Las marcas de Chrome son una forma de activar funciones del navegador que no están disponibles de forma predeterminada.

Por ejemplo, Chrome quería permitir que los usuarios probaran las funciones de video en pantalla en pantalla antes de lanzarlas para todos.
La función se puso a disposición con una marca, de modo que cualquier usuario pudiera probarla y enviar comentarios. El código y el diseño se probaron y perfeccionaron en función de los comentarios. Ahora puedes usar la función Pantalla en pantalla de forma predeterminada en Chrome, y funciona muy bien.
Comprende los riesgos
La mayoría de los usuarios de Chrome nunca necesitan usar las marcas de Chrome.
Si configuras marcas de Chrome, ten cuidado. Cuando actives o desactives funciones, podrías perder datos o poner en riesgo tu seguridad o privacidad. Es posible que las funciones que actives con una marca dejen de funcionar o se quiten sin previo aviso.
Si eres un administrador de TI empresarial, no debes usar las marcas de Chrome en producción. En su lugar, consulta las políticas empresariales.
…y procede con precaución
Dicho esto, si eres un desarrollador web que necesita probar una nueva tecnología, o simplemente un geek curioso, conocer las marcas de Chrome puede ser muy útil.
Hay una gran cantidad de marcas para muchos tipos diferentes de componentes. Algunas marcas afectan el aspecto o el funcionamiento de Chrome, y otras activan funciones, como nuevas APIs de JavaScript. La disponibilidad de las marcas depende de la versión de Chrome que ejecutes.
Existen dos maneras de establecer marcas de Chrome:
- Desde la página
chrome://flags. - Abre Chrome desde la línea de comandos en una terminal.
