דגלים של Chrome הם דרך להפעיל תכונות בדפדפן שלא זמינות כברירת מחדל.

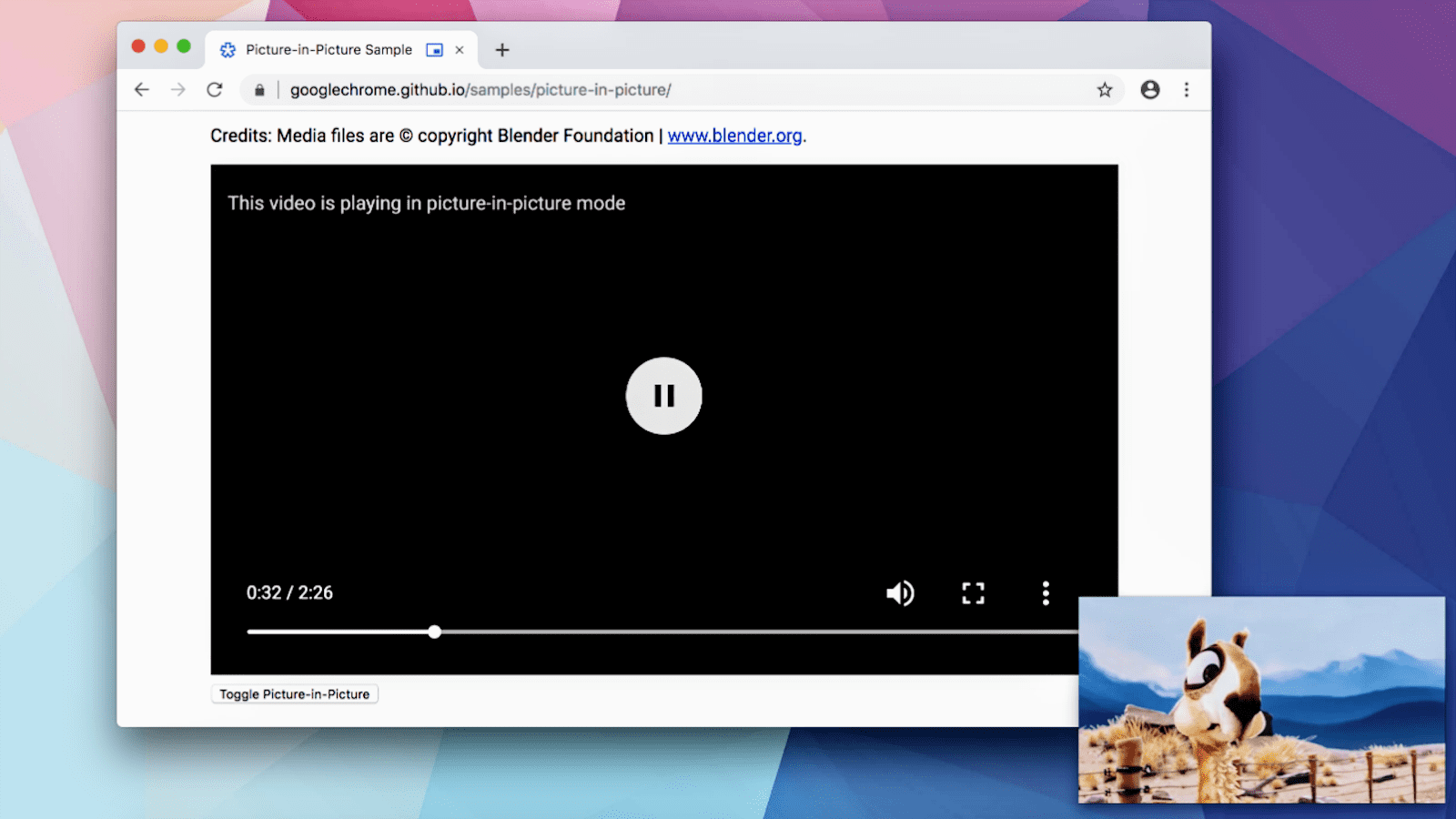
לדוגמה, ב-Chrome רצו לאפשר למשתמשים לנסות את התכונות של תמונה בתוך תמונה לפני ההשקה לכולם.
התכונה הייתה זמינה באמצעות דגל, כך שכל משתמש יכול היה לנסות אותה ולשלוח משוב. הקוד והעיצוב נבדקו ושופרו על סמך המשוב. עכשיו אפשר להשתמש במצב 'תמונה בתוך תמונה' כברירת מחדל ב-Chrome, והוא עובד מצוין.
הסבר על הסיכונים
רוב המשתמשים ב-Chrome אף פעם לא צריכים להשתמש בדגלים של Chrome.
