Chrome 플래그는 기본적으로 사용할 수 없는 브라우저 기능을 활성화하는 방법입니다.

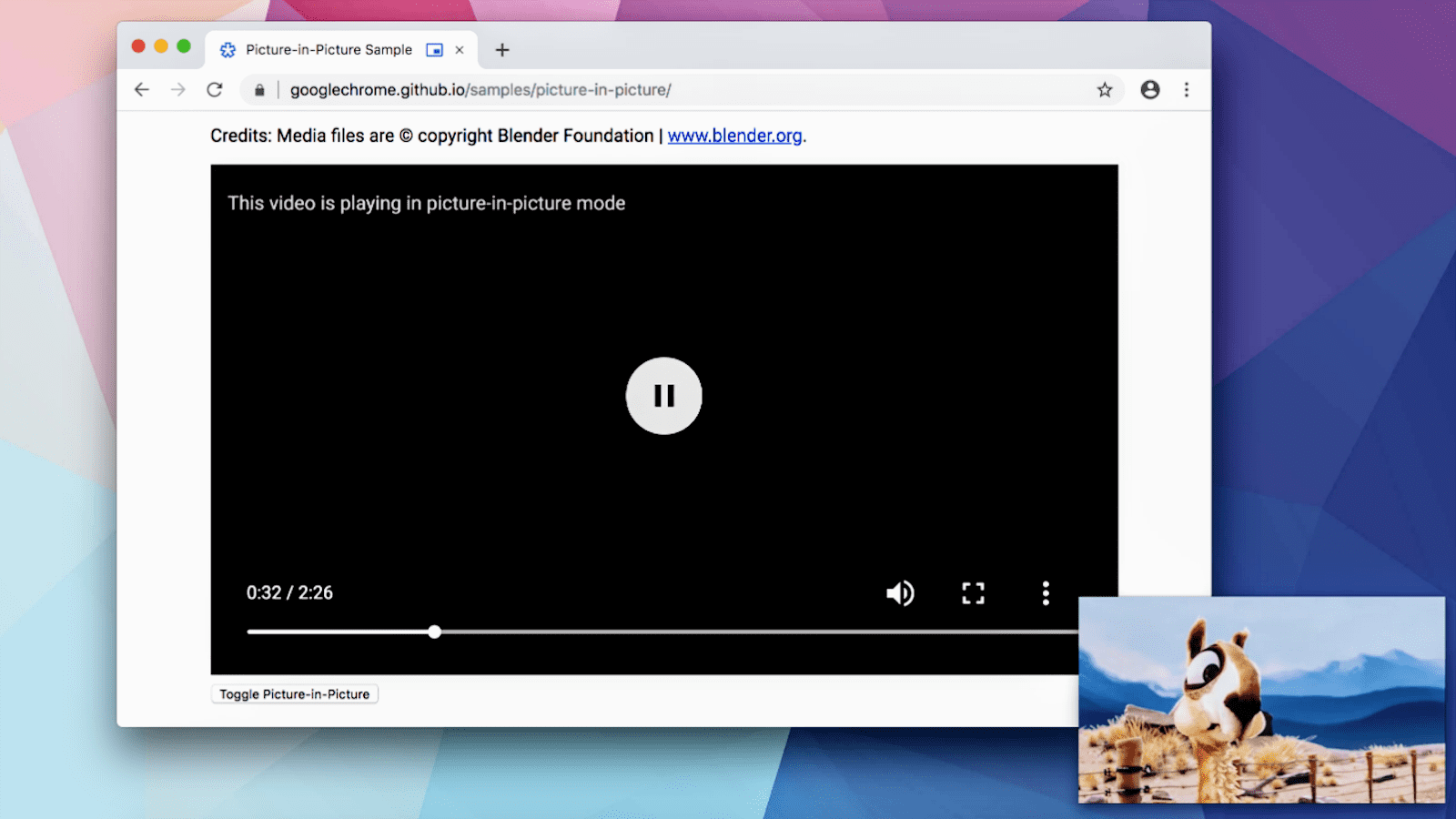
예를 들어 Chrome에서는 모든 사용자에게 PIP 동영상 기능을 출시하기 전에 사용자가 이 기능을 사용해 볼 수 있도록 했습니다.
이 기능은 플래그 뒤에서 제공되었으므로 모든 사용자가 사용해 보고 의견을 제공할 수 있었습니다. 코드와 디자인은 의견을 바탕으로 테스트 및 수정되었습니다. 이제 Chrome에서 기본적으로 PIP 모드를 사용할 수 있으며, 이 모드는 매우 잘 작동합니다.