chrome://flags
Para establecer una marca desde la página chrome://flags en Chrome, debes encontrar la marca, activar o desactivar su configuración y, luego, reiniciar el navegador.
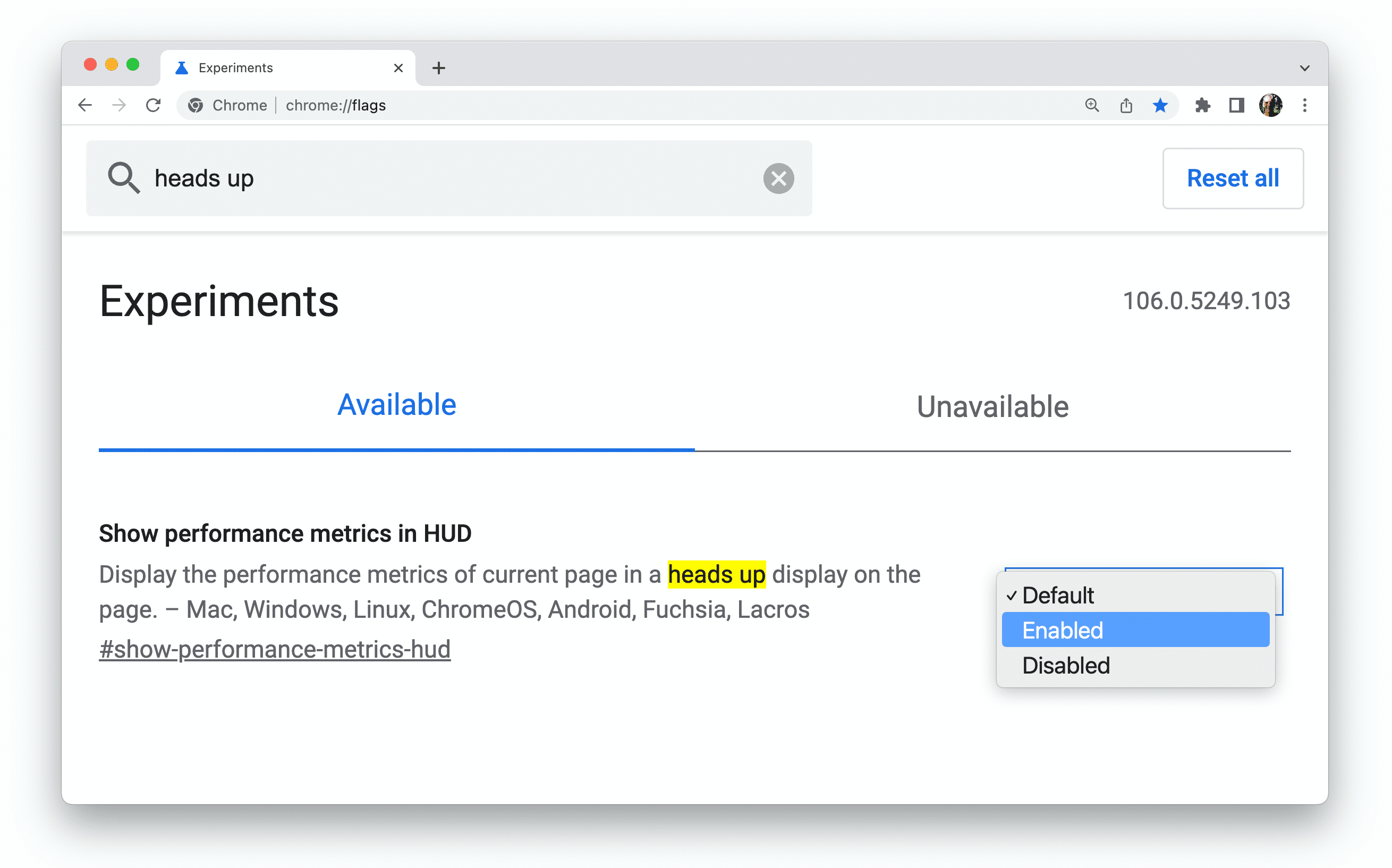
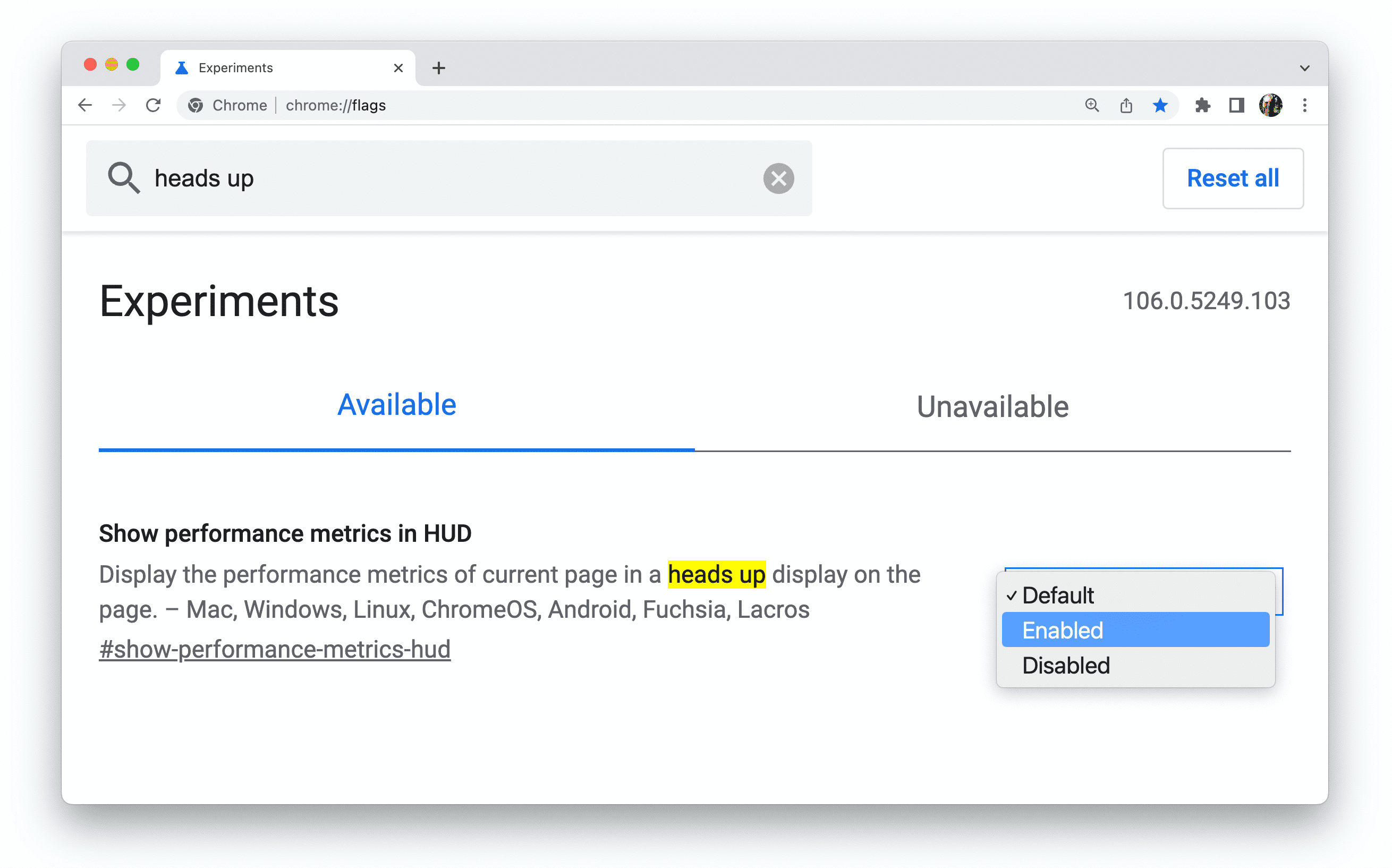
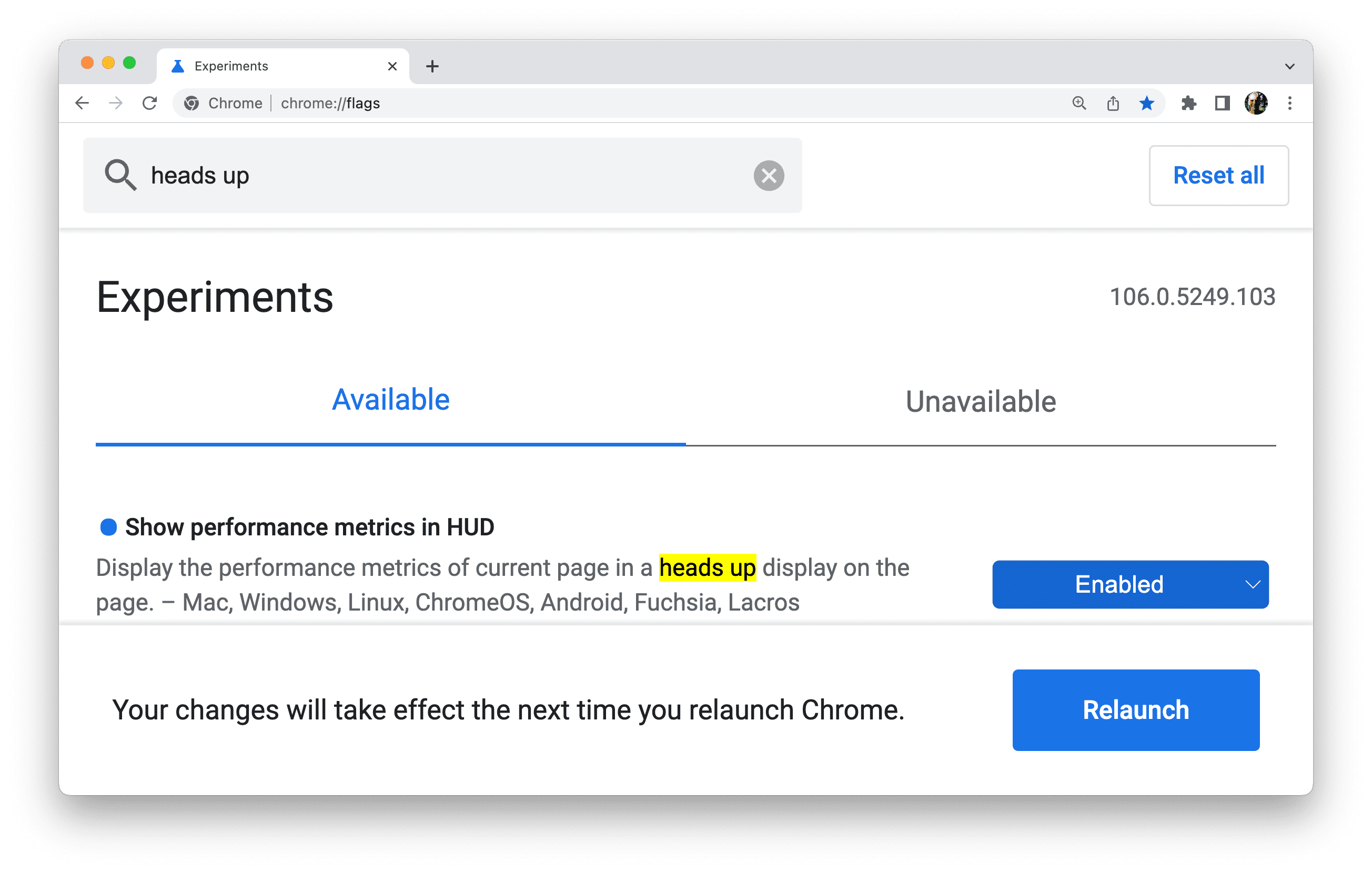
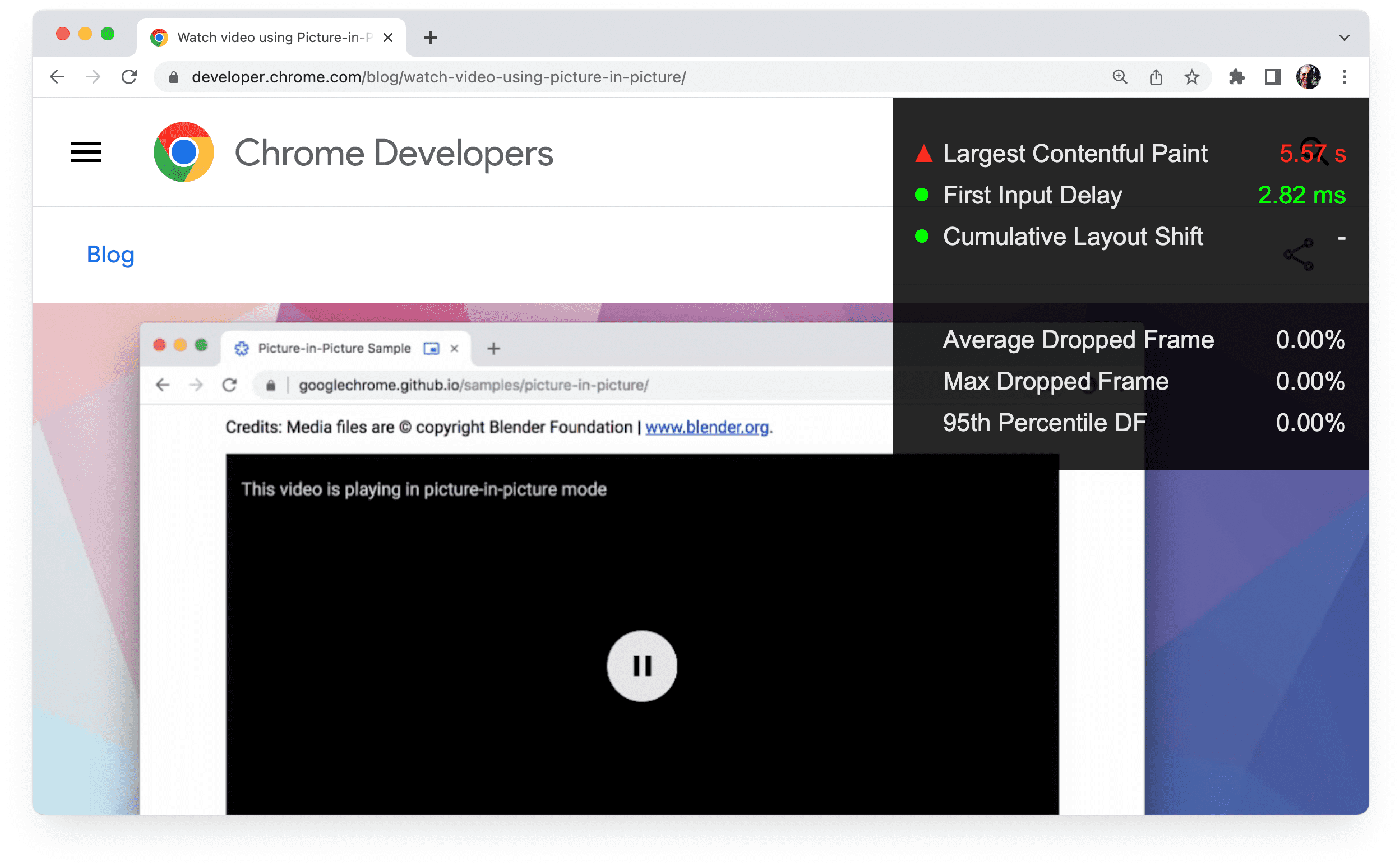
Por ejemplo, para activar la pantalla sobrepuesta de Chrome para las métricas de rendimiento, haz lo siguiente:
Busca la función.

Establece el valor en Habilitado.

Reinicia Chrome.

Ahora puedes usar la pantalla sobreimpuesta que muestra información técnica sobre el rendimiento de la página web.

Marcas de línea de comandos
Si eres desarrollador web, te recomendamos que abras Chrome desde la línea de comandos para establecer marcas. Ejecutas el comando para