אם אתם מגדירים דגלים של Chrome, חשוב להיזהר. הפעלה או השבתה של תכונות עלולה לגרום לאובדן נתונים או לפגיעה באבטחה או בפרטיות. תכונות שתפעילו או תשביתו באמצעות דגל עשויות להפסיק לפעול או להימחק ללא הודעה מראש.
אם אתם אדמינים ב-IT בארגון, אל תשתמשו בדגלים של Chrome בסביבת הייצור. במקום זאת, כדאי לעיין במדיניות הארגון.
...ומומלץ להמשיך בזהירות
עם זאת, אם אתם מפתחי אתרים שצריכים לנסות טכנולוגיות חדשות, או סתם גיקים סקרנים, כדאי לכם להכיר את הדגלים של Chrome.
יש מספר גדול של דגלים לסוגים רבים של תכונות. דגלים מסוימים משפיעים על המראה או על האופן שבו Chrome פועל, וחלקם מפעילים תכונות כמו ממשקי API חדשים של JavaScript. הזמינות של הדגלים משתנה בהתאם לגרסה של Chrome שמותקנת במחשב.
יש שתי דרכים להגדיר דגלים ב-Chrome:
- מהדף
chrome://flags. - על ידי פתיחת Chrome משורת הפקודה ב-Terminal.
chrome://flags
כדי להגדיר דגל מהדף chrome://flags ב-Chrome, צריך למצוא את הדגל, להחליף את ההגדרה שלו ולהפעיל מחדש את הדפדפן.
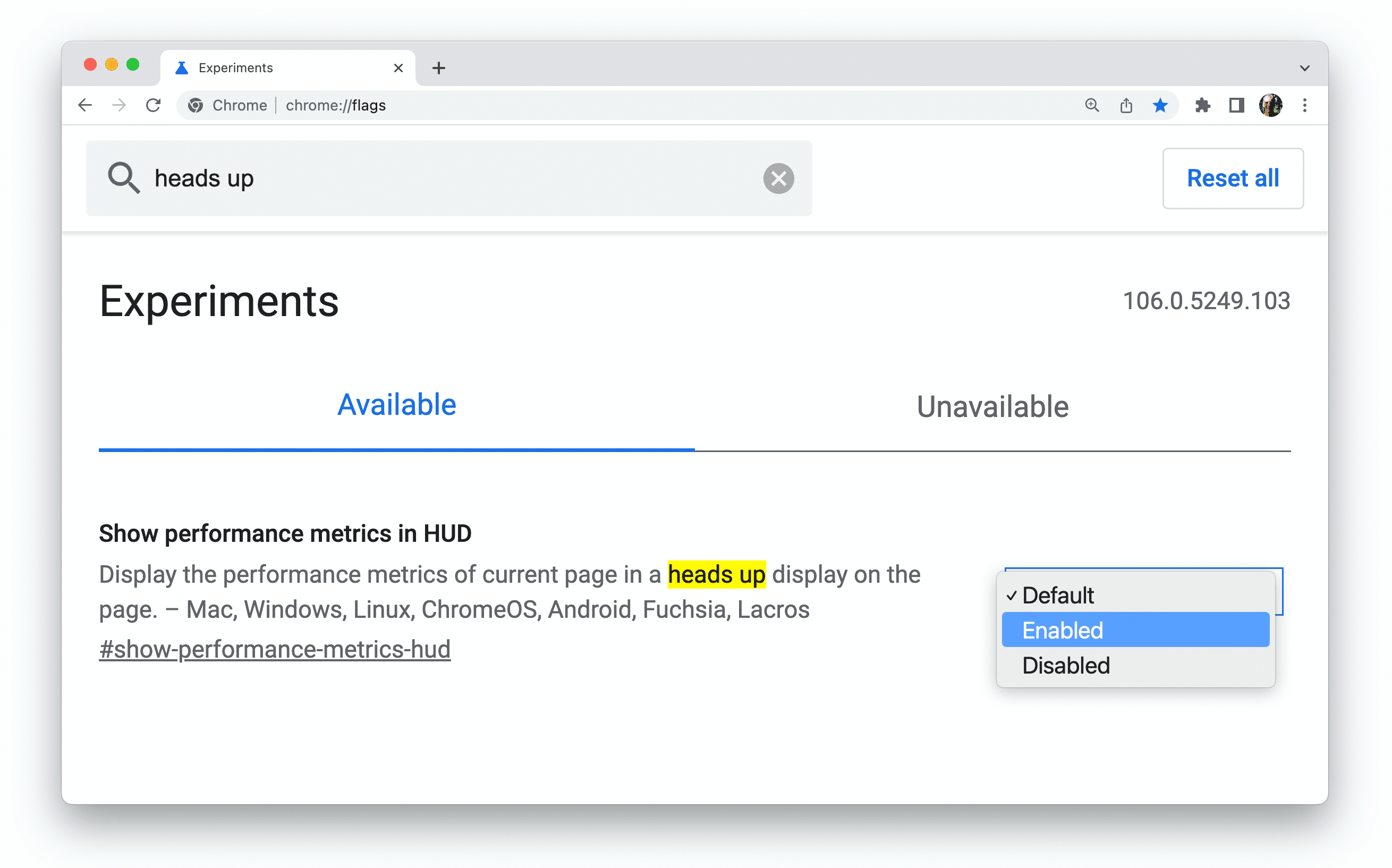
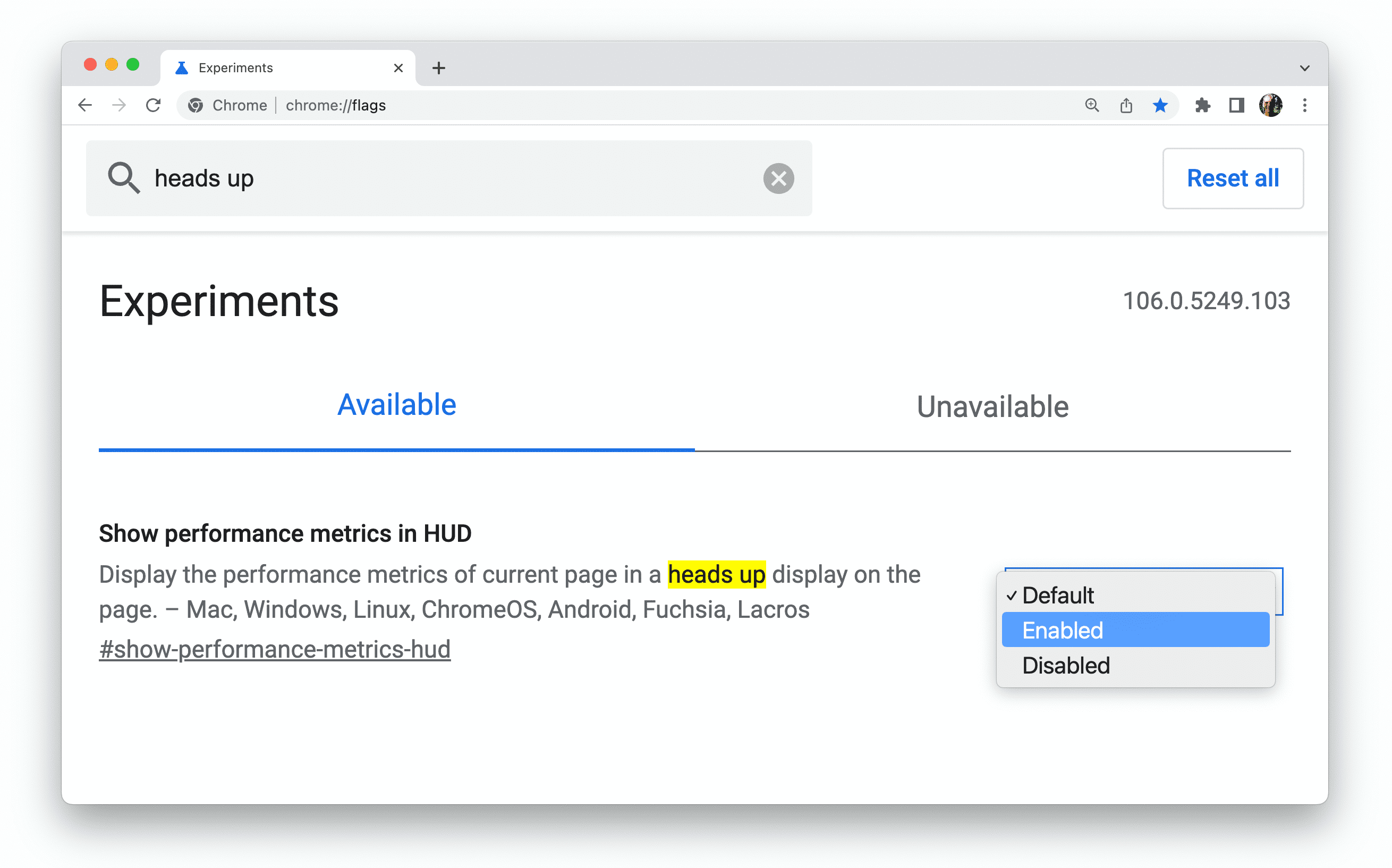
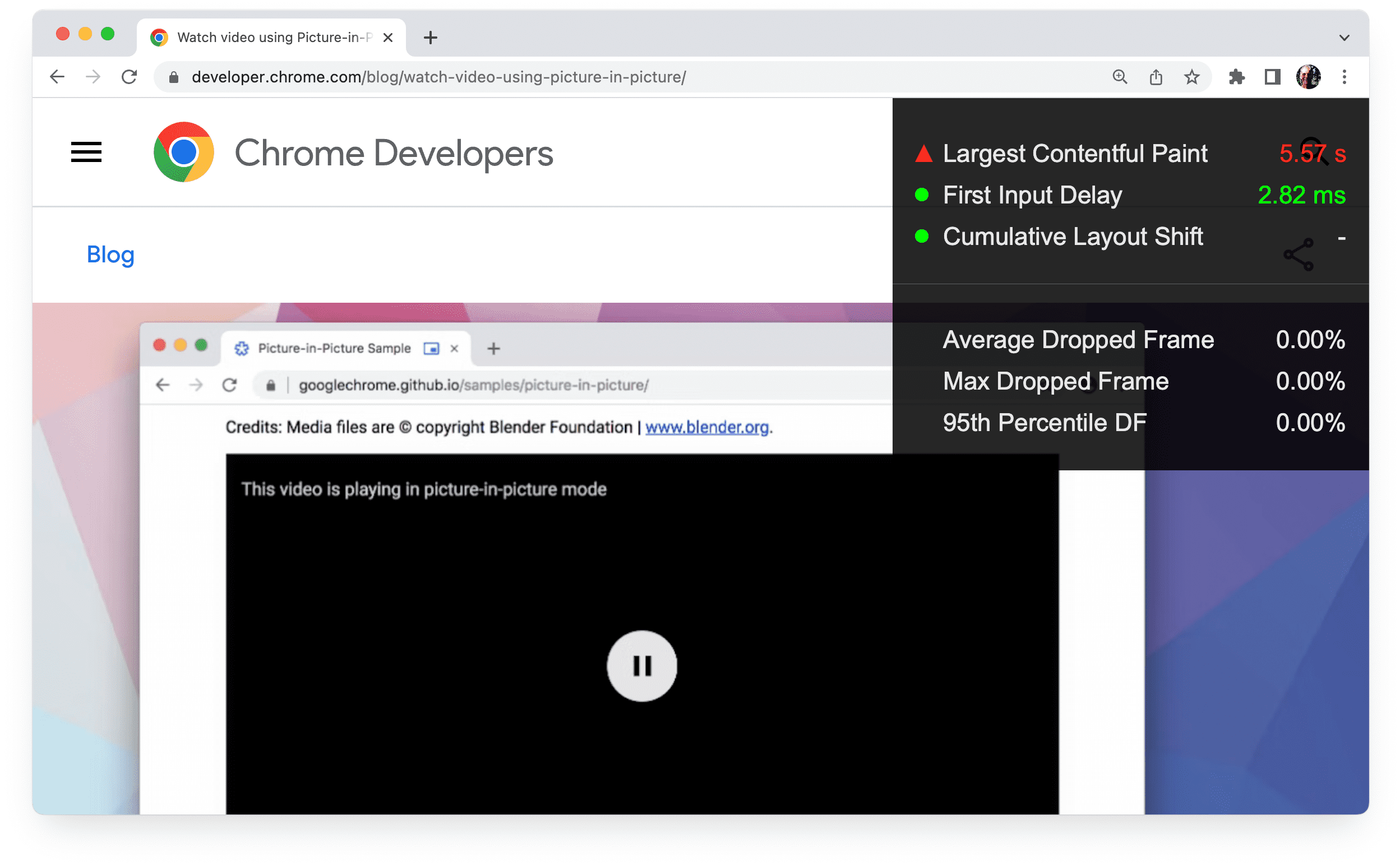
לדוגמה, כדי להפעיל את תצוגת Heads-up של Chrome למדדי ביצועים:
מחפשים את התכונה.