위험 이해
대부분의 Chrome 사용자는 Chrome 플래그를 사용할 필요가 없습니다.
Chrome 플래그를 설정하는 경우 주의하세요. 기능을 활성화하거나 비활성화할 때 데이터가 손실되거나 보안 또는 개인 정보 보호가 손상될 수 있습니다. 플래그로 전환하는 기능은 예고 없이 작동을 멈추거나 삭제될 수 있습니다.
기업 IT 관리자인 경우 프로덕션에서 Chrome 플래그를 사용해서는 안 됩니다. 대신 기업 정책을 참고하세요.
주의해서 진행하세요.
그렇더라도 새로운 기술을 시도해야 하는 웹 개발자이거나 호기심이 많은 괴짜라면 Chrome 플래그를 알아두는 것이 좋습니다.
다양한 유형의 기능에 관한 플래그가 많이 있습니다. 일부 플래그는 Chrome의 모양이나 작동 방식에 영향을 미치고, 일부 플래그는 새 JavaScript API와 같은 기능을 활성화합니다. 플래그의 사용 가능 여부는 실행 중인 Chrome 버전에 따라 다릅니다.
Chrome 플래그를 설정하는 방법에는 두 가지가 있습니다.
chrome://flags페이지에서- 터미널의 명령줄에서 Chrome을 엽니다.
chrome://flags
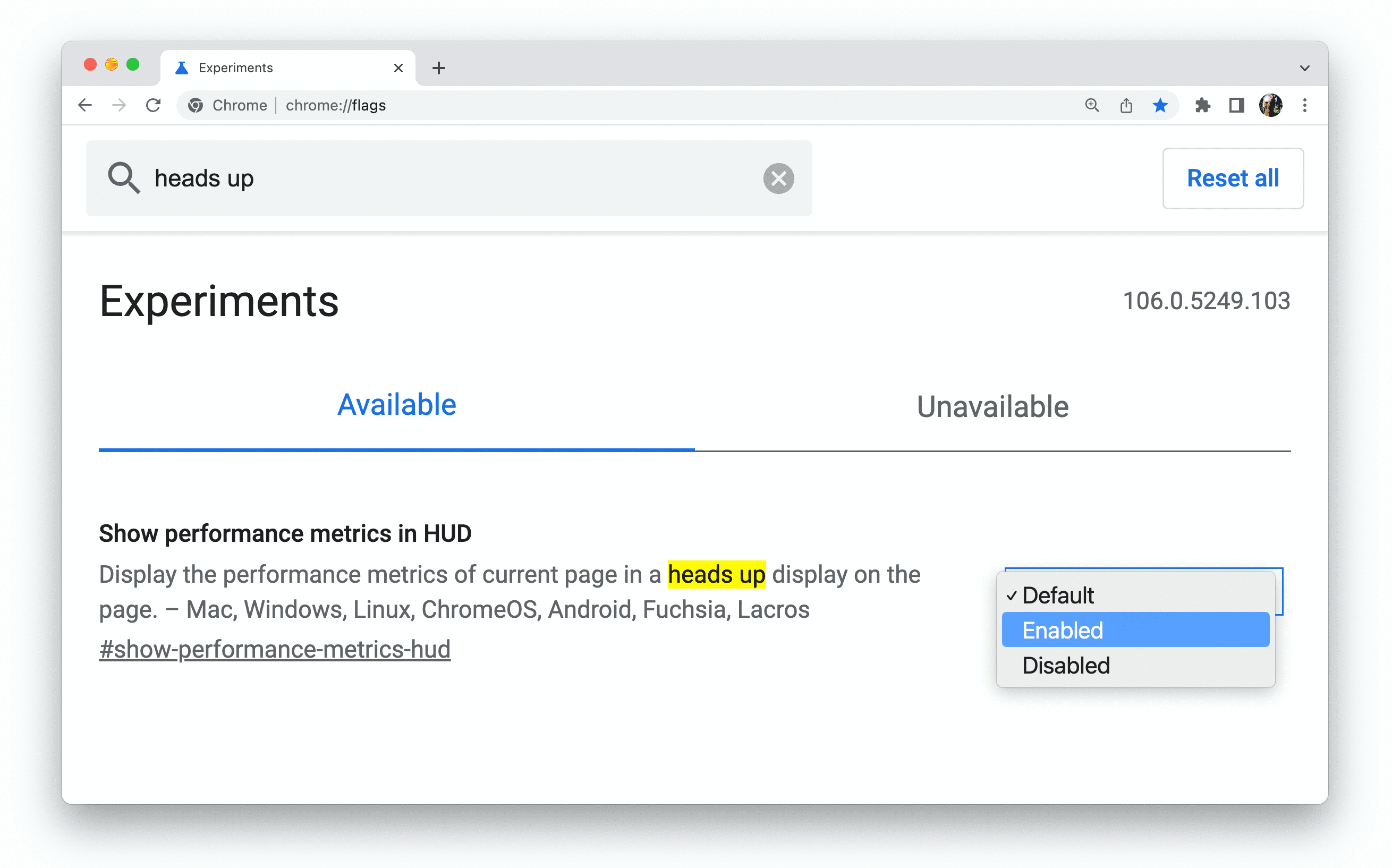
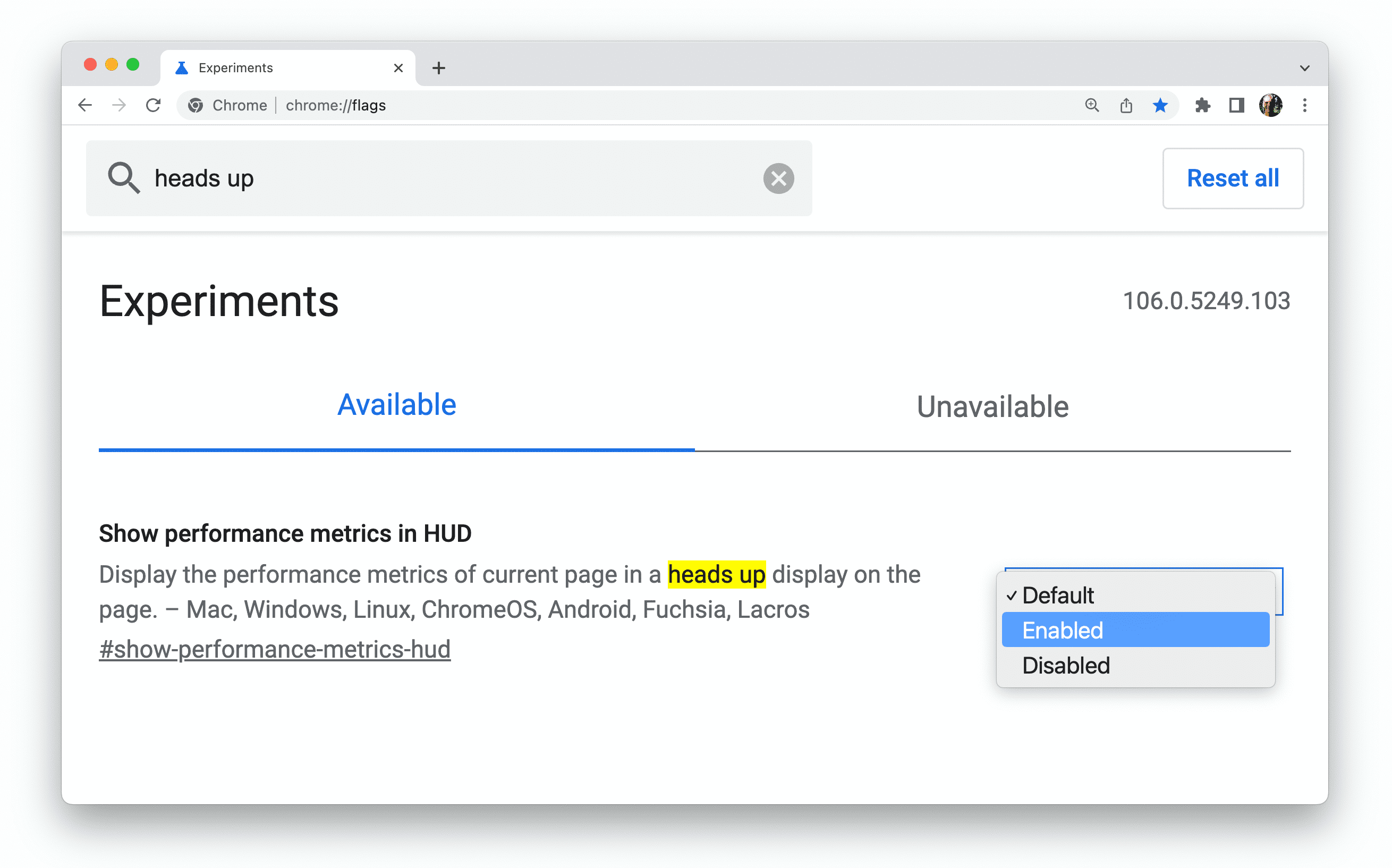
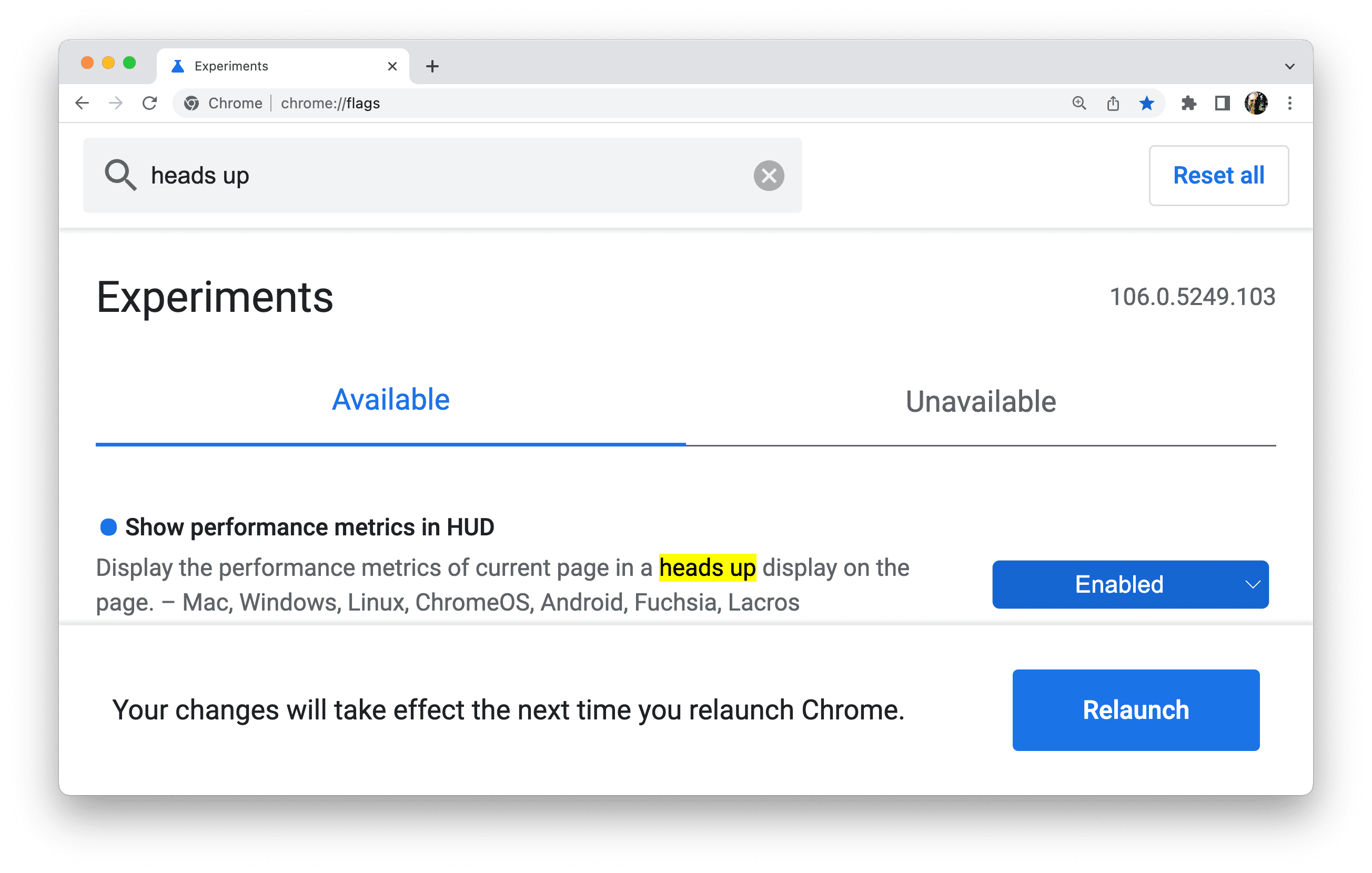
Chrome의 chrome://flags 페이지에서 플래그를 설정하려면 플래그를 찾아 플래그 설정을 전환한 다음 브라우저를 다시 실행해야 합니다.
