추가 디버깅 도구를 활성화하거나 새 기능 또는 실험적 기능을 사용해 보세요.
Chrome 플래그는 기본적으로 사용할 수 없는 브라우저 기능을 활성화하는 방법입니다.
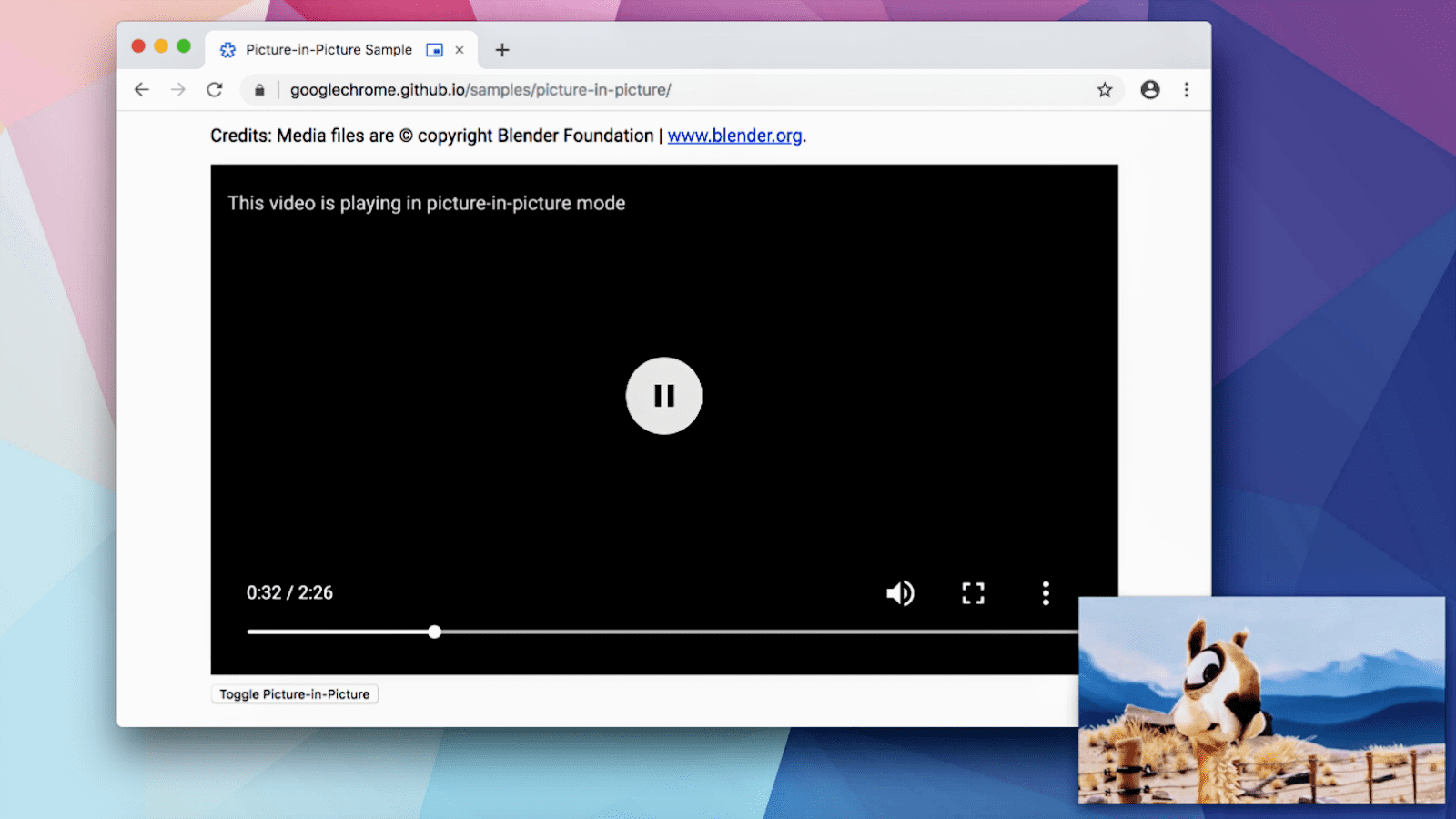
예를 들어 Chrome에서는 모든 사용자에게 출시하기 전에 PIP 모드 동영상 기능을 사용해 볼 수 있는 기능을 제공하고자 했습니다.

이 기능은 깃발 뒤에 제공되므로 사용자가 사용해 보고 의견을 제공할 수 있습니다. 사용자의 의견을 바탕으로 코드와 디자인을 테스트하고 정교하게 조정했으므로 이제 Chrome에서 PIP 모드를 기본적으로 사용할 수 있으며 매우 원활하게 작동합니다.
