Met Chrome-vlaggen kunt u browserfuncties activeren die standaard niet beschikbaar zijn.

Chrome wilde bijvoorbeeld gebruikers de mogelijkheid bieden om de functies voor beeld-in-beeld -video uit te proberen voordat deze voor iedereen beschikbaar zouden worden.
De functie werd achter een vlaggetje beschikbaar gesteld, zodat iedereen hem kon uitproberen en feedback kon geven. De code en het ontwerp werden getest en verbeterd op basis van de feedback. Nu kun je standaard picture-in-picture gebruiken in Chrome, en het werkt echt geweldig.
Begrijp de risico's
De meeste Chrome-gebruikers hoeven nooit Chrome-vlaggen te gebruiken .
Wees voorzichtig als u Chrome-vlaggen instelt. Bij het activeren of deactiveren van functies kunt u gegevens verliezen of uw beveiliging of privacy in gevaar brengen. Functies die u met een vlag in- of uitschakelt, werken mogelijk niet meer of worden zonder waarschuwing verwijderd.
Als IT-beheerder in een bedrijf is het beter om Chrome-vlaggen niet in productie te gebruiken. Bekijk in plaats daarvan het bedrijfsbeleid .
...en ga voorzichtig te werk
Dat gezegd hebbende, als je een webontwikkelaar bent die nieuwe technologie moet uitproberen of gewoon een nieuwsgierige nerd, dan kan het zeker de moeite waard zijn om meer te weten te komen over Chrome-vlaggen.
Er zijn een groot aantal vlaggen voor veel verschillende soorten functies. Sommige vlaggen beïnvloeden het uiterlijk of de werking van Chrome, en andere activeren functies zoals nieuwe JavaScript API's. De beschikbaarheid van vlaggen is afhankelijk van welke versie van Chrome u gebruikt.
Er zijn twee manieren om Chrome-vlaggen in te stellen:
- Vanaf de pagina
chrome://flags. - Door Chrome te openen via de opdrachtregel in een terminal.
chrome://vlaggen
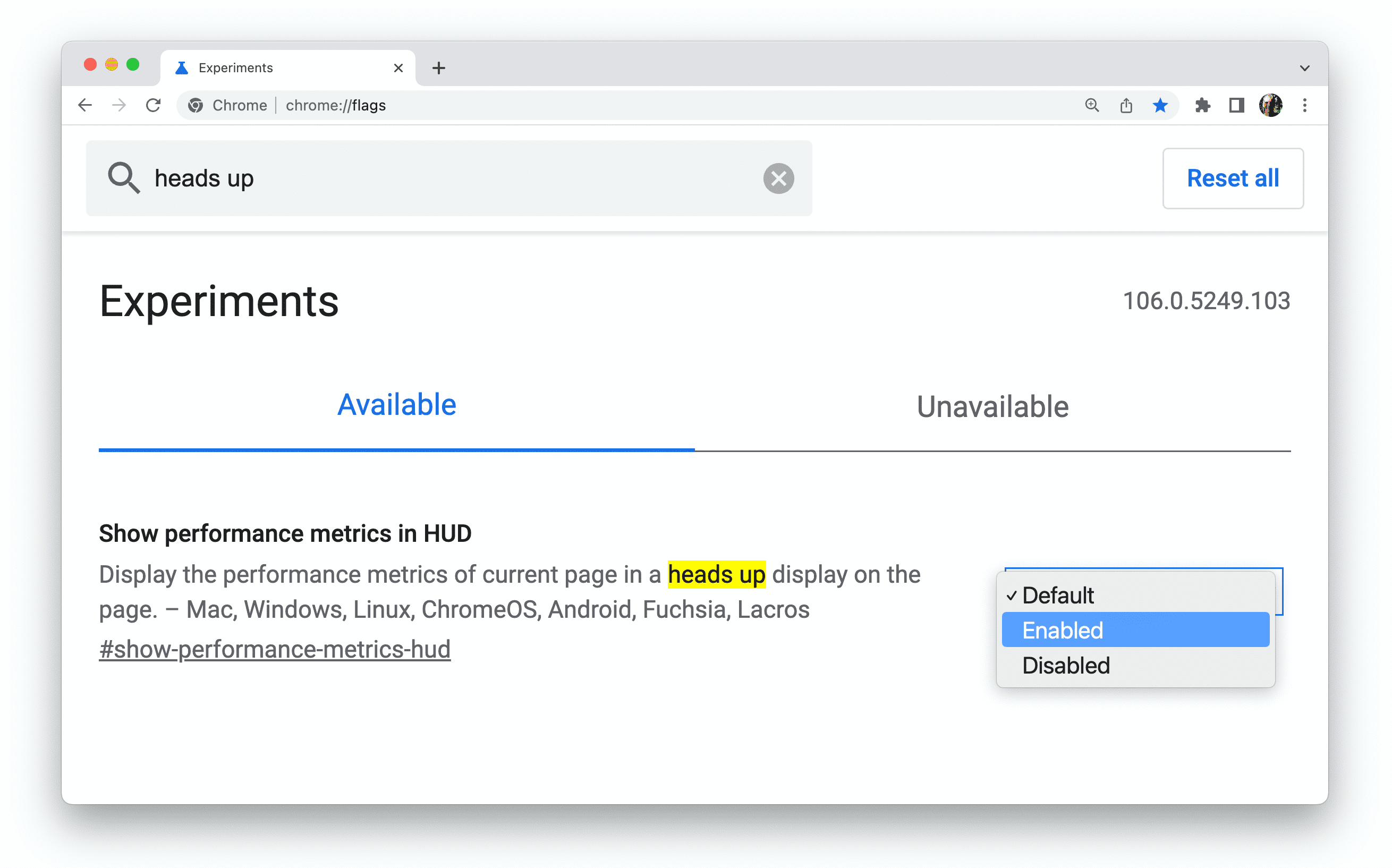
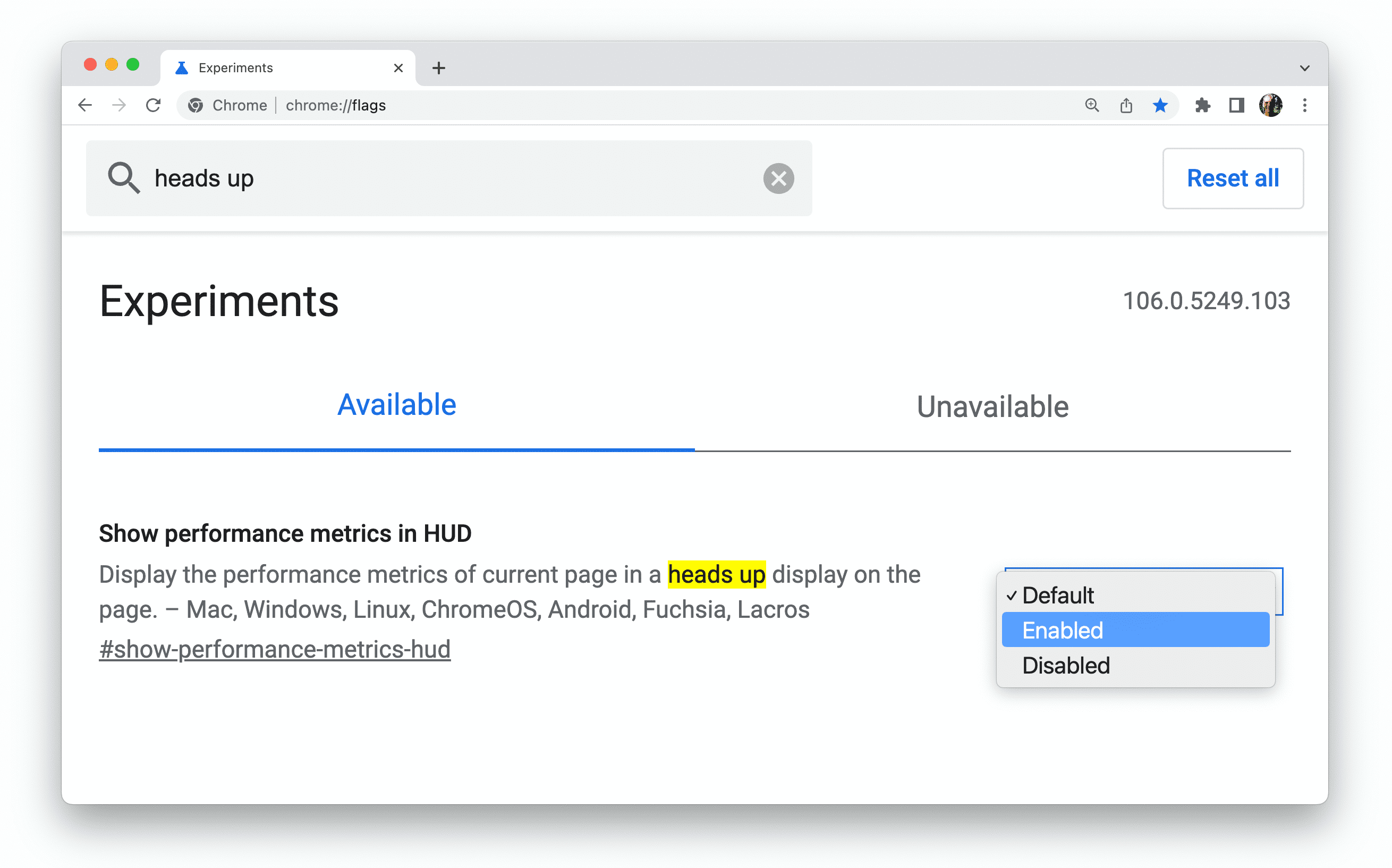
Om een vlag in te stellen vanaf de pagina chrome://flags in Chrome, moet u de vlag zoeken, de instelling voor de vlag in- of uitschakelen en vervolgens de browser opnieuw opstarten. Om bijvoorbeeld de heads-up display van Chrome voor prestatiegegevens te activeren:
Zoek naar de functie.

Stel de waarde in op Ingeschakeld .

Start Chrome opnieuw.

