تمثل ميزات Chrome الاختبارية طريقة لتفعيل ميزات المتصفّح غير المتاحة تلقائيًا.

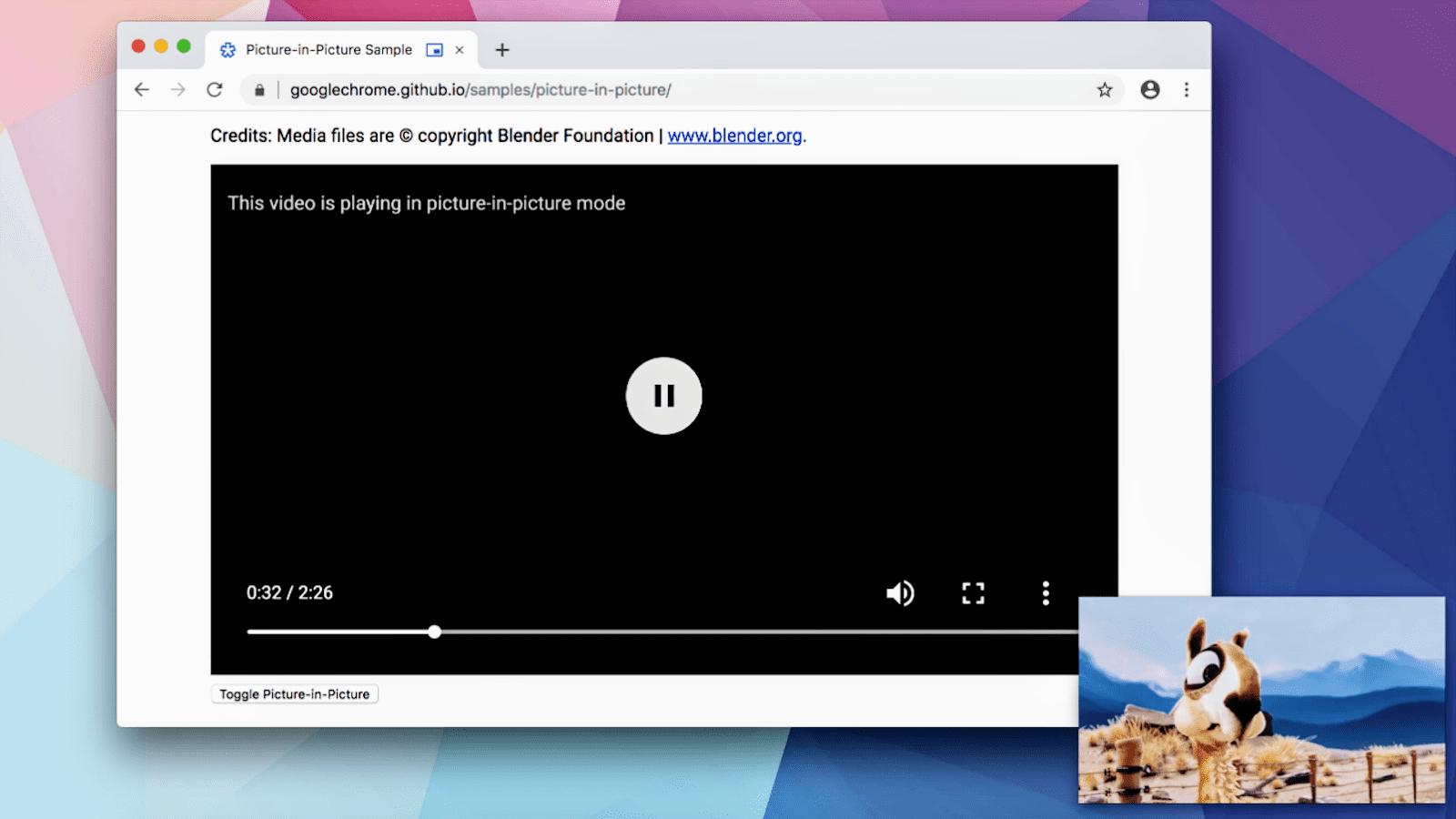
على سبيل المثال، أراد فريق Chrome السماح للمستخدمين بتجربة ميزات الفيديو صورة في صورة قبل طرحها للجميع.
تم إتاحة الميزة من خلال علامة، حتى يتمكّن أي مستخدم من تجربتها وتقديم ملاحظاته. تم اختبار الرمز البرمجي والتصميم وتحسينهما استنادًا إلى الملاحظات. يمكنك الآن استخدام ميزة "نافذة ضمن النافذة" تلقائيًا في Chrome، وهي تعمل بشكلٍ جيد جدًا.
فهم المخاطر
لا يحتاج معظم مستخدمي Chrome إلى استخدام ميزات Chrome الاختبارية.