위험 파악
대부분의 Chrome 사용자는 Chrome 플래그를 사용할 필요가 없습니다.
Chrome 플래그를 설정하는 경우 주의해야 합니다. 기능을 활성화하거나 비활성화하면 데이터가 손실되거나 보안 또는 개인 정보 보호가 손상될 수 있으며 플래그로 전환하는 기능은 작동이 중지되거나 예고 없이 삭제될 수 있습니다.
기업 IT 관리자는 프로덕션에서 Chrome 신고를 사용해서는 안 됩니다. 대신 기업 정책을 살펴보는 것이 좋습니다.
주의해서 진행하시기 바랍니다.
물론 새로운 기술을 사용해 보려는 웹 개발자이거나 호기심 많은 전문가라면 Chrome 신고에 대해 아는 것이 매우 유용할 수 있습니다.
여러 다양한 유형의 기능에 대한 다수의 플래그가 있습니다. 일부 플래그는 Chrome의 모양이나 작동 방식에 영향을 미치며 일부 플래그는 새 JavaScript API와 같은 기능을 활성화합니다. 플래그의 사용 가능 여부는 실행 중인 Chrome 버전에 따라 다릅니다.
Chrome 플래그를 설정하는 방법에는 두 가지가 있습니다.
chrome://flags페이지에서- 터미널의 명령줄에서 Chrome을 엽니다.
chrome://flags
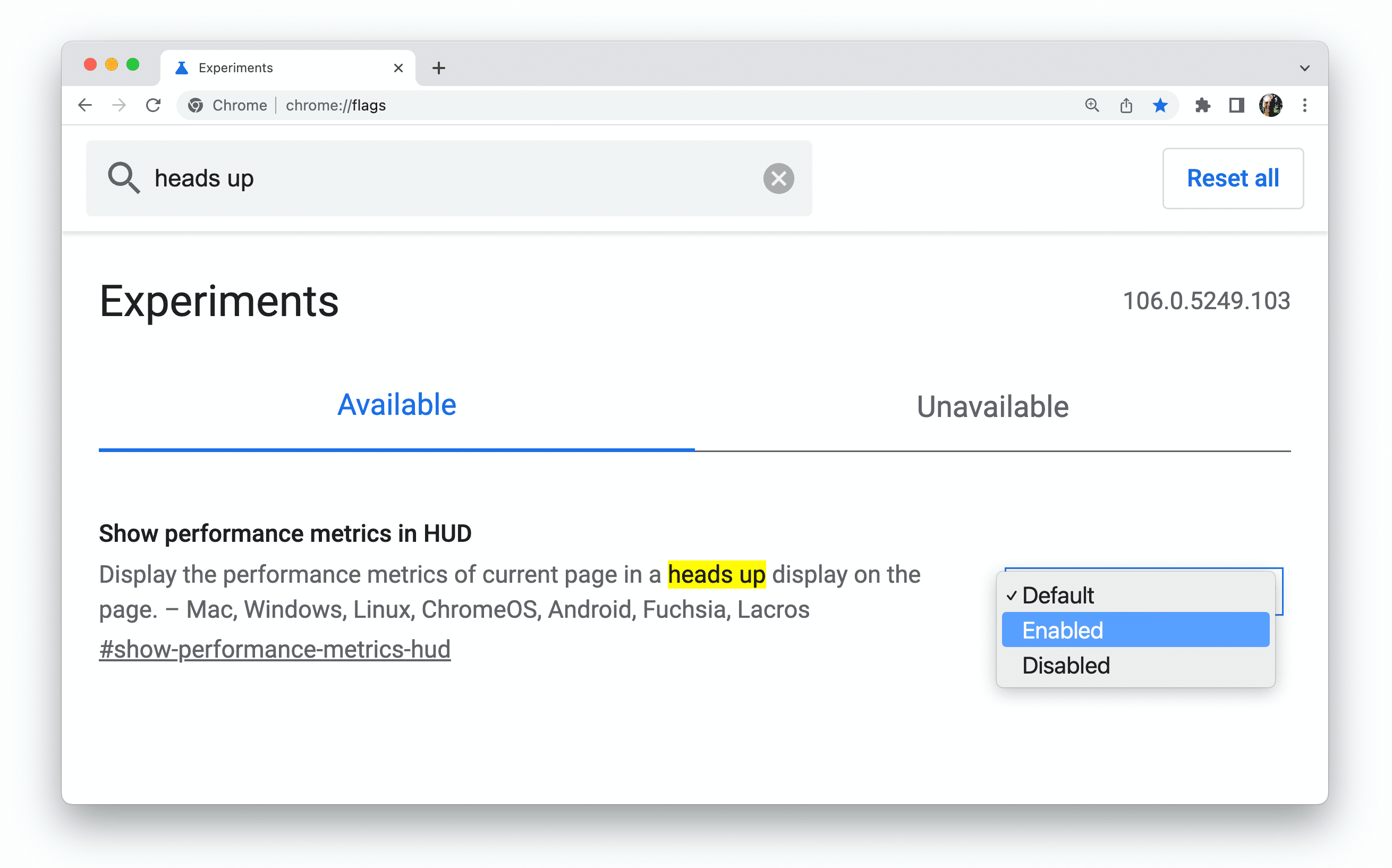
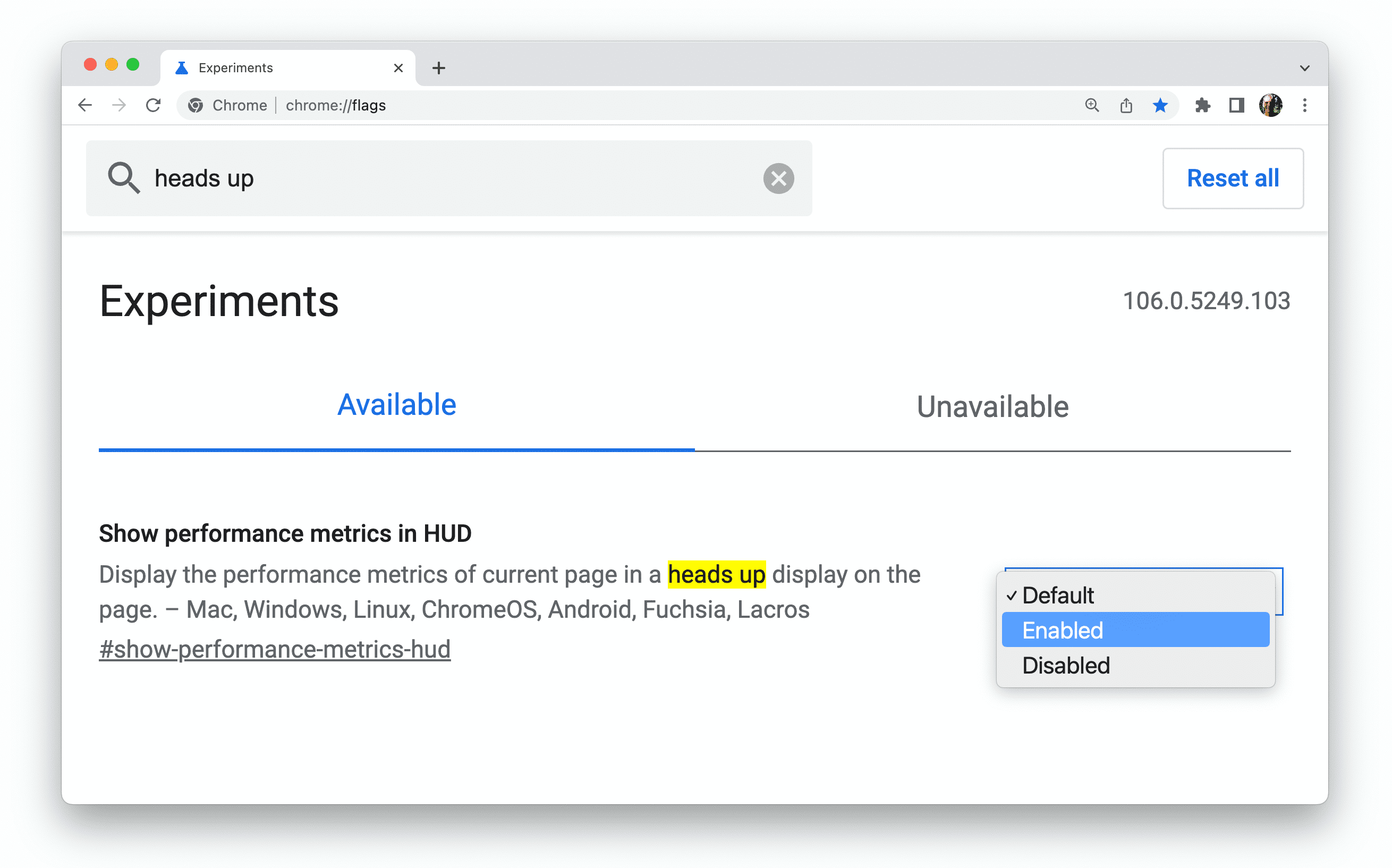
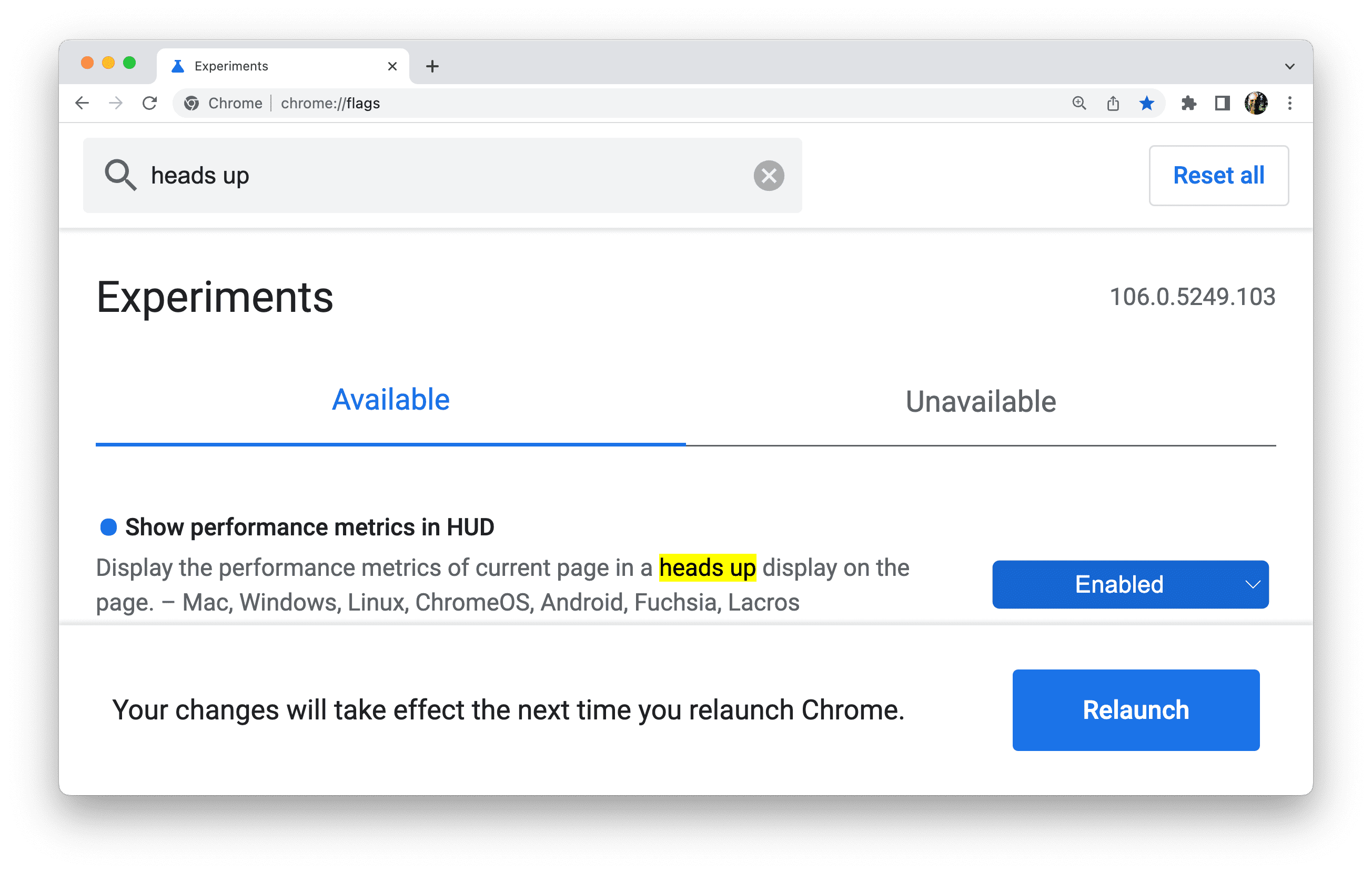
Chrome의 chrome://flags 페이지에서 플래그를 설정하려면 플래그를 찾아 플래그 설정을 전환한 후 브라우저를 다시 실행해야 합니다.