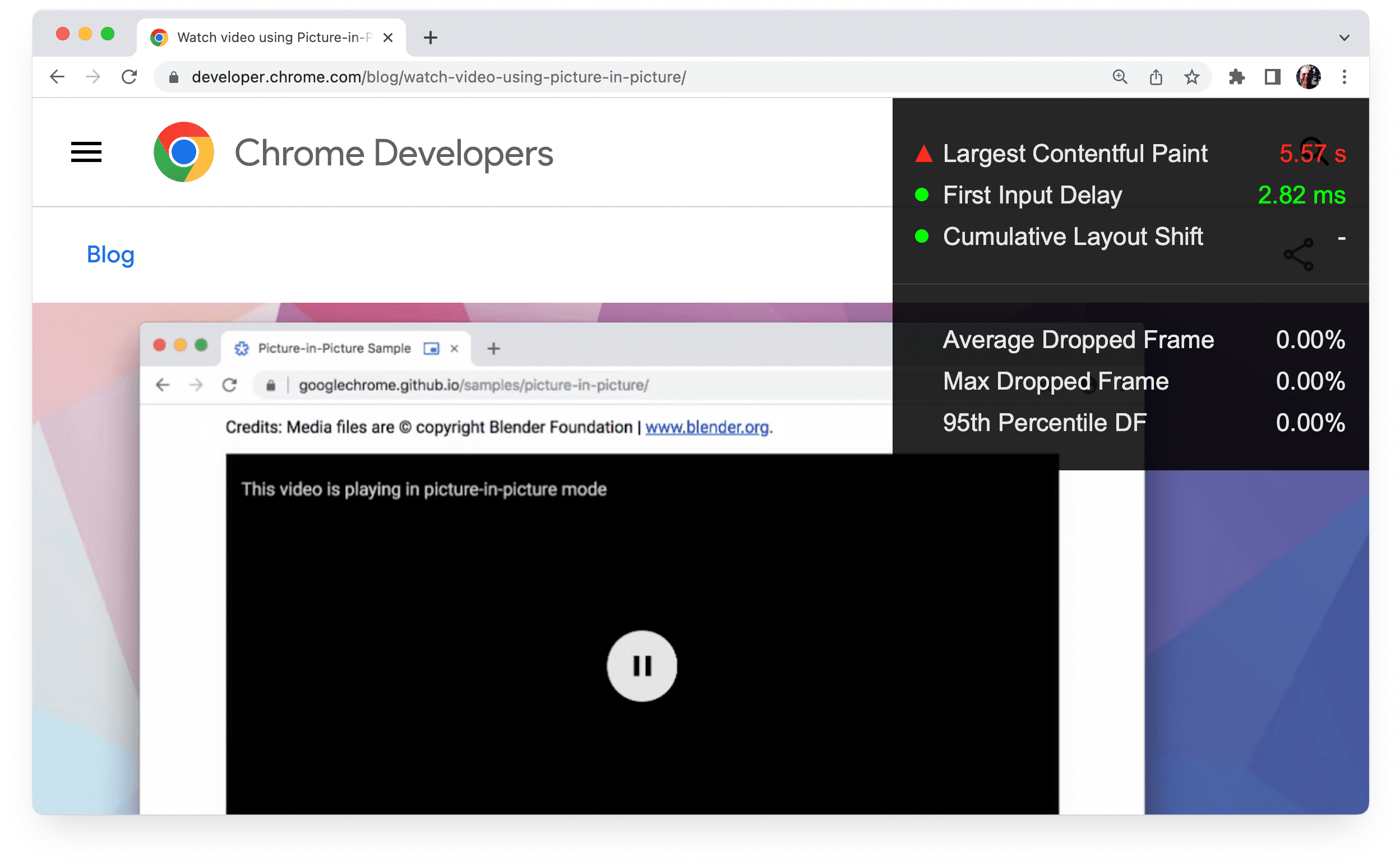
U kunt nu het heads-up display gebruiken dat technische informatie over de prestaties van uw webpagina weergeeft.

Opdrachtregelvlaggen
Als u een webontwikkelaar bent, kunt u vlaggen instellen door Chrome te openen vanaf de opdrachtregel. U voert de opdracht uit om Chrome te openen en de vlaggen toe te voegen die u wilt instellen. Er zijn meer Chrome-instellingen die u kunt configureren vanaf de opdrachtregel dan wat beschikbaar is op chrome://flags .
Om bijvoorbeeld Chrome Canary te starten vanaf een terminal op een Mac, met de Topics API geactiveerd en de epochlengte ingesteld op 15 seconden, gebruikt u de volgende opdracht:
/Applications/Google\ Chrome\ Canary.app/Contents/MacOS/Google\ Chrome\ Canary
--enable-features=BrowsingTopics:time_period_per_epoch/15s,PrivacySandboxAdsAPIsOverride,PrivacySandboxSettings3,OverridePrivacySandboxSettingsLocalTesting
Er zijn honderden andere vlaggen voor het activeren, deactiveren en configureren van minder bekende functies.