إذا كنت تضبط علامات Chrome، يجب توخّي الحذر. عند تفعيل الميزات أو إيقافها، قد تفقد البيانات أو تتعرّض أمانك أو خصوصيتك للخطر. قد تتوقّف الميزات التي يتم تفعيلها أو إيقافها باستخدام علامة عن العمل أو تتم إزالتها بدون إشعار.
إذا كنت مشرفًا لتكنولوجيا المعلومات في مؤسسة، يجب عدم استخدام علامات Chrome في مرحلة الإنتاج. اطّلِع على سياسات المؤسسات بدلاً من ذلك.
يُرجى توخي الحذر عند المتابعة.
بعد قول كل ذلك، إذا كنت مطوّر ويب يحتاج إلى تجربة تكنولوجيا جديدة، أو كنت من المعجبين بالتكنولوجيا، قد يكون من المفيد الاطّلاع على الإشعارات التي يعرضها Chrome.
هناك عدد كبير من الإشارات لأنواع مختلفة من العناصر. تؤثر بعض العلامات في مظهر Chrome أو طريقة عمله، وبعضها يفعّل ميزات مثل واجهات برمجة تطبيقات JavaScript الجديدة. يعتمد مدى توفّر علامات الإصدار على إصدار Chrome الذي تستخدمه.
هناك طريقتان لضبط علامات Chrome:
- من صفحة
chrome://flags - من خلال فتح Chrome من سطر الأوامر في نافذة Terminal
chrome://flags
لضبط علامة من صفحة chrome://flags في Chrome، عليك العثور على
العلامة وتبديل إعداد العلامة، ثم إعادة تشغيل المتصفّح.
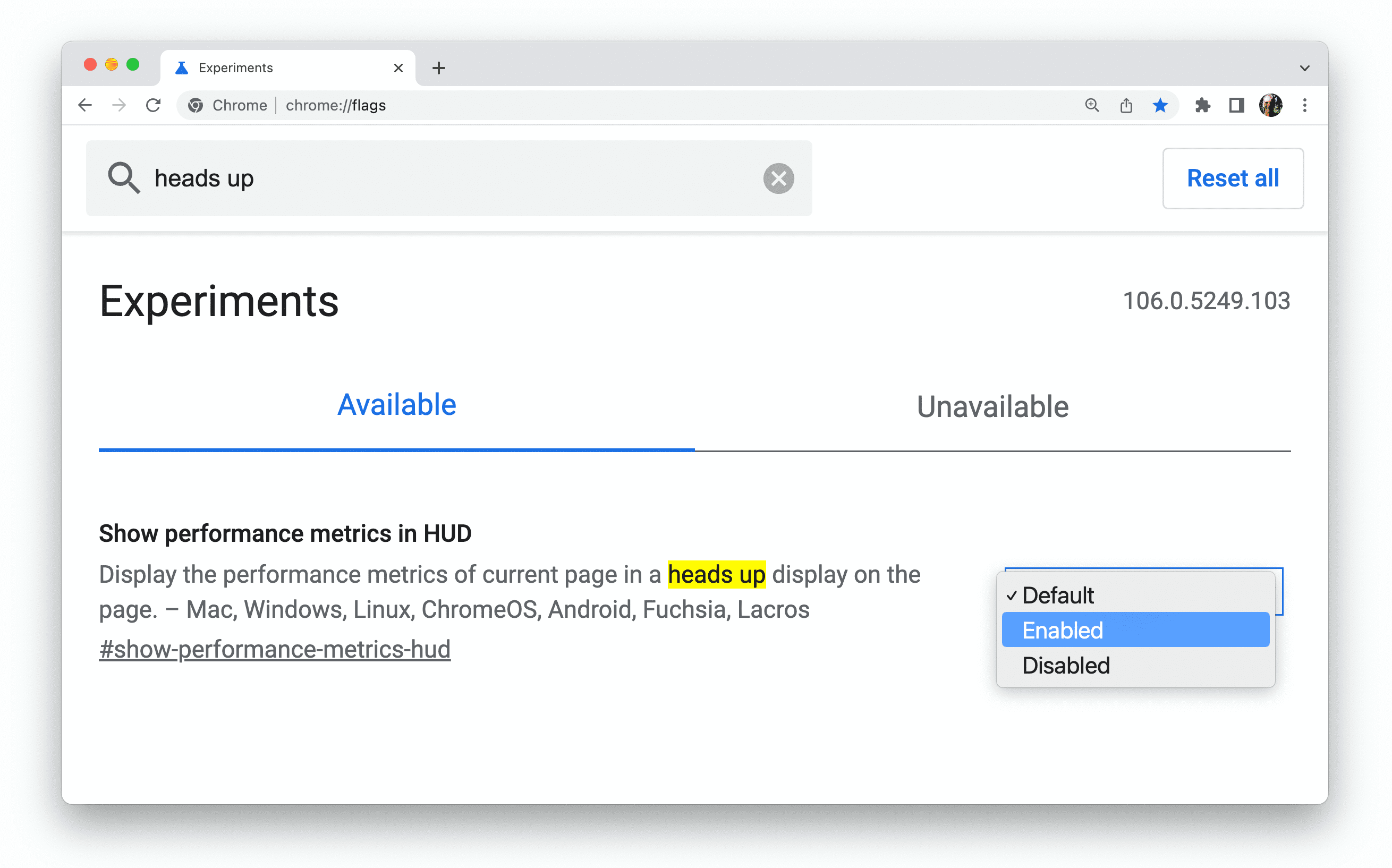
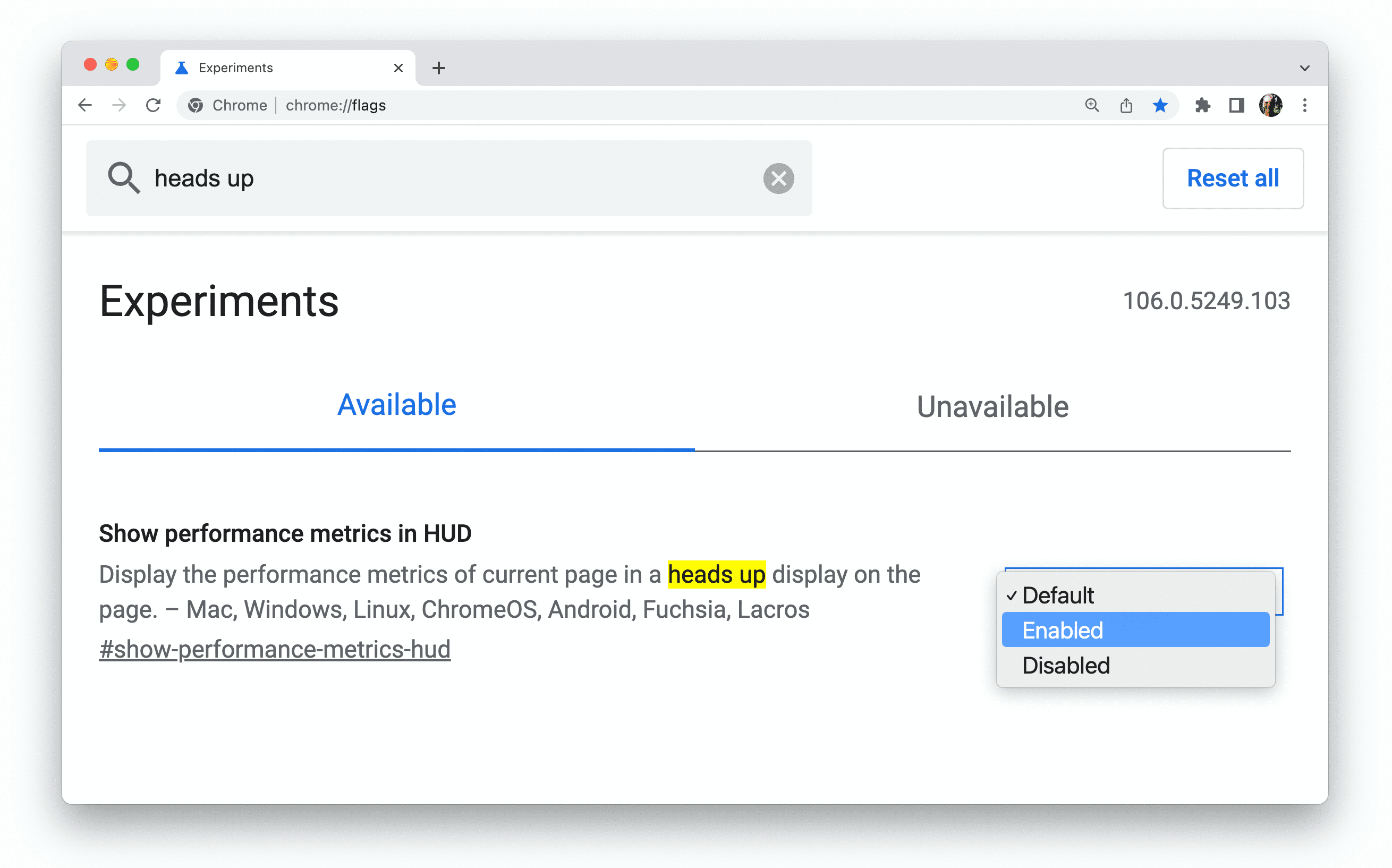
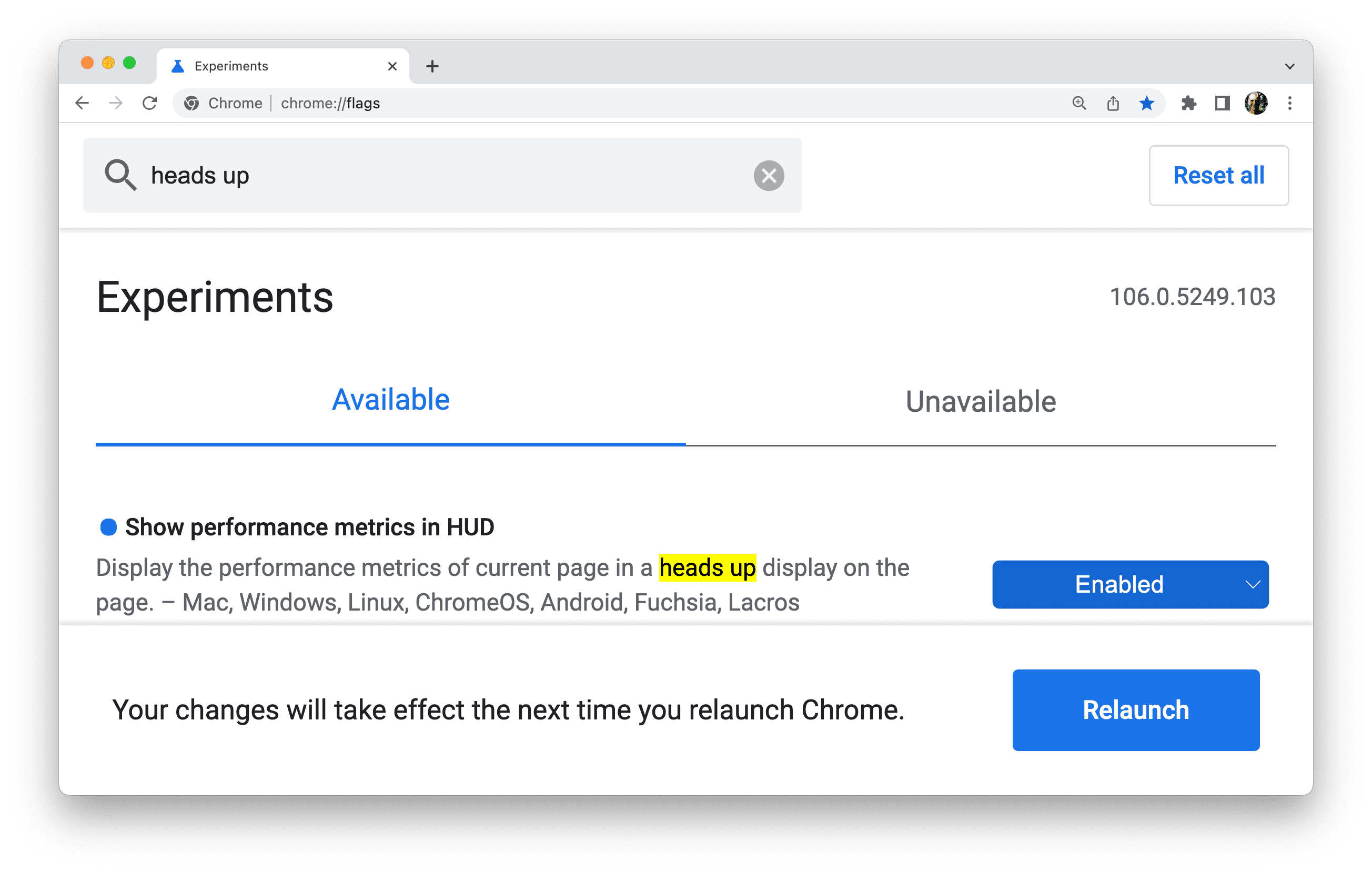
