Mit Chrome-Flags können Sie Browserfunktionen aktivieren, die standardmäßig nicht verfügbar sind.

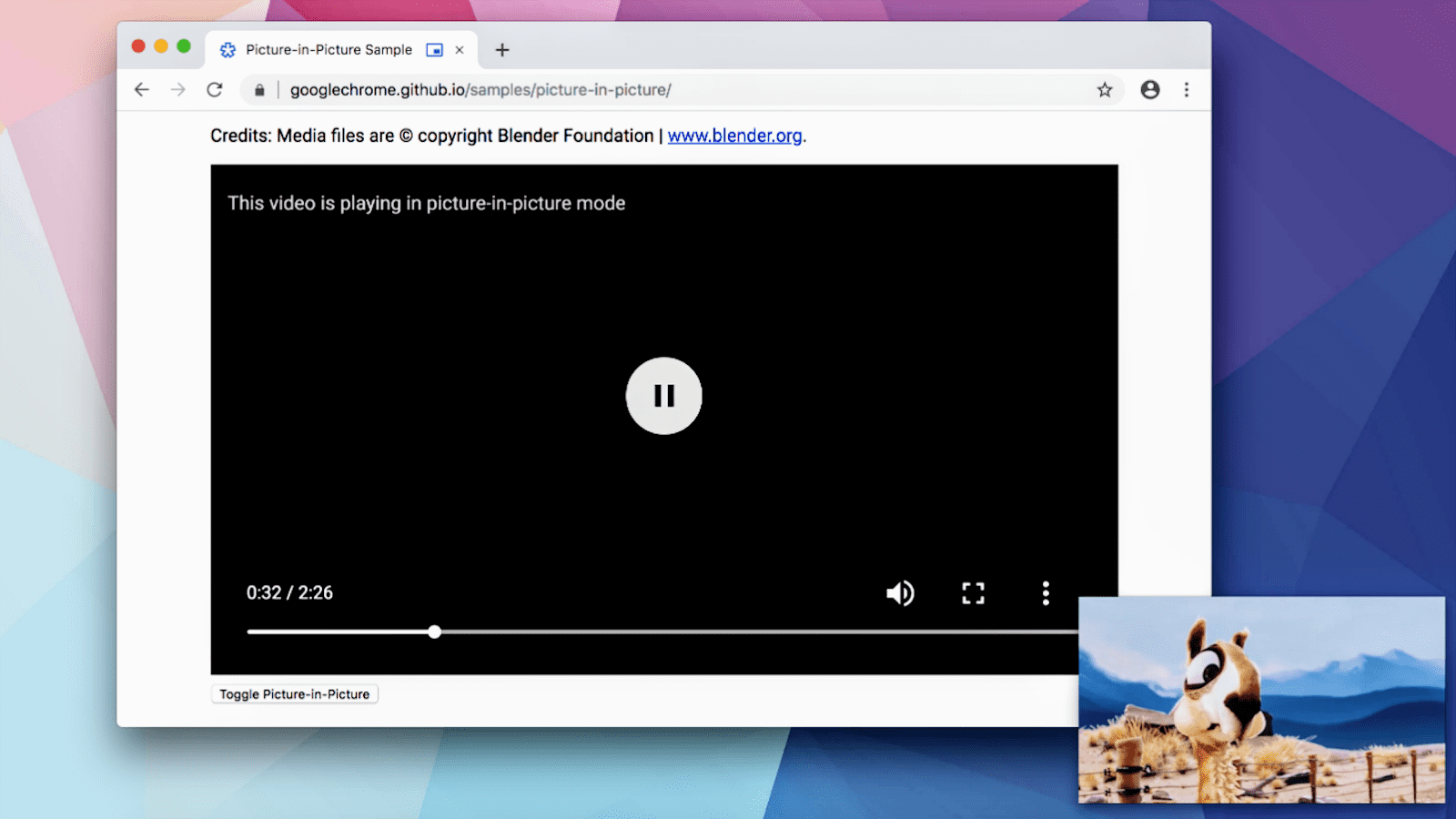
So wollte Chrome Nutzern beispielsweise die Möglichkeit geben, die Bild-im-Bild-Videofunktionen auszuprobieren, bevor sie für alle eingeführt wurden.
Die Funktion wurde hinter einem Flag zur Verfügung gestellt, sodass jeder Nutzer sie ausprobieren und Feedback geben konnte. Der Code und das Design wurden auf Grundlage des Feedbacks getestet und optimiert. Sie können jetzt standardmäßig „Bild im Bild“ in Chrome verwenden und es funktioniert wirklich gut.
Risiken verstehen
Die meisten Chrome-Nutzer müssen Chrome-Flags nie verwenden.