Als je regelmatig verschillende Chrome-kanalen met opdrachtregelvlaggen gebruikt, kun je voor elk kanaal een functie aanmaken en deze toevoegen aan je shell-RC-bestand. Bijvoorbeeld, op macOS:
- Open een terminal.
- Maak een functie:
cf(){ open -a 'Google Chrome Canary' --args $*; } - Gebruik de functie:
cf --enable-features=TrackingProtection3pcd
De Chrome-gebruikersgegevensmap instellen
In de technische taal van Chrome verwijst de term 'Chrome -gebruiker' naar een individuele menselijke gebruiker van Chrome.
Een Chrome- client is een individuele installatie van Chrome op een apparaat.
Preciezer gezegd komt een Chrome-client overeen met een individuele gebruikersgegevensmap . Elk Chrome- profiel wordt opgeslagen in een submap binnen de gebruikersgegevensmap.
Als u Chrome vanaf de opdrachtregel uitvoert, kunt u de map met gebruikersgegevens instellen met de --user-data-dir flag .
Dat betekent dat je een aparte map met gebruikersgegevens kunt hebben voor ontwikkeling, met eigen profielsubmappen. Door een nieuwe map met gebruikersgegevens aan te maken, gedraagt Chrome zich alsof het net is geïnstalleerd, wat handig kan zijn bij het opsporen van problemen met profielen.