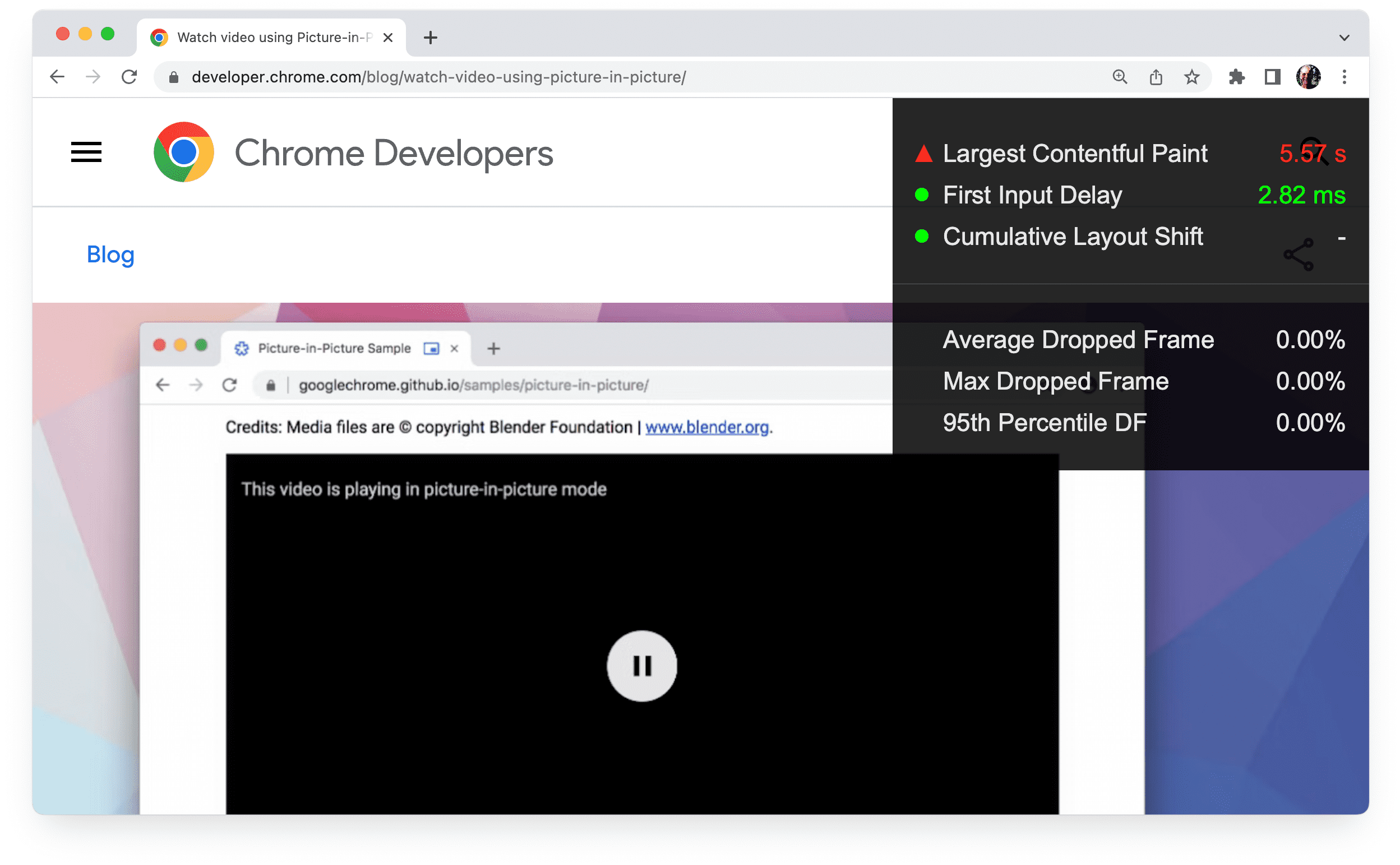
على سبيل المثال، لتفعيل ميزة "العرض المباشر" في Chrome لمقاييس الأداء:
ابحث عن الميزة.

اضبط القيمة على مفعّل.

أعِد تشغيل Chrome.

يمكنك الآن استخدام شاشة العرض العلوية التي تعرض معلومات فنية عن أداء صفحة الويب.

علامات سطر الأوامر
إذا كنت مطوّر ويب، قد تحتاج إلى ضبط علامات من خلال فتح Chrome من
سطر الأوامر. يمكنك تنفيذ الأمر لفتح Chrome وإضافة العلامات التي تريد
ضبطها. هناك المزيد من إعدادات Chrome التي يمكنك ضبطها من سطر الأوامر مقارنةً بتلك المتاحة في chrome://flags.
على سبيل المثال، لتشغيل Chrome Canary من وحدة طرفية على جهاز Mac، مع تفعيل Topics API وضبط طول الحقبة على 15 ثانية، استخدِم الأمر التالي:
/Applications/Google\ Chrome\ Canary.app/Contents/MacOS/Google\ Chrome\ Canary
--enable-features=BrowsingTopics:time_period_per_epoch/15s,PrivacySandboxAdsAPIsOverride,PrivacySandboxSettings3,OverridePrivacySandboxSettingsLocalTesting
هناك مئات من العلامات الأخرى لتفعيل الميزات الأقل شهرة وإيقافها و ضبطها.
إذا كنت تستخدم قنوات Chrome مختلفة بشكل منتظم مع علامات سطر الأوامر، قد تحتاج إلى إنشاء دالة لكل قناة وإضافتها إلى ملف RC الخاص بالبرامج النصية. على سبيل المثال، في نظام التشغيل macOS:
- افتح وحدة طرفية.