abrir Chrome y agregar las marcas que deseas configurar. Hay más parámetros de configuración de Chrome que puedes configurar desde la línea de comandos que los que están disponibles en chrome://flags.
Por ejemplo, para ejecutar Chrome Canary desde una terminal en una Mac, con la API de Topics activada y la longitud de época establecida en 15 segundos, usa el siguiente comando:
/Applications/Google\ Chrome\ Canary.app/Contents/MacOS/Google\ Chrome\ Canary
--enable-features=BrowsingTopics:time_period_per_epoch/15s,PrivacySandboxAdsAPIsOverride,PrivacySandboxSettings3,OverridePrivacySandboxSettingsLocalTesting
Hay cientos de otras marcas para activar, desactivar y configurar funciones menos conocidas.
Si usas diferentes canales de Chrome con marcas de línea de comandos con frecuencia, te recomendamos que crees una función para cada canal y la agregues a tu archivo RC de shell. Por ejemplo, en macOS:
- Abre una terminal.
- Crea una función:
cf(){ open -a 'Google Chrome Canary' --args $*; } - Usa la función:
cf --enable-features=TrackingProtection3pcd
Cómo configurar el directorio de datos del usuario de Chrome
En el lenguaje de ingeniería de Chrome, el usuario de Chrome hace referencia a un usuario humano individual de Chrome.
Un cliente de Chrome hace referencia a una instalación individual de Chrome en un dispositivo.
Más precisamente, un cliente de Chrome corresponde a un directorio de datos del usuario individual. Cada perfil de Chrome se almacena en un subdirectorio dentro del directorio de datos del usuario.
Si ejecutas Chrome desde la línea de comandos, puedes configurar el directorio de datos del usuario con --user-data-dir flag.
