Chrome 旗標可用來啟用預設未提供的瀏覽器功能。

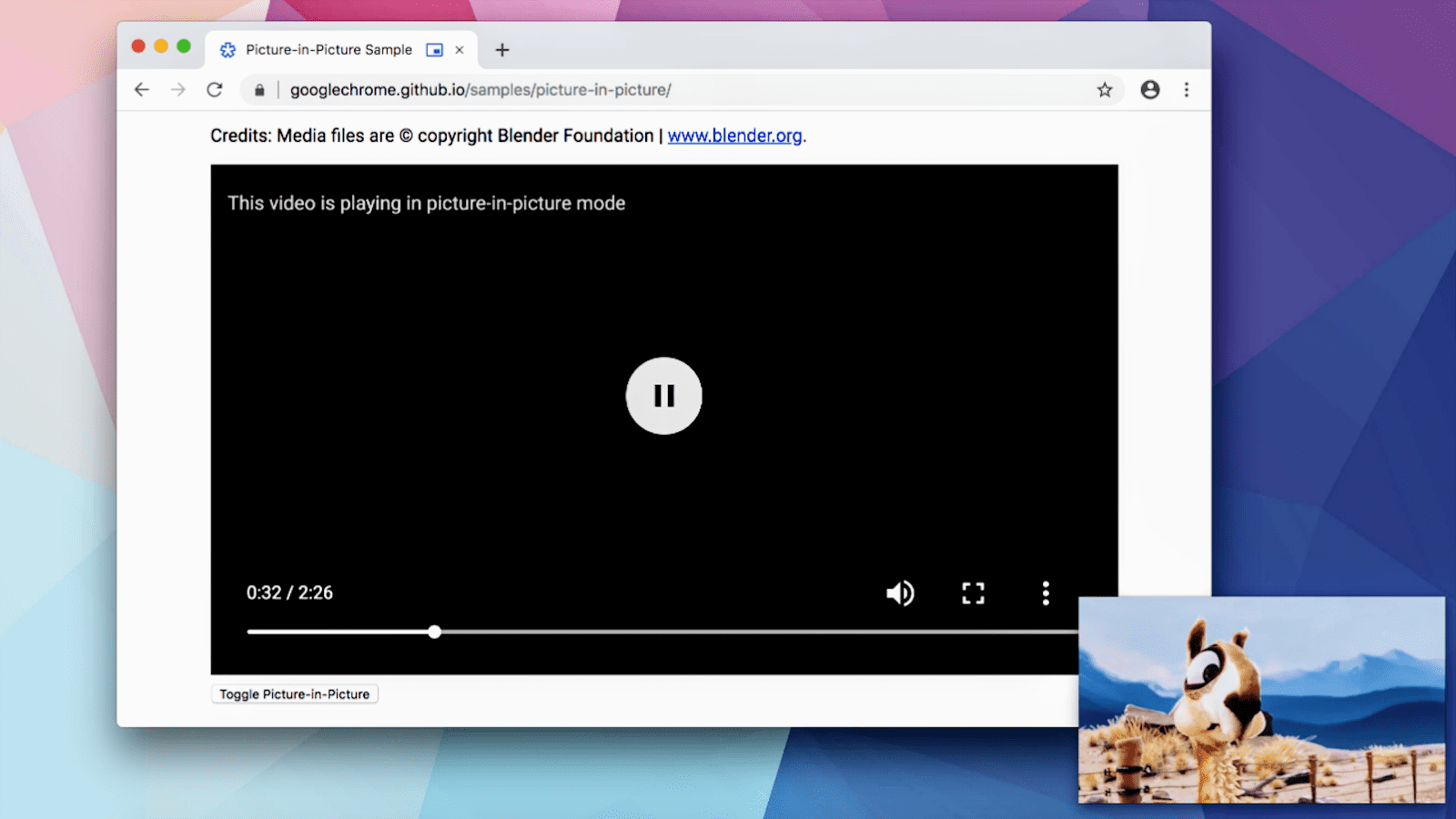
舉例來說,Chrome 希望先讓使用者試用畫中畫影片功能,再向所有人推出。
這項功能是透過標記提供,因此任何使用者都可以試用並提供意見回饋。我們根據意見回饋測試並調整程式碼和設計。現在,你可以在 Chrome 中預設使用子母畫面,而且這項功能運作良好。
瞭解風險
大多數 Chrome 使用者都不需要使用 Chrome 旗標。
如果你設定 Chrome 旗標,請務必小心。啟用或停用功能時,可能會導致資料遺失,或對安全性或隱私權產生不良影響。您使用旗標切換的功能可能會停止運作或在未發出通知的情況下遭到移除。
如果您是企業 IT 管理員,請勿在正式作業環境中使用 Chrome 旗標。請改為查看企業政策。
...請務必謹慎操作
話雖如此說,如果您是需要嘗試新技術的網頁開發人員,或是好奇的電腦迷,那麼瞭解 Chrome 旗標將會非常有幫助。