Wenn Sie Chrome-Flags festlegen, sollten Sie vorsichtig sein. Wenn Sie Funktionen aktivieren oder deaktivieren, besteht die Gefahr, dass Sie Daten verlieren oder Ihre Sicherheit und Privatsphäre gefährden. Funktionen, die Sie mit einem Flag aktivieren, funktionieren möglicherweise nicht mehr oder werden ohne Vorankündigung entfernt.
Als IT-Administrator eines Unternehmens sollten Sie Chrome-Flags nicht in der Produktion verwenden. Sehen Sie sich stattdessen die Unternehmensrichtlinien an.
…und gehen Sie vorsichtig vor.
Wenn Sie ein Webentwickler sind, der neue Technologien ausprobieren möchte, oder einfach nur ein neugieriger Technikfan, dann kann es sich wirklich lohnen, sich mit Chrome-Flags vertraut zu machen.
Es gibt eine Vielzahl von Flags für viele verschiedene Arten von Funktionen. Einige Flags wirken sich auf das Aussehen oder die Funktionsweise von Chrome aus, andere aktivieren Funktionen wie neue JavaScript-APIs. Die Verfügbarkeit von Flags hängt davon ab, welche Version von Chrome Sie verwenden.
Es gibt zwei Möglichkeiten, Chrome-Flags festzulegen:
- Auf der Seite
chrome://flags - Sie können Chrome über die Befehlszeile in einem Terminal öffnen.
chrome://flags
Wenn Sie ein Flag auf der Seite chrome://flags in Chrome festlegen möchten, müssen Sie das Flag suchen, die Einstellung für das Flag umschalten und den Browser dann neu starten.
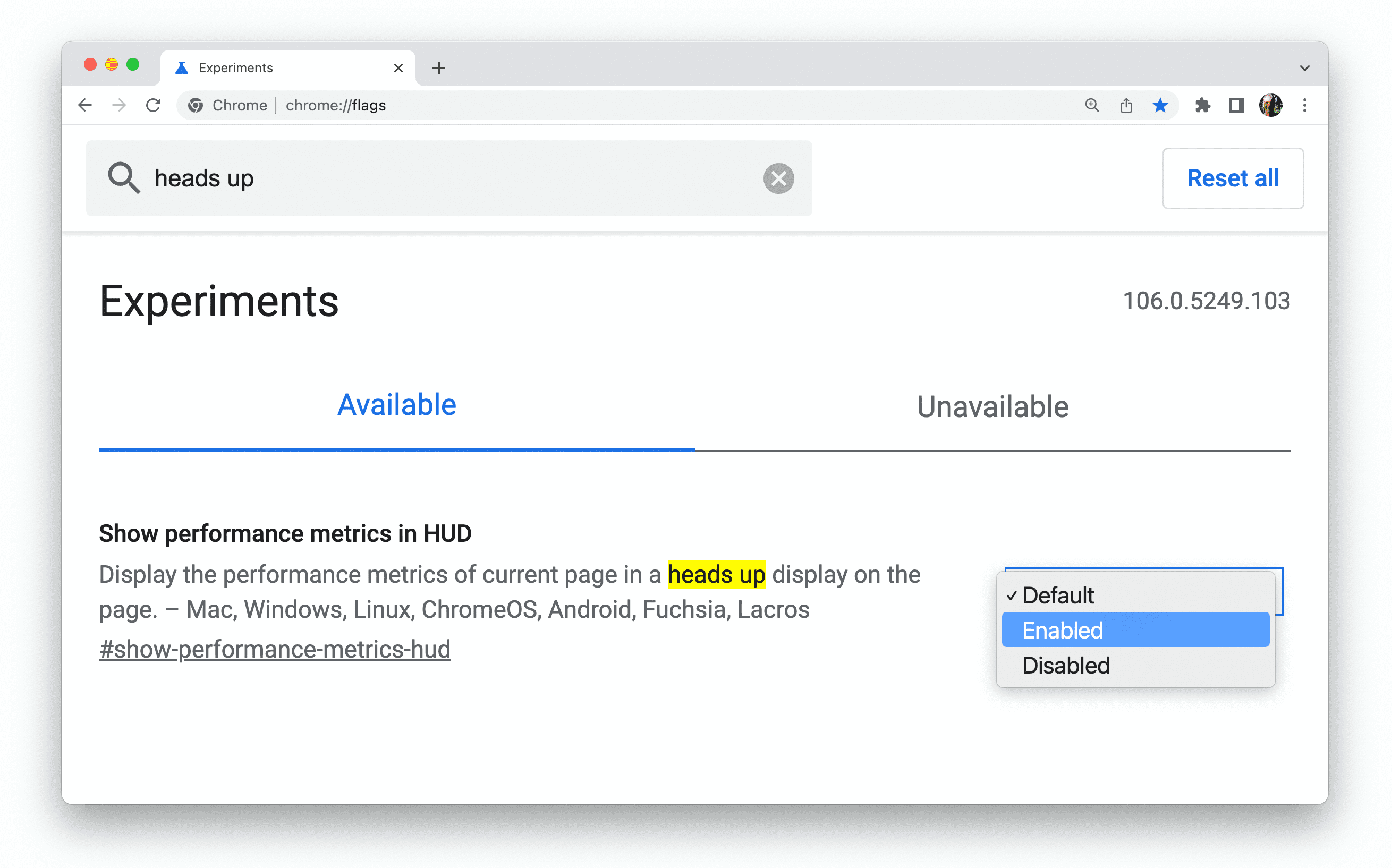
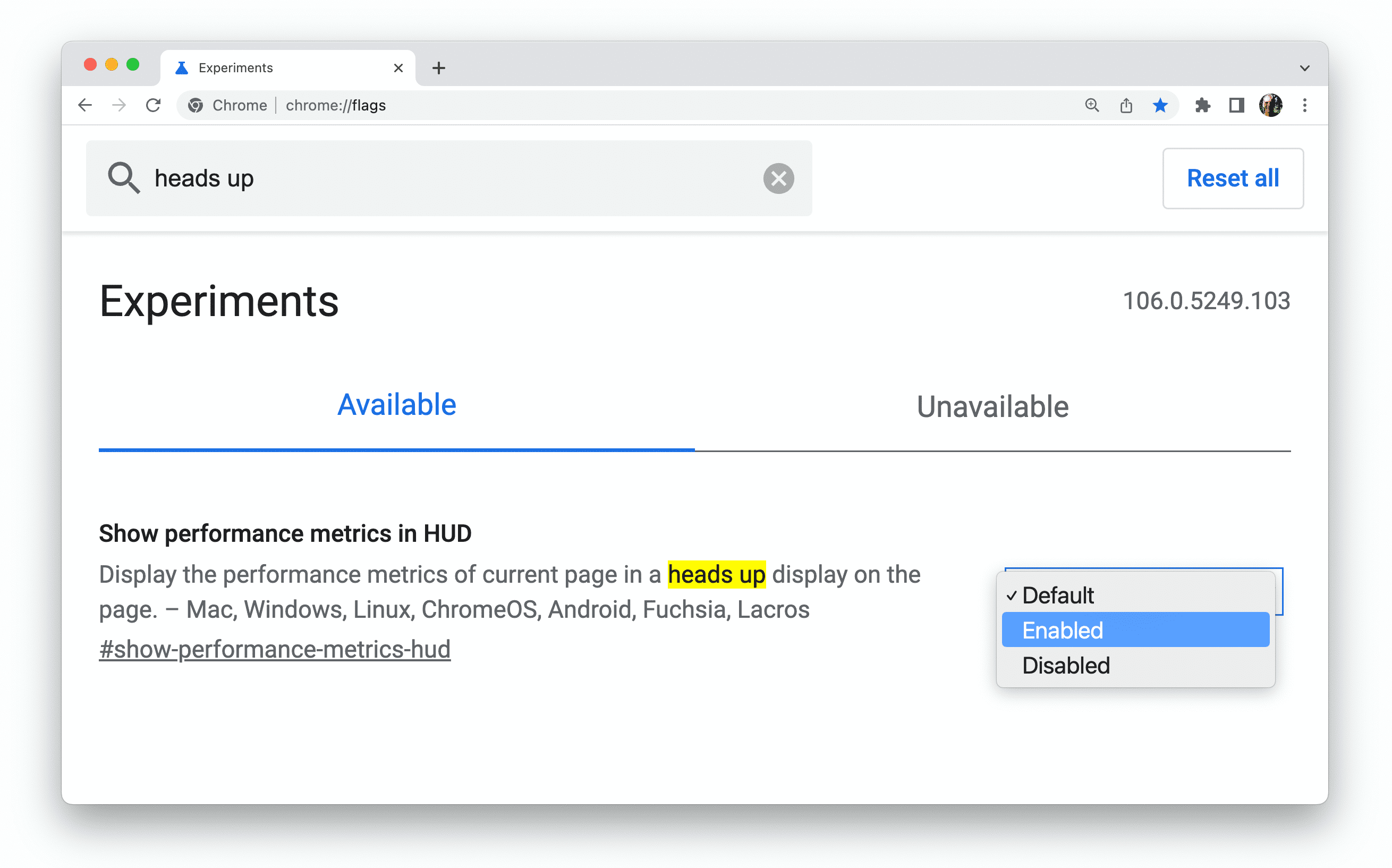
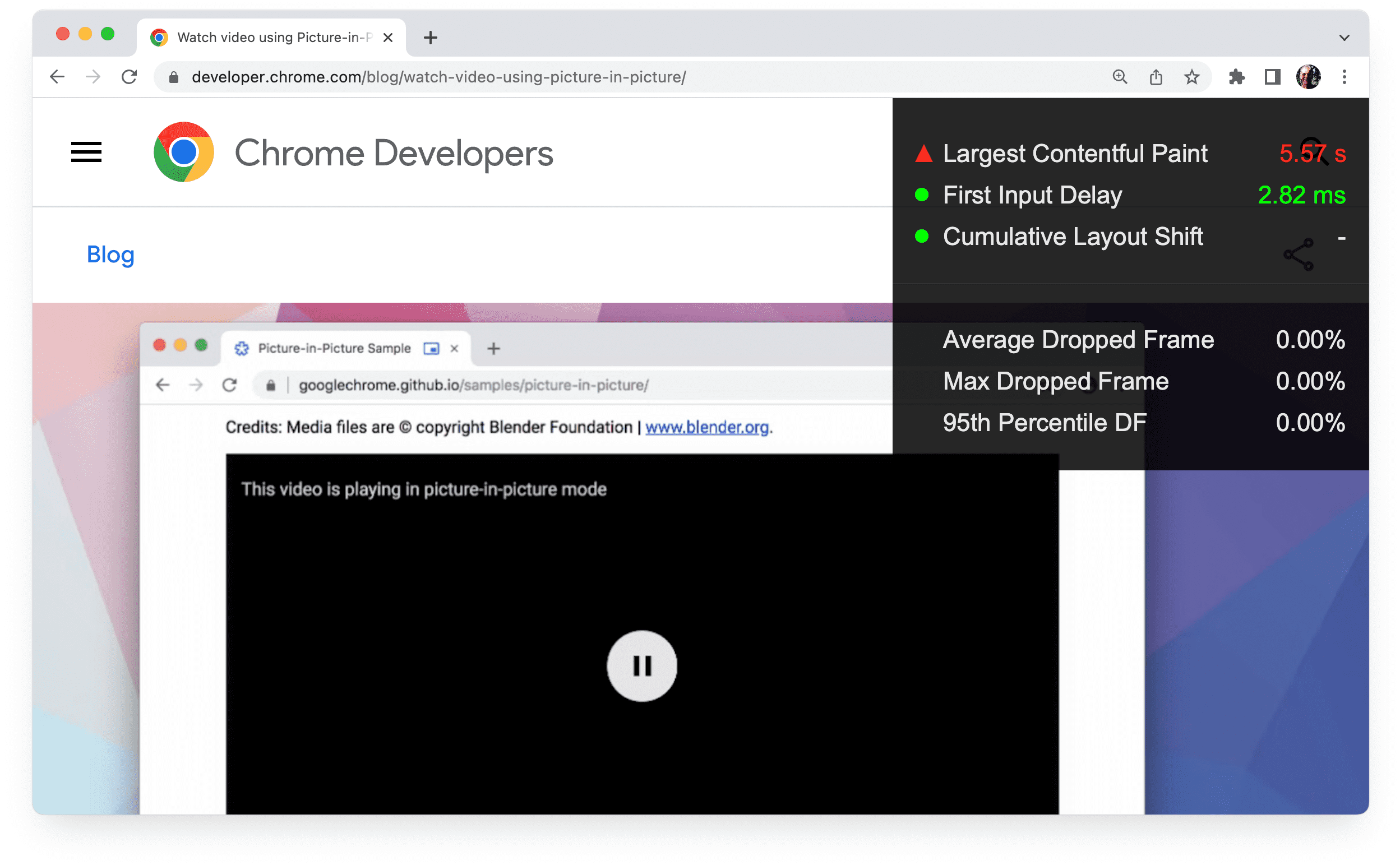
So aktivieren Sie beispielsweise die Chrome-Benachrichtigungen für Leistungsmesswerte:
Suchen Sie nach der Funktion.

