Chrome işaretleri, varsayılan olarak kullanılamayan tarayıcı özelliklerini etkinleştirmenin bir yoludur.

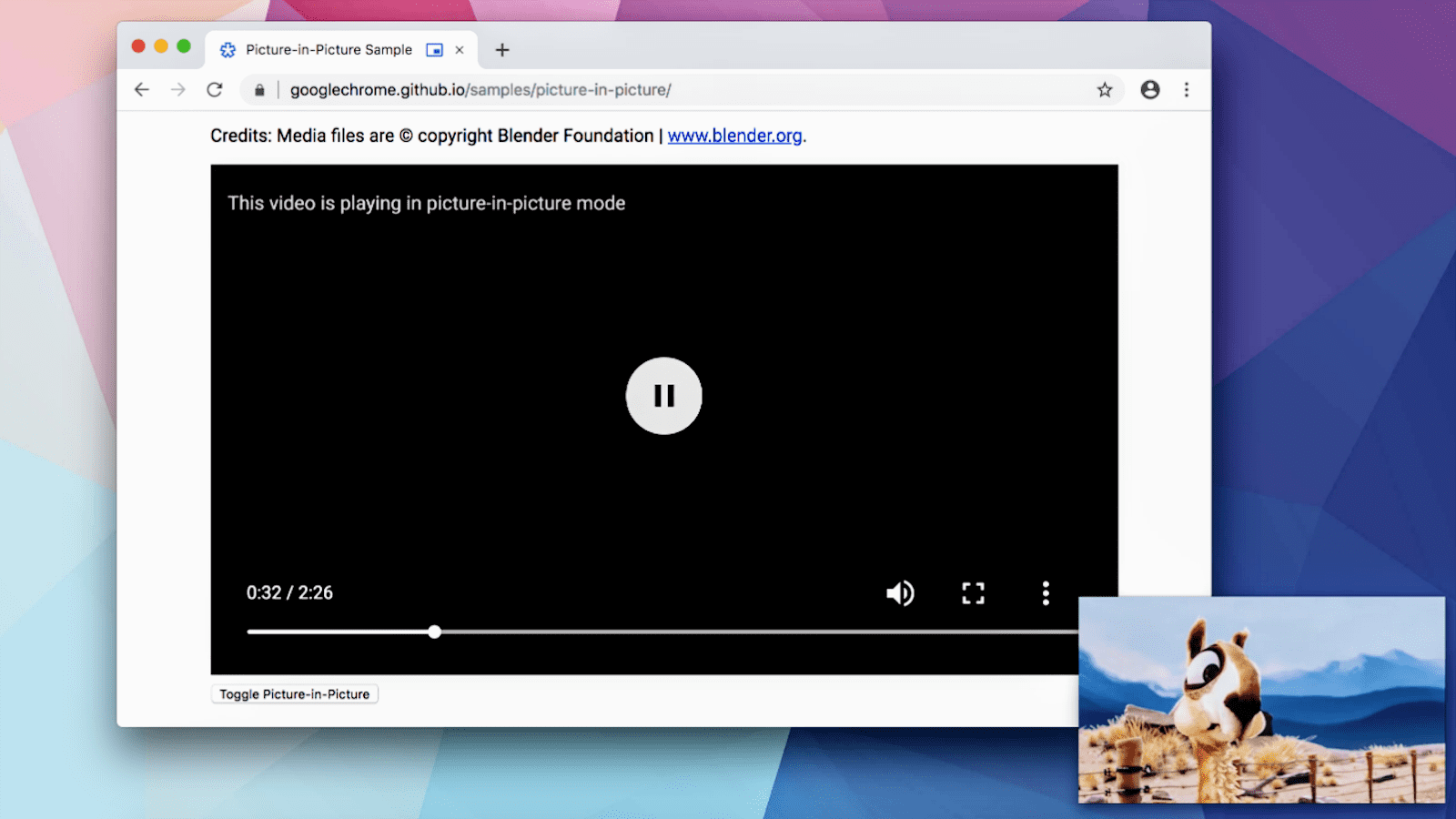
Örneğin, Chrome, resimli resim video özelliklerini herkese sunmadan önce kullanıcıların bu özellikleri denemesine izin vermek istedi.