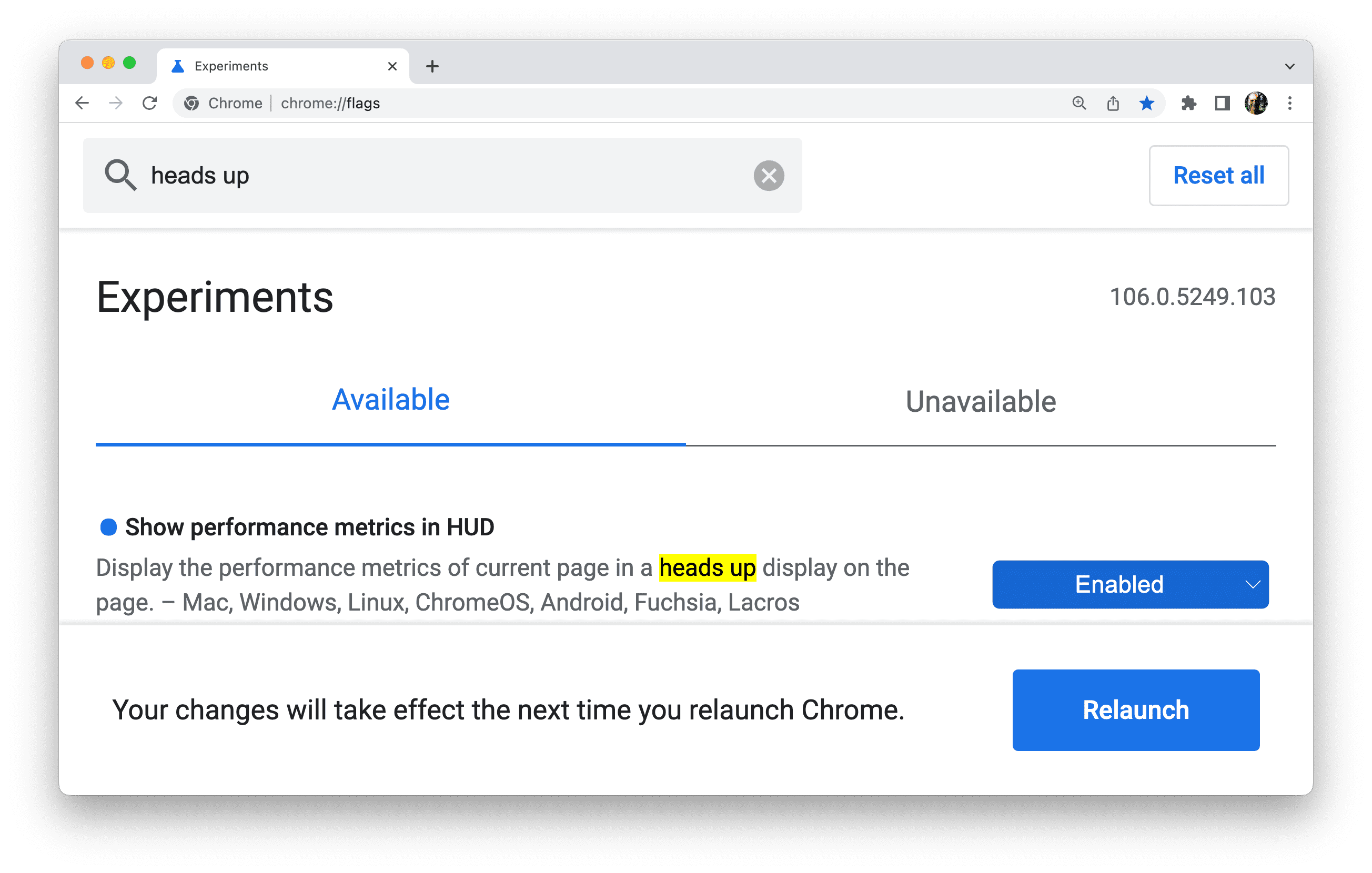
מגדירים את הערך כ-Enabled.

מפעילים מחדש את Chrome.

עכשיו אפשר להשתמש במסך מידע נוסף שמוצג בו מידע טכני על ביצועי דפי האינטרנט.

התרעות לגבי שורת הפקודה
אם אתם מפתחי אינטרנט, כדאי לכם להגדיר דגלים על ידי פתיחת Chrome משורת הפקודה. מריצים את הפקודה כדי לפתוח את Chrome ומוסיפים את הדגלים שרוצים להגדיר. יש יותר הגדרות של Chrome שאפשר להגדיר משורת הפקודה מאשר אלו שזמינות ב-chrome://flags.
לדוגמה, כדי להריץ את Chrome Canary מטרמינל ב-Mac, כש-Topics API מופעל ו-epoch length מוגדר ל-15 שניות, משתמשים בפקודה הבאה:
/Applications/Google\ Chrome\ Canary.app/Contents/MacOS/Google\ Chrome\ Canary
--enable-features=BrowsingTopics:time_period_per_epoch/15s,PrivacySandboxAdsAPIsOverride,PrivacySandboxSettings3,OverridePrivacySandboxSettingsLocalTesting
יש עוד מאות דגלים להפעלה, להשבתה ולהגדרה של תכונות פחות מוכרות.
אם אתם משתמשים באופן קבוע בערוצי Chrome שונים עם דגלים של שורת הפקודה, כדאי ליצור פונקציה לכל ערוץ ולהוסיף אותן לקובץ ה-RC של המעטפת. לדוגמה, ב-macOS:
- פותחים טרמינל.