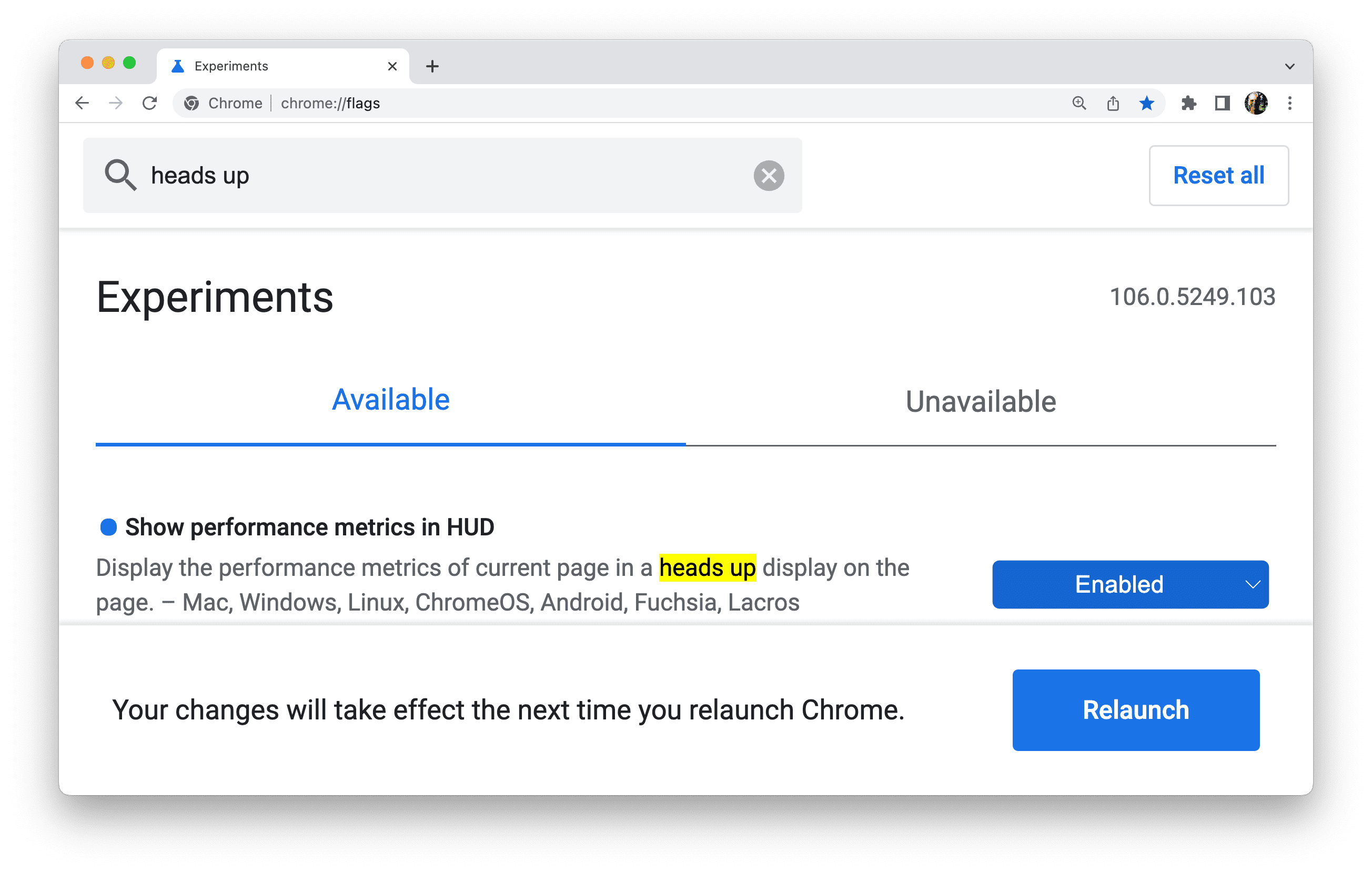
Legen Sie den Wert auf Aktiviert fest.

Starten Sie Chrome neu.

Jetzt können Sie das Head-up-Display verwenden, in dem technische Informationen zur Leistung von Webseiten angezeigt werden.

Befehlszeilen-Flags
Wenn Sie Webentwickler sind, können Sie Flags festlegen, indem Sie Chrome über die Befehlszeile öffnen. Sie führen den Befehl aus, um Chrome zu öffnen, und fügen die gewünschten Flags hinzu. Über die Befehlszeile können Sie mehr Chrome-Einstellungen konfigurieren als über chrome://flags.
Wenn Sie Chrome Canary beispielsweise über ein Terminal auf einem Mac mit aktivierter Topics API und einer auf 15 Sekunden festgelegten Epochenlänge ausführen möchten, verwenden Sie den folgenden Befehl:
/Applications/Google\ Chrome\ Canary.app/Contents/MacOS/Google\ Chrome\ Canary
--enable-features=BrowsingTopics:time_period_per_epoch/15s,PrivacySandboxAdsAPIsOverride,PrivacySandboxSettings3,OverridePrivacySandboxSettingsLocalTesting
Es gibt Hunderte anderer Flags zum Aktivieren, Deaktivieren und Konfigurieren weniger bekannter Funktionen.
