন অতিরিক্ত নিয়ন্ত্রণ বিকল্পের অনুমতি দেয়। প্রথমত, একটি উইন্ডোতে স্বয়ংক্রিয়ভাবে ইনস্টল করা অ্যাপ খুলতে সক্ষম হচ্ছে। এটি বিদ্যমান UI ব্যবহার করে কিন্তু সাইটটিকে স্বয়ংক্রিয়ভাবে ট্রিগার করা সম্ভব করে তোলে। দ্বিতীয়ত, একটি বিদ্যমান উইন্ডোকে তার নিজস্ব ডোমেনে ফোকাস করার ক্ষমতা এবং ক্লিক করা URL ধারণকারী একটি ইভেন্ট ফায়ার করার ক্ষমতা। ডিফল্ট HTML নেভিগেশন ফ্লোকে ওভাররাইড করে সাইটটিকে একটি বিদ্যমান উইন্ডোকে একটি নতুন পৃষ্ঠায় নেভিগেট করার অনুমতি দেওয়ার উদ্দেশ্যে করা হয়েছে৷
লঞ্চ হ্যান্ডলার API-এ স্থানান্তর করুন
ঘোষণামূলক লিঙ্ক ক্যাপচারিং API অরিজিন ট্রায়ালের মেয়াদ 30 মার্চ, 2022 তারিখে Chromium 97 এবং তার নিচের জন্য শেষ হয়েছে। এটি Chromium 98 এবং তার উপরে নতুন বৈশিষ্ট্য এবং API-এর একটি সেট দ্বারা প্রতিস্থাপিত হবে, যার মধ্যে রয়েছে ব্যবহারকারী-সক্ষম লিঙ্ক ক্যাপচারিং এবং লঞ্চ হ্যান্ডলার API ।
লিংক ক্যাপচারিং
Chromium 98-এ, স্বয়ংক্রিয় লিঙ্ক ক্যাপচারিং এখন একটি ওয়েব অ্যাপে ইনস্টল করার সময় মঞ্জুর করার পরিবর্তে ব্যবহারকারীর অপ্ট-ইন আচরণ। লিঙ্ক ক্যাপচারিং সক্ষম করতে, একজন ব্যবহারকারীকে Open with ব্যবহার করে ব্রাউজার থেকে একটি ইনস্টল করা অ্যাপ চালু করতে হবে এবং Remember my choice বেছে নিন।