- יצירת פונקציה:
cf(){ open -a 'Google Chrome Canary' --args $*; } - משתמשים בפונקציה:
cf --enable-features=TrackingProtection3pcd
הגדרת ספריית נתוני המשתמש ב-Chrome
בשפה של מהנדסי Chrome, משתמש ב-Chrome הוא משתמש אנושי יחיד ב-Chrome.
לקוח של Chrome הוא התקנה ספציפית של Chrome במכשיר.
באופן מדויק יותר, לקוח Chrome תואם לספריית נתוני משתמש ספציפית. כל פרופיל ב-Chrome מאוחסן בספריית משנה בתוך ספריית נתוני המשתמש.
אם מריצים את Chrome משורת הפקודה, אפשר להגדיר את ספריית נתוני המשתמש באמצעות --user-data-dir flag.
כלומר, אפשר ליצור ספרייה נפרדת של נתוני משתמשים לצורכי פיתוח, עם תיקיות משנה משלה של פרופילים. יצירת ספרייה חדשה של נתוני משתמשים גורמת ל-Chrome להתנהג כאילו הוא הותקן מחדש, וזה יכול לעזור בניפוי באגים שקשורים לפרופיל.
כדי להריץ את Chrome משורת הפקודה עם ספריית משתמשים זמנית חדשה, משתמשים בדגל הבא:
--user-data-dir=$(mktemp -d)
כדאי גם להוסיף את הדגלים הבאים כדי להימנע מבדיקת הדפדפן ומממשק המשתמש של ההפעלה הראשונה:
--no-default-browser-check --no-first-run
שימו לב להתנגשויות בין דגלים
יכול להיות שתהיה התנגשות בין הדגלים שתגדירו. ההגדרות של chrome://flags מבטלות את ההגדרות של שורת הפקודה לאותו דגל, ובמקרים מסוימים ברירת המחדל של הגדרה של chrome://flags עשויה לבטל את ההגדרות של שורת הפקודה. אם הדגלים שהגדרתם להפעלת Chrome משורת הפקודה לא פועלים כצפוי, כדאי לבדוק את הדף chrome://flags.