Esto significa que puedes tener un directorio de datos de usuario independiente para el desarrollo, con sus propios subdirectorios de perfil. Crear un nuevo directorio de datos de usuario hace que Chrome se comporte como si se hubiera instalado recientemente, lo que puede ser útil para depurar problemas relacionados con el perfil.
Para ejecutar Chrome desde la línea de comandos con un nuevo directorio de usuario temporal, usa la siguiente marca:
--user-data-dir=$(mktemp -d)
También puedes agregar las siguientes marcas para evitar la verificación del navegador y la IU de primera ejecución:
--no-default-browser-check --no-first-run
Ten cuidado con los conflictos de marcas
Es posible que las marcas que establezcas entren en conflicto entre sí. La configuración de chrome://flags anula la configuración de línea de comandos para la misma marca, y los valores predeterminados de una configuración de chrome://flags pueden, en algunos casos, anular las configuraciones de línea de comandos. Si las marcas que configuraste para ejecutar Chrome desde la línea de comandos no funcionan como se espera, debes verificar tu página chrome://flags.
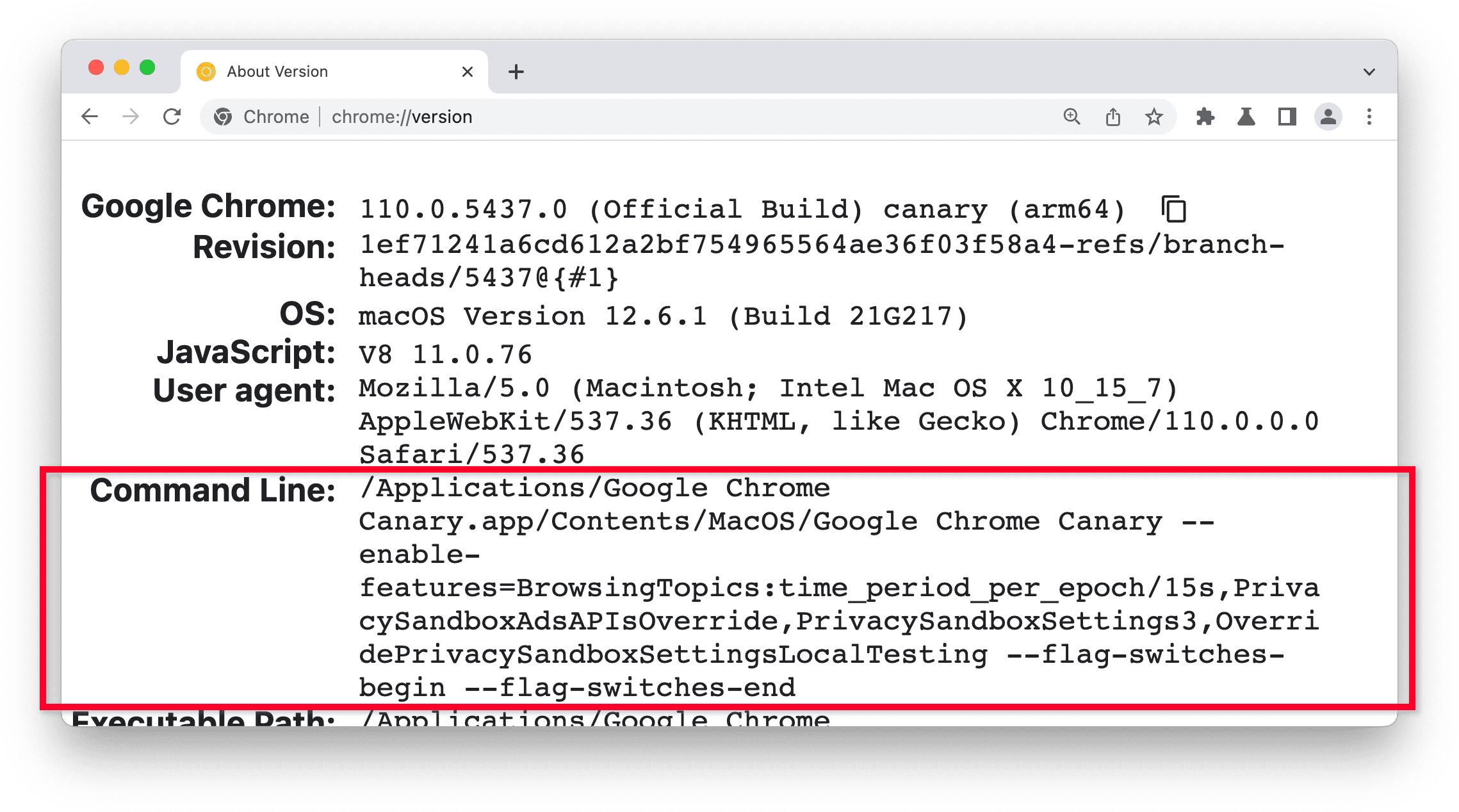
chrome://flags no refleja las marcas establecidas desde la línea de comandos. En su lugar,
consulta la página chrome://version. La sección Línea de comandos muestra la configuración de las marcas.