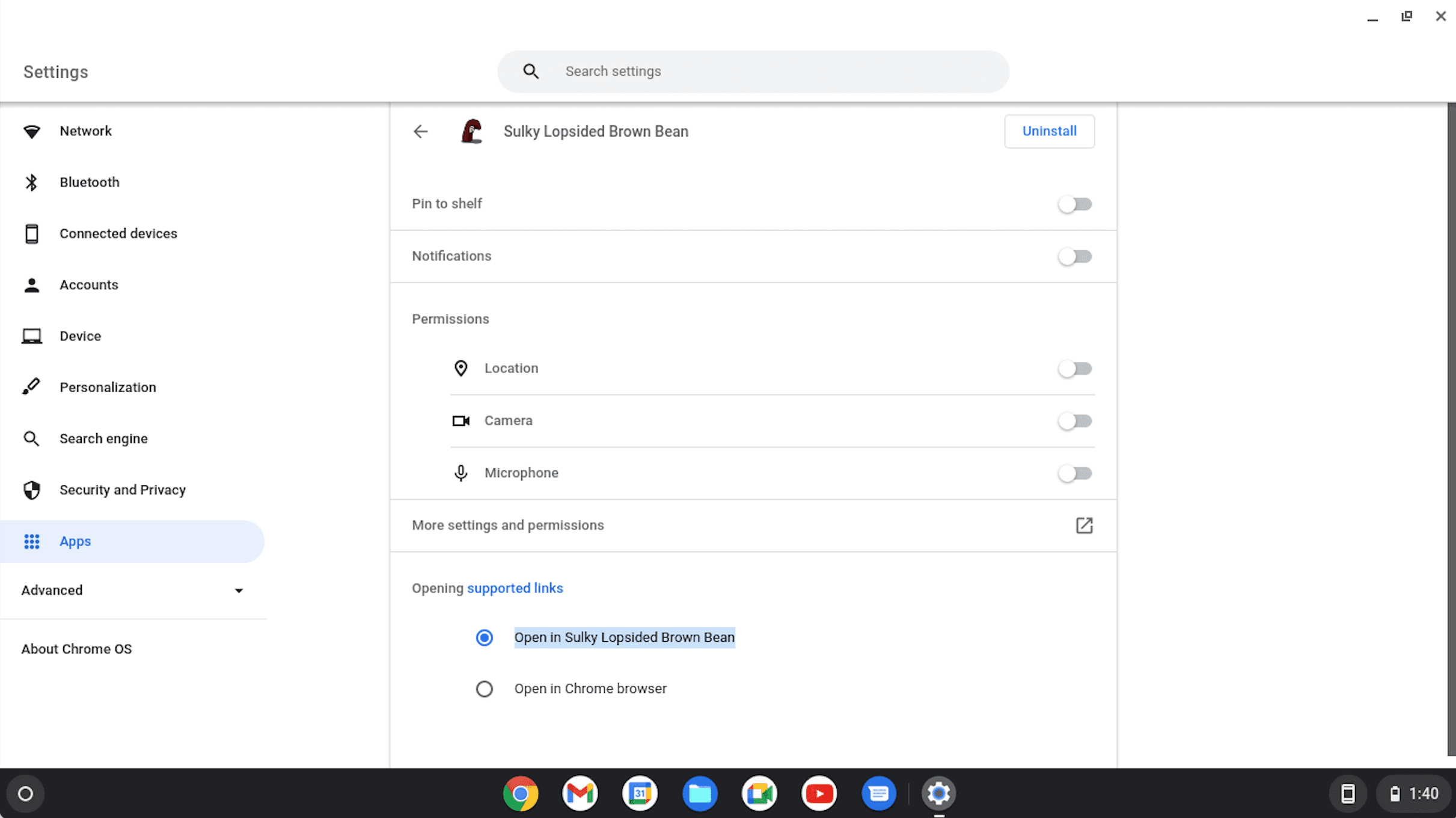
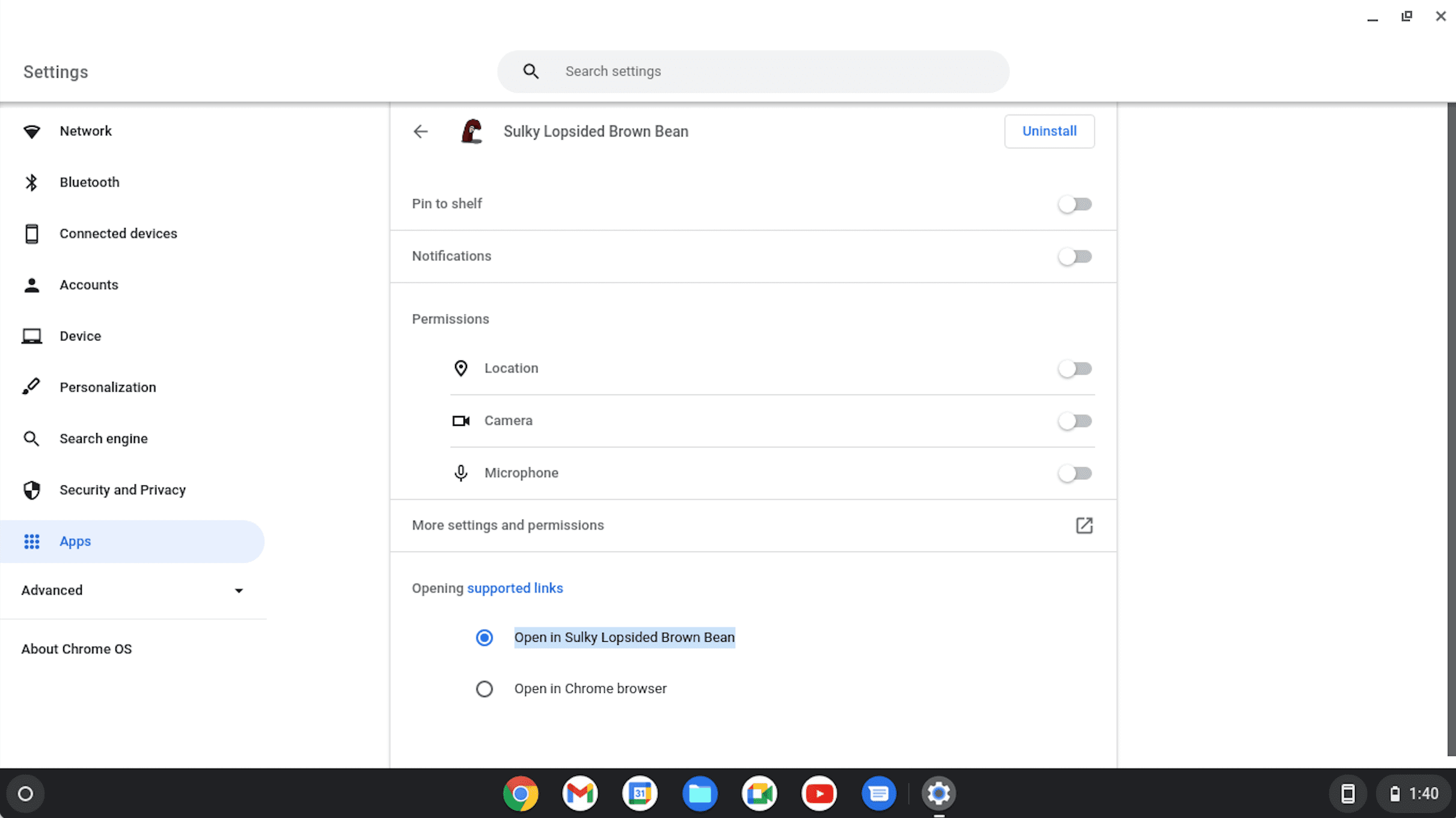
বিকল্পভাবে, ব্যবহারকারীরা অ্যাপ ম্যানেজমেন্ট সেটিংস পৃষ্ঠায় একটি নির্দিষ্ট ওয়েব অ্যাপের জন্য লিঙ্ক ক্যাপচারিং চালু বা বন্ধ করতে পারেন।

লিঙ্ক ক্যাপচারিং আপাতত একটি ChromeOS-শুধুমাত্র বৈশিষ্ট্য; Windows, macOS, এবং Linux-এর জন্য সমর্থন চলছে।
হ্যান্ডলার API চালু করুন
একটি ইনকামিং নেভিগেশনের নিয়ন্ত্রণ লঞ্চ হ্যান্ডলার API-এ স্থানান্তরিত হয়, যা ওয়েব অ্যাপগুলিকে সিদ্ধান্ত নিতে দেয় যে কীভাবে একটি ওয়েব অ্যাপ বিভিন্ন পরিস্থিতিতে যেমন লিঙ্ক ক্যাপচারিং, শেয়ার টার্গেট বা ফাইল হ্যান্ডলিং ইত্যাদিতে লঞ্চ হয়। ঘোষণামূলক লিঙ্ক ক্যাপচারিং API থেকে লঞ্চ হ্যান্ডলার API-এ স্থানান্তরিত করতে:
- লঞ্চ হ্যান্ডলার অরিজিন ট্রায়ালের জন্য আপনার সাইট নিবন্ধন করুন এবং আপনার ওয়েব অ্যাপে অরিজিন ট্রায়াল কী রাখুন৷
আপনার সাইটের ম্যানিফেস্টে একটি
"launch_handler"এন্ট্রি যোগ করুন।-
"capture_links": "new-client"ব্যবহার করতে, add:"launch_handler": { "route_to": "new-client" }। -
"capture_links": "existing-client-navigate"ব্যবহার করতে, যোগ করুন:"launch_handler": { "route_to": "existing-client-navigate" }। -