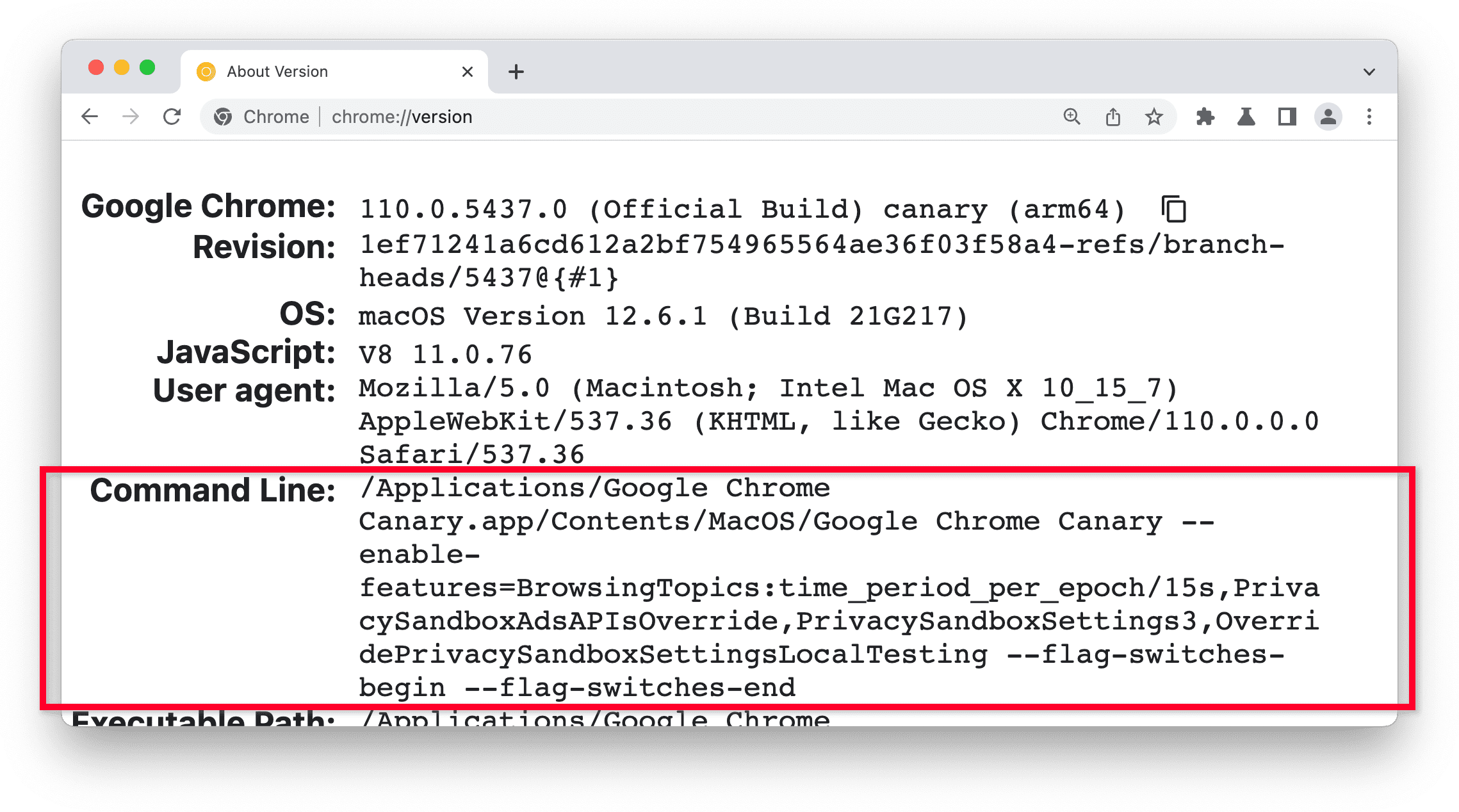
chrome://flags לא משקף את הדגלים שהוגדרו משורת הפקודה. במקום זאת, כדאי לעיין בדף chrome://version. בקטע Command Line מוצגות הגדרות הדגלים.

שתי דרכים נוספות לנסות תכונות ניסיוניות
אפשר להפעיל מגוון תכונות ניסיוניות שאין להן דגל משלה על ידי החלפת המצב של הדגל chrome://flags#enable-experimental-web-platform-features. במסמכי העזרה של התכונות החדשות נסביר מתי אפשר לעשות זאת.
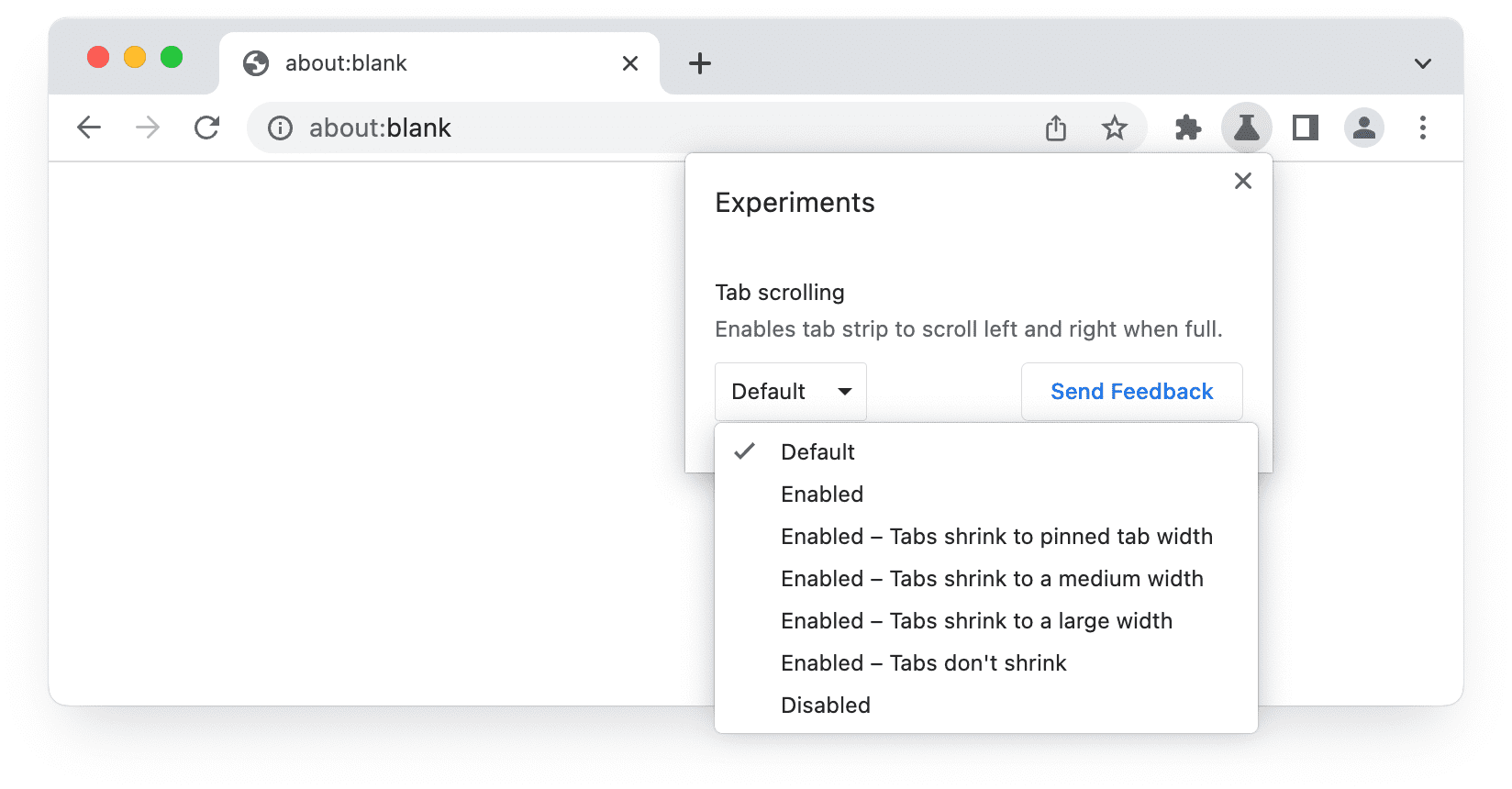
ב-Chrome Beta אפשר לנסות ניסויים נבחרים ולשלוח משוב. לשם כך, משנים את ההגדרות של Experiment ומפעילים מחדש את הדפדפן. מידע נוסף זמין במאמר איך לבדוק תכונות ניסיוניות ב-Chrome.

אילו תכונות מקבלות דגל?
לא לכל התכונות הניסיוניות יש דגל משלה ב-Chrome:
- חלק מהתכונות זמינות רק כשהן מגיעות ל-Chrome Canary, ולא ניתן להפעיל אותן באמצעות דגל לפני כן. זה מקרה נדיר למדי.
- לתכונות 'קטנות' שדורשות עבודה של רבעון עד רבעון וחצי, אפשר להפעיל את הדגל הבא כדי להפוך אותן לזמינות באופן ניסיוני:
chrome://flags#enable-experimental-web-platform-features
הפעלת הדגל הזה מפעילה כמה תכונות משניות. - תכונות מרכזיות זמינות לניסוי באמצעות דגלים ספציפיים לתכונה, באמצעות
chrome://flagsאו מתגים בשורת הפקודה.
מה קורה עם הגדרות Chrome?
ההגדרות של Chrome ודגלים של Chrome משמשים למטרות שונות.