Bu özellik, tüm kullanıcıların deneyip geri bildirimde bulunabilmesi için bir işaretle kullanıma sunuldu. Kod ve tasarım test edildi ve geri bildirime göre düzeltildi. Artık Chrome'da varsayılan olarak pencere içinde pencere özelliğini kullanabilirsiniz. Bu özellik gerçekten çok iyi çalışıyor.
Riskleri anlama
Çoğu Chrome kullanıcısının Chrome işaretçilerini kullanması gerekmez.
Chrome işaretleri ayarlarsanız dikkatli olun. Özellikleri etkinleştirirken veya devre dışı bırakırken veri kaybına uğrayabilir ya da güvenliğiniz veya gizliliğiniz ihlal edilebilir. Bayrağıyla etkinleştirdiğiniz özellikler çalışmayı durdurabilir veya bildirimde bulunulmadan kaldırılabilir.
Kurumsal BT yöneticisiyseniz Chrome işaretçilerini üretimde kullanmamalısınız. Bunun yerine kurumsal politikalara göz atın.
...ve dikkatli bir şekilde ilerleyin
Tüm bunları söyledikten sonra, yeni teknolojileri denemesi gereken bir web geliştiriciyseniz veya meraklı bir teknoloji meraklısıysanız Chrome işaretçilerini öğrenmek gerçekten faydalı olabilir.
Birçok farklı özellik türü için çok sayıda işaret vardır. Bazı işaretçiler Chrome'un görünümünü veya çalışma şeklini etkilerken bazıları yeni JavaScript API'leri gibi özellikleri etkinleştirir. İşaretçilerin kullanılabilirliği, kullandığınız Chrome sürümüne bağlıdır.