Otras dos formas de probar funciones experimentales
Puedes habilitar una variedad de funciones experimentales que no tienen su propia marca activando la marca chrome://flags#enable-experimental-web-platform-features. En la documentación de las funciones nuevas, se explicará cuándo es una opción.
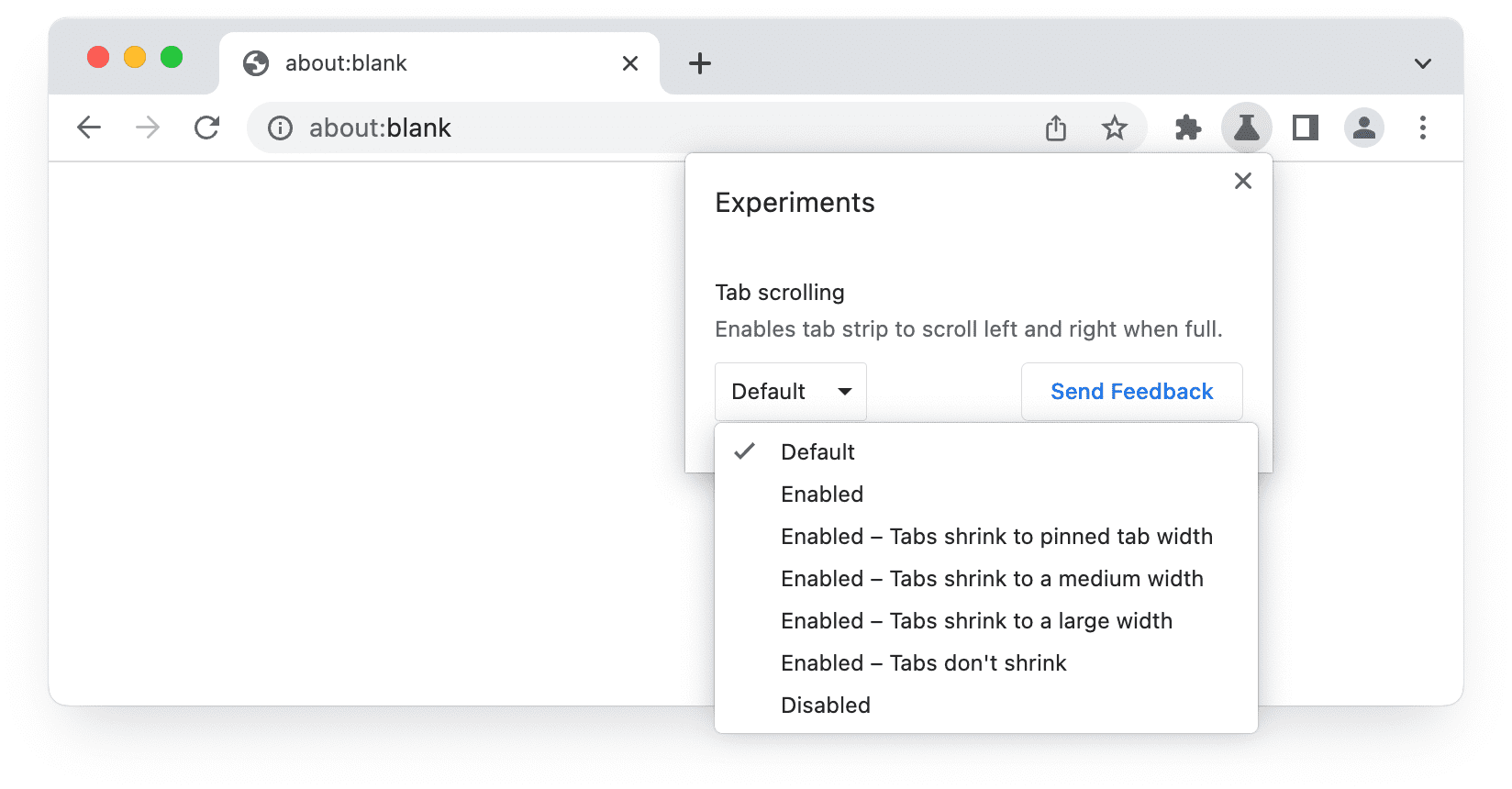
En Chrome Beta, puedes probar los experimentos destacados y enviar comentarios. Para ello, activa la configuración de Experimento y reinicia el navegador. Prueba funciones experimentales en Chrome proporciona más detalles.

¿Qué funciones reciben una marca?
No todas las funciones experimentales tienen su propia marca de Chrome:
- Algunas funciones solo están disponibles cuando se envían en Chrome Canary y no se pueden activar con una marca antes. Esto es muy raro.
- Para las funciones "más pequeñas" que no requieren más de 1 o 2 trimestres de trabajo, se proporciona disponibilidad experimental habilitando la siguiente marca:
chrome://flags#enable-experimental-web-platform-features
Esto activa varias funciones menores. - Las funciones principales están disponibles para experimentar con marcas específicas de la función, con
chrome://flagso interruptores de línea de comandos.
¿Qué sucede con la configuración de Chrome?
La configuración y las marcas de Chrome tienen diferentes propósitos.
Las marcas de Chrome permiten al usuario activar o desactivar funciones experimentales, mientras que las selecciones en chrome://settings le permiten personalizar su experiencia para las funciones predeterminadas.
¿Qué sucede con las pruebas de origen?