דגלים של Chrome מאפשרים למשתמש להפעיל או להשבית תכונות ניסיוניות, ואילו האפשרויות שב-chrome://settings מאפשרות למשתמש להתאים אישית את חוויית השימוש בתכונות ברירת המחדל.
מה קורה לגרסאות מקור לניסיון?
גרסאות מקור לניסיון הן דרך שמאפשרת למפתחים לבדוק בקנה מידה רחב תכונה חדשה או ניסיונית בפלטפורמת אינטרנט. מפתחים יכולים לשלוח משוב לקהילת תקני האינטרנט לפני שהתכונה תהיה זמינה לכל המשתמשים.
תכונות שנמצאות בגרסת טרום-השקה מופעלות בכל הדפים שמספקים אסימון תקף לגרסת הטרום-השקה הזו. כך בעלי אתרים יכולים להפעיל תכונה ניסיונית לכל המשתמשים שלהם, בלי שהמשתמשים יצטרכו לשנות את הגדרות הדפדפן או להגדיר דגלים. לעומת זאת, דגלים של Chrome מאפשרים למשתמשים מסוימים להפעיל או להשבית תכונה ניסיונית בכל האתרים שבהם הם מבקרים.
למידע נוסף
- באתר של Chromium מוסבר איך להגדיר דגלים משורת הפקודה, בניידים ובמחשבים בפלטפורמות שונות.
- מידע על תכונות, דגלים, מתגים ודפוסים אחרים לניסויים בדפדפנים.
- Chrome Flags for Tooling מתעד תכונות ניסיוניות שרלוונטיות לכלים, לאוטומציה ולבדיקות ביצועים.
- רשימת המתגים בשורת הפקודה של Chromium מתעדכנת באופן אוטומטי עם כל הדגלים הזמינים, ובפעם האחרונה שבדקנו היו בה יותר מ-1,400 דגלים!
- עדכוני דגלים של Chromium הוא רובוט שמפרסם ב-Twitter שינויים בקובץ chrome/browser/flag-metadata.json.
- יש עוד הרבה דגלים שאפשר להשתמש בהם כדי להגדיר תכונות ספציפיות של JavaScript API. מידע נוסף זמין במסמכי התיעוד של ה-API ובמסמכים שמסבירים על ההצעות.
- תכונות ניסיוניות ב-Firefox