Chrome işaretlerini ayarlamak için iki yöntem vardır:
chrome://flagssayfasından- Chrome'u bir terminaldeki komut satırından açarak.
chrome://flags
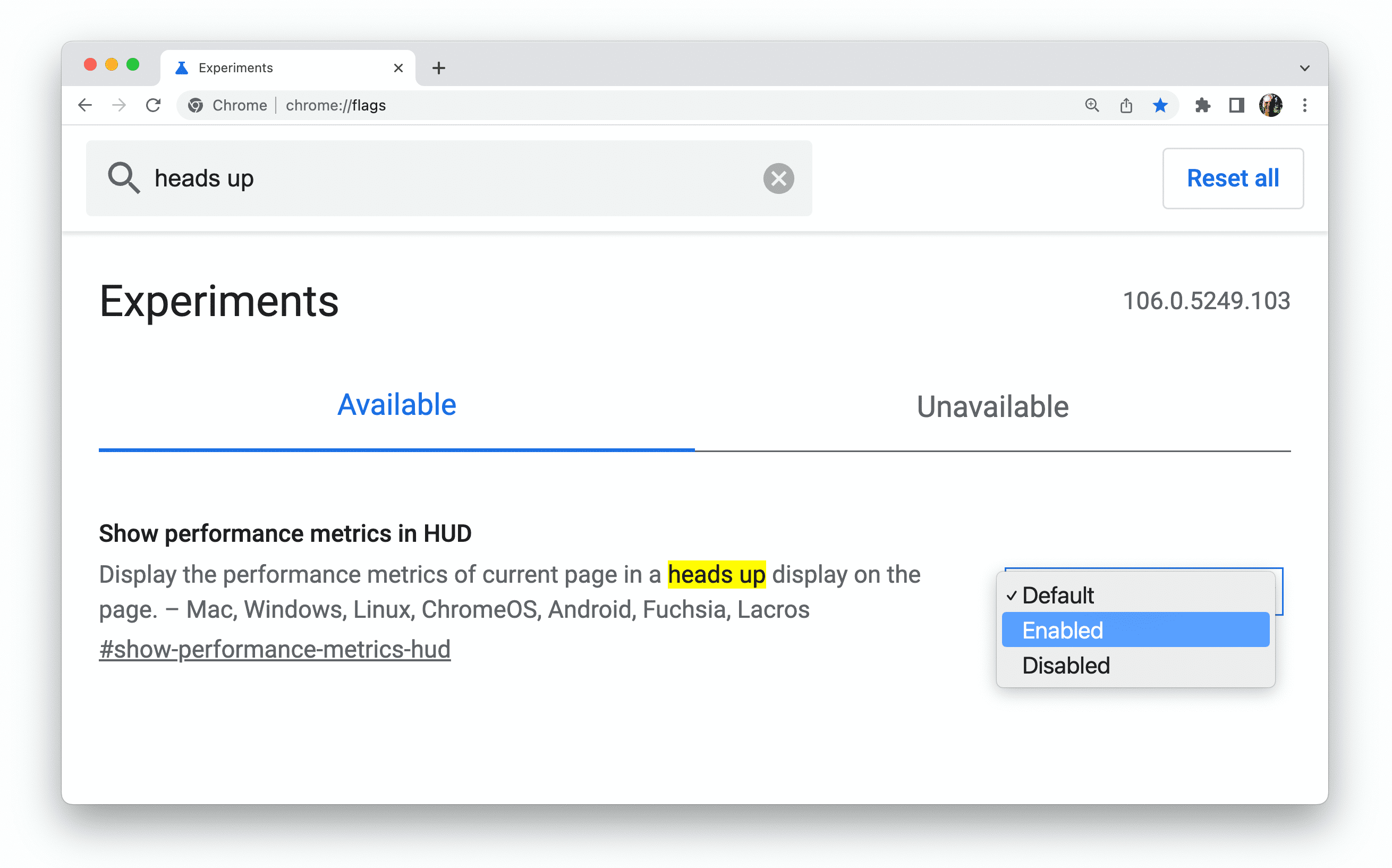
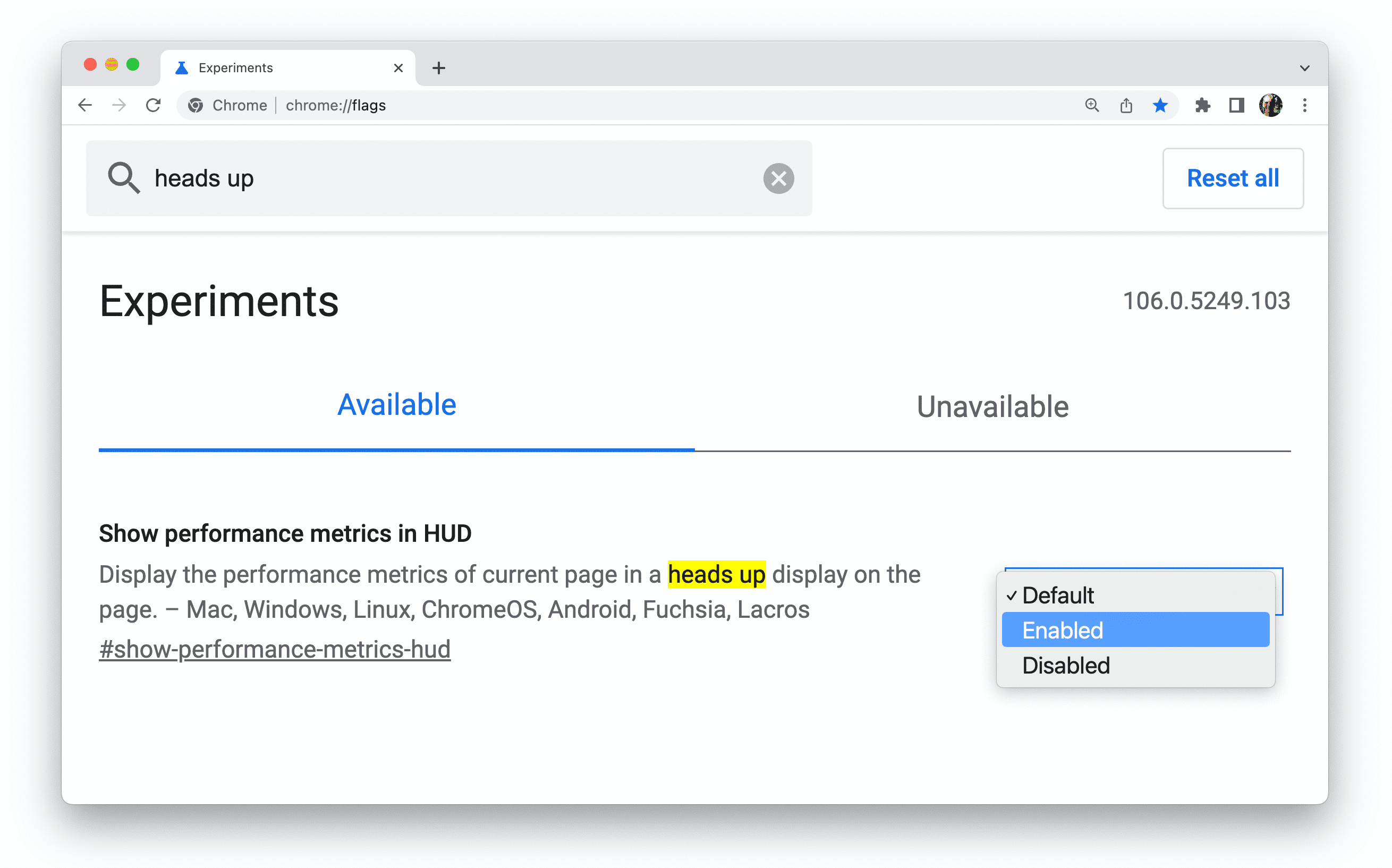
Chrome'daki chrome://flags sayfasından işaret ayarlamak için işareti bulup işaretin ayarını etkinleştirmeniz ve ardından tarayıcıyı yeniden başlatmanız gerekir.
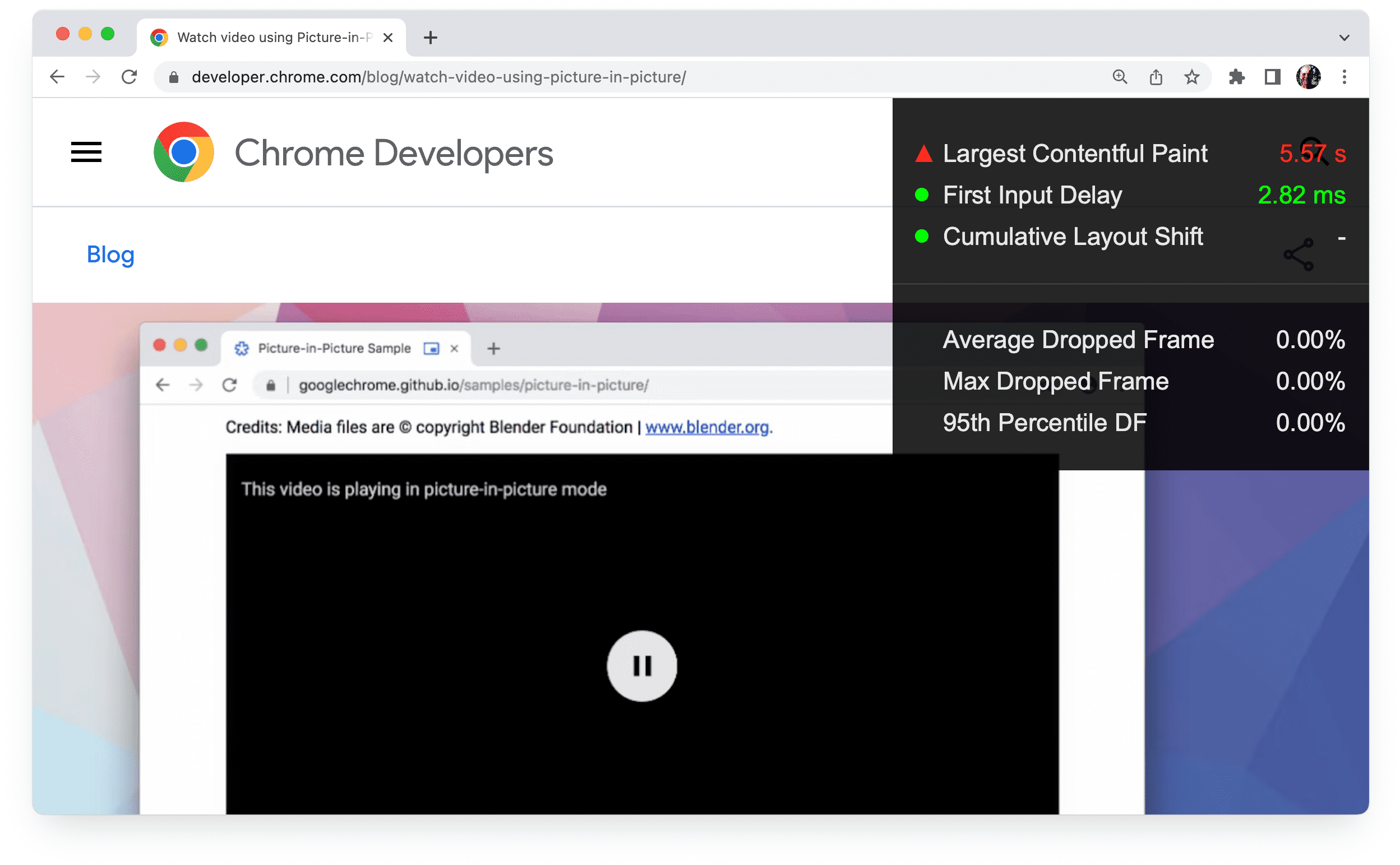
Örneğin, Chrome'un performans metrikleri için bilgi ekranını etkinleştirmek üzere:
Özelliği arayın.