Las pruebas de origen son una forma para que los desarrolladores prueben una función nueva o experimental de la plataforma web a gran escala. Los desarrolladores pueden enviar comentarios a la comunidad de estándares web antes de que la función esté disponible para todos los usuarios.
Las funciones que se encuentran en una prueba de origen se activan en todas las páginas que proporcionan un token válido para esa prueba. Esto permite a los propietarios de sitios web activar una función experimental para todos sus usuarios, sin que estos tengan que cambiar la configuración del navegador ni establecer marcas. En comparación, las marcas de Chrome permiten que los usuarios individuales activen o desactiven una función experimental en todos los sitios web que visitan.
Más información
- En el sitio web de Chromium, se explica cómo configurar marcas desde la línea de comandos para dispositivos móviles y computadoras de escritorio en diferentes plataformas.
- Obtén información sobre funciones, marcas, interruptores y otros patrones para la experimentación en el navegador.
- En Funciones experimentales de Chrome para herramientas, se documentan las funciones experimentales relevantes para las herramientas, la automatización y las comparativas.
- La lista de interruptores de línea de comandos de Chromium se actualiza automáticamente con todas las marcas disponibles y, la última vez que lo verificamos, había más de 1,400.
- Chromium Flag Updates es un bot que twittea los cambios en el archivo chrome/browser/flag-metadata.json.
- Hay aún más marcas disponibles para configurar funciones individuales de la API de JavaScript. Puedes obtener más información sobre ellos en la documentación de la API y en los explicadores de propuestas.
- Descubre las funciones experimentales en Firefox

