Chrome フラグは、デフォルトでは利用できないブラウザ機能を有効にする方法です。

たとえば、Chrome では、ピクチャー イン ピクチャー動画機能をすべてのユーザーにリリースする前に、ユーザーが試すことができる機能にしたいと考えていました。
この機能はフラグで公開されていたため、すべてのユーザーが試してフィードバックを提供できました。コードと設計はテストされ、フィードバックに基づいて磨き上げられました。Chrome でピクチャー イン ピクチャーをデフォルトで使用できるようになりました。この機能は非常に便利です。
リスクを把握する
ほとんどの Chrome ユーザーは Chrome フラグを使用する必要はありません。
Chrome フラグを設定する場合は、注意が必要です。機能を有効または無効にすると、データが失われたり、セキュリティやプライバシーが侵害されたりする可能性があります。フラグで切り替える機能は、予告なく動作を停止したり削除されたりすることがあります。
企業の IT 管理者は、本番環境で Chrome フラグを使用しないでください。代わりに、エンタープライズ ポリシーをご覧ください。
...十分にご注意ください
ただし、新しいテクノロジーを試す必要があるウェブ デベロッパーや、単に興味があるギークの方は、Chrome フラグを学ぶ価値があります。
さまざまな種類の特徴に多くのフラグがあります。フラグの中には、Chrome の外観や動作に影響するものや、新しい JavaScript API などの機能を有効にするフラグがあります。フラグを利用できるかどうかは、実行している Chrome のバージョンによって異なります。
Chrome フラグを設定する方法は 2 つあります。
chrome://flagsページから。- ターミナルのコマンドラインから Chrome を開く。
chrome://flags
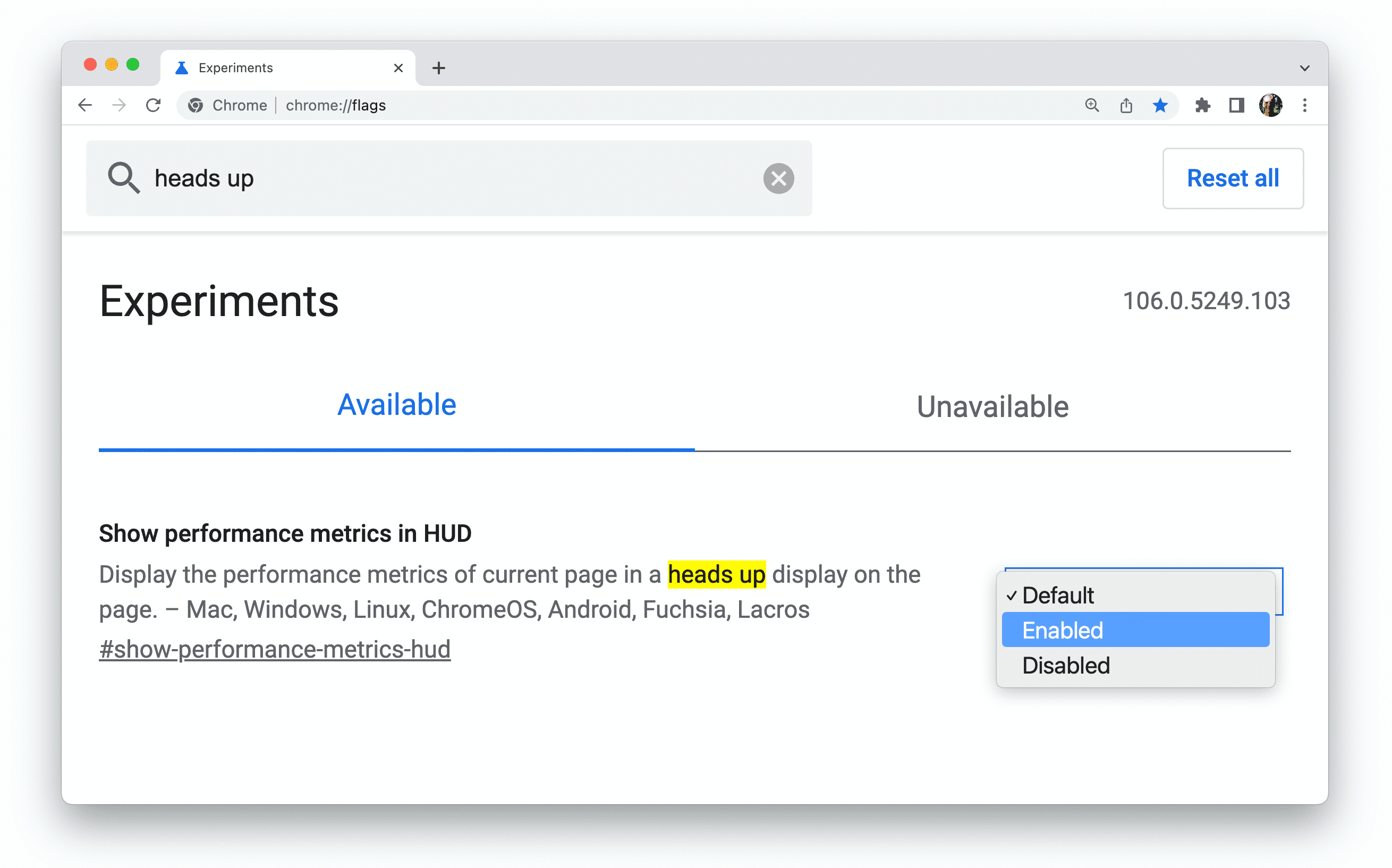
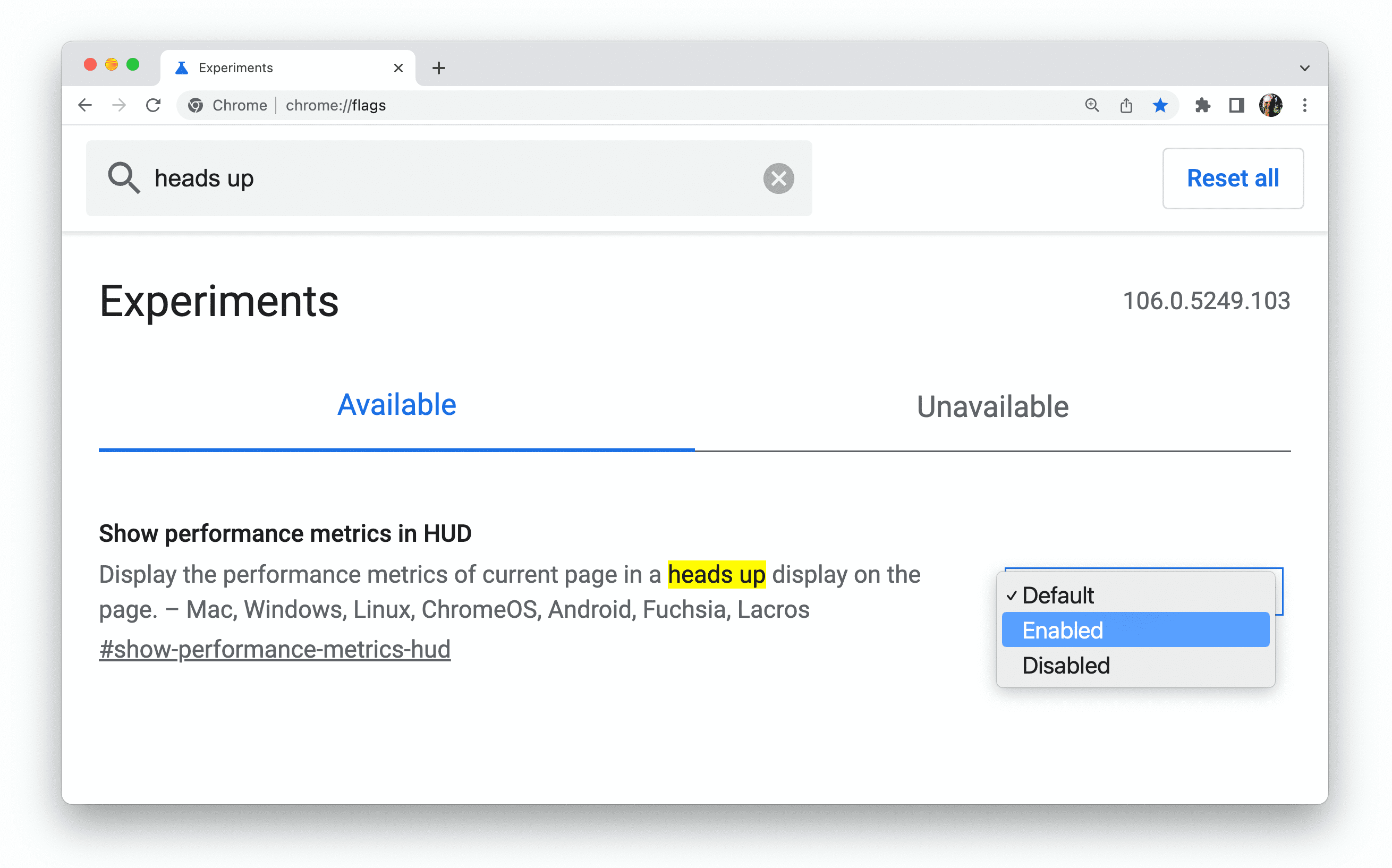
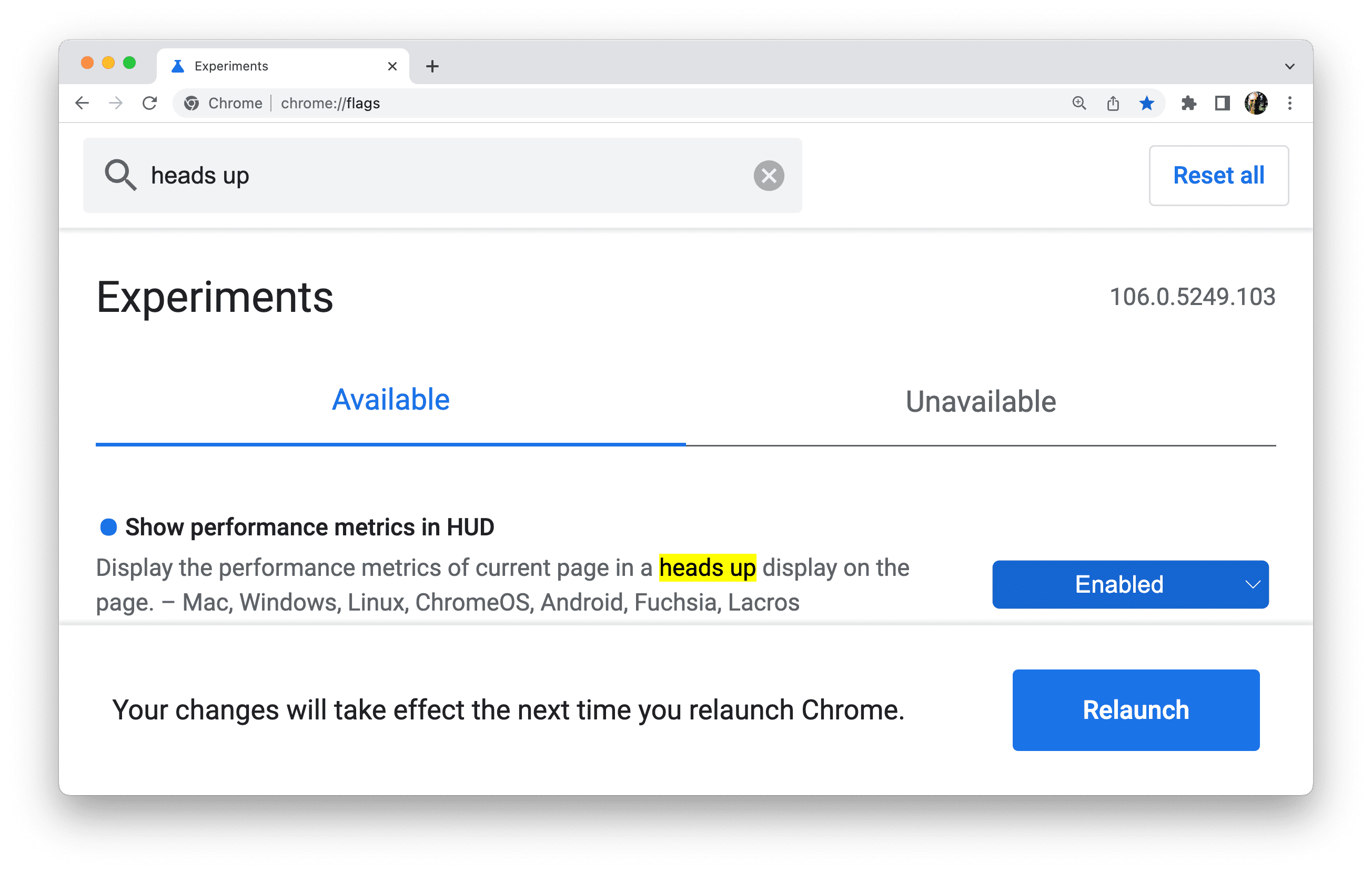
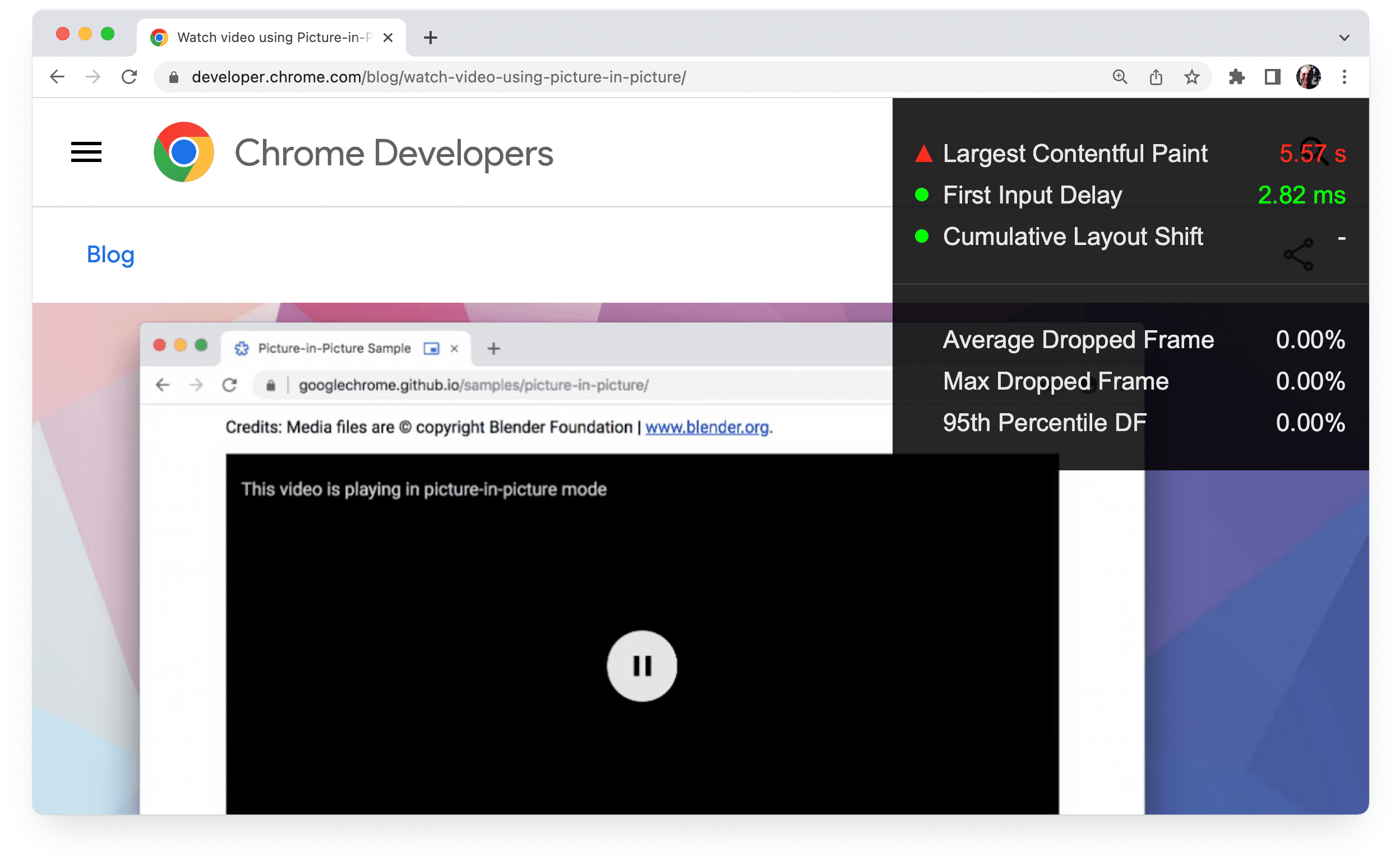
Chrome の chrome://flags ページからフラグを設定するには、フラグを見つけてフラグの設定を切り替え、ブラウザを再起動する必要があります。たとえば、パフォーマンス指標の Chrome のヘッドアップ ディスプレイを有効にするには:
機能を検索します。

値を [Enabled] に設定します。