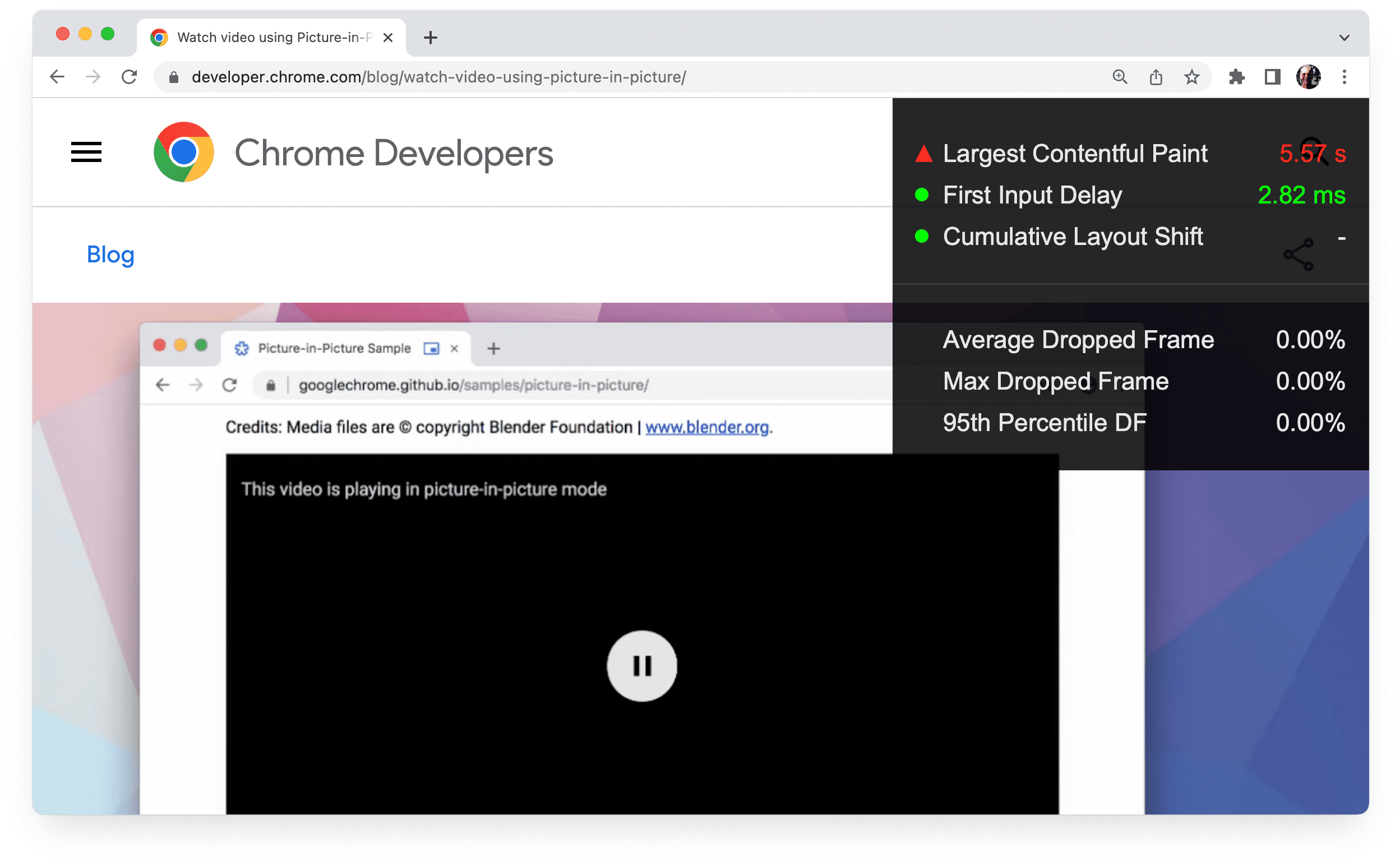
예를 들어 성능 측정항목에 대해 Chrome의 헤드업 디스플레이를 활성화하려면 다음 단계를 따르세요.
기능을 검색합니다.

값을 Enabled(사용 설정됨)로 설정합니다.

Chrome을 다시 실행합니다.

이제 웹페이지 성능에 관한 기술 정보를 보여주는 헤드업 디스플레이를 사용할 수 있습니다.

명령줄 플래그
웹 개발자인 경우 명령줄에서 Chrome을 열어 플래그를 설정할 수 있습니다. 명령어를 실행하여 Chrome을 열고 설정할 플래그를 추가합니다. 명령줄에서 구성할 수 있는 Chrome 설정은 chrome://flags에서 사용할 수 있는 것보다 많습니다.
예를 들어 Mac의 터미널에서 Topics API가 활성화되고 에포크 길이가 15초로 설정된 상태로 Chrome Canary를 실행하려면 다음 명령어를 사용합니다.
/Applications/Google\ Chrome\ Canary.app/Contents/MacOS/Google\ Chrome\ Canary
--enable-features=BrowsingTopics:time_period_per_epoch/15s,PrivacySandboxAdsAPIsOverride,PrivacySandboxSettings3,OverridePrivacySandboxSettingsLocalTesting
잘 알려지지 않은 기능을 활성화, 비활성화, 구성하기 위한 수백 개의 다른 플래그도 있습니다.