Wenn Sie regelmäßig verschiedene Chrome-Channels mit Befehlszeilen-Flags verwenden, können Sie für jeden Channel eine Funktion erstellen und diese in Ihre Shell-RC-Datei einfügen. Beispiel für macOS:
- Öffnen Sie ein Terminalfenster.
- Funktion erstellen:
cf(){ open -a 'Google Chrome Canary' --args $*; } - Funktion verwenden:
cf --enable-features=TrackingProtection3pcd
Chrome-Nutzerdatenverzeichnis festlegen
In der technischen Sprache von Chrome bezieht sich der Begriff Chrome-Nutzer auf einen einzelnen Nutzer von Chrome.
Ein Chrome-Client bezieht sich auf eine einzelne Installation von Chrome auf einem Gerät.
Genauer gesagt entspricht ein Chrome-Client einem individuellen Nutzerdatenverzeichnis. Jedes Chrome-Profil wird in einem Unterverzeichnis im Nutzerdatenverzeichnis gespeichert.
Wenn Sie Chrome über die Befehlszeile ausführen, können Sie das Nutzerdatenverzeichnis mit --user-data-dir flag festlegen.
Das bedeutet, dass Sie ein separates Nutzerdatenverzeichnis für die Entwicklung mit eigenen Profilunterverzeichnissen haben können. Wenn Sie ein neues Nutzerdatenverzeichnis erstellen, verhält sich Chrome so, als wäre es neu installiert worden. Das kann hilfreich sein, um Probleme mit Profilen zu beheben.
Wenn Sie Chrome über die Befehlszeile mit einem neuen temporären Nutzerverzeichnis ausführen möchten, verwenden Sie das folgende Flag:
--user-data-dir=$(mktemp -d)
Sie können auch die folgenden Flags hinzufügen, um die Browserprüfung und die Benutzeroberfläche für den ersten Start zu vermeiden:
--no-default-browser-check --no-first-run
Vorsicht vor Flag-Konflikten
Die von Ihnen festgelegten Flags können in Konflikt zueinander stehen. chrome://flags-Einstellungen überschreiben Befehlszeileneinstellungen für dasselbe Flag. Die Standardwerte für eine chrome://flags-Einstellung können in einigen Fällen Ihre Befehlszeilenkonfigurationen überschreiben. Wenn die Flags, die Sie beim Ausführen von Chrome über die Befehlszeile festlegen, nicht wie erwartet funktionieren, sollten Sie die Seite chrome://flags aufrufen.