- إنشاء دالة:
cf(){ open -a 'Google Chrome Canary' --args $*; } - استخدِم الدالة:
cf --enable-features=TrackingProtection3pcd
ضبط دليل بيانات مستخدم Chrome
في لغة مهندسي Chrome، يشير مستخدم Chrome إلى مستخدم Chrome الفردي.
يشير عميل Chrome إلى عملية تثبيت فردية لتطبيق Chrome على جهاز.
بتعبير أدق، يرتبط عميل Chrome بأحد أدلة بيانات المستخدمين. يتم تخزين كل ملف شخصي على Chrome في دليل فرعي ضمن دليل بيانات المستخدم.
في حال تشغيل Chrome من سطر الأوامر، يمكنك ضبط دليل بيانات المستخدمين
باستخدام --user-data-dir flag.
وهذا يعني أنّه يمكنك الحصول على دليل منفصل لبيانات المستخدمين في مرحلة التطوير، مع أدلة فرعية خاصة بالملفات الشخصية. يؤدي إنشاء دليل جديد لبيانات المستخدمين إلى تصرف Chrome كما لو تم تثبيته حديثًا، ما قد يكون مفيدًا في تصحيح أخطاء المشاكل المتعلّقة بالملف الشخصي.
لتشغيل Chrome من سطر الأوامر باستخدام دليل مستخدم مؤقت جديد، استخدِم العلامة التالية:
--user-data-dir=$(mktemp -d)
يمكنك أيضًا إضافة العلامات التالية لتجنُّب التحقّق من المتصفّح و واجهة المستخدم في التشغيل الأول:
--no-default-browser-check --no-first-run
توخّي الحذر من تعارضات الإبلاغ
قد تتعارض الإشارات التي تحدّدها مع بعضها. تلغي إعدادات chrome://flags
إعدادات سطر الأوامر للعلامة نفسها، وقد تلغي الإعدادات التلقائية لإعداد
chrome://flags في بعض الحالات إعدادات سطر الأوامر. إذا لم تعمل الخيارات التي ضبطتها عند تشغيل Chrome من سطر الأوامر بالشكل المتوقّع، عليك التحقّق من صفحة chrome://flags.
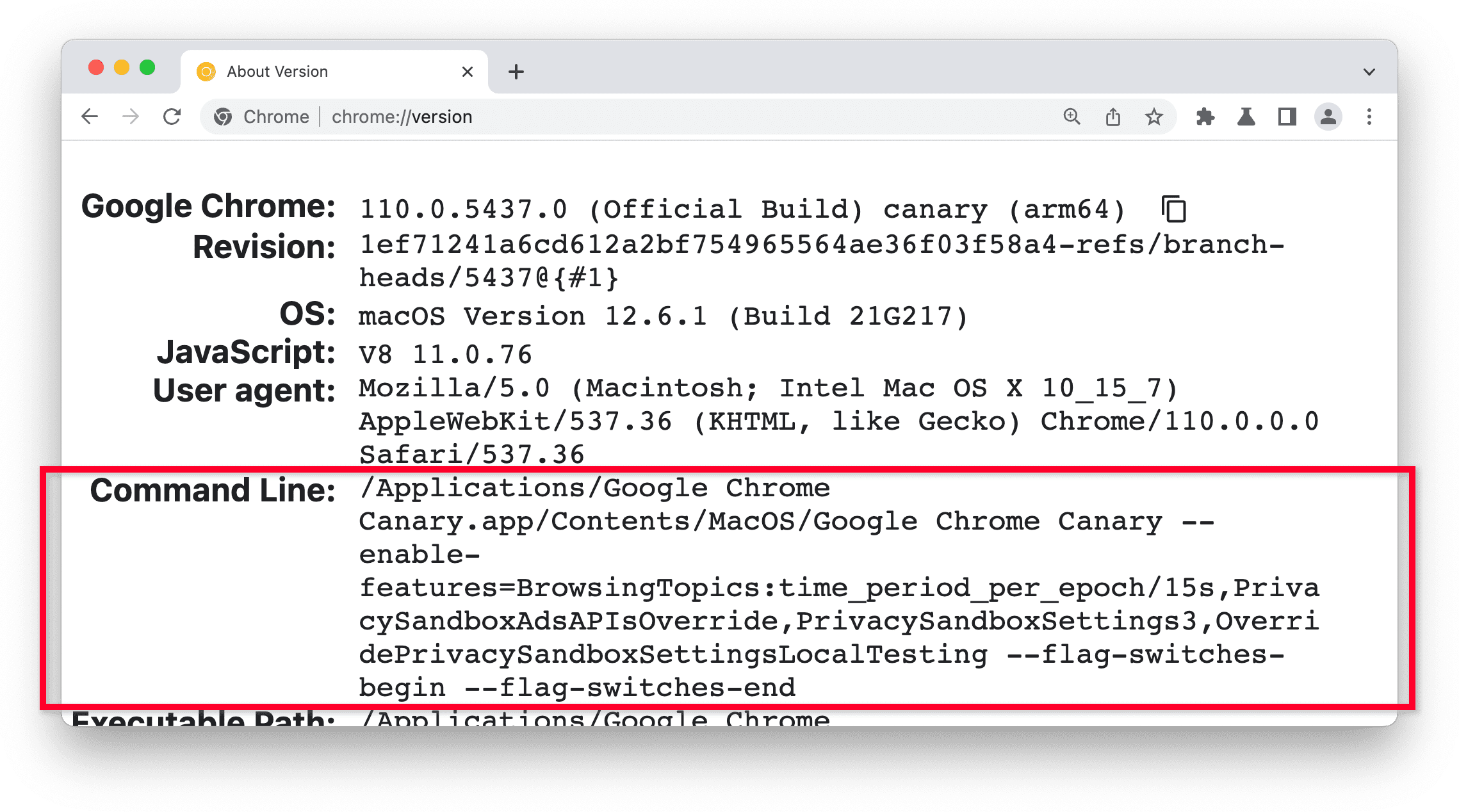
لا يعرض chrome://flags العلامات التي تم ضبطها من سطر الأوامر. بدلاً من ذلك،
اطّلِع على صفحة chrome://version. يعرض قسم سطر الأوامر إعدادات
العلامة.