명령줄 플래그와 함께 여러 Chrome 채널을 정기적으로 사용하는 경우 각 채널의 함수를 만들어 셸 RC 파일에 추가하는 것이 좋습니다. 예를 들어 macOS의 경우 다음과 같습니다.
- 터미널을 엽니다.
- 함수
cf(){ open -a 'Google Chrome Canary' --args $*; }를 만듭니다. cf --enable-features=TrackingProtection3pcd함수를 사용합니다.
Chrome 사용자 데이터 디렉터리 설정
Chrome 엔지니어링 언어에서 Chrome 사용자는 Chrome을 사용하는 개별 인간 사용자를 나타냅니다.
Chrome 클라이언트는 기기에 설치된 개별 Chrome을 의미합니다.
더 정확하게는 Chrome 클라이언트는 개별 사용자 데이터 디렉터리에 해당합니다. 각 Chrome 프로필은 사용자 데이터 디렉터리의 하위 디렉터리에 저장됩니다.
명령줄에서 Chrome을 실행하는 경우 --user-data-dir flag를 사용하여 사용자 데이터 디렉터리를 설정할 수 있습니다.
즉, 개발을 위한 별도의 사용자 데이터 디렉터리를 자체 프로필 하위 디렉터리와 함께 보유할 수 있습니다. 새 사용자 데이터 디렉터리를 만들면 Chrome이 새로 설치된 것처럼 동작하므로 프로필 관련 문제를 디버그하는 데 도움이 될 수 있습니다.
새 임시 사용자 디렉터리를 사용하여 명령줄에서 Chrome을 실행하려면 다음 플래그를 사용하세요.
--user-data-dir=$(mktemp -d)
브라우저 확인 및 첫 실행 UI를 방지하기 위해 다음 플래그를 추가하는 것도 좋습니다.
--no-default-browser-check --no-first-run
신고 충돌 주의