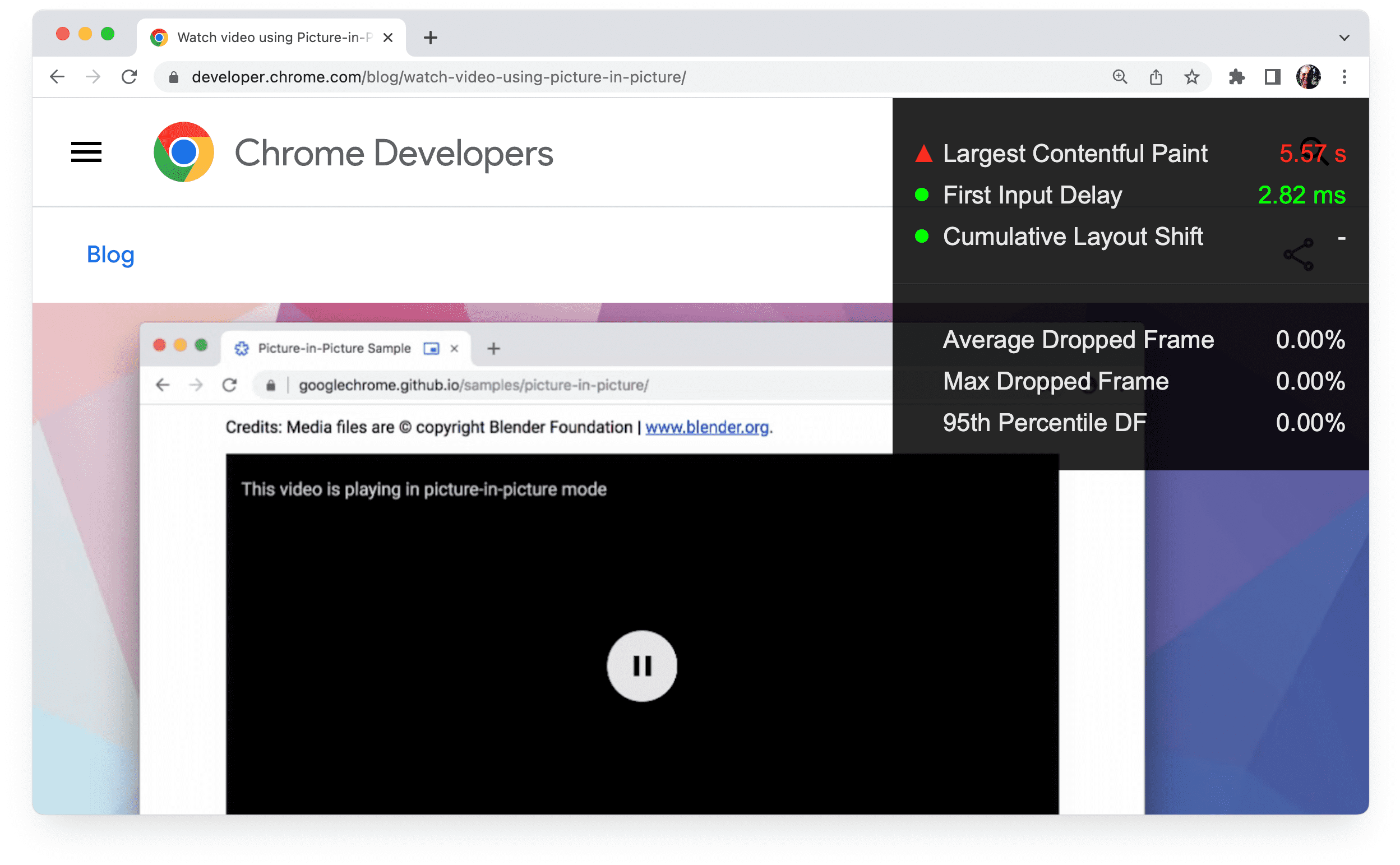
예를 들어 성능 측정항목에 대해 Chrome의 헤드업 디스플레이를 활성화하려면 다음 단계를 따르세요.
특성을 검색합니다.

값을 사용 설정됨으로 설정합니다.

Chrome을 다시 실행합니다.

이제 웹페이지 성능에 관한 기술 정보를 보여주는 헤드업 디스플레이를 사용할 수 있습니다.

명령줄 플래그
웹 개발자는 터미널의 명령줄에서 Chrome을 열어 플래그를 설정할 수 있습니다. 명령어를 실행하여 Chrome을 열고 설정하려는 플래그를 추가합니다. chrome://flags 페이지에서 제공하는 설정보다 명령줄에서 구성할 수 있는 Chrome 설정이 훨씬 많습니다.
예를 들어 Topics API가 활성화되고 에포크 길이를 15초로 설정한 상태에서 Mac의 터미널에서 Chrome Canary를 실행하려면 다음 명령어를 사용합니다.
/Applications/Google\ Chrome\ Canary.app/Contents/MacOS/Google\ Chrome\ Canary
--enable-features=BrowsingTopics:time_period_per_epoch/15s,PrivacySandboxAdsAPIsOverride,PrivacySandboxSettings3,OverridePrivacySandboxSettingsLocalTesting
여러 가지 예일 뿐입니다. 잘 알려지지 않은 기능을 활성화, 비활성화, 구성하기 위한 수백 개의 다른 플래그가 있습니다.