旗標的類型很多,部分標記會影響 Chrome 的外觀或運作方式,以及啟用某些功能,例如新的 JavaScript API。旗標的可用性取決於您執行的 Chrome 版本。
設定 Chrome 旗標的方法有兩種:
chrome://flags頁面。- 在終端機的指令列中開啟 Chrome。
chrome://flags
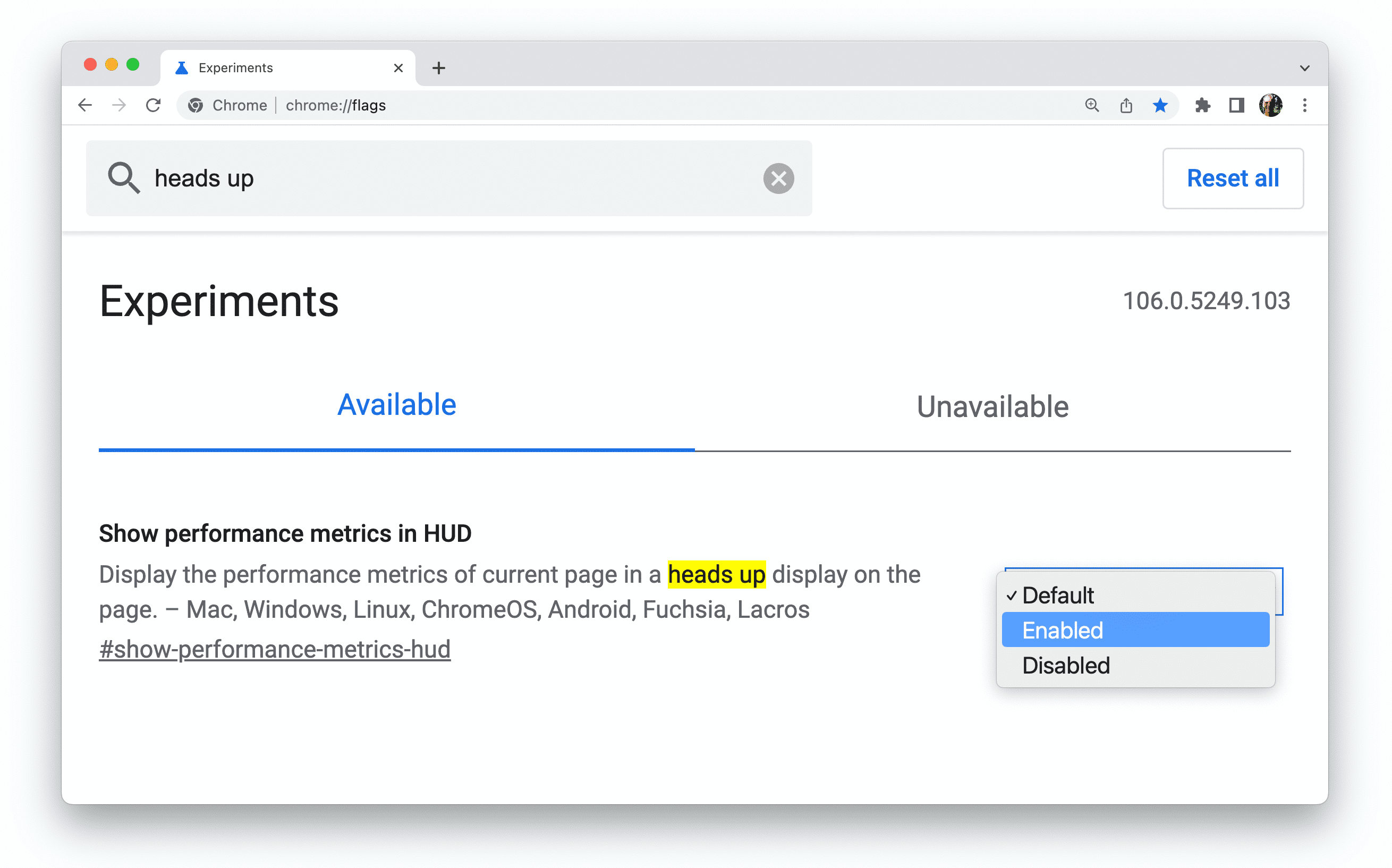
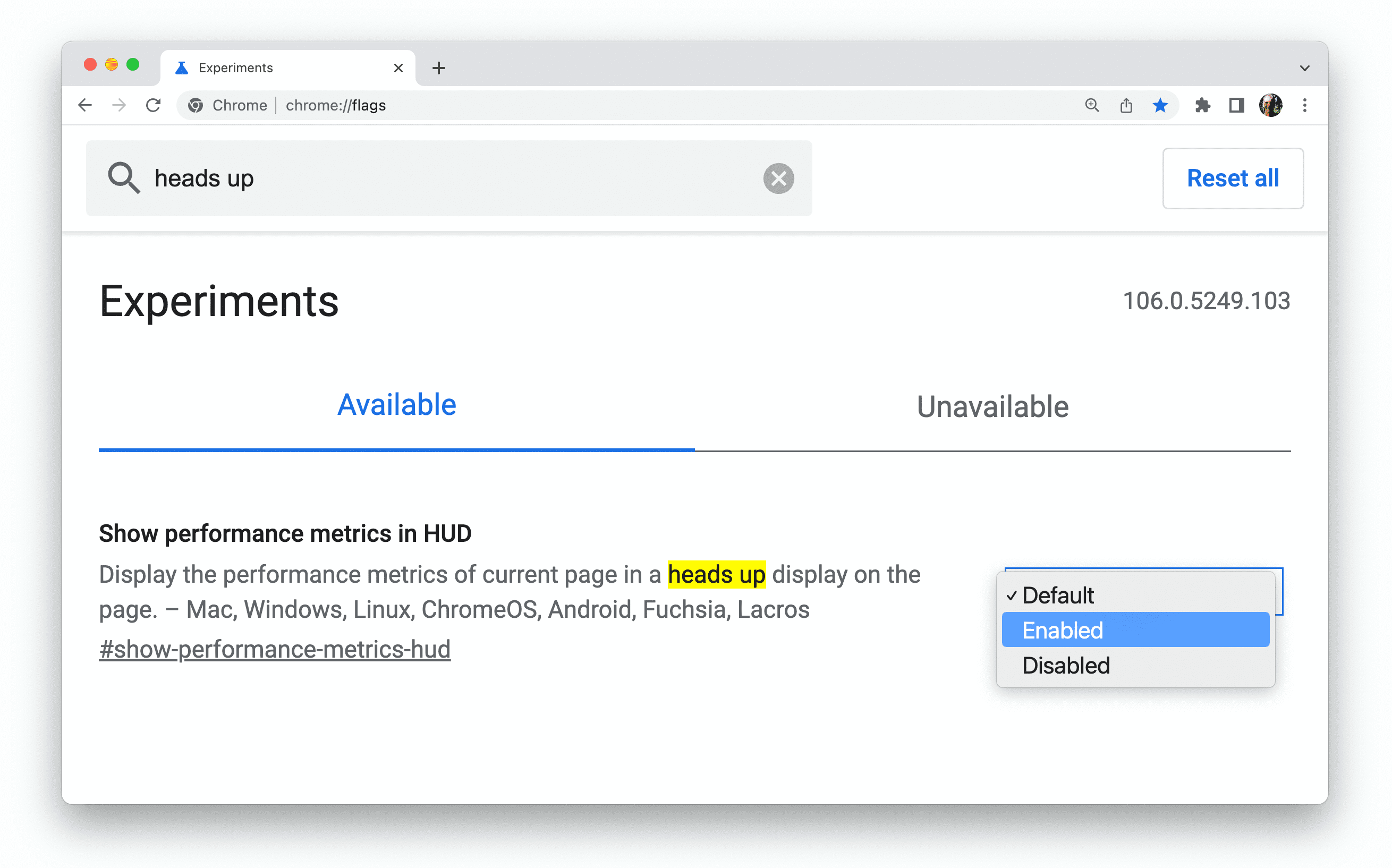
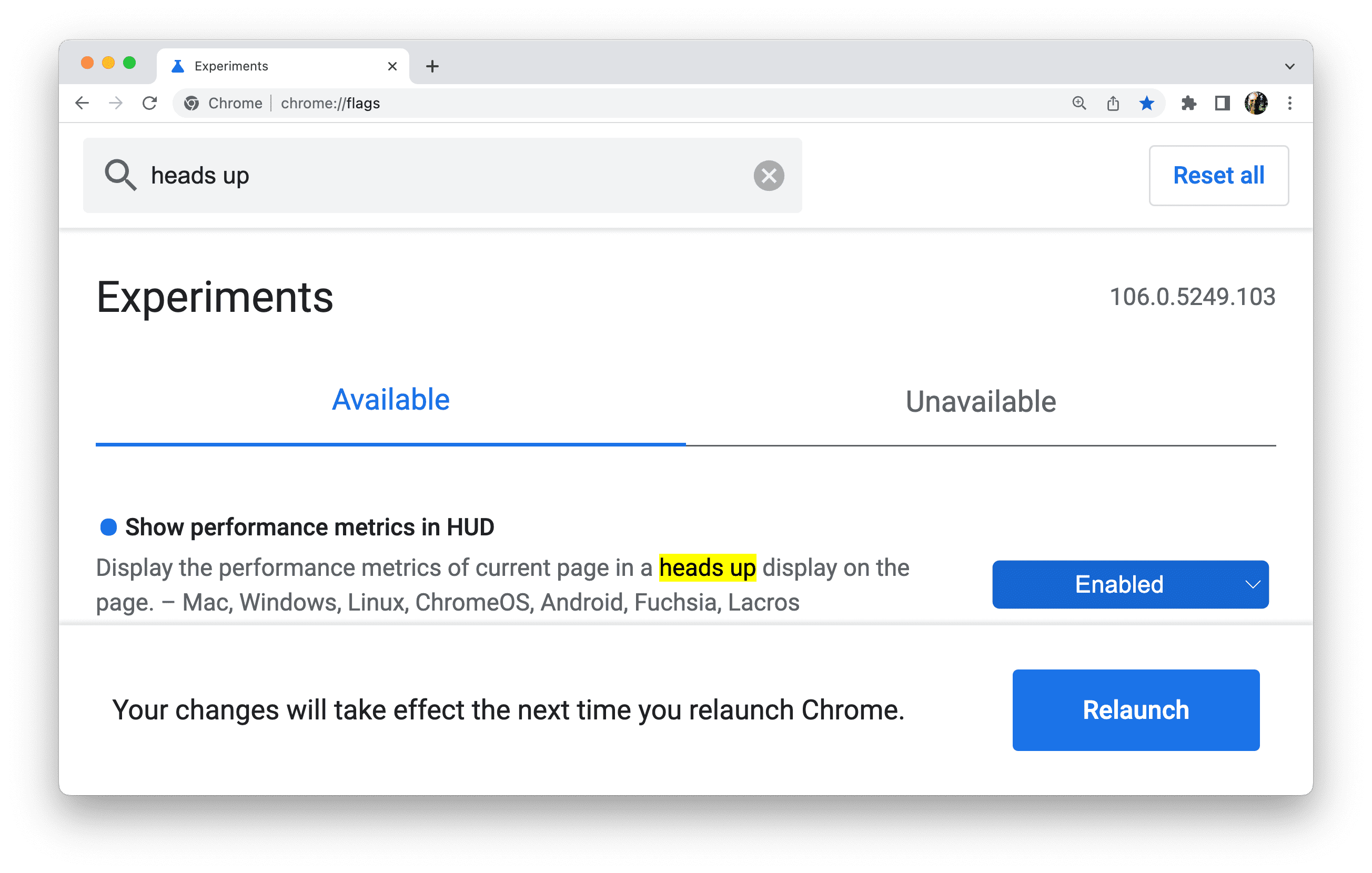
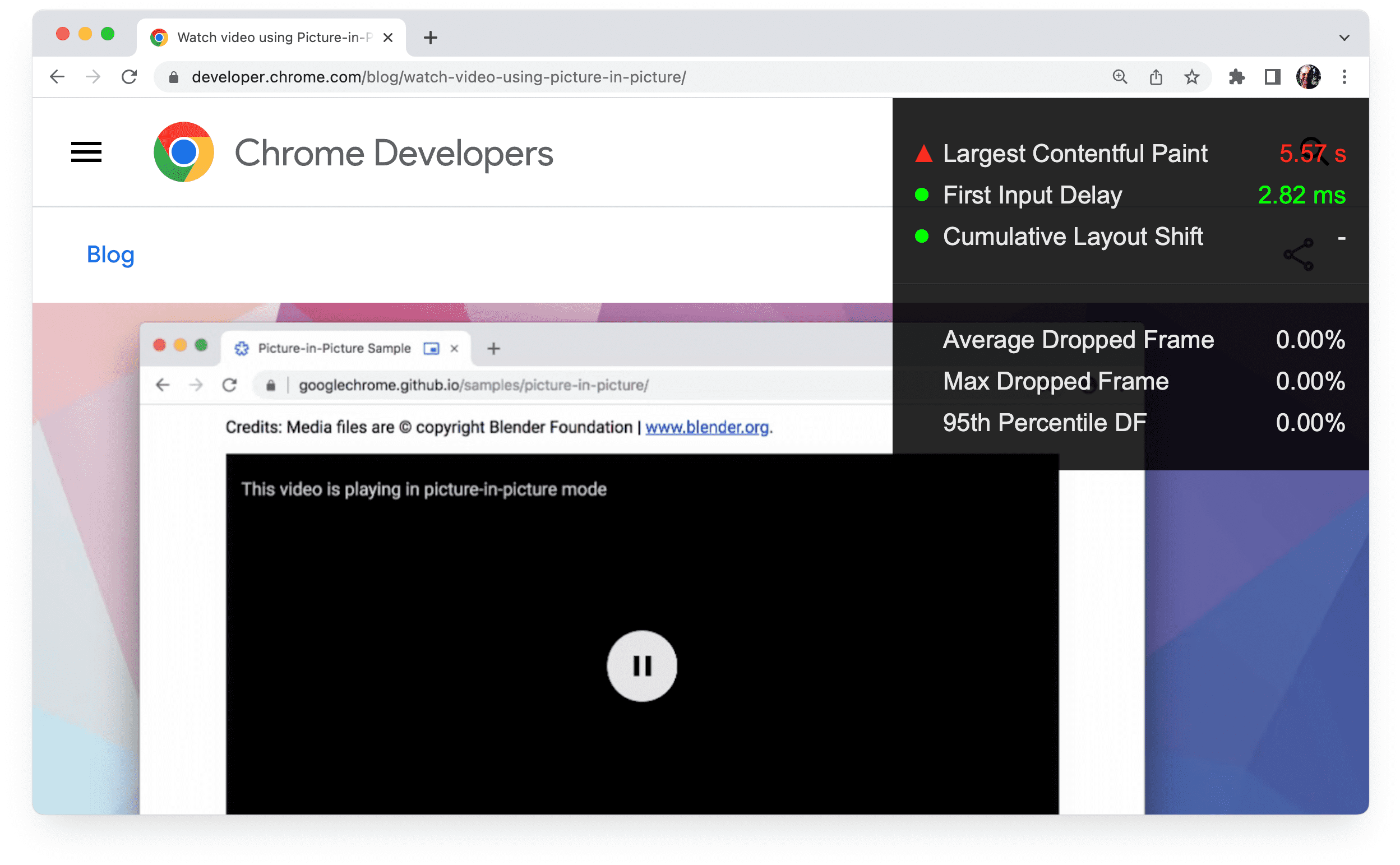
如要在 Chrome 的 chrome://flags 頁面中設定標記,您必須找到標記、切換標記的設定,然後重新啟動瀏覽器。舉例來說,如要啟用 Chrome 的即時顯示功能,以便顯示效能指標,請按照下列步驟操作:
搜尋這項功能。

將值設為「已啟用」。

重新啟動 Chrome。

您現在可以使用抬頭顯示畫面,查看網頁成效的技術資訊。

指令列旗標
如果您是網頁開發人員,建議您透過指令列開啟 Chrome 來設定標記。您可以執行指令開啟 Chrome,然後新增要設定的標記。您可以透過指令列設定更多 Chrome 設定,而非透過 chrome://flags 設定。
舉例來說,如要在 Mac 的終端機上執行 Chrome Canary,並啟用 Topics API 並將epoch length 設為 15 秒,請使用下列指令:
/Applications/Google\ Chrome\ Canary.app/Contents/MacOS/Google\ Chrome\ Canary
--enable-features=BrowsingTopics:time_period_per_epoch/15s,PrivacySandboxAdsAPIsOverride,PrivacySandboxSettings3,OverridePrivacySandboxSettingsLocalTesting
還有數百個其他標記可用於啟用、停用及設定較不為人知的功能。
如果您經常使用不同的 Chrome 管道和指令列標記,建議為每個管道建立函式,然後將這些函式新增至殼層 RC 檔案。例如,在 macOS 上:
- 開啟終端機。
- 建立函式:
cf(){ open -a 'Google Chrome Canary' --args $*; } - 使用函式:
cf --enable-features=TrackingProtection3pcd
設定 Chrome 使用者資料目錄
在 Chrome 工程語言中,Chrome 使用者是指 Chrome 的個別使用者。
Chrome 用戶端是指裝置上安裝的個別 Chrome 安裝程式。