Chrome を再起動します。

ウェブページのパフォーマンスに関する技術情報を表示するヘッドアップ ディスプレイを使用できるようになりました。

コマンドライン フラグ
ウェブ デベロッパーの場合は、コマンドラインから Chrome を開いてフラグを設定することをおすすめします。コマンドを実行して Chrome を開き、設定するフラグを追加します。コマンドラインから構成できる Chrome の設定は、chrome://flags で利用できる設定よりも多くなります。
たとえば、Mac のターミナルから Chrome Canary を実行し、Topics API を有効にしてエポックの長さを 15 秒に設定するには、次のコマンドを使用します。
/Applications/Google\ Chrome\ Canary.app/Contents/MacOS/Google\ Chrome\ Canary
--enable-features=BrowsingTopics:time_period_per_epoch/15s,PrivacySandboxAdsAPIsOverride,PrivacySandboxSettings3,OverridePrivacySandboxSettingsLocalTesting
あまり知られていない機能を有効化、無効化、構成するためのフラグは他にも数百あります。
コマンドライン フラグを使用して異なる Chrome チャネルを定期的に使用する場合は、チャネルごとに関数を作成し、シェルの RC ファイルに追加することをおすすめします。たとえば、macOS では次のようにします。
- ターミナルを開きます。
- 関数を作成します。
cf(){ open -a 'Google Chrome Canary' --args $*; } - 関数
cf --enable-features=TrackingProtection3pcdを使用する
Chrome のユーザー データ ディレクトリを設定する
Chrome エンジニアリング用語では、Chrome のユーザーは Chrome の個々のユーザーを指します。
Chrome クライアントとは、デバイスに個別にインストールされた Chrome のことです。
厳密には、Chrome クライアントは個々のユーザーデータ ディレクトリに対応しています。各 Chrome プロファイルは、ユーザーデータ ディレクトリ内のサブディレクトリに保存されます。
Chrome をコマンドラインから実行する場合は、--user-data-dir flag を使用してユーザーデータ ディレクトリを設定できます。