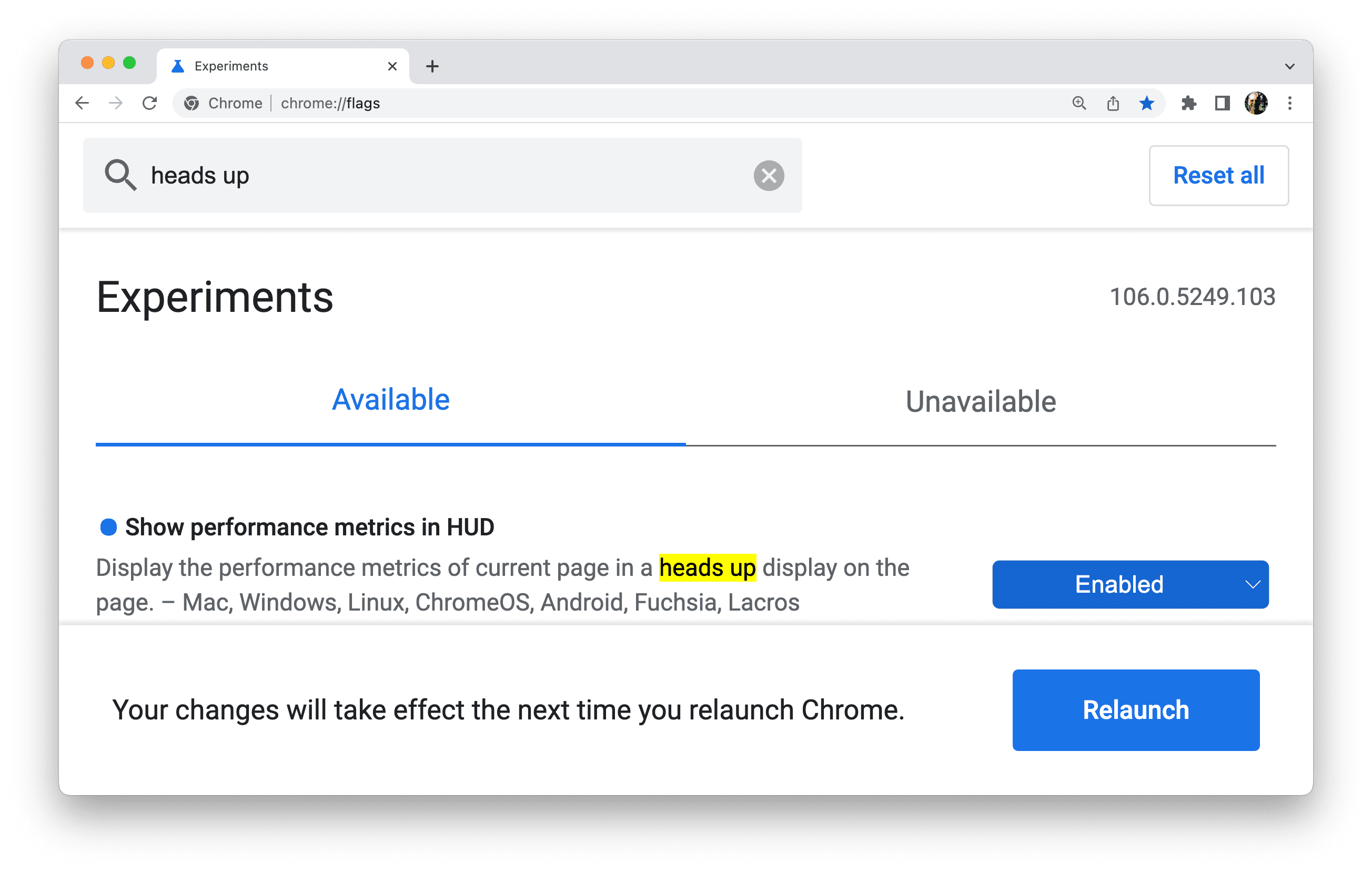
Değeri Etkin olarak ayarlayın.