"capture_links": "existing-client-event"(যা কখনোই Declarative Link ক্যাপচারিং অরিজিন ট্রায়ালে প্রয়োগ করা হয়নি), যোগ করুন:"launch_handler": { "route_to": "existing-client-retain" }। এই বিকল্পের সাহায্যে, যখন একটি লিঙ্ক নেভিগেশন ক্যাপচার করা হয় তখন আপনার অ্যাপের সুযোগের পৃষ্ঠাগুলি আর স্বয়ংক্রিয়ভাবে নেভিগেট হবে না। নেভিগেশন সক্ষম করতেwindow.launchQueue.setConsumer()এ কল করে জাভাস্ক্রিপ্টেLaunchParamsপরিচালনা করতে হবে।
-
capture_links ক্ষেত্র এবং ঘোষণামূলক লিঙ্ক ক্যাপচারিং অরিজিন ট্রায়াল রেজিস্ট্রেশন 30 মার্চ, 2022 পর্যন্ত ভাল। এটি নিশ্চিত করবে যে Chromium 97 এবং নীচের ব্যবহারকারীরা এখনও একটি ক্যাপচার করা লিঙ্কে ওয়েব অ্যাপ চালু করতে পারবেন।
আরও বিশদ বিবরণের জন্য, আপনার অ্যাপ কীভাবে চালু হয় তা নিয়ন্ত্রণ করুন।
প্রতিক্রিয়া
Chromium টিম ঘোষণামূলক লিঙ্ক ক্যাপচারিংয়ের সাথে আপনার অভিজ্ঞতার কথা শুনতে চায়৷
API ডিজাইন সম্পর্কে আমাদের বলুন
API সম্পর্কে এমন কিছু আছে যা আপনার প্রত্যাশিত মত কাজ করে না? অথবা আপনার ধারণা বাস্তবায়নের জন্য আপনার প্রয়োজনীয় পদ্ধতি বা বৈশিষ্ট্যগুলি অনুপস্থিত আছে? নিরাপত্তা মডেল সম্পর্কে একটি প্রশ্ন বা মন্তব্য আছে? সংশ্লিষ্ট গিটহাব রেপোতে একটি বিশেষ সমস্যা ফাইল করুন, বা বিদ্যমান সমস্যাটিতে আপনার চিন্তা যোগ করুন।
বাস্তবায়নের সাথে একটি সমস্যা রিপোর্ট করুন