更精確地說,Chrome 用戶端會對應至個別的使用者資料目錄。每個 Chrome 設定檔都會儲存在使用者資料目錄中的子目錄中。
如果您透過指令列執行 Chrome,可以使用 --user-data-dir flag 設定使用者資料目錄。
也就是說,您可以為開發作業建立個別的使用者資料目錄,並使用該目錄的專屬設定檔子目錄。建立新的使用者資料目錄後,Chrome 的行為就會像是剛安裝一樣,這有助於偵錯設定檔相關問題。
如要透過指令列搭配新的臨時使用者目錄執行 Chrome,請使用下列標記:
--user-data-dir=$(mktemp -d)
您也可以新增下列旗標,避免瀏覽器檢查和首次執行 UI:
--no-default-browser-check --no-first-run
留意標記衝突
您設定的標記可能會互相衝突。chrome://flags 設定會覆寫相同標記的指令列設定,且在某些情況下,chrome://flags 設定的預設值可能會覆寫指令列設定。如果透過指令列執行 Chrome 時設定的標記無法正常運作,請查看 chrome://flags 頁面。
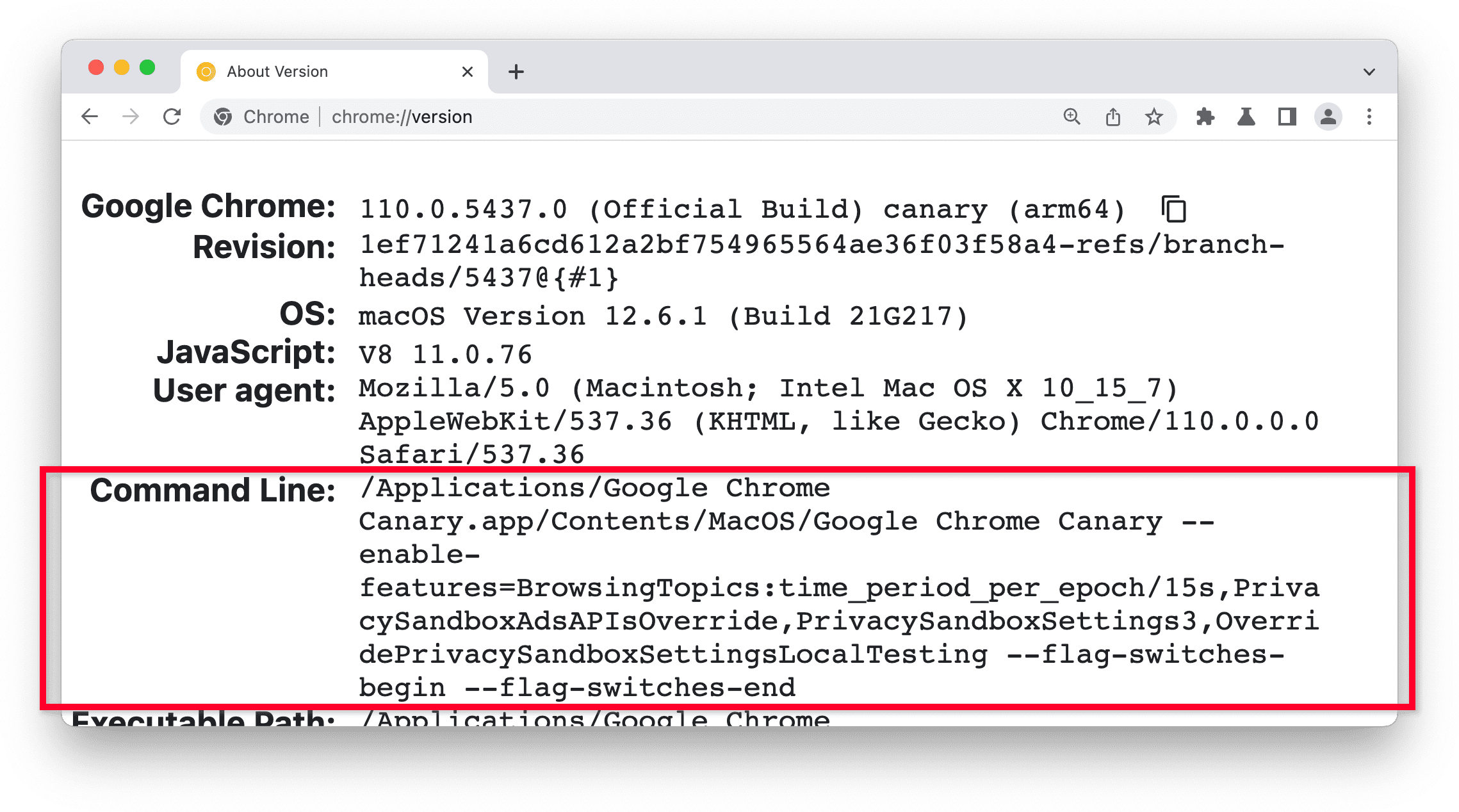
chrome://flags 不會反映透過指令列設定的標記。請改為查看 chrome://version 頁面。「Command Line」部分會顯示標記設定。

試用實驗功能的其他兩種方式
您可以切換 chrome://flags#enable-experimental-web-platform-features 標記,啟用一系列沒有專屬標記的實驗功能。新功能的說明文件會說明何時可使用這項選項。
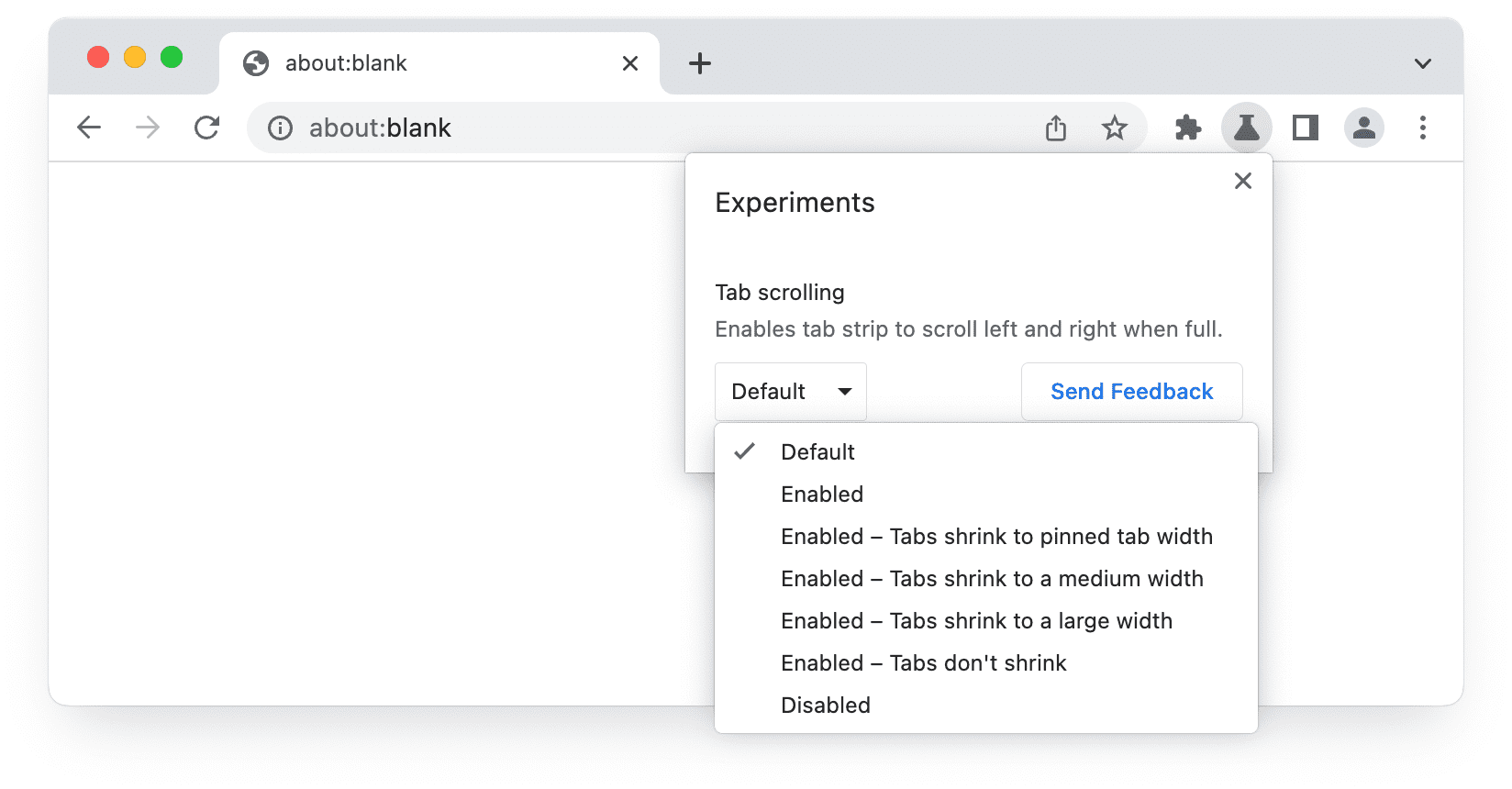
在 Chrome 測試版中,您可以切換實驗設定並重新啟動瀏覽器,試用精選實驗並提供意見回饋。如需進一步瞭解,請參閱「測試 Chrome 實驗功能」一文。

哪些功能會收到旗標?
並非所有實驗功能都有專屬的 Chrome 旗標:
- 部分功能僅在 Chrome Canary 中推出時才可使用,在此之前無法透過旗標啟用。這種情況相當罕見。
- 如要提供「較小」的功能 (需要的作業時間不超過 1 至 2 個季度),請啟用下列標記,即可提供實驗功能:
chrome://flags#enable-experimental-web-platform-features
這會啟用多項次要功能。 - 您可以使用
chrome://flags或指令列切換鈕,針對特定功能的旗標進行實驗。
Chrome 設定如何?
Chrome 設定和 Chrome 旗標的用途不同。
Chrome 旗標可讓使用者啟用或停用實驗功能,而 chrome://settings 中的選項則可讓使用者自訂預設功能的使用體驗。
來源試用版又是什麼呢?
來源試用是開發人員測試新功能或實驗功能的一種方式,可大規模測試。開發人員可以在功能開放給所有使用者前,先向網頁標準社群提供意見回饋。
正在進行原始試驗的功能會在提供有效試驗權杖的所有網頁上啟用。這樣一來,網站擁有者就能為所有使用者啟用實驗功能,不必要求使用者變更瀏覽器設定或設定標記。相較之下,Chrome 旗標可讓個別使用者在造訪的所有網站上啟用或停用實驗功能。
瞭解詳情
- Chromium 網站說明如何透過指令列設定旗標,適用於不同平台的行動裝置和電腦。
- 瞭解瀏覽器實驗的功能、旗標、切換鈕和其他模式。
- Chrome 工具旗標說明與工具、自動化和基準測試相關的旗標。
- Chromium 指令列切換選項清單會自動更新所有可用的標記,上次我們檢查時,這些標記超過 1,400 個!
- Chromium 旗標更新是個機器人,會在 Twitter 上發布 chrome/browser/flag-metadata.json 檔案的變更內容。
- 您還可以使用更多旗標設定個別 JavaScript API 功能。如要進一步瞭解這些功能,請參閱 API 說明文件和提案說明。
- 探索 Firefox 中的實驗功能