つまり、開発用に別のユーザーデータ ディレクトリを用意し、独自のプロファイル サブディレクトリを作成できます。新しいユーザーデータ ディレクトリを作成すると、Chrome は新しくインストールされたものとして動作します。これは、プロファイル関連の問題のデバッグに役立ちます。
新しい一時ユーザー ディレクトリを使用してコマンドラインから Chrome を実行するには、次のフラグを使用します。
--user-data-dir=$(mktemp -d)
ブラウザのチェックと初回実行 UI を回避するために、次のフラグを追加することもできます。
--no-default-browser-check --no-first-run
フラグの競合に注意する
設定したフラグが互いに競合する可能性があります。chrome://flags 設定は、同じフラグのコマンドライン設定をオーバーライドします。chrome://flags 設定のデフォルトは、コマンドライン構成をオーバーライドする場合があります。コマンドラインから Chrome を実行する際に設定したフラグが想定どおりに機能しない場合は、chrome://flags ページを確認する必要があります。
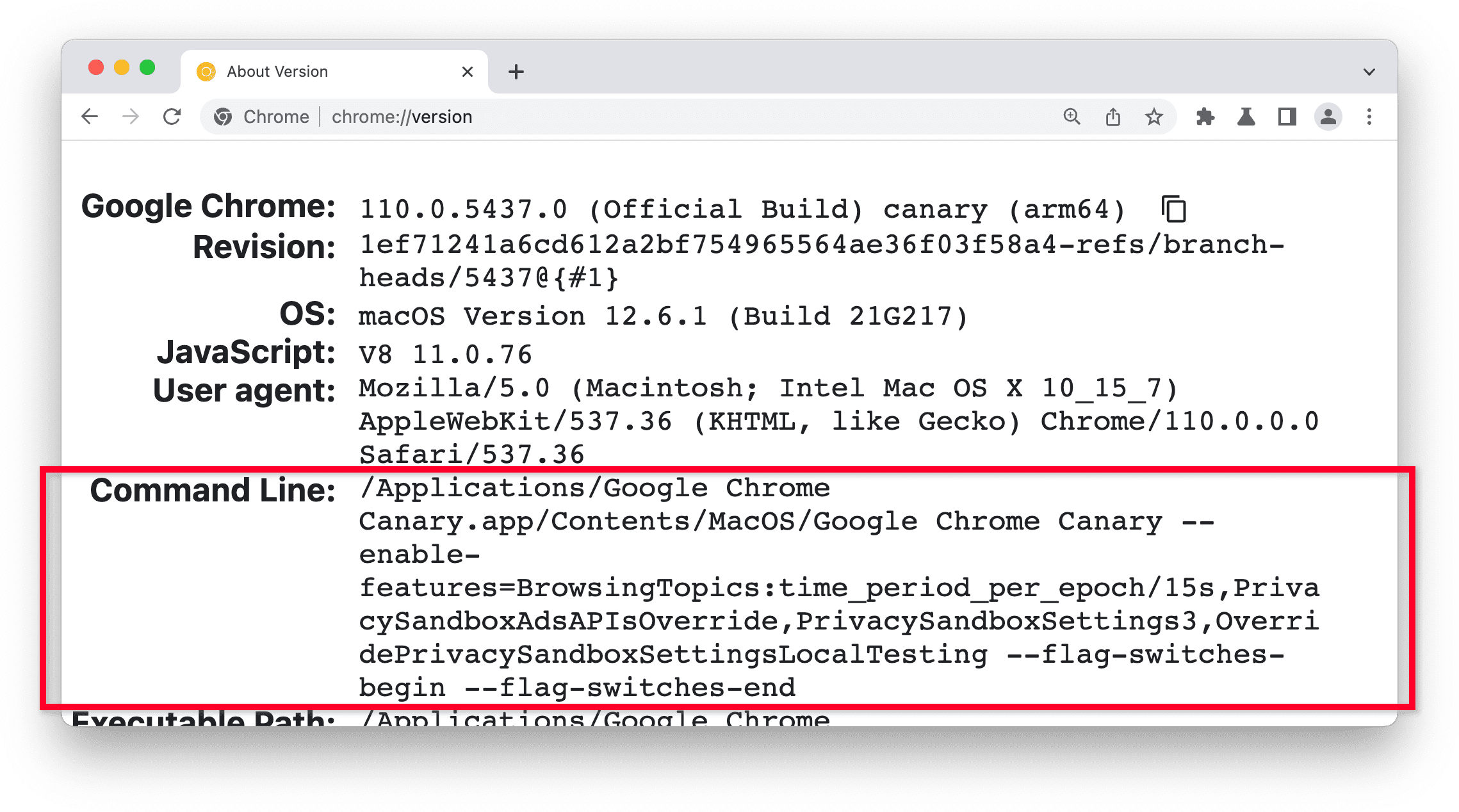