Chrome'u yeniden başlatın.

Artık web sayfası performansıyla ilgili teknik bilgileri gösteren bilgi ekranını kullanabilirsiniz.

Komut satırı işaretleri
Web geliştiriciyseniz Chrome'u komut satırından açarak işaretler ayarlayabilirsiniz. Chrome'u açmak için komutu çalıştırın ve ayarlamak istediğiniz işaretçileri ekleyin. Komut satırından yapılandırabileceğiniz Chrome ayarları, chrome://flags'te bulunanlardan daha fazladır.
Örneğin, Chrome Canary'ı Mac'teki bir terminalden Topics API etkinleştirilmiş ve dönem uzunluğu 15 saniyeye ayarlanmış şekilde çalıştırmak için aşağıdaki komutu kullanın:
/Applications/Google\ Chrome\ Canary.app/Contents/MacOS/Google\ Chrome\ Canary
--enable-features=BrowsingTopics:time_period_per_epoch/15s,PrivacySandboxAdsAPIsOverride,PrivacySandboxSettings3,OverridePrivacySandboxSettingsLocalTesting
Daha az bilinen özellikleri etkinleştirmek, devre dışı bırakmak ve yapılandırmak için yüzlerce başka işaret vardır.
Komut satırı işaretleriyle düzenli olarak farklı Chrome kanalları kullanıyorsanız her kanal için bir işlev oluşturabilir ve bunları kabuk RC dosyanıza ekleyebilirsiniz. Örneğin, macOS'te:
- Bir terminal penceresi açın.
- İşlev oluşturma:
cf(){ open -a 'Google Chrome Canary' --args $*; } cf --enable-features=TrackingProtection3pcdişlevini kullanın.
Chrome kullanıcı verileri dizinini ayarlama
Chrome mühendislik dilinde Chrome kullanıcı, Chrome'u kullanan gerçek bir kişiyi ifade eder.
Chrome istemcisi, bir cihazda Chrome'un tek bir kurulumunu ifade eder.
Daha açık belirtmek gerekirse, Chrome istemcisi tek bir kullanıcı verileri dizinine karşılık gelir. Her Chrome profili, kullanıcı verileri dizininde bir alt dizinde depolanır.
Chrome'u komut satırından çalıştırırsanız kullanıcı verileri dizinini --user-data-dir flag ile ayarlayabilirsiniz.
Yani geliştirme için kendi profil alt dizinlerine sahip ayrı bir kullanıcı verileri dizini oluşturabilirsiniz. Yeni bir kullanıcı verileri dizini oluşturmak, Chrome'un yeni yüklenmiş gibi davranmasını sağlar. Bu, profille ilgili sorunları gidermek için yararlı olabilir.
Chrome'u yeni bir geçici kullanıcı diziniyle komut satırından çalıştırmak için aşağıdaki işareti kullanın:
--user-data-dir=$(mktemp -d)
Tarayıcı kontrolünü ve ilk çalıştırma kullanıcı arayüzünü önlemek için aşağıdaki işaretleri de ekleyebilirsiniz:
--no-default-browser-check --no-first-run
İşaret çakışmalarına dikkat edin
Ayarladığınız işaretler birbiriyle çakışabilir. chrome://flags ayarları, aynı işaretin komut satırı ayarlarını geçersiz kılar ve chrome://flags ayarının varsayılanları bazı durumlarda komut satırı yapılandırmalarınızı geçersiz kılabilir. Chrome'u komut satırından çalıştırırken belirlediğiniz işaretler beklendiği gibi çalışmıyorsa chrome://flags sayfanızı kontrol etmeniz gerekir.