명령줄 플래그와 함께 여러 Chrome 채널을 정기적으로 사용하는 경우 각 채널에 대한 함수를 만들어 셸 RC 파일에 추가할 수 있습니다. 예를 들어 macOS의 경우 다음과 같습니다.
- 터미널을 엽니다.
- 함수 만들기:
cf(){ open -a 'Google Chrome Canary' --args $*; } - 함수 사용:
cf --enable-features=TrackingProtection3pcd
Chrome 사용자 데이터 디렉터리 설정
Chrome 엔지니어링 언어에서 Chrome 사용자는 'Chrome의 인간 개별 사용자'를 의미합니다.
Chrome 클라이언트는 기기에 Chrome을 개별적으로 설치하는 것을 의미합니다.
더 정확하게는 Chrome 클라이언트는 개별 사용자 데이터 디렉터리에 해당합니다. 각 Chrome 프로필은 사용자 데이터 디렉터리의 하위 디렉터리에 저장됩니다.
명령줄에서 Chrome을 실행하는 경우 --user-data-dir flag로 사용자 데이터 디렉터리를 설정할 수 있습니다.
즉, 자체 프로필 하위 디렉터리가 있는 별도의 개발용 사용자 데이터 디렉터리를 가질 수 있습니다. 새 사용자 데이터 디렉터리를 만들면 Chrome이 새로 설치된 것처럼 작동하므로 프로필 관련 문제를 디버깅하는 데 도움이 될 수 있습니다.
명령줄에서 새 임시 사용자 디렉터리를 사용하여 Chrome을 실행하려면 다음 플래그를 사용합니다.
--user-data-dir=$(mktemp -d)
브라우저 확인을 방지하고 UI를 처음 실행하기 위해 다음 플래그를 추가할 수도 있습니다.
--no-default-browser-check --no-first-run
플래그 충돌 주의
설정한 플래그가 서로 충돌할 수 있습니다. chrome://flags 설정은 동일한 플래그의 명령줄 설정을 재정의하며 경우에 따라 chrome://flags 설정의 기본값이 명령줄 구성을 재정의할 수 있습니다. 명령줄에서 Chrome을 실행하여 설정한 플래그가 예상대로 작동하지 않는 경우 chrome://flags 페이지를 확인해야 합니다.