chrome://flags には、コマンドラインから設定されたフラグは反映されません。代わりに、chrome://version ページをご覧ください。[コマンドライン] セクションには、フラグの設定が表示されます。

試験運用版機能を試す他の 2 つの方法
chrome://flags#enable-experimental-web-platform-features フラグを切り替えることで、独自のフラグを持たないさまざまな試験運用版機能を有効にできます。新機能のドキュメントで、このオプションが使用できる場合について説明しています。
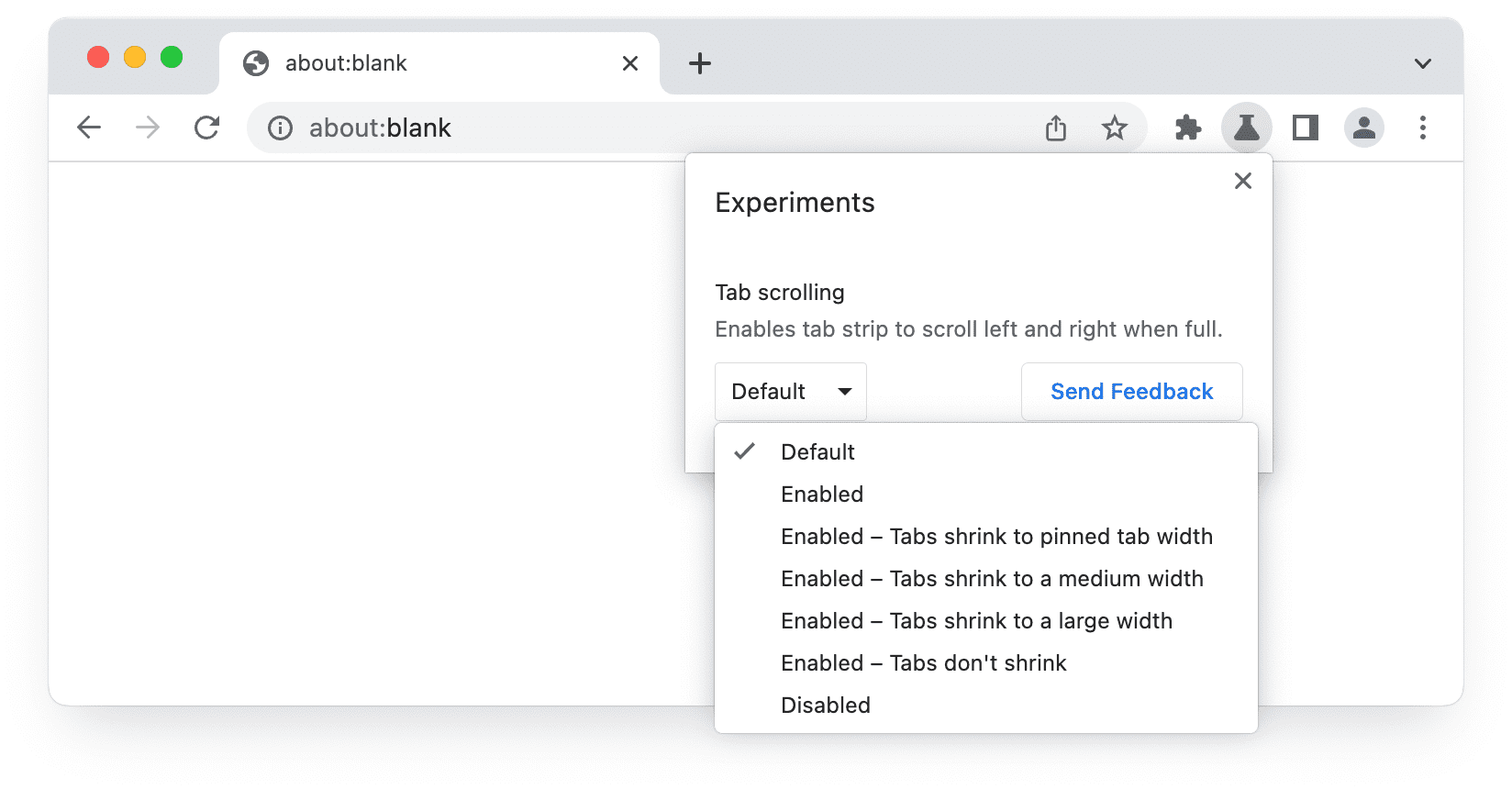
Chrome ベータ版では、[試験運用版] の設定を切り替えてブラウザを再起動することで、注目の試験運用版を試してフィードバックを送信できます。詳しくは、Chrome で試験運用版の機能をテストするをご覧ください。

どの機能にフラグが設定されますか?
試験運用版の機能には、独自の Chrome フラグが割り当てられるものと、割り当てられないものがあります。
- 一部の機能は Chrome Canary でリリースされた場合にのみ使用可能になり、それ以前にフラグで有効にすることはできません。これは非常にまれなケースです。