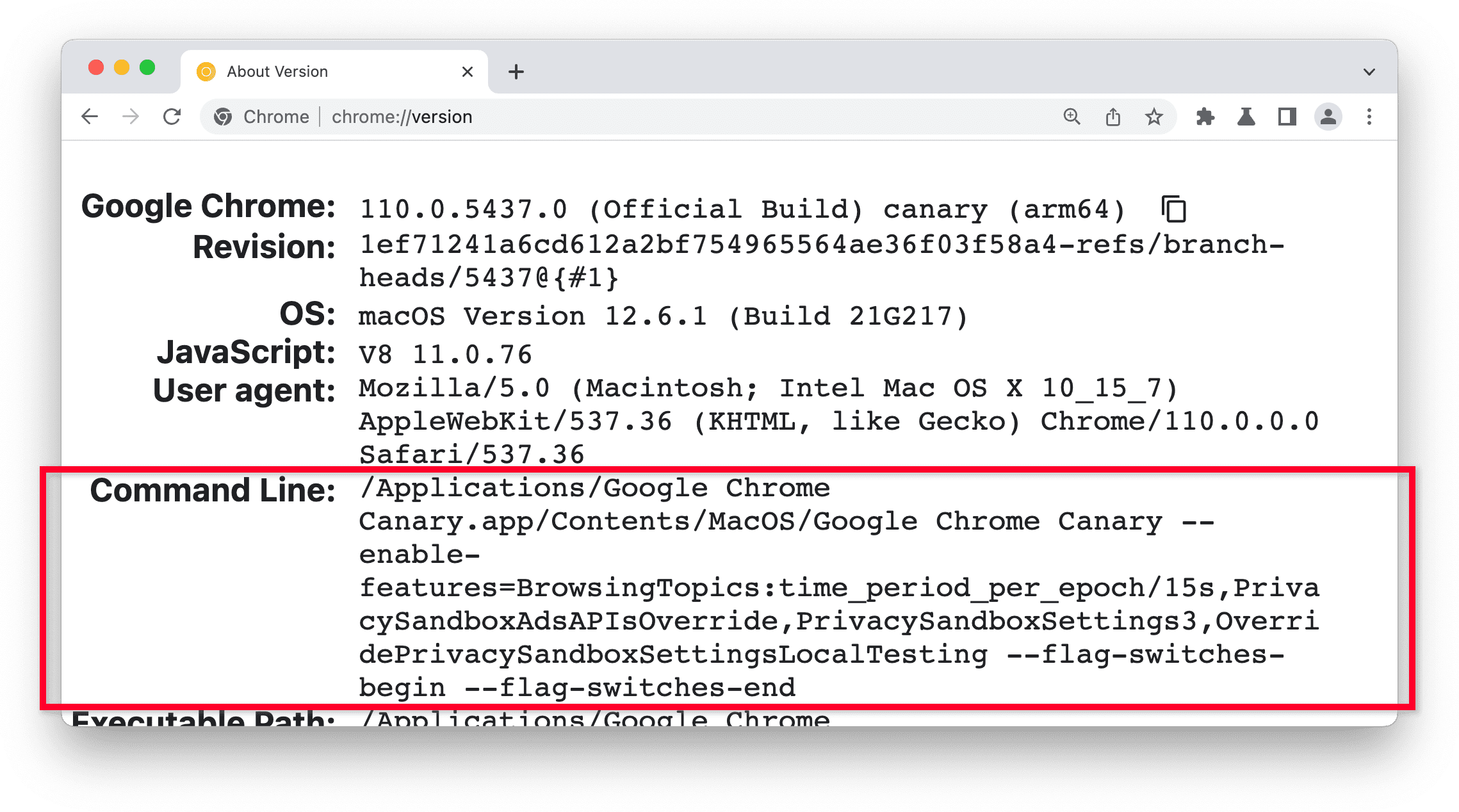
chrome://flags, komut satırından ayarlanan işaretleri yansıtmaz. Bunun yerine chrome://version sayfasına bakın. Komut satırı bölümünde işaret ayarları gösterilir.