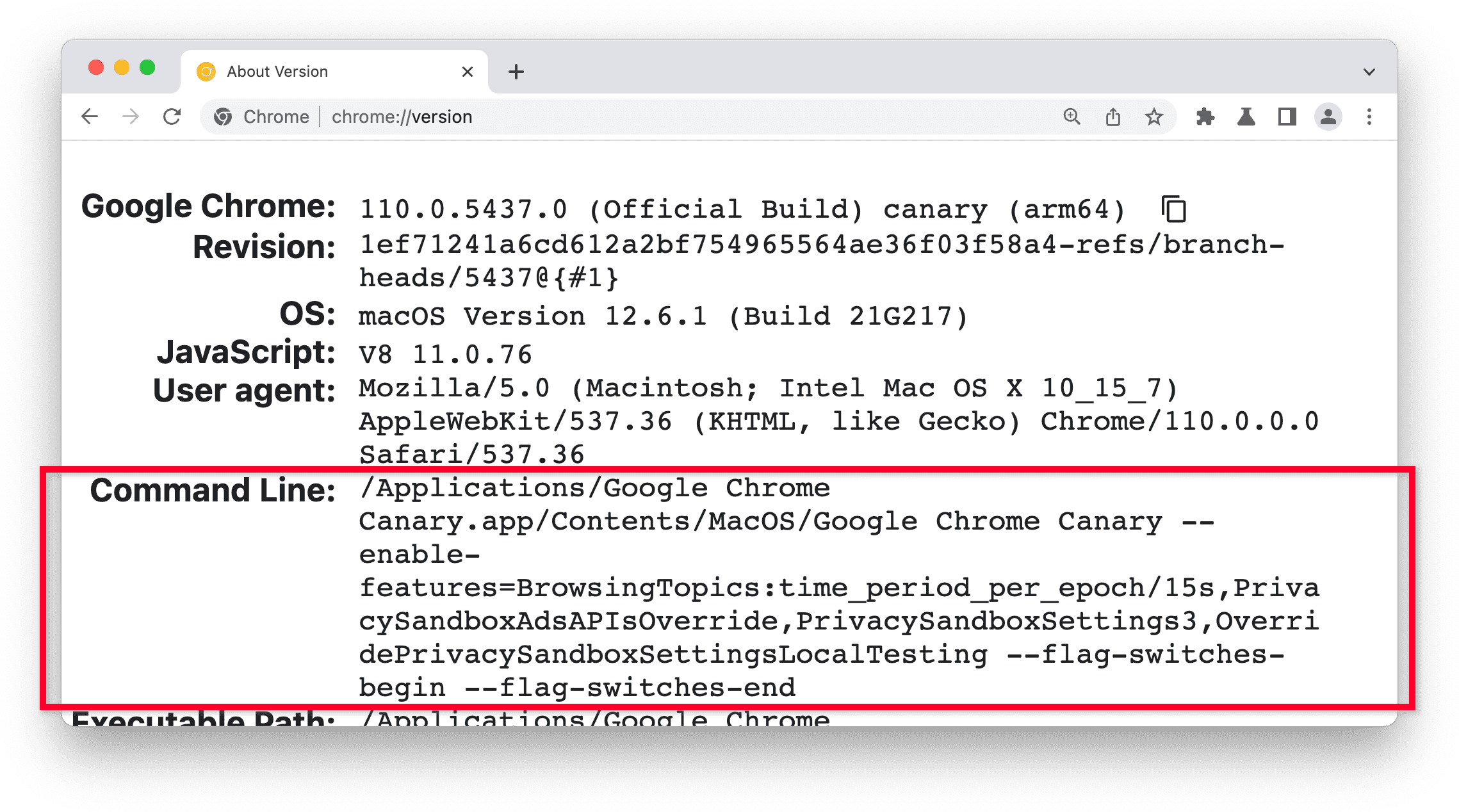
chrome://flags 페이지에 표시된 설정은 명령줄에서 설정된 플래그를 반영하지 않습니다. 대신 chrome://version 페이지를 살펴보세요. 명령줄 섹션에는 플래그 설정이 표시됩니다.

실험용 기능을 사용해 보는 다른 두 가지 방법
chrome://flags#enable-experimental-web-platform-features 플래그를 전환하여 자체 플래그가 없는 다양한 실험용 기능을 사용 설정할 수 있습니다. 새로운 기능 문서에서 이 기능을 사용할 수 있는 경우를 설명합니다.
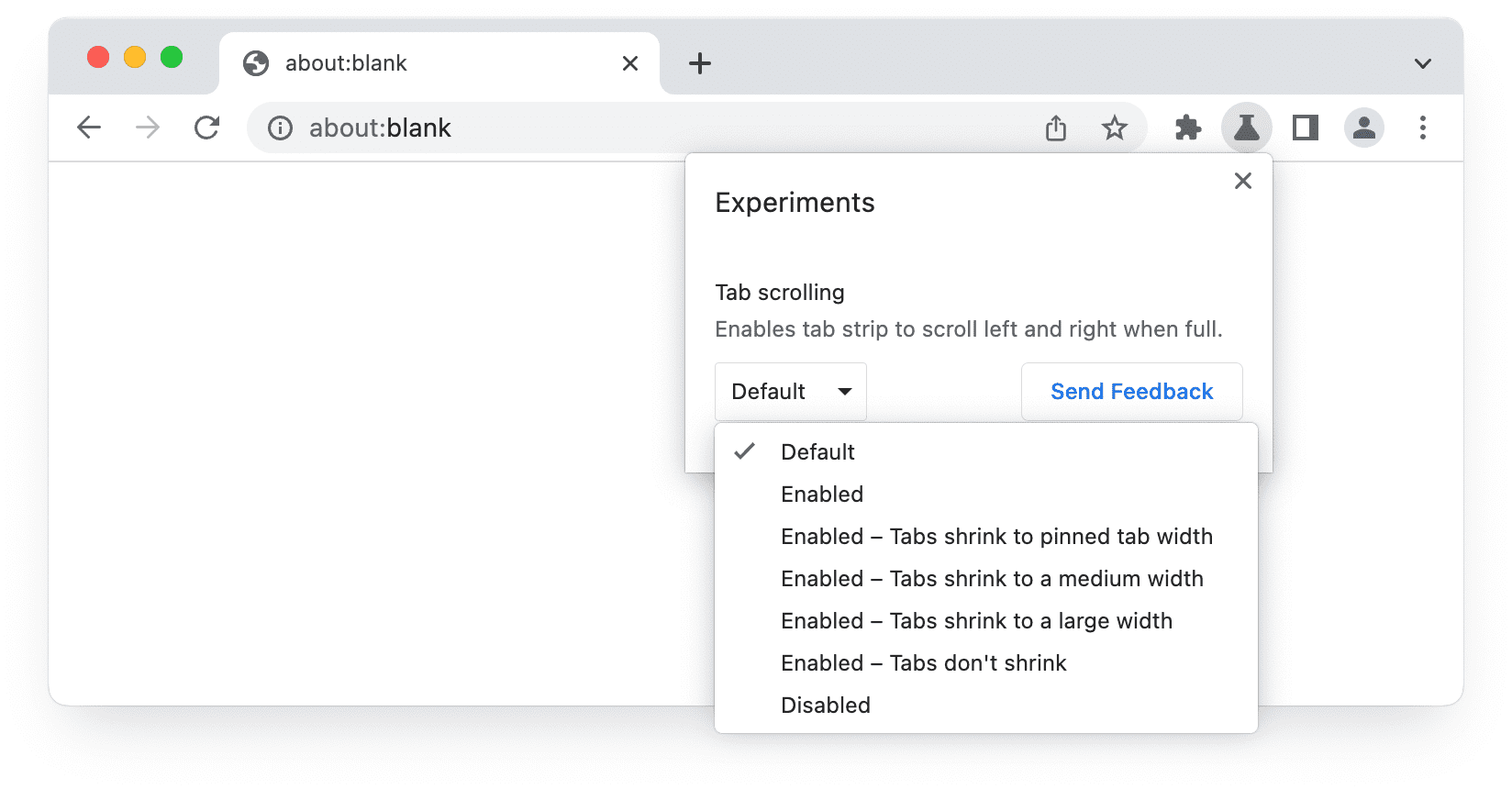
Chrome 베타에서 실험 설정을 전환하고 브라우저를 다시 실행하여 추천 실험을 사용해 보고 의견을 제공할 수 있습니다. 자세한 내용은 Chrome의 실험용 기능 테스트를 참조하세요.

어떤 기능에 플래그가 지정되나요?
일부 실험용 기능에는 자체 Chrome 플래그가 없습니다.
- 일부 기능은 Chrome Canary에서 제공되는 경우에만 사용할 수 있으며 그 전에 플래그로 활성화할 수 없습니다. 이는 매우 드문 경우입니다.
- 작업 시간이 1~2/4 이하여야 하는 '작은' 기능의 경우 다음 플래그를 사용 설정하여 실험용으로 사용할 수 있습니다.
chrome://flags#enable-experimental-web-platform-features
이렇게 하면 여러 보조 기능이 활성화됩니다. chrome://flags또는 명령줄 스위치를 사용하여 해당 기능과 관련된 플래그를 사용하여 실험에 주요 기능을 사용할 수 있습니다.
Chrome 설정은 어떻게 되나요?