طريقتان أخريان لتجربة الميزات التجريبية
يمكنك تفعيل مجموعة من الميزات التجريبية التي لا تتضمّن علامة خاصة بها، وذلك من خلال تفعيل العلامة
chrome://flags#enable-experimental-web-platform-features. ستوضّح مستندات الميزات الجديدة
الحالات التي يكون فيها هذا الخيار متاحًا.
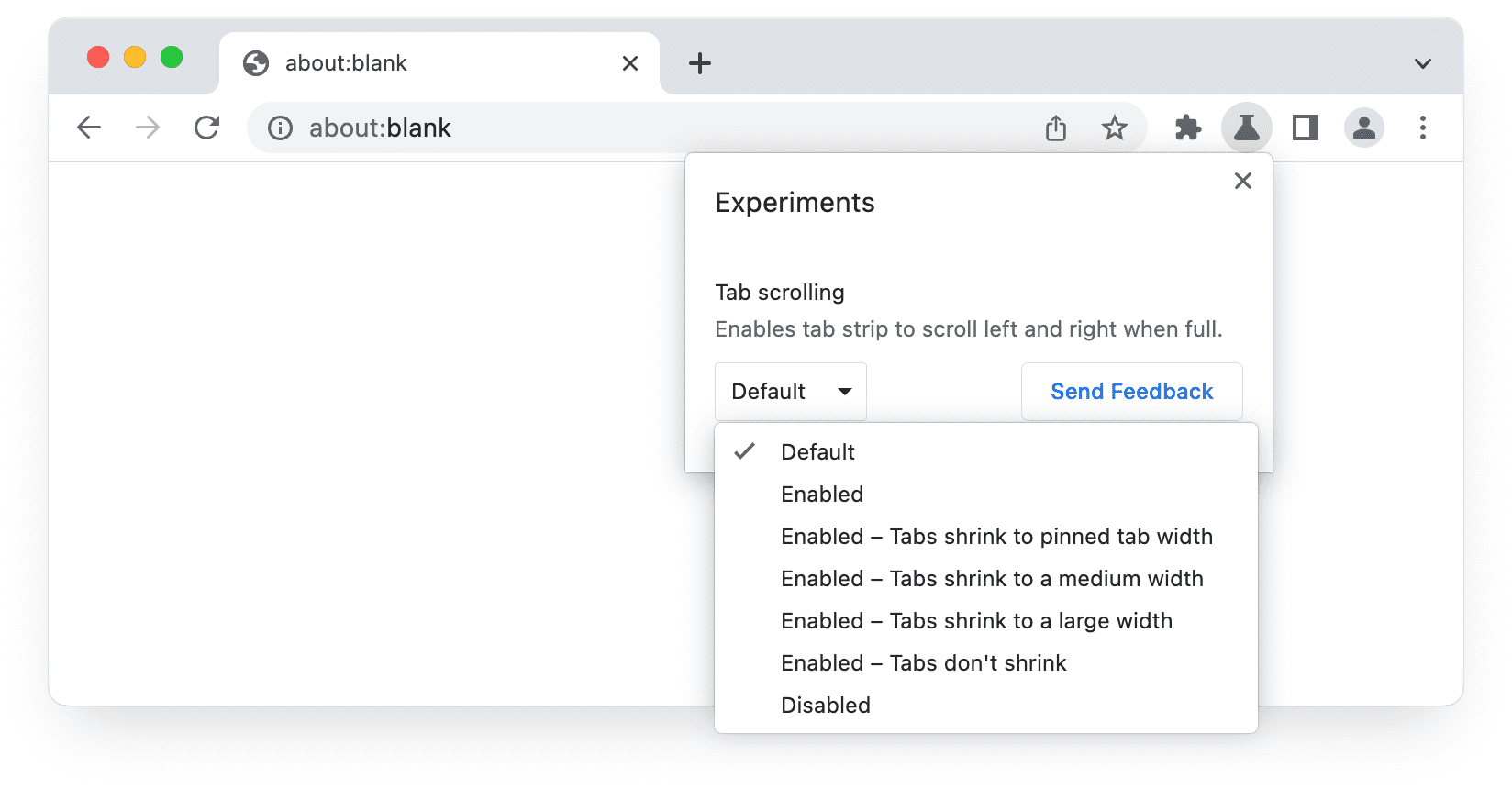
في Chrome الإصدار التجريبي، يمكنك تجربة تجارب ميزات قيد التطوير المميّزة وتقديم ملاحظاتك، وذلك من خلال تفعيل إعدادات التجربة وإعادة تشغيل المتصفّح. اختبار الميزات التجريبية في Chrome يقدّم المزيد من التفاصيل.