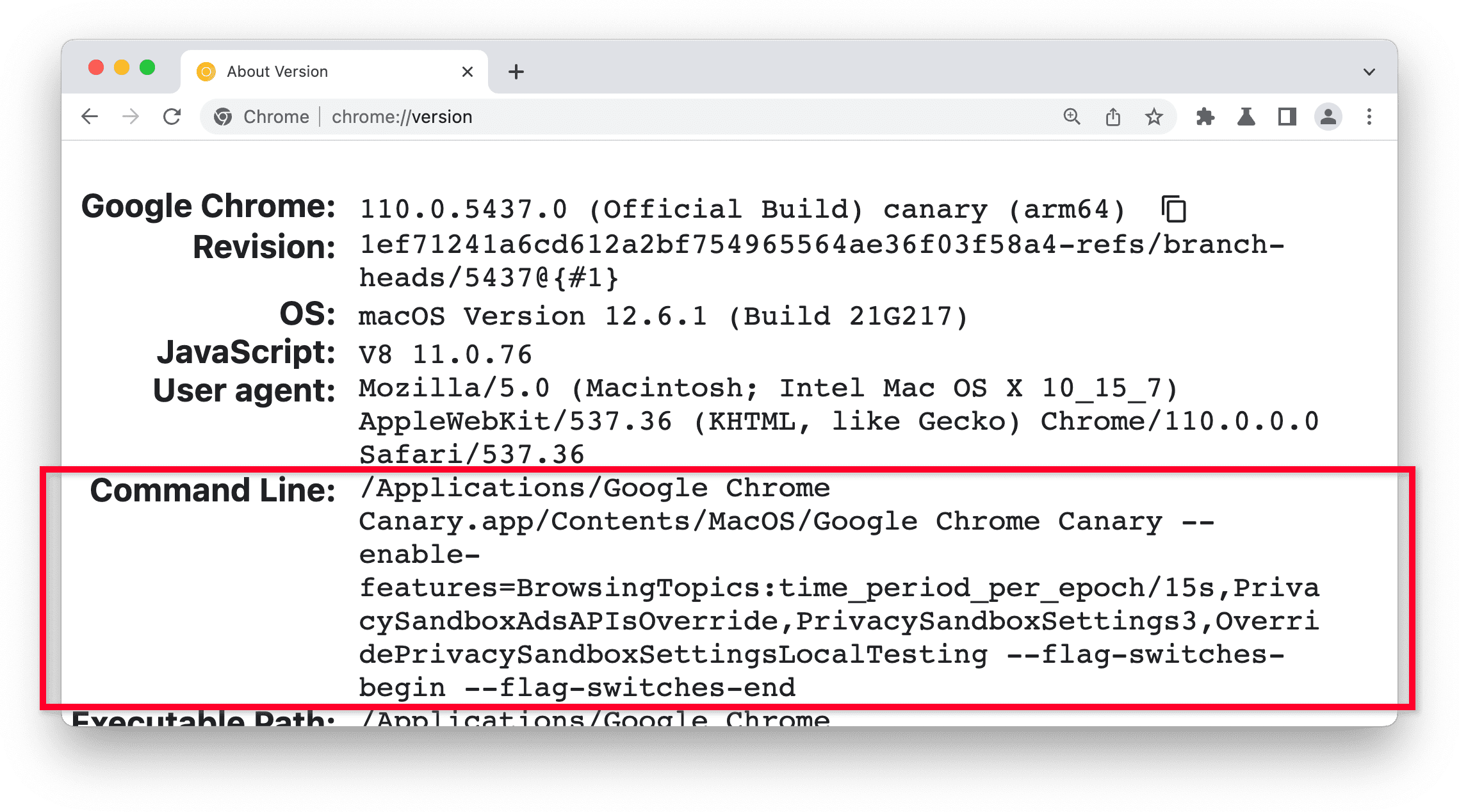
chrome://flags berücksichtigt keine Flags, die über die Befehlszeile festgelegt wurden. Sehen Sie sich stattdessen die Seite chrome://version an. Im Bereich Befehlszeile werden die Flageinstellungen angezeigt.

Zwei weitere Möglichkeiten, experimentelle Funktionen auszuprobieren
Sie können eine Reihe experimenteller Funktionen aktivieren, die kein eigenes Flag haben, indem Sie das Flag chrome://flags#enable-experimental-web-platform-features ein- oder ausschalten. In der Dokumentation zu neuen Funktionen wird erläutert, wann diese Option verfügbar ist.
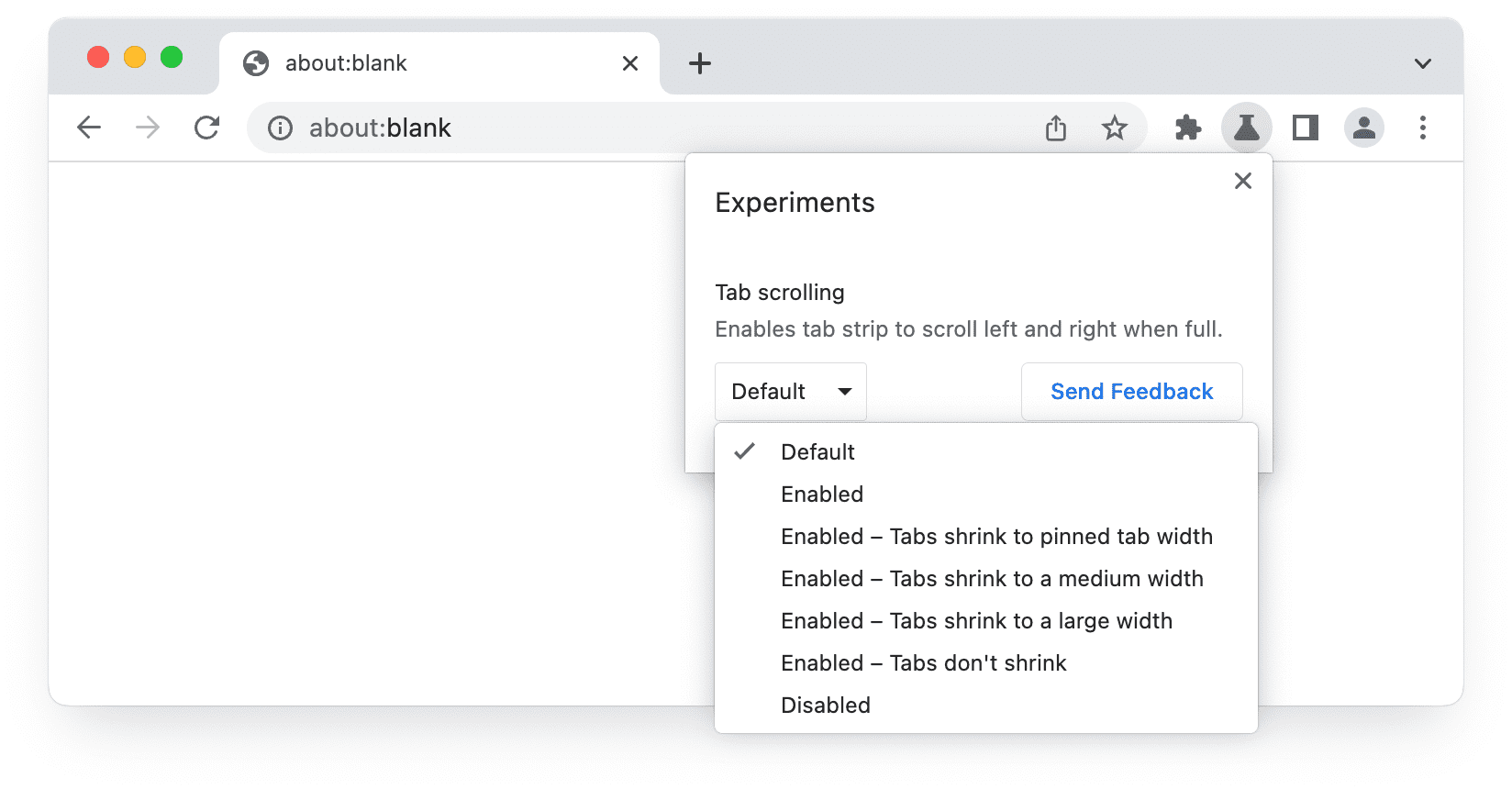
In Chrome Beta können Sie experimentelle Funktionen ausprobieren und Feedback dazu geben. Dazu müssen Sie die Einstellungen für Experiment aktivieren und den Browser neu starten. Weitere Informationen finden Sie unter Experimentelle Funktionen in Chrome testen.

Welche Funktionen werden gekennzeichnet?
Nicht alle experimentellen Funktionen haben ein eigenes Chrome-Flag:
- Einige Funktionen sind erst verfügbar, wenn sie in Chrome Canary eingeführt werden. Vorher können sie nicht über ein Flag aktiviert werden. Das kommt eher selten vor.
- Für „kleinere“ Funktionen, die nicht mehr als ein bis zwei Quartale Arbeit erfordern, wird die experimentelle Verfügbarkeit durch Aktivieren des folgenden Flags bereitgestellt:
chrome://flags#enable-experimental-web-platform-features
Dadurch werden mehrere kleinere Funktionen aktiviert. - Wichtige Funktionen werden für Experimente mit funktionsspezifischen Flags über
chrome://flagsoder Befehlszeilenschalter verfügbar gemacht.
Was ist mit den Chrome-Einstellungen?