Chrome 설정과 Chrome 플래그는 서로 다른 용도로 사용됩니다.
Chrome 플래그는 사용자가 실험용 기능을 활성화 또는 비활성화할 수 있는 반면 chrome://settings 페이지에서 제공되는 컨트롤을 사용하면 기본적으로 제공되는 기능의 환경을 맞춤설정할 수 있습니다.
오리진 트라이얼은 어떤가요?
오리진 트라이얼은 개발자가 신규 또는 실험용 웹 플랫폼 기능을 대규모로 테스트하고 모든 사용자에게 기능이 제공되기 전에 웹 표준 커뮤니티에 의견을 제공할 수 있는 방법입니다.
오리진 트라이얼이 진행 중인 기능은 해당 체험판에 유효한 토큰을 제공하는 모든 페이지에서 활성화됩니다. 이를 통해 웹사이트 소유자는 사용자가 브라우저 설정을 변경하거나 플래그를 설정할 필요 없이 모든 사용자를 대상으로 실험용 기능을 활성화할 수 있습니다. 반면 Chrome 플래그는 개별 사용자가 방문하는 모든 웹사이트에서 실험용 기능을 활성화하거나 비활성화할 수 있도록 합니다. 자세한 내용은 Chrome 오리진 트라이얼 시작하기를 참고하세요.
자세히 알아보기
- chromium.org 웹사이트에 다양한 플랫폼의 모바일 및 데스크톱에 대한 명령줄에서 플래그를 설정하는 방법이 설명되어 있습니다.
- 브라우저 실험을 위한 기능, 플래그, 스위치, 기타 패턴 알아보기
- 도구용 Chrome 플래그는 도구, 자동화, 벤치마킹과 관련된 플래그를 문서화합니다.
- Chromium 명령줄 스위치 목록은 사용 가능한 모든 플래그로 자동 업데이트되며, 지난번에 확인했을 때는 1, 400개가 넘었습니다.
- Chromium 플래그 업데이트는 chrome/browser/flag-metadata.json 파일에 변경사항을 트윗하는 봇입니다.
- 개별 JavaScript API 기능을 구성하는 데 사용할 수 있는 플래그가 훨씬 더 많습니다. API 문서 및 제안서 설명에서 자세히 알아볼 수 있습니다.
- Firefox의 실험 기능