Als u Chrome vanaf de opdrachtregel wilt uitvoeren met een nieuwe tijdelijke gebruikersmap, gebruikt u de volgende vlag:
--user-data-dir=$(mktemp -d)
U kunt ook de volgende vlaggen toevoegen om de browsercontrole en de gebruikersinterface bij eerste uitvoering te vermijden:
--no-default-browser-check --no-first-run
Pas op voor vlagconflicten
Vlaggen die u instelt, kunnen met elkaar conflicteren. chrome://flags -instellingen overschrijven opdrachtregelinstellingen voor dezelfde vlag, en de standaardinstellingen voor een chrome://flags -instelling kunnen in sommige gevallen uw opdrachtregelconfiguraties overschrijven. Als de vlaggen die u instelt bij het uitvoeren van Chrome vanaf de opdrachtregel niet werken zoals verwacht, controleer dan uw chrome://flags pagina.
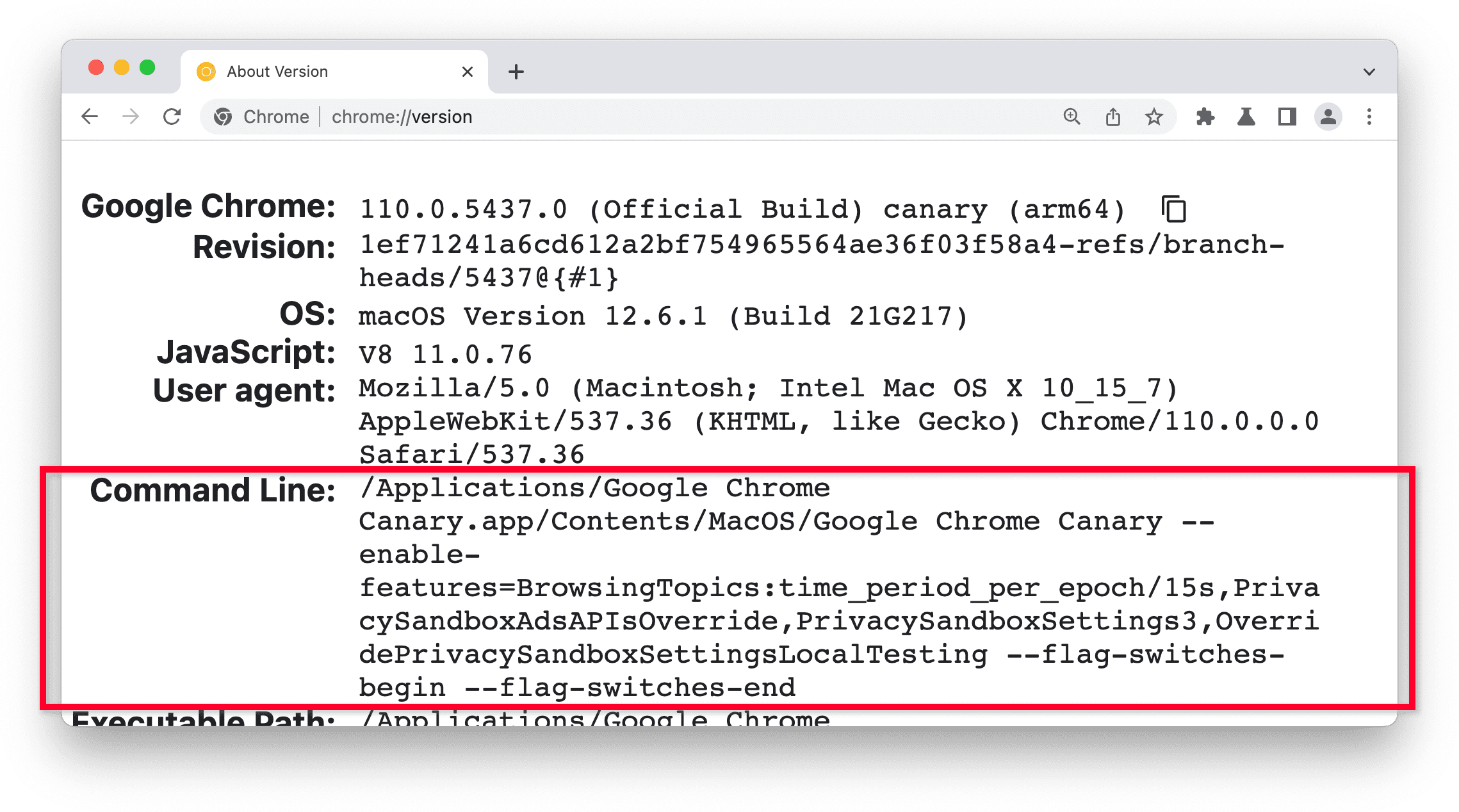
chrome://flags geeft geen vlaggen weer die via de opdrachtregel zijn ingesteld. Kijk in plaats daarvan op de pagina chrome://version . De sectie Opdrachtregel toont de vlaginstellingen.