설정하는 플래그가 서로 충돌할 수 있습니다. chrome://flags 설정은 동일한 플래그의 명령줄 설정을 재정의하며, 경우에 따라 chrome://flags 설정의 기본값이 명령줄 구성을 재정의할 수도 있습니다. 명령줄에서 Chrome을 실행할 때 설정한 플래그가 예상대로 작동하지 않으면 chrome://flags 페이지를 확인해야 합니다.
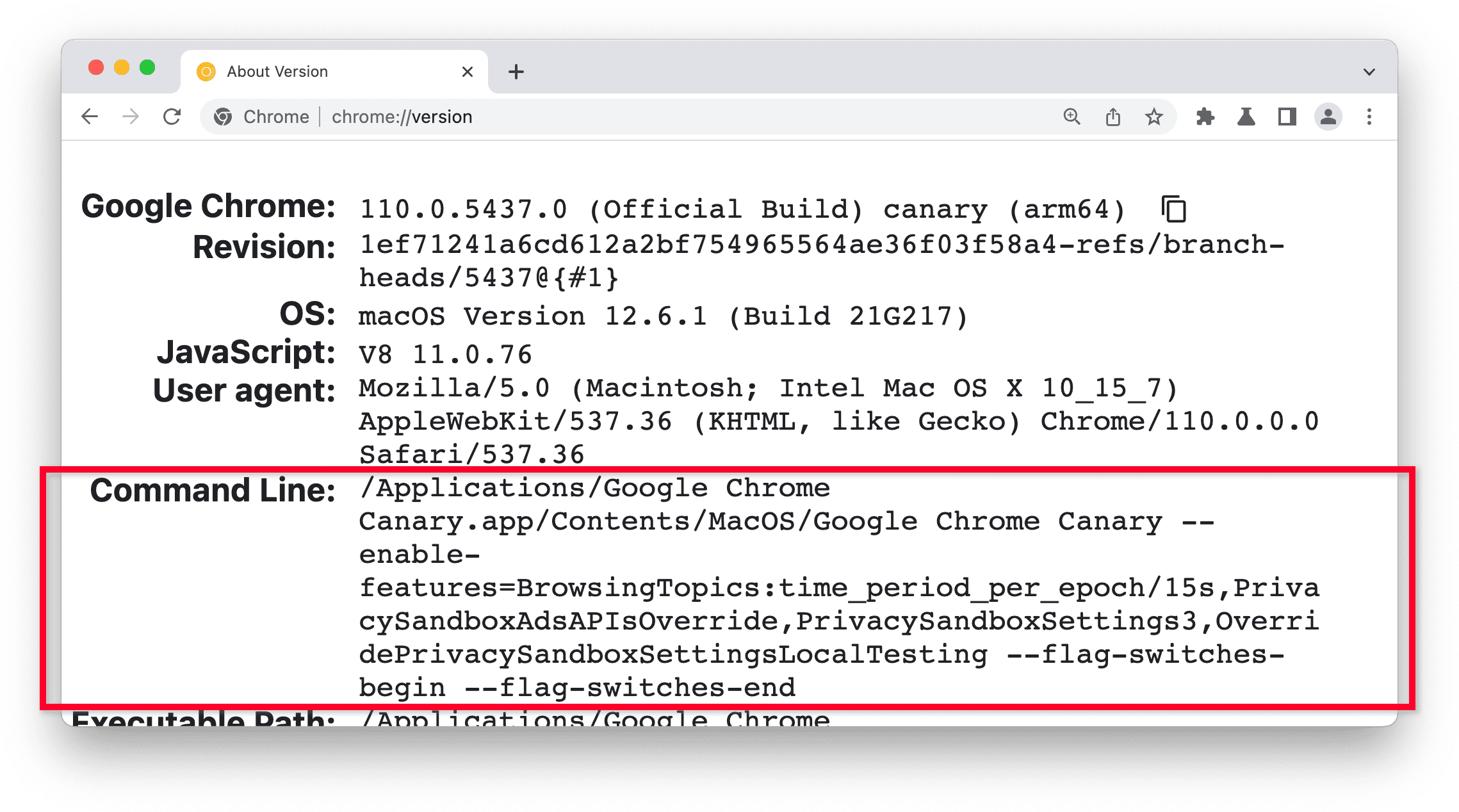
chrome://flags가 명령줄에서 설정된 플래그를 반영하지 않습니다. 대신 chrome://version 페이지를 참고하세요. 명령줄 섹션에는 플래그 설정이 표시됩니다.

실험 기능을 사용해 볼 수 있는 다른 두 가지 방법
chrome://flags#enable-experimental-web-platform-features 플래그를 전환하여 자체 플래그가 없는 다양한 실험용 기능을 사용 설정할 수 있습니다. 새 기능에 관한 문서에서 이 옵션을 사용할 수 있는 경우를 설명합니다.
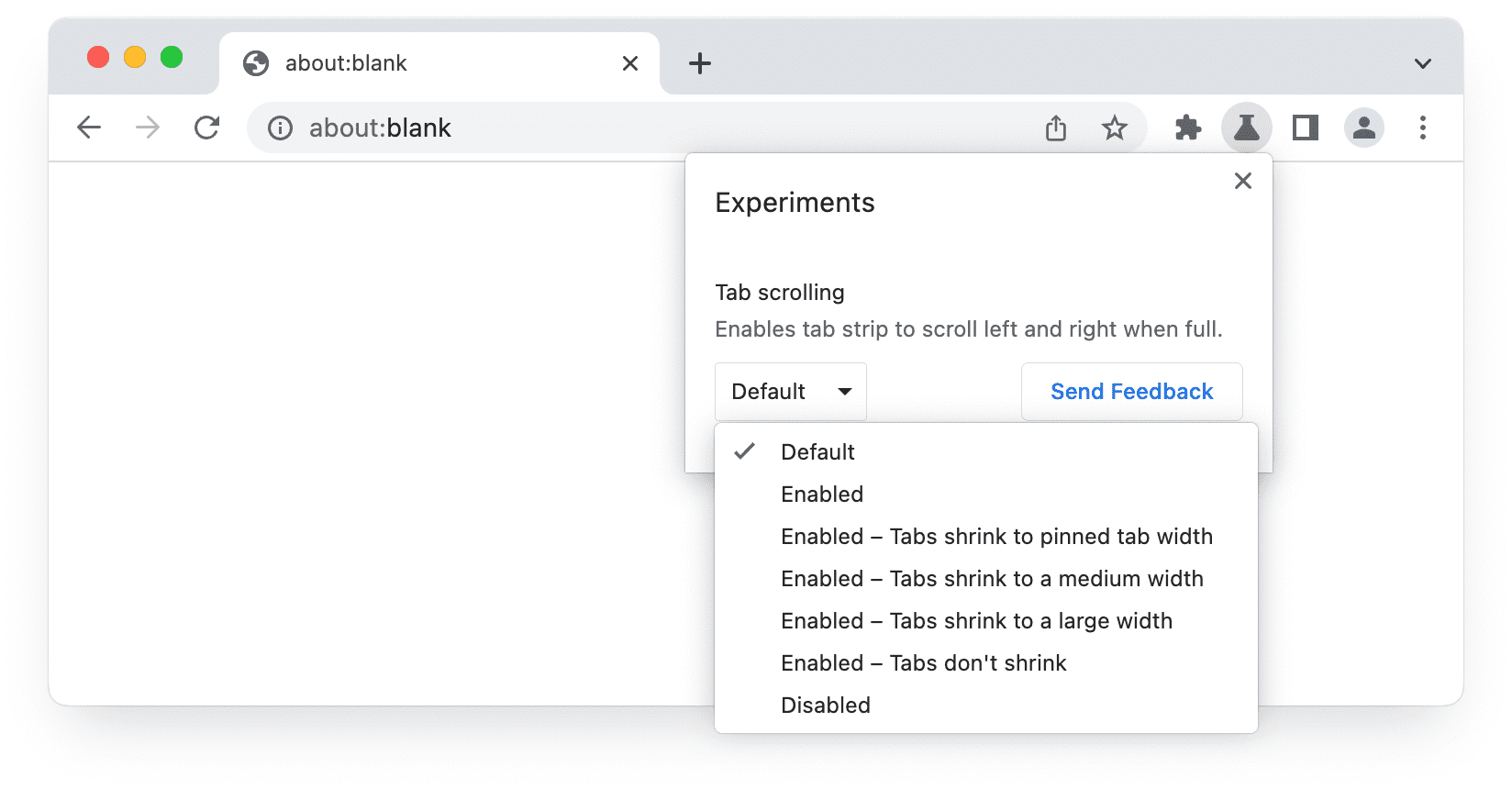
Chrome 베타에서는 실험 설정을 전환하고 브라우저를 다시 실행하여 추천 실험을 사용해 보고 의견을 제공할 수 있습니다. Chrome에서 실험 기능 테스트하기에서 자세한 내용을 확인하세요.

어떤 기능에 플래그가 지정되나요?
일부 실험용 기능에는 자체 Chrome 플래그가 없습니다.
- 일부 기능은 Chrome Canary에서 출시될 때만 사용할 수 있으며 그 전에는 플래그로 활성화할 수 없습니다. 이는 매우 드문 경우입니다.
- 1~2분기 정도의 작업이 필요한 '소규모' 기능의 경우 다음 플래그를 사용 설정하여 실험 버전을 제공할 수 있습니다.
chrome://flags#enable-experimental-web-platform-features
이렇게 하면 여러 소규모 기능이 활성화됩니다. - 주요 기능은
chrome://flags또는 명령줄 스위치를 사용하여 기능별 플래그로 실험할 수 있습니다.
Chrome 설정은 어떻게 되나요?