- 1 ~ 2 四半期以内の作業で完了できる「小規模」な機能については、次のフラグを有効にすることで試験運用版として利用できます。
chrome://flags#enable-experimental-web-platform-features
これにより、複数のマイナー機能が有効になります。 - 主な機能は、
chrome://flagsまたはコマンドライン スイッチを使用して、機能固有のフラグでテストできます。
Chrome の設定はどうなりますか?
Chrome の設定と Chrome フラグは目的が異なります。
Chrome フラグを使用すると、ユーザーは試験運用版機能を有効または無効にできますが、chrome://settings の選択を使用すると、ユーザーはデフォルト機能のエクスペリエンスをカスタマイズできます。
オリジン トライアルについてはどうですか?
オリジン トライアルは、デベロッパーが新しいウェブ プラットフォーム機能や試験運用版の機能を大規模にテストする方法です。デベロッパーは、この機能がすべてのユーザーに利用可能になる前に、ウェブ標準コミュニティにフィードバックを送信できます。
オリジン トライアル中の機能は、そのトライアルの有効なトークンを提供するすべてのページで有効になります。これにより、ウェブサイト所有者は、ユーザーがブラウザの設定を変更したりフラグを設定したりすることなく、すべてのユーザーに対して試験運用版機能を有効にできます。一方、Chrome フラグでは、個々のユーザーがアクセスするすべてのウェブサイトで試験運用版機能を有効または無効にできます。
関連リソース
- Chromium のウェブサイトでは、さまざまなプラットフォームのモバイルとパソコンでコマンドラインからフラグを設定する方法について説明しています。
- ブラウザのテストの機能、フラグ、スイッチ、その他のパターンについて学びます。
- ツール向けの Chrome フラグには、ツール、自動化、ベンチマークに関連するフラグが記載されています。
- Chromium コマンドライン スイッチのリストには、使用可能なすべてのフラグが自動的に更新されます。最新の確認では、1,400 を超えるフラグが登録されています。
- Chromium Flag Updates は、chrome/browser/flag-metadata.json ファイルの変更をツイートする bot です。
- 個々の JavaScript API 機能を構成するために使用できるフラグは他にも多数あります。詳しくは、API のドキュメントと提案書の説明をご覧ください。
- Firefox の試験運用版機能を確認する