Twee andere manieren om experimentele functies uit te proberen
U kunt een reeks experimentele functies inschakelen die geen eigen vlag hebben door de vlag chrome://flags#enable-experimental-web-platform-features in of uit te schakelen. De documentatie voor nieuwe functies legt uit wanneer dit een optie is.
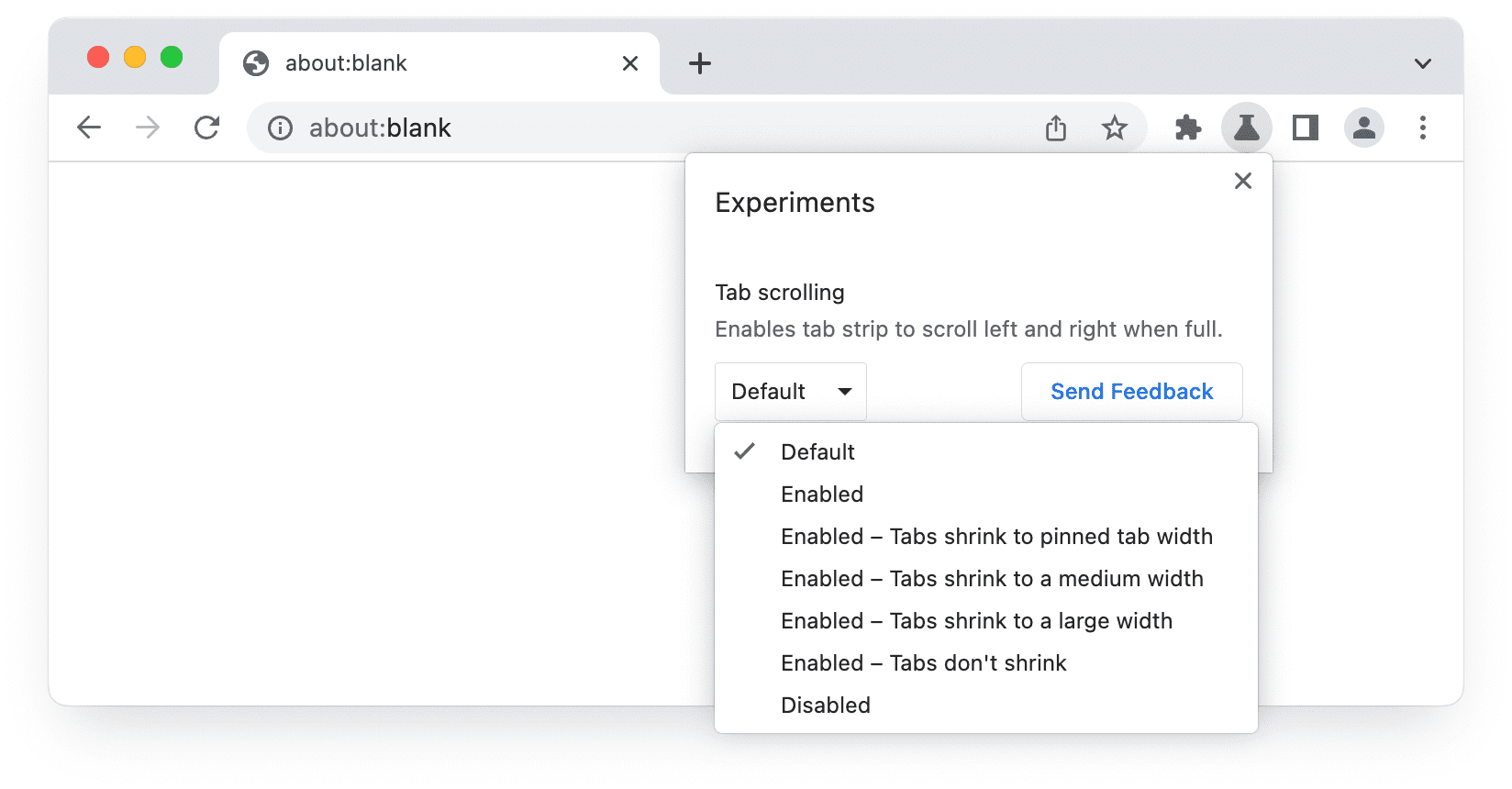
In Chrome Bèta kun je aanbevolen experimenten uitproberen en feedback geven door de experimentinstellingen aan te passen en de browser opnieuw te starten. Experimentele functies testen in Chrome biedt meer details.

Welke kenmerken krijgen een vlag?
Niet alle experimentele functies krijgen hun eigen Chrome-vlag:
- Sommige functies zijn pas beschikbaar wanneer ze in Chrome Canary worden geïntroduceerd en kunnen daarvoor niet via een vlag worden geactiveerd. Dit komt vrij zelden voor.
- Voor 'kleinere' functies die niet meer dan 1–2 kwartalen werk vereisen, wordt experimentele beschikbaarheid geboden door de volgende vlag in te schakelen:
chrome://flags#enable-experimental-web-platform-features
Hiermee worden meerdere kleine functies geactiveerd. - Belangrijke functies zijn beschikbaar voor experimenten met vlaggen die specifiek zijn voor de functie, via
chrome://flagsof opdrachtregelopties.
Hoe zit het met de Chrome-instellingen?
Chrome-instellingen en Chrome-vlaggen dienen verschillende doeleinden.
Met Chrome-vlaggen kan de gebruiker experimentele functies activeren of deactiveren, terwijl de selecties in chrome://settings de gebruiker in staat stellen de ervaring met standaardfuncties aan te passen.
Hoe zit het met oorsprongsproeven?