Chrome-Einstellungen und Chrome-Flags dienen unterschiedlichen Zwecken.
Mit Chrome-Flags können Nutzer experimentelle Funktionen aktivieren oder deaktivieren. Mit den Optionen unter chrome://settings können Nutzer die Standardfunktionen anpassen.
Was ist mit Ursprungstests?
Ursprungstests sind eine Möglichkeit für Entwickler, eine neue oder experimentelle Webplattformfunktion im großen Maßstab zu testen. Entwickler können der Webstandards-Community Feedback geben, bevor die Funktion für alle Nutzer verfügbar gemacht wird.
Funktionen, die sich in einem Origin-Trial befinden, werden auf allen Seiten aktiviert, die ein gültiges Token für diesen Test bereitstellen. So können Websiteinhaber eine experimentelle Funktion für alle Nutzer aktivieren, ohne dass diese Browsereinstellungen ändern oder Flags festlegen müssen. Im Vergleich dazu können einzelne Nutzer mit Chrome-Flags eine experimentelle Funktion auf allen besuchten Websites aktivieren oder deaktivieren.
Weitere Informationen
- Auf der Chromium-Website wird erläutert, wie Flags über die Befehlszeile festgelegt werden, sowohl für Mobilgeräte als auch für Computer auf verschiedenen Plattformen.
- Funktionen, Flags, Schalter und andere Muster für Browsertests
- Unter Chrome Flags for Tooling finden Sie Flags, die für Tools, Automatisierung und Benchmarking relevant sind.
- Die Liste der Chromium-Befehlszeilenschalter wird automatisch mit allen verfügbaren Flags aktualisiert. Beim letzten Mal, als wir nachgesehen haben, waren es mehr als 1.400.
- Chromium Flag Updates ist ein Bot, der Änderungen an der Datei chrome/browser/flag-metadata.json twittert.
- Es gibt noch mehr Flags, mit denen Sie einzelne JavaScript API-Funktionen konfigurieren können. Weitere Informationen finden Sie in der API-Dokumentation und in den Erläuterungen zu den Vorschlägen.
- Experimentelle Funktionen in Firefox