ما هي الميزات التي يتم وضع علامة عليها؟
لا تحصل بعض الميزات التجريبية على علامة Chrome الخاصة بها:
- لا تتوفّر بعض الميزات إلا عند طرحها في Chrome Canary، ولا يمكن تفعيلها باستخدام علامة قبل ذلك. وهذا نادر جدًا.
- بالنسبة إلى الميزات "الأصغر حجمًا" التي لا تتطلّب أكثر من ربع سنة أو ربع سنة أخرى من العمل،
يتم توفير مدى التوفّر التجريبي من خلال تفعيل العلامة التالية:
chrome://flags#enable-experimental-web-platform-features
يؤدي ذلك إلى تفعيل ميزات ثانوية متعددة. - تتوفّر الميزات الرئيسية للتجربة باستخدام علامات خاصة
بالميزة، وذلك باستخدام
chrome://flagsأو مفاتيح سطر الأوامر.
ماذا عن إعدادات Chrome؟
تخدم إعدادات Chrome وميزات Chrome الاختبارية أغراضًا مختلفة.
تتيح ميزات Chrome الاختبارية للمستخدم تفعيل الميزات التجريبية أو إيقافها،
في حين تتيح الاختيارات في chrome://settings للمستخدم تخصيص تجربته
للميزات التلقائية.
ماذا عن مراحل التجربة والتقييم؟
مراحل التجربة والتقييم هي طريقة تتيح للمطوّرين اختبار ميزة جديدة أو تجريبية لمنصّة الويب على نطاق واسع. يمكن للمطوّرين تقديم ملاحظاتهم إلى منتدى معايير الويب قبل إتاحة الميزة لجميع المستخدمين.
يتم تفعيل الميزات التي تخضع لإصدار تجريبي أصلي على جميع الصفحات التي تقدّم رمز علامة مميّزًا ومُعتمَدًا لهذا الإصدار التجريبي. يتيح ذلك لمالكي المواقع الإلكترونية تفعيل ميزة تجريبية لجميع المستخدمين، بدون أن يضطر المستخدمون إلى تغيير إعدادات المتصفّح أو ضبط علامات. في المقابل، تتيح ميزة "الميزات الاختبارية" في Chrome للمستخدمين الفرديين تفعيل ميزة تجريبية أو إيقافها على جميع المواقع الإلكترونية التي يزورونها.
تعرَّف على مزيد من المعلومات
- يوضّح موقع Chromium الإلكتروني كيفية ضبط العلامات من سطر الأوامر، وذلك للأجهزة الجوّالة وأجهزة الكمبيوتر المكتبي على منصات مختلفة.
- تعرَّف على الميزات والإعدادات المخصّصة والعناصر القابلة للتبديل وأنماط أخرى لتجربة المتصفّح.
- توثّق Chrome Flags for Tooling الإشعارات ذات الصلة بالأدوات والتشغيل الآلي وقياس الأداء.
- يتم تلقائيًا تعديل قائمة مفاتيح سطر أوامر Chromium لإضافة جميع العلامات المتاحة، وبلغ عددها في آخر مرة تحقّقنا فيها من ذلك أكثر من 1400 علامة.
- Chromium Flag Updates هو روبوت يُغرِد بشأن التغييرات في ملف chrome/browser/flag-metadata.json.
- تتوفّر المزيد من العلامات لضبط ميزات JavaScript API الفردية. يمكنك الاطّلاع على مزيد من المعلومات حول هذه الاقتراحات من خلال مستندات واجهة برمجة التطبيقات ومقدّمة الاقتراحات.
- التعرّف على الميزات التجريبية في Firefox