Deneysel özellikleri denemenin diğer iki yolu
chrome://flags#enable-experimental-web-platform-features işaretini etkinleştirerek kendi işaretleri olmayan bir dizi deneysel özelliği etkinleştirebilirsiniz. Yeni özelliklerle ilgili dokümanlar, bu seçeneğin ne zaman kullanılabileceğini açıklar.
Chrome Beta'da, Deneme ayarlarını değiştirip tarayıcıyı yeniden başlatarak öne çıkan denemeleri deneyebilir ve geri bildirimde bulunabilirsiniz. Chrome'daki deneysel özellikleri test etme başlıklı makalede daha fazla bilgi verilmektedir.

Hangi özellikler işaretlenir?
Tüm deneysel özellikler kendi Chrome bayraklarına sahip değildir:
- Bazı özellikler yalnızca Chrome Canary'da kullanıma sunulduğunda kullanılabilir hale gelir ve bu tarihten önce bir işaretle etkinleştirilemez. Bu durum oldukça nadirdir.
- En fazla 1-2 çeyrek çalışma gerektiren "daha küçük" özellikler için aşağıdaki işaret etkinleştirilerek deneme sürümü sunulur:
chrome://flags#enable-experimental-web-platform-features
Bu işlem, birden fazla küçük özelliği etkinleştirir. - Önemli özellikler,
chrome://flagsveya komut satırı anahtarları kullanılarak özelliğe özgü işaretlerle deneme için kullanıma sunulur.
Chrome ayarları ne olacak?
Chrome ayarları ve Chrome işaretleri farklı amaçlara hizmet eder.
Chrome işaretleri, kullanıcının deneysel özellikleri etkinleştirmesini veya devre dışı bırakmasını sağlar. chrome://settings'teki seçimler ise kullanıcının varsayılan özelliklerle ilgili deneyimini özelleştirmesine olanak tanır.
Kaynak denemeleri hakkında
Kaynak denemeleri, geliştiricilerin yeni veya deneysel bir web platformu özelliğini geniş ölçekte test etmesini sağlar. Geliştiriciler, özellik tüm kullanıcılara sunulmadan önce web standartları topluluğuna geri bildirimde bulunabilir.
Kaynak denemesi yapılan özellikler, ilgili deneme için geçerli bir jeton sağlayan tüm sayfalarda etkinleştirilir. Bu sayede web sitesi sahipleri, kullanıcıların tarayıcı ayarlarını değiştirmesini veya işaretler belirlemesini gerektirmeden deneysel bir özelliği tüm kullanıcıları için etkinleştirebilir. Buna karşılık Chrome işaretleri, kullanıcıların ziyaret ettikleri tüm web sitelerinde deneysel bir özelliği etkinleştirmelerine veya devre dışı bırakmalarına olanak tanır.
Daha fazla bilgi
- Chromium'un web sitesinde, farklı platformlardaki mobil ve masaüstü cihazlar için komut satırından işaretlerin nasıl ayarlanacağı açıklanmaktadır.
- Tarayıcı denemeleri için özellikler, işaretler, anahtarlar ve diğer kalıplar hakkında bilgi edinin.
- Araçlar için Chrome işaretleri, araçlar, otomasyon ve karşılaştırma ile ilgili işaretleri belgeler.
- Chromium Komut Satırı Değiştirmelerinin Listesi, mevcut tüm işaretlerle otomatik olarak güncellenir. En son kontrol ettiğimizde bu işaretlerin sayısı 1.400'den fazlaydı.
- Chromium Flag Updates, chrome/browser/flag-metadata.json dosyasında yapılan değişiklikleri tweetleyen bir bottur.
- JavaScript API özelliklerini tek tek yapılandırmak için daha fazla işaret de vardır. Bunlar hakkında daha fazla bilgiyi API dokümanlarından ve teklif açıklamalarından edinebilirsiniz.
- Firefox'taki deneysel özellikleri keşfetme