আপনি কি Chromium এর বাস্তবায়নের সাথে একটি বাগ খুঁজে পেয়েছেন? অথবা বাস্তবায়ন বৈশিষ্ট থেকে ভিন্ন? new.crbug.com এ একটি বাগ ফাইল করুন। আপনি যতটা পারেন বিশদ অন্তর্ভুক্ত করতে ভুলবেন না, পুনরুত্পাদনের জন্য সহজ নির্দেশাবলী, এবং উপাদান বাক্সে UI>Browser>WebAppInstalls লিখুন।
API এর জন্য সমর্থন দেখান
আপনি কি ঘোষণামূলক লিঙ্ক ক্যাপচারিং ব্যবহার করার পরিকল্পনা করছেন? আপনার সর্বজনীন সমর্থন Chromium টিমকে বৈশিষ্ট্যগুলিকে অগ্রাধিকার দিতে সাহায্য করে এবং অন্যান্য ব্রাউজার বিক্রেতাদের দেখায় যে তাদের সমর্থন করা কতটা গুরুত্বপূর্ণ৷
#DeclarativeLinkCapturing হ্যাশট্যাগ ব্যবহার করে @ChromiumDev- এ একটি টুইট পাঠান এবং আপনি এটি কোথায় এবং কীভাবে ব্যবহার করছেন তা আমাদের জানান।
সহায়ক লিঙ্ক
- বিশেষ খসড়া
- ব্যাখ্যাকারী
- ক্রোমিয়াম বাগ
- প্রোটোটাইপের উদ্দেশ্য
- পরীক্ষা করার অভিপ্রায়
- ChromeStatus এন্ট্রি
স্বীকৃতি
অ্যালান কাটার এবং ডমিনিক এনজির ইনপুট সহ ম্যাট গিউকা দ্বারা ঘোষণামূলক লিঙ্ক ক্যাপচারিং নির্দিষ্ট করা হয়েছিল। এপিআই অ্যালান কাটার দ্বারা প্রয়োগ করা হয়েছিল। এই নিবন্ধটি Joe Medley , Matt Giuca, Alan Cutter, এবং Shunya Shishido দ্বারা পর্যালোচনা করা হয়েছে। আনস্প্ল্যাশে জুলমাউরি সাভেদ্রার নায়কের ছবি।