Origin-tests zijn een manier voor ontwikkelaars om een nieuwe of experimentele functie op een webplatform op grote schaal te testen. Ontwikkelaars kunnen feedback geven aan de webstandaardencommunity voordat de functie beschikbaar wordt gesteld aan alle gebruikers.
Functies die een proefperiode ondergaan, worden geactiveerd op alle pagina's die een geldige token voor die proefperiode aanbieden. Dit stelt website-eigenaren in staat een experimentele functie voor al hun gebruikers te activeren, zonder dat ze hun browserinstellingen hoeven te wijzigen of vlaggen hoeven in te stellen. Ter vergelijking: met vlaggen in Chrome kunnen individuele gebruikers een experimentele functie activeren of deactiveren op alle websites die ze bezoeken.
Meer informatie
- Op de website van Chromium wordt uitgelegd hoe u vlaggen instelt vanaf de opdrachtregel , voor mobiel en desktop op verschillende platforms.
- Leer meer over functies, vlaggen, schakelaars en andere patronen voor browserexperimenten.
- Chrome Flags for Tooling documenteert vlaggen die relevant zijn voor tools, automatisering en benchmarking.
- De lijst met Chromium-opdrachtregelopties wordt automatisch bijgewerkt met alle beschikbare vlaggen. De laatste keer dat we keken, waren het er meer dan 1400!
- Chromium Flag Updates is een bot die wijzigingen in het bestand chrome/browser/flag-metadata.json tweet.
- Er zijn nog meer vlaggen beschikbaar om individuele JavaScript API-functies te configureren. Meer informatie hierover vindt u in de API-documentatie en de uitleg van voorstellen.
- Ontdek experimentele functies in Firefox