Chrome 설정과 Chrome 플래그는 용도가 다릅니다.
Chrome 플래그를 사용하면 사용자가 실험용 기능을 활성화 또는 비활성화할 수 있지만 chrome://settings의 선택사항을 사용하면 사용자가 기본 기능에 대한 환경을 맞춤설정할 수 있습니다.
오리진 트라이얼은 어떨까요?
오리진 트라이얼은 개발자가 새로운 기능 또는 실험용 웹 플랫폼 기능을 대규모로 테스트할 수 있는 방법입니다. 개발자는 모든 사용자에게 기능을 제공하기 전에 웹 표준 커뮤니티에 의견을 제공할 수 있습니다.
출처 무료 체험을 진행 중인 기능은 해당 무료 체험에 유효한 토큰을 제공하는 모든 페이지에서 활성화됩니다. 이를 통해 웹사이트 소유자는 사용자가 브라우저 설정을 변경하거나 플래그를 설정하지 않아도 모든 사용자를 위해 실험용 기능을 활성화할 수 있습니다. 반면 Chrome 플래그를 사용하면 개별 사용자가 방문하는 모든 웹사이트에서 실험용 기능을 활성화하거나 비활성화할 수 있습니다.
자세히 알아보기
- Chromium 웹사이트에서는 다양한 플랫폼의 모바일 및 데스크톱에 대해 명령줄에서 플래그를 설정하는 방법을 설명합니다.
- 브라우저 실험을 위한 기능, 플래그, 스위치, 기타 패턴에 대해 알아보세요.
- 도구용 Chrome 플래그는 도구, 자동화, 벤치마킹과 관련된 플래그를 문서화합니다.
- Chromium 명령줄 스위치 목록은 사용 가능한 모든 플래그로 자동 업데이트되며, 지난번 확인한 결과 1,400개가 넘었습니다.
- Chromium 플래그 업데이트는 chrome/browser/flag-metadata.json 파일의 변경사항을 트윗하는 봇입니다.
- 개별 JavaScript API 기능을 구성하는 데 사용할 수 있는 플래그는 더 많습니다. API 문서 및 제안서 설명에서 자세히 알아볼 수 있습니다.
- Firefox의 실험용 기능 살펴보기